Como criar um aplicativo usando um Backend as a Service?

Neste artigo, discutiremos o processo de criação de um aplicativo móvel usando o BaaS como plataforma de back-end. Os aplicativos móveis estão se tornando cada vez mais populares como forma de interagir com os clientes e criar uma experiência amigável ao acessar o conteúdo.
Muitas empresas dependem de seus aplicativos móveis para fornecer uma plataforma envolvente e interativa para o cliente, e um backend como serviço (BaaS) pode ser usado para alimentar o aplicativo móvel. O BaaS oferece um conjunto avançado de ferramentas para que os desenvolvedores criem um aplicativo móvel com o mínimo de esforço e tempo.
Contents
Plataforma de backend backend
O Back4App é uma plataforma em nuvem que permite aos desenvolvedores criar e hospedar aplicativos da Web. Ele oferece uma variedade de recursos, incluindo uma interface de usuário amigável para gerenciar aplicativos da Web, um banco de dados integrado para armazenar dados e suporte para várias linguagens de programação.
A plataforma também oferece uma série de ferramentas para desenvolver e testar aplicativos da Web, incluindo uma interface de linha de comando, SDKs, ferramentas de análise, monitoramento e otimização de desempenho, além de um sistema integrado para autenticação e autorização de usuários.
A implantação de um aplicativo no Back4app pode trazer vários benefícios. Primeiro, a Back4app oferece um processo simples para a implantação de aplicativos da Web, economizando muito tempo.
Ele também inclui um banco de dados integrado que pode ser usado para armazenar dados do seu aplicativo, eliminando a necessidade de configurar e gerenciar um banco de dados separado.
O Back4App também permite que você ajuste facilmente o tamanho do seu aplicativo para lidar com um aumento no tráfego e tem ferramentas para monitorar e melhorar o desempenho do aplicativo.
A Back4App também fornece medidas de segurança para manter o aplicativo e seus dados seguros e protegidos, permitindo fácil integração com outros serviços. Neste tutorial, você aprenderá a implantar um aplicativo na plataforma Back4app em algumas etapas.
Continue lendo para saber como criar um aplicativo usando um backend como serviço.
Criação de um aplicativo Back4App
Antes de poder criar um aplicativo no Back4app, você precisa ter uma conta no Back4app. Se você não tiver uma conta no Back4app, poderá criar uma seguindo as etapas abaixo.
- Navegue até o site da Back4app.
- Em seguida, clique no botão Inscrever-se no canto superior direito da página de destino.
- Por fim, preencha o formulário de registro e envie-o.
Depois de criar sua conta do Back4app com sucesso, faça login na sua conta do Back4app e clique no botão NOVO APP no canto superior direito.
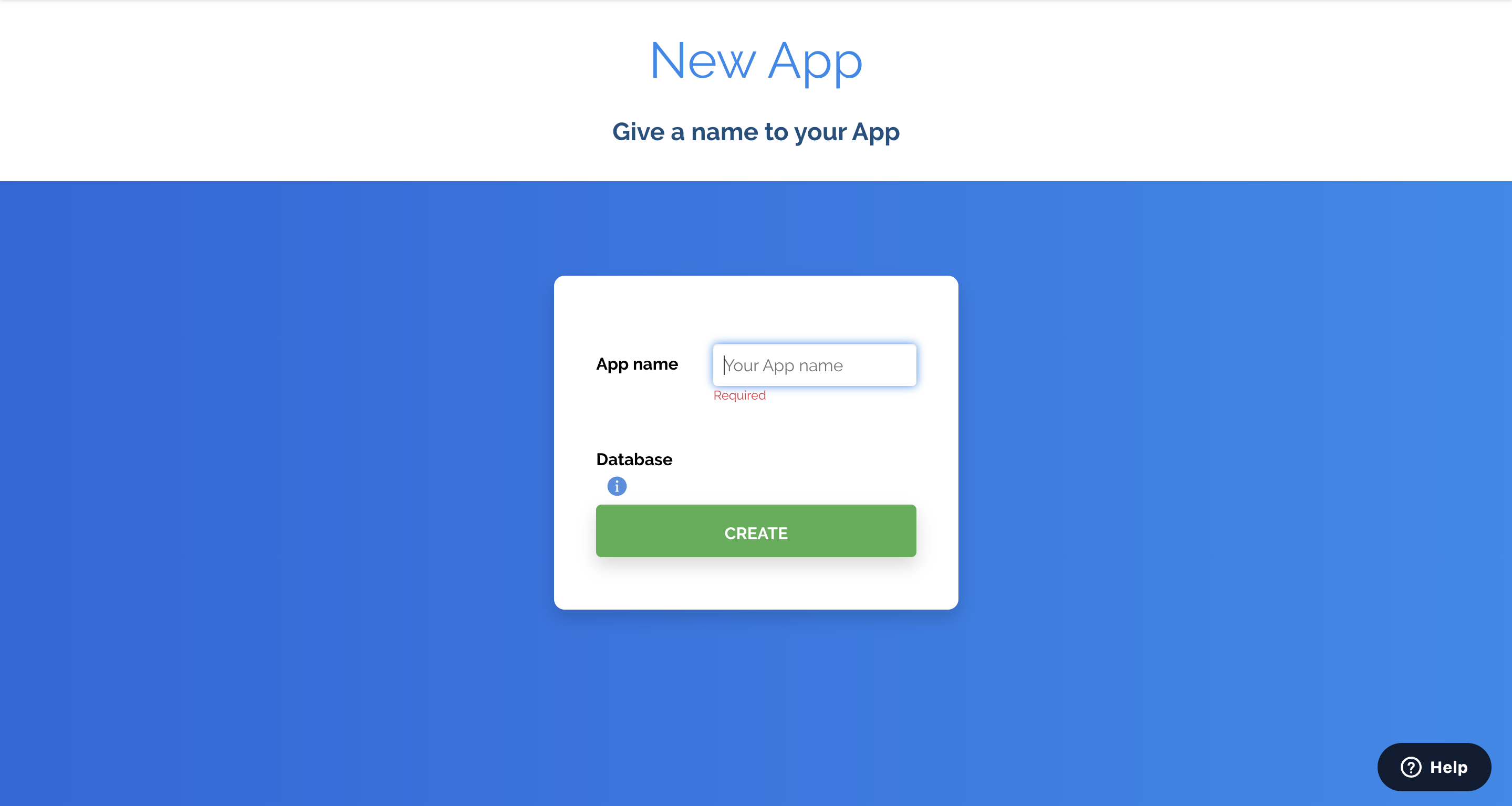
Ao clicar nesse botão, você será levado a um formulário que exige a inserção de um nome de aplicativo. Insira o nome do aplicativo e clique no botão CREATE (Criar ).

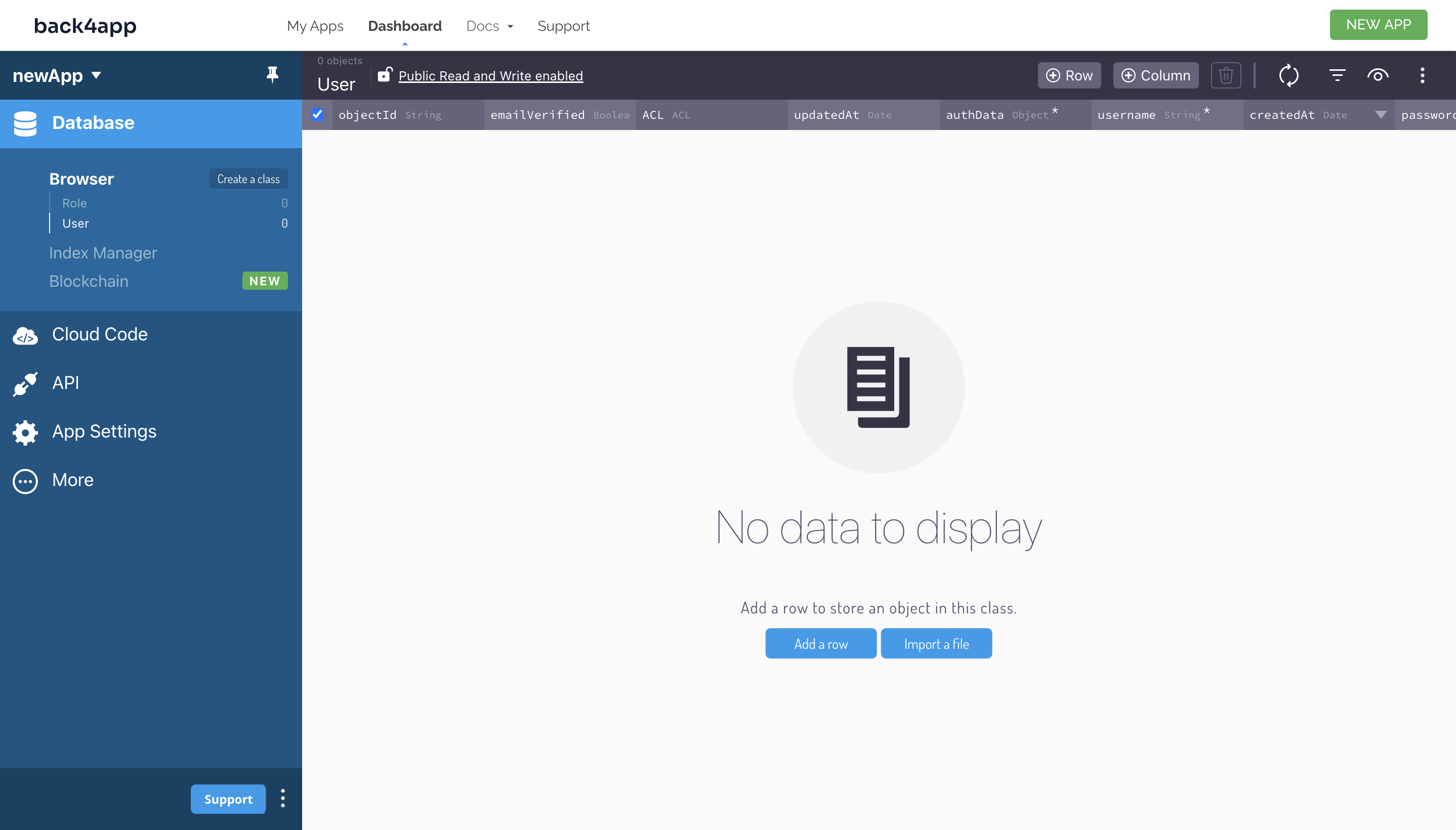
Ao clicar no botão criar, o seu novo aplicativo será estruturado e você será levado ao painel de controle do aplicativo.

Agora você criou um novo aplicativo no Back4app. Em seguida, você instala uma dependência necessária e conecta seu aplicativo ao Back4app.
Continue lendo para saber como criar um aplicativo usando um backend como serviço.
Conectando seu aplicativo ao Back4app
O Back4app, como uma plataforma BaaS, foi desenvolvido com base no servidor Parse, portanto, para integrar seu aplicativo aos servidores do Back4app, você precisa instalar o Parse JavaScript SDK.
Execute o seguinte comando para instalar o Parse JavaScript SDK usando o npm:
npm install parse
Como alternativa, você pode instalar o SDK usando o gerenciador de pacotes yarn, executando o comando abaixo:
yarn add parse
Em seguida, você precisará obter determinadas credenciais do aplicativo. Você precisará delas para conectar seu aplicativo ao Back4app. As credenciais do aplicativo de que você precisa são o ID do aplicativo e a CHAVE Javascript.
O ID do aplicativo é o ID principal que identifica seu aplicativo de forma exclusiva. A Javascript KEY é a ID que você usa ao fazer solicitações de um cliente JavaScript.
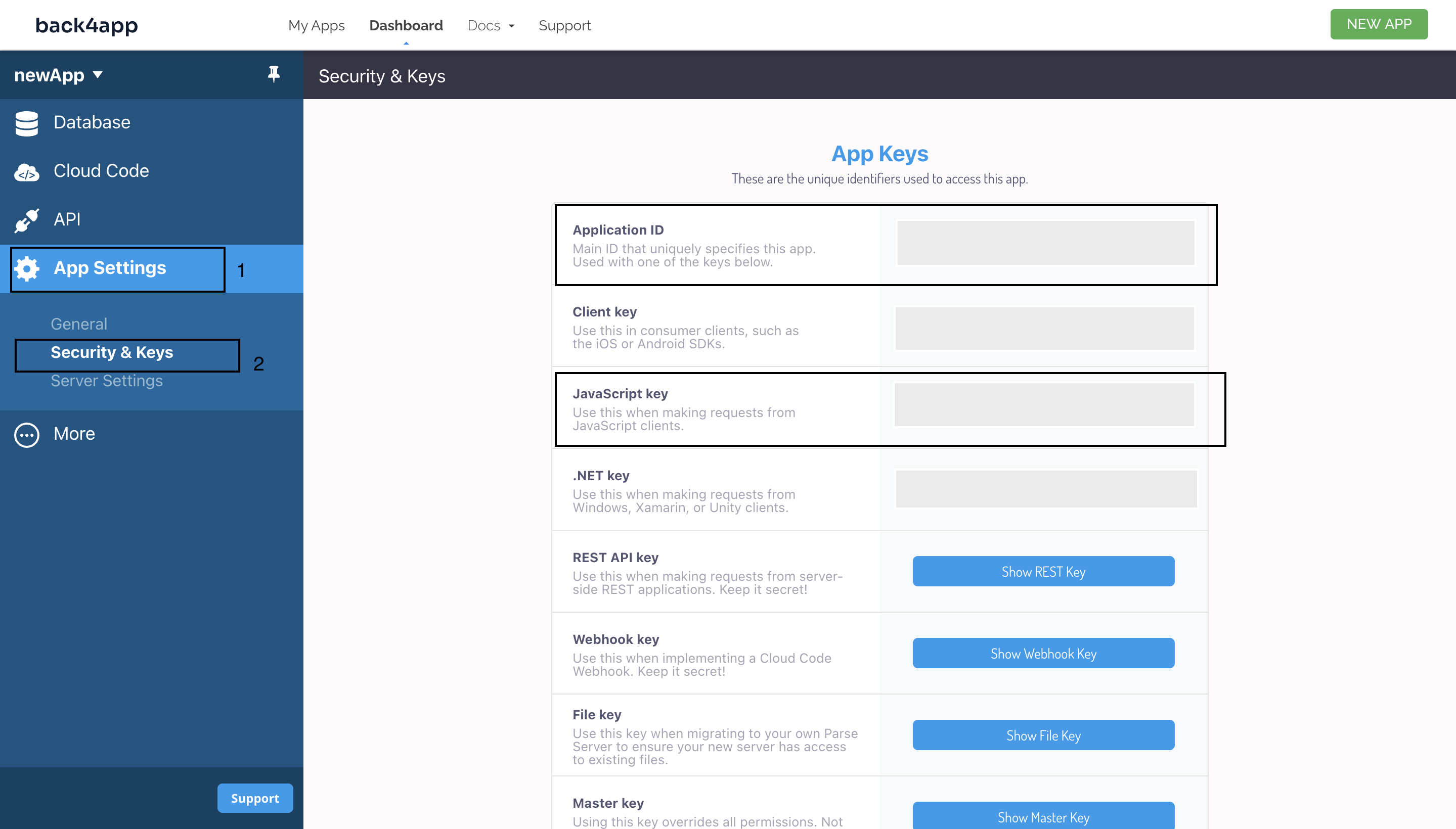
Para recuperar essas credenciais, selecione App Settings (Configurações do aplicativo) no painel do seu aplicativo e, em seguida, selecione Security & Keys (Segurança e chaves). Isso o levará a uma página com várias chaves do aplicativo, copie o ID do aplicativo e a chave Javascript e armazene-os com segurança.

Em seguida, importe a versão reduzida do Parse do parse no arquivo de entrada do seu aplicativo (app.js).
Assim:
//app.js
import Parse from "parse/dist/parse.min.js";
Em seguida, chame o método initialize no Parse. Esse método recebe o ID do aplicativo e a KEY do Javascript como argumentos.
Por exemplo:
//app.js
Parse.initialize(PARSE_APPLICATION_ID, PARSE_JAVASCRIPT_KEY);
Chamar o método initialize e passar o ID do aplicativo e a chave Javascript como argumentos inicializará o SDK de análise.
Em seguida, defina a propriedade serverURL no Parse como https://parseapi.back4app.com/.
Por exemplo:
Parse.serverURL = "<https://parseapi.back4app.com/>";
Seu aplicativo foi inicializado e pode se conectar com segurança ao Back4app. Em seguida, você salvará alguns dados na plataforma. Continue lendo para saber como criar um aplicativo usando um BaaS.
Salvando dados no Back4app
Para salvar dados no Back4App usando o JavaScript Parse SDK, que fornece vários métodos para interagir com a plataforma Back4app, você precisa criar uma instância do objeto Parse e definir os atributos que deseja que sua instância possua.
Para este tutorial, suponha que você esteja tentando conectar um aplicativo Todo ao Back4app.
O bloco de código abaixo fornece um exemplo de como você pode salvar dados no Back4app usando o JavaScript Parse SDK:
function addTodo() {
try {
// Creating a new Parse Object instance
const Todo = new Parse.Object("Todo");
// Defining Object attributes
Todo.set("title", "First Todo");
Todo.set("completed", false);
//Saving object to Back4app
Todo.save().then(() => {
console.log("New todo added successfully");
});
} catch (error) {
console.log(error);
}
}
Na função addTodo acima, um novo objeto Parse da classe Todo foi criado usando o construtor Parse.Object(). O construtor Parse.Object() recebe um nome de classe como argumento.
Em seguida, os atributos de Todo foram definidos chamando o método set nele. O método set recebe uma chave e um valor como argumentos. Nesse caso, a classe Todo tem dois atributos, title e completed, que foram definidos como “First Todo” e false, respectivamente.
Por fim, a classe Todo foi salva no Back4app chamando o método save na classe Todo. O método save() é assíncrono; portanto, ele retorna uma promessa que é resolvida se o salvamento for bem-sucedido ou rejeitada se falhar.
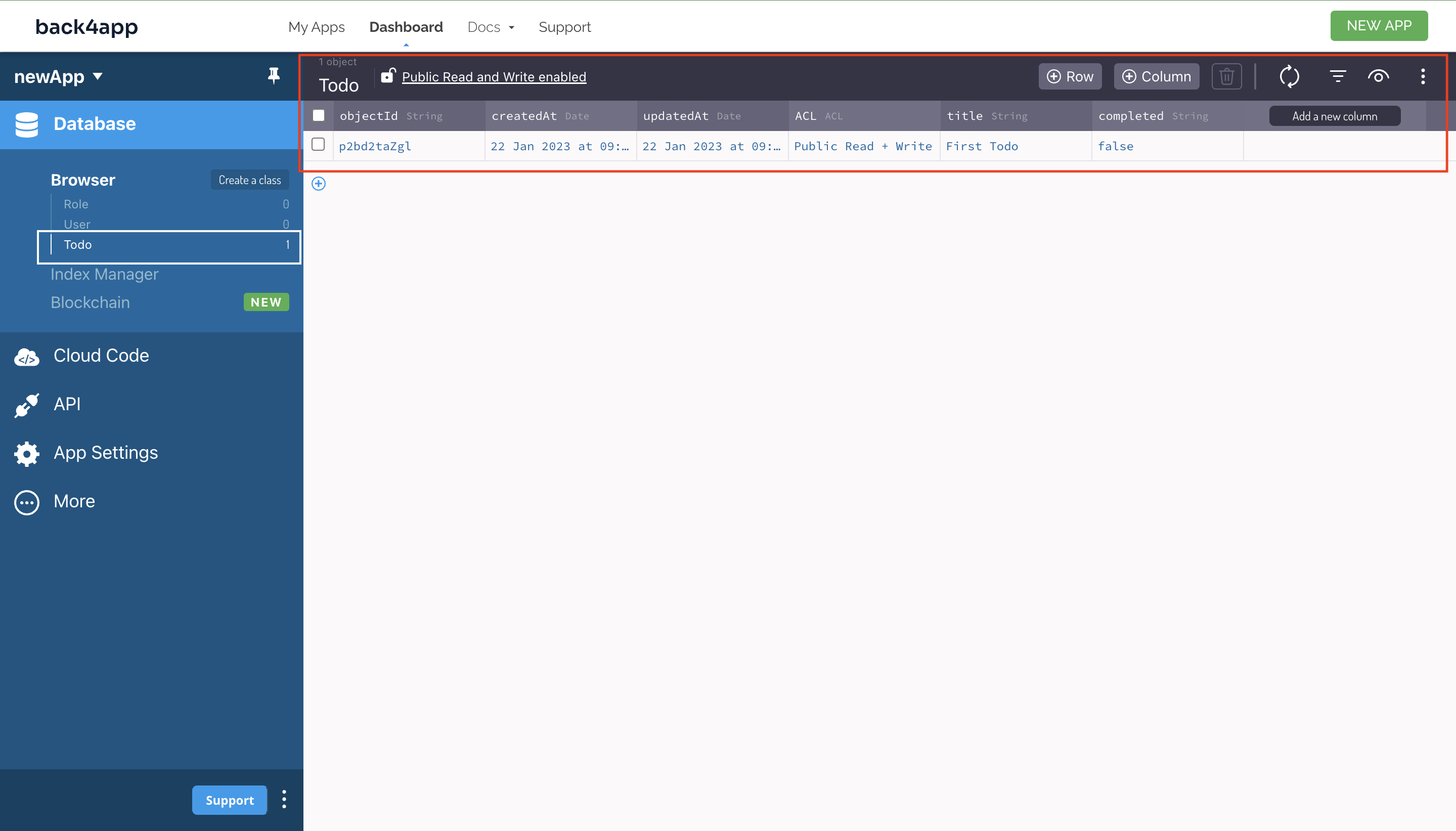
Depois de salvar os dados no Back4app, você pode visualizar os dados no painel do aplicativo clicando no nome da classe.

Agora você pode salvar dados com segurança no Back4app. A seguir, você aprenderá a buscar dados salvos no Back4app.
Obtenção de dados do Back4app
Para obter dados do Back4app, você precisa criar uma consulta de análise para a classe da qual deseja obter dados, por exemplo, a classe Todo discutida acima. Em seguida, você filtra os dados com base nos critérios especificados usando os métodos fornecidos pelo JavaScript parse SDK.
O bloco de código abaixo fornece um exemplo de como você pode obter dados do Back4app usando o JavaScript Parse SDK:
async function fetchTodo() {
try {
//Creating a parse query for the Todo class
const query = new Parse.Query("Todo");
//Using the equalTo filter to look for todo that matches the given title.
query.equalTo("title", "First Todo");
//Running the query
const Todo = await query.first();
//Accessing static attributes
const todoId = Todo.id;
const todoUpdateAt = Todo.updatedAt;
const todoCreatedAt = Todo.createdAt;
//Accessing set attributes
const todoTitle = Todo.get("title");
const todoCompleted = Todo.get("completed");
//Logging values
console.log(todoId, todoCreatedAt, todoUpdateAt, todoTitle, todoCompleted);
} catch (error) {
console.log(error);
}
}
Na função fetchTodo acima, uma nova consulta para a classe Todo usando o construtor Parse.Query(). O objeto de consulta é usado para recuperar dados do Back4App.
Em seguida, o método equalTo(), que recebe uma chave e um valor como argumentos, foi usado para filtrar a consulta, garantindo que ela retorne o todo com o título “First Todo”.
Dependendo de suas necessidades, você pode usar vários outros filtros, como o método notEqualTo ou o método greaterThan, que também usa pares de valores-chave como argumentos para filtrar sua consulta.
Em seguida, a consulta foi executada usando o método first(), que retorna o primeiro resultado que corresponde ao filtro. O método first() retorna uma promessa que resolve com o objeto correspondente se ele for encontrado ou rejeita com um erro se não for.
Como alternativa, você pode executar a consulta usando o método find(), que retorna uma matriz de resultados que correspondem ao filtro.
Depois que a consulta for executada e o objeto Todo for retornado, você poderá acessar os atributos estáticos do objeto, como id, createdAt e updatedAt. Esses atributos estáticos são definidos pelo Parse SDK e não podem ser recuperados usando o método get nem modificados usando o método set.
Você também pode acessar os atributos definidos, como título, concluídos usando o método get(). O método get usa a chave de um atributo como argumento e retorna o valor do atributo.
Atualização de dados no Back4app
A atualização de dados no Back4app é muito semelhante a salvar dados no Back4app. Para atualizar os dados no Back4app, defina alguns dados novos em sua instância do objeto Parse e chame o método salvar.
O Parse SDK determina automaticamente quais dados foram alterados, portanto, somente os campos modificados serão enviados ao Back4app.
O bloco de código abaixo fornece um exemplo de como você pode atualizar os dados do Back4app usando o JavaScript Parse SDK:
async function updateTodo() {
try {
// Creating a Parse Object instance
const Todo = new Parse.Object("Todo");
// Defining Object attributes
Todo.set("title", "Unmodified Todo");
Todo.set("completed", false);
// Updating Object attributes
Todo.save().then((todo) => {
todo.set("title", "modified Todo");
return todo.save().then(() => {
console.log("Todo updated");
});
});
} catch (error) {
console.log(error);
}
}
Na função updateTodo acima, depois que os atributos iniciais foram salvos na classe Todo usando o método save.
O objeto resolvido do método save é passado como parâmetro para a função de retorno de chamada, onde é atualizado chamando o método set() no objeto e passando o novo valor para a propriedade “title”.
Depois de atualizar o objeto, o método save() é chamado novamente no objeto, o que envia os dados atualizados para o backend do Back4App para serem armazenados.
O método save() retorna uma promessa que é resolvida com o objeto atualizado se o salvamento for bem-sucedido ou rejeitada com um erro se o salvamento falhar.
Exclusão de dados no Back4app
Você pode excluir dados no back4app chamando o método destroy na instância da classe.
Por exemplo:
Todo.destroy().then(() => {
console.log("Object deleted successfully");
});
Como alternativa, você pode excluir um único campo de um objeto chamando o método unset em uma instância da classe Parse.
Por exemplo:
Todo.unset("Title");
O método unset usa uma chave como argumento e exclui o campo do Back4app.
Conclusão
Concluindo, o uso de um Backend as a Service BaaS é uma excelente maneira de criar aplicativos excelentes sem a necessidade de conhecimento profundo da tecnologia do lado do servidor.
Ele fornece as ferramentas e os recursos necessários para criar rapidamente os componentes de back-end de qualquer aplicativo, com recursos como autenticação e análise já resolvidos.
A implantação de um aplicativo no Back4app é um processo simples que você pode concluir seguindo as etapas discutidas neste tutorial.
A Back4app fornece uma plataforma de backend como serviço robusta e dimensionável que permite adicionar facilmente a funcionalidade de backend aos seus aplicativos.
Com o Back4app, você pode se concentrar na criação de uma excelente experiência do usuário e deixar o gerenciamento de back-end para o Back4app.



