Como criar um backend para o Vue.js?

Este artigo fornecerá um tutorial abrangente sobre como criar um backend para o Vue.js. Ele fornecerá uma visão geral sobre o Vue.js, vantagens e limitações, métodos de implantação disponíveis e um guia passo a passo sobre como criar e hospedar um aplicativo Vue.js.
O Vue é uma estrutura JavaScript para a criação de interfaces de usuário (UIs) e aplicativos de página única (SPAs) flexíveis e de alto desempenho.
O Vue é conhecido por sua natureza progressiva, o que significa que pode ser adotado de forma incremental em projetos existentes. O Vue também apresenta uma sintaxe declarativa, que permite que você descreva o estado desejado da interface do usuário e deixe o Vue lidar com a lógica e as atualizações subjacentes.
Além de sua natureza progressiva e sintaxe declarativa, o Vue emprega um DOM virtual, que é uma representação leve do DOM real. Isso o ajuda a renderizar e atualizar a interface do usuário com eficiência.
Ao desenvolver aplicativos Vue, a integração de uma plataforma Backend as a Service (BaaS) como o Back4app pode oferecer vários benefícios, como armazenamento de dados e autenticação de usuários, o que pode simplificar muito o desenvolvimento e economizar tempo. Neste artigo, você explorará o Vue e aprenderá a criar um aplicativo com o Vue usando o Back4app.
Contents
Vantagens do Vue
A popularidade do Vue continua aumentando devido às suas inúmeras vantagens, algumas das quais incluem as seguintes.
Curva de aprendizado fácil
O Vue tem uma curva de aprendizado relativamente fácil, o que o torna adequado para desenvolvedores de diferentes níveis de habilidade. Sua sintaxe de modelo é baseada em HTML familiar, permitindo que os desenvolvedores compreendam os fundamentos e trabalhem com o Vue de forma contínua e rápida.
Com um design de API claro e consistente, o Vue simplifica o processo de criação de aplicativos, fornecendo padrões lógicos e intuitivos para criar componentes, usar diretivas e aproveitar os ganchos do ciclo de vida.
Para facilitar ainda mais o processo de aprendizado, o Vue oferece uma documentação abrangente, repleta de explicações bem escritas e exemplos práticos. Além disso, a comunidade de apoio da Vue fornece prontamente assistência, colaboração e uma grande quantidade de recursos de aprendizado por meio de fóruns e comunidades on-line.
Estrutura leve
O Vue tem um tamanho de arquivo pequeno, com a biblioteca principal tendo apenas cerca de 20 KB quando reduzida e compactada. O tamanho pequeno do Vue leva a tempos de carregamento inicial mais rápidos, melhorando o desempenho e a experiência do usuário.
Além disso, devido ao seu design modular, você também pode importar seletivamente apenas os recursos necessários, reduzindo ainda mais o tamanho do arquivo e otimizando o desempenho.
Arquitetura baseada em componentes
No Vue, os aplicativos são desenvolvidos por meio da criação de componentes reutilizáveis e autônomos. Os componentes no Vue são unidades autônomas que encapsulam a lógica HTML, CSS e JavaScript, facilitando o gerenciamento e a compreensão. Eles podem ser reutilizados em todo o aplicativo, economizando tempo e esforço de desenvolvimento.
Essa arquitetura baseada em componentes permite que você crie componentes uma vez e os reutilize em todo o aplicativo ou em vários projetos. Essa reutilização reduz o código redundante e promove a modularidade do código.
Cada componente pode ser desenvolvido, testado e atualizado de forma independente, sem afetar outras partes do aplicativo. Isso, por sua vez, simplifica a depuração, a refatoração e a adição de novos recursos ao aplicativo.
Sistema de dados reativos
Dados reativos referem-se a dados que se alteram automaticamente quando seu valor subjacente é alterado. O Vue alcança a reatividade ao envolver objetos reativos em um proxy. Isso permite que o Vue rastreie as propriedades que são acessadas.
Quando uma propriedade é acessada, o Vue a adiciona a uma lista de dependências. Ao alterar o valor da dependência, o Vue atualiza automaticamente a visualização.
O sistema de dados reativos do Vue é vantajoso, pois você não precisa atualizar manualmente a exibição quando os dados mudam, pois o Vue cuida disso automaticamente. Isso facilita a escrita de código declarativo e o foco na descrição do resultado desejado em vez das etapas necessárias para alcançá-lo.
Limitações do Vue
Embora o Vue ofereça muitas vantagens, é essencial considerar as desvantagens do desenvolvimento de aplicativos Web com o Vue. Algumas dessas desvantagens são as seguintes.
Ecossistema menor
O Vue tem um ecossistema menor em comparação com outras estruturas de front-end, como Angular e React. O ecossistema menor do Vue significa que ele pode não ter tantas bibliotecas e ferramentas disponíveis quanto o Angular e o React.
Esse ecossistema menor faz com que o Vue fique em desvantagem ao desenvolver aplicativos grandes e complexos que exigem bibliotecas e ferramentas extensas. Isso fez com que os desenvolvedores frequentemente precisassem criar soluções personalizadas para requisitos específicos, pois as soluções já criadas são limitadas ou não têm amplo suporte.
Apoio corporativo limitado
Ao contrário do React e do Angular, o Vue tem apoio corporativo limitado. Enquanto o Angular e o React são apoiados pelo Google e pelo Facebook, respectivamente, o Vue é um projeto de código aberto com uma equipe menor de mantenedores.
Esse apoio corporativo limitado pode ser uma desvantagem em termos de desenvolvimento de novos recursos, correções de bugs e atualizações de segurança. Além disso, isso tem levantado preocupações para as organizações que priorizam estruturas com sólido suporte corporativo e estabilidade para projetos de longo prazo.
Criação do back-end para um aplicativo Vue
O back-end de um aplicativo Vue é responsável por lidar com o armazenamento de dados, a autenticação, as integrações de API e as tarefas lógicas do lado do servidor. Ele serve como base para a funcionalidade do aplicativo, facilitando a comunicação entre o front-end e os serviços ou bancos de dados externos.
Ao criar o back-end de um aplicativo Vue, há várias opções disponíveis para uso, incluindo:
Tecnologias tradicionais do lado do servidor
As estruturas de back-end tradicionais, como Laravel (PHP), Ruby on Rails, Node.js e ASP.NET (C#), oferecem soluções abrangentes para a criação do back-end de um aplicativo Vue.
Essas estruturas têm uma presença madura e estabelecida, com grandes comunidades e ampla documentação, o que garante estabilidade e práticas comprovadas para o desenvolvimento de aplicativos escalonáveis e seguros.
Eles fornecem componentes pré-construídos, geradores de código e ferramentas de andaimes que aceleram o desenvolvimento ao lidar com tarefas comuns de back-end, permitindo que você se concentre na criação de recursos específicos do aplicativo.
Além disso, as estruturas tradicionais oferecem ferramentas robustas de ORM (Object-Relational Mapping, mapeamento objeto-relacional), simplificando as operações de banco de dados e garantindo a integridade dos dados por meio de código orientado a objetos.
No entanto, as estruturas de backend tradicionais podem exigir mais instalação e configuração em comparação com outras opções, o que pode ser assustador para iniciantes ou desenvolvedores com experiência limitada em backend. Além disso, a curva de aprendizado dessas estruturas pode ser mais acentuada devido a seus conjuntos de recursos e convenções abrangentes.
Backend-as-a-Service (BaaS)
As plataformas Backend-as-a-Service (BaaS), como a Back4app, oferecem uma solução conveniente para a criação do backend dos aplicativos Vue. As plataformas BaaS abstraem as complexidades da infraestrutura de back-end, fornecendo serviços de back-end pré-construídos e APIs que os desenvolvedores podem integrar facilmente em seus aplicativos Vue.
As plataformas BaaS aceleram o desenvolvimento oferecendo uma ampla gama de serviços de back-end pré-construídos, como armazenamento de dados, autenticação de usuários, armazenamento de arquivos e notificações push. Esses serviços podem ser rapidamente integrados aos aplicativos Vue, reduzindo o tempo e o esforço de desenvolvimento.
Embora as plataformas de backend como serviço (BaaS) ofereçam conveniência e escalabilidade, há algumas considerações que devem ser levadas em conta. Uma desvantagem é a possibilidade de dependência do fornecedor, pois as plataformas BaaS podem acoplar seu código de backend aos serviços e APIs específicos delas.
A personalização e o controle do backend também podem ser limitados, o que pode ser um desafio para aplicativos com requisitos exclusivos.
Criação de um aplicativo de blog em Vue
Para criar um aplicativo Vue, execute o seguinte comando no terminal do diretório do projeto:
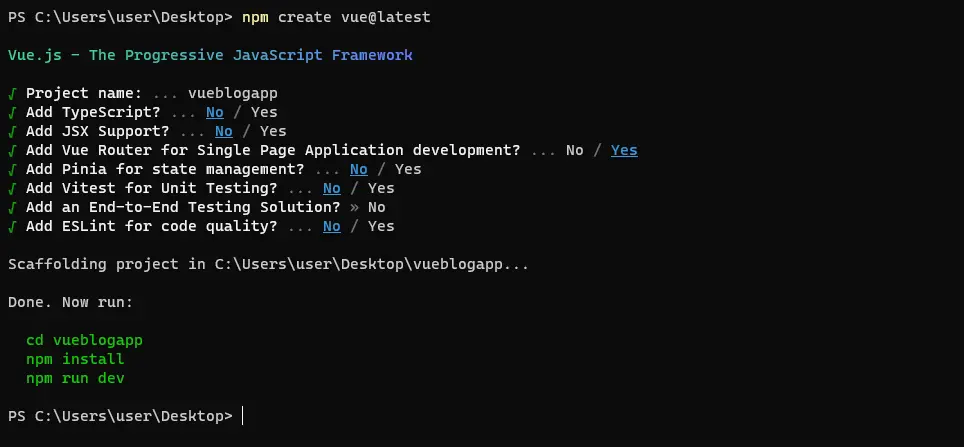
npm create vue@latest
Esse código retornará um prompt no qual você poderá nomear o aplicativo Vue e selecionar os recursos que utilizará no aplicativo Vue.

Depois de nomear o aplicativo e selecionar o Vue Router para lidar com rotas em seu aplicativo, acesse o aplicativo e execute o comando npm install para instalar as dependências.
No diretório de visualizações do seu aplicativo de blog Vue, crie duas visualizações: CreatePosts.vue e ReadPosts.vue.
Depois de criar as exibições, adicione o bloco de código abaixo ao seu arquivo index.js no diretório do roteador:
//index.js
import { createRouter, createWebHistory } from 'vue-router'
import CreatePosts from '../views/CreatePosts.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'post',
component: CreatePosts
},
{
path: '/readposts',
name: 'read-posts',
component: () => import('../views/ReadPosts.vue')
}
]
})
export default router
O bloco de código acima configura uma instância do Vue Router com duas rotas: O caminho "/" associado ao componente CreatePosts e o caminho "/readposts" associado ao componente ReadPosts importado dinamicamente. Essa instância do roteador gerencia a navegação em seu aplicativo Vue.
Em seguida, adicione um cabeçalho contendo rotas aninhadas em tags HTML de botão em seu arquivo App.vue para permitir que os usuários do aplicativo naveguem até as rotas desejadas.
Assim:
<!-- App.vue -->
<script setup>
import { RouterLink, RouterView } from 'vue-router';
</script>
<template>
<header>
<h1>Vue Blog</h1>
<nav>
<RouterLink to="/" class="link"><button>Create Posts</button></RouterLink>
<RouterLink to="/readposts" class="link"><button>Read Posts</button></RouterLink>
</nav>
</header>
<RouterView />
</template>
O bloco de código acima configura o roteamento no aplicativo de blog. Ele importa os componentes RouterLink e RouterView da biblioteca vue-router. Ele importa esses componentes no bloco de configuração de script (recurso do Vue 3) do arquivo App.vue.
O bloco de modelo contém a marcação HTML para o arquivo App.vue. Ele inclui um cabeçalho intitulado “Vue Blog” e uma barra de navegação com dois botões envolvidos em um componente RouterLink que faz o link para a rota correspondente. O componente RouterView é usado para renderizar o conteúdo da rota atual.
Depois de configurar o roteamento, estilize o cabeçalho e os links de rota adicionando o bloco de estilo abaixo ao seu arquivo App.vue:
<style lang= "scss" scoped>
header{
padding: 1rem 0;
display: flex;
justify-content: space-between;
nav{
display: flex;
gap: 1rem;
.link{
text-decoration: none;
color: inherit;
}
}
}
</style>
Integração do Back4app em seu aplicativo Vue Blog
Comece configurando seu aplicativo Vue e, em seguida, crie uma instância no Back4app para estabelecer uma conexão com seu aplicativo Vue. Para fazer isso, você precisará de uma conta no Back4app.
Se você ainda não é um usuário do Back4app, siga estas etapas fáceis para se inscrever:
- Navegue até o site da Back4app.
- Localize o botão de registro na página principal e clique nele.
- Preencha o formulário de registro com seus dados e envie-o.
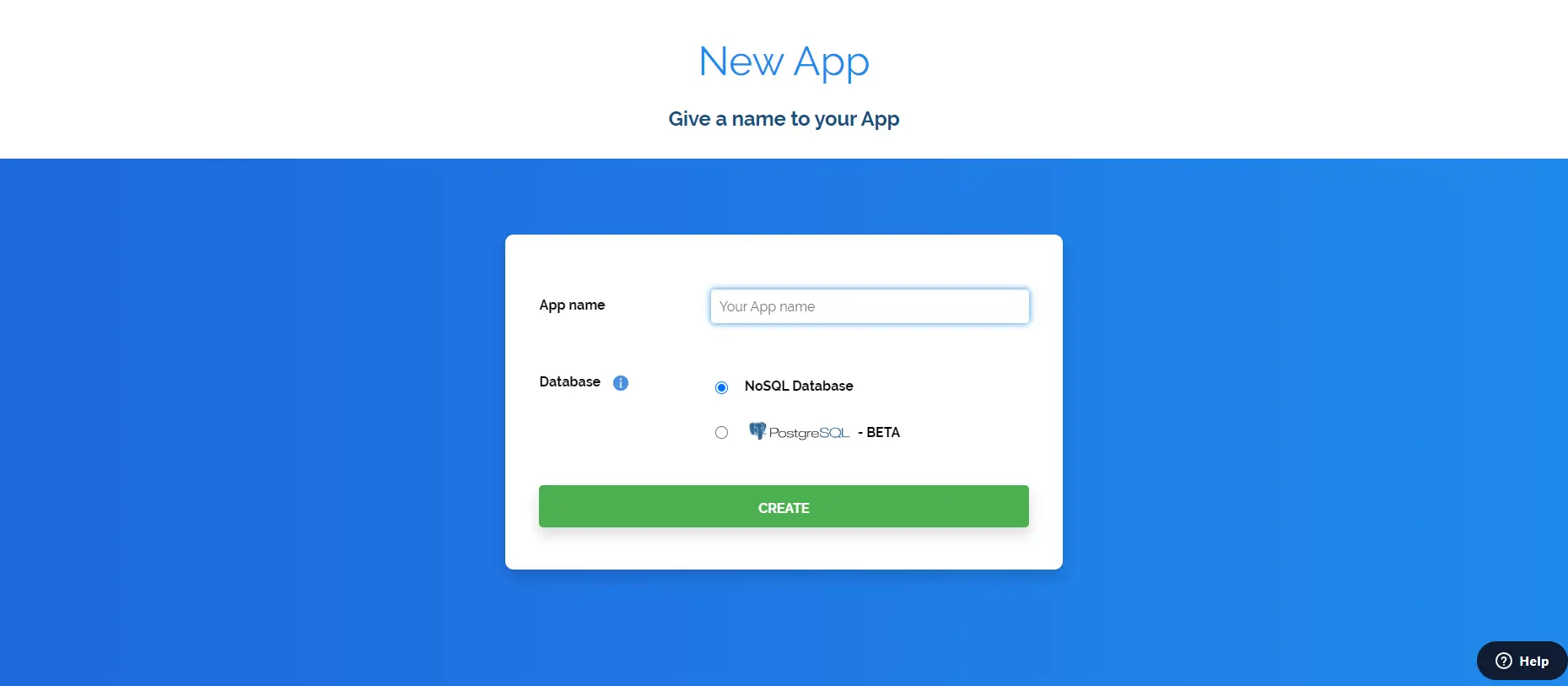
Depois que sua conta for configurada com sucesso, faça login no Back4app. Procure a opção NEW APP (NOVO APLICATIVO) situada no canto superior direito e selecione-a. Isso o levará ao formulário em que você precisa fornecer o nome do aplicativo. Isso o levará a um formulário em que você precisará fornecer o nome do aplicativo. Depois de inserir o nome, clique no botão CREATE para finalizar o processo.

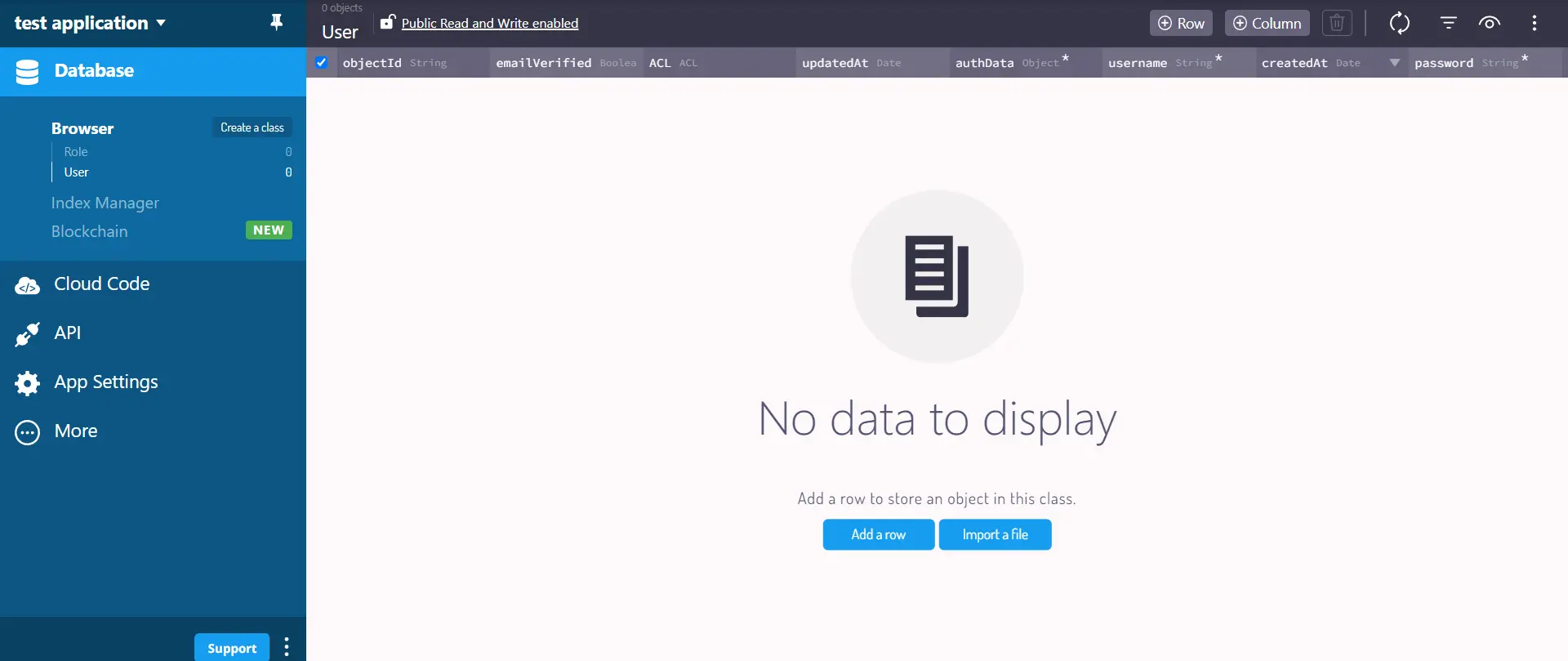
Depois de clicar no botão “CREATE” (Criar), seu aplicativo será gerado e você será direcionado para o painel do aplicativo.

Conectando o aplicativo Vue Blog ao Back4app
Para conectar seu aplicativo Vue ao Back4app, primeiro você precisa instalar o Parse JavaScript SDK.
Para instalar o SDK, execute um dos seguintes comandos, dependendo do gerenciador de pacotes que estiver usando:
#using npm
npm install parse
or
#using yarn
yarn add parse
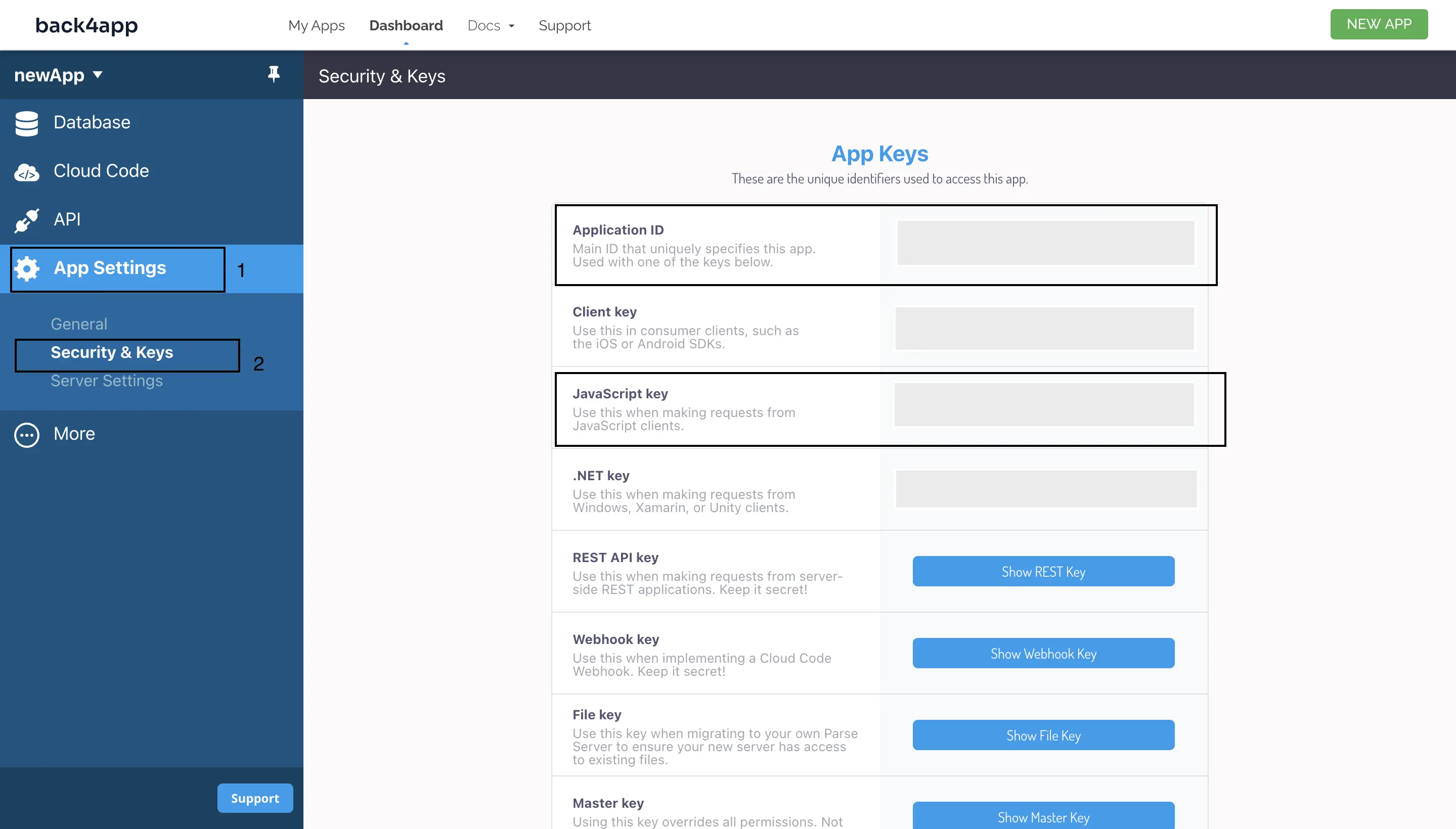
Em seguida, você precisará configurar o SDK usando duas credenciais do seu aplicativo Back4app, Application ID e Javascript KEY.
Obtenha o ID do aplicativo e a chave JavaScript do Back4app navegando até a seção Security & Keys (Segurança e chaves ), selecionando App Settings (Configurações do aplicativo ) no painel.

Armazenar as chaves do aplicativo como texto simples é um risco de segurança, pois usuários mal-intencionados podem obter acesso ao seu aplicativo. Portanto, armazene as credenciais do aplicativo de forma segura usando variáveis de ambiente ou o método preferido de armazenamento de chaves confidenciais.
Em seguida, importe a versão reduzida do Parse do pacote parse que você instalou em seu arquivo main.js. Em seguida, chame o método initialize no objeto Parse e passe o ID do aplicativo e a chave JavaScript como argumentos.
Por fim, defina a propriedade Parse.serverURL como‘https://parseapi.back4app.com/’.
Por exemplo:
import Parse from 'parse/dist/parse.min.js';
Parse.initialize(VUE_APP_PARSE_APPLICATION_ID, VUE_APP_PARSE_JAVASCRIPT_KEY);
Parse.serverURL = '<https://parseapi.back4app.com>';
Seu arquivo main.js deve ser semelhante ao bloco de código abaixo depois de adicionar o bloco de código acima:
// main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import Parse from 'parse/dist/parse.min.js';
import './assets/main.css';
const app = createApp(App)
app.use(router)
Parse.initialize(VUE_APP_PARSE_APPLICATION_ID, VUE_APP_PARSE_JAVASCRIPT_KEY);
Parse.serverURL = '<https://parseapi.back4app.com>';
app.mount('#app')
Adicionando dados ao Back4app
Para capturar dados do usuário do blog, você precisará criar um formulário. Após o envio do formulário, o aplicativo Vue executará uma função submitPost() que realiza a lógica necessária para salvar os dados na instância do Back4app.
Adicione o bloco de código abaixo ao seu arquivo CreatePosts.vue para criar o formulário:
<!-- CreatePosts.vue -->
<script setup>
import { ref } from 'vue';
import { Parse } from 'parse/dist/parse.min.js';
const blog = ref({
title: "",
post: "",
})
function submitPost() {
try {
const Post = new Parse.Object("Post");
Post.set("title", blog.value.title);
Post.set("body", blog.value.post);
Post.save().then(() => {
console.log("New Post added successfully");
});
} catch (error) {
console.log(error);
}
blog.value.title = ''
blog.value.post = ''
}
</script>
<template>
<form @submit.prevent="submitPost">
<input id="blog-title" v-model="blog.title" placeholder="Title"/>
<textarea id="blog-post" v-model="blog.post" placeholder="Post" rows="20"></textarea>
<button>Submit Post</button>
</form>
</template>
O bloco de código acima é um componente que permite aos usuários enviar uma publicação de blog. Ele utiliza a API de composição do Vue e importa a função ref da biblioteca do Vue.
A função submitPost cria um novo objeto Parse Post e define as propriedades title e body desse objeto Post como o valor das propriedades blog.title e blog.post com o método set.
Em seguida, o objeto Post é salvo no Back4App com o método save. Em caso de sucesso ou falha, o código exibe uma mensagem no console. Depois de enviar o post, os valores de título e post no objeto blog são redefinidos para uma string vazia, limpando os campos do formulário.
O bloco desse arquivo define um elemento de formulário com o ouvinte de eventos @submit.prevent que aciona a função submitPost quando o formulário é enviado.
Dentro do formulário há elementos de entrada e de área de texto vinculados às propriedades do objeto deblog (blog.title e blog.post) com v-model. Isso permite a vinculação de dados bidirecional, garantindo que as alterações nos elementos do formulário atualizem o objeto do blog.
Estilize a visualização CreatePosts para obter uma interface de usuário mais atraente adicionando o bloco de código abaixo ao seu arquivo CreatePosts.vue:
<style lang= "scss" scoped>
form{
display: flex;
flex-direction: column;
gap: 2rem;
align-items: center;
input{
padding: 1rem;
background-color: #f2f2f2;
font-family: 'Poppins', sans-serif;
border: none;
border-radius: 12px;
inline-size: 70%;
&::placeholder{
color: #e3e3e3;
font-weight: bold;
font-family: 'Poppins', sans-serif;
}
}
textarea{
padding: 1rem;
border: none;
background-color: #f2f2f2;
font-family: 'Poppins', sans-serif;
border-radius: 12px;
inline-size: 70%;
&::placeholder{
color: #e3e3e3;
font-weight: bold;
font-family: 'Poppins', sans-serif;
}
}
}
</style>
Leitura de dados do Back4app
Para exibir dados em seu aplicativo que foram salvos na instância do Back4app, primeiro você deve ser capaz de ler a partir da instância do Back4app.
Para ler dados de sua instância do Back4app, você precisa criar uma consulta Parse para a classe da qual deseja obter dados. Em seguida, você pode usar o gancho do ciclo de vida onBeforeMount do Vue para buscar os dados e exibi-los em seu aplicativo.
Por exemplo:
<!-- ReadPosts.vue -->
<script setup>
import { onBeforeMount, ref } from 'vue';
import Parse from 'parse/dist/parse.min.js';
const postList = ref([])
onBeforeMount( async () => {
try {
const query = new Parse.Query("Post");
const post = await query.find();
console.log('Posts to be read displayed')
postList.value = post;
console.log(postList.value)
} catch (error) {
console.log(error);
}
})
</script>
<template>
<div>
<ul class="postlist">
<div class="post" v-for="(post, index) in postList">
<div>
<h2>{{ post.get('title') }}</h2>
<p>{{ post.get('body') }}</p>
</div>
</div>
</ul>
</div>
</template>
O arquivo ReadPosts.vue busca e exibe publicações do Back4app. O script importa o gancho onBeforeMount e a função ref do pacote vue. O gancho executa uma função assíncrona antes da montagem do aplicativo Vue.
A função procura um objeto “Post” no banco de dados do seu aplicativo Back4app com o método Parse.Query(). Em seguida, retorna uma matriz que contém os resultados da consulta chamando o método Parse find no resultado da chamada Parse.Query(). Por fim, ele atribui a matriz retornada à variável postList.
No bloco de modelo, a diretiva v-for percorre a matriz postList e gera um novo elemento div para cada publicação na matriz postList. O método post.get() recupera os valores das propriedades title e body dos atributos em seu banco de dados Back4App.
Agora você pode estilizar seu arquivo ReadPosts.vue adicionando o seguinte código Scss no bloco de estilo:
<style lang= "scss" scoped>
.postlist{
display: flex;
flex-direction: column;
gap: 2rem;
.post{
display: flex;
justify-content: space-between;
padding: 1rem;
h2{
margin-block-end: 1rem;
text-transform: uppercase;
}
p{
opacity: 0.4;
font-weight: bold;
font-size: 13px;
margin-block-end: 0.5rem;
}
}
}
</style>
Modificando seu aplicativo Vue para adicionar a funcionalidade Delete Post
Outra funcionalidade vital que você pode adicionar ao aplicativo do seu blog é a capacidade de excluir posts. Para implementar essa funcionalidade, use o método destroy disponível no Parse SDK.
Assim:
<!-- ReadPosts.vue -->
<script setup>
import { onBeforeMount, ref } from 'vue';
import Parse from 'parse/dist/parse.min.js';
const postList = ref([])
onBeforeMount( async () => {
try {
const query = new Parse.Query("Post");
const post = await query.find();
console.log('Posts to be read displayed')
postList.value = post;
console.log(postList.value)
} catch (error) {
console.log(error);
}
})
const deletePost = async (id) => {
try {
const Post = Parse.Object.extend("Post");
const todo = new Post();
todo.id = id;
await todo.destroy();
const newPostList = postList.value.filter( (item) => item.id !== id )
postList.value = newPostList;
} catch (error) {
console.log(error);
}
}
</script>
Esse script é uma atualização do arquivo ReadPosts.vue que manipula a funcionalidade de exclusão. A função deletePost cria um novo objeto Post usando o método Parse.Object.extend. Em seguida, ela define a propriedade id do objeto Post como o parâmetro id passado para a função.
Em seguida, ele chama o método destroy do objeto Post para excluir a postagem com o ID fornecido do banco de dados do Back4app. Em seguida, ele filtra a matriz postList e retorna uma nova matriz newPostList, com todas as publicações, exceto a publicação excluída. A matriz newPostList é então atribuída à variável postList.
Em seguida, você pode vincular a função deletePost a um evento de clique no elemento de botão no bloco de modelo do arquivo ReadPosts.vue.
Assim:
<template>
<div>
<ul class="postlist">
<div class="post" v-for="(post, index) in postList">
<div>
<h2>{{ post.get('title') }}</h2>
<p>{{ post.get('body') }}</p>
</div>
<button @click="deletePost(post.id)">Delete</button>
</div>
</ul>
</div>
</template>
Por fim, adicione alguns estilos globais para estilizar os botões e o corpo do seu aplicativo Vue no diretório de ativos:
/* main.css */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
inline-size: 90%;
margin: auto;
font-family: 'Poppins', sans-serif;
}
button{
border: none;
padding: 0.5rem 0.8rem;
background-color: inherit;
font-family: 'Poppins', sans-serif;
font-size: small;
font-weight: bold;
color: #333333;
border-radius: 12px;
}
button:hover{
color: #e2e2e2;
background-color: #333333;
}
Testando seu aplicativo de blog Vue com o Back4app integrado
Agora que você criou e integrou a Back4app ao seu aplicativo Vue. Você pode executar o comando npm no terminal do seu projeto para testar o aplicativo:
npm run dev
Esse comando compila o aplicativo e o hospeda em um servidor local específico http://localhost:5173/
Quando o aplicativo for iniciado, você deverá ver a visualização CreatePosts para criar posts como sua rota inicial:

Depois de preencher os campos de entrada, clicar no botão Submit Post adicionaria os valores de entrada ao banco de dados do Back4app. Verifique o painel de controle do aplicativo Back4app ou navegue até a visualização ReadPosts para confirmar isso.

Clicar no botão excluir excluirá uma postagem. Por exemplo, exclua o “SEGUNDO POST” clicando em seu botão de exclusão:

Conclusão
O Vue oferece aos desenvolvedores uma solução robusta e dimensionável para a criação de aplicativos modernos da Web com sua vinculação de dados reativa, arquitetura baseada em componentes e ecossistema de bibliotecas.
A integração do Vue com o Back4app permite que os desenvolvedores lidem facilmente com o backend de seus aplicativos. O Back4app reduz a complexidade tradicionalmente associada ao desenvolvimento de backend, permitindo que os desenvolvedores criem aplicativos da Web de pilha completa.



