Como hospedar um aplicativo Node.js?

Neste artigo, falaremos sobre o Node.js e suas opções de implantação, especificamente IaaS, PaaS e CaaS. Analisaremos cada uma das opções e examinaremos alguns dos fornecedores mais populares que oferecem esses serviços de nuvem.
Na segunda parte do artigo, aprenderemos a criar, dockerizar e implantar um aplicativo Node.js simples nos contêineres do Back4app.
Contents
- 1 O que é o Node.js?
- 2 Onde hospedar um aplicativo Node.js?
- 3 Como hospedar um aplicativo Node.js?
- 4 Conclusão
- 5 PERGUNTAS FREQUENTES
- 6 O que é Node.js?
- 7 Quais são as opções de implantação do Node.js?
- 8 Como hospedar uma aplicação Node.js?
O que é o Node.js?
O Node.js é um ambiente de servidor de código aberto e multiplataforma que permite executar JavaScript fora de um navegador da Web. Ele tem uma arquitetura assíncrona orientada a eventos e é executado no mecanismo V8 JavaScript do Google. Essas duas características o tornam excepcionalmente eficiente e dimensionável.
Antes do Node.js, os desenvolvedores de JavaScript só podiam trabalhar no código de front-end. Isso era bastante inconveniente, pois os back-ends tinham de ser escritos em outra linguagem de programação.
Além disso, as empresas precisavam empregar engenheiros de front-end e back-end. Mas com o lançamento do Node.js em 2009, os desenvolvedores de JavaScript se tornaram desenvolvedores full-stack.
O Node tem um grande número de casos de uso. O tempo de execução do servidor pode ser usado para scripts no lado do servidor, jogos da Web, criação de APIs RESTful, aplicativos em tempo real e muito mais. Ele é usado por várias empresas de tecnologia, como PayPal, Uber, Netflix e LinkedIn.
O Node é amplamente usado por causa de sua velocidade, escalabilidade, um vasto ecossistema de módulos e bibliotecas, maturidade e grande comunidade.
No entanto, ele tem algumas limitações, como desempenho reduzido em tarefas complexas, API instável e falta de um sistema sólido de suporte a bibliotecas.
Para saber mais sobre as vantagens e desvantagens do Node.js, dê uma olhada em Como implantar um aplicativo Node.js? (abordagem BaaS)
Onde hospedar um aplicativo Node.js?
Os aplicativos Node podem ser hospedados em uma variedade de serviços de computação em nuvem. As opções mais populares para a implantação de aplicativos Node.js são:
- Infraestrutura como serviço
- Plataforma como serviço
- Contêineres como serviço
Lembre-se de que não existe a melhor opção de implantação para aplicativos Node. Em última análise, a escolha depende dos requisitos de seu projeto, do orçamento e do nível de abstração desejado.

Vamos dar uma olhada em cada um dos modelos de computação em nuvem mencionados.
IaaS (Infraestrutura como serviço)
Infraestrutura como serviço (IaaS) é um modelo de computação em nuvem no qual um provedor de nuvem oferece recursos de computação pela Internet.
Ao usar a IaaS, o cliente não precisa se preocupar com os servidores, a virtualização, o armazenamento e a rede. Os fornecedores de IaaS geralmente seguem um modelo de preço de pagamento conforme o uso e são um dos modelos de serviço em nuvem mais baratos.
A IaaS é a opção menos abstraída e, portanto, extremamente flexível e personalizável. A desvantagem é que o cliente é responsável por seu sistema operacional, aplicativos e dados. Essa opção não é adequada para iniciantes hospedarem um aplicativo Node.js, pois requer uma quantidade razoável de conhecimento de administração do sistema.
Amazon Web Services (AWS)
O Amazon Web Services (AWS) é uma plataforma de computação em nuvem sob demanda fornecida pela Amazon. Ela oferece uma ampla gama de serviços em nuvem, incluindo computadores virtuais, armazenamento de objetos, bancos de dados, ferramentas de ML/AI, rede, visão e muito mais.
No momento em que este artigo foi escrito, a AWS é a plataforma de computação em nuvem mais popular, com uma participação de mercado de cerca de 32%. Suas soluções de IaaS mais populares são:
- O Amazon EC2 (Elastic Compute Cloud) é usado para criar computadores virtuais altamente configuráveis.
- O Amazon S3 (Cloud Object Storage) oferece armazenamento de objetos escalável e fácil de usar.
- O Amazon VPC (Virtual Private Cloud) permite que os clientes criem redes virtuais isoladas.
Para implantar um aplicativo Node pronto para produção no AWS, você provavelmente precisará combinar diferentes soluções de IaaS e PaaS.
Google Cloud Platform
O Google Cloud Platform (GCP) é outra plataforma popular de computação em nuvem adequada para hospedar o Node.js. É uma plataforma madura e estável que foi lançada há mais de dez anos.
O GCP oferece uma ampla gama de soluções de IaaS, PaaS, CaaS e BaaS. A maioria dos produtos para usuários finais do Google, como Gmail, Slides e Docs, é executada no GCP.
Seus produtos IaaS mais populares são:
- O Google GKE (Compute Engine) permite que os clientes criem, gerenciem e executem máquinas virtuais.
- O Google GCS (Cloud Storage) é um serviço gerenciado para o armazenamento de dados não estruturados.
- O Google Persistent Disk é um armazenamento em bloco confiável e de alto desempenho para instâncias de VM.
Da mesma forma que no AWS, você precisará combinar vários produtos GCP para implantar um aplicativo.
Microsoft Azure
O Microsoft Azure ou apenas Azure é uma plataforma de computação em nuvem oferecida pela Microsoft que é uma ótima opção para hospedar o Node.js. Ela tem mais de 200 produtos para computação, armazenamento, IA, aprendizado de máquina, visão, Internet das Coisas e assim por diante. De acordo com a pesquisa da Appinventiv, ela tem uma participação de mercado de 22%.
Suas ofertas populares de IaaS são as Máquinas Virtuais do Azure, o Armazenamento do Azure e o Backup do Azure.
PaaS (Plataforma como serviço)
A PaaS (Platform as a Service, plataforma como serviço) é um modelo de computação em nuvem que permite aos usuários desenvolver, gerenciar e fornecer aplicativos em um ambiente de nuvem. Além disso, os fornecedores de PaaS normalmente oferecem uma ampla gama de ferramentas pré-construídas para desenvolvimento, personalização e teste de aplicativos.
A PaaS é mais fácil de usar do que a IaaS e não exige muito conhecimento de administração de sistemas. Ao usar a PaaS, você também poderá aproveitar os benefícios de bancos de dados gerenciados, backups automáticos e balanceadores de carga, para citar alguns. As desvantagens da PaaS incluem o risco de dependência do fornecedor e um nível menor de flexibilidade e controle em comparação com a IaaS.
Heroku
O Heroku é a PaaS mais popular do mercado. Ele foi criado em 2007 e foi uma das primeiras soluções de PaaS. Ela oferece suporte a várias linguagens de programação, incluindo Java, Node.js, PHP, Go, Scala e Python. A plataforma é extremamente fácil de usar, oferece excelentes recursos de dimensionamento e tem um enorme sistema de complementos.
Até o final de 2022, a plataforma costumava oferecer um plano gratuito para aplicativos da Web, juntamente com instâncias gratuitas do PostgreSQL e do Redis. Infelizmente, eles cancelaram o plano gratuito para combater fraudes e bots.
Os contras do Heroku são que ele é caro em comparação com outras soluções no mercado, há o risco de dependência do fornecedor e a plataforma não tem um bom suporte regional (a menos que você seja um usuário corporativo).
Render
O Render é uma nuvem unificada para criar e executar todos os seus aplicativos e sites. Ele tem uma interface de usuário elegante e é extremamente fácil de usar. O melhor do Render é que ele oferece hospedagem gratuita para sites estáticos, aplicativos da Web e até mesmo instâncias do PostgreSQL e do Render.
As desvantagens da Render são o fato de ser uma plataforma relativamente nova, os aplicativos na camada gratuita demorarem muito para serem ativados e o suporte regional ruim (apenas 4 regiões).
CaaS (contêineres como serviço)
O CaaS (Containers as a Service) é um modelo de computação em nuvem que permite criar, executar, implantar e gerenciar facilmente softwares em contêineres. Geralmente, o software é colocado em contêineres usando a tecnologia Docker. Essa abordagem exige uma configuração inicial, mas é extremamente fácil de usar depois disso.
Back4app Containers
O Back4app Containers é uma plataforma de contêineres como serviço (CaaS) que permite que você implemente facilmente aplicativos em docker. Ele tem um sistema CI/CD integrado, ótima integração com o GitHub e é uma ótima opção para hospedagem de servidores Node.js.
Implantar um aplicativo no Back4app Containers é tão fácil quanto importar seu repositório e clicar em um botão. A plataforma oferece um nível gratuito e níveis pagos que são escalonados conforme você avança.
Amazon Elastic Container Service (ECS)
O Amazon Elastic Container Service (ECS) é um serviço abrangente para orquestrar contêineres. Ele simplifica a implantação, o gerenciamento, a observação e o dimensionamento de seus aplicativos em contêineres. A plataforma é relativamente barata e bastante fácil de usar se você já estiver familiarizado com outros produtos da AWS.
Google Kubernetes Engine (GKE)
O Google Kubernetes Engine (GKE) é um serviço Kubernetes avançado e automatizado. A plataforma é altamente dimensionável e permite acomodar as necessidades de tráfego de qualquer site. As duas maiores desvantagens do GKE são o fato de não ser tão fácil de usar e ser relativamente caro.
Como hospedar um aplicativo Node.js?
Nesta seção, criaremos, dockerizaremos e implantaremos um aplicativo Node.js no Back4app Containers.
Introdução ao projeto
Criaremos uma API RESTful simples do Node.js para obter estatísticas de usuário do GitHub. A API retornará as informações do usuário no GitHub, juntamente com o número de seguidores, seguidores e estrelas recebidas.
A API será implementada usando o Express, uma estrutura de aplicativos da Web do Node.js. Depois de testá-la, nós a dockerizaremos e a implantaremos no Back4app Containers.
Se estiver interessado apenas no processo de implantação, fique à vontade para pular as duas primeiras seções.
Projeto Init
Para acompanhar o tutorial, você precisará ter o Node.js instalado. Se ainda não o tiver, fique à vontade para baixá-lo no site do Node.js.
Primeiro, crie um novo diretório e navegue até ele:
$ mkdir express-github-stats && cd express-github-statsSe você estiver trabalhando em um aplicativo Express complexo, provavelmente desejará gerá-lo por meio do gerador de aplicativos Express. Essa ferramenta configura tudo o que é necessário para criar aplicativos Express avançados, como modelos, roteamento e muito mais.
Em seguida, execute o npm init para criar um package.json para o aplicativo:
$ npm initEsse comando solicitará uma série de perguntas sobre a versão do pacote, a descrição e assim por diante. Você pode preenchê-las ou simplesmente pressionar ENTER algumas vezes.
Como queremos usar o Express, vamos instalá-lo:
$ npm install expressCrie um novo arquivo chamado index.js na raiz do projeto da seguinte forma:
// index.js
const express = require("express");
const app = express();
app.get("/", (req, res) => {
res.send("Back4app rocks!");
});
app.listen(3000, () => {
console.log("App listening on port 3000")
});Esse script simples inicializa um novo aplicativo Express que escuta na porta 3000. Além disso, ele define a rota de índice(/) que retorna a mensagem Back4app rocks! Se uma rota não existir, será retornado um erro 404.
Para testá-lo, execute o servidor:
$ node index.jsEm seguida, abra seu navegador da Web favorito e navegue até http://localhost:3000.
Uma maneira melhor de executar aplicativos Node.js durante o desenvolvimento é usar o Nodemon. O Nodemon é uma ferramenta que reinicia automaticamente o aplicativo Node.js quando são detectadas alterações nos arquivos.
Aplicativo de código
Nosso aplicativo Web terá dois URLs:
/retorna as informações da API// retorna informações e estatísticas do GitHub de um usuário específico
Primeiro, modifique o endpoint do índice da seguinte forma:
// index.js
// ...
app.get("/", (req, res) => {
return res.json({
name: "express-github-stats",
description: "simple github user stats fetcher",
version: "1.0.0",
});
});Em seguida, defina o ponto de extremidade do usuário na parte inferior do index.js:
// index.js
// ...
app.get("/:username", async (req, res) => {
const username = req.params["username"];
return res.json({
username: username,
});
});Esse endpoint obtém o nome de usuário da URL e o retorna no formato JSON.
API do GitHub
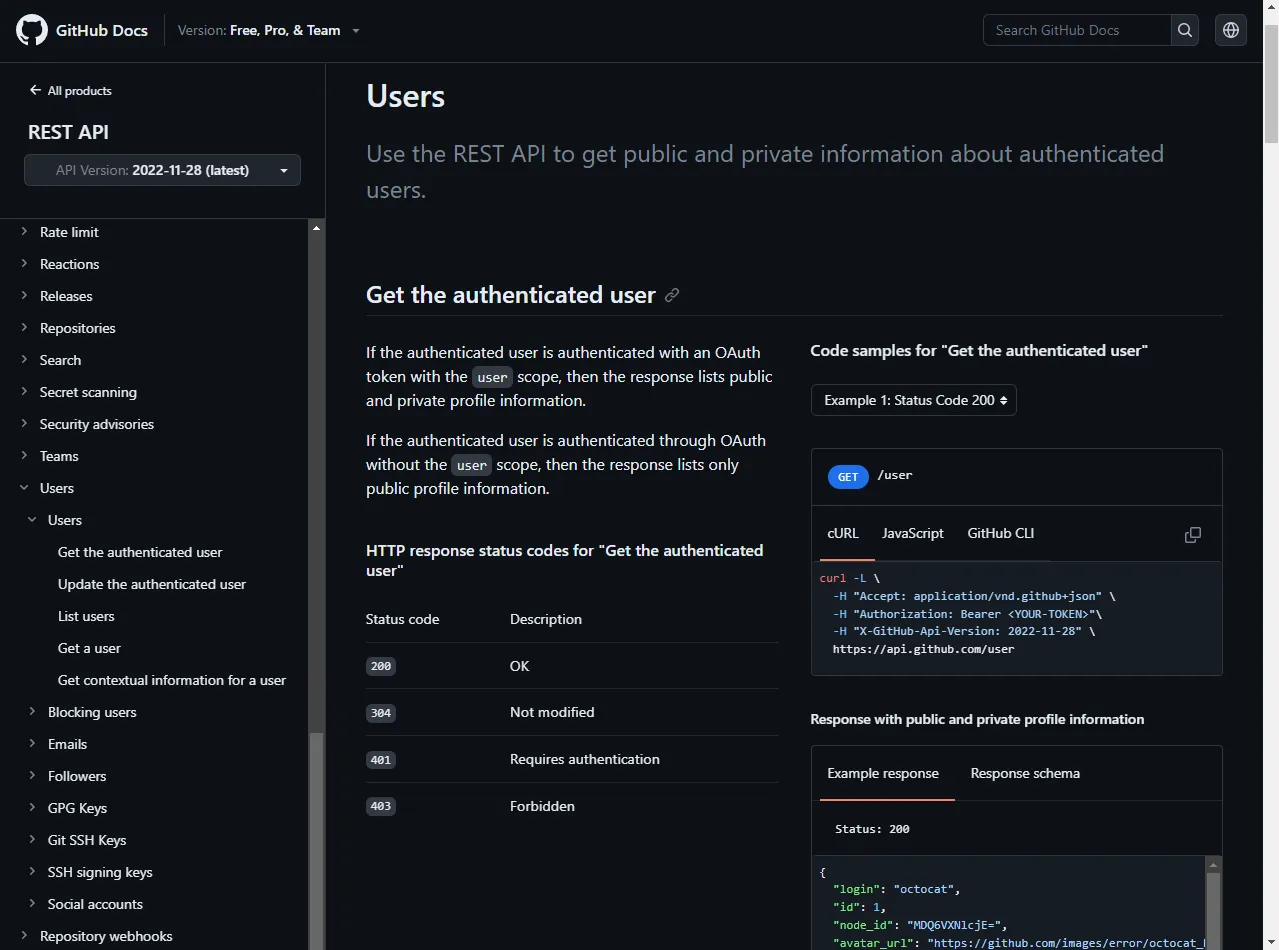
Para obter estatísticas de usuários do GitHub, primeiro precisamos dar uma olhada em como a API funciona. Se você abrir a página e percorrer a navegação, encontrará rapidamente a seção Users (Usuários).

Obter detalhes do usuário é tão fácil quanto enviar a seguinte solicitação:
$ curl -L https://api.github.com/users/<username>
# For example:
# curl -L https://api.github.com/users/duplxeyPara implementar isso em nosso código, usaremos o Axios, um cliente HTTP baseado em promessas para o navegador e o Node.js.
Instale-o usando o NPM:
$ npm install axiosEm seguida, adicione-o como uma dependência na parte superior do index.js:
const axios = require("axios");Por fim, modifique o ponto de extremidade do usuário da seguinte forma:
// index.js
// ...
app.get("/:username", async (req, res) => {
const username = req.params["username"];
try {
const user = await axios({
method: "get",
url: `https://api.github.com/users/${username}`,
});
const { login, name, location, followers, following } = user.data;
return res.json({
username: login,
name: name,
location: location,
followers: followers,
following: following,
});
} catch (e) {
console.error(e);
return res.status(400).json({
detail: "Oops, something went wrong. Check the console for more information.",
});
}
});Este código usa o Axios para enviar uma solicitação GET para a API do GitHub. Em seguida, ele reestrutura os dados obtidos e os retorna no formato JSON.
Testes
Para testar se o aplicativo funciona, primeiro reinicie o servidor e, em seguida, execute o seguinte comando:
$ curl -L http://localhost:3000/duplxey/Como alternativa, você pode visitar o URL em seu navegador da Web.
O comando acima deve lhe dar uma resposta semelhante:
{
"username": "duplxey",
"name": "Nik Tomazic",
"location": "Slovenia, Europe",
"followers": 108,
"following": 11,
}Aplicativo Dockerize
Nesta seção do artigo, vamos dockerizar o aplicativo Node.js.
.dockerignore
Nosso projeto contém alguns arquivos e diretórios que não devem ser incluídos na imagem. Para excluí-los, podemos criar um arquivo .dockerignore na raiz do projeto, da seguinte forma:
.git/
.idea/
node_modules/Esse arquivo .dockerignore exclui os diretórios .git, .idea e node_modules. Um arquivo .dockerignore funciona de forma semelhante aos arquivos .gitignore.
Se houver arquivos e diretórios adicionais que você deseja ignorar, modifique o arquivo de acordo.
Dockerfile
Um Dockerfile é um arquivo de texto simples que nos permite definir as instruções que informam ao Docker como um contêiner deve ser criado. Ele nos permite especificar a imagem de base, as variáveis ambientais, os comandos e muito mais.
Crie um Dockerfile com o seguinte conteúdo:
FROM node:18-alpine
# set the working directory
WORKDIR /app
# copy over the dependency files
COPY package.json ./
COPY package-lock.json ./
RUN npm install --production
ENV NODE_ENV="production"
# copy over the project
COPY . .
EXPOSE 3000
CMD ["node", "index.js"]Esse Dockerfile usa node:18-alpine como imagem de base, define o diretório de trabalho, copia o package.json, instala as dependências e cria o projeto. Por fim, ele inicia um servidor Node.js e expõe a porta 3000.
Para obter mais informações sobre a dockerização de aplicativos Node.js, dê uma olhada nos documentos oficiais do Back4app.
Testes
As próximas etapas exigirão que você tenha o Docker instalado.
Primeiro, crie e marque a imagem:
$ docker build --tag express-github-stats:1.0 .Liste as imagens e verifique se você consegue ver uma nova imagem chamada express-github-stats:
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
express-github-stats 1.0 5fcb7e4a87a1 2 minutes ago 182MBEm seguida, use a imagem para iniciar um novo contêiner:
$ docker run -it -p 3000:3000 -d express-github-stats:1.0Resumo da argumentação:
-executao contêiner no modo interativo-p 3000:3000mapeia a porta3000no host para a porta3000no contêiner-dexecuta o contêiner no modo desanexado (para que não ocupe o terminal)
Por fim, verifique os contêineres em execução:
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED PORTS
60cfegdfe84d express-github-stats:1.0 "entrypoint.s…" 4s ago 3000->3000/tcp Se você navegar para http://localhost:3000/ em seu navegador, deverá ver o aplicativo da Web.
Enviar para o GitHub
Para executar as etapas a seguir, você precisará de uma conta do GitHub e do Git instalado.
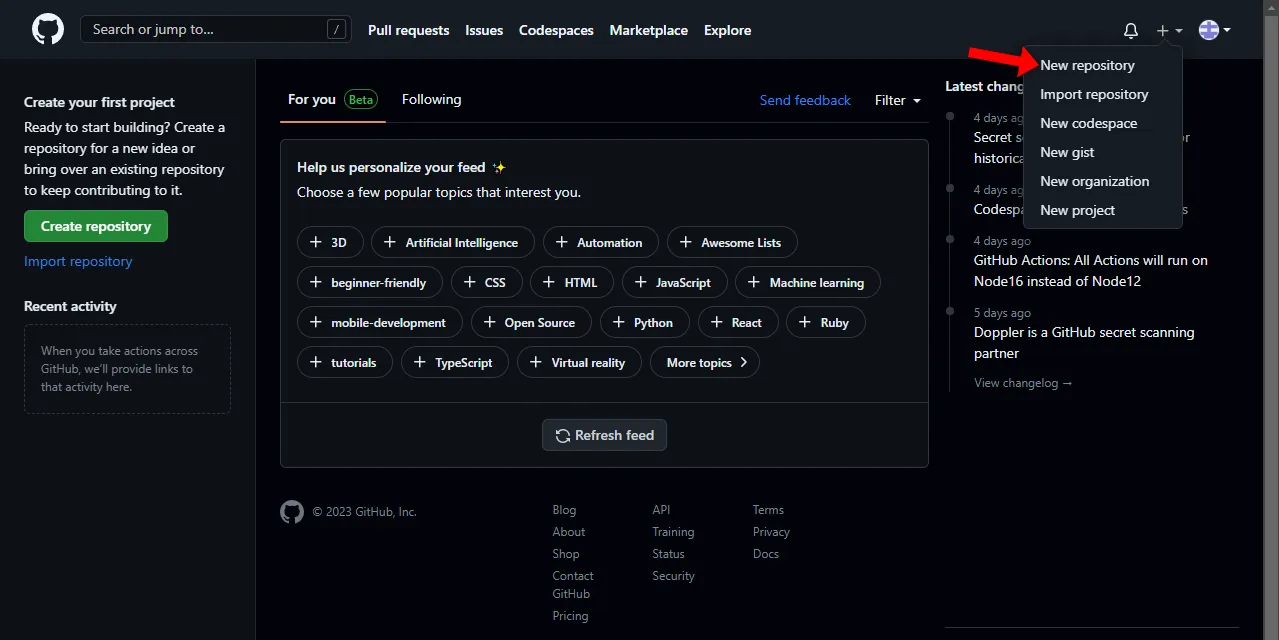
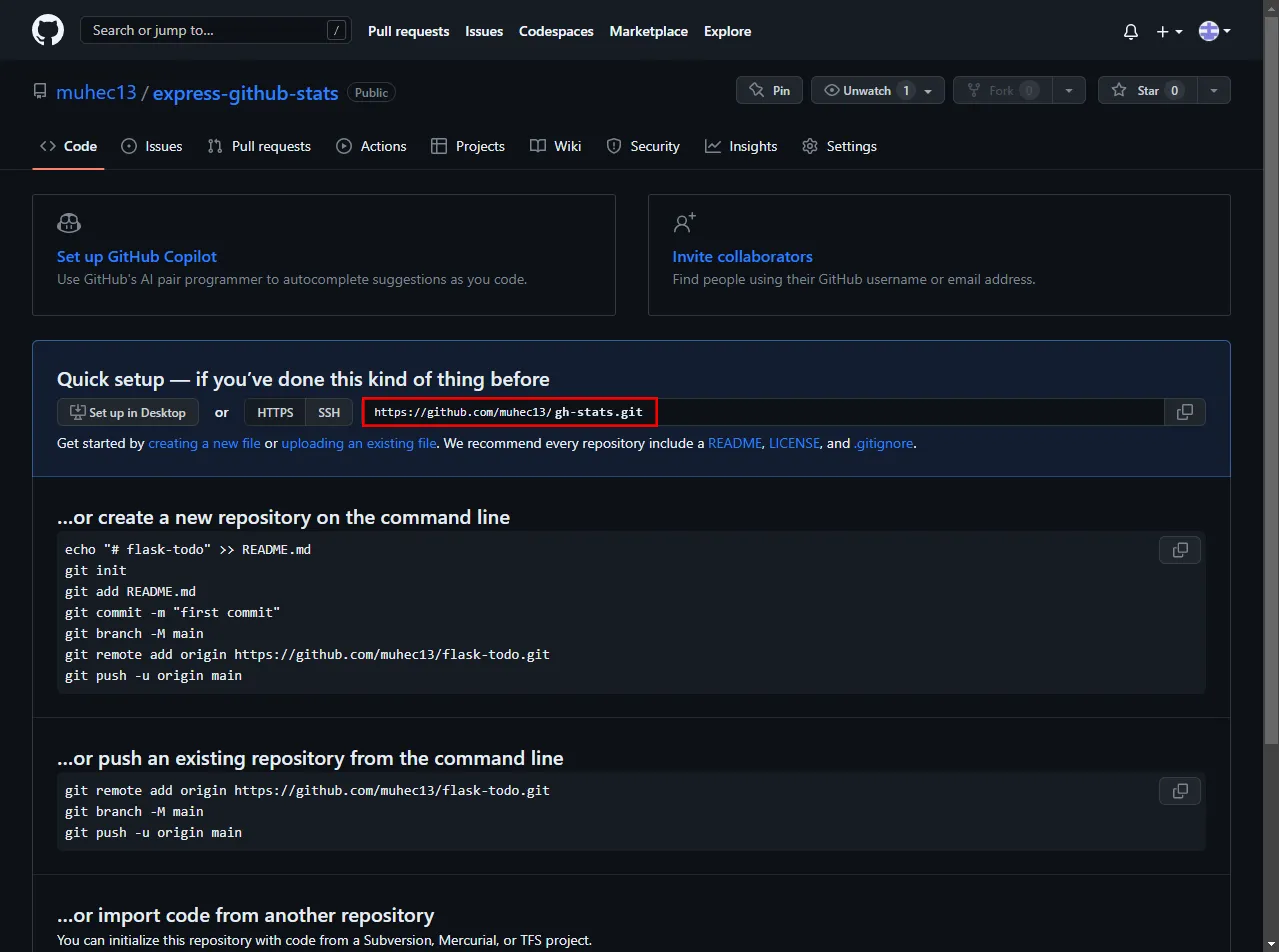
Vá em frente e faça login em sua conta do GitHub. Quando estiver conectado, use o “botão mais” para iniciar o processo de criação do repositório.

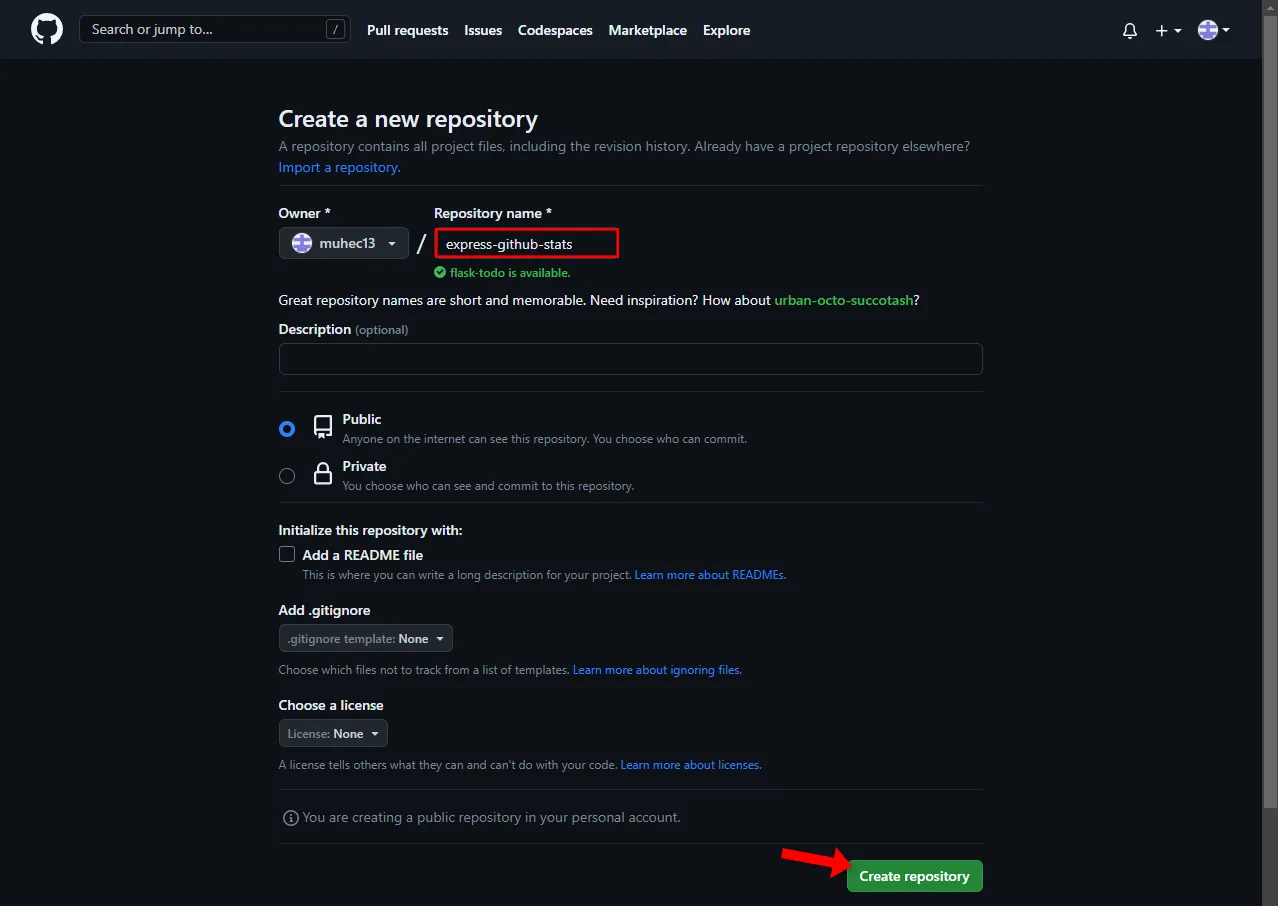
Escolha um nome apropriado, deixe todo o resto como padrão e clique em “Create repository” (Criar repositório).

Em seguida, observe o URL remoto gerado:

Vamos navegar de volta ao nosso projeto e enviar o código.
Primeiro, abra o terminal e inicialize o repositório Git local:
$ git initEm seguida, adicione o controle remoto, o VCS de todos os arquivos e crie um novo commit:
$ git remote add origin <your_remote_url>
$ git add . && git commit -m "init"Certifique-se de substituir por sua URL remota do GitHub.
Por fim, envie o código para a nuvem:
$ git push origin masterSe você abrir o repositório do GitHub no navegador novamente, poderá ver o código-fonte.
Implantar aplicativo
Para implantar um aplicativo no Back4app Containers, você precisará de uma conta do Back4app.
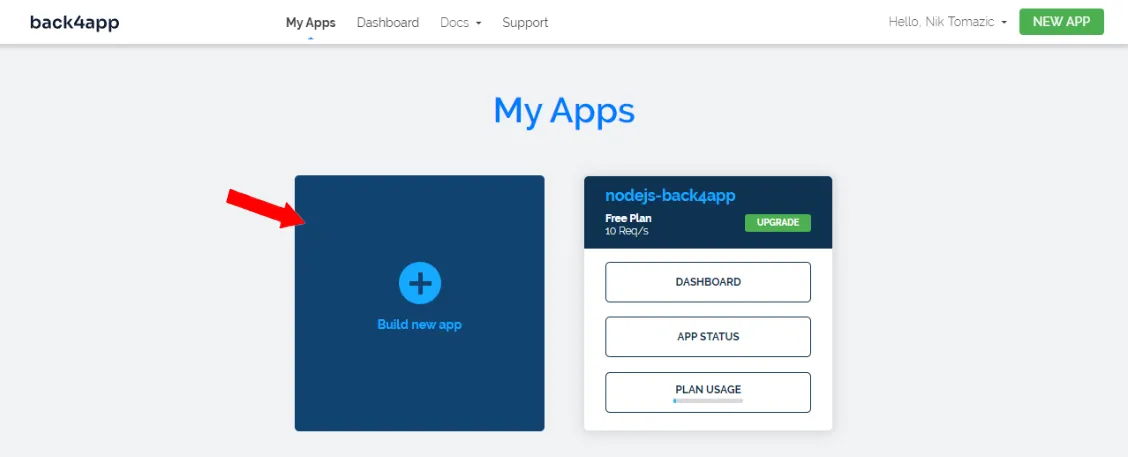
Ao fazer login na sua conta Back4app, você será redirecionado para o painel do aplicativo. Clique no botão “Build new app” (Criar novo aplicativo) para iniciar o processo de criação do aplicativo.

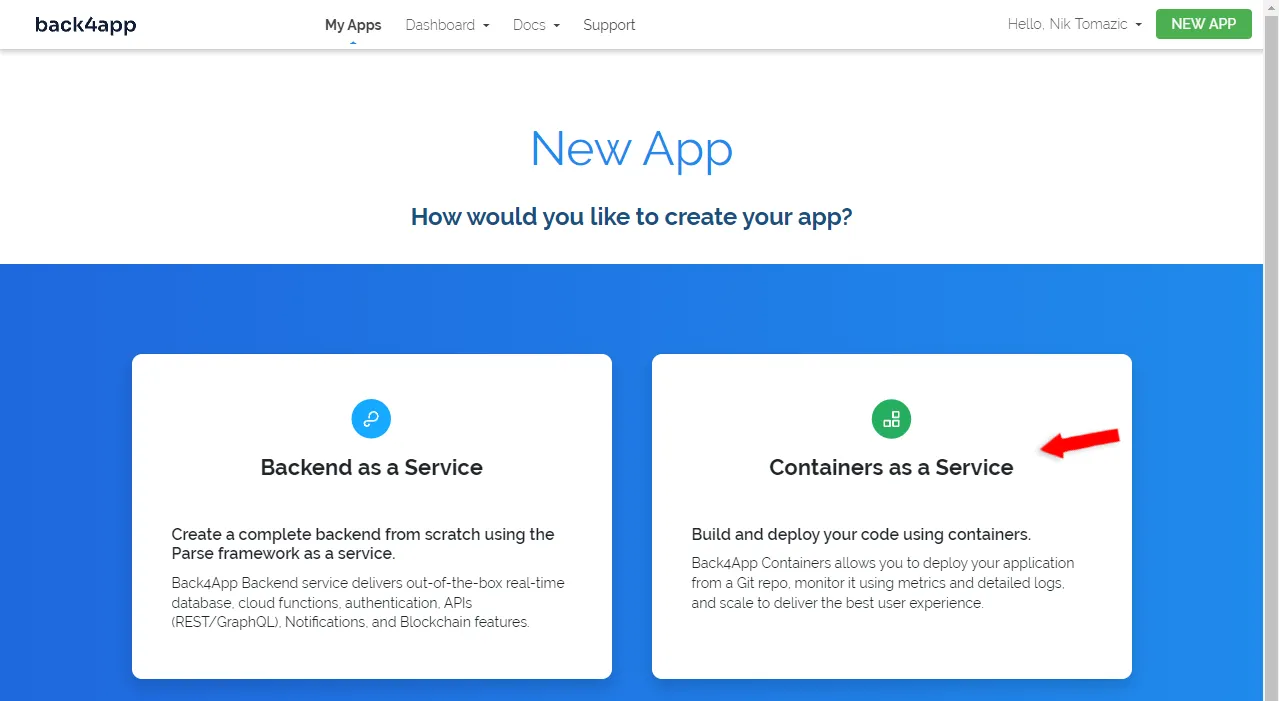
A Back4app oferece soluções de BaaS e CaaS. Como estamos implantando um contêiner, selecione “CaaS”:

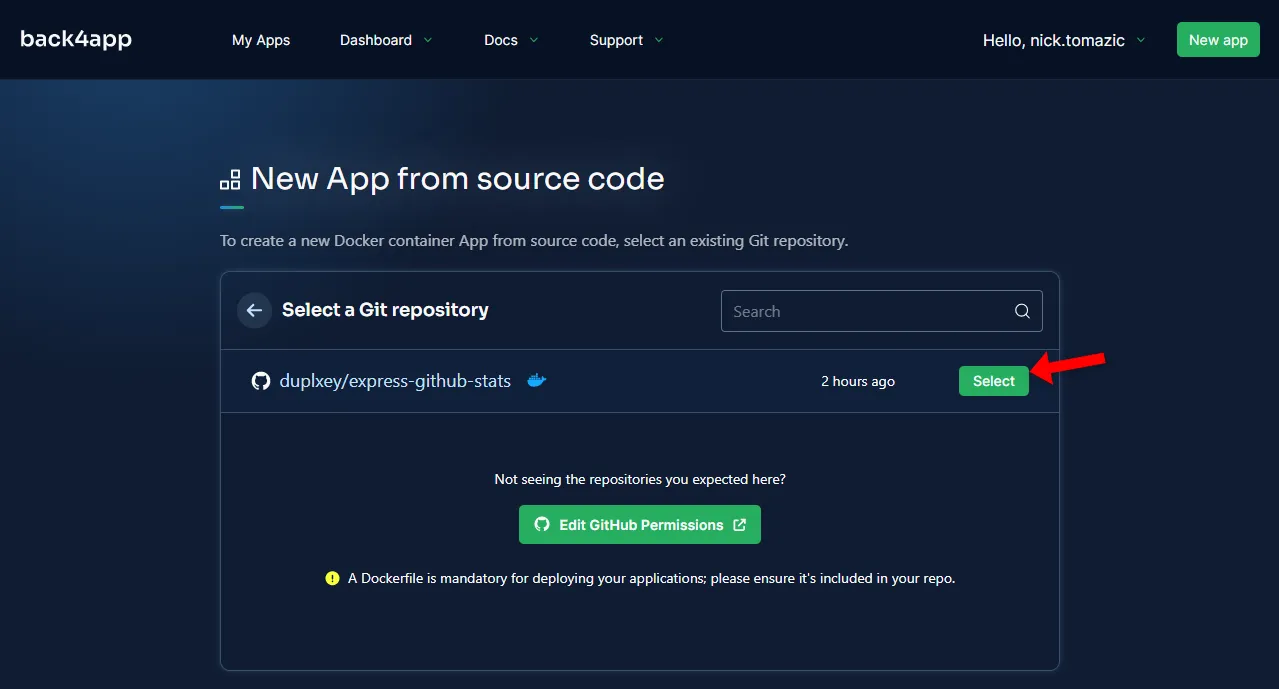
Em seguida, vincule sua conta do GitHub à Back4app (se ainda não o fez). Em seguida, importe o repositório que criamos anteriormente.

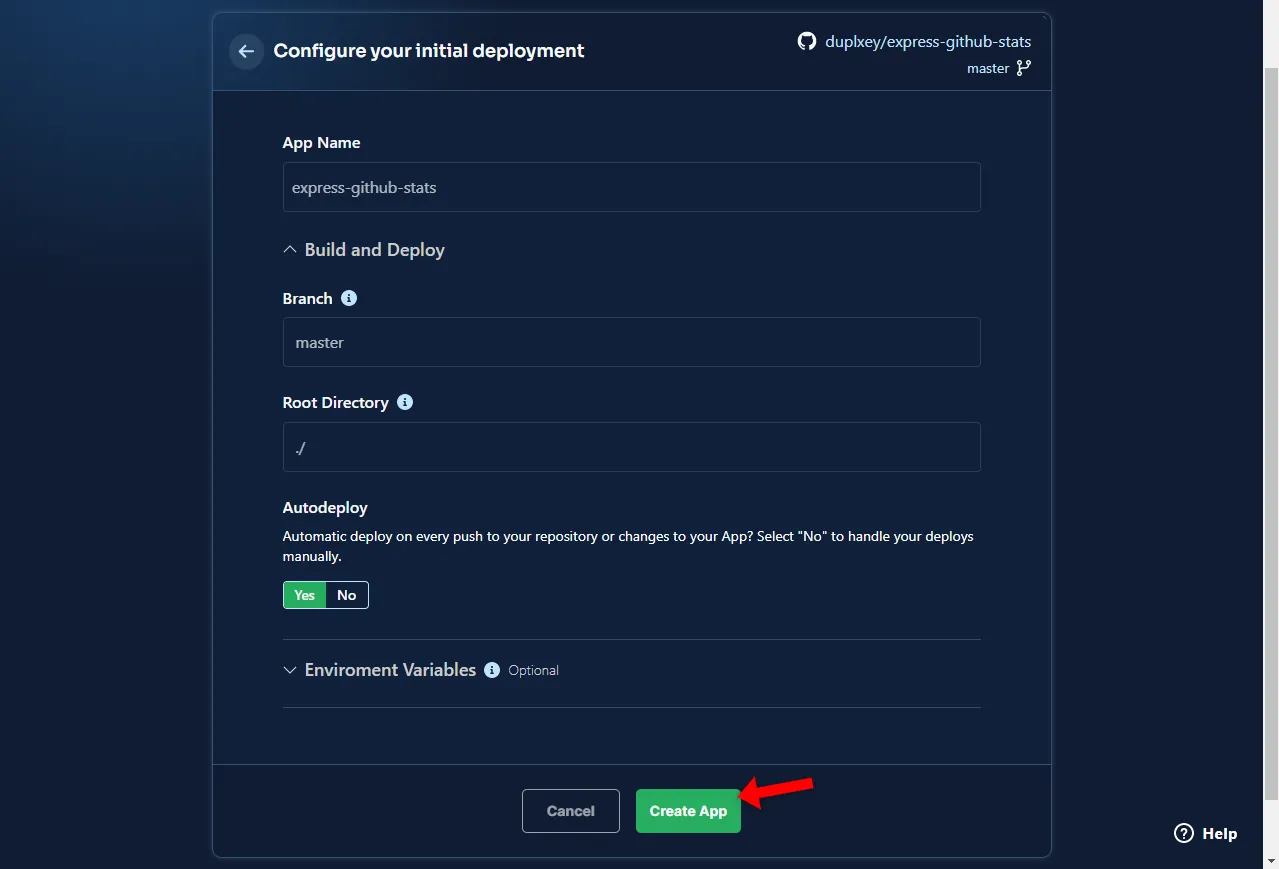
O Back4app Containers permite a configuração avançada. Estamos criando um aplicativo simples, portanto, só precisamos fornecer o nome do aplicativo. Para implementar o aplicativo, clique em “Deploy” (Implementar).

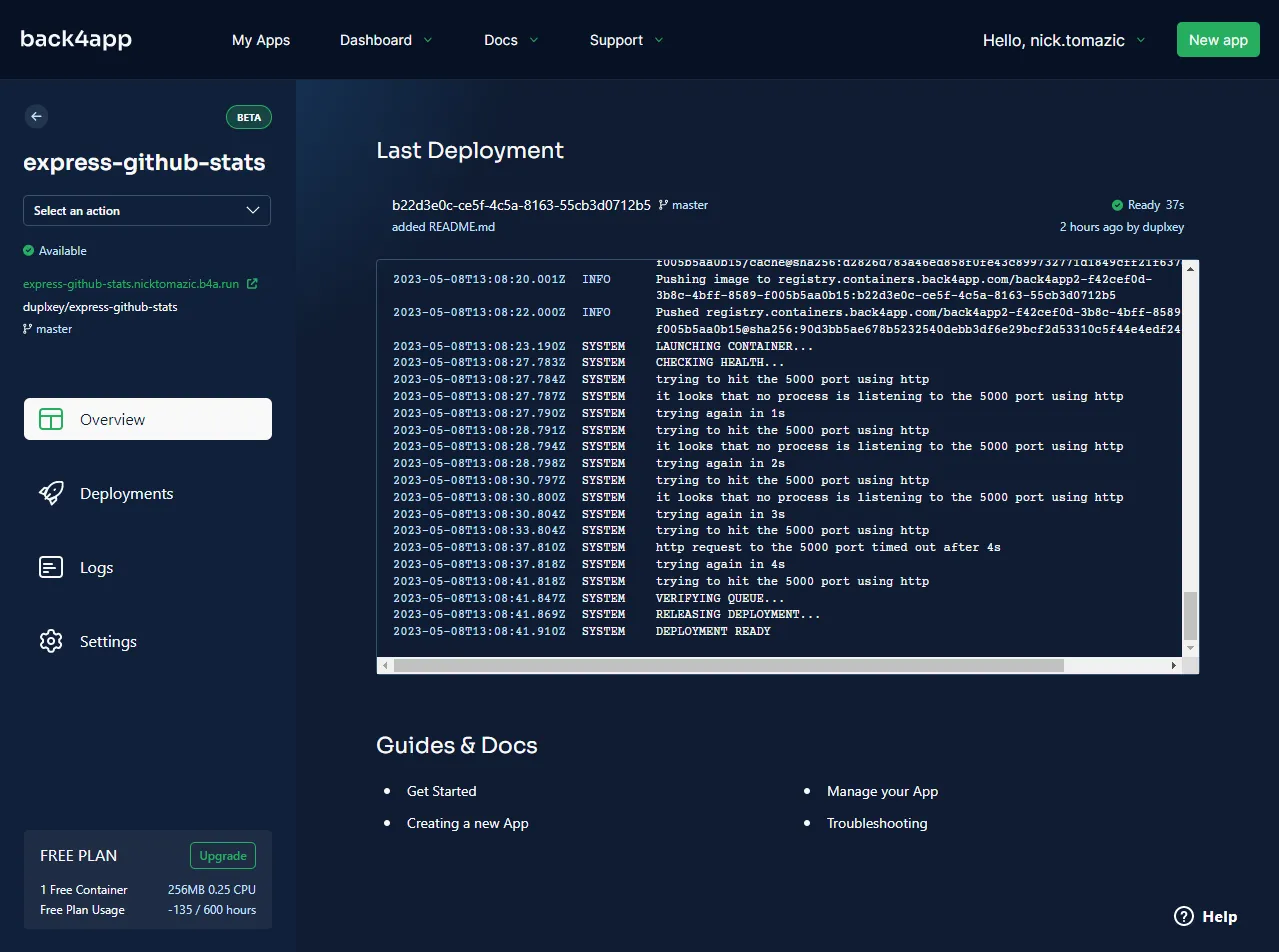
Aguarde cerca de 5 minutos para que seu aplicativo seja implantado e pronto! Quando seu aplicativo estiver pronto, o status mudará para “Ready” (Pronto). Ao clicar no link no lado esquerdo da tela, o aplicativo abrirá seu navegador.

Conclusão
Ao longo do artigo, aprendemos sobre o Node.js e vimos diferentes opções de implantação do Node.js. Agora você deve ser capaz de explicar as diferenças entre IaaS, PaaS e CaaS. Além disso, você aprendeu a implantar um aplicativo simples do Node.js nos contêineres do Back4app.
O código-fonte pode ser acessado no repositório do GitHub.
PERGUNTAS FREQUENTES
O que é Node.js?
Node.js é um ambiente de servidor de código aberto e multiplataforma que permite executar JavaScript fora de um navegador. Ele possui uma arquitetura assíncrona orientada a eventos e roda no V8 JavaScript Engine do Google.
Quais são as opções de implantação do Node.js?
Aplicações Node podem ser implantadas em várias plataformas. Geralmente, podemos dividi-las em soluções IaaS (AWS, GCP, Azure), PaaS (Heroku, DigitalOcean App Platform, Render) e CaaS (Back4app Containers, ECS).
Como hospedar uma aplicação Node.js?
1. Programe a aplicação.
2. Dockerize a aplicação.
3. Construa e teste a imagem localmente.
4. Envie o código para um repositório no GitHub.
5. Cadastre-se no Back4app Containers e importe o repositório.
6. Configure o ambiente e implante a aplicação.



