Como implantar um aplicativo Express.js?

A escolha da opção de implantação correta é essencial para garantir que seu aplicativo possa ser facilmente dimensionado à medida que cresce. Este artigo explora as diferentes opções de implantação disponíveis para aplicativos Express.js. Especificamente, ele se concentra em como implantar aplicativos Express.js em um contêiner Back4app.
Contents
- 1 O que é Express.js?
- 2 Vantagens de usar o Express.js
- 3 Desvantagens do Express.js
- 4 Opções de implantação do Express.js
- 5 Como implantar um aplicativo Express em um contêiner do Back4app
- 6 Pré-requisitos
- 7 Criar uma API Express simples
- 8 Dockerização do aplicativo Express
- 9 Implantação de um aplicativo Express Dockerizado no contêiner do Back4app
- 10 Como otimizar a imagem do Docker
- 11 Conclusão
- 12 PERGUNTAS FREQUENTES
- 13 O que é o Express.js?
- 14 Quais são as opções de implantação para aplicações Express.js?
- 15 Como implantar uma aplicação Express.js em um contêiner Back4app?
O que é Express.js?
O Express é uma estrutura leve e não opinativa criada com base no Node.js que simplifica o processo de criação de APIs móveis e da Web complexas.
Ele oferece um sistema de roteamento simples que o ajuda a definir facilmente pontos de extremidade para rotas de API e mapeá-los para funções de manipulador.
Ele também tem suporte a middleware que permite adicionar funcionalidades como registro, autenticação e tratamento de erros no ciclo de solicitação-resposta.
Vantagens de usar o Express.js
Algumas das vantagens de usar o Express são:
- Minimalista e simples de usar: O Express.js abstrai a complexidade de alguns dos recursos do Node.js, como o roteamento. Ele fornece uma maneira simples de lidar com solicitações e respostas de API.
- Altamente extensível: O Express.js tem uma grande comunidade que resulta em um extenso ecossistema de pacotes e extensões NPM que podem ser facilmente integrados aos aplicativos.
- Alto desempenho: devido ao seu design mínimo e ao aproveitamento da arquitetura sem bloqueio e orientada por eventos do Node, o Express tem alto desempenho.
- Forte suporte da comunidade: O Express.js existe desde 2010. Nesse período, muitos desenvolvedores o adotaram. Portanto, há uma grande comunidade que está desenvolvendo o Express e que pode ajudá-lo se você tiver dificuldades. Além disso, há muitos artigos, tutoriais e documentos bem escritos que explicam como o Express funciona.
Desvantagens do Express.js
A seguir estão algumas das desvantagens do Express.js:
- Não opinativo: Em comparação com estruturas como Nest.js, o Express.js é altamente opinativo. Essa falta de opinião significa que você precisa tomar decisões sobre a estrutura e a organização do projeto, o que pode ser entediante, especialmente quando há várias maneiras de fazer as coisas.
- Falta de recursos incorporados: O Express.js não vem pré-configurado e, para a maioria dos recursos avançados, como o registro em log, é necessário instalar dependências adicionais.
Opções de implantação do Express.js
Infraestrutura como serviço (IaaS)
Infraestrutura como serviço é um serviço de computação em nuvem que oferece recursos de computação, rede e armazenamento pela Internet sob demanda.
Com a IaaS, você é responsável por provisionar e configurar os recursos para o seu aplicativo, enquanto o provedor de IaaS mantém a infraestrutura física subjacente. Por exemplo, se você quiser implantar um aplicativo Express, poderá criar e configurar uma máquina virtual no provedor de IaaS de sua escolha.
Na VM, você precisa instalar as dependências necessárias, como Node e npm, e adicionar o código do Express à VM. Em seguida, você pode iniciar seu aplicativo Express na VM e ele poderá ser acessado pela Internet.
Uma das principais vantagens da IaaS é o nível de controle que ela oferece. Você pode personalizar a CPU, a memória e os recursos de armazenamento da VM para atender às necessidades do seu aplicativo
No entanto, é importante considerar algumas desvantagens dessa abordagem.
Gerenciar a infraestrutura e os recursos à medida que seus aplicativos são dimensionados e a demanda muda pode ser complexo e demorado.
Alguns dos provedores populares de IaaS incluem:
- Microsoft Azure
- Amazon Web Services (AWS)
- Google Cloud Platform (GCP)
Contêiner como serviço (CaaS)
O Container as a Service (CaaS) é um módulo de serviço em nuvem que abstrai a infraestrutura subjacente, permitindo que você implante e execute rapidamente aplicativos em contêineres.
Para implantar o aplicativo Express em um provedor de CaaS, você empacota o código, as dependências e o tempo de execução necessários para executar o aplicativo em um contêiner usando uma ferramenta de conteinerização como o Docker. Depois de criar o contêiner, você o implementa. O provedor de CaaS provisiona e gerencia a infraestrutura necessária para executar o contêiner para você.
A principal vantagem de usar o CaaS é que o alto nível de abstração simplifica a implementação, pois você não precisa se preocupar em configurar a infraestrutura de baixo nível. Em vez disso, você pode se concentrar na criação da lógica do aplicativo. Além disso, a conteinerização garante que seu aplicativo seja executado de forma consistente em vários ambientes.
Alguns dos provedores populares de CaaS incluem:
- Back4app Containers
- Amazon Elastic Container Service (ECS)
- Google Kubernetes Engine (GKE)
Como implantar um aplicativo Express em um contêiner do Back4app
Pré-requisitos
Para acompanhar este tutorial, verifique se você tem o seguinte:
- O Node.js está instalado em seu computador.
- Uma conta do GitHub.
- Docker instalado em seu computador. Se não tiver, visite o site do Docker e instale o Docker Desktop.
- Conhecimento prático do Express.js.
Visão geral dos contêineres do Back4app
Os contêineres do Back4app são uma plataforma que automatiza a implementação, gerenciando a infraestrutura do lado do servidor para você.
Alguns dos recursos dos contêineres do Back4app incluem o seguinte:
- Integração com o GitHub: Você pode conectar seus repositórios do GitHub ao Back4app, permitindo implantações automáticas do seu aplicativo quando a base de código for alterada.
- Implementação do Docker: Você pode usar o Docker, uma ferramenta popular de conteinerização, para empacotar o código do seu aplicativo em um contêiner. Isso garante que seu aplicativo funcione de maneira previsível em todos os ambientes.
- Implantações automáticas: Depois que você conectar o repositório do GitHub à Back4app, cada envio de código para o branch padrão acionará a implantação.
- Rastreamento de implementações em tempo real: Você pode visualizar o status e o progresso de suas implementações.
- Monitoramento de aplicativos em tempo real
- Atualizações sem tempo de inatividade
Introdução ao projeto
Neste guia, vamos percorrer o processo de implantação de um aplicativo Express no Back4app. Primeiro, criaremos uma API Express REST simples com um único ponto de extremidade, a dockerizaremos usando o Docker e a enviaremos para o GitHub. Em seguida, vamos implantá-la em um contêiner do Back4app.
Criar uma API Express simples
Siga as etapas abaixo para criar um aplicativo Express:
- Execute o seguinte comando em seu terminal para inicializar um novo projeto Node.js.
npm init
Esse comando solicitará que você insira os detalhes do aplicativo, como o nome do pacote, a versão, a descrição, o ponto de entrada, o autor e a licença. Depois que você responder, ele criará um arquivo package.json com essas configurações.
Para usar as configurações padrão, use o sinalizador -y, conforme mostrado abaixo:
npm init -y- Instale o Express como uma dependência executando este comando.
npm install express- Na raiz da pasta do seu projeto, crie um arquivo index.js. Se você especificou outro nome para o arquivo de ponto de entrada, use-o.
- Abra o arquivo index.js e crie uma instância do aplicativo Express.
const express = require('express');
const app = express();
- Adicione um manipulador de rota para tratar as solicitações GET para o ponto de extremidade “/”.
app.get("/", (req, res) => {
res.json({
message: "Success",
});
});
Esse endpoint envia uma mensagem JSON como resposta.
- Defina o número da porta e escute as solicitações de entrada na porta especificada.
const port = process.env.PORT || 3000;
app.listen(port, () => {
console.log(`App listening at <http://localhost>:${port}`);
});
Observe que process.env.PORT refere-se a uma variável de ambiente denominada PORT. Se esse valor não estiver definido no arquivo .env, o aplicativo usará o valor 3000.
- Execute o seguinte comando para iniciar o servidor Express.
node index.js
Se você acessar http://localhost:3000/api em seu navegador, deverá receber a seguinte resposta.
{
"message": "Success!"
}
Este é um exemplo muito básico de uma API Express, e um aplicativo real seria mais complexo, com mais pontos de extremidade, dados externos, middleware etc.
Para os fins deste artigo, isso é suficiente para demonstrar como você pode implantar um aplicativo Express em docker.
Dockerização do aplicativo Express
Dockerizar um aplicativo Express.js refere-se à criação de um contêiner Docker para facilitar a execução do aplicativo em diferentes ambientes.
O que é o Docker?
O Docker é uma ferramenta de código aberto que permite empacotar o aplicativo, o tempo de execução, as bibliotecas e as dependências em um ambiente de contêiner isolado e portátil.
Ao encapsular o aplicativo dentro desse contêiner, o Docker fornece um ambiente consistente para que o aplicativo seja executado independentemente do sistema host subjacente.
Isso elimina o problema de “funciona no meu computador”. Você pode trabalhar no seu aplicativo Express em seu ambiente local, colocá-lo em contêineres e implantá-lo em vários ambientes sem se preocupar com problemas de compatibilidade.
Instalar o Docker
O Docker pode ser executado em várias plataformas, incluindo macOS, Windows e Linux. Você pode baixar e instalar o Docker para seu sistema operacional no site oficial.
Como dozer um aplicativo Express.js
Depois de instalar o Docker, você precisa dockerizar seu aplicativo, ou seja, precisa empacotá-lo em um contêiner do Docker.
Siga as etapas abaixo:
- Na raiz do seu projeto, crie um arquivo chamado
Dockerfile. Esse arquivo contém as instruções para criar a imagem do Docker para o aplicativo Express.
- Normalmente, ao criar o Dockerfile, a primeira coisa que você faz é especificar uma imagem de base. Uma imagem de base é uma imagem pré-criada que atua como ponto de partida para a imagem do seu aplicativo e, normalmente, contém instruções mínimas para a execução do aplicativo.
- No Dockerfile, você pode fornecer instruções e configurações que serão executadas sobre essa imagem. Você pode criar sua própria imagem de base personalizada, mas o Docker tem imagens oficiais que são suficientes na maioria dos casos.
- Neste guia, usaremos a imagem de base do nó, especificamente a variante alpina, que é pequena em tamanho. Vamos especificar essa imagem de base no Dockerfile adicionando o seguinte.
FROM node:20-alpine
Aqui, o node:20-alpine vem pré-instalado com o Node.js versão 20.
- Adicione a seguinte linha para definir o diretório de trabalho dentro do contêiner.
WORKDIR /usr/src/app- Copie package.json e package-lock.json para o diretório de trabalho. Isso lista todas as dependências que o Docker deve instalar.
# A wildcard ensures package.json AND package-lock.json are copied
COPY package*.json ./- Adicione o comando para instalar as dependências.
RUN npm install- Copie o restante do código para o diretório de trabalho no contêiner.
COPY . .- Exponha o número da porta que o aplicativo Express escuta. Nesse caso, a porta 3000.
expose 3000- Adicione o comando para iniciar o aplicativo.
CMD["node", "index.js"]No total, seu DockerFile deve ter a seguinte aparência:
FROM node:20-alpine
WORKDIR /usr/src/app
COPY package*.json ./
RUN npm install
COPY . .
EXPOSE 3000
CMD [ "node", "index.js" ]
Adicionar um arquivo .dockerignore
Um arquivo .dockerignore especifica os arquivos que o Docker deve ignorar. Ele ajuda a reduzir o tamanho da imagem do Docker, permitindo que você ignore arquivos desnecessários. Ele também ajuda a ocultar arquivos confidenciais da imagem.
Para adicioná-lo ao seu projeto, crie um arquivo na base do seu projeto e nomeie-o.dockerignore. Adicione o seguinte conteúdo a ele.
.git
.gitignore
.env
README.md
Dockerfile
node_modules/
.github
.vscode
npm-debug.log
npm-debug.log.*O arquivo acima impede que os arquivos git, os módulos do nó, os registros e as variáveis de ambiente sejam copiados para a imagem do Docker.
Criar a imagem do Docker localmente
No diretório do projeto, execute o seguinte comando para criar a imagem do Docker.
docker build -t docker-express-api .O sinalizador -t significa tag e permite que você dê um nome significativo à imagem do Docker. O ponto (.) no final diz ao Docker para procurar o Dockerfile no diretório atual e executar as instruções dentro dele.
Executar a imagem do Docker localmente
Depois de criar a imagem do Docker, use-a para executar o aplicativo Express usando o seguinte comando:
docker run -p 3000:3000 docker-express-apiAqui -p 3000:3000 mapeia a porta 3000 do host local para a porta 3000 no contêiner. Você deve conseguir acessar o aplicativo visitando http://localhost:3000 no navegador.
Para visualizar a instância do Docker em execução, use o seguinte comando:
docker psPara interromper a instância, execute:
docker stop docker-express-apiImplantação de um aplicativo Express Dockerizado no contêiner do Back4app
Agora que garantimos que a imagem do Docker seja executada localmente, precisamos implantá-la no Back4app.
Enviar o aplicativo Express para o GitHub
O Backapp implementa seu aplicativo a partir do GitHub. Portanto, você precisa fazer push do repositório do aplicativo para o GitHub seguindo as etapas abaixo:
- Navegue até o site do GitHub e faça login em sua conta.
- Depois de fazer login, localize o ícone “+” no canto superior direito da página e clique nele. No menu suspenso, selecione “New repository” (Novo repositório).
- Na página “Create a new repository” (Criar um novo repositório), dê um nome ao seu repositório. Para este guia, usaremos “express-api”. Clique no botão “Create repository name” (Criar nome do repositório). Lembre-se da URL do repositório na próxima página, pois você precisará dela para fazer push do repositório local para o GitHub.
Em seu computador local, navegue até a pasta do projeto e execute o seguinte comando para fazer push do aplicativo para o repositório remoto no GitHub.
git remote add origin <https://github.com/remigathoni/express-api.git>
git branch -M main
git push -u origin mainVocê deve conseguir visualizar os arquivos do seu aplicativo no repositório do GitHub.
Implantar o aplicativo Express
Siga as etapas abaixo para implantar o aplicativo no Back4app:
- Navegue até a Back4app e registre-se em uma conta. Se você já tiver uma conta, faça login. A Back4app o redirecionará para o painel após a autenticação.
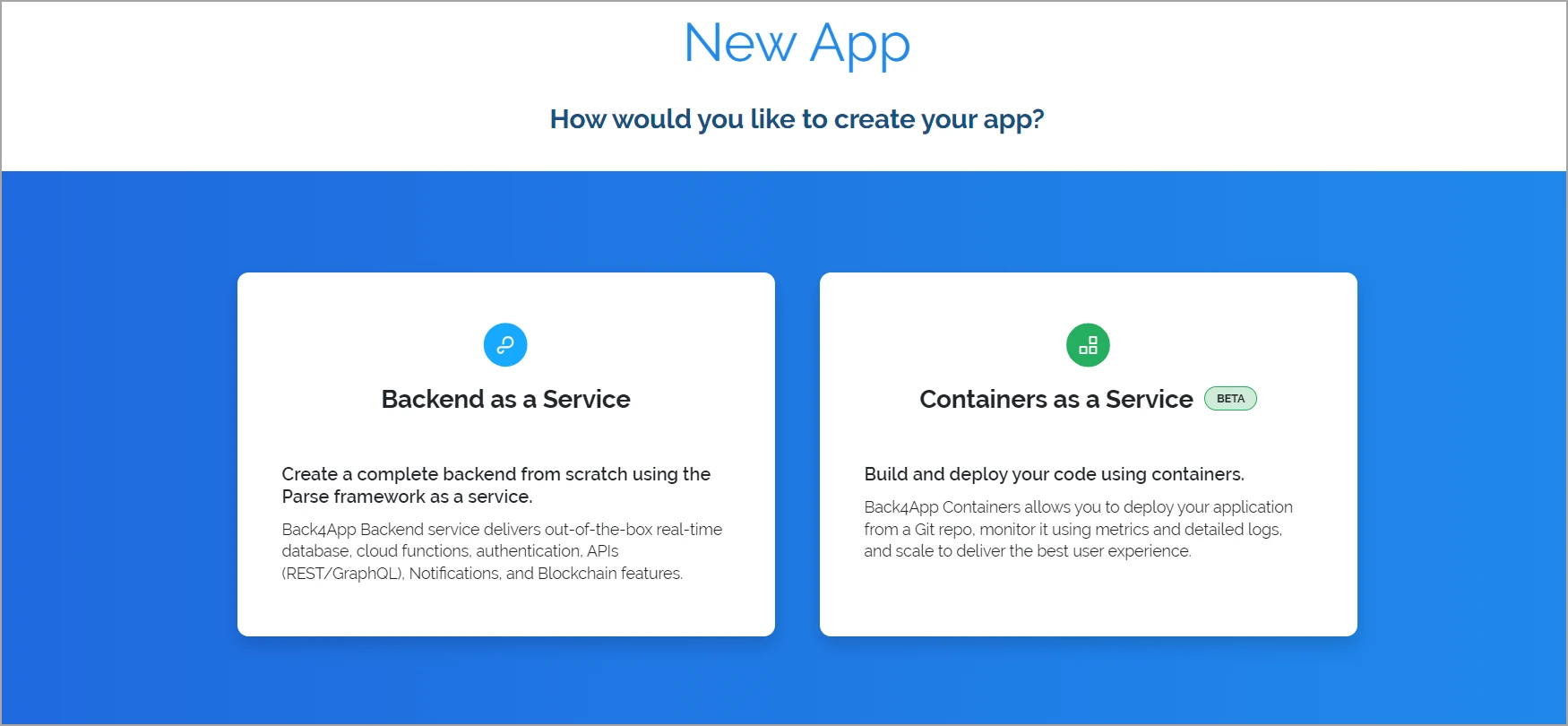
- No painel, clique no botão Criar um novo aplicativo. Você verá duas opções: Backend as a Service e Container as a Service. O BaaS cuida do backend em seu nome, enquanto o CaaS permite que você implemente seu aplicativo em um ambiente de contêiner. Como queremos apenas implantar o aplicativo, clique em Containers as a Service.

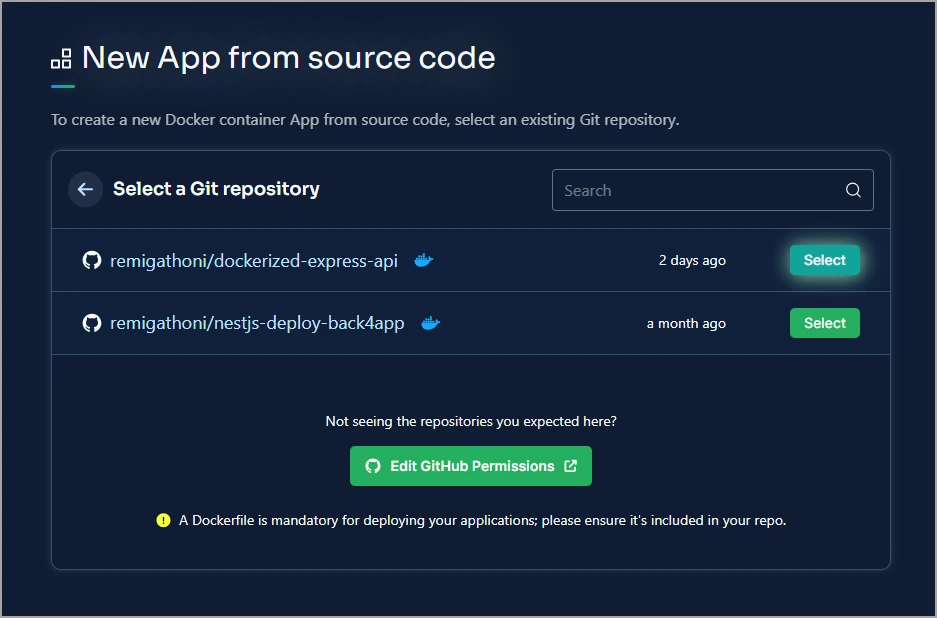
- No prompt, conceda à Back4app acesso à sua conta do GitHub e selecione o repositório Express.

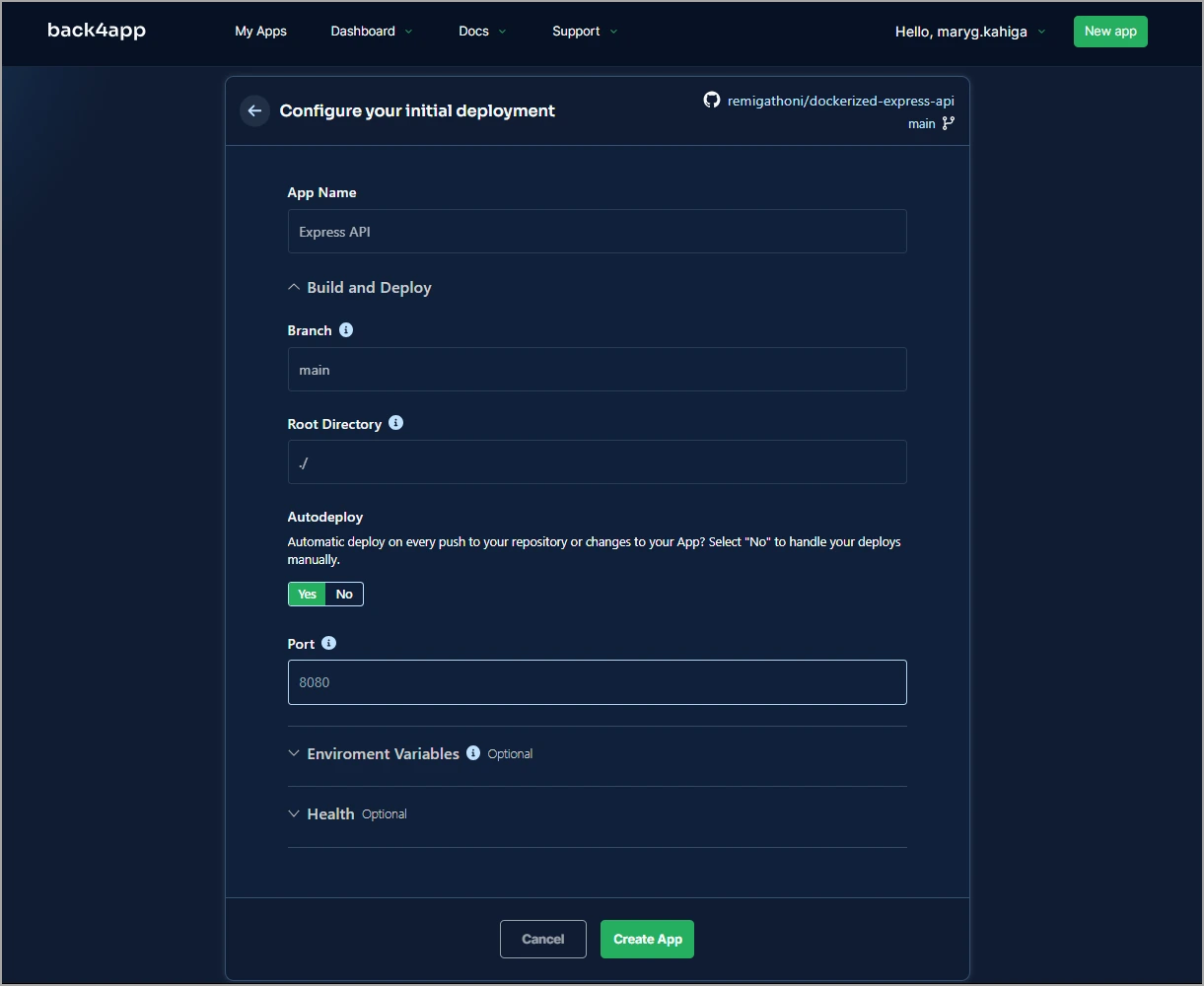
- Dê um nome ao seu aplicativo implantado. Neste guia, estamos usando “Deployed Express API”. Você também pode definir opções adicionais de implantação, como a ramificação padrão, o diretório raiz, o status de implantação automática, se sim ou não, e as variáveis de ambiente.

- Clique no botão Create App (Criar aplicativo ) para finalizar o processo de implementação.
Agora você implantou seu aplicativo Express no Back4app gratuitamente.
Como otimizar a imagem do Docker
É fundamental otimizar o tamanho de sua imagem da janela de encaixe pelos seguintes motivos:
- Desempenho aprimorado: Uma imagem pequena não inclui camadas desnecessárias que precisam ser executadas. Isso resulta em tempos de inicialização rápidos.
- Implementação mais rápida: Imagens menores são implementadas mais rapidamente.
- Menor consumo de recursos: Imagens menores consomem menos espaço em disco e memória durante a execução.
- Segurança aprimorada: Ao excluir bibliotecas e dependências desnecessárias, as imagens menores reduzem a superfície de ataque do aplicativo.
Para otimizar a imagem do Docker do Express.js, podemos usar uma compilação em vários estágios.
As compilações em vários estágios permitem que você separe o ambiente de compilação do ambiente de tempo de execução. Você pode criar o aplicativo no estágio de compilação e, em seguida, copiar apenas os arquivos necessários para o estágio de produção final.
Voltando ao aplicativo Express, podemos definir dois estágios: o estágio de compilação, em que instalaremos as dependências, e a página de produção, em que criaremos a imagem de tempo de execução.
Criação do estágio de construção
Siga as instruções abaixo para definir o estágio de compilação:
- Exclua todo o conteúdo do Dockerfile e defina o estágio de compilação a partir da imagem de base.
FROM node:20-alpine AS buildUm estágio é nomeado anexando AS name-of-stage à instrução FROM. Observe também que as imagens da base alpina são muito menores do que as imagens do node:.
- Defina o diretório de trabalho.
WORKDIR /usr/src/app- Copie os arquivos package.json e package-lock.json para o contêiner.
COPY package*.json ./- Instale as dependências de desenvolvimento.
RUN npm install --only=development- Copie o código do aplicativo para o estágio de compilação.
COPY . .- Execute o aplicativo.
CMD ["node", "index.js"]O comando que você executa aqui depende do seu projeto. Por exemplo, se você tiver usado o TypeScript para criar o aplicativo, talvez seja necessário transpilar o aplicativo.
Criação da etapa de produção
Na segunda etapa, você copiará apenas os arquivos de aplicativos criados a partir da etapa de criação. Siga as etapas abaixo:
- Adicione a imagem de base do Node.js e nomeie-a como produção.
# Production Stage
FROM node:20-alpine AS production- Defina o diretório de trabalho.
WORKDIR /usr/src/app- Copie os arquivos necessários do “Build Stage” especificando
--from=buildna instruçãoCOPY. Como não há comando de compilação, copiamos tudo diretamente.
COPY --from=build /usr/src/app .- Exponha a porta em que seu aplicativo Express escuta.
EXPOSE 3000- Inicie o aplicativo Express.
CMD ["node", "index.js"]Depois de criar o Dockerfile, envie suas alterações para o GitHub e o Back4app reimplantará automaticamente seu aplicativo.
Se você quiser visualizar o código deste artigo, consulte o repositório do aplicativo no GitHub.
Conclusão
O Express.js é uma estrutura leve e não opinativa do Node.js. Ele ajuda os desenvolvedores a criar APIs rápidas e mínimas para aplicativos da Web e móveis.
Quando se trata de implementar aplicativos Express, você tem várias opções, incluindo plataformas de infraestrutura como serviço (IaaS) e contêiner como serviço (CaaS).
As plataformas IaaS são mais adequadas para quando se deseja ter o máximo de controle sobre a infraestrutura de servidor subjacente, enquanto o CaaS é uma boa opção para quando se deseja passar rapidamente do desenvolvimento à produção sem precisar gerenciar manualmente a infraestrutura.
Um dos melhores provedores de CaaS são os contêineres da Back4app. A Back4app gerencia e monitora a implementação do aplicativo em seu nome, permitindo que você se concentre na criação real dos recursos do aplicativo.
Neste guia, você aprendeu a dockerizar um aplicativo Express.js e implantá-lo em um contêiner do Back4app. Para saber mais, visite a documentação sobre contêineres do Back4app.
PERGUNTAS FREQUENTES
O que é o Express.js?
Express é um framework leve e não opinativo construído sobre o Node.js que simplifica o processo de criação de APIs web e móveis complexas.
Quais são as opções de implantação para aplicações Express.js?
– IaaS (AWS, GCP, Azure)
– CaaS (Back4app Containers, AWS ECS, Google Kubernetes Engine (GKE))
Como implantar uma aplicação Express.js em um contêiner Back4app?
Crie uma aplicação Express.js.
Dockerize a aplicação Express.js.
Envie a aplicação dockerizada para o GitHub.
Crie uma conta no Back4app.
Crie um contêiner no Back4app.
Dê acesso do Back4app ao seu GitHub.
Selecione o repositório do Express.js e implante sua aplicação.



