Como usar a IA para desenvolvimento web?

Desde o lançamento do ChatGPT, as ferramentas de IA têm atraído atenção significativa, levando muitos desenvolvedores web a incorporar algum nível de IA em seu fluxo de trabalho.
Neste artigo, explicaremos como o uso de IA no desenvolvimento web pode beneficiar você. Além disso, veremos um exemplo prático de uso da automação do desenvolvimento web com tecnologias de IA.
Em nosso exemplo, usaremos o Back4app Agent — um assistente DevOps com tecnologia de IA, para criar e implantar um aplicativo da web para o Back4app.
Contents
Vantagens de usar a IA no desenvolvimento web
Existem muitas vantagens de usar a IA no desenvolvimento web. Vejamos algumas delas.
Geração automatizada de código
Ferramentas baseadas em IA como ChatGPT, GitHub Copilot, e o Back4app Agent pode te ajudar a acelerar significativamente seu processo de desenvolvimento.
Elas podem fornecer trechos de código úteis, conclusão de código, análise de código, automatização de DevOps e mais.
A principal desvantagem dessas ferramentas são as alucinações. Além disso, elas podem introduzir código defeituoso ou abaixo do ideal. Certifique-se de analisar minuciosamente todo o código gerado pelas ferramentas de IA.
Teste de código aprimorado
Escrever código é divertido, mas escrever testes nem tanto. O teste é a segunda vantagem do desenvolvimento de aplicativos web de IA.
Ao utilizar a IA, você pode gerar testes automaticamente com base em seu código-fonte. Isso pode te ajudar a validar seu código e torná-lo menos sujeito a erros e mais confiável.
Otimização SEO
As ferramentas de IA são excelentes na análise e otimização de conteúdo da web para mecanismos de pesquisa. Elas podem gerar palavras-chave, metadados e tags eficazes para aumentar a visibilidade online.
Além disso, essas ferramentas podem se adaptar às tendências e algoritmos de SEO em evolução, garantindo que um site permaneça altamente classificado nos resultados de pesquisas.
Geração e curadoria de conteúdo
A IA pode ser usada para gerar conteúdo relevante e envolvente automaticamente. Isso pode ser extremamente útil para manter um blog ou uma estratégia de marketing semelhante.
Além disso, essas ferramentas podem criar conteúdo que fale com seus leitores, tornando-os mais interessados e propensos a agir, como comprar um produto ou inscrever-se.
Como usar a IA para implantar uma aplicação web?
Nesta seção, explicaremos como integrar ferramentas de IA no processo de desenvolvimento. Nós utilizaremos o Back4app Agent para construir e implantar uma aplicação web full-stack.
Tentaremos fazer tudo com o poder da conversação e escrevendo uma quantidade mínima de código.
Pré-requisitos
- Compreensão básica do Back4app
- Experiência com JavaScript ES6, React, e Docker
- Uma conta Back4app e acesso ao Back4app Agent
- Uma conta GitHub
O que é o Back4app Agent?
O Back4app Agent é o AutoGPT para desenvolvedores. Ele integra ferramentas de desenvolvimento orientadas por IA com execução na nuvem, permitindo que você execute tarefas na nuvem com o poder da conversação.
O Back4app Agent foi projetado para interagir automaticamente com o Back4app BaaS e Back4app Containers.
O melhor de tudo é que o Back4app Agent pode aprender em tempo real e se otimizar por meio da interação direta com ambientes de nuvem. Está disponível na Plataforma Back4app e como um Plug-in do ChatGPT.
Tenha em mente que o Back4app Agent não é uma ferramenta mágica. Pode cometer erros. Se isso acontecer, caberá a você consertá-los. Além disso, enviar os mesmos prompts ao Back4app Agent pode produzir resultados diferentes.
Se você deseja melhorar suas instruções de LLM, confira como criar um aplicativo usando o ChatGPT?
Visão geral do projeto
Ao longo do artigo, trabalharemos em uma aplicação web de gerenciamento de eventos e usaremos a IA para implantação eficiente da aplicação web. O aplicativo nos permitirá gerenciar locais e eventos. Cada evento acontecerá em um local específico.
Construiremos o back-end usando Back4app e depois passaremos para o front-end. O front-end será feito com React, dockerizado e posteriormente implantado em Back4app Containers. Finalmente, para conectar o front-end com o back-end, utilizaremos o Parse SDK.
Recomendo que você siga junto com a aplicação web de gerenciamento de eventos. O aplicativo foi projetado para fornecer uma compreensão sólida da plataforma Back4app e como o Back4app Agent funciona na prática.
Backend
Nesta seção do artigo, construiremos o back-end de nossa aplicação web.
Back4app App
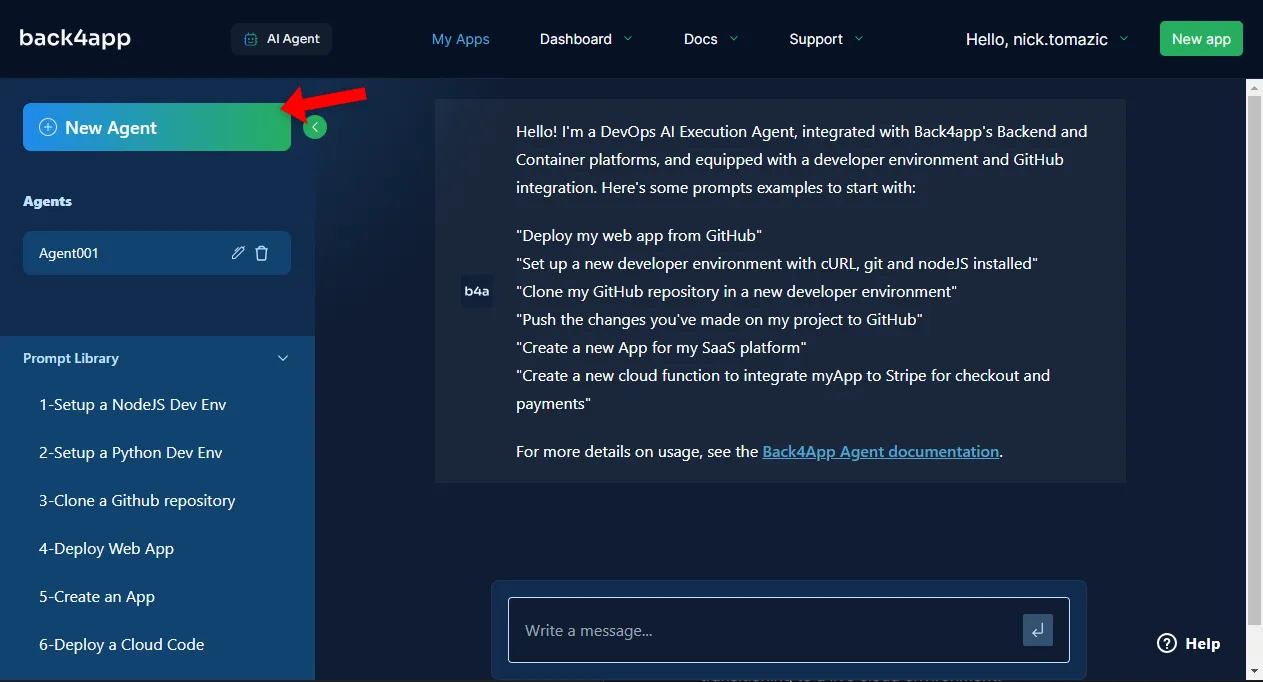
Em primeiro lugar, abra seu navegador favorito e navegue até a página do Back4app Agent. Crie um novo agente clicando no botão “New Agent”.

Para implantar um back-end no Back4app, você deve primeiro criar um aplicativo Back4app.
Solicite ao agente que crie um novo aplicativo Back4app. Vou nomear o meu “back4app-ai-agent”:
Create a new Back4app app named "back4app-ai-agent".
Como você pode ver, o agente criou com sucesso um aplicativo Back4app. Ele nos forneceu o “ID do aplicativo”, “URL do painel” e todas as outras informações úteis de que possamos precisar.
Ideia de aplicativo e banco de dados
Para melhorar as respostas do agente, precisamos dar-lhe mais contexto sobre o que estamos construindo. Vá em frente e explique a ideia do aplicativo e a estrutura do banco de dados ao agente.
We're building a backend for an event management app. The app will allow us to manage venues and events. Each event will happen in a specific venue. Please create the following database classes:
1. `Venue`: `name`, `location`, `capacity`
2. `Event`: `name`, `description`, `date`, `venue`
O agente criou com êxito as classes de banco de dados solicitadas. Ele determinou automaticamente a relação entre eventos e locais e nos forneceu um resumo dos campos de cada classe de banco de dados.
Em seguida, solicite ao agente que preencha o banco de dados para obter alguns dados de teste para trabalhar mais tarde:
Please populate my database with 5 venues and 10 events. Some of the events should be music events.
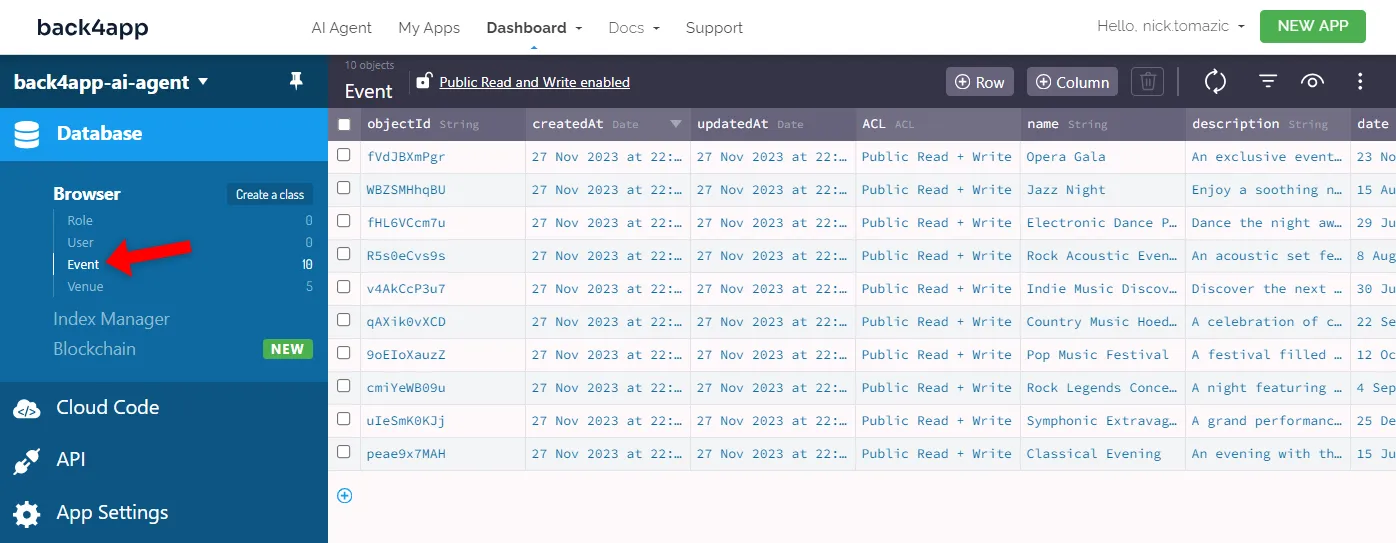
Certifique-se de que tudo funcionou verificando manualmente a estrutura do banco de dados e seu conteúdo. Para fazer isso, abra o painel do Back4app, selecione seu aplicativo e clique em “Database > Browser” na barra lateral.

As classes Event e Venue devem estar em seu banco de dados e cada uma deve ter algumas linhas de amostra.
Cloud Code
O Back4app Agent também é ótimo para escrever Funções do Cloud Code customizadas. Suponha que quiséssemos um endpoint de API que retornasse todos os eventos em um local específico.
Peça ao agente para criar e implantar a função mencionada:
Create a Cloud Code function called `eventsByVenue(venueId)` that will allow me to provide a venue ID, and it'll return all the events happening in that venue.
Para testá-lo, solicite ao agente que gere um comando cURL que atinja o endpoint da API:
Write me a cURL command that hits `eventsByVenue(venueId)` to get all the events of some venue in my database.
Copie o comando, substitua os espaços reservados e execute-o em seu console:
$ curl -X POST \
-H "X-Parse-Application-Id: <Your-App-Id>" \
-H "X-Parse-REST-API-Key: <Your-REST-API-Key>" \
-H "Content-Type: application/json" \
-d '{"venueId":"<Venue-Object-Id>"}' \
https://<Your-Parse-Server-Url>/functions/eventsByVenueVocê deve obter uma resposta semelhante:
{
"result": [
{
"id": "peae9x7MAH",
"name": "Classical Evening",
"description": "...",
"date": "2023-07-15T19:30:00.000Z"
},
{
"id": "uIeSmK0KJj",
"name": "Symphonic Extravaganza",
"description": "...",
"date": "2023-12-25T19:30:00.000Z"
}
]
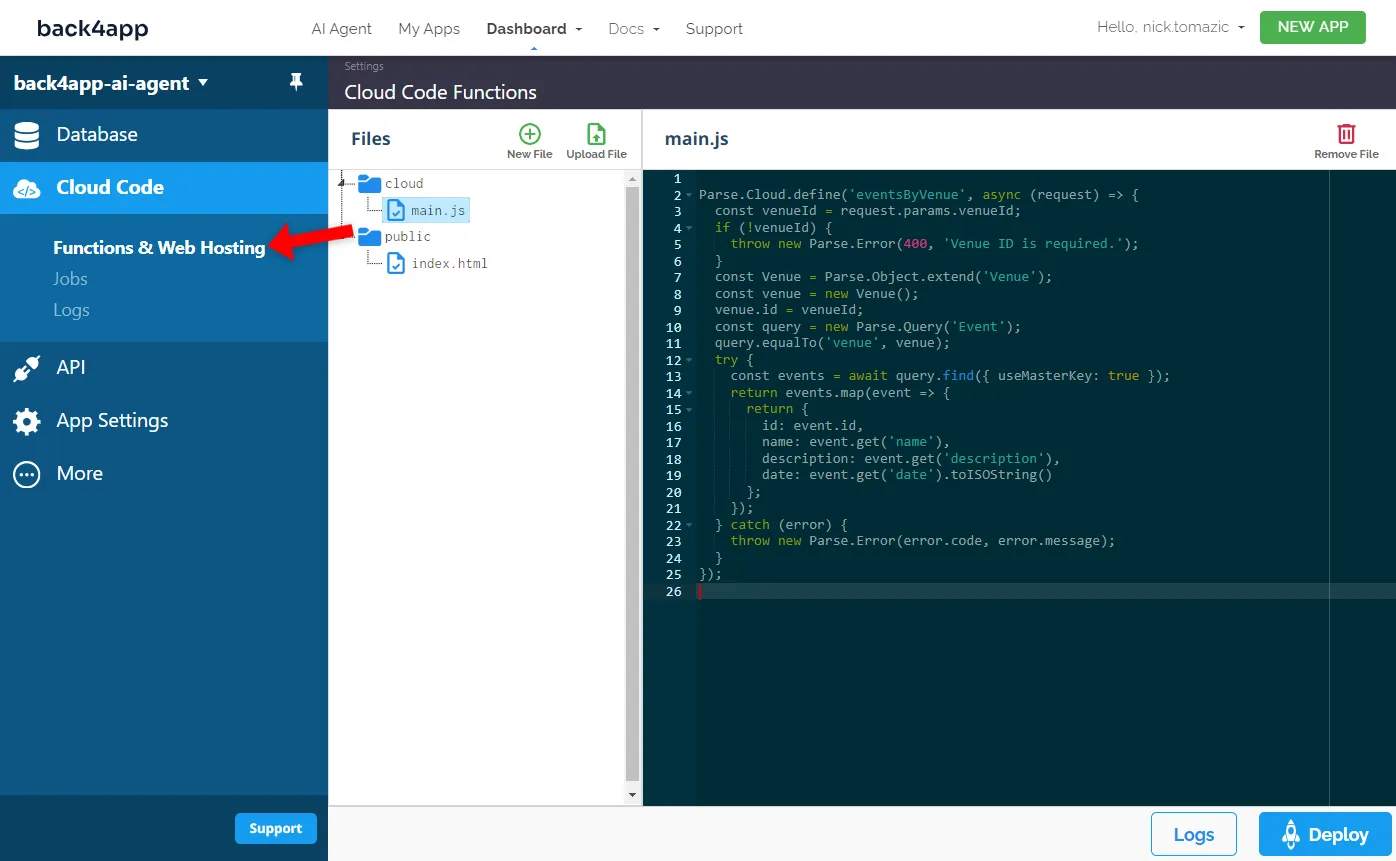
}Se você estiver curioso sobre o código gerado em segundo plano, navegue até o painel do Back4app, selecione seu aplicativo e clique em “Cloud Code > Functions & Web Hosting” na barra lateral.

Ótimo, é isso!
Criamos com sucesso um back-end completo com zero código. Tudo o que tivemos que fazer foi enviar algumas solicitações ao agente de IA. Não dá pra ficar mais fácil do que isso.
Frontend
Nesta seção do artigo, construiremos e implantaremos o front-end de nossa aplicação web.
Inicialização do projeto
Ao trabalhar com LLM, é aconselhável perguntar primeiro sobre as etapas gerais. Depois de conhecer as etapas, você poderá solicitar mais esclarecimentos. Vamos experimentar.
Explique a ideia do front-end ao agente e peça um guia passo a passo:
Describe the steps of building a React application for my backend. I want my app to have three endpoints:
1. `/` displays all the events
2. `/<objectId>/` displays the specific event's details
3. `/venue/<objectId>/` displays all the events in a specific venue
Please use Vite to generate a React application.
O agente respondeu com uma breve lista de etapas. Vamos realizá-las.
Bootstrap um novo projeto React usando Vite:
$ npm create vite@latest my-app -- --template react
$ cd my-appInstale as dependências:
$ npm installInicie o servidor de desenvolvimento:
$ npm run devAbra seu navegador favorito e navegue até http://localhost:5173/. Você deverá conseguir ver a página inicial padrão do Vite.

Rotas
Conforme sugerido pelo agente de IA, usaremos react-router-dom para lidar com o roteamento. React Router DOM é um pacote excelente para lidar com roteamento em aplicativos React sem atualizar a página.
Primeiro, peça esclarecimentos sobre como configurar e usar o react-router-dom:
How to install and use `react-router-dom` to implement the previously-mentioned routes?
O agente forneceu o código com sucesso com um roteador que atendeu aos nossos requisitos. Cada rota renderiza um componente React diferente da pasta de componentes (que criaremos na próxima etapa).
Instale o pacote via NPM:
$ npm install react-router-domEm seguida, substitua o conteúdo do seu App.jsx pelo seguinte:
// src/App.jsx
import {BrowserRouter as Router, Route, Routes} from 'react-router-dom';
import './index.css';
import EventsList from './components/EventList';
import EventDetails from './components/EventDetails';
import EventsByVenue from './components/EventsByVenue';
function App() {
return (
<Router>
<Routes>
<Route exact path='/' element={<EventsList/>}/>
<Route path='/:objectId' element={<EventDetails/>}/>
<Route path="/venue/:venueId" element={<EventsByVenue/>}/>
</Routes>
</Router>
);
}
export default App;Em seguida, crie a seguinte estrutura de arquivos na sua pasta src:
src/
└── components/
├── EventDetails.jsx
├── EventList.jsx
└── EventsByVenue.jsxEm seguida, coloque o seguinte no arquivo EventsList.jsx:
// src/components/EventsList.jsx
import React from 'react';
const EventsList = () => {
// fetch the events from the backend
return (
<div>
{/* Map through the events data and display them */}
</div>
);
};
export default EventsList;Em seguida, o arquivo EventDetails.jsx:
// src/components/EventDetails.jsx
import React from 'react';
import {useParams} from 'react-router-dom';
const EventDetails = () => {
let {objectId} = useParams();
// use objectId to fetch data from the backend
return (
<div>
{/* render the specific event details using objectId */}
</div>
);
};
export default EventDetail;E finalmente o arquivo VenueEventsList.jsx:
// src/components/VenueEventsList.jsx
import React from 'react';
import {useParams} from 'react-router-dom';
const VenueEventsList = () => {
let {objectId} = useParams();
// use objectId to fetch data from the backend
return (
<div>
{/* render the events for a specific venue using objectId */}
</div>
);
};
export default VenueEventsList;Inicie o servidor de desenvolvimento e teste se as rotas funcionam conforme o esperado.
Parse SDK
A maneira mais fácil de conectar o front-end a um back-end baseado em Back4app é por meio do Parse SDK.
Vamos pedir ao agente que esclareça melhor como isso é feito:
How to install and use Parse SDK to connect my frontend with the backend?
A resposta contém um pequeno erro. Em vez de index.jsx deveria dizer main.jsx, porque estamos usando um projeto Vite. Mesmo assim, vamos executar os passos.
Instale o pacote:
$ npm install parseA seguir, modifique ligeiramente main.jsx para inicializar a instância do Parse:
// src/main.jsx
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App.jsx';
import './index.css';
import Parse from 'parse';
Parse.initialize(
'<parse-application-id>', // replace me with your actual app id
'<parse-javascript-key>', // replace me with your actual js key
);
Parse.serverURL = 'https://parseapi.back4app.com/';
ReactDOM.createRoot(document.getElementById('root')).render(
<React.StrictMode>
<App/>
</React.StrictMode>,
);Reinicie o servidor de desenvolvimento e navegue até sua aplicação web. Abra o console e verifique se há algum erro. Nenhum erro indica que a conexão com o back-end foi bem-sucedida.
Lógica do aplicativo
Seguindo em frente, solicite ao agente que gere a lógica real do aplicativo:
Write me the code for `EventList.jsx`, `EventDetails.jsx`, and `EventsByVenue.jsx`.
Use Parse to fetch the required information. I want each page to have a `loading`
and `error` state.O agente AI fornecerá o código para cada uma das rotas. Aqui está um exemplo:
// src/components/EventList.jsx
import {useEffect, useState} from 'react';
import {Link} from 'react-router-dom';
import Parse from 'parse';
const EventsList = () => {
const [events, setEvents] = useState([]);
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null);
useEffect(() => {
const eventObject = Parse.Object.extend('Event');
const query = new Parse.Query(eventObject);
query.find().then((results) => {
const eventsData = results.map((event) => ({
id: event.id,
...event.attributes,
}));
setEvents(eventsData);
setLoading(false);
}, (error) => {
console.error('Error while fetching events', error);
setError(error);
setLoading(false);
});
}, []);
if (loading) return <div>Loading...</div>;
if (error) return <div>Error: {error}</div>;
return (
<div>
<h1>Event List</h1>
<p>Here is a list of all the events.</p>
<ul>
{events.map((event) => (
<li key={event.id}>
<Link to={`/${event.id}`}>
{event.name}
</Link>
</li>
))}
</ul>
</div>
);
};
export default EventsList;Copie o código e cole-o em EventsList.jsx. Em seguida, altere os outros dois arquivos de acordo:
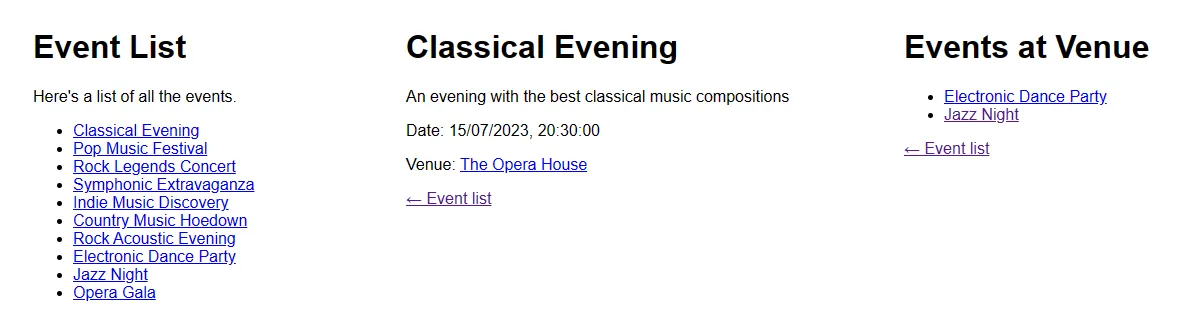
$ npm run devAbra seu navegador favorito e navegue até http://localhost:5173/. Você verá que os dados agora são obtidos do back-end. Experimente clicar para ver se tudo funciona.

Dockerização
Usaremos Back4pp Containers, uma plataforma CaaS gratuita, para implantar nosso front-end. Como o nome sugere, a plataforma é usada para implantação de containers; portanto, para implantar nosso front-end, devemos primeiro dockerizá-lo.
Crie um arquivo Dockerfile na raiz do projeto assim:
# Dockerfile
FROM node:18-alpine3.17 as build
WORKDIR /app
COPY . /app
RUN npm install
RUN npm run build
FROM ubuntu
RUN apt-get update
RUN apt-get install nginx -y
COPY --from=build /app/dist /var/www/html/
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]Este Dockerfile faz uso de compilações de vários estágios. É composto por duas etapas, a etapada build e a runner.
A etapa build copia o projeto, instala as dependências e constrói o projeto. A runner, por outro lado, serve de saída da build com Nginx.
Para reduzir o tamanho da imagem, também podemos definir um arquivo . dockerignore:
# .dockerignore
.idea/
node_modules/
out/
build/Certifique-se de adaptar o arquivo .dockerignore de acordo.
Antes de implantar uma imagem Docker, é aconselhável testá-la localmente.
Construa a imagem do Docker:
$ docker build -t back4app-events:1.0 .Execute um container usando a imagem recém-criada:
$ docker run -it -p 80:80 back4app-events:1.0Sua aplicação web deve estar acessível em http://localhost/.
Código Push
Back4app Containers está totalmente integrado ao GitHub. Para implantar seu código nele, você deve primeiro enviá-lo para um repositório GitHub remoto.
Primeiramente, navegue até GitHub e crie um novo repositório. Anote o URL remoto, por exemplo:
[email protected]:<username>/<repository-name>.git
Example:
[email protected]:duplxey/back4app-ai-agent.gitEm seguida, inicialize o Git, faça o VCS de todos os arquivos e faça commit deles:
$ git init
$ git add .
$ git commit -m "project init"Use o controle remoto da etapa anterior para o push do código:
$ git remote add origin <your_remote_url>
$ git push origin masterSeus arquivos deverão ser exibidos no repositório GitHub se você tiver feito tudo corretamente.
Implantar código
Assim que o código estiver no GitHub, podemos implantá-lo rapidamente solicitando ao agente de IA:
Connect to my "<username>/<repository-name>" repository on GitHub and deploy it to Back4app Containers.
Aguarde alguns minutos para que o projeto seja implantado.
Quando estiver pronto, clique na URL do aplicativo e verifique se tudo funciona testando o aplicativo.
Conclusão
Concluindo, construímos e implantamos com sucesso uma aplicação web full-stack na plataforma Back4app e explicamos como incorporar IA em um fluxo de trabalho de desenvolvimento web.
Embora não tenhamos escrito muito código de forma independente, ainda era necessário muito conhecimento técnico.
O Back4app Agent, em combinação com outras ferramentas baseadas em IA, como GitHub Copilot, pode acelerar significativamente o seu processo de desenvolvimento.
Utilizá-los permite automatizar tarefas mundanas e repetitivas e focar nas coisas mais interessantes.
Pegue o código-fonte final no repositório GitHub do back4app-ai-agent.



