O guia definitivo para implantar aplicativos do Docker

O Docker revolucionou a maneira como o software é desenvolvido, testado e implantado. Ele eliminou muitos dos problemas comuns da implantação de software, como problemas de compatibilidade e diferenças ambientais entre os ambientes de desenvolvimento e produção.
Neste artigo, exploraremos o processo de implantação de um contêiner do Docker em um ambiente de produção. Falaremos sobre contêineres, Docker, os benefícios de usar o Docker e suas opções de implantação. Por fim, demonstraremos como criar, dockerizar e implantar um aplicativo Next.js no Back4app Containers, totalmente gratuito!
Contents
- 1 O que são contêineres?
- 2 O que é o Docker?
- 3 Benefícios do uso do Docker
- 4 Docker e desenvolvimento local
- 5 Opções de implantação do Docker
- 6 Implantar um contêiner do Docker no Back4app Containers
- 7 Conclusão
- 8 PERGUNTAS FREQUENTES
- 9 O que é Docker?
- 10 Quais são os benefícios de usar o Docker?
- 11 Quais são as opções de implantação para o Docker?
- 12 Como implantar um contêiner Docker no Back4app Containers?
O que são contêineres?
Um contêiner é um pacote executável autônomo que inclui tudo o que é necessário para executar um aplicativo. Ou seja, código, tempo de execução, bibliotecas, variáveis de ambiente e arquivos de configuração. A grande vantagem dos contêineres é que eles podem ser implantados em qualquer lugar e são pequenos, rápidos e eficientes.
Benefícios do uso de contêineres
O uso de contêineres pode beneficiar muito a sua empresa. Ele pode ajudar tanto os desenvolvedores quanto a equipe de operações de TI. Alguns dos benefícios do uso do Docker são:
- Portabilidade: os contêineres podem ser implantados em qualquer lugar!
- Isolamento de aplicativos: os contêineres isolam o aplicativo e suas dependências do sistema host.
- Separação de responsabilidades: o trabalho é dividido entre os desenvolvedores e a equipe de operações de TI.
- Desenvolvimento mais rápido de aplicativos: não há necessidade de mexer em ambientes de desenvolvimento locais, CI/CD.
- Dimensionamento fácil: os contêineres podem ser facilmente dimensionados em combinação com o software de orquestração.
Para obter mais informações sobre contêineres, dê uma olhada em O que são contêineres na computação em nuvem?
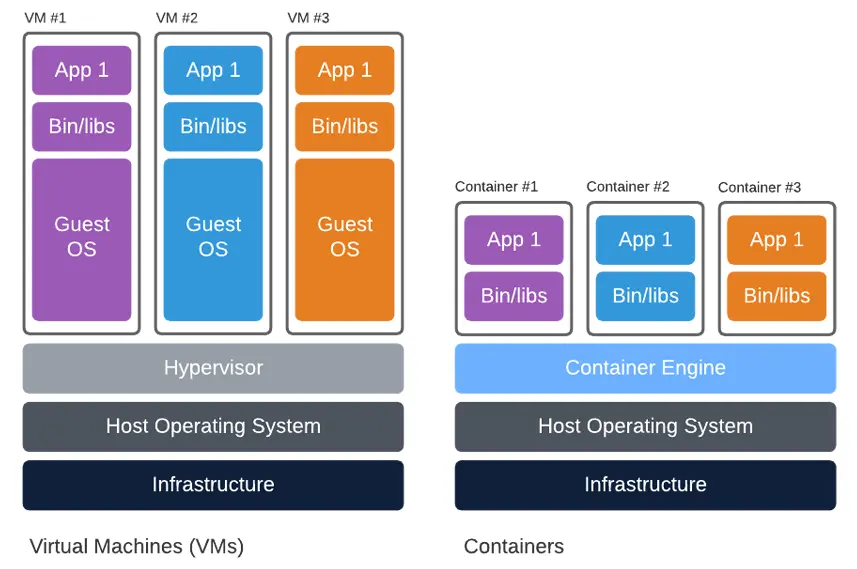
Contêineres vs. máquinas virtuais
As máquinas virtuais (VMs) são uma abstração do hardware físico, enquanto os contêineres são virtualizados no nível do sistema operacional. As VMs oferecem maior isolamento e segurança, enquanto os contêineres não ocupam muito espaço e são mais eficientes e dimensionáveis.
É possível combinar contêineres e VMs para obter o melhor de ambos.

O que é o Docker?
O Docker é uma ferramenta de código aberto baseada no Linux que permite aos desenvolvedores criar, implantar e executar aplicativos em contêineres leves. Ele oferece todas as grandes vantagens da tecnologia de conteinerização e permite que você codifique, envie e implemente seu software mais rápido do que nunca!
É uma tecnologia estável e testada em batalha que foi lançada em 2013. Desde então, foi adotada por muitas grandes empresas, incluindo Google, AWS e Microsoft. Ela é apoiada por uma enorme comunidade de desenvolvedores, o que significa que você pode encontrar ajuda facilmente se tiver algum problema.
O Docker não é a única ferramenta de conteinerização no mercado, mas é a mais popular. Algumas das excelentes alternativas incluem Podman, LXD, containerd e Buildah.
Benefícios do uso do Docker
Além de todos os benefícios da tecnologia de contêineres, o Docker oferece vários outros benefícios. Vamos dar uma olhada neles.
Leve
Com sua natureza leve e rápida, o Docker oferece um substituto prático e econômico para as máquinas virtuais. O Docker é adequado para ambientes de alta densidade e para implementações pequenas e médias em que você precisa fazer mais com menos recursos.
Controle de versão
O Docker permite o controle de versão dos aplicativos, facilitando a reversão para uma versão anterior, se necessário. Isso pode ajudar a reduzir o tempo de inatividade e minimizar o impacto de problemas relacionados a atualizações ou alterações em um aplicativo.
Colaboração aprimorada
O Docker Hub é um repositório baseado em nuvem para armazenar, compartilhar e gerenciar imagens do Docker, e não há necessidade de criar uma imagem do Docker do zero. Ele fornece um local central para descobrir e compartilhar imagens populares do Docker, incluindo aquelas criadas pela comunidade do Docker e imagens oficiais de fornecedores de software. Ele está intimamente integrado ao Docker CLI e ao Docker Desktop.
Escalabilidade
O Docker oferece uma arquitetura dimensionável que pode ser usada para implantar aplicativos em sistemas distribuídos de grande escala, como clusters ou plataformas de nuvem. A capacidade do Docker de lidar com um grande número de contêineres e orquestrá-los por meio de ferramentas como o Docker Swarm ou o Kubernetes permite aumentar ou diminuir facilmente de acordo com a demanda.
Docker e desenvolvimento local
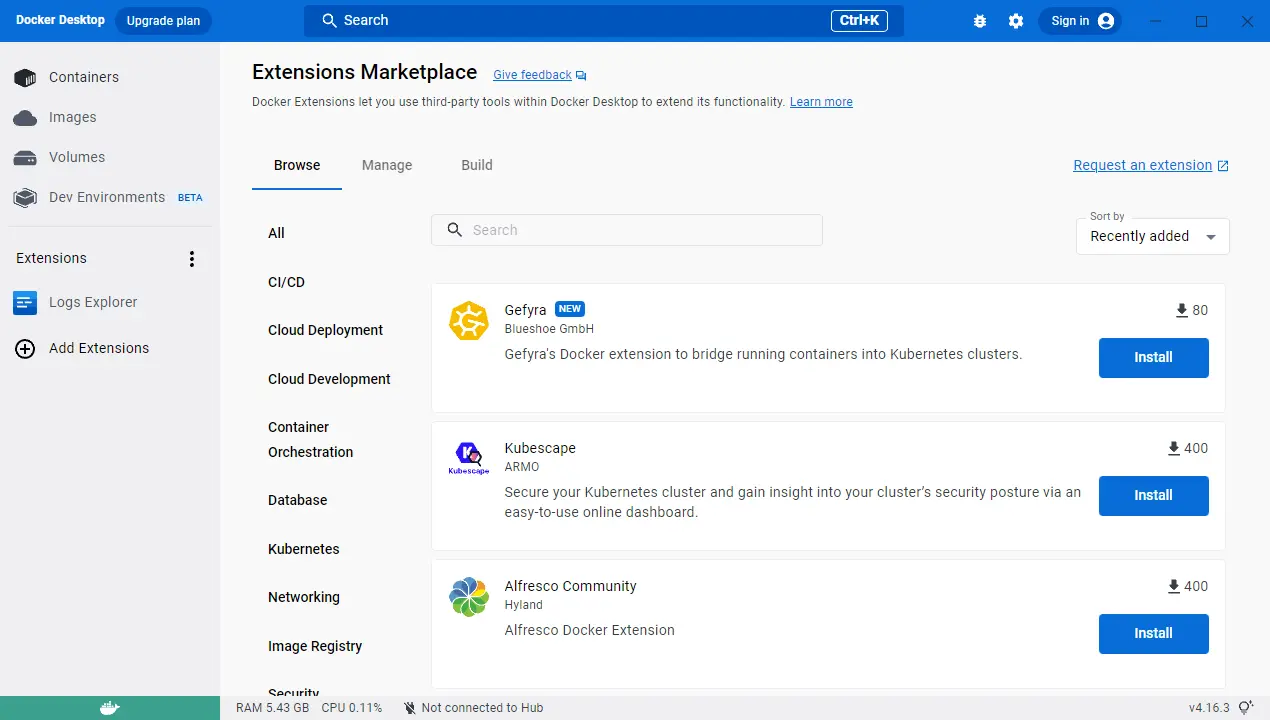
A maneira mais fácil de colocar o Docker em funcionamento em seu computador local é instalando o Docker Desktop. O Docker Desktop é um aplicativo que fornece uma GUI fácil de usar e as ferramentas necessárias para criar, testar e implantar aplicativos em contêineres em seu computador local. Ele permite que você gerencie contêineres, imagens e volumes. Ele tem um Docker Engine integrado, Docker CLI e Docker Compose.
Além disso, ele permite que você use extensões do Docker que podem ajudá-lo a automatizar seus fluxos de trabalho e tarefas. O Docker Desktop facilita a colaboração com outros desenvolvedores e tem um excelente suporte integrado ao Docker Hub.
O Docker Desktop está disponível para Windows, Mac e Linux.

Opções de implantação do Docker
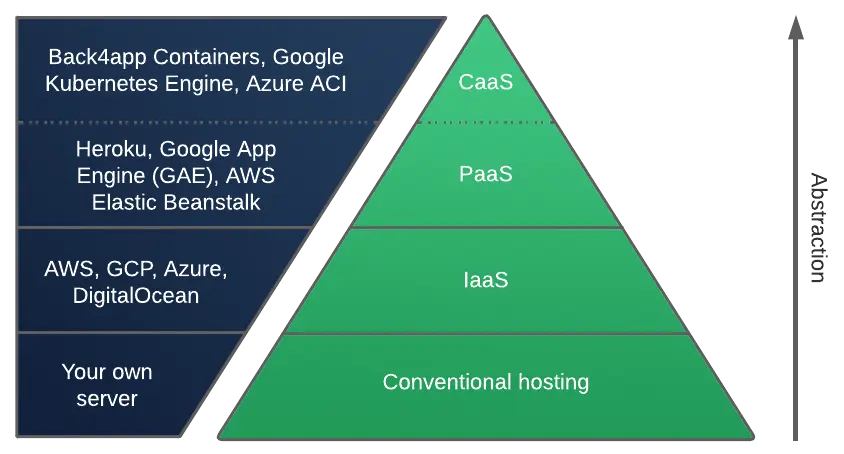
Desenvolver um aplicativo com o Docker é fácil e os contêineres podem ser implantados em várias plataformas. Em geral, podemos dividi-los nos seguintes grupos:
- Hospedagem convencional
- Infraestrutura como serviço (IaaS)
- Plataforma como serviço (PaaS)
- Contêiner como serviço (CaaS)
Com base em sua abstração, podemos visualizá-los em um gráfico de pirâmide da seguinte forma:

Vamos analisar cada uma delas.
Docker e hospedagem convencional
Como você deve ter imaginado, os contêineres do Docker podem ser facilmente implantados em seu próprio servidor. Para colocar o Docker em funcionamento em seu servidor, você terá que:
- Instale o mecanismo do Docker.
- Crie as imagens do Docker (localmente) ou extraia-as de um registro de contêineres.
- Use as imagens para ativar os contêineres.
- Configure a rede, os volumes, o firewall etc.
Se você quiser simplificar ainda mais o processo de implantação, poderá usar o Docker Compose. O Docker Compose permite que você declare serviços, redes e volumes em um único arquivo. Além disso, ele é ótimo para aplicativos Docker com vários contêineres.
Docker em IaaS
A infraestrutura como serviço (IaaS) é um modelo de serviço de computação em nuvem que fornece recursos de computação como servidores, redes, sistemas operacionais e armazenamento em um ambiente virtualizado. Em geral, esses servidores em nuvem são fornecidos à organização por meio de APIs de alto nível ou painéis avançados, dando aos clientes controle total sobre toda a infraestrutura.
O Docker em IaaS não é muito diferente de usar seu próprio servidor. Se você optar por essa abordagem, terá que seguir etapas semelhantes às da hospedagem convencional.
Alguns dos provedores de IaaS incluem AWS, GCP e Azure.
Docker em PaaS
A PaaS (Platform as a Service) é um modelo de serviço de computação em nuvem que oferece aos usuários um ambiente de nuvem no qual eles podem desenvolver, gerenciar e fornecer aplicativos. Além de fornecer recursos de computador, a PaaS vem com muitas ferramentas pré-construídas para desenvolver, personalizar e testar aplicativos. A maioria dos fornecedores de PaaS permite que você coloque seu aplicativo em funcionamento com apenas alguns cliques!
As plataformas PaaS compatíveis com o Docker simplificam ainda mais o processo de implementação. Os fornecedores de PaaS geralmente oferecem ótimas ferramentas que permitem que você implemente seu aplicativo Docker sem problemas.
Para saber mais sobre PaaS, confira O que é PaaS – Plataforma como serviço?
Docker em CaaS
O CaaS (Container as a Service) é um tipo de PaaS (Platform as a Service) que fornece especificamente uma plataforma para executar e gerenciar aplicativos em contêineres. Ele foi projetado para facilitar a execução, o gerenciamento e o dimensionamento de contêineres e microsserviços do Docker na nuvem.
O CaaS é a opção mais fácil de usar, pois é especializado em contêineres e abstrai a infraestrutura subjacente, liberando os desenvolvedores da necessidade de gerenciar os servidores e as redes subjacentes. Os recursos adicionais que a maioria dos provedores de CaaS inclui são dimensionamento, balanceamento de carga, failover automático, implementações em tempo zero e assim por diante!
Exemplos de CaaS incluem Back4app Containers, AWS ECS, Azure ACI e Google GKE.
Para saber mais sobre CaaS, confira O que é CaaS – Container as a Service?
Implantar um contêiner do Docker no Back4app Containers
Nesta seção do artigo, codificaremos, dockerizaremos e implantaremos um aplicativo Next.js simples nos contêineres do Back4app.
O que é o Back4app Containers?
O Back4app Containers é uma plataforma gratuita de código aberto para implantação e dimensionamento de aplicativos em contêineres distribuídos globalmente. Ela permite que você se concentre no seu software e o envie mais rapidamente sem precisar se preocupar com DevOps. A plataforma está intimamente integrada ao GitHub, tem um sistema CI/CD integrado e permite que você coloque seu aplicativo em funcionamento em minutos!
Por que usar os contêineres do Back4app?
- Integra-se bem com o GitHub
- Implantações sem tempo de inatividade
- Fácil de usar e tem um nível gratuito
- Excelente suporte ao cliente
Introdução ao projeto
Criaremos um aplicativo da Web TODO simples com armazenamento persistente. O aplicativo permitirá que os usuários adicionem, removam e marquem tarefas como concluídas. Vamos criá-lo com Next.js, React e Zustand para gerenciamento de estado e persistência de estado. Por fim, vamos dockerizar o aplicativo e implantá-lo nos contêineres do Back4app.
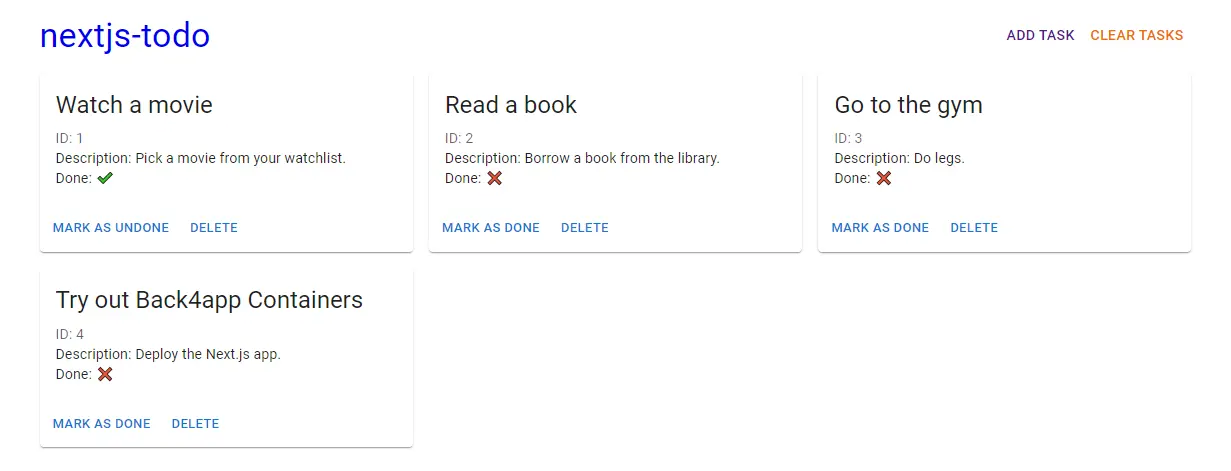
O produto final terá a seguinte aparência:

Pré-requisitos:
- Experiência com JavaScript ES6
- Conhecimento básico de React e Next.js
- Capacidade de usar o Git e o GitHub
Aplicativo de código
Inicialização do projeto
Vamos começar criando um novo projeto Next.js.
A maneira mais fácil de inicializar um projeto Next.js é usar o utilitário create-next-app. Abra seu terminal e execute o seguinte comando:
$ npx create-next-app@latest
√ What is your project named? ... nextjs-todo
√ Would you like to use TypeScript with this project? ... No
√ Would you like to use ESLint with this project? ... Yes
√ Would you like to use `src/` directory with this project? ... No
√ Would you like to use experimental `app/` directory with this project? ... No
√ What import alias would you like configured? ... @/*
Success! Created a new Next.js app in C:\Users\Nik\WebstormProjects\nextjs-todo.Em seguida, execute o servidor:
$ npm run devNavegue até http://localhost:3000 e você verá a página de destino padrão do Next.js.

Material UI
Podemos facilitar o processo de criação da interface do usuário com o Material UI, uma biblioteca de componentes React que segue o Material Design do Google. Essa biblioteca oferece uma seleção variada de componentes prontos para uso, tornando simples e eficiente a criação de interfaces de usuário.
Sinta-se à vontade para trocar a Material UI por uma estrutura de UI diferente, como React Bootstrap ou Ant Design.
Para adicionar o Material UI ao seu projeto, execute:
$ npm install @mui/material @emotion/react @emotion/styledO Material UI usa a fonte Roboto por padrão. Vamos instalá-la com:
$ npm install @fontsource/robotoEm seguida, navegue até _app.js e adicione as seguintes importações na parte superior do arquivo:
Interface do usuário
Nosso aplicativo da Web terá as duas páginas a seguir:
/exibirá a lista de tarefas/addpermitirá que os usuários adicionem uma nova tarefa
Vamos começar com a página de índice.
Para tornar nosso código mais organizado, crie um novo diretório na raiz do projeto chamado components. Dentro desse diretório, crie um novo arquivo chamado Task.js com o seguinte conteúdo:
Em seguida, utilize o componente recém-criado no index.js para exibir as tarefas:
- Usamos o gancho
useState()do React para criar o estado das tarefas. - Preenchemos a matriz de
tarefascom alguns dados fictícios. - Usamos os componentes MUI e o componente
Taskpara exibir as tarefas (ou uma mensagem se ainda não houver nenhuma tarefa).
Execute o servidor de desenvolvimento:
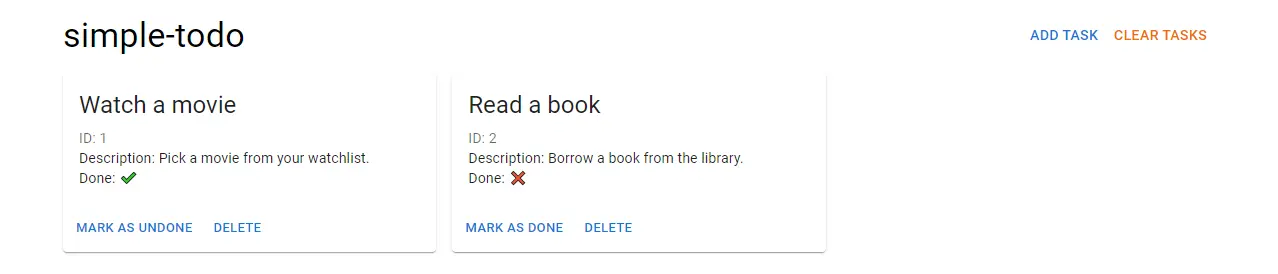
$ npm run devNavegue até http://localhost:3000 e você verá a lista de tarefas:

Continuando, vamos criar uma página para adicionar tarefas.
Em seguida, crie um novo arquivo chamado add.js no diretório de páginas:
Esse código exibe um formulário simples que permite aos usuários adicionar novas tarefas.
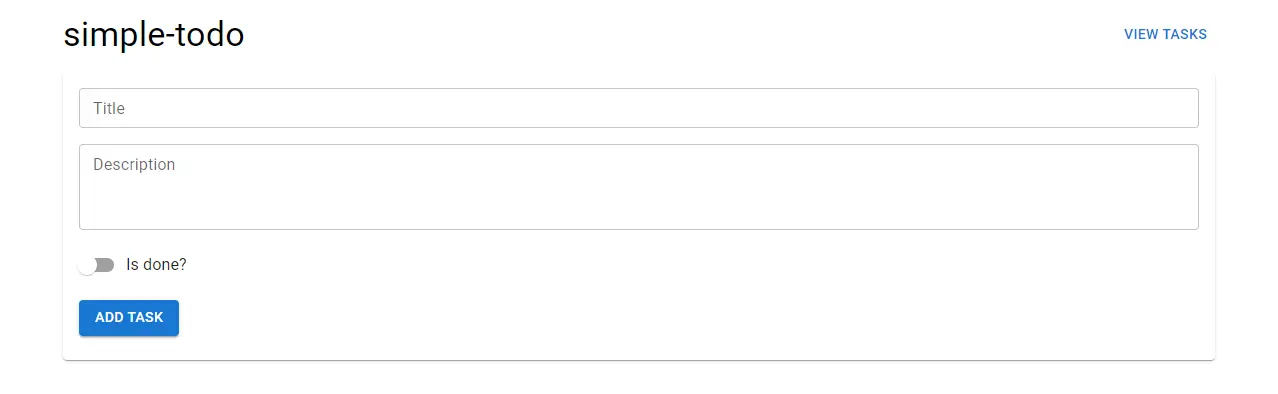
Reinicie o servidor e navegue até /add ou clique no botão “Add task” (Adicionar tarefa) no canto superior direito da tela. Você deverá ver algo parecido com isto:

Ótimo, nossa interface do usuário está concluída. Na próxima etapa, implementaremos a lógica e o estado reais.
Gerenciamento do Estado
Para lidar com o estado global, usaremos o Zustand, uma biblioteca de gerenciamento de estado pequena, rápida e dimensionável para aplicativos React.
Comece instalando-o via npm:
$ npm install zustandEm seguida, temos que criar uma loja.
Para tornar nosso código mais organizado, vamos criar uma pasta dedicada chamada store para o estado global. Dentro dessa pasta, crie um arquivo chamado storage.js com o seguinte conteúdo:
- Zustand
create()cria a loja. - Para salvar o estado no
localStorage, usamos o middlewarepersist(). tasksé uma matriz que contém as tarefas do usuário.addTask,deleteTask,markTaskAsDonesão métodos para manipular a matriz detarefas.
A última coisa que precisamos fazer é percorrer todas as páginas e componentes que exigem o estado global e vinculá-los.
Comece navegando até index.js e alterando-o da seguinte forma:
Não se esqueça de adicionar a importação na parte superior do arquivo:
import useGlobalStore from "@/store/storage";Em seguida, navegue até components/Task.js e altere-o da seguinte forma:
Por fim, navegue até pages/add.js e faça com que handleSubmit() envie a tarefa:
Novamente, não se esqueça da importação:
import useGlobalStore from "@/store/storage";Ótimo, nosso aplicativo Web agora usa o Zustand para lidar com o armazenamento global e o persiste por meio do localStorage. Sinta-se à vontade para executar novamente o aplicativo e verificar se tudo está funcionando.
Aplicativo Dockerize
As etapas a seguir exigirão que você tenha o Docker instalado. A maneira mais fácil de instalar o Docker é fazer o download do Docker Desktop.
Verifique se você tem o Docker em execução:
$ docker --version
Docker version 20.10.22, build 3a2c30bConfigurar o Next.js
Primeiro, vá para next.config.js e defina a saída como "autônoma" da seguinte forma:
A alteração dessa configuração criará uma versão autônoma do nosso aplicativo Next.js com a próxima compilação. Um aplicativo autônomo pode ser implantado sem instalar node_modules. A compilação autônoma também vem com um servidor da Web incorporado.
Dockerfile
Para dockerizar nosso aplicativo, usaremos um Dockerfile. Um Dockerfile é um arquivo de texto simples que nos permite definir a imagem de base, o ambiente, as variáveis ambientais, os comandos, as configurações de rede, os volumes e assim por diante.
Crie um Dockerfile na raiz de seu projeto com o seguinte conteúdo:
Esse Dockerfile aproveita as vantagens das compilações em vários estágios. As compilações em vários estágios nos permitem reduzir bastante o tamanho da imagem e compilar nossas imagens mais rapidamente. Criamos os três estágios a seguir:
- O estágio de
dependênciascopia o arquivo de dependências e instala as dependências. - O estágio
do construtorcopia as dependências e constrói o projeto vianpm. - O estágio
do executorcopia a compilação autônoma e a serve por meio do servidor autônomo.
Por fim, expusemos uma porta que o Back4app Containers usará para mapear o aplicativo.
Para obter mais informações sobre o uso do Docker com o Next.js, dê uma olhada no repositório with-docker.
.dockerignore
Antes de o Docker criar uma imagem, ele procura por um arquivo .dockerignore. Um arquivo .dockerignore nos permite definir quais arquivos não queremos que sejam incluídos na imagem. Isso pode reduzir bastante o tamanho da imagem. Ele funciona de forma semelhante a um arquivo .gitignore.
Crie um arquivo .dockerignore na raiz do projeto com o seguinte conteúdo:
Certifique-se de adicionar quaisquer diretórios ou arquivos adicionais que queira excluir.
Compilar e executar a imagem
Continuando, vamos criar e marcar nossa imagem do Docker:
$ docker build -t nextjs-todo:1.0 .Se você listar suas imagens, deverá ver a nova imagem:
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
nextjs-todo 1.0 7bce66230eb1 2 hours ago 160MBPor fim, use a imagem para ativar um novo contêiner do Docker:
$ docker run -it -p 3000:3000 -d nextjs-todo:1.0
> [email protected] dev
> next dev
ready - started server on 0.0.0.0:3000, url: http://localhost:3000Você pode usar
-dpara iniciar o contêiner do Docker no modo desanexado. Isso significa que o contêiner é executado em segundo plano no seu terminal e não recebe entrada nem exibe saída.
Muito bem, seu aplicativo agora está sendo executado em um contêiner! Navegue até http://localhost:3000 e você verá seu aplicativo TODO.
GitHub
Para implantar o aplicativo no Back4app Containers, você precisará fazer upload do código-fonte em um repositório do GitHub. Vá em frente e crie um novo repositório no GitHub, adicione o controle remoto, adicione .gitignore e confirme seu código. Quando seu código estiver no GitHub, passe para a próxima etapa.
Se você quiser apenas testar os contêineres do Back4app, sinta-se à vontade para fazer uma bifurcação do repositório back4app-containers-nextjs e implementá-lo.
Implante seu aplicativo nos contêineres do Back4app
As etapas a seguir exigirão que você tenha uma conta do Back4app. Se já a tiver, faça login, caso contrário, vá em frente e inscreva-se na conta gratuita.
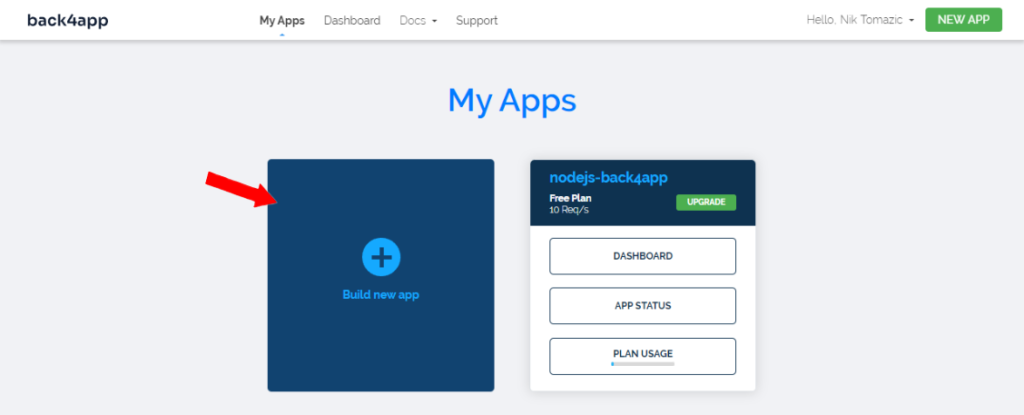
Para trabalhar com o Back4app, primeiro precisamos criar um aplicativo. Ao fazer login no seu painel, você verá a lista de seus aplicativos. Clique em “Build a new app” (Criar um novo aplicativo) para criar um novo aplicativo.

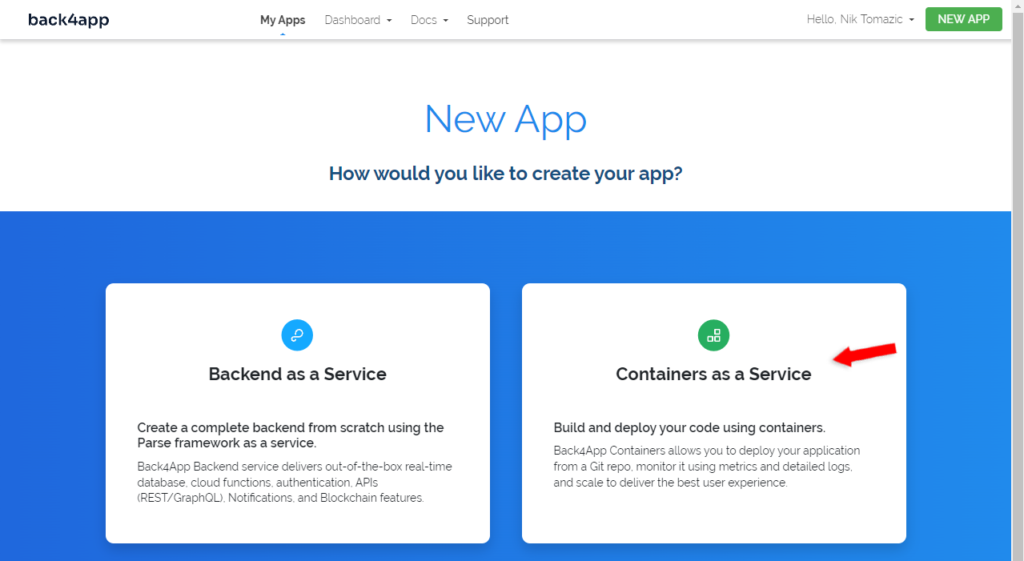
Em seguida, selecione “Containers as a Service” (Contêineres como serviço).

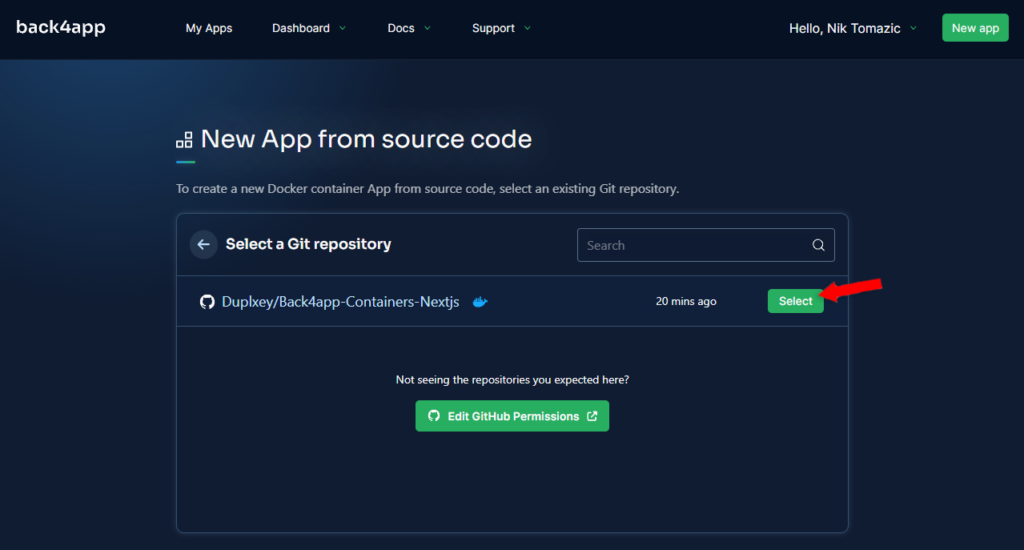
Se você ainda não o fez, conecte seu GitHub ao Back4app e importe os repositórios que deseja implantar. Quando seu GitHub estiver conectado, seus repositórios serão exibidos na tabela.
Escolha o repositório que você deseja implantar clicando em “Select” (Selecionar).

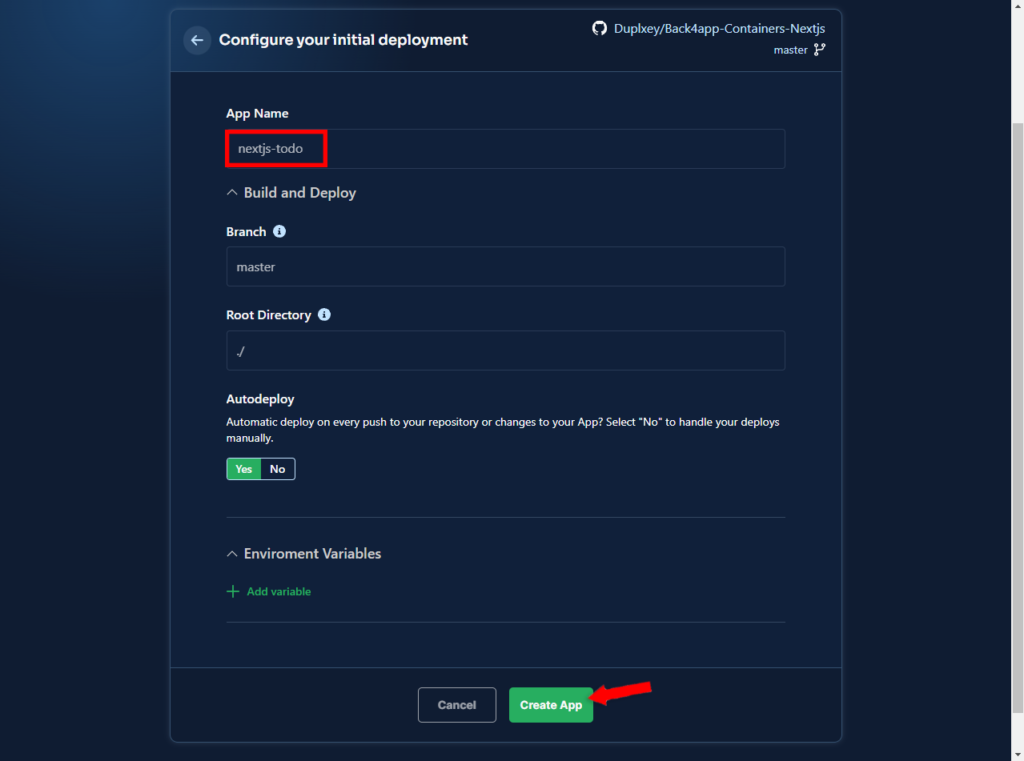
Em seguida, o Back4app solicitará que você configure o ambiente. Escolha um nome de aplicativo, eu vou usar nextjs-todo. Fique à vontade para deixar todo o resto como padrão.
Por fim, clique em “Create App” para criar automaticamente o aplicativo e implantá-lo.

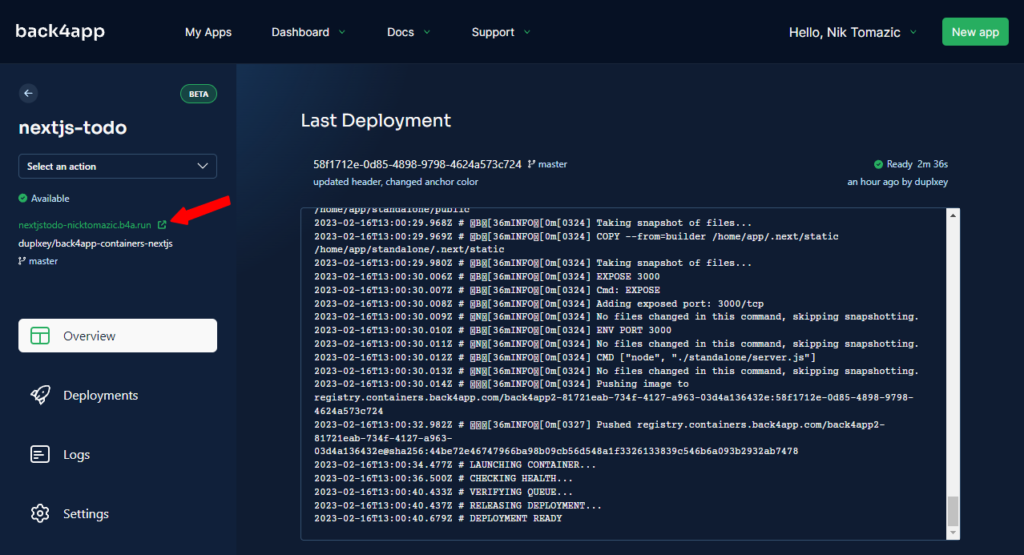
Em seguida, você será redirecionado para os detalhes do aplicativo, onde poderá ver os logs de implantação.
Aguarde alguns minutos para que o aplicativo seja implantado e pronto! Seu aplicativo agora está ativo no Back4app Containers. Para ver seu aplicativo em ação, clique na URL verde exibida à esquerda.

Conclusão
Ao longo do artigo, explicamos o que é o Docker, seus benefícios e como você pode integrá-lo ao seu fluxo de trabalho. Até agora, você deve ser capaz de codificar, dockerizar e implantar seus próprios aplicativos Next.js nos contêineres do Back4app.
O código-fonte final está disponível no repositório back4app-containers-nextjs do GitHub.
PERGUNTAS FREQUENTES
O que é Docker?
Docker é uma ferramenta de código aberto baseada em Linux que permite aos desenvolvedores criar, implantar e executar aplicações em contêineres leves.
Quais são os benefícios de usar o Docker?
Além de todos os benefícios da tecnologia de conteinerização, o Docker oferece várias outras vantagens:
– Leveza
– Controle de Versão
– Colaboração Aprimorada
– Escalabilidade
Quais são as opções de implantação para o Docker?
– IaaS (AWS, GCP, Azure)
– PaaS (Heroku, Google App Engine, Azure App Service)
– CaaS (Back4app Containers, AWS ECS, Azure ACI)
Como implantar um contêiner Docker no Back4app Containers?
1. Codifique a aplicação
2. Dockerize a aplicação com um Dockerfile
3. Construa a imagem e teste localmente
4. Envie o código-fonte para o GitHub
5. Vincule seu GitHub à sua conta Back4app
6. Selecione o repositório e implante



