What is the React Native Framework?
A mobile development framework is one of the most vital components for creating feature-rich and high-performance mobile applications. Selecting the right framework has a direct impact on the quality of development and user experience. React Native is among the top mobile development frameworks used by developers across the world today. It offers robust functionality and a significant number of powerful features for both iOS and Android applications.
This article will get a general idea about frameworks, the React Native framework, its advantages and disadvantages, and some alternatives.
Contents
- 1 What is a framework?
- 2 Why use a framework?
- 3 What is React Native?
- 4 React Native History
- 5 React Native Famous Applications
- 6 Are React and React Native the same thing?
- 7 React Native Advantages
- 8 React Native Disadvantages
- 9 The best React Native alternatives
- 10 Conclusion
- 11 FAQ
- 12 What is React Native?
- 13 React and React Native are the same thing?
- 14 What are the benefits of React Native?
- 15 What are the cons of React Native?
What is a framework?
A framework is an infrastructure upon which developers can create applications faster and in a more standardized manner. Frameworks are now used for the development of applications across all web, mobile, and IoT platforms. StackOverflow provides a great framework definition:

Why use a framework?
The primary purpose of using a framework is automating the costs related to software development. Utilizing a framework can be quite advantageous to users as they ensure speedy development. Some other benefits of using frameworks include scalability, a high level of security, and robustness. A framework also enables hassle-free integration. Most frameworks are open-source and thus quite convenient for developers.
What is React Native?
React Native refers to a JavaScript-based framework used to create native mobile Android and iOS platform applications. It is based on React, the JavaScript library of Facebook, to create user interfaces for the mobile platforms. Web developers can use React Native JavaScript for writing Android and iOS apps that act and appear similar to native apps. Code written with React Native is also shareable across platforms, which allows for efficient simultaneous iOS and Android development.
React Native applications are created by combining JavaScript with XML-type markup, i.e., JSX. The React Native bridge is responsible for performing native rendering of APIs in Java (for Android) and Swift (for iOS). Applications render with mobile UI components instead of webviews and work similarly to other mobile applications. React Native can show JavaScript interfaces for platform APIs. As a result, React Native applications can access mobile platform features such as user location and phone camera.
React Native offers support for Android and iOS mobile platforms and may expand support to other platforms in the future. Most of the code written within this framework is cross-platform, helping developers save time and reducing coding effort. Some of the user-facing apps of Facebook and Coinbase are now produced with React Native.
React Native History
Facebook’s Mark Zuckerberg commented in 2012 that relying on HTML for the mobile versions instead of native was not an ideal decision for the company. Instability issues cropped with the HTML5-based Facebook mobile version, and it was also slow in data retrieval tasks. The company then focused on coming up with a suitable alternative to deliver better user experiences on mobile platforms.
Jordan Walke of Facebook came up with an innovative method of creating iOS UI elements using a background JavaScript thread. Facebook held an in-house Hackathon for developing the prototype to enhance the prototype and develop native applications with the technology.
Facebook released the first React JavaScript Configuration in 2015 following many months of development. Christopher Chedeau then revealed that Facebook had started using the React Native framework for their Ads Manager App and Group App applications.
React Native Famous Applications
- Coinbase
- Bloomberg
- Airbnb
- Walmart
- SoundCloud
- Wix
- Uber Eats
- Skype
To know more about RN famous apps, please read the article The Top 10 React Native Famous Apps.
Are React and React Native the same thing?
Not really!
- React is an application development framework based on JavaScript.
- React Native is a platform enabling users to develop cross-platform and native mobile applications.
The React.js JavaScript library at the core of React Native is utilized for creating a robust UI layer. This library complies with the core principles and syntax of React, making it easy to learn. However, React.js and React Native are somewhat different, as React’s browser code gets rendered through Virtual DOM, but React Native utilizes Native APIs for mobile component rendering. React is used for coding with HTML but React Native syntax has to be learned. Applications components can be animated by using the animated API that comes with React Native.
To sum it up, React is suitable for creating high-performance and responsible web user interfaces. Conversely, React Native is more suitable for bringing a native feel to mobile applications.
React Native Advantages
Here are the benefits of using React Native:
It’s free, open-source, and has a huge community supporting it
React Native is a project backed by a large community of developers, and the platform encourages developers to contribute towards improving the framework. Many developers looking to pick up and use React Native can make full use of the community-powered technology.
A developer can use React Native community members’ help whenever they face an issue during a development process. As a result, this framework is widely preferred by many developers today. Extensive community support is also useful for developers as they can share their inputs and experiences to improve the prospects of coding for others.
The GitHub React Native Community has more than 90k stars, and it is a platform that allows developers to interact and share their development experiences with this framework. It also promotes learning about new features and innovations of the development framework. Developers can also improve their skills by receiving reviews and qualified feedback regarding different aspects of development with React Native.
Since the React Native development platform is from Facebook stable, there is no dearth of support for your development endeavors. Facebook currently has a platform for helping developers share information regarding the best practices or existing issues and interact freely with others.
Close to native performance, or even better
React Native is known to provide high levels of performance through the use of modules and native control. React Native is connected to native components for both operating systems and is convenient for generating native API code. The performance of React Native applications is optimal as it uses different threads for native APIs and UI. Users do have the option of utilizing Webview, but that can reduce performance.
According to John A article React Native delivers similar performance (sometimes React Native even performs better) levels compared to a native iOS development.
Saves time, money, and reuses the code
One code…two platforms…
Code reusability is one of the critical benefits that developers can expect to get from React Native. Development becomes a lot more convenient as they do not have to develop different applications for each mobile app platform.
With React Native, developers can mostly use a native framework for reusing code across mobile operating systems. Developers are able to save considerable costs and time due to this feature. Developers can also reuse web application code for the creation of mobile applications, given that they are coded in React.
React Native also enhances development by giving professionals some predeveloped components present within its open-source library. It translates to users having access to prewritten code that can be utilized based on an application’s requirements. No additional resources or costs are required for developers to use this code.
It’s all about saving money and having a faster time to market…
Code reusability also makes React Native a more cost-effective option for developers who create applications for different platforms. Developers are not required to utilize separate pieces to code for the iOS and Android platforms. They write code once and reuse most of that code for the other platform. As a result, app manufacturers save time, costs, and effort.
React Native can reduce project costs and keep development teams smaller. Hiring multiple developers is also not required if you rely on this framework.
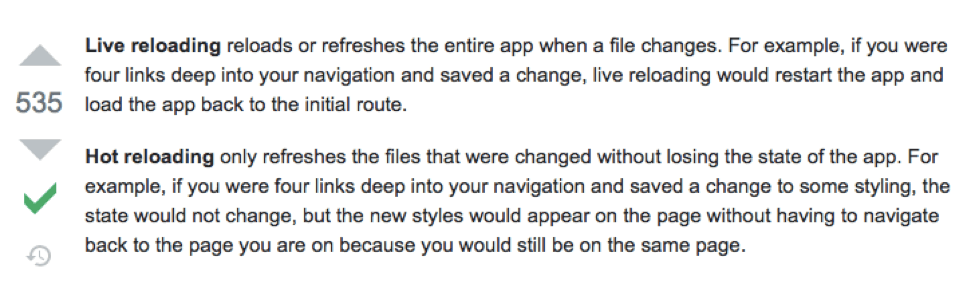
Live and Hot Reloading
Live and Hot Reloading are two of the most popular features of the React Native development framework. First things, first! Live and Hot Reloading are not the same things! Differences are detailed here.

The Hot Module Replacement intermediator places updated files into a designated space even if an application is running. The main advantage of Hot Reloading is that it enables source code modification, which helps developers avoid app recompilation for code viewing.
Hot Reloading enables users to instantly view outcomes following the implementation of code changes when both app and code screens are open simultaneously. Hot Reloading is also a feature that helps to cut down the time required for making and viewing changes.
Want to know more advantages of React Native? Please read the article React Native Benefits.
React Native Disadvantages
Sorry to say that, but there are a few cons as well.
Compatibility and debugging problems
Believe it or not, but React Native is still in beta! Developers can face several package compatibility problems or issues with debugging tools. They have to become familiar with React Native to use it in a better way. Doing so can increase the time and effort required for developing applications, mainly due to the troubleshooting required.
Security
React Native is an open-source framework and JavaScript library not free from security issues. JavaScript is not known for providing the highest level of security for apps. As a result, users have to exercise caution while designing applications for categories such as finance or banking. Malicious code can result in a security threat for an application. It makes sense to avoid creating financial applications with the React Native framework.
Dearth of Custom Modules
React Native is a refined and feature-rich development framework, but it does lack certain components. Some features are still at their initial underdeveloped stages. It does not provide many custom modules required for development, along with their documentation. Developers may need to write their own custom code to make it similar to that of a native application.
Native developers are still required
Although most of the work is done via JavaScript knowledge, iOS and Android may still be required. Native feature and module implementation requires developers to have comprehensive knowledge of a platform. React Native developers used to face some issues due to the absence of out-of-the-box support.
Open-source libraries offer various features that facilitate instant access to native features, but implementing advanced features can require Android and iOS developers.
The requirement of a native developer depends on the complexity of the development project. Small development teams may face some issues with using React Native if they lack native mobile experience.
Memory management
React Native is not an ideal option for using within computation-heavy applications as it is JavaScript based. The framework can harm both the speed and performance of applications, and it is also inefficient for handling float computations. As a result, memory management can become quite challenging.
User Interface is complicated
Many developers consider React Native not to be the right choice for applications requiring complicated gestures, animation transitions, and multiple interactions. React Native does possess a gesture responder system, but developers still face issues regarding screens featuring complicated gestures. The problem arises because the subsystems controlling touch for Android and iOS are different, and a unified API may not be ideal.
Longer initialization time
Runtime initialization may take longer for the first time with React Native. It is an issue that exists even with high-performance devices since JavaScript threads require more initialization time.
Want to know more advantages of React Native? Please read the article React Native Downsides.
The best React Native alternatives
- Flutter – please read, Flutter vs. React Native.
- Xamarin – please read, Xamarin vs. React Native.
- Ionic – please read, Ionic vs. React Native.
- Cordova – please read, Cordova vs. React Native.
- Unity
Conclusion
According to Statista, React Native is the most used mobile cross-platform globally with a 42% adoption rate. The core benefits rely on its quasi-native performance, JavaScript-based framework, robust support community, and features like live and hot reloading. There are a few cons like memory management, the requirement for native developers, and Javascript security-related issues.
FAQ
What is React Native?
React Native refers to a JavaScript-based framework used to create native mobile Android and iOS platform applications. Web developers can use React Native JavaScript for writing Android and iOS apps that act and appear similar to native apps. Code written with React Native is also shareable across platforms, which allows for efficient simultaneous iOS and Android development.
React and React Native are the same thing?
Not really!
– React is an application development framework based on JavaScript.
– React Native is a platform enabling users to develop cross-platform and native mobile applications.
What are the benefits of React Native?
– It’s free, open-source, and has a huge community supporting it.
– Close to native performance, or even better.
– Save time, money, and reuse the code.
What are the cons of React Native?
– Memory management
– Javascript security issues
– Native developers are still required



