Как Использовать ИИ для Веб-разработки?

С момента выпуска ChatGPT инструменты ИИ привлекли значительное внимание, заставив многих веб-разработчиков использовать на определенном уровне ИИ в своей работе.
В этой статье мы объясним, как использование ИИ в веб-разработке может быть вам полезно. Кроме того, мы рассмотрим практический пример использования автоматизации веб-разработки с помощью технологий ИИ.
В нашем примере мы будем использовать Back4app Agent — помощника DevOps на базе ИИ, для создания и развертывания веб-приложения на Back4app.
Contents
Преимущества использования ИИ в веб-разработке
Существует множество преимуществ использования ИИ в веб-разработке. Давайте рассмотрим некоторые из них.
Автоматизированная Генерация Кода
Инструменты на базе ИИ, такие как ChatGPT, GitHub Copilot и Back4app Agent, могут значительно ускорить ваш процесс разработки.
Они могут предоставлять полезные фрагменты кода, автодополнение кода, анализ кода, автоматизировать DevOps и многое другое.
Основным недостатком этих инструментов являются галлюцинации. Кроме того, они могут вводить неисправный или неоптимальный код. Убедитесь, что вы тщательно анализируете весь код, сгенерированный с помощью инструментов ИИ.
Улучшенное Тестирование Кода
Написание кода – это весело, но написание тестов – не так уж и много. Тестирование – это второе преимущество разработки веб-приложений ИИ.
Используя ИИ, вы можете автоматически генерировать тесты на основе вашего исходного кода. Это может помочь вам проверить ваш код и сделать его менее подверженным ошибкам и более надежным.
Оптимизация SEO
Инструменты ИИ отлично справляются с анализом и оптимизацией веб-контента для поисковых систем. Они могут генерировать эффективные ключевые слова, метаданные и теги для повышения онлайн-видимости.
Более того, эти инструменты могут адаптироваться к развивающимся тенденциям и алгоритмам SEO, обеспечивая высокую позицию сайта в результатах поисковых систем.
Генерация и Курирование Контента
ИИ может использоваться для автоматической генерации релевантного и привлекательного контента. Это может быть чрезвычайно полезно для ведения блога или аналогичной маркетинговой стратегии.
Кроме того, эти инструменты могут создавать контент, который обращается к вашим читателям, делая их более заинтересованными и склонными к действиям, таким как покупка продукта или регистрация.
Как использовать ИИ для развертывания веб-приложения?
В этом разделе мы объясним, как интегрировать инструменты ИИ в процесс разработки. Мы будем использовать Back4app Agent для создания и развертывания полнофункционального веб-приложения.
Мы постараемся делать все с помощью диалога и написания минимального количества кода.
Предварительные условия
- Базовое понимание Back4app
- Опыт работы с JavaScript ES6, React и Docker
- Учетная запись Back4app и доступ к Back4app Agent
- Учетная запись GitHub
Что такое Back4app Agent?
Back4app Agent – это AutoGPT для разработчиков. Он интегрирует инструменты разработки, управляемые ИИ, с выполнением в облаке, позволяя выполнять задачи в облаке с помощью диалога.
Back4app Agent предназначен для автоматического взаимодействия с Back4app BaaS и контейнерами Back4app.
Самое главное, что Back4app Agent может обучаться в реальном времени и оптимизировать себя через прямое взаимодействие с облачными средами. Он доступен на платформе Back4app и в виде плагина ChatGPT.
Имейте в виду, что Back4app Agent – не волшебный инструмент. Он может допускать ошибки. Если это произойдет, вам придется их исправлять. Кроме того, отправка одних и тех же запросов Back4app Agent может привести к разным результатам.
Если вы хотите улучшить свои запросы LLM, ознакомьтесь с Как создать приложение, используя ChatGPT?
Обзор проекта
В течение статьи мы будем работать над веб-приложением для управления мероприятиями и использовать ИИ для эффективного развертывания веб-приложения. Приложение позволит нам управлять местами и событиями. Каждое событие будет проходить в определенном месте.
Мы построим бэкенд с использованием Back4app, а затем перейдем к фронтенду. Фронтенд будет создан с помощью React, контейнеризирован и позже развернут в контейнерах Back4app. Наконец, для соединения фронтенда с бэкендом мы будем использовать ParseSDK.
Я рекомендую вам следить за разработкой веб-приложения для управления событиями. Приложение разработано для того, чтобы дать вам твердое понимание платформы Back4app и того, как работает Back4app Agent на практике.
Бэкенд
В этой части статьи мы будем строить бэкенд нашего веб-приложения.
Приложение Back4app
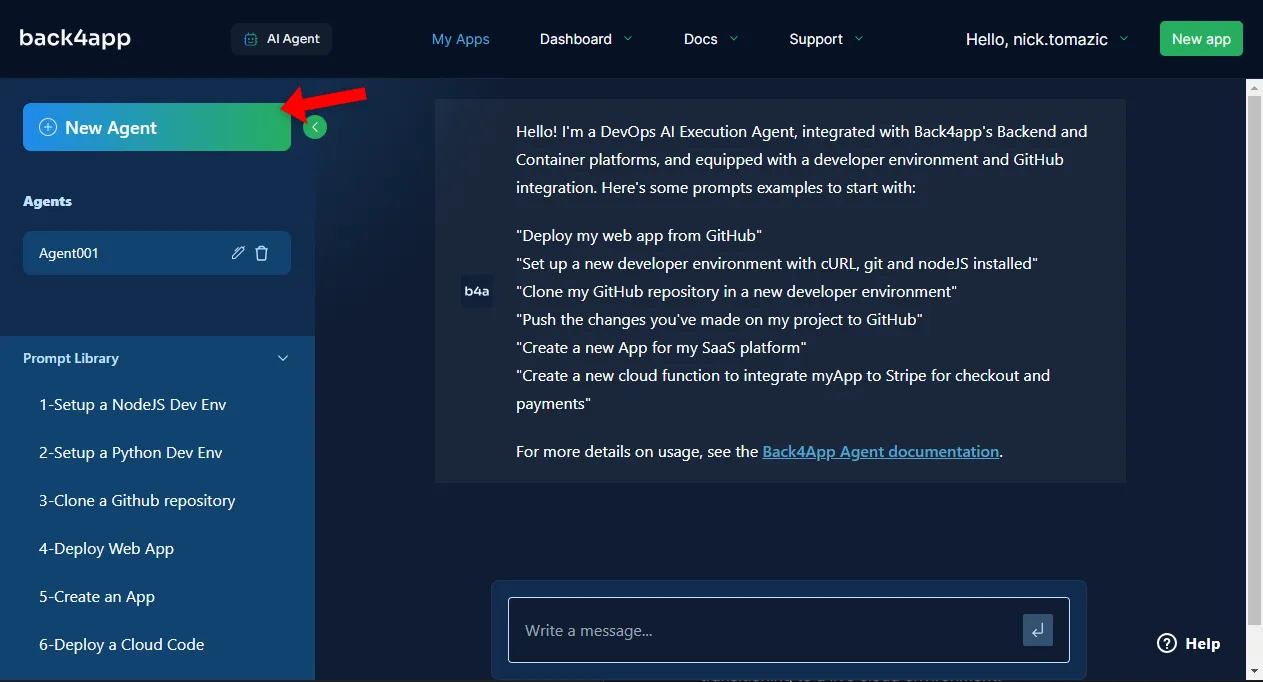
Во-первых, откройте ваш любимый веб-браузер и перейдите на страницу Back4app Agent. Создайте нового агента, нажав на кнопку “Новый агент”.

Чтобы развернуть бэкенд на Back4app, сначала необходимо создать приложение Back4app.
Попросите агента создать новое приложение Back4app. Я назову свое “back4app-ai-agent”:
Create a new Back4app app named "back4app-ai-agent".
Как вы можете видеть, агент успешно создал приложение Back4app. Он предоставил нам “IDприложения”, “URL панели управления” и всю другую полезную информацию, которая может понадобиться.
Идея приложения и база данных
Чтобы улучшить ответы агента, нам нужно дать ему больше контекста о том, что мы строим.
Продолжайте и объясните агенту идею приложения и структуру базы данных:
We're building a backend for an event management app. The app will allow us to manage venues and events. Each event will happen in a specific venue. Please create the following database classes:
1. `Venue`: `name`, `location`, `capacity`
2. `Event`: `name`, `description`, `date`, `venue`
Агент успешно создал запрашиваемые классы баз данных. Он автоматически определил связь между событиями и местами проведения и предоставил нам описание полей каждого класса базы данных.
Затем попросите агента заполнить базу данных, чтобы позже получить тестовые данные для работы:
Please populate my database with 5 venues and 10 events. Some of the events should be music events.
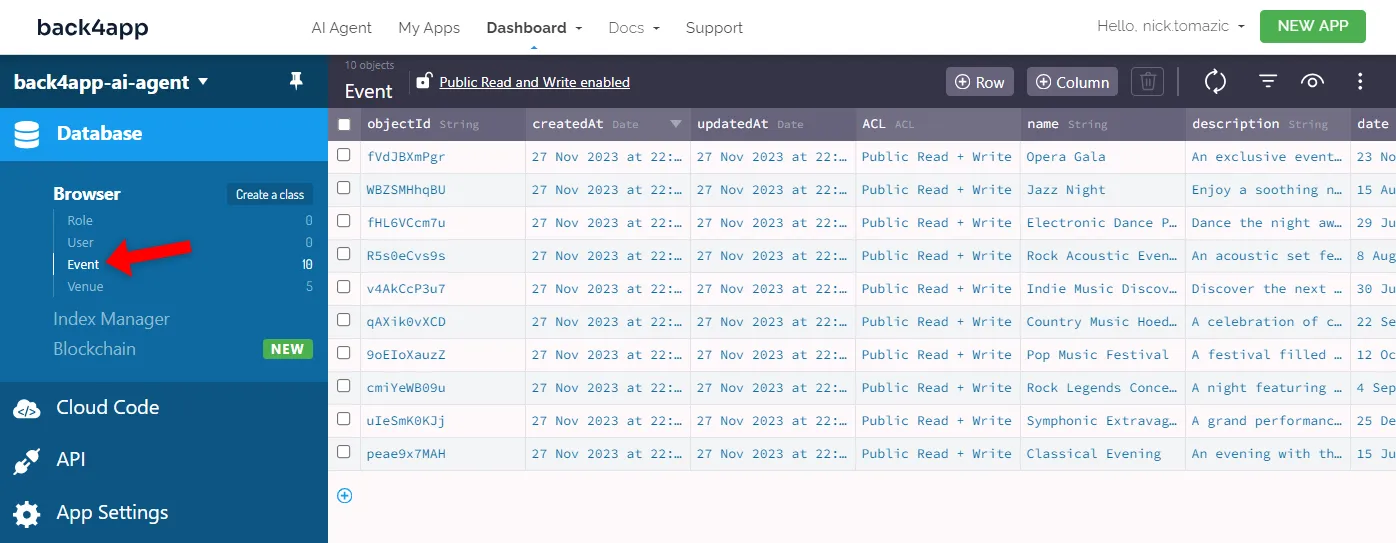
Убедитесь, что все работает, вручную проверив структуру базы данных и ее содержимое. Для этого откройте панель управления Back4app, выберите ваше приложение и нажмите “Database > Browser” в боковом меню.

Event и Venue должны быть в вашей базе данных, и каждый из них должен иметь несколько образцовых строк.
Облачный Код
Back4app Agent также отлично справляется с написанием пользовательских функций Облачного Кода. Предположим, нам нужна точка доступа API, которая возвращала бы все события в определенном месте проведения.
Попросите агента создать и развернуть только что упомянутую функцию:
Create a Cloud Code function called `eventsByVenue(venueId)` that will allow me to provide a venue ID, and it'll return all the events happening in that venue.
Чтобы протестировать это, попросите агента сгенерировать команду cURL, которая обращается к точке доступа API:
Write me a cURL command that hits `eventsByVenue(venueId)` to get all the events of some venue in my database.
Скопируйте команду, замените заполнители и запустите ее в консоли:
$ curl -X POST \
-H "X-Parse-Application-Id: <Your-App-Id>" \
-H "X-Parse-REST-API-Key: <Your-REST-API-Key>" \
-H "Content-Type: application/json" \
-d '{"venueId":"<Venue-Object-Id>"}' \
https://<Your-Parse-Server-Url>/functions/eventsByVenueВы должны получить аналогичный ответ:
{
"result": [
{
"id": "peae9x7MAH",
"name": "Classical Evening",
"description": "...",
"date": "2023-07-15T19:30:00.000Z"
},
{
"id": "uIeSmK0KJj",
"name": "Symphonic Extravaganza",
"description": "...",
"date": "2023-12-25T19:30:00.000Z"
}
]
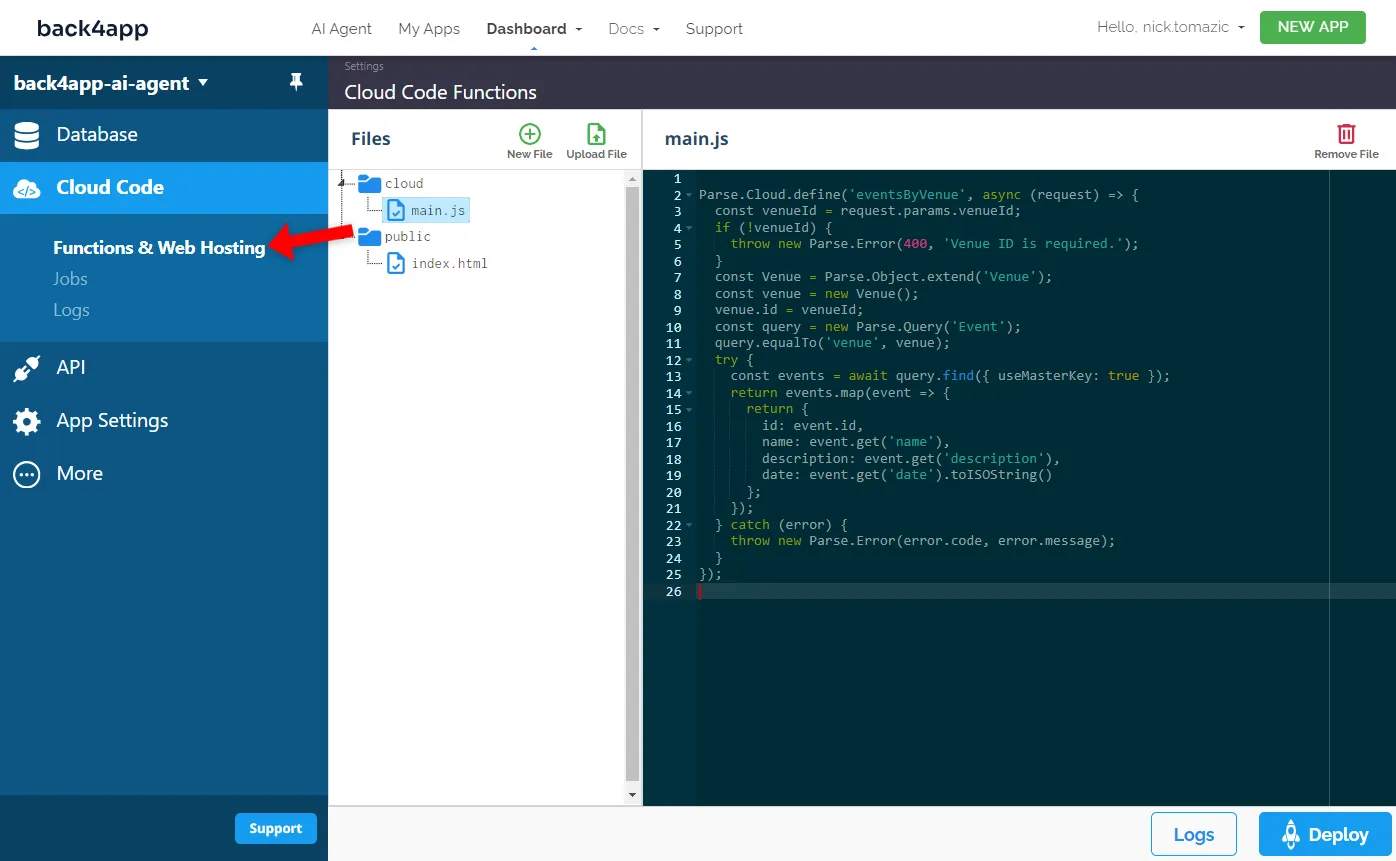
}Если вам интересно узнать о коде, создаваемом в фоновом режиме, перейдите на панель управления Back4app, выберите ваше приложение и нажмите “Cloud Code > Functions & WebHosting” в боковом меню.

Отлично, это все!
Мы успешно создали полноценный бэкенд без написания кода. Все, что нам нужно было сделать, – это отправить несколько запросов ИИ-агенту. Это не может быть проще.
Фронтенд
В этой части статьи мы будем создавать и развертывать фронтенд нашего веб-приложения.
Инициализация проекта
Когда работаешь с моделями языковых трансформеров, разумно сначала спрашивать о общих шагах. Как только вы узнаете шаги, вы можете запросить дополнительные разъяснения. Давайте попробуем.
Объясните агенту идею фронтенда и попросите пошаговое руководство:
Describe the steps of building a React application for my backend. I want my app to have three endpoints:
1. `/` displays all the events
2. `/<objectId>/` displays the specific event's details
3. `/venue/<objectId>/` displays all the events in a specific venue
Please use Vite to generate a React application.
Агент ответил кратким списком шагов. Давайте выполним их.
Создайте новый проект React, используя Vite:
$ npm create vite@latest my-app -- --template react
$ cd my-appУстановите зависимости:
$ npm installЗапустите сервер разработки:
$ npm run devОткройте ваш любимый веб-браузер и перейдите по адресу http://localhost:5173/. Вы должны увидеть стандартную страницу приветствия Vite.

Routes
Как предложил ИИ-агент, мы будем использовать react-router-dom для управления маршрутизацией. React Router DOM – отличный пакет для управления маршрутизацией в React-приложениях без перезагрузки страницы.
Сначала попросите уточнить, как установить и использовать react-router-dom для реализации ранее упомянутых маршрутов:
How to install and use `react-router-dom` to implement the previously-mentioned routes?
Агент успешно предоставил коду маршрутизатор, удовлетворяющий нашим требованиям. Каждый маршрут отображает отдельный компонент React из папки components (которую мы создадим в следующем шаге).
Установите пакет через NPM:
$ npm install react-router-domДалее замените содержимое вашего App.jsx на следующее:
// src/App.jsx
import {BrowserRouter as Router, Route, Routes} from 'react-router-dom';
import './index.css';
import EventsList from './components/EventList';
import EventDetails from './components/EventDetails';
import EventsByVenue from './components/EventsByVenue';
function App() {
return (
<Router>
<Routes>
<Route exact path='/' element={<EventsList/>}/>
<Route path='/:objectId' element={<EventDetails/>}/>
<Route path="/venue/:venueId" element={<EventsByVenue/>}/>
</Routes>
</Router>
);
}
export default App;Затем поместите в файл EventsList.jsx следующее:
src/
└── components/
├── EventDetails.jsx
├── EventList.jsx
└── EventsByVenue.jsxЗатем поместите в файл EventsList.jsx следующее:
// src/components/EventsList.jsx
import React from 'react';
const EventsList = () => {
// fetch the events from the backend
return (
<div>
{/* Map through the events data and display them */}
</div>
);
};
export default EventsList;Затем откройте файл EventDetails.jsx:
// src/components/EventDetails.jsx
import React from 'react';
import {useParams} from 'react-router-dom';
const EventDetails = () => {
let {objectId} = useParams();
// use objectId to fetch data from the backend
return (
<div>
{/* render the specific event details using objectId */}
</div>
);
};
export default EventDetail;И, наконец, файл VenueEventsList.jsx:
// src/components/VenueEventsList.jsx
import React from 'react';
import {useParams} from 'react-router-dom';
const VenueEventsList = () => {
let {objectId} = useParams();
// use objectId to fetch data from the backend
return (
<div>
{/* render the events for a specific venue using objectId */}
</div>
);
};
export default VenueEventsList;Запустите сервер разработки и проверьте, работают ли маршруты так, как ожидалось.
Parse SDK
Самый простой способ подключить фронтенд к бэкенду на базе Back4app – это Parse SDK.
Давайте попросим агента разъяснить, как это делается:
How to install and use Parse SDK to connect my frontend with the backend?
В ответе содержится небольшая ошибка. Вместо index.jsx должно быть написано main.jsx, поскольку мы используем проект Vite. Тем не менее, давайте выполним все шаги.
Установите пакет:
$ npm install parseДалее немного изменим main.jsx, чтобы инициализировать экземпляр Parse:
// src/main.jsx
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App.jsx';
import './index.css';
import Parse from 'parse';
Parse.initialize(
'<parse-application-id>', // replace me with your actual app id
'<parse-javascript-key>', // replace me with your actual js key
);
Parse.serverURL = 'https://parseapi.back4app.com/';
ReactDOM.createRoot(document.getElementById('root')).render(
<React.StrictMode>
<App/>
</React.StrictMode>,
);Перезапустите сервер разработки и перейдите к своему веб-приложению. Откройте консоль и проверьте, нет ли ошибок. Отсутствие ошибок означает, что подключение к бэкенду прошло успешно.
Логика приложения
Двигаясь дальше, предложите агенту сгенерировать логику приложения:
Write me the code for `EventList.jsx`, `EventDetails.jsx`, and `EventsByVenue.jsx`.
Use Parse to fetch the required information. I want each page to have a `loading`
and `error` state.Агент ИИ предоставит код для каждого из маршрутов. Вот пример:
// src/components/EventList.jsx
import {useEffect, useState} from 'react';
import {Link} from 'react-router-dom';
import Parse from 'parse';
const EventsList = () => {
const [events, setEvents] = useState([]);
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null);
useEffect(() => {
const eventObject = Parse.Object.extend('Event');
const query = new Parse.Query(eventObject);
query.find().then((results) => {
const eventsData = results.map((event) => ({
id: event.id,
...event.attributes,
}));
setEvents(eventsData);
setLoading(false);
}, (error) => {
console.error('Error while fetching events', error);
setError(error);
setLoading(false);
});
}, []);
if (loading) return <div>Loading...</div>;
if (error) return <div>Error: {error}</div>;
return (
<div>
<h1>Event List</h1>
<p>Here is a list of all the events.</p>
<ul>
{events.map((event) => (
<li key={event.id}>
<Link to={`/${event.id}`}>
{event.name}
</Link>
</li>
))}
</ul>
</div>
);
};
export default EventsList;Скопируйте код и вставьте его в EventsList.jsx. Затем измените два других файла соответствующим образом:
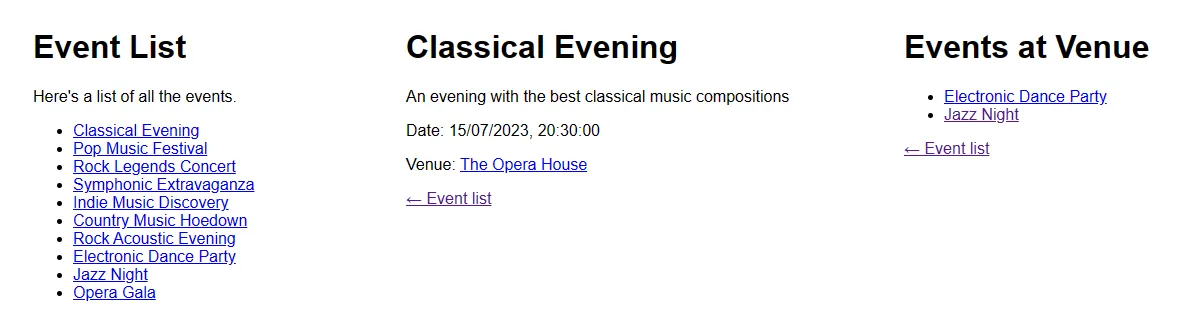
После этого ваш фронтенд будет более или менее завершен. Запустите сервер разработки:
$ npm run devОткройте ваш любимый веб-браузер и перейдите по адресу http://localhost:5173/Вы увидите, что данные теперь извлекаются из бэкенда. Попробуйте пощелкать вокруг, чтобы проверить, все ли работает.

Dockerization
Мы будем использовать Back4pp Containers, бесплатную платформу CaaS, для развертывания нашего фронтенда. Как следует из названия, платформа используется для развертывания контейнеров; следовательно, чтобы развернуть наш фронтенд, сначала мы должны его докеризировать.
Создайте файл Dockerfile в корневой папке проекта следующим образом:
# Dockerfile
FROM node:18-alpine3.17 as build
WORKDIR /app
COPY . /app
RUN npm install
RUN npm run build
FROM ubuntu
RUN apt-get update
RUN apt-get install nginx -y
COPY --from=build /app/dist /var/www/html/
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]Этот Dockerfile использует многоступенчатую сборку. Он состоит из двух этапов: сборки (build) и запуска (runner).
На этапе build происходит копирование проекта, установка зависимостей и сборка проекта. runner, с другой стороны, обслуживает вывод сборки с помощью Nginx.
Чтобы уменьшить размер образа, мы также можем определить файл .dockerignore:
# .dockerignore
.idea/
node_modules/
out/
build/Убедитесь, что вы соответствующим образом адаптировали файл .dockerignore.
Перед развертыванием Docker-образа разумно протестировать его локально.
Соберите Docker-образ:
$ docker build -t back4app-events:1.0 .Запустите контейнер, используя вновь созданный образ:
$ docker run -it -p 80:80 back4app-events:1.0Ваше веб-приложение должно быть доступно по адресу http://localhost/.
Отправка кода
Back4app Containers тесно интегрирован с GitHub. Чтобы развернуть ваш код на нем, сначала необходимо отправить его в удаленный репозиторий GitHub.
Сначала перейдите на GitHub и создайте новый репозиторий. Запомните удаленный URL, например:
[email protected]:<username>/<repository-name>.git
Example:
[email protected]:duplxey/back4app-ai-agent.gitЗатем инициализируйте Git, добавьте все файлы в систему контроля версий и зафиксируйте их:
$ git init
$ git add .
$ git commit -m "project init"Используйте удаленный адрес из предыдущего шага, чтобы отправить код:
$ git remote add origin <your_remote_url>
$ git push origin masterЕсли вы все сделали правильно, ваши файлы должны отображаться в репозитории GitHub.
Развертывание кода
Как только код находится на GitHub, мы можем быстро развернуть его, запросив у ИИ-агента:
Connect to my "<username>/<repository-name>" repository on GitHub and deploy it to
Back4app Containers.
Подождите несколько минут, пока проект будет развернут.
После готовности нажмите на URL-адрес приложения и убедитесь, что все работает, протестировав приложение.
Заключение
В заключение, мы успешно построили и развернули полноценное веб-приложение на платформе Back4app и объяснили, как включить ИИ в рабочий процесс веб-разработки.
Хотя мы не написали много кода самостоятельно, все еще требовалось много технических знаний.
Back4app Agent в сочетании с другими ИИ-инструментами, такими как GitHub Copilot, может значительно ускорить ваш процесс разработки.
Их использование позволяет автоматизировать рутинные, повторяющиеся задачи и сосредоточиться на более захватывающих вещах.
Получите исходный код в репозитории back4app-ai-agent на GitHub.



