Как разместить приложение React?

В этой статье мы поговорим о React – одной из самых популярных фронтенд-библиотек для создания пользовательских интерфейсов. Сначала мы изучим ее преимущества и недостатки, затем рассмотрим, как создать веб-приложение React и, наконец, как разместить его на Back4app Containers.
Contents
- 1 Что такое React?
- 2 Преимущества React
- 3 Ограничения React
- 4 Где разместить приложение React?
- 5 Как разместить приложение React?
- 6 Заключение
- 7 ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
- 8 Что такое React?
- 9 Каковы преимущества React?
- 10 Каковы недостатки React?
- 11 Как разместить приложение на React?
Что такое React?
React – это бесплатная библиотека JavaScript с открытым исходным кодом для создания интерактивных пользовательских интерфейсов. Она была создана компанией Meta (ранее известной как Facebook) в 2013 году. На момент написания статьи она является одной из самых популярных библиотек пользовательских интерфейсов. Это универсальный инструмент для создания одностраничных приложений (SPA), приложений с рендерингом на сервер и нативных приложений (как десктопных, так и мобильных).
React использует компонентную архитектуру, в которой страница может быть разбита на множество многократно используемых частей или так называемых “компонентов”. Такая архитектура улучшает качество кода, его читаемость и сопровождаемость, а также позволяет независимым людям или командам работать вместе.
Другие важные функции React включают:
- Декларативный характер – разработчики описывают желаемое состояние пользовательского интерфейса, а React обеспечивает эффективное обновление и рендеринг пользовательского интерфейса на основе этого состояния.
- Однонаправленный поток данных – данные могут передаваться только от родителя к ребенку.
- Виртуальная DOM – React использует виртуальную DOM для эффективного обновления отображаемой в браузере DOM.
- Hooks – простые функции JavaScript, которые можно использовать для изоляции частей компонентов.
- JSX — расширенный синтаксис для JavaScript, похожий на HTML. Он позволяет напрямую выполнять JS, что полезно для форматирования данных, условных операторов, циклов и многого другого.
За последние несколько месяцев React также стал популярным инструментом для создания полностековых приложений. Это произошло благодаря Next.js и Remix, которые являются двумя самыми популярными фреймворками для создания React-приложений. Они значительно упрощают процесс разработки, предоставляя готовый маршрутизатор, оптимизацию изображений, оптимизацию шрифтов, упрощают получение данных и многое другое.
Наиболее популярными альтернативами React в 2023 году будут Vue, Svelte, Solid и Angular.
Чтобы узнать больше об альтернативах React, ознакомьтесь с Top 10 React Alternatives.
Преимущества React
Производительность
React использует виртуальный DOM для оптимизации процесса обновления и рендеринга. Вместо того чтобы напрямую работать с DOM, React создает представление пользовательского интерфейса в памяти. Затем он эффективно обновляет только необходимые части DOM, что приводит к ускорению рендеринга и повышению производительности.
Архитектура, основанная на компонентах
React использует архитектуру, основанную на компонентах. Это позволяет многократно использовать код и улучшает его сопровождение. Кроме того, это позволяет легко интегрировать в проект компоненты сторонних разработчиков (например, видеоплеер, галерею, карусель).
Чтобы ускорить процесс разработки, вы также можете выбрать одну из нескольких готовых библиотек компонентов React, таких как ChakraUI, MUI, AntDesign или React Bootstrap. В качестве альтернативы можно использовать TailwindCSS.
Легко научиться
Если вы знакомы с JavaScript и созданием пользовательских интерфейсов, то освоить React будет довольно просто. Команда React недавно выпустила новую документацию, которая намного лучше старой. Прочитав документацию, вы поймете основные концепции React, которые впоследствии сможете применить при создании реальных проектов.
Если вы любите учиться визуально, на YouTube и Udemy есть множество бесплатных и платных видеокурсов по React.
Кросс-платформенный
Изучив React, вы сможете создавать веб-приложения, десктопные приложения, а также нативные мобильные приложения.
Существует множество библиотек для создания приложений под конкретную платформу. Если вы создаете мобильное приложение, я рекомендую вам использовать Expo или React Native. Для приложений под Windows есть react-native-windows, а для macOS – react-native-macos.
Сообщество
React имеет большую экосистему и поддерживается огромным сообществом разработчиков. На NPM есть множество пакетов, которые вы можете использовать вместо того, чтобы изобретать колесо. Список замечательных пакетов React можно найти на GitHub.
Ограничения React
Высокие темпы развития
Несмотря на то, что React уже более десяти лет, он продолжает активно развиваться. Команда React часто выпускает функции, которые кардинально меняют принципы построения React-приложений. В 2019 году они выпустили хуки, после чего все приложения React перешли от компонентов, основанных на классах, к компонентам, основанным на функциях. Теперь то же самое происходит с рендерингом на стороне сервера.
Но не волнуйтесь, команда React делает все возможное, чтобы сохранить обратную совместимость.
Опора на библиотеки сторонних разработчиков
React – это библиотека, а не фреймворк. Это означает, что при создании сложных React-приложений вам придется установить несколько сторонних пакетов. Например, в React нет встроенной системы маршрутизации, оптимизации изображений и обработки форм.
Отсутствие условностей
React и JavaScript в целом не хватает стандартизации и условностей. Существует множество способов добиться чего-то, что часто приводит к тому, что исходные коды React сильно отличаются от компании к компании.
Чтобы писать чистый React-код, я советую вам выбрать руководство по стилю, например Airbnb JavaScript Style Guide, и придерживаться его.
SEO
React в основном используется для создания одностраничных приложений (SPA). SPA – это высокодинамичные сайты, для рендеринга которых требуется выполнить приличное количество JavaScript. Кроме того, SPA не имеют четкой структуры сайта. Эти две характеристики делают их менее оптимальными для SEO, поскольку веб-краулеры и роботы не могут определить структуру сайта или запустить JavaScript для получения содержимого сайта.
Логика в представлениях
В React нет четкого разделения логики и представлений. Вместо этого считается хорошей практикой включать некоторую логику в представления (например, условный рендеринг, map()). Разработчики, особенно начинающие, иногда неправильно понимают это и включают слишком много логики в представления. Это может сделать код менее читабельным и удобным для сопровождения.
Где разместить приложение React?
Back4app Containers
Back4app Containers – это потрясающий сервис Containers as a Service (CaaS), который позволяет с легкостью развертывать докерные приложения. Платформа устраняет разрыв между разработкой и производством, автоматизируя процесс развертывания. Поскольку она основана на Docker, вы можете использовать ее для развертывания любых приложений. Лучше всего, что она предлагает бесплатный уровень, который можно использовать для размещения простых приложений и создания прототипов.
Другие преимущества Back4app Containers включают:
- Автоматическое развертывание
- Обновления без простоев
- Отслеживание развертывания в режиме реального времени
- Мониторинг приложений в режиме реального времени
- Автоматический сертификат HTTPS/SSL
Хотите узнать больше о технологии контейнеризации? Ознакомьтесь с разделом “Что такое контейнеры?
Vercel
Vercel – это мощная фронтенд-платформа для развертывания статических и гибридных приложений. Это популярный выбор для приложений на React/Next.js, поскольку он прост в использовании, не требует больших настроек и имеет бесплатный уровень. Кроме того, она поддерживает передовые технологии, такие как функции edge, интеграция приложений и расширенная аналитика.
Платформа имеет потрясающую интеграцию CI/CD и гарантирует время безотказной работы 99,99%. Кроме того, недавно Vercel анонсировала четыре различных типа баз данных, включая Postgres, KV, Blob и Edge Config.
Netlify
Netlify – это вычислительная платформа Platform as a Service (PaaS) для создания, развертывания и масштабирования веб-приложений. Она обладает теми же функциями, что и Vercel, и является их крупнейшим конкурентом. Она очень проста в использовании и имеет бесплатный уровень. Платформа поддерживает множество языков программирования, включая Ruby, Node, Python, PHP, Go и Java.
Платформа в основном используется для развертывания веб-сайтов компаний, сайтов электронной коммерции, веб-приложений и других крупных сайтов. Компания, занимающаяся облачными вычислениями, хорошо зарекомендовала себя и существует с 2014 года.
DigitalOcean App Platform
DigitalOcean App Platform – это простое, полностью управляемое инфраструктурное решение для создания, развертывания и масштабирования приложений. Она может использоваться для развертывания веб-приложений, веб-сайтов, API, статических сайтов, веб-сервисов и многого другого. Платформа поддерживает множество фреймворков и языков программирования, таких как Python, Django, Go, PHP и Node.js. Кроме того, она обладает встроенными функциями безопасности, поддерживает откат, оповещения, расширенные журналы и многое другое.
Вы можете легко комбинировать App Platform с другими продуктами DO, такими как управляемые базы данных, объектные хранилища и облачные функции.
Как разместить приложение React?
В этом разделе статьи мы рассмотрим, как создать и развернуть приложение React в контейнерах Back4app.
Пререквизиты
- Опыт работы с JavaScript ES6
- Опыт работы с React и React Hooks
- Базовое понимание Docker (и технологии контейнеризации)
- Node.js и JavaScript IDE, установленные на вашей локальной машине
Обзор проекта
Чтобы продемонстрировать возможности React и контейнеров Back4app, мы создадим простое веб-приложение с таймером pomodoro. У таймера будет две фазы: “фаза концентрации” и “фаза отдыха”. После завершения одной фазы он автоматически переключится на другую. Сначала мы напишем код приложения, затем докеризуем его и, наконец, развернем в Back4app Containers.

Если вас интересует только процесс развертывания, вы можете пропустить раздел “Build App”.
Создайте приложение
В этом разделе мы создадим новый проект React, установим ChakraUI и реализуем логику приложения.
Создание приложения React
Начните с создания нового приложения React с помощью инструмента Create React App (CRA):
$ npx create-react-app react-pomodoroЭтот инструмент создаст структуру каталогов проекта, установит React вместе с его зависимостями и заморозит их в package-lock.json.
Затем перейдите к только что созданному приложению:
$ npx react-pomodoroЗапустите сервер разработки:
$ npm startНаконец, откройте http://localhost:3000/ в своем любимом браузере и убедитесь, что вы видите целевую страницу React по умолчанию.

Установите ChakraUI
Чтобы упростить процесс создания UI/UX, мы будем использовать ChakraUI, универсальную и удобную библиотеку компонентов.
Откройте интерфейс командной строки и установите Chakra вместе с ее зависимостями:
$ npm i @chakra-ui/react @emotion/react @emotion/styled framer-motionДалее перейдите к index.js и убедитесь, что все приложение обернуто в :
// src/index.js
// ...
import {ChakraProvider} from "@chakra-ui/react";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<ChakraProvider>
<App/>
</ChakraProvider>
</React.StrictMode>
);Отлично, вы успешно установили ChakraUI. Теперь вы можете использовать компоненты Chakra, стилизованные системы, хуки и все остальное, что может предложить Chakra.
Константы
Как указано в обзоре проекта, наше приложение будет состоять из двух этапов:
- Фаза фокусировки (25 минут)
- Фаза отдыха (5 минут)
Прежде чем приступить к реализации логики приложения, давайте определим несколько констант в верхней части App.js:
// src/App.js
// ...
const FOCUS_KEY = "focus";
const REST_KEY = "rest";
const FOCUS_TIME = 25 * 60; // 25 minutes, specified in seconds
const REST_TIME = 5 * 60; // 5 minutes, specified in seconds
const phaseStyles = {
[FOCUS_KEY]: {
color: "#ffffff",
background: "#DF675B",
backgroundSecondary: "#e1796e",
},
[REST_KEY]: {
color: "#ffffff",
background: "#71bd4b",
backgroundSecondary: "#81c260",
},
};
function App() {
// ...
}
export default App;Постоянная сводка:
FOCUS_KEYиREST_KEY– это ключи, используемые для идентификации фаз.FOCUS_TIMEиREST_TIMEопределяют продолжительность фаз (в секундах).phaseStylesопределяет стиль CSS для фазы фокусировки и фазы отдыха. В нашем случае фаза фокусировки – красная, а фаза отдыха – зеленая.
Не беспокойтесь об этих константах слишком много, все станет понятно после следующих нескольких разделов.
Пользовательский интерфейс
Затем измените компонент App, чтобы отобразить пользовательский интерфейс:
// src/App.js
import {Box, Button, Container, Heading, Link} from "@chakra-ui/react";
import {useEffect, useRef, useState} from "react";
// ...
function App() {
const [phase, setPhase] = useState(FOCUS_KEY);
const [timeLeft, setTimeLeft] = useState(FOCUS_TIME);
const [isRunning, setIsRunning] = useState(false);
const intervalRef = useRef(null);
const onFocusClick = () => {};
const onRestClick = () => {};
const onStartClick = () => {};
return (
<Box
width="100%" height="100vh"
background={phaseStyles[phase].background}
color={phaseStyles[phase].color}
>
<Container width="container.xl" py={12} centerContent>
<Box my={2}>
<Heading as="h1">react-pomodoro</Heading>
<Heading as="h2" size="md">a simple react pomodoro app</Heading>
</Box>
<Box
width="100%" display="flex" flexDirection="row"
color={phaseStyles[phase].background}
my={2}
>
<Button width="100%" mr={2} onClick={onFocusClick}>Focus</Button>
<Button width="100%" ml={2} onClick={onRestClick}>Rest</Button>
</Box>
<Box
width="100%" display="flex" justifyContent="center"
background={phaseStyles[phase].backgroundSecondary}
p={8} my={2} rounded="md"
>
<Heading size="4xl">{timeLeft}</Heading>
</Box>
<Box width="100%" my={2}>
<Button
width="100%" color={phaseStyles[phase].background}
onClick={onStartClick}
>
{isRunning ? "Pause" : "Start"}
</Button>
</Box>
</Container>
</Box>
);
}
export default App;- Для создания пользовательского интерфейса мы использовали компоненты Chakra (такие как
Box,ButtonиLabel). - Мы использовали хук React
useState(), чтобы определить состояние дляphase,timeLeftиisRunning. - Мы определили фиктивные функции, такие как
onFocusClick(),onRestClick()иonStartClick(), которые вызываются кнопками.
Если вы сейчас перезапустите сервер и зайдете на http://localhost:3000, то увидите примерно следующее:

Выглядит прилично, но было бы лучше, если бы timeLeft имел более удобный для пользователя формат. Вместо того чтобы отображать только секунды, мы можем разобрать timeLeft и отобразить оставшиеся минуты и секунды, например 00:00.
Для этого определите следующую функцию в верхней части App.js:
// src/App.js
const formatTime = (timeInSeconds) => {
const remainingMinutes = Math.floor(timeInSeconds / 60);
const remainingSeconds = timeInSeconds % 60;
return `
${String(remainingMinutes).padStart(2, "0")}:
${String(remainingSeconds).padStart(2, "0")}
`;
};
// ...Затем используйте его в JSX, например, так: timeFormat(timeLeft).
Логика
Чтобы определить логику приложения, измените функции щелчка следующим образом:
// src/App.js
function App() {
// ...
const onFocusClick = () => {
setPhase(FOCUS_KEY);
setTimeLeft(FOCUS_TIME);
setIsRunning(false);
};
const onRestClick = () => {
setPhase(REST_KEY);
setTimeLeft(REST_TIME);
setIsRunning(false);
};
const onStartClick = () => {
setIsRunning(!isRunning);
}
// ...
}useFocusClick()меняет фазу на фокус, сбрасывает время и останавливает таймерonRestClick()работает аналогичноuseFocusClick(), но для фазы отдыхаonStartClick()переключает состояниеisRunning.
Затем добавьте функцию useEffect() с интервалом, отсчитывающим каждую секунду:
// src/App.js
function App() {
// ...
useEffect(() => {
if (isRunning) {
intervalRef.current = setInterval(() => {
setTimeLeft(prevState => {
if (prevState <= 0) {
setPhase(phase === FOCUS_KEY ? REST_KEY : FOCUS_KEY);
setIsRunning(false);
return phase === FOCUS_KEY ? REST_TIME : FOCUS_TIME;
} else {
return prevState - 1;
}
});
}, 1000);
}
return () => clearInterval(intervalRef.current);
}, [isRunning, phase]);
// ...
}Вот и все! Запустите сервер разработки и протестируйте приложение. Если все работает хорошо, таймер должен отсчитывать время после нажатия кнопки “старт”, приостанавливаться при нажатии кнопки “пауза”, а фазы должны автоматически переключаться после того, как таймер достигнет нуля.
Приложение Dockerize
Чтобы развернуть приложение React в контейнерах Back4app Containers, его сначала нужно докеризировать. Для докеризации приложения обычно нужно сделать следующее:
- Определите файл Dockerfile.
- Создайте файл .dockerignore.
- Создайте образ и протестируйте его локально.
Давайте выполним эти действия.
Dockerfile
Dockerfile – это текстовый документ, содержащий все инструкции, которые движок Docker должен выполнить для создания образа. Эти инструкции могут использоваться для установки рабочего каталога, базового образа, копирования файлов, выполнения команд и так далее. Инструкции обычно пишутся заглавными буквами, а за ними непосредственно следуют аргументы. Пример:
INSTRUCTION argumentsДля получения дополнительной информации об инструкциях Dockerfile ознакомьтесь со справочником Dockerfile.
Базовый докер-файл React будет выглядеть примерно так:
FROM node:18-alpine
WORKDIR /app
COPY package.json ./
COPY package-lock.json ./
RUN npm ci
COPY . .
RUN npm run build
RUN npm install -g serve
EXPOSE 5000
CMD ["serve", "-s", "build", "-l", "5000"]Этот Dockerfile создает образ, основанный на образе Alpine Node.js. Он устанавливает рабочий каталог, копирует файл зависимостей и устанавливает их, затем собирает приложение и, наконец, обслуживает его с помощью пакета serve.
Построчное объяснение можно найти в документации по контейнерам Back4app.
Этот образ работает, но мы можем оптимизировать его, воспользовавшись преимуществами многоступенчатых сборок. Многоступенчатые сборки позволяют нам оптимизировать размер изображения, упростить процесс отладки, использовать кэшированные изображения, чтобы ускорить процесс сборки, и так далее.
Создайте новый файл с именем Dockerfile в корне проекта со следующим содержимым:
FROM node:18-alpine as dependencies
WORKDIR /home/app
COPY package.json ./
COPY package-lock.json ./
RUN npm ci
# =====================================================================================
FROM node:18-alpine AS builder
WORKDIR /home/app
COPY --from=dependencies /home/app/node_modules ./node_modules
COPY . .
ENV NODE_ENV="production"
RUN npm run build
# =====================================================================================
FROM node:18-alpine AS runner
WORKDIR /home/app
COPY --from=builder /home/app/build ./build
RUN npm install -g serve
EXPOSE 3000
ENV PORT 3000
CMD ["serve", "-s", "build", "-l", "3000"]Этот Dockerfile состоит из трех этапов:
- этап
зависимостей, который копирует файл package.json и устанавливает зависимости - этап
сборки, который использует зависимости от предыдущего этапа для создания образа - каскад
runner, который принимает выход каскадаbuilderи обслуживает приложение
Используя многоступенчатую сборку, мы уменьшим размер изображения примерно на 40 % и значительно ускорим его сборку.
.dockerignore
Наш проект содержит некоторые файлы, которые нам не нужны в производственной сборке, например node_modules, .git и так далее. Чтобы исключить их из образа, мы можем использовать файл .dockerignore.
Создайте в корне проекта файл .dockerignore со следующим содержимым:
.idea/
.git/
/node_modules
/.next/
/out/
/build
.env*.local
.vercelНе стесняйтесь изменять его в соответствии с вашими потребностями.
Сборка и тестирование
Прежде чем отправлять свои образы в облако, неплохо бы протестировать их локально. Для этого вам понадобится установленный Docker Engine/Docker Desktop. Сначала проверьте версию Docker, выполнив команду:
$ docker --version
Docker version 20.10.22, build 3a2c30bЗатем создайте и пометьте образ react-pomodoro:
$ docker build -t react-pomodoro:1.0 .Затем используйте только что созданный образ для создания контейнера:
$ docker run -p 3000:3000 -d react-pomodoro:1.0Объяснение аргументов:
-pshort для--portсвязывает порт3000с портом3000.-dсокращение для--detachedзапускает контейнер в отсоединенном режиме (вне терминала)react-pomodoro:1.0указывает, какой образ вы хотите использовать
Проверьте работающие контейнеры:
$ docker psТеперь ваше приложение работает в контейнере локально. Убедитесь, что оно работает, перейдя по адресу http://localhost:3000 в вашем любимом веб-браузере.
Репозиторий GitHub
Чтобы развернуть приложение на Back4app Containers, сначала нужно разместить исходный код на GitHub. Вы можете выполнить следующие шаги:
- Создайте учетную запись на GitHub.
- Создайте новый репозиторий GitHub.
- Перейдите в локальный проект и инициализируйте репозиторий с помощью
git init. - VCS всех исходных текстов с помощью
git add .(можно использовать файл .gitignore для игнорирования файлов). - Добавьте удаленный origin с помощью
git remote add origin. - Зафиксируйте код с помощью
git commit -m "initial commit". - Разместите код с помощью
git push origin master.
Если вы никогда не работали с Git, посмотрите это видео).
Развернуть приложение
Чтобы развернуть приложение в Back4app Containers, вам сначала нужно создать учетную запись.
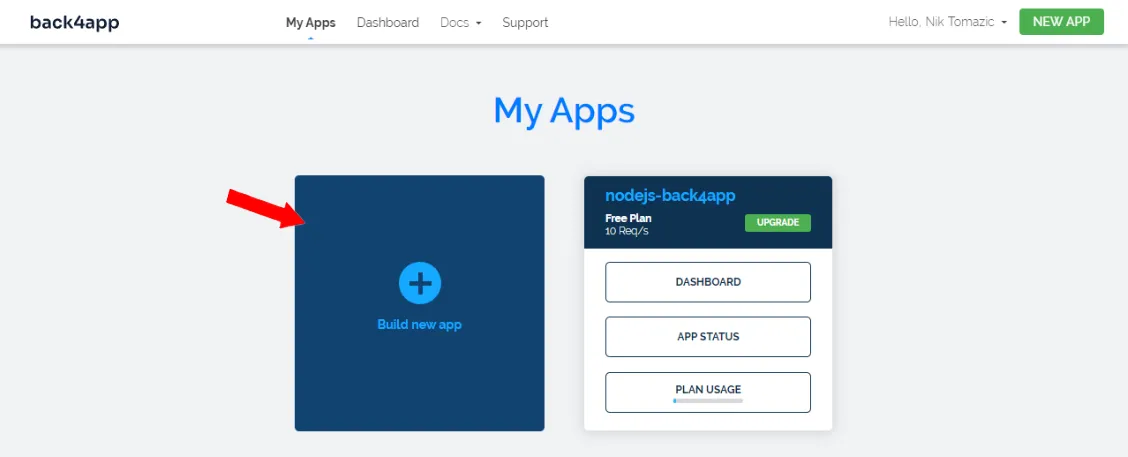
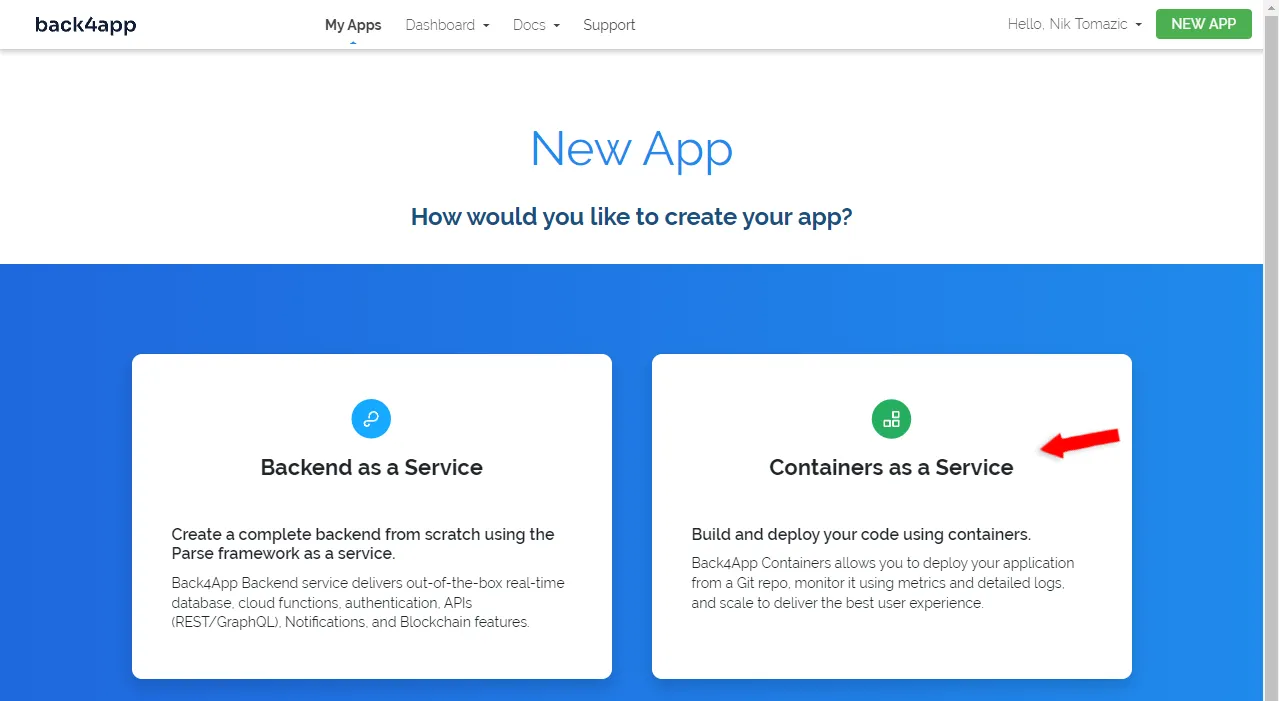
Как только вы войдете в свой аккаунт Back4app, вы будете перенаправлены на панель приложений. Нажмите на кнопку “Создать новое приложение”, чтобы начать создание своего приложения.

Back4app предлагает решения BaaS (Backend as a Service) и CaaS (Containers as a Service). Поскольку мы развертываем контейнер, выберите “CaaS”.

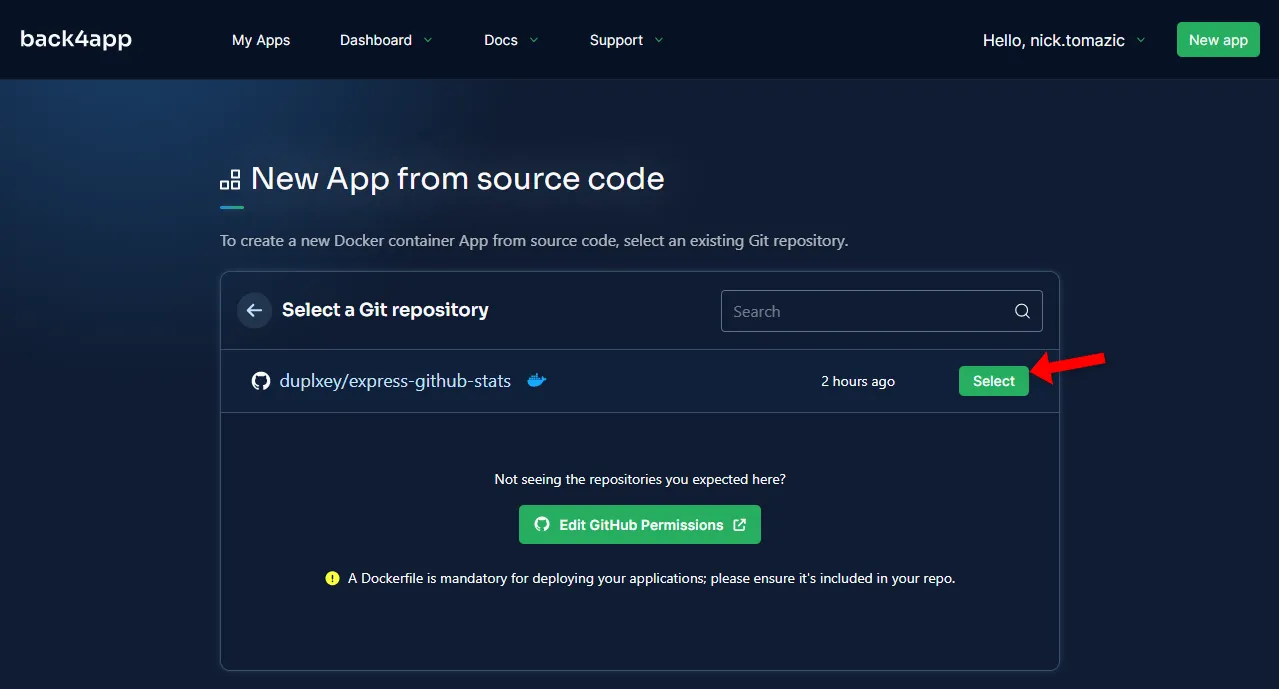
Далее вам нужно будет связать свой аккаунт GitHub с Back4app и импортировать созданный ранее репозиторий.

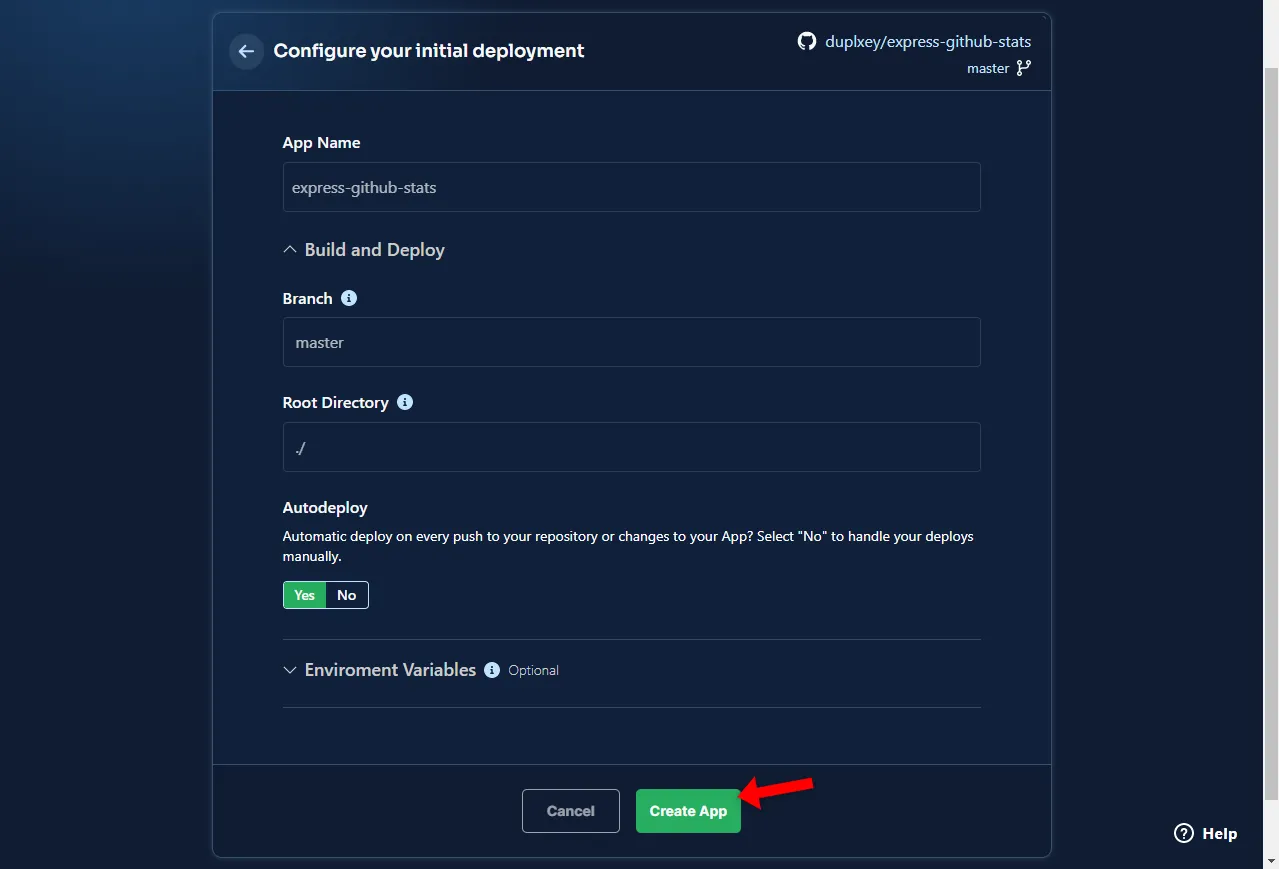
Back4app Containers позволяет выполнять расширенную настройку, но для нашего простого приложения нам нужно указать только имя приложения. После ввода имени приложения нажмите “Развернуть”, чтобы начать процесс развертывания.

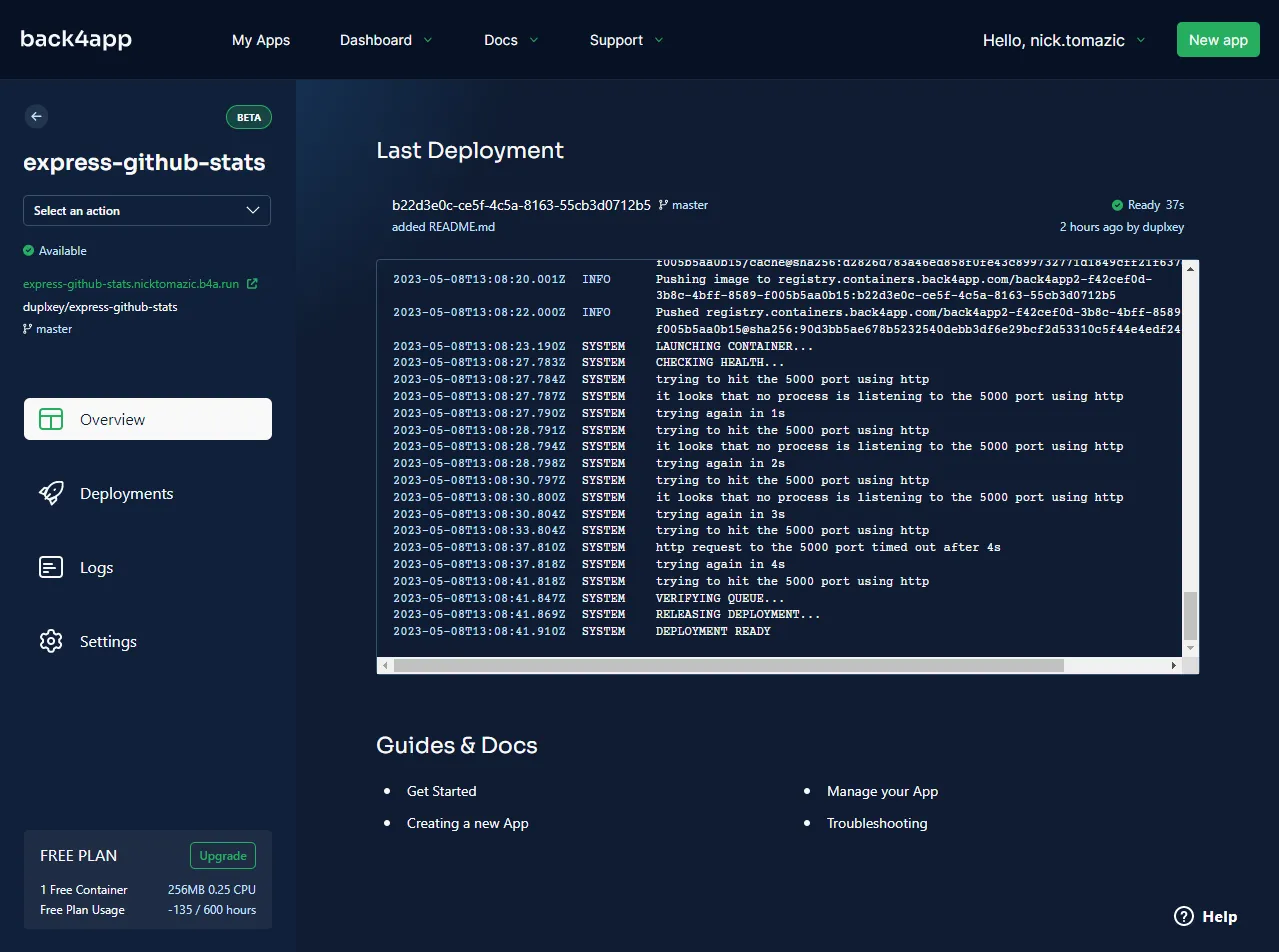
Подождите примерно 5 минут, пока приложение развернется. Как только развертывание будет завершено. Нажмите на зеленую ссылку в левой части экрана, чтобы открыть приложение в браузере.

Вот и все! Теперь ваше приложение успешно развернуто и доступно по указанной ссылке. Кроме того, вы можете заметить, что ваше приложение доступно через HTTPS, так как Back4app автоматически выдал бесплатный SSL-сертификат для вашего приложения.
Заключение
React – одна из лучших фронтенд-библиотек JavaScript с открытым исходным кодом для создания пользовательских интерфейсов. В этой статье вы узнали о ее преимуществах, недостатках и о том, как создать собственное React-приложение. Кроме того, вы теперь знаете, как разместить приложение React на Back4app Containers.
Окончательный вариант исходного кода можно найти на GitHub.
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
Что такое React?
React — это бесплатная и с открытым исходным кодом библиотека JavaScript для создания интерактивных пользовательских интерфейсов. Она была создана компанией Meta в 2013 году и в настоящее время является одной из самых популярных UI-библиотек. React можно использовать для создания веб-приложений, нативных приложений, расширений для браузеров и многого другого!
Каковы преимущества React?
– Высокая производительность
– Архитектура на основе компонентов
– Легко учить и использовать
– Кроссплатформенность
– Большое сообщество
Каковы недостатки React?
– Высокая скорость разработки
– Зависимость от сторонних библиотек
– Отсутствие строгих соглашений
– SEO-ограничения
– Логика во вьюхах
Как разместить приложение на React?
1. Создайте приложение на React.
2. Упакуйте его в Docker с помощью Dockerfile.
3. Отправьте исходный код на GitHub.
4. Зарегистрируйтесь на Back4app Containers.
5. Настройте окружение и нажмите «Deploy».



