Docker Uygulamalarını Dağıtmak için Nihai Kılavuz

Docker, yazılım geliştirme, test etme ve dağıtma yöntemlerinde devrim yarattı. Uyumluluk sorunları ve geliştirme ile üretim ortamları arasındaki çevresel farklılıklar gibi yazılım dağıtımının yaygın sorunlarının çoğunu ortadan kaldırdı.
Bu makalede, bir Docker konteynerini üretim ortamına dağıtma sürecini inceleyeceğiz. Konteynerler, Docker, Docker kullanmanın faydaları ve dağıtım seçenekleri hakkında konuşacağız. Son olarak, bir Next.js uygulamasının Back4app Containers ‘ta nasıl oluşturulacağını, dockerize edileceğini ve dağıtılacağını göstereceğiz – tamamen ücretsiz!
Contents
- 1 Konteynerler nedir?
- 2 Docker nedir?
- 3 Docker kullanmanın faydaları
- 4 Docker ve Yerel Geliştirme
- 5 Docker Dağıtım Seçenekleri
- 6 Back4app Containers’a bir Docker konteyneri dağıtma
- 7 Sonuç
- 8 SSS
- 9 Docker nedir?
- 10 Docker kullanmanın faydaları nelerdir?
- 11 Docker için dağıtım seçenekleri nelerdir?
- 12 Bir Docker konteyneri Back4app Containers’a nasıl dağıtılır?
Konteynerler nedir?
Konteyner, bir uygulamayı çalıştırmak için gereken her şeyi içeren bağımsız bir yürütülebilir pakettir. Yani kod, çalışma zamanı, kütüphaneler, ortam değişkenleri ve yapılandırma dosyaları. Konteynerlerin en güzel yanı, her yere konuşlandırılabilmeleri ve küçük boyutlu, hızlı ve verimli olmalarıdır.
Konteyner kullanmanın faydaları
Kapsayıcıları kullanmak işletmenize büyük fayda sağlayabilir. Geliştiricilerin yanı sıra BT operasyon ekibine de yardımcı olabilir. Docker kullanmanın faydalarından bazıları şunlardır:
- Taşınabilirlik: konteynerler her yere konuşlandırılabilir!
- Uygulama izolasyonu: konteynerler uygulamayı ve bağımlılıklarını ana sistemden izole eder.
- Sorumluluğun ayrılması: İş, geliştiriciler ve BT operasyon ekibi arasında bölüştürülür.
- Daha hızlı uygulama geliştirme: yerel geliştirme ortamları, CI/CD ile uğraşmaya gerek yok.
- Kolay ölçeklendirme: konteynerler, orkestrasyon yazılımı ile birlikte kolayca ölçeklendirilebilir.
Konteynerler hakkında daha fazla bilgi için Bulut bilişimde Konteynerler nedir?
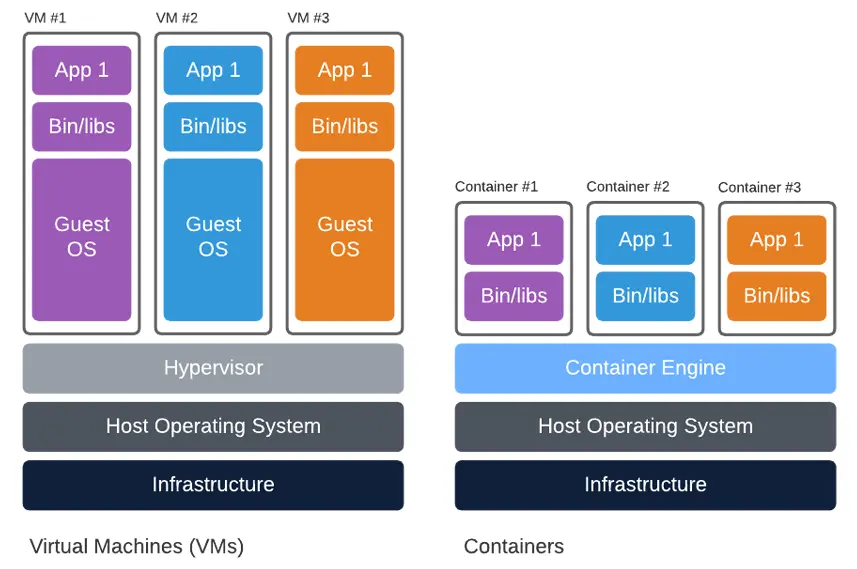
Konteynerler ve Sanal Makineler
Sanal makineler (VM’ler) fiziksel donanımın bir soyutlamasıdır, konteynerler ise işletim sistemi düzeyinde sanallaştırılır. VM’ler daha fazla izolasyon ve güvenlik sunarken, konteynerler fazla yer kaplamaz ve daha verimli ve ölçeklenebilirdir.
Her ikisinden de en iyi şekilde yararlanmak için konteynerleri ve sanal makineleri birleştirmek mümkündür.

Docker nedir?
Docker, geliştiricilerin hafif konteynerlerde uygulamalar oluşturmasına, dağıtmasına ve çalıştırmasına olanak tanıyan Linux tabanlı açık kaynaklı bir araçtır. Size konteynerizasyon teknolojisinin tüm harika avantajlarını sunar ve yazılımınızı her zamankinden daha hızlı kodlamanıza, göndermenize ve dağıtmanıza olanak tanır!
2013’te piyasaya sürülen istikrarlı ve savaşta test edilmiş bir teknolojidir. O zamandan beri Google, AWS ve Microsoft gibi birçok büyük şirket tarafından benimsenmiştir. Büyük bir geliştirici topluluğu tarafından desteklenmektedir, bu da takıldığınızda kolayca yardım bulabileceğiniz anlamına gelir.
Docker piyasadaki tek konteynerleştirme aracı değildir, ancak en popüler olanıdır. Bazı harika alternatifler arasında Podman, LXD, containerd ve Buildah bulunmaktadır.
Docker kullanmanın faydaları
Konteynerizasyon teknolojisinin tüm faydalarına ek olarak, Docker başka birçok avantajla birlikte gelir. Şimdi bunlara bir göz atalım.
Hafif
Hafif ve hızlı yapısıyla Docker, sanal makineler için pratik ve bütçe dostu bir alternatif sunar. Docker, yüksek yoğunluklu ortamlar ve daha az kaynakla daha fazlasını yapmanız gereken küçük ve orta ölçekli dağıtımlar için uygundur.
Sürüm Kontrolü
Docker, uygulamaların sürümlendirilmesine olanak tanıyarak gerektiğinde önceki bir sürüme geri dönmeyi kolaylaştırır. Bu, kesinti süresini azaltmaya ve bir uygulamadaki güncellemeler veya değişikliklerle ilgili sorunların etkisini en aza indirmeye yardımcı olabilir.
Geliştirilmiş İşbirliği
Docker Hub, Docker görüntülerini depolamak, paylaşmak ve yönetmek için bulut tabanlı bir depodur ve sıfırdan bir Docker görüntüsü oluşturmaya gerek yoktur. Docker topluluğu tarafından oluşturulanlar ve yazılım satıcılarının resmi görüntüleri de dahil olmak üzere popüler Docker görüntülerini keşfetmek ve paylaşmak için merkezi bir konum sağlar. Docker CLI ve Docker Desktop ile yakından entegre edilmiştir.
Ölçeklenebilirlik
Docker, uygulamaları kümeler veya bulut platformları gibi büyük ölçekli dağıtılmış sistemlere dağıtmak için kullanılabilecek ölçeklenebilir bir mimari sağlar. Docker’ın çok sayıda konteyneri işleme ve bunları Docker Swarm veya Kubernetes gibi araçlar aracılığıyla düzenleme yeteneği, talebe göre kolayca yukarı veya aşağı ölçeklendirmeye olanak tanır.
Docker ve Yerel Geliştirme
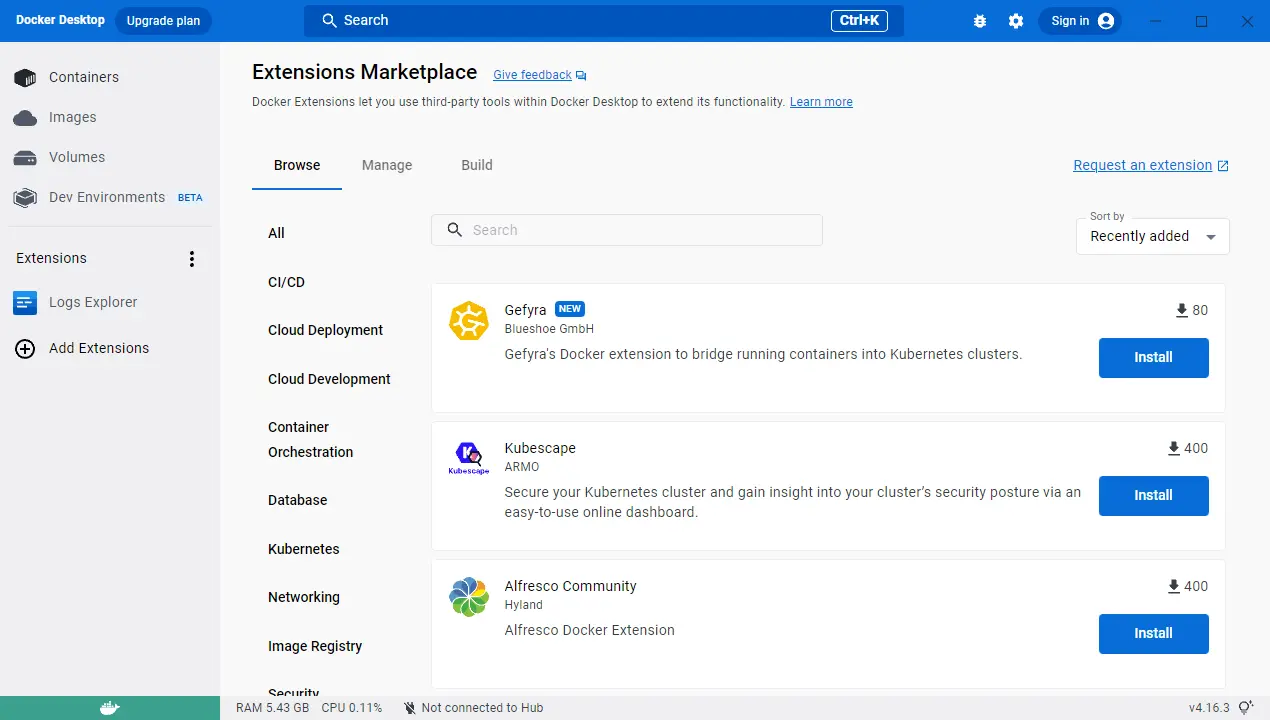
Docker’ı yerel makinenizde kurup çalıştırmanın en kolay yolu Docker Desktop‘ı kurmaktır. Docker Desktop, yerel makinenizde konteynerli uygulamalar oluşturmak, test etmek ve dağıtmak için gereken kullanımı kolay bir GUI ve araçlar sağlayan bir uygulamadır. Kapsayıcıları, görüntüleri ve birimleri yönetmenize olanak tanır. Yerleşik bir Docker Engine, Docker CLI ve Docker Compose’a sahiptir.
Ayrıca, iş akışlarınızı ve görevlerinizi otomatikleştirmenize yardımcı olabilecek Docker Uzantılarını kullanmanıza olanak tanır. Docker Desktop, diğer geliştiricilerle işbirliği yapmanızı kolaylaştırır ve harika yerleşik Docker Hub desteğine sahiptir.
Docker Desktop Windows, Mac ve Linux’ta kullanılabilir.

Docker Dağıtım Seçenekleri
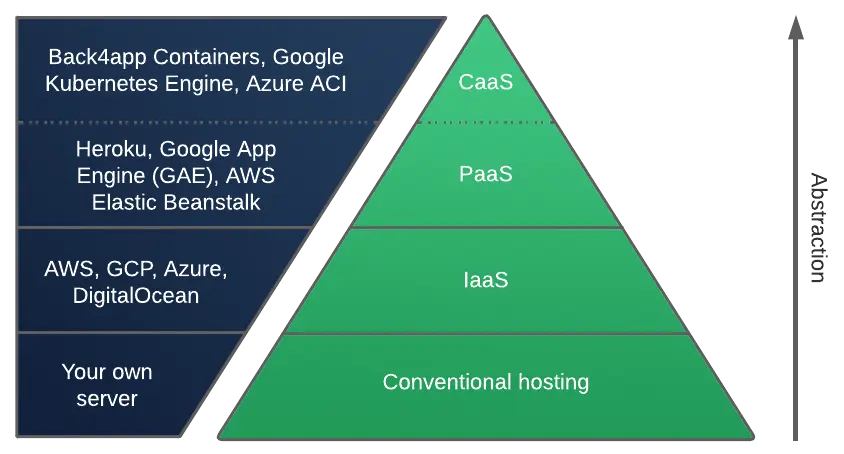
Docker ile bir uygulama geliştirmek kolaydır ve konteynerler çeşitli platformlara dağıtılabilir. Bunları genel olarak aşağıdaki gruplara ayırabiliriz:
- Geleneksel barındırma
- Hizmet Olarak Altyapı (IaaS)
- Hizmet Olarak Platform (PaaS)
- Hizmet Olarak Konteyner (CaaS)
Soyutlamalarına dayanarak bunları aşağıdaki gibi bir piramit grafikte görselleştirebiliriz:

Her birini analiz edelim.
Docker ve Geleneksel Barındırma
Tahmin edebileceğiniz gibi Docker konteynerleri kendi sunucunuza kolayca dağıtılabilir. Docker’ı sunucunuzda çalışır hale getirmek için yapmanız gerekenler
- Docker Motorunu yükleyin.
- Docker görüntülerini (yerel olarak) oluşturun veya bir konteyner kayıt defterinden çekin.
- Kapsayıcıları döndürmek için görüntüleri kullanın.
- Ağ, birimler, güvenlik duvarı ve benzerlerini kurun.
Dağıtım sürecini daha da basitleştirmek isterseniz Docker Compose kullanabilirsiniz. Docker Compose, hizmetleri, ağları ve birimleri tek bir dosyada bildirmenize olanak tanır. Ayrıca, çoklu konteyner Docker uygulamaları için mükemmeldir.
IaaS üzerinde Docker
Hizmet Olarak Altyapı (IaaS), sanallaştırılmış bir ortamda sunucular, ağ, işletim sistemleri ve depolama gibi bilgi işlem kaynakları sağlayan bir bulut bilişim hizmet modelidir. Bu bulut sunucuları genellikle üst düzey API’ler veya gelişmiş panolar aracılığıyla kuruluşa sunulur ve müşterilere tüm altyapı üzerinde tam kontrol sağlar.
IaaS üzerinde Docker, kendi sunucunuzu kullanmaktan çok farklı değildir. Bu yaklaşımı tercih ederseniz, geleneksel barındırma ile benzer adımları izlemeniz gerekecektir.
IaaS sağlayıcılarından bazıları AWS, GCP, Azure‘dur.
PaaS üzerinde Docker
Hizmet Olarak Platform (PaaS), kullanıcılara uygulama geliştirebilecekleri, yönetebilecekleri ve sunabilecekleri bir bulut ortamı sağlayan bir bulut bilişim hizmet modelidir. PaaS, bilgisayar kaynakları sağlamanın yanı sıra, uygulamaları geliştirmek, özelleştirmek ve test etmek için önceden oluşturulmuş birçok araçla birlikte gelir. PaaS sağlayıcılarının çoğu, uygulamanızı birkaç tıklamayla çalışır hale getirmenize olanak tanır!
Docker’ı destekleyen PaaS platformları dağıtım sürecini daha da basitleştirir. PaaS sağlayıcıları genellikle Docker uygulamanızı sorunsuz bir şekilde dağıtmanıza olanak tanıyan harika araçlar sunar.
PaaS hakkında daha fazla bilgi edinmek için PaaS – Hizmet Olarak Platform Nedir?
CaaS üzerinde Docker
Hizmet Olarak Konteyner (CaaS), özellikle konteynerli uygulamaları çalıştırmak ve yönetmek için bir platform sağlayan bir Hizmet Olarak Platform (PaaS) türüdür. Docker konteynerlerini ve mikro hizmetleri bulutta çalıştırmayı, yönetmeyi ve ölçeklendirmeyi kolaylaştırmak için tasarlanmıştır.
CaaS, konteynerler için özelleştiğinden ve altta yatan altyapıyı soyutlayarak geliştiricileri altta yatan sunucuları ve ağları yönetmek zorunda bırakmadığından kullanımı en kolay seçenektir. Çoğu CaaS sağlayıcısının içerdiği ek özellikler arasında ölçeklendirme, yük dengeleme, otomatik yük devretme, sıfır zamanlı dağıtımlar vb. yer alır!
CaaS örnekleri arasında Back4app Containers, AWS ECS, Azure ACI ve Google GKE yer almaktadır.
CaaS hakkında daha fazla bilgi edinmek için CaaS – Hizmet Olarak Konteyner Nedir?
Back4app Containers’a bir Docker konteyneri dağıtma
Makalenin bu bölümünde, basit bir Next.js uygulamasını kodlayacak, dockerize edecek ve Back4app Containers‘a dağıtacağız.
Back4app Konteynerleri Nedir?
Back4app Containers, uygulamaları küresel olarak dağıtılmış konteynerlere dağıtmak ve ölçeklendirmek için ücretsiz bir açık kaynak platformudur. DevOps hakkında endişelenmenize gerek kalmadan yazılımınıza odaklanmanıza ve daha hızlı göndermenize olanak tanır. Platform GitHub ile yakından entegredir, yerleşik bir CI/CD sistemine sahiptir ve uygulamanızı dakikalar içinde hazırlayıp çalıştırmanıza olanak tanır!
Neden Back4app Containers kullanılmalı?
- GitHub ile iyi entegre olur
- Sıfır kesinti süreli dağıtımlar
- Kullanımı kolay ve ücretsiz bir katmanı var
- Mükemmel müşteri desteği
Proje Tanıtımı
Kalıcı depolama alanına sahip basit bir TODO web uygulaması oluşturacağız. Uygulama, kullanıcıların görev eklemesine, kaldırmasına ve tamamlandı olarak işaretlemesine olanak tanıyacak. Durum yönetimi ve durum kalıcılığı için Next.js, React ve Zustand ile oluşturacağız. Son olarak, uygulamayı dockerize edeceğiz ve Back4app Containers’a dağıtacağız.
Nihai ürün şöyle görünecek:

Önkoşullar:
- JavaScript ES6 ile deneyim
- React ve Next.js hakkında temel bilgi
- Git ve GitHub kullanabilme
Kod Uygulaması
Proje Başlatma
Yeni bir Next.js projesi oluşturarak başlayalım.
Bir Next.js projesini önyüklemenin en kolay yolu create-next-app yardımcı programını kullanmaktır. Terminalinizi açın ve aşağıdaki komutu çalıştırın:
$ npx create-next-app@latest
√ What is your project named? ... nextjs-todo
√ Would you like to use TypeScript with this project? ... No
√ Would you like to use ESLint with this project? ... Yes
√ Would you like to use `src/` directory with this project? ... No
√ Would you like to use experimental `app/` directory with this project? ... No
√ What import alias would you like configured? ... @/*
Success! Created a new Next.js app in C:\Users\Nik\WebstormProjects\nextjs-todo.Ardından, sunucuyu çalıştırın:
$ npm run devhttp://localhost:3000 adresine gidin ve varsayılan Next.js açılış sayfasını görmelisiniz.

Material UI
Google’ın Material Design’ını takip eden bir React bileşen kütüphanesi olan Material UI ile kullanıcı arayüzü oluşturma sürecini kolaylaştırabiliriz. Bu kütüphane, kullanıcı arayüzleri oluşturmayı basit ve verimli hale getiren çeşitli kullanıma hazır bileşenler sunar.
Material UI’yi React Bootstrap veya Ant Design gibi farklı bir UI çerçevesiyle değiştirmekten çekinmeyin.
Projenize Material UI eklemek için çalıştırın:
$ npm install @mui/material @emotion/react @emotion/styledMaterial UI varsayılan olarak Roboto yazı tipini kullanır. İle yükleyelim:
$ npm install @fontsource/robotoArdından, _app.js dosyasına gidin ve dosyanın en üstüne aşağıdaki içe aktarmaları ekleyin:
Kullanıcı Arayüzü
Web uygulamamız aşağıdaki iki sayfaya sahip olacaktır:
/görev listesini görüntüleyecektir/addkullanıcıların yeni bir görev eklemesine izin verecektir
İndeks sayfası ile başlayalım.
Kodumuzu daha düzenli hale getirmek için proje kök dizininde components adında yeni bir dizin oluşturun. Bu dizin içinde aşağıdaki içeriğe sahip Task.js adında yeni bir dosya oluşturun:
Ardından, görevleri görüntülemek için index.js ‘de yeni oluşturulan bileşeni kullanın:
- Görevler için state oluşturmak için React
useState()kancasını kullandık. Görevlerdizisini bazı kukla verilerle doldurduk.- Görevleri görüntülemek için MUI bileşenlerini ve
Taskbileşenini kullandık (veya henüz herhangi bir görev yoksa bir mesaj).
Geliştirme sunucusunu çalıştırın:
$ npm run devhttp://localhost:3000 adresine gidin ve görev listesini görmelisiniz:

Devam edelim, görev eklemek için bir sayfa oluşturalım.
Devam edin ve pages dizini içinde add.js adında yeni bir dosya oluşturun:
Bu kod, kullanıcıların yeni görevler eklemesine olanak tanıyan basit bir form görüntüler.
Sunucuyu yeniden başlatın ve /add kısmına gidin ya da ekranın sağ üst köşesindeki “Görev ekle” düğmesine tıklayın. Bunun gibi bir şey görmelisiniz:

Harika, kullanıcı arayüzümüz artık tamamlandı. Bir sonraki adımda, asıl mantığı ve durumu uygulayacağız.
Devlet Yönetimi
Global state’i işlemek için React uygulamaları için küçük, hızlı ve ölçeklenebilir bir state yönetim kütüphanesi olan Zustand ‘ı kullanacağız.
Npm aracılığıyla yükleyerek başlayın:
$ npm install zustandArdından, bir mağaza oluşturmamız gerekiyor.
Kodumuzu daha düzenli hale getirmek için global durum için store adında özel bir klasör oluşturalım. Bu klasör içinde aşağıdaki içeriğe sahip storage.js adında bir dosya oluşturun:
- Zustand
create()işlevi mağazayı oluşturur. - Durumu
localStorage‘a kaydetmek içinpersist()ara yazılımını kullandık. taskskullanıcının görevlerini içeren bir dizidir.addTask,deleteTask,markTaskAsDonegörevdizisini manipüle etmek için kullanılan yöntemlerdir.
Yapmamız gereken son şey, global durum gerektiren tüm sayfaları ve bileşenleri gözden geçirmek ve bunları bağlamaktır.
index.js adresine giderek ve bu şekilde değiştirerek başlayın:
Dosyanın üst kısmına içe aktarmayı eklemeyi unutmayın:
import useGlobalStore from "@/store/storage";Ardından, components/Task.js dosyasına gidin ve dosyayı şu şekilde değiştirin:
Son olarak, pages/add.js adresine gidin ve handleSubmit() işlevinin görevi göndermesini sağlayın:
Yine, ithalat konusunu unutmayın:
import useGlobalStore from "@/store/storage";Harika, web uygulamamız artık global depolamayı işlemek için Zustand’ı kullanıyor ve bunu localStorage aracılığıyla sürdürüyor. Uygulamayı yeniden çalıştırmaktan çekinmeyin ve her şeyin çalıştığından emin olun.
Dockerize Uygulaması
Aşağıdaki adımlar Docker’ı yüklemiş olmanızı gerektirecektir. Docker’ı yüklemenin en kolay yolu Docker Desktop‘ı indirmektir.
Docker’ın çalıştığını doğrulayın:
$ docker --version
Docker version 20.10.22, build 3a2c30bNext.js’yi Yapılandırma
Öncelikle next.config.js dosyanıza gidin ve çıktıyı aşağıdaki gibi "standalone" olarak ayarlayın:
Bu ayarın değiştirilmesi, bir sonraki derlemede Next.js uygulamamızın bağımsız bir sürümünü oluşturacaktır. Bağımsız bir uygulama node_modules yüklenmeden dağıtılabilir. Bağımsız yapı ayrıca yerleşik bir web sunucusuyla birlikte gelir.
Dockerfile
Uygulamamızı dockerize etmek için bir Dockerfile kullanacağız. Dockerfile, temel imajı, ortamı, çevresel değişkenleri, komutları, ağ ayarlarını, birimleri vb. tanımlamamıza olanak tanıyan düz bir metin dosyasıdır.
Proje kök dizininizde aşağıdaki içeriğe sahip bir Dockerfile oluşturun:
Bu Dockerfile çok aşamalı derlemelerden yararlanır. Çok aşamalı yapılar, görüntü boyutunu büyük ölçüde azaltmamıza ve görüntülerimizi daha hızlı oluşturmamıza olanak tanır. Aşağıdaki üç aşamayı oluşturduk:
Bağımlılıklaraşaması, bağımlılık dosyasını kopyalar ve bağımlılıkları yükler.Oluşturucuaşaması bağımlılıkları kopyalar ve projeyinpmaracılığıyla oluşturur.Runneraşaması bağımsız derlemeyi kopyalar ve bağımsız sunucu aracılığıyla sunar.
Son olarak, Back4app Containers’ın uygulamayı eşlemek için kullanacağı bir bağlantı noktasını açığa çıkardık.
Next.js ile Docker kullanımı hakkında daha fazla bilgi için with-docker deposuna göz atın.
.dockerignore
Docker bir imaj oluşturmadan önce bir .dockerignore dosyası arar. Bir .dockerignore dosyası, hangi dosyaların görüntüye dahil edilmesini istemediğimizi tanımlamamızı sağlar. Bu, imaj boyutunu büyük ölçüde azaltabilir. .gitignore dosyasına benzer şekilde çalışır.
Proje kök dizininde aşağıdaki içeriğe sahip bir .dockerignore dosyası oluşturun:
Hariç tutmak istediğiniz ek dizinleri veya dosyaları eklediğinizden emin olun.
Görüntüyü oluşturma ve çalıştırma
Devam edelim, Docker imajımızı oluşturalım ve etiketleyelim:
$ docker build -t nextjs-todo:1.0 .Resimlerinizi listelerseniz yeni resmi görmeniz gerekir:
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
nextjs-todo 1.0 7bce66230eb1 2 hours ago 160MBSon olarak, yeni bir Docker konteyneri oluşturmak için görüntüyü kullanın:
$ docker run -it -p 3000:3000 -d nextjs-todo:1.0
> [email protected] dev
> next dev
ready - started server on 0.0.0.0:3000, url: http://localhost:3000Docker konteynerini ayrılmış modda başlatmak için
-dkomutunu kullanabilirsiniz. Bu, konteynerin terminalinizin arka planında çalıştığı ve girdi almadığı veya çıktı görüntülemediği anlamına gelir.
Aferin, uygulamanız artık bir konteyner içinde çalışıyor! http://localhost:3000 adresine gidin ve TODO uygulamanızı görmelisiniz.
GitHub
Uygulamayı Back4app Containers’a dağıtmak için kaynak kodunuzu bir GitHub deposuna yüklemeniz gerekir. Devam edin ve GitHub’da yeni bir depo oluşturun, uzaktan kumandayı ekleyin, .gitignore ekleyin ve kodunuzu işleyin. Kodunuz GitHub’a yüklendikten sonra bir sonraki adıma geçin.
Back4app Containers’ı test etmek istiyorsanız back4app-containers-nextjs reposunu çatallamaktan ve bunun yerine onu dağıtmaktan çekinmeyin.
Uygulamanızı Back4app Konteynerlerine Dağıtın
Aşağıdaki adımlar bir Back4app hesabınızın olmasını gerektirecektir. Zaten hesabınız varsa giriş yapın, yoksa devam edin ve ücretsiz hesap için kaydolun.
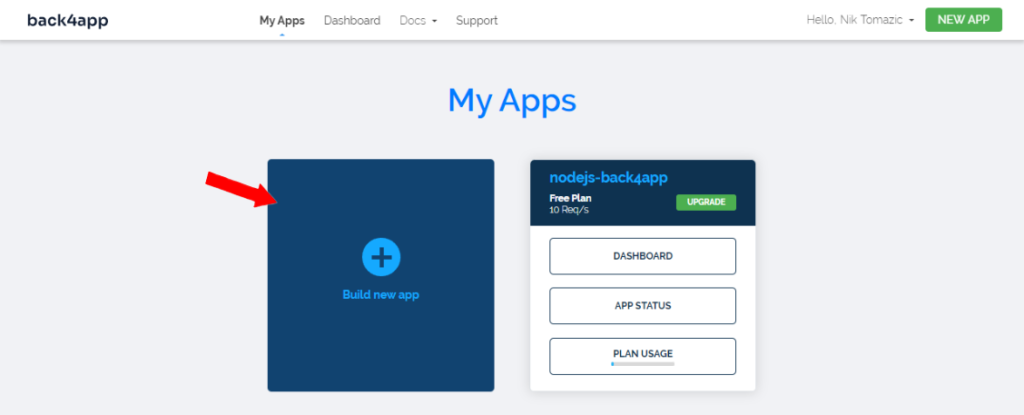
Back4app ile çalışmak için öncelikle bir uygulama oluşturmamız gerekiyor. Kontrol panelinize giriş yaptığınızda uygulamalarınızın listesini göreceksiniz. Yeni bir uygulama oluşturmak için “Yeni bir uygulama oluştur” seçeneğine tıklayın.

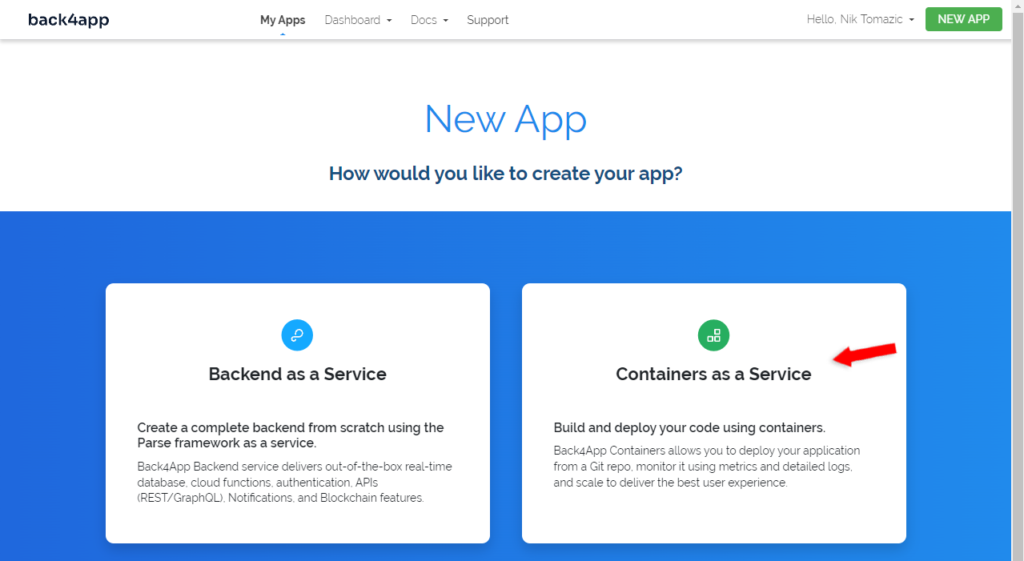
Ardından, “Containers as a Service “i seçin.

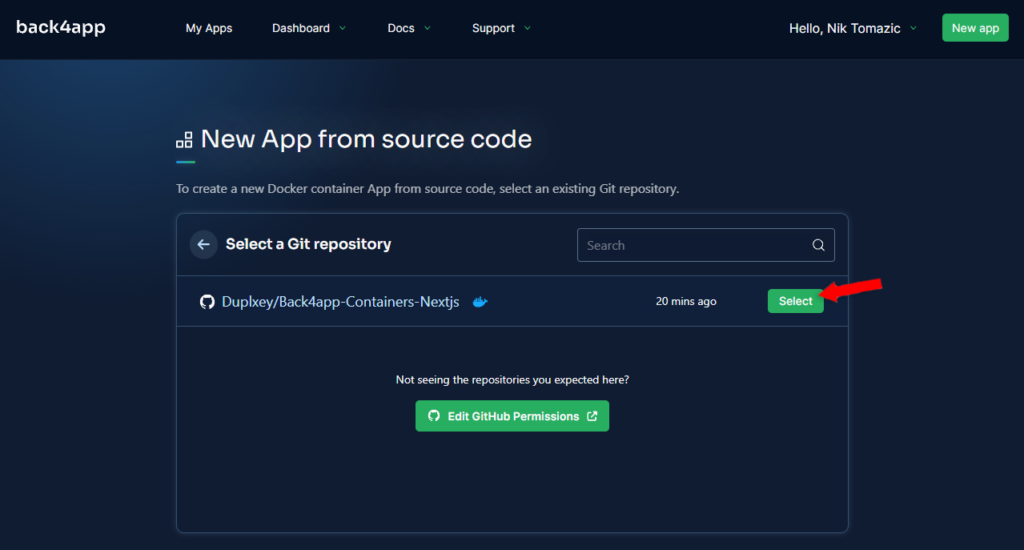
Henüz yapmadıysanız, devam edin ve GitHub’ınızı Back4app’e bağlayın ve dağıtmak istediğiniz depoları içe aktarın. GitHub’ınız bağlandıktan sonra depolarınız tabloda görüntülenecektir.
“Seç “e tıklayarak dağıtmak istediğiniz depoyu seçin.

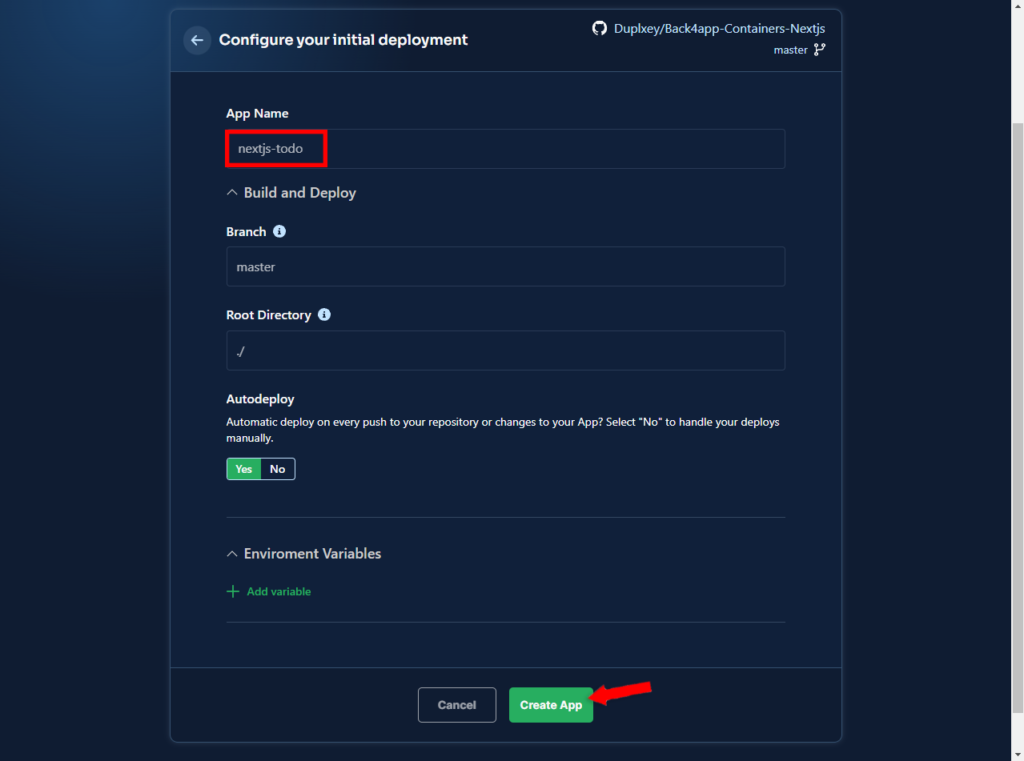
Daha sonra, Back4app sizden ortamı yapılandırmanızı isteyecek. Bir uygulama adı seçin, ben nextjs-todo ile gideceğim. Diğer her şeyi varsayılan olarak bırakmaktan çekinmeyin.
Son olarak, uygulamayı otomatik olarak oluşturmak ve dağıtmak için “Uygulama Oluştur “a tıklayın.

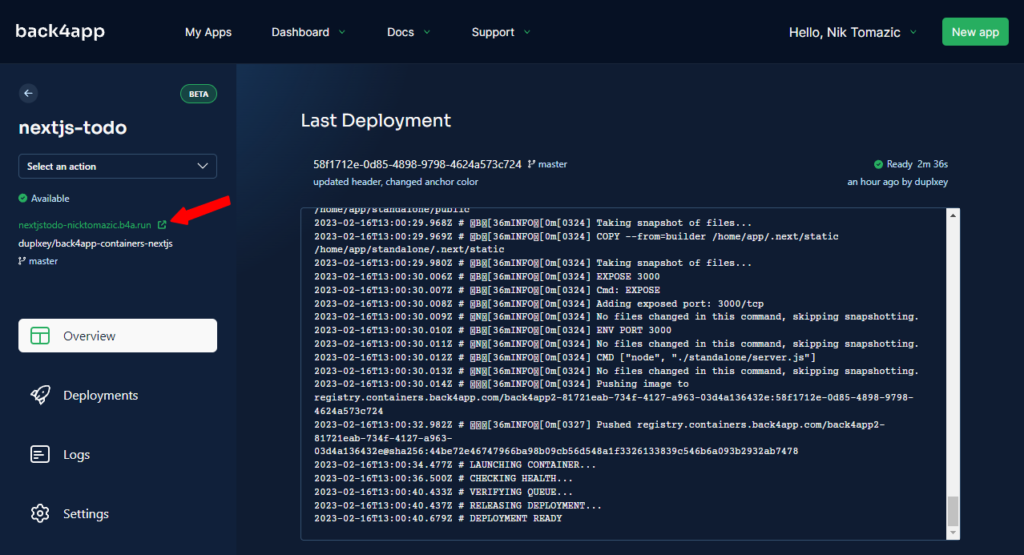
Daha sonra dağıtım günlüklerini görebileceğiniz uygulama ayrıntılarınıza yönlendirileceksiniz.
Uygulamanın dağıtılması için birkaç dakika bekleyin ve işte! Uygulamanız artık Back4app Containers üzerinde yayında. Uygulamanızı çalışırken görmek için sol tarafta görüntülenen yeşil URL’ye tıklayın.

Sonuç
Makale boyunca Docker’ın ne olduğunu, faydalarını ve iş akışınıza nasıl entegre edebileceğinizi açıkladık. Şimdiye kadar kendi Next.js uygulamalarınızı kodlayabilmeli, dockerize edebilmeli ve Back4app Containers‘a dağıtabilmelisiniz.
Nihai kaynak kodu back4app-containers-nextjs GitHub deposunda mevcuttur.
SSS
Docker nedir?
Docker, geliştiricilerin hafif konteynerlerde uygulamalar oluşturmasına, dağıtmasına ve çalıştırmasına olanak tanıyan Linux tabanlı açık kaynaklı bir araçtır.
Docker kullanmanın faydaları nelerdir?
Konteyner teknolojisinin tüm avantajlarına ek olarak, Docker aşağıdaki ek faydaları da sunar:
– Hafif yapı
– Sürüm kontrolü
– Geliştirilmiş iş birliği
– Ölçeklenebilirlik
Docker için dağıtım seçenekleri nelerdir?
– IaaS (AWS, GCP, Azure)
– PaaS (Heroku, Google App Engine, Azure App Service)
– CaaS (Back4app Containers, AWS ECS, Azure ACI)
Bir Docker konteyneri Back4app Containers’a nasıl dağıtılır?
1. Uygulamayı kodlayın
2. Uygulamayı bir Dockerfile ile Dockerize edin
3. İmajı oluşturun ve yerel olarak test edin
4. Kaynak kodu GitHub’a gönderin
5. GitHub hesabınızı Back4app ile bağlayın
6. Depoyu seçin ve dağıtımı gerçekleştirin



