Vue.js için bir arka uç nasıl oluşturulur?

Bu makale, Vue.js için bir arka ucun nasıl oluşturulacağına dair kapsamlı bir eğitim sağlayacaktır. Vue.js hakkında genel bir bakış, avantajlar ve sınırlamalar, mevcut dağıtım yöntemleri ve bir Vue.js uygulamasının nasıl oluşturulacağı ve barındırılacağı hakkında adım adım bir kılavuz sağlayacaktır.
Vue, esnek ve performanslı kullanıcı arayüzleri (UI’ler) ve tek sayfalı uygulamalar (SPA’lar) oluşturmaya yönelik bir JavaScript çerçevesidir.
Vue, aşamalı doğasıyla bilinir, bu da mevcut projelere aşamalı olarak uyarlanabileceği anlamına gelir. Vue ayrıca, istediğiniz UI durumunu tanımlamanıza ve Vue’nun altta yatan mantığı ve güncellemeleri ele almasına izin veren bildirimsel bir sözdizimine sahiptir.
Aşamalı doğasına ve bildirimsel sözdizimine ek olarak Vue, gerçek DOM’un hafif bir temsili olan sanal bir DOM kullanır. Bu, kullanıcı arayüzünü verimli bir şekilde oluşturmasına ve güncellemesine yardımcı olur.
Vue uygulamaları geliştirirken Back4app gibi bir Hizmet Olarak Arka Uç (BaaS) platformunu entegre etmek, veri depolama ve kullanıcı kimlik doğrulaması gibi çeşitli avantajlar sunarak geliştirmeyi büyük ölçüde basitleştirebilir ve zaman kazandırabilir. Bu makalede, Vue’yu keşfedecek ve Back4app kullanarak Vue ile bir uygulamanın nasıl oluşturulacağını öğreneceksiniz.
Contents
Vue’nun Avantajları
Vue, bazıları aşağıdakileri içeren sayısız avantajı nedeniyle popülerliğini artırmaya devam ediyor.
Kolay Öğrenme Eğrisi
Vue nispeten kolay bir öğrenme eğrisine sahiptir, bu da onu farklı beceri seviyelerindeki geliştiriciler için uygun hale getirir. Şablon sözdiziminin tanıdık HTML’ye dayanması, geliştiricilerin temelleri kavramasına ve Vue ile sorunsuz ve hızlı bir şekilde çalışmasına olanak tanır.
Açık ve tutarlı bir API tasarımına sahip olan Vue, bileşen oluşturmak, yönergeleri kullanmak ve yaşam döngüsü kancalarından yararlanmak için mantıklı ve sezgisel modeller sağlayarak uygulama oluşturma sürecini basitleştirir.
Öğrenme sürecini daha da kolaylaştırmak için Vue, iyi yazılmış açıklamalar ve pratik örneklerle dolu kapsamlı belgeler sunar. Ayrıca, destekleyici Vue topluluğu, forumlar ve çevrimiçi topluluklar aracılığıyla kolayca yardım, işbirliği ve zengin öğrenme kaynakları sağlar.
Hafif Çerçeve
Vue küçük bir dosya boyutuna sahiptir, çekirdek kütüphane küçültüldüğünde ve sıkıştırıldığında yalnızca yaklaşık 20KB’dir. Vue’nun küçük boyutu, ilk yükleme sürelerinin daha hızlı olmasını sağlayarak performansı ve kullanıcı deneyimini iyileştirir.
Ayrıca, modüler tasarımı sayesinde yalnızca gerekli özellikleri seçerek içe aktarabilir, dosya boyutunu daha da küçültebilir ve performansı optimize edebilirsiniz.
Bileşen Tabanlı Mimari
Vue’da uygulamalar, yeniden kullanılabilir ve kendi kendine yeten bileşenler oluşturularak inşa edilir. Vue’daki bileşenler HTML, CSS ve JavaScript mantığını kapsülleyen, yönetilmesini ve anlaşılmasını kolaylaştıran bağımsız birimlerdir. Uygulama genelinde yeniden kullanılabilirler, bu da geliştirme süresinden ve çabasından tasarruf sağlar.
Bu bileşen tabanlı mimari, bileşenleri bir kez oluşturmanıza ve bunları uygulama boyunca veya birden fazla projede yeniden kullanmanıza olanak tanır. Bu yeniden kullanılabilirlik, gereksiz kodu azaltır ve kod modülerliğini destekler.
Her bir bileşen, uygulamanın diğer kısımlarını etkilemeden bağımsız olarak geliştirilebilir, test edilebilir ve güncellenebilir. Bu da hata ayıklama, yeniden düzenleme ve uygulamaya yeni özellikler eklemeyi kolaylaştırır.
Reaktif Veri Sistemi
Reaktif veri, temel değeri değiştiğinde otomatik olarak değişen veriyi ifade eder. Vue, reaktif nesneleri bir Proxy’ye sararak reaktiviteye ulaşır. Bu, Vue’nun erişilen özellikleri izlemesini sağlar.
Bir özelliğe erişildiğinde, Vue onu bağımlılıklar listesine ekler. Bağımlılığın değeri değiştirildiğinde, Vue görünümü otomatik olarak günceller.
Vue’nun reaktif veri sistemi, veriler değiştiğinde görünümü manuel olarak güncellemeniz gerekmediği için faydalıdır çünkü Vue bunu otomatik olarak halleder. Bu, bildirimsel kod yazmanızı ve bunu elde etmek için gereken adımlardan ziyade istenen sonucu tanımlamaya odaklanmanızı kolaylaştırır.
Vue’nun Sınırlamaları
Vue birçok avantaj sunarken, Vue ile web uygulamaları geliştirmenin dezavantajlarını da göz önünde bulundurmak önemlidir. Bu dezavantajlardan bazıları şunlardır.
Daha Küçük Ekosistem
Vue, Angular ve React gibi diğer ön uç çerçevelerine kıyasla daha küçük bir ekosisteme sahiptir. Vue’nun daha küçük ekosistemi, Angular ve React kadar çok kütüphaneye ve araca sahip olmayabileceği anlamına gelir.
Bu küçük ekosistem, kapsamlı kütüphaneler ve araçlar gerektiren büyük ve karmaşık uygulamalar geliştirirken Vue’nun dezavantajlı olmasına neden olmaktadır. Bu durum, halihazırda sunulan çözümlerin sınırlı olması ya da yaygın olarak desteklenmemesi nedeniyle geliştiricilerin genellikle belirli gereksinimler için özel çözümler oluşturması gerekmesine yol açmıştır.
Sınırlı Kurumsal Destek
React ve Angular’ın aksine, Vue sınırlı kurumsal desteğe sahiptir. Angular ve React sırasıyla Google ve Facebook tarafından desteklenirken, Vue daha küçük bir bakım ekibine sahip açık kaynaklı bir projedir.
Bu sınırlı kurumsal destek, yeni özelliklerin, hata düzeltmelerinin ve güvenlik güncellemelerinin geliştirilmesi açısından bir dezavantaj olabilir. Ayrıca, uzun vadeli projeler için sağlam kurumsal destek ve istikrara sahip çerçevelere öncelik veren kuruluşlar için endişelere yol açmıştır.
Bir Vue Uygulaması için Arka Uç Oluşturma
Bir Vue uygulamasının arka ucu veri depolama, kimlik doğrulama, API entegrasyonları ve sunucu tarafı mantık görevlerini yerine getirmekten sorumludur. Ön uç ile harici hizmetler veya veritabanları arasındaki iletişimi kolaylaştırarak uygulamanın işlevselliği için temel görevi görür.
Bir Vue uygulamasının arka ucunu oluştururken, aşağıdakiler de dahil olmak üzere kullanılabilecek çeşitli seçenekler vardır:
Geleneksel Sunucu Tarafı Teknolojileri
Laravel (PHP), Ruby on Rails, Node.js ve ASP.NET (C#) gibi geleneksel arka uç çerçeveleri, bir Vue uygulamasının arka ucunu oluşturmak için kapsamlı çözümler sunar.
Bu çerçeveler, ölçeklenebilir ve güvenli uygulamalar geliştirmek için istikrar ve kanıtlanmış uygulamalar sağlayan geniş topluluklar ve kapsamlı dokümantasyon ile olgun ve yerleşik bir varlığa sahiptir.
Ortak arka uç görevlerini yerine getirerek geliştirmeyi hızlandıran ve uygulamaya özgü özellikler oluşturmaya odaklanmanıza olanak tanıyan önceden oluşturulmuş bileşenler, kod oluşturucular ve iskele araçları sağlarlar.
Ayrıca geleneksel çerçeveler, veritabanı işlemlerini basitleştiren ve nesne yönelimli kod aracılığıyla veri bütünlüğünü sağlayan sağlam Nesne İlişkisel Eşleme (ORM) araçları sunar.
Ancak geleneksel arka uç çerçeveleri diğer seçeneklere kıyasla daha fazla kurulum ve yapılandırma gerektirebilir, bu da yeni başlayanlar veya sınırlı arka uç deneyimine sahip geliştiriciler için göz korkutucu olabilir. Ayrıca, bu çerçeveler için öğrenme eğrisi, kapsamlı özellik setleri ve sözleşmeleri nedeniyle daha dik olabilir.
Hizmet Olarak Destek (BaaS)
Back4app gibi Backend-as-a-Service (BaaS) platformları, Vue uygulamalarının arka uçlarını oluşturmak için uygun bir çözüm sunar. BaaS platformları, geliştiricilerin Vue uygulamalarına kolayca entegre edebilecekleri önceden oluşturulmuş arka uç hizmetleri ve API’ler sağlayarak arka uç altyapısının karmaşıklıklarını soyutlar.
BaaS platformları, veri depolama, kullanıcı kimlik doğrulaması, dosya depolama ve anlık bildirimler gibi çok çeşitli önceden oluşturulmuş arka uç hizmetleri sunarak geliştirmeyi hızlandırır. Bu hizmetler Vue uygulamalarına hızlı bir şekilde entegre edilerek geliştirme süresini ve çabasını azaltır.
Backend-as-a-Service (BaaS) platformları kolaylık ve ölçeklenebilirlik sunarken, akılda tutulması gereken birkaç husus vardır. BaaS platformları, arka uç kodunuzu kendi özel hizmetleri ve API’leri ile sıkı bir şekilde birleştirebileceğinden, satıcı kilitlenme potansiyeli bir dezavantajdır.
Özelleştirme ve arka uç üzerindeki kontrol de sınırlı olabilir, bu da benzersiz gereksinimleri olan uygulamalar için bir zorluk olabilir.
Bir Vue Blog Uygulaması Oluşturma
Bir Vue uygulaması oluşturmak için, projenin dizin terminalinde aşağıdaki komutu çalıştırın:
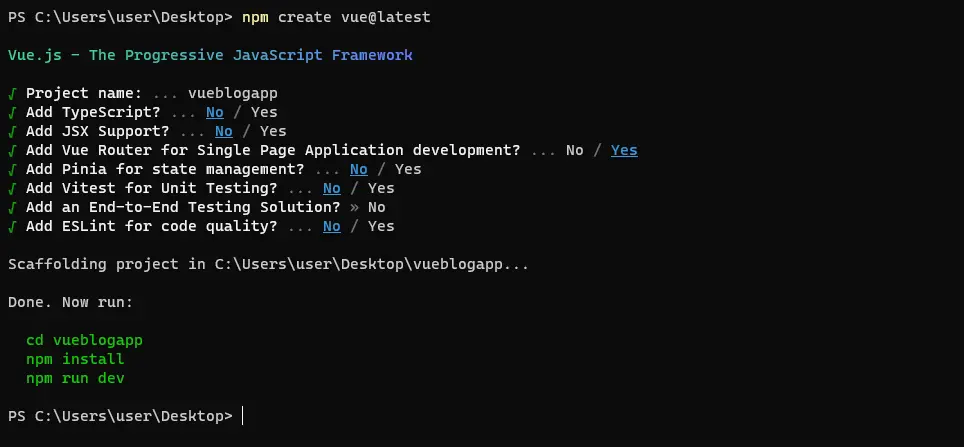
npm create vue@latest
Bu kod, Vue uygulamasını adlandırabileceğiniz ve Vue uygulamasında kullanacağınız özellikleri seçebileceğiniz bir istem döndürecektir.

Uygulamayı adlandırdıktan ve uygulamanızdaki rotaları işlemek için Vue Router’ı seçtikten sonra, uygulamaya cd ile girin ve bağımlılıkları yüklemek için npm install komutunu çalıştırın.
Vue blog uygulamanızın görünümler dizininde iki görünüm oluşturun: CreatePosts.vue ve ReadPosts.vue.
Görünümleri oluşturduktan sonra aşağıdaki kod bloğunu router dizinindeki index.js dosyanıza ekleyin:
//index.js
import { createRouter, createWebHistory } from 'vue-router'
import CreatePosts from '../views/CreatePosts.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'post',
component: CreatePosts
},
{
path: '/readposts',
name: 'read-posts',
component: () => import('../views/ReadPosts.vue')
}
]
})
export default router
Yukarıdaki kod bloğu, iki rotaya sahip bir Vue Router örneği kurar: CreatePosts bileşeniyle ilişkili '/' yolu ve dinamik olarak içe aktarılan ReadPosts bileşeniyle ilişkili '/readposts' yolu. Bu yönlendirici örneği, Vue uygulamanız içinde gezinmeyi yönetir.
Ardından, uygulama kullanıcılarının istenen rotalara gitmesini sağlamak için App.vue dosyanıza düğme HTML etiketleri içine yerleştirilmiş rotalar içeren bir başlık ekleyin.
Bu şekilde:
<!-- App.vue -->
<script setup>
import { RouterLink, RouterView } from 'vue-router';
</script>
<template>
<header>
<h1>Vue Blog</h1>
<nav>
<RouterLink to="/" class="link"><button>Create Posts</button></RouterLink>
<RouterLink to="/readposts" class="link"><button>Read Posts</button></RouterLink>
</nav>
</header>
<RouterView />
</template>
Yukarıdaki kod bloğu blog uygulamasında yönlendirmeyi ayarlar. RouterLink ve RouterView bileşenlerini vue-router kütüphanesinden içe aktarır. Bu bileşenleri App.vue dosyasının kod kurulum bloğuna (Vue 3 özelliği) aktarır.
Şablon bloğu, App.vue dosyası için HTML biçimlendirmesini içerir. “Vue Blog” başlıklı bir başlık ve ilgili rotaya bağlanan bir RouterLink bileşenine sarılmış iki düğmeli bir gezinme çubuğu içerir. RouterView bileşeni, geçerli rotanın içeriğini oluşturmak için kullanılır.
Yönlendirmeyi ayarladıktan sonra, aşağıdaki stil bloğunu App.vue dosyanıza ekleyerek başlığı ve rota bağlantılarını stilize edin:
<style lang= "scss" scoped>
header{
padding: 1rem 0;
display: flex;
justify-content: space-between;
nav{
display: flex;
gap: 1rem;
.link{
text-decoration: none;
color: inherit;
}
}
}
</style>
Back4app’i Vue Blog Uygulamanıza Entegre Etme
Vue uygulamanızı kurarak başlayın ve ardından Vue uygulamanızla bağlantı kurmak için Back4app üzerinde bir örnek oluşturun. Bunu yapmak için bir Back4app hesabına ihtiyacınız olacak.
Henüz bir Back4app kullanıcısı değilseniz, kaydolmak için bu kolay adımları izleyin:
- Back4app web sitesine gidin.
- Ana sayfada Kaydol butonunu bulun ve tıklayın.
- Kayıt formunu bilgilerinizle doldurun ve gönderin.
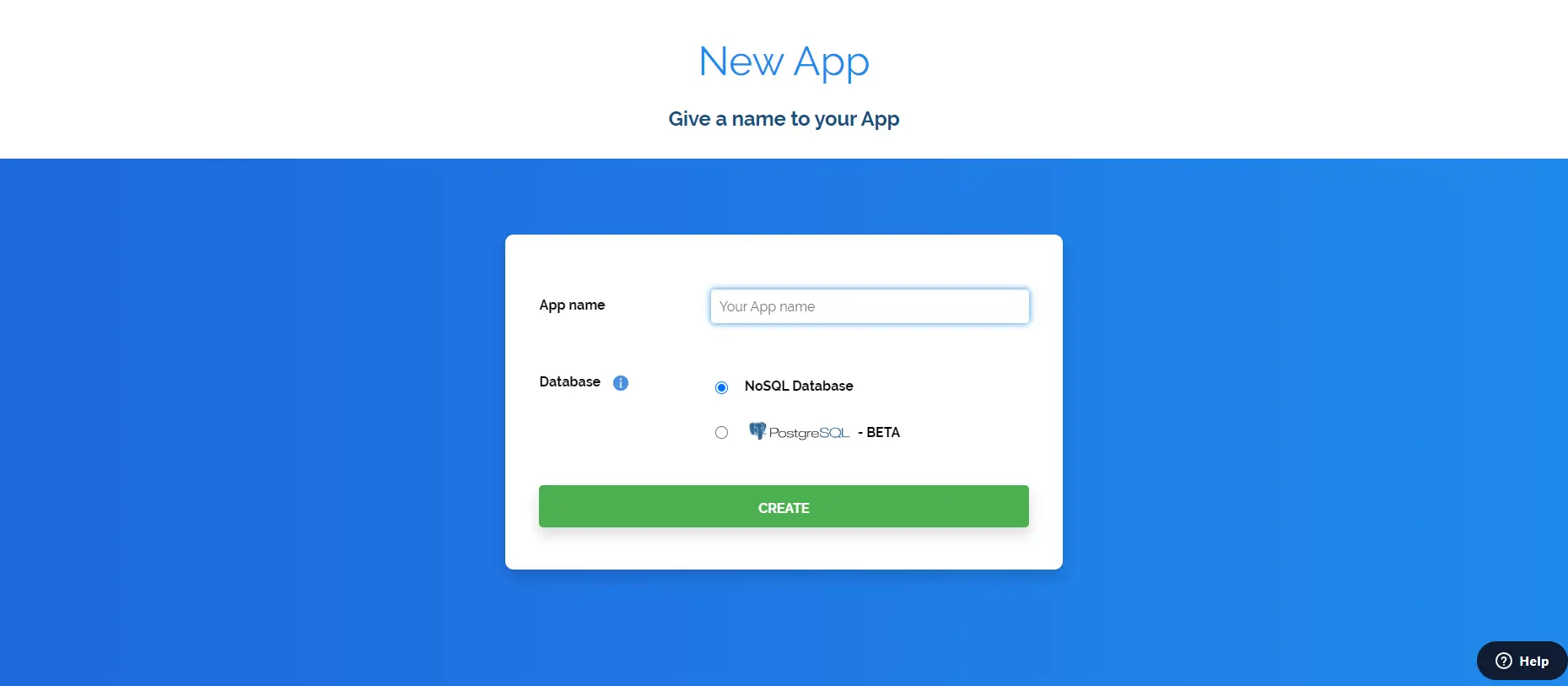
Hesabınız başarıyla kurulduktan sonra Back4app’e giriş yapın. Sağ üst köşede bulunan YENİ UYGULAMA seçeneğini bulun ve seçin. Bu sizi uygulamanızın adını girmeniz gereken bir forma yönlendirecektir. Adı girdikten sonra, işlemi tamamlamak için CREATE düğmesine tıklayın.

‘OLUŞTUR’ düğmesine tıkladıktan sonra başvurunuz oluşturulacak ve başvuru panosuna yönlendirileceksiniz.

Vue Blog Uygulamasını Back4app’e Bağlama
Vue uygulamanızı Back4app’e bağlamak için öncelikle Parse JavaScript SDK’sını yüklemeniz gerekir.
SDK’yı yüklemek için, kullandığınız paket yöneticisine bağlı olarak aşağıdaki komutlardan birini çalıştırın:
#using npm
npm install parse
or
#using yarn
yarn add parse
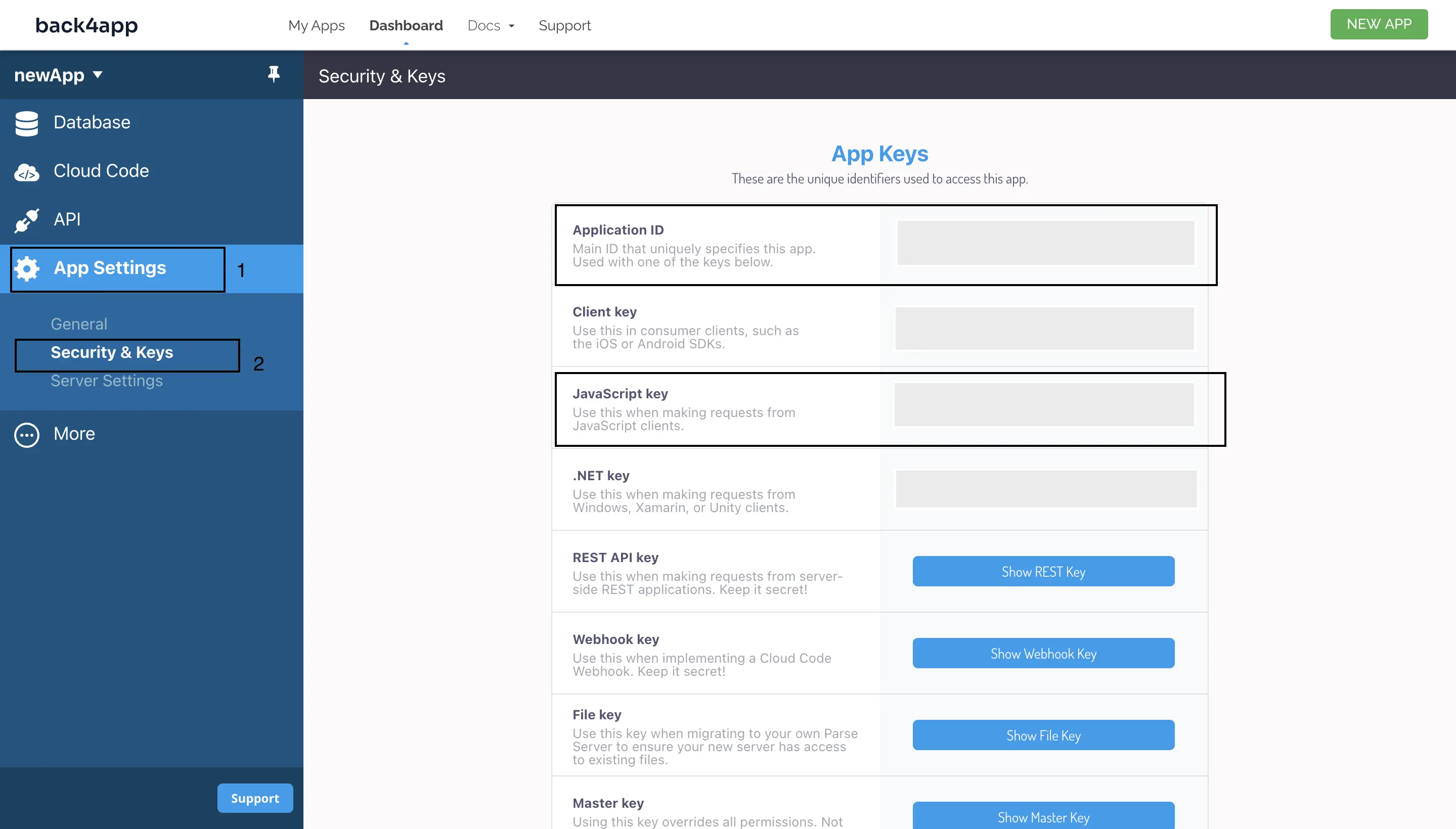
Ardından, Back4app uygulamanızın kimlik bilgilerinden ikisi olan Uygulama Kimliği ve Javascript Anahtarı‘nı kullanarak SDK’yı yapılandırmanız gerekir.
Kontrol panelinde Uygulama Ayarları ‘nı seçerek Güvenlik ve Anahtarlar bölümüne giderek Back4app’ten Uygulama Kimliği ve JavaScript Anahtarını alın.

Uygulama anahtarlarınızı düz metin olarak saklamak, kötü niyetli kullanıcılar uygulamanıza erişim sağlayabileceğinden bir güvenlik riskidir. Bu nedenle, uygulamanızın kimlik bilgilerini çevresel değişkenleri veya hassas anahtarları saklamak için tercih ettiğiniz yöntemi kullanarak güvenli bir şekilde saklayın.
Ardından, main.js dosyanıza yüklediğiniz parse paketinden Parse ‘ın küçültülmüş sürümünü içe aktarın. Ardından Parse nesnesi üzerinde initialize yöntemini çağırın ve Uygulama Kimliği ile JavaScript Anahtarını argüman olarak geçirin.
Son olarak, Parse.serverURL özelliğini‘https://parseapi.back4app.com/’ olarak ayarlayın.
Örneğin:
import Parse from 'parse/dist/parse.min.js';
Parse.initialize(VUE_APP_PARSE_APPLICATION_ID, VUE_APP_PARSE_JAVASCRIPT_KEY);
Parse.serverURL = '<https://parseapi.back4app.com>';
Yukarıdaki kod bloğunu ekledikten sonra main.js dosyanız aşağıdaki kod bloğuna benzer olmalıdır:
// main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import Parse from 'parse/dist/parse.min.js';
import './assets/main.css';
const app = createApp(App)
app.use(router)
Parse.initialize(VUE_APP_PARSE_APPLICATION_ID, VUE_APP_PARSE_JAVASCRIPT_KEY);
Parse.serverURL = '<https://parseapi.back4app.com>';
app.mount('#app')
Back4app’e Veri Ekleme
Blog kullanıcısından veri almak için bir form oluşturmanız gerekecektir. Formun gönderilmesi üzerine Vue uygulaması, verileri Back4app örneğine kaydetmek için gereken mantığı gerçekleştiren bir submitPost() işlevi çalıştıracaktır.
Formunuzu oluşturmak için aşağıdaki kod bloğunu CreatePosts.vue dosyanıza ekleyin:
<!-- CreatePosts.vue -->
<script setup>
import { ref } from 'vue';
import { Parse } from 'parse/dist/parse.min.js';
const blog = ref({
title: "",
post: "",
})
function submitPost() {
try {
const Post = new Parse.Object("Post");
Post.set("title", blog.value.title);
Post.set("body", blog.value.post);
Post.save().then(() => {
console.log("New Post added successfully");
});
} catch (error) {
console.log(error);
}
blog.value.title = ''
blog.value.post = ''
}
</script>
<template>
<form @submit.prevent="submitPost">
<input id="blog-title" v-model="blog.title" placeholder="Title"/>
<textarea id="blog-post" v-model="blog.post" placeholder="Post" rows="20"></textarea>
<button>Submit Post</button>
</form>
</template>
Yukarıdaki kod bloğu, kullanıcıların bir blog yazısı göndermesini sağlayan bir bileşendir. Vue kompozisyon API’sini kullanır ve Vue kütüphanesinden ref fonksiyonunu içe aktarır.
submitPost işlevi yeni bir Parse Post nesnesi oluşturur ve bu Post nesnesinin title ve body özelliklerini set yöntemiyle blog.title ve blog.post özelliklerinin değerine ayarlar.
Daha sonra, Post nesnesi save yöntemi ile Back4App’e kaydedilir. Başarı veya başarısızlık durumunda, kod konsolda bir mesaj görüntüler. Gönderiyi gönderdikten sonra, blog nesnesindeki başlık ve gönderi değerleri boş bir dizeye sıfırlanır ve form alanları temizlenir.
Bu dosyanın bloğu, form gönderildiğinde submitPost işlevini tetikleyen @submit.prevent olay dinleyicisine sahip bir form öğesi tanımlar.
Formun içinde, v-model ile blog nesnesinin özelliklerine(blog.title ve blog.post) bağlanan giriş ve textarea öğeleri bulunur. Bu, iki yönlü veri bağlamayı mümkün kılarak form öğelerindeki değişikliklerin blog nesnesini güncellemesini sağlar.
CreatePosts .vue dosyanıza aşağıdaki kod bloğunu ekleyerek CreatePosts görünümünü daha çekici bir kullanıcı arayüzü için şekillendirin:
<style lang= "scss" scoped>
form{
display: flex;
flex-direction: column;
gap: 2rem;
align-items: center;
input{
padding: 1rem;
background-color: #f2f2f2;
font-family: 'Poppins', sans-serif;
border: none;
border-radius: 12px;
inline-size: 70%;
&::placeholder{
color: #e3e3e3;
font-weight: bold;
font-family: 'Poppins', sans-serif;
}
}
textarea{
padding: 1rem;
border: none;
background-color: #f2f2f2;
font-family: 'Poppins', sans-serif;
border-radius: 12px;
inline-size: 70%;
&::placeholder{
color: #e3e3e3;
font-weight: bold;
font-family: 'Poppins', sans-serif;
}
}
}
</style>
Back4app’ten Veri Okuma
Uygulamanızda Back4app örneğinize kaydedilmiş verileri görüntülemek için öncelikle Back4app örneğinizden okuma yapabilmeniz gerekir.
Back4app örneğinizden veri okumak için, veri almak istediğiniz sınıf için bir Parse sorgusu oluşturmanız gerekir. Daha sonra verileri almak ve uygulamanızda görüntülemek için Vue’nun onBeforeMount yaşam döngüsü kancasını kullanabilirsiniz.
Örneğin:
<!-- ReadPosts.vue -->
<script setup>
import { onBeforeMount, ref } from 'vue';
import Parse from 'parse/dist/parse.min.js';
const postList = ref([])
onBeforeMount( async () => {
try {
const query = new Parse.Query("Post");
const post = await query.find();
console.log('Posts to be read displayed')
postList.value = post;
console.log(postList.value)
} catch (error) {
console.log(error);
}
})
</script>
<template>
<div>
<ul class="postlist">
<div class="post" v-for="(post, index) in postList">
<div>
<h2>{{ post.get('title') }}</h2>
<p>{{ post.get('body') }}</p>
</div>
</div>
</ul>
</div>
</template>
ReadPosts.vue dosyası Back4app’ten gönderileri alır ve görüntüler. Kod, vue paketinden onBeforeMount kancasını ve ref işlevini içe aktarır. Kanca, Vue uygulaması bağlanmadan önce eşzamansız bir işlev yürütür.
Fonksiyon, Parse.Query() yöntemiyle Back4app uygulamanızın veritabanından bir “Post” nesnesi arar. Ardından, Parse .Query() çağrısının sonucu üzerinde Parse find yöntemini çağırarak sorgu sonuçlarını içeren bir dizi döndürür. Son olarak, döndürülen diziyi postList değişkenine atar.
Şablon bloğunda, v-for yönergesi postList dizisi içinde döngü yapar ve postList dizisindeki her yazı için yeni bir div öğesi oluşturur. post.get() yöntemi, Back4App veritabanınızdaki özniteliklerin title ve body özelliklerinin değerlerini alır.
Artık ReadPosts.vue dosyanıza stil bloğuna aşağıdaki Scss kodunu ekleyerek stil verebilirsiniz:
<style lang= "scss" scoped>
.postlist{
display: flex;
flex-direction: column;
gap: 2rem;
.post{
display: flex;
justify-content: space-between;
padding: 1rem;
h2{
margin-block-end: 1rem;
text-transform: uppercase;
}
p{
opacity: 0.4;
font-weight: bold;
font-size: 13px;
margin-block-end: 0.5rem;
}
}
}
</style>
Gönderiyi Sil İşlevselliğini Eklemek için Vue Uygulamanızı Değiştirme
Blog uygulamanıza ekleyebileceğiniz bir diğer önemli işlev de gönderileri silme özelliğidir. Bu işlevi uygulamak için Parse SDK’da bulunan destroy yöntemini kullanın.
Bu şekilde:
<!-- ReadPosts.vue -->
<script setup>
import { onBeforeMount, ref } from 'vue';
import Parse from 'parse/dist/parse.min.js';
const postList = ref([])
onBeforeMount( async () => {
try {
const query = new Parse.Query("Post");
const post = await query.find();
console.log('Posts to be read displayed')
postList.value = post;
console.log(postList.value)
} catch (error) {
console.log(error);
}
})
const deletePost = async (id) => {
try {
const Post = Parse.Object.extend("Post");
const todo = new Post();
todo.id = id;
await todo.destroy();
const newPostList = postList.value.filter( (item) => item.id !== id )
postList.value = newPostList;
} catch (error) {
console.log(error);
}
}
</script>
Bu kod, silme işlevini ele alan ReadPosts.vue dosyası için bir güncellemedir. deletePost fonksiyonu, Parse.Object.extend yöntemini kullanarak yeni bir Post nesnesi oluşturur. Ardından Post nesnesinin id özelliğini fonksiyona aktarılan id parametresine ayarlar.
Ardından, verilen ID ‘ye sahip gönderiyi Back4app veritabanından silmek için Post nesnesinin destroy yöntemini çağırır. Ardından postList dizisini filtreler ve silinen yazı dışındaki tüm yazıları içeren yeni bir newPostList dizisi döndürür. newPostList dizisi daha sonra postList değişkenine atanır.
Daha sonra deletePost işlevini ReadPosts.vue dosyanızın şablon bloğundaki düğme öğesindeki bir tıklama olayına bağlayabilirsiniz.
Bu şekilde:
<template>
<div>
<ul class="postlist">
<div class="post" v-for="(post, index) in postList">
<div>
<h2>{{ post.get('title') }}</h2>
<p>{{ post.get('body') }}</p>
</div>
<button @click="deletePost(post.id)">Delete</button>
</div>
</ul>
</div>
</template>
Son olarak, assets dizinindeki Vue uygulamanızın düğmelerini ve gövdesini şekillendirmek için bazı global stiller ekleyin:
/* main.css */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
inline-size: 90%;
margin: auto;
font-family: 'Poppins', sans-serif;
}
button{
border: none;
padding: 0.5rem 0.8rem;
background-color: inherit;
font-family: 'Poppins', sans-serif;
font-size: small;
font-weight: bold;
color: #333333;
border-radius: 12px;
}
button:hover{
color: #e2e2e2;
background-color: #333333;
}
Vue Blog Uygulamanızı Back4app Entegrasyonu ile Test Etme
Artık Back4app’i oluşturdunuz ve Vue uygulamanıza entegre ettiniz. Uygulamayı test etmek için projenizin terminalinde npm komutunu çalıştırabilirsiniz:
npm run dev
Bu komut uygulamayı derler ve uygulamayı belirli bir yerel sunucuda barındırır http://localhost:5173/
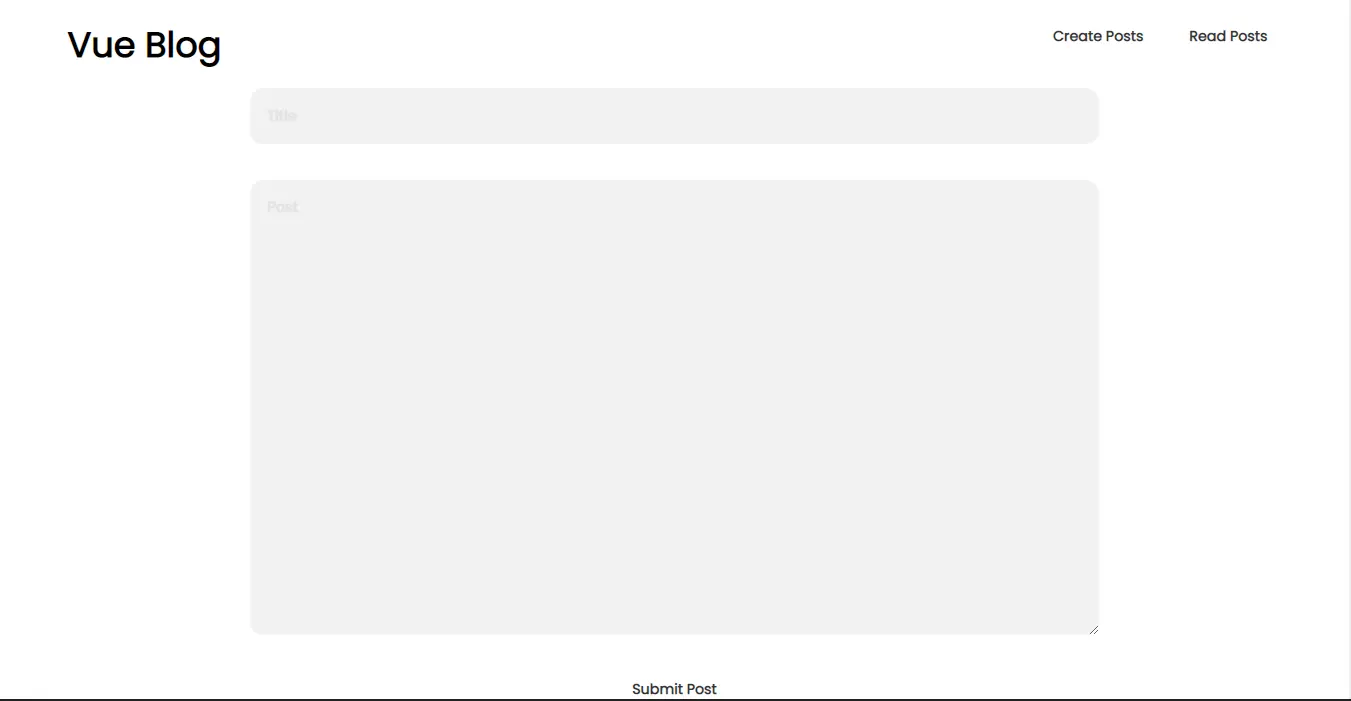
Uygulama başlatıldığında, ana rotanız olarak gönderi oluşturmak için CreatePosts görünümünü görmelisiniz:

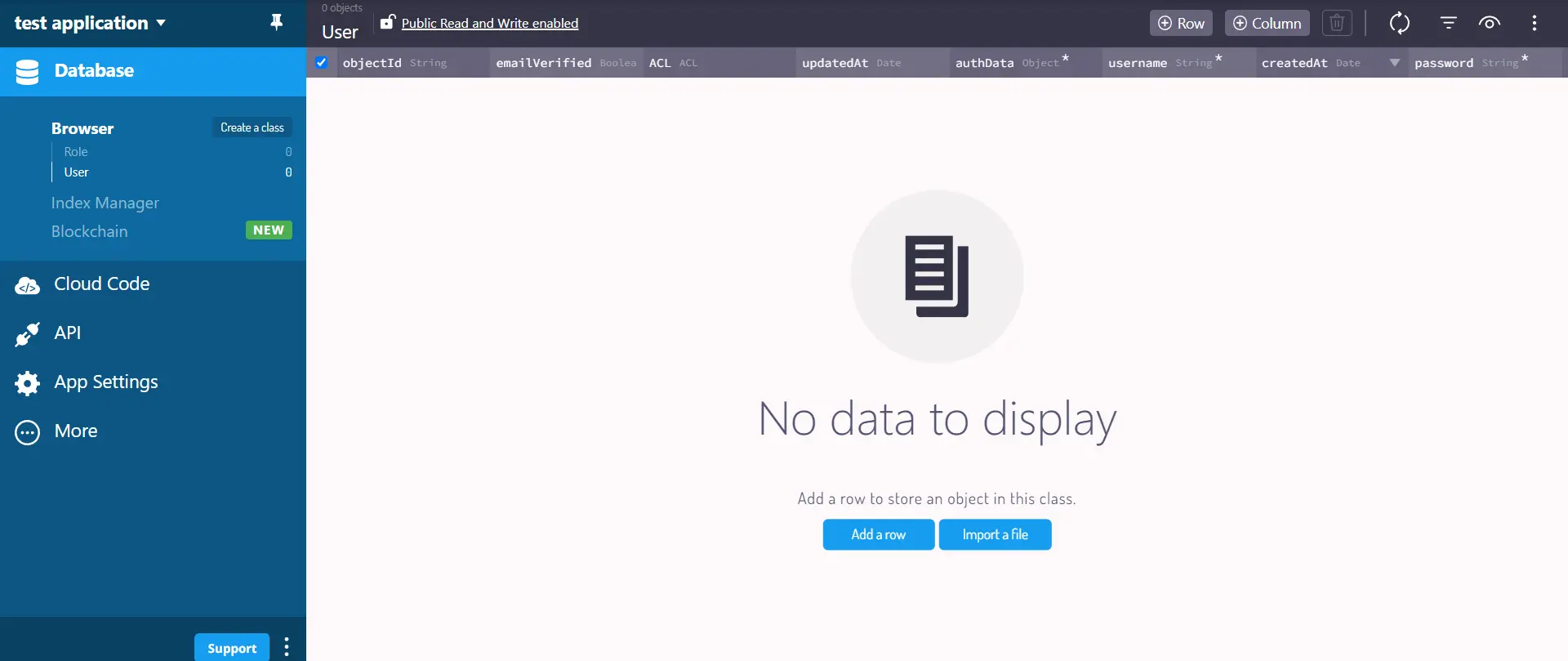
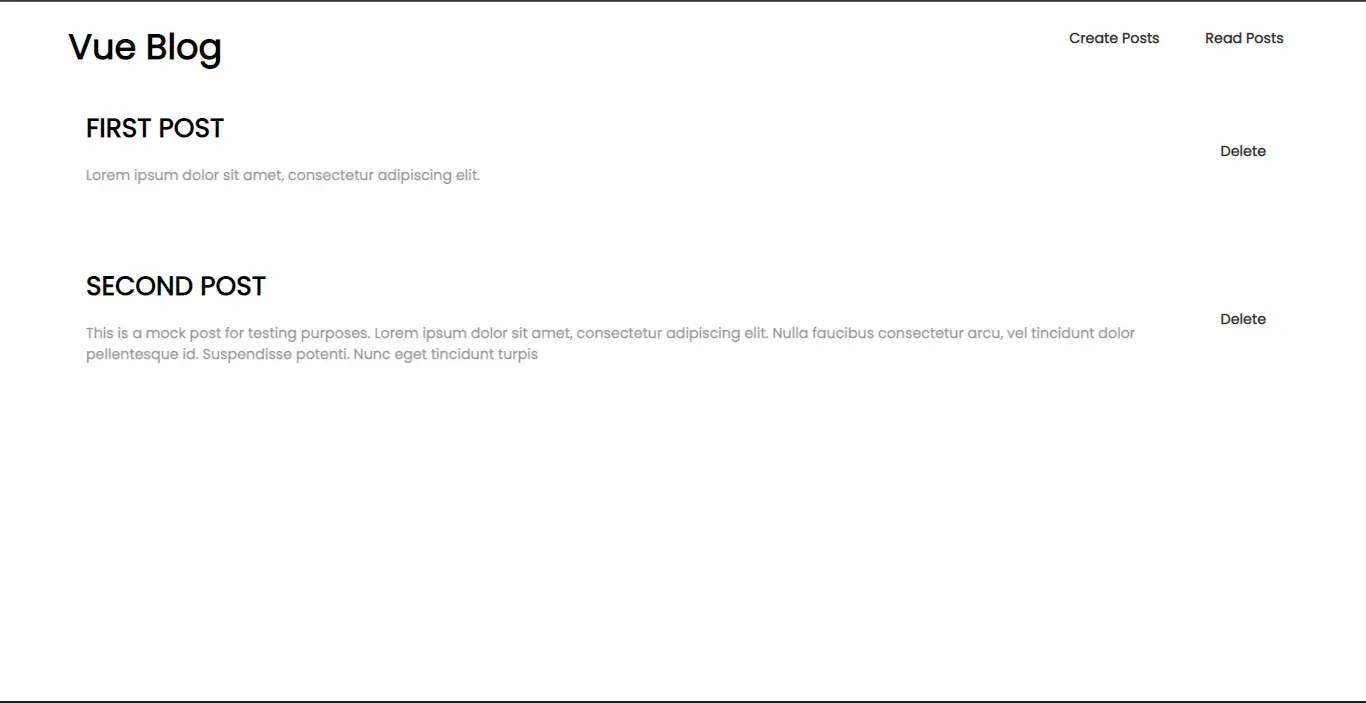
Giriş alanlarını doldurduktan sonra Gönder düğmesine tıklamak, giriş değerlerini Back4app veritabanına ekleyecektir. Bunu onaylamak için Back4app uygulama kontrol panelinizi kontrol edin veya ReadPosts görünümüne gidin.

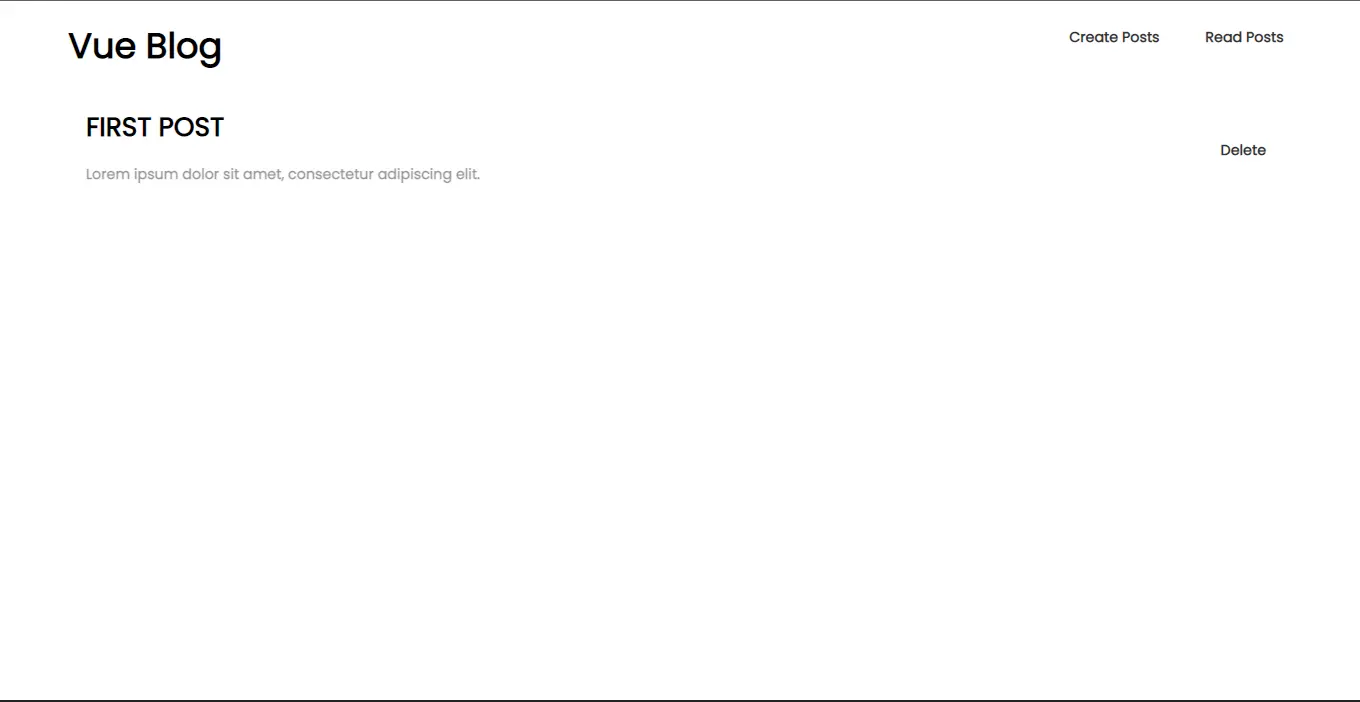
Sil düğmesine tıklandığında bir gönderi silinir. Örneğin, sil düğmesine tıklayarak ‘İKİNCİ POST’u silin:

Sonuç
Vue, reaktif veri bağlama, bileşen tabanlı mimari ve kütüphane ekosistemi ile geliştiricilere modern web uygulamaları oluşturmak için sağlam ve ölçeklenebilir bir çözüm sunar.
Vue’yu Back4app ile entegre etmek, geliştiricilerin uygulamalarının arka ucunu kolayca idare etmelerini sağlar. Back4app, geleneksel olarak arka uç geliştirmeyle ilişkili karmaşıklığı azaltarak geliştiricilerin tam yığın web uygulamaları oluşturmasına olanak tanır.



