如何将人工智能用于网络开发?

自 ChatGPT 发布以来,人工智能工具受到了广泛关注,许多网络开发人员都将一定程度的人工智能纳入了自己的工作流程。
在本文中,我们将解释在网络开发中使用人工智能会给您带来哪些好处。此外,我们还将举例说明如何利用人工智能技术实现网络开发自动化。
在我们的示例中,我们将使用Back4app Agent(一个由人工智能驱动的 DevOps 助手)来构建网络应用程序并将其部署到Back4app。
Contents
在网络开发中使用人工智能的优势
在网络开发中使用人工智能有很多优势。让我们来看看其中的一些。
自动代码生成
基于人工智能的工具,如ChatGPT、GitHub Copilot 和Back4app Agent,可以帮助您大大加快开发进程。
它们可以提供有用的代码片段、代码补全、代码分析、自动 DevOps 等功能。
这些工具的主要缺点是会产生幻觉。此外,它们还可能引入错误或次优代码。请务必彻底分析人工智能工具生成的所有代码。
改进代码测试
写代码很有趣,但写测试就不那么有趣了。测试是人工智能网络应用程序开发的第二个优势。
利用人工智能,您可以根据源代码自动生成测试。这可以帮助您验证代码,使其不易出错,更加可靠。
搜索引擎优化
人工智能工具擅长为搜索引擎分析和优化网页内容。它们可以生成有效的关键词、元数据和标签,以提高在线可见度。
此外,这些工具还能适应不断变化的搜索引擎优化趋势和算法,确保网站在搜索引擎结果中保持高排名。
内容生成和编辑
人工智能可用于自动生成相关和吸引人的内容。这对运营博客或类似的营销策略非常有用。
此外,这些工具还可以创建与读者对话的内容,让他们更感兴趣,更有可能采取行动,比如购买产品或注册。
如何使用人工智能部署网络应用程序?
在本节中,我们将介绍如何在开发过程中集成人工智能工具。我们将利用Back4app Agent构建和部署一个全栈网络应用程序。
我们将尝试通过对话的力量和编写最少的代码来完成所有工作。
先决条件
- 基本了解 Back4app
- 具有使用JavaScript ES6、React 和Docker的经验
- Back4app 账户和Back4app Agent访问权限
- GitHub 账户
什么是 Back4app Agent?
Back4app Agent 是开发人员的 AutoGPT。它将人工智能驱动的开发工具与云执行集成在一起,使您能够通过对话的力量执行云任务。
Back4app Agent 设计用于与Back4app BaaS和Back4app Containers 自动交互。
最重要的是,Back4app Agent 可以实时学习,并通过与云环境的直接交互进行自我优化。它可以在Back4app 平台上使用,也可以作为ChatGPT 插件使用。
请记住,Back4app Agent 并不是一个神奇的工具。它可能会出错。如果出现这种情况,就需要由您来解决。此外,向 Back4app Agent 发送相同的提示可能会产生不同的结果。
如果您想改进您的 LLM 提示,请查看如何使用 ChatGPT 创建应用程序?
项目概述
在整篇文章中,我们将开发一个活动管理网络应用程序,并使用人工智能来高效部署网络应用程序。该应用程序将允许我们管理场地和活动。每个活动都将在一个特定的场地举行。
我们将使用 Back4app 构建后端,然后再开发前端。前端将使用 React 制作,经过 docker 化后部署到 Back4app 容器中。最后,为了连接前端和后端,我们将使用Parse SDK。
我建议您使用事件管理网络应用程序。该应用程序旨在让您扎实了解 Back4app 平台以及 Back4app Agent 的实际工作方式。
后台
在本节中,我们将构建网络应用程序的后台。
Back4app 应用程序
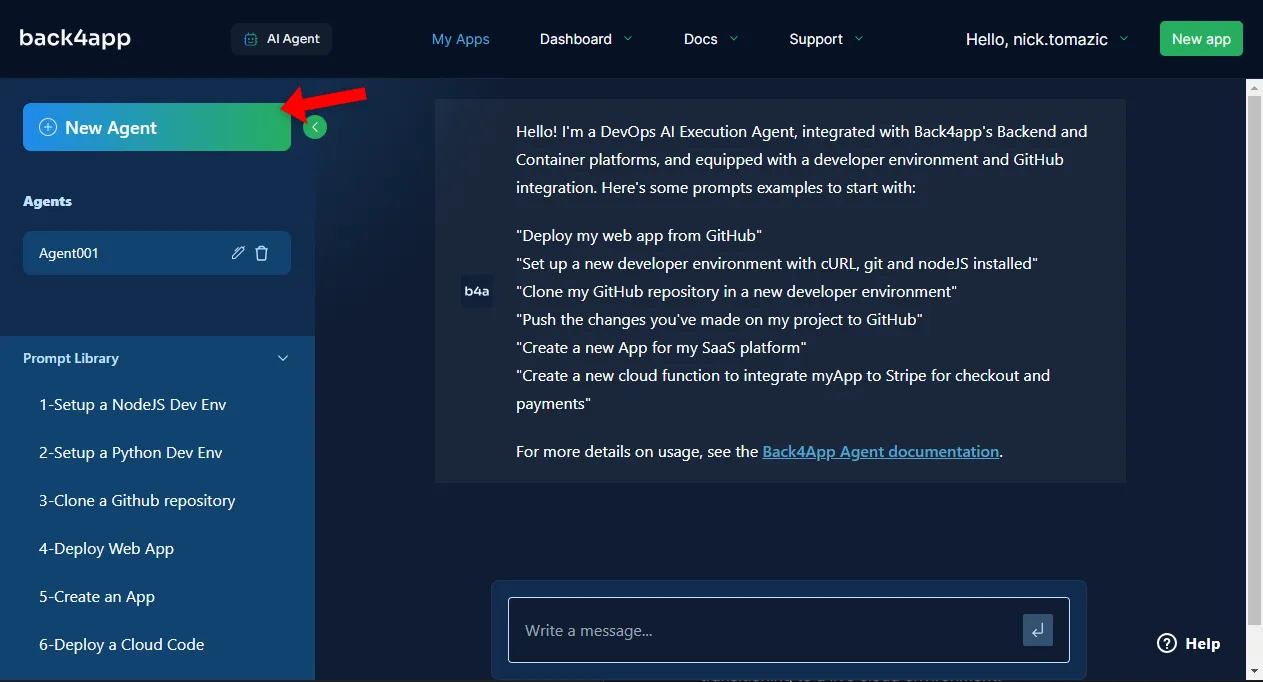
首先,打开您最喜欢的网络浏览器,并导航至Back4app 代理页面。点击 “新代理 “按钮创建新代理。

要在 Back4app 上部署后端,必须先创建 Back4app 应用程序。
提示代理创建一个新的 Back4app 应用程序。我将其命名为 “back4app-ai-agent”:
Create a new Back4app app named "back4app-ai-agent".
如您所见,代理成功创建了 Back4app 应用程序。它为我们提供了 “应用程序 ID”、”控制面板 URL “以及我们可能需要的所有其他有用信息。
应用程序创意和数据库
为了改进代理的响应,我们需要为它提供更多关于我们正在建造的东西的背景信息。
继续向代理解释应用程序的想法和数据库结构:
We're building a backend for an event management app. The app will allow us to manage venues and events. Each event will happen in a specific venue. Please create the following database classes:
1. `Venue`: `name`, `location`, `capacity`
2. `Event`: `name`, `description`, `date`, `venue`
代理成功创建了所需的数据库类。它自动确定了事件和场地之间的关系,并为我们提供了每个数据库类的字段列表。
接下来,提示代理填充数据库,以获得一些测试数据供以后使用:
Please populate my database with 5 venues and 10 events. Some of the events should be music events.
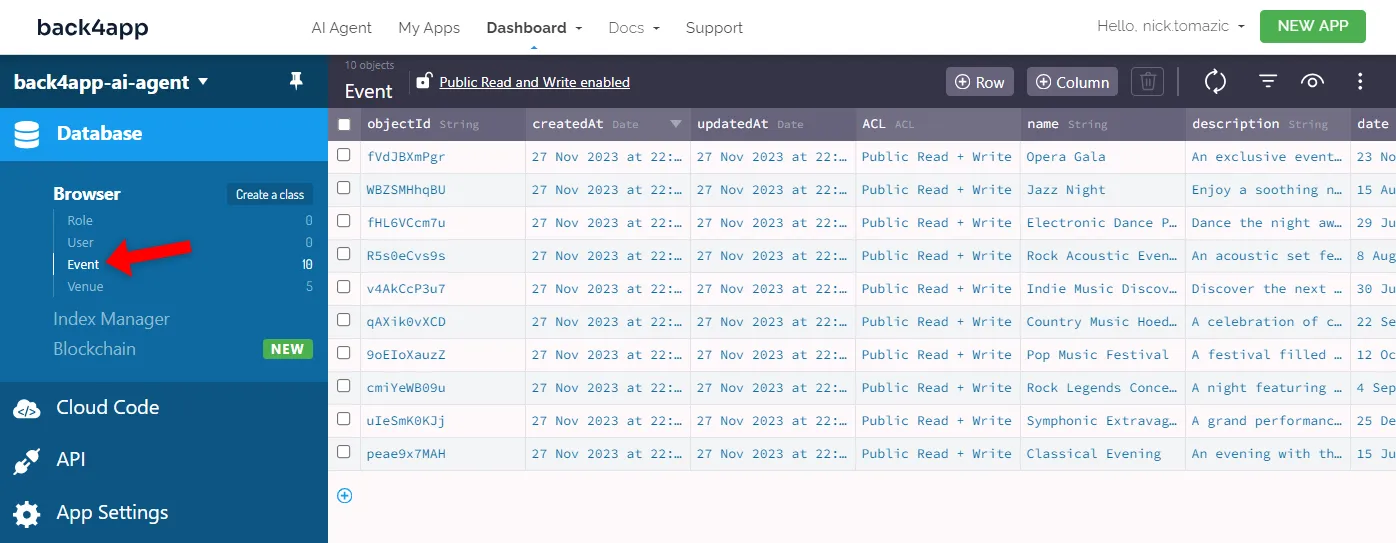
手动检查数据库结构及其内容,确保一切正常。为此,请打开 Back4app 面板,选择您的应用程序,然后单击侧边栏上的 “数据库 > 浏览器”。

数据库中应该有 “事件“类和 “场地“类,每个类都应该有一些示例行。
云代码
Back4app Agent 也非常适合编写自定义云代码函数。假设我们需要一个 API 端点来返回特定地点的所有事件。
要求代理创建并部署上述功能:
Create a Cloud Code function called `eventsByVenue(venueId)` that will allow me to provide a venue ID, and it'll return all the events happening in that venue.
要对其进行测试,可提示代理生成一条点击 API 端点的 cURL 命令:
Write me a cURL command that hits `eventsByVenue(venueId)` to get all the events of some venue in my database.
复制命令,替换占位符,然后在控制台中运行:
$ curl -X POST \
-H "X-Parse-Application-Id: <Your-App-Id>" \
-H "X-Parse-REST-API-Key: <Your-REST-API-Key>" \
-H "Content-Type: application/json" \
-d '{"venueId":"<Venue-Object-Id>"}' \
https://<Your-Parse-Server-Url>/functions/eventsByVenue你应该会得到类似的答复:
{
"result": [
{
"id": "peae9x7MAH",
"name": "Classical Evening",
"description": "...",
"date": "2023-07-15T19:30:00.000Z"
},
{
"id": "uIeSmK0KJj",
"name": "Symphonic Extravaganza",
"description": "...",
"date": "2023-12-25T19:30:00.000Z"
}
]
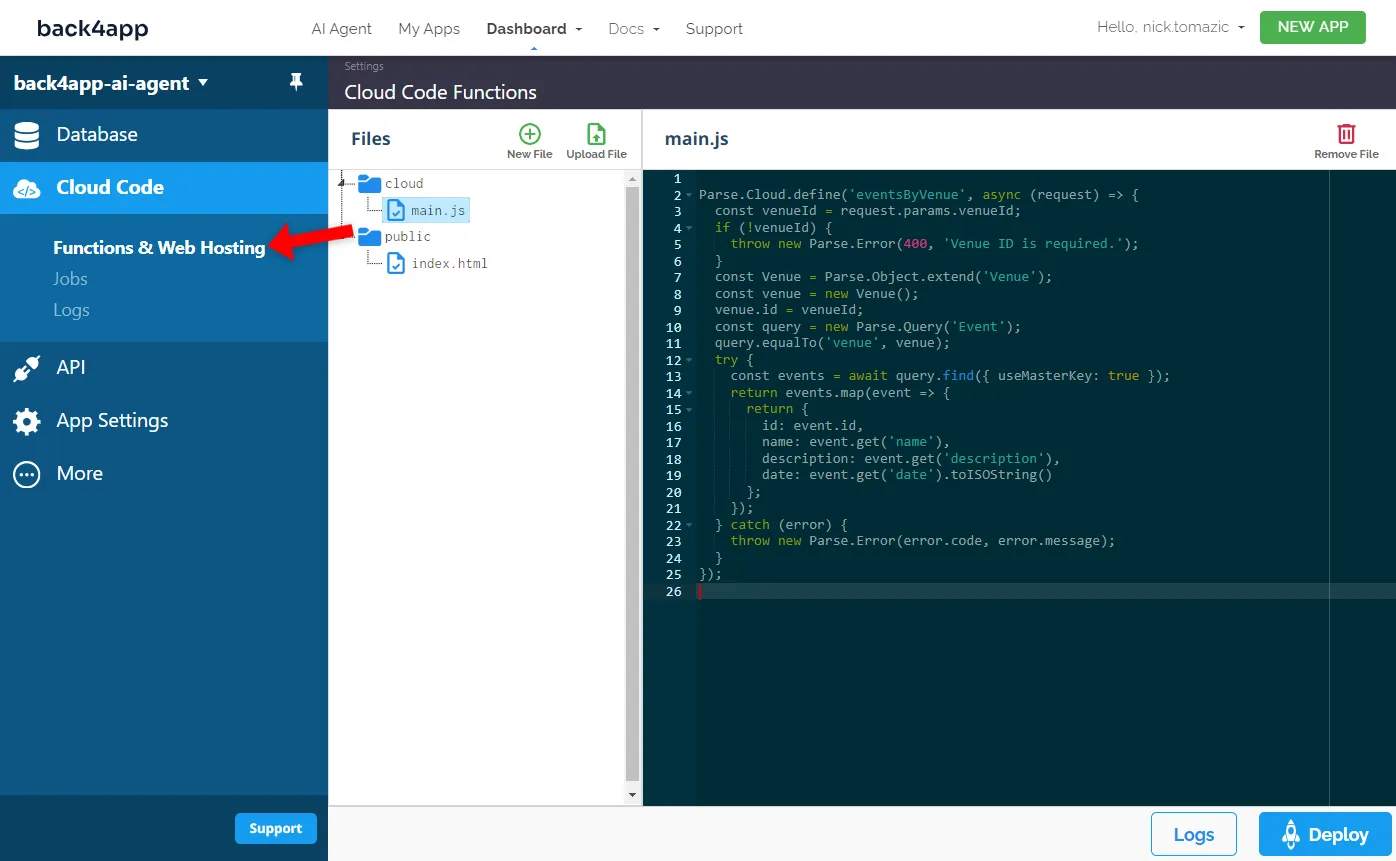
}如果您对后台生成的代码感到好奇,请访问 Back4app 面板,选择您的应用程序,然后点击侧边栏上的 “云代码 > 功能与虚拟主机”。

很好,就是这样!
我们用零代码成功创建了一个功能齐全的后台。我们所要做的就是向人工智能代理提交一些提示。没有比这更简单的了。
前端
在本节中,我们将构建和部署网络应用程序的前端。
项目启动
在与法律硕士合作时,明智的做法是先询问一般步骤。了解步骤后,您可以要求进一步说明。让我们试一试。
向代理商解释前端的想法,并要求一步步提供指导:
Describe the steps of building a React application for my backend. I want my app to have three endpoints:
1. `/` displays all the events
2. `/<objectId>/` displays the specific event's details
3. `/venue/<objectId>/` displays all the events in a specific venue
Please use Vite to generate a React application.
代理给出了一份简短的步骤清单。让我们执行这些步骤。
使用Vite 引导一个新的 React 项目:
$ npm create vite@latest my-app -- --template react
$ cd my-app安装依赖项
$ npm install启动开发服务器
$ npm run dev打开您最喜欢的网络浏览器,导航至http://localhost:5173/。您应该可以看到默认的 Vite 登陆页面。

路线
根据人工智能代理的建议,我们将使用react-router-dom来处理路由。React Router DOM 是在 React 应用程序中处理路由而无需刷新页面的出色软件包。
首先,请说明如何设置和使用react-router-dom:
How to install and use `react-router-dom` to implement the previously-mentioned routes?
代理成功地为代码提供了满足我们要求的路由器。每个路由都会从组件文件夹(我们将在下一步中创建)中渲染一个不同的 React 组件。
通过 NPM 安装软件包:
$ npm install react-router-dom接下来,用以下内容替换App.jsx中的内容:
// src/App.jsx
import {BrowserRouter as Router, Route, Routes} from 'react-router-dom';
import './index.css';
import EventsList from './components/EventList';
import EventDetails from './components/EventDetails';
import EventsByVenue from './components/EventsByVenue';
function App() {
return (
<Router>
<Routes>
<Route exact path='/' element={<EventsList/>}/>
<Route path='/:objectId' element={<EventDetails/>}/>
<Route path="/venue/:venueId" element={<EventsByVenue/>}/>
</Routes>
</Router>
);
}
export default App;然后,在src文件夹中创建以下文件结构:
src/
└── components/
├── EventDetails.jsx
├── EventList.jsx
└── EventsByVenue.jsx接下来,在EventsList.jsx文件中加入以下内容:
// src/components/EventsList.jsx
import React from 'react';
const EventsList = () => {
// fetch the events from the backend
return (
<div>
{/* Map through the events data and display them */}
</div>
);
};
export default EventsList;然后是EventDetails.jsx文件:
// src/components/EventDetails.jsx
import React from 'react';
import {useParams} from 'react-router-dom';
const EventDetails = () => {
let {objectId} = useParams();
// use objectId to fetch data from the backend
return (
<div>
{/* render the specific event details using objectId */}
</div>
);
};
export default EventDetail;最后是VenueEventsList.jsx文件:
// src/components/VenueEventsList.jsx
import React from 'react';
import {useParams} from 'react-router-dom';
const VenueEventsList = () => {
let {objectId} = useParams();
// use objectId to fetch data from the backend
return (
<div>
{/* render the events for a specific venue using objectId */}
</div>
);
};
export default VenueEventsList;启动开发服务器,测试路由是否按预期运行。
Parse SDK
将前台连接到基于 Back4app 的后台的最简单方法是通过 Parse SDK。
请代理进一步说明如何做到这一点:
How to install and use Parse SDK to connect my frontend with the backend?
响应包含一个小错误。因为我们使用的是 Vite 项目,所以应该是main .jsx,而不是index .jsx。尽管如此,我们还是要执行这些步骤。
安装软件包:
$ npm install parse接下来,稍微修改一下main.jsx,初始化 Parse 实例:
// src/main.jsx
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App.jsx';
import './index.css';
import Parse from 'parse';
Parse.initialize(
'<parse-application-id>', // replace me with your actual app id
'<parse-javascript-key>', // replace me with your actual js key
);
Parse.serverURL = 'https://parseapi.back4app.com/';
ReactDOM.createRoot(document.getElementById('root')).render(
<React.StrictMode>
<App/>
</React.StrictMode>,
);重启开发服务器并导航到网络应用程序。打开控制台,检查是否有任何错误。没有错误说明与后台的连接已经成功。
应用程序逻辑
接着,提示代理生成实际的应用程序逻辑:
Write me the code for `EventList.jsx`, `EventDetails.jsx`, and `EventsByVenue.jsx`.
Use Parse to fetch the required information. I want each page to have a `loading`
and `error` state.人工智能代理将为每条路线提供代码。下面是一个例子:
// src/components/EventList.jsx
import {useEffect, useState} from 'react';
import {Link} from 'react-router-dom';
import Parse from 'parse';
const EventsList = () => {
const [events, setEvents] = useState([]);
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null);
useEffect(() => {
const eventObject = Parse.Object.extend('Event');
const query = new Parse.Query(eventObject);
query.find().then((results) => {
const eventsData = results.map((event) => ({
id: event.id,
...event.attributes,
}));
setEvents(eventsData);
setLoading(false);
}, (error) => {
console.error('Error while fetching events', error);
setError(error);
setLoading(false);
});
}, []);
if (loading) return <div>Loading...</div>;
if (error) return <div>Error: {error}</div>;
return (
<div>
<h1>Event List</h1>
<p>Here is a list of all the events.</p>
<ul>
{events.map((event) => (
<li key={event.id}>
<Link to={`/${event.id}`}>
{event.name}
</Link>
</li>
))}
</ul>
</div>
);
};
export default EventsList;复制代码并粘贴到EventsList.jsx 中。然后相应修改其他两个文件:
完成后,您的前端就大致完成了。启动开发服务器
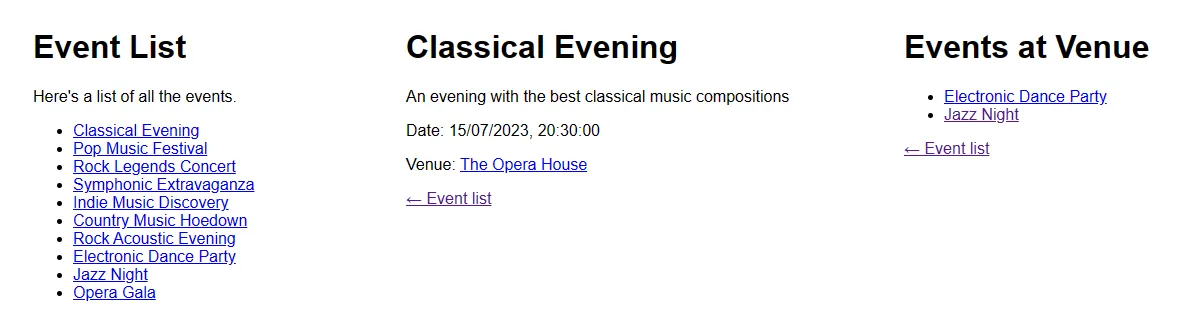
$ npm run dev打开您最喜欢的网络浏览器并导航至http://localhost:5173/。您会看到数据已从后台获取。尝试点击查看是否一切正常。

对接程序化
我们将使用免费 CaaS 平台 Back4pp Containers 来部署前端。顾名思义,该平台用于部署容器;因此,要部署我们的前端,我们必须先对其进行 dockerize。
像这样在项目根目录下创建一个Dockerfile文件:
# Dockerfile
FROM node:18-alpine3.17 as build
WORKDIR /app
COPY . /app
RUN npm install
RUN npm run build
FROM ubuntu
RUN apt-get update
RUN apt-get install nginx -y
COPY --from=build /app/dist /var/www/html/
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]该Dockerfile采用多阶段构建。它包括两个阶段,即构建和运行阶段。
构建阶段复制项目、安装依赖项并构建项目。而运行程序则通过Nginx 提供构建的输出。
为了缩小镜像大小,我们还可以定义一个.dockerignore文件:
# .dockerignore
.idea/
node_modules/
out/
build/确保相应调整.dockerignore文件。
在部署 Docker 映像之前,最好先在本地进行测试。
构建 Docker 映像
$ docker build -t back4app-events:1.0 .使用新创建的映像运行容器:
$ docker run -it -p 80:80 back4app-events:1.0您的网络应用程序应可通过http://localhost/ 访问。
推动代码
Back4app Containers 与 GitHub 紧密集成。要在其中部署代码,必须先将代码推送到远程 GitHub 仓库。
首先,访问 GitHub 并创建一个新仓库。记下远程 URL,例如
[email protected]:<username>/<repository-name>.git
Example:
[email protected]:duplxey/back4app-ai-agent.git接下来,初始化 Git、VCS 所有文件并提交:
$ git init
$ git add .
$ git commit -m "project init"使用上一步的遥控器按下密码:
$ git remote add origin <your_remote_url>
$ git push origin master如果一切操作正确,您的文件应该会显示在 GitHub repo 中。
部署代码
一旦代码在 GitHub 上发布,我们就可以通过提示人工智能代理快速部署它:
Connect to my "<username>/<repository-name>" repository on GitHub and deploy it to Back4app Containers.
等待几分钟,等待项目部署。
准备就绪后,点击应用程序的 URL,通过测试应用程序确保一切正常。
结论
最后,我们成功地在 Back4app 平台上构建并部署了一个全栈网络应用程序,并解释了如何将人工智能融入网络开发工作流程。
尽管我们独立编写的代码不多,但仍然需要大量的技术知识。
Back4app Agent 与其他基于人工智能的工具(如 GitHub Copilot)相结合,可以大大加快开发流程。
利用它们,您可以自动执行平凡、重复的任务,专注于更令人兴奋的事情。
从back4app-ai-agentGitHub 代码库中获取最终源代码。



