如何托管 Node.js 应用程序?

在本文中,我们将讨论 Node.js 及其部署选项,特别是 IaaS、PaaS 和 CaaS。我们将分析每个选项,并了解提供这些云服务的一些最受欢迎的供应商。
在文章的第二部分,我们将学习如何在Back4app Containers 中构建、dockerize 和部署一个简单的 Node.js 应用程序。
Contents
什么是 Node.js?
Node.js 是一种跨平台的开源服务器环境,允许您在网络浏览器之外运行 JavaScript。它采用异步事件驱动架构,在Google 的 V8 JavaScript 引擎上运行。这两个特点使其具有极高的性能和可扩展性。
在 Node.js 之前,JavaScript 开发人员只能开发前端代码。这非常不方便,因为后端必须用另一种编程语言编写。
除此之外,公司还需要同时聘用前端和后端工程师。但随着 2009 年 Node.js 的发布,JavaScript 开发人员变成了全栈开发人员。
Node 有大量的使用案例。服务器运行时可用于服务器端脚本、网页游戏、构建 RESTful API、实时应用程序等。许多科技公司都在使用 Node,如 PayPal、Uber、Netflix 和 LinkedIn。
Node 因其速度、可扩展性、庞大的模块和库生态系统、成熟性和强大的社区而被广泛使用。
不过,它也有一些局限性,比如复杂任务的性能下降、应用程序接口不稳定以及缺乏强大的库支持系统。
要了解有关 Node.js 优缺点的更多信息,请参阅《如何部署 Node.js 应用程序?(BaaS 方法)
在哪里托管 Node.js 应用程序?
Node 应用程序可以托管在各种云计算服务上。部署 Node.js 应用程序最常用的选项有
- 基础设施即服务
- 平台即服务
- 容器即服务
请记住,Node 应用程序没有最佳的部署方案。最终的选择取决于您的项目要求、预算和想要的抽象程度。

让我们逐一了解上述云计算模式。
IaaS(基础设施即服务)
基础设施即服务(IaaS)是一种云计算模式,由云提供商通过互联网提供计算资源。
通过使用 IaaS,客户不必担心服务器、虚拟化、存储和网络等问题。IaaS 供应商通常采用现收现付的定价模式,是较为便宜的云服务模式之一。
IaaS 是最不抽象的选择,因此具有极大的灵活性和可定制性。它的缺点是客户要对自己的操作系统、应用程序和数据负责。这种方案不适合初学者托管 Node.js 应用程序,因为它需要大量的系统管理知识。
Amazon Web Services(AWS)
Amazon Web Services(AWS)是亚马逊提供的按需云计算平台。它提供广泛的云服务,包括虚拟计算机、对象存储、数据库、ML/AI 工具、网络、视觉等。
在撰写本文时,AWS 是最受欢迎的云计算平台,市场份额约为 32%。其流行的 IaaS 解决方案有
- Amazon EC2(弹性计算云)用于启动高度可配置的虚拟计算机。
- Amazon S3(云对象存储)提供易于使用和可扩展的对象存储。
- Amazon VPC(虚拟私有云)允许客户创建隔离的虚拟网络。
要在 AWS 上部署可投入生产的 Node 应用程序,您很可能需要结合不同的 IaaS 和 PaaS 解决方案。
Google Cloud Platform
Google Cloud Platform(GCP)是另一个适合托管 Node.js 的流行云计算平台。它是一个成熟稳定的平台,发布至今已有十多年。
GCP 提供广泛的 IaaS、PaaS、CaaS 和 BaaS 解决方案。Google的大多数终端用户产品(如 Gmail、Slides 和 Docs)都在 GCP 上运行。
他们最受欢迎的 IaaS 产品是
- Google GKE(计算引擎)允许客户创建、管理和运行虚拟机。
- Google GCS(云存储)是一种用于存储非结构化数据的托管服务。
- Google持久磁盘是用于虚拟机实例的可靠、高性能块存储。
与 AWS 一样,您需要结合多个 GCP 产品来部署应用程序。
Microsoft Azure
Microsoft Azure 或简称 Azure 是微软提供的云计算平台,是托管 Node.js 的最佳选择。它拥有计算、存储、人工智能、机器学习、视觉、物联网等 200 多种产品。根据Appinventiv 的研究,它的市场份额为 22%。
他们最受欢迎的 IaaS 产品是 Azure 虚拟机、Azure 存储和 Azure 备份。
PaaS(平台即服务)
平台即服务(PaaS)是一种云计算模式,允许用户在云环境中开发、管理和交付应用程序。此外,PaaS 供应商通常会为应用程序开发、定制和测试提供各种预置工具。
PaaS 比 IaaS 更容易使用,不需要太多的系统管理知识。通过使用 PaaS,您还可以利用托管数据库、自动备份和负载平衡器等。PaaS 的缺点包括被供应商锁定的风险,以及与 IaaS 相比较低的灵活性和控制水平。
Heroku
Heroku是市场上最流行的 PaaS。它成立于 2007 年,是最早的 PaaS 解决方案之一。它支持多种编程语言,包括 Java、Node.js、PHP、Go、Scala 和 Python。该平台非常易于使用,具有强大的扩展能力和庞大的附加系统。
直到 2022 年底,该平台还在为网络应用程序提供免费计划,以及免费的 PostgreSQL 和 Redis 实例。遗憾的是,为了打击欺诈和机器人,他们取消了免费计划。
Heroku 的缺点是,与市场上的其他解决方案相比价格昂贵,有被供应商锁定的风险,而且该平台缺乏良好的地区支持(除非你是企业用户)。
Render
Render 是一个用于构建和运行所有应用程序和网站的统一云。它拥有流畅的用户界面,使用起来极为方便。Render 最棒的地方在于,他们为静态网站、网络应用程序甚至 PostgreSQL 和 Render 实例提供免费托管。
Render 的缺点是,它是一个相对较新的平台,免费层的应用程序需要很长时间才能启动,而且地区支持较差(只有 4 个地区)。
CaaS(容器即服务)
容器即服务(CaaS)是一种云计算模式,可让您轻松构建、运行、部署和管理容器化软件。软件通常使用 Docker 技术进行容器化。这种方法需要初始设置,但之后就非常容易使用了。
Back4app Containers
Back4app Containers 是一个容器即服务(CaaS)平台,可让您轻松部署 docker 化应用程序。它内置 CI/CD 系统,与GitHub高度集成,是 Node.js 服务器托管的最佳选择。
将应用程序部署到 Back4app Containers 就像导入您的存储库和点击按钮一样简单。该平台提供免费层级和付费层级,可根据您的需求进行扩展。
Amazon Elastic Container Service(ECS)
Amazon Elastic Container Service(ECS)是一项用于协调容器的综合服务。它简化了容器化应用程序的部署、管理、观察和扩展。如果您已经熟悉 AWS 的其他产品,该平台的价格相对较低,而且相当容易使用。
Google Kubernetes Engine(GKE)
Google Kubernetes Engine(GKE)是一种先进的自动化 Kubernetes 服务。该平台具有高度可扩展性,可满足任何网站的流量需求。GKE 最大的两个缺点是不太容易使用,而且价格相对较高。
如何托管 Node.js 应用程序?
在本节中,我们将构建、dockerize 并部署一个Node.js 应用程序到Back4app Containers。
项目介绍
我们将构建一个简单的 Node.js RESTful API,用于获取 GitHub 用户统计数据。该 API 将返回用户的 GitHub 信息,以及他们的粉丝数、关注数和获得的星星数。
API 将使用 Node.js Web 应用程序框架Express实现。测试完成后,我们将对其进行 dockerize 并将其部署到Back4app Containers。
如果您只对部署过程感兴趣,请跳过前两部分。
初始项目
要学习本教程,您需要安装 Node.js。如果尚未安装,请从Node.js 网站下载。
首先,创建一个新目录并导航至该目录:
$ mkdir express-github-stats && cd express-github-stats如果您正在开发一个复杂的 Express 应用程序,您很可能想通过Express 应用程序生成器来生成它。该工具设置了构建高级 Express 应用程序所需的一切,如模板、路由等。
接下来,运行npm init为应用程序创建 package.json:
$ npm init该命令会提示你关于软件包版本、描述等一系列问题。你可以填写,也可以多按几次 ENTER 键。
既然我们要使用 Express,那就安装它吧:
$ npm install express像这样在项目根目录下创建一个名为index.js的新文件:
// index.js
const express = require("express");
const app = express();
app.get("/", (req, res) => {
res.send("Back4app rocks!");
});
app.listen(3000, () => {
console.log("App listening on port 3000")
});这个简单的脚本初始化了一个新的 Express 应用程序,该程序监听3000 端口。此外,它还定义了返回Back4app rocks!消息的索引路由(/)。如果路由不存在,则返回404错误。
要测试它,请运行服务器:
$ node index.js然后打开您最喜欢的网络浏览器,导航至http://localhost:3000。
在开发过程中运行 Node.js 应用程序的更好方法是使用Nodemon。Nodemon 是一款能在检测到文件更改时自动重启 Node.js 应用程序的工具。
代码应用程序
我们的网络应用程序将有两个 URL:
- / 返回 API
信息 // 返回特定用户的 GitHub 信息和统计数据
首先,像这样修改索引端点:
// index.js
// ...
app.get("/", (req, res) => {
return res.json({
name: "express-github-stats",
description: "simple github user stats fetcher",
version: "1.0.0",
});
});接下来,在index.js 的底部定义用户终端:
// index.js
// ...
app.get("/:username", async (req, res) => {
const username = req.params["username"];
return res.json({
username: username,
});
});该端点从 URL 获取用户名,并以 JSON 格式返回。
GitHub API
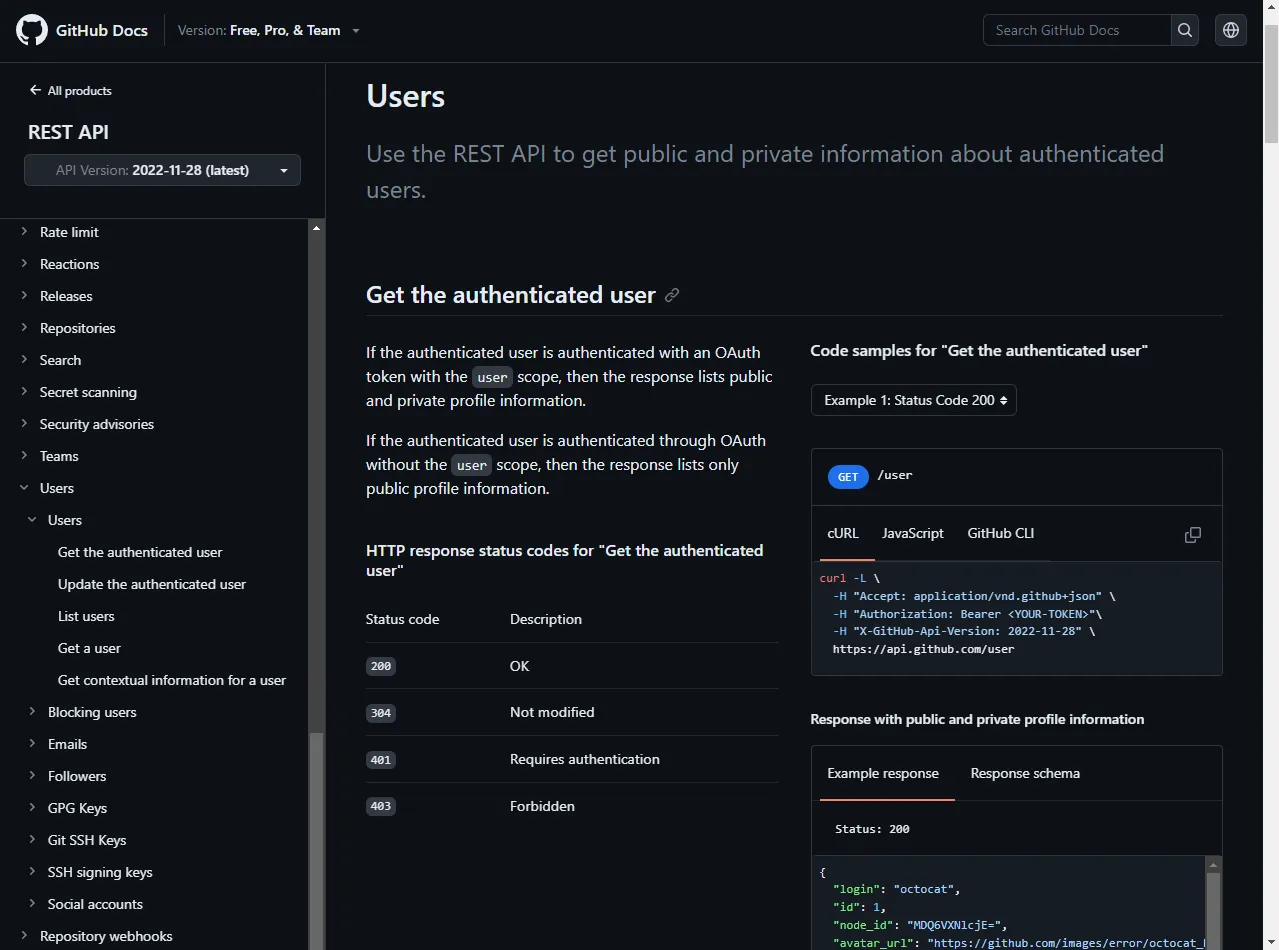
要获取 GitHub 的用户统计数据,我们首先要了解一下他们的 API 是如何工作的。打开页面并滚动浏览,很快就能找到 “用户 “部分。

发送以下请求即可轻松获取用户详细信息:
$ curl -L https://api.github.com/users/<username>
# For example:
# curl -L https://api.github.com/users/duplxey为了在代码中实现这一点,我们将使用Axios— 一个基于承诺的 HTTP 客户端,适用于浏览器和 Node.js。
使用 NPM 安装:
$ npm install axios接下来,将其作为依赖项添加到index.js 的顶部:
const axios = require("axios");最后,像这样修改用户终端:
// index.js
// ...
app.get("/:username", async (req, res) => {
const username = req.params["username"];
try {
const user = await axios({
method: "get",
url: `https://api.github.com/users/${username}`,
});
const { login, name, location, followers, following } = user.data;
return res.json({
username: login,
name: name,
location: location,
followers: followers,
following: following,
});
} catch (e) {
console.error(e);
return res.status(400).json({
detail: "Oops, something went wrong. Check the console for more information.",
});
}
});这段代码使用 Axios 向 GitHub API 发送GET请求。然后重组获取的数据,并以 JSON 格式返回。
测试
要测试应用程序是否正常运行,首先要重启服务器,然后运行以下命令:
$ curl -L http://localhost:3000/duplxey/您也可以通过网络浏览器访问该 URL。
上述命令应该会给出类似的回复:
{
"username": "duplxey",
"name": "Nik Tomazic",
"location": "Slovenia, Europe",
"followers": 108,
"following": 11,
}Dockerize 应用程序
在本节中,我们将对 Node.js 应用程序进行 docker 化。
.dockerignore
我们的项目包含一些不应该包含在镜像中的文件和目录。要排除它们,我们可以在项目根目录下创建一个.dockerignore文件,就像这样:
.git/
.idea/
node_modules/这个.dockerignore文件不包括.git、.idea和node_modules目录。.dockerignore文件的作用与.gitignore文件类似。
如果您想忽略其他文件和目录,请相应修改该文件。
Dockerfile
Dockerfile 是一个纯文本文件,它允许我们定义指令,告诉 Docker 应该如何构建容器。它允许我们指定基本映像、环境变量、命令等。
创建一个包含以下内容的Dockerfile:
FROM node:18-alpine
# set the working directory
WORKDIR /app
# copy over the dependency files
COPY package.json ./
COPY package-lock.json ./
RUN npm install --production
ENV NODE_ENV="production"
# copy over the project
COPY . .
EXPOSE 3000
CMD ["node", "index.js"]该 Dockerfile 使用node:18-alpine作为基础镜像,设置了工作目录,复制了package.json,安装了依赖项,并构建了项目。最后,它启动了 Node.js 服务器并暴露了3000 端口。
有关 Node.js 应用程序 docker 化的更多信息,请查看Back4app 官方文档。
测试
接下来的步骤需要安装Docker。
首先,创建并标记图片:
$ docker build --tag express-github-stats:1.0 .列出图像,检查是否能看到名为express-github-stats 的新图像:
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
express-github-stats 1.0 5fcb7e4a87a1 2 minutes ago 182MB接下来,使用映像启动一个新容器:
$ docker run -it -p 3000:3000 -d express-github-stats:1.0论点综述:
-它以交互模式运行容器- -将主机上的端口
3000映射到容器中的端口3000 -d以分离模式运行容器(因此不占用终端)。
最后,检查运行中的容器:
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED PORTS
60cfegdfe84d express-github-stats:1.0 "entrypoint.s…" 4s ago 3000->3000/tcp 如果您在浏览器中导航到http://localhost:3000/,就会看到网络应用程序。
推送到 GitHub
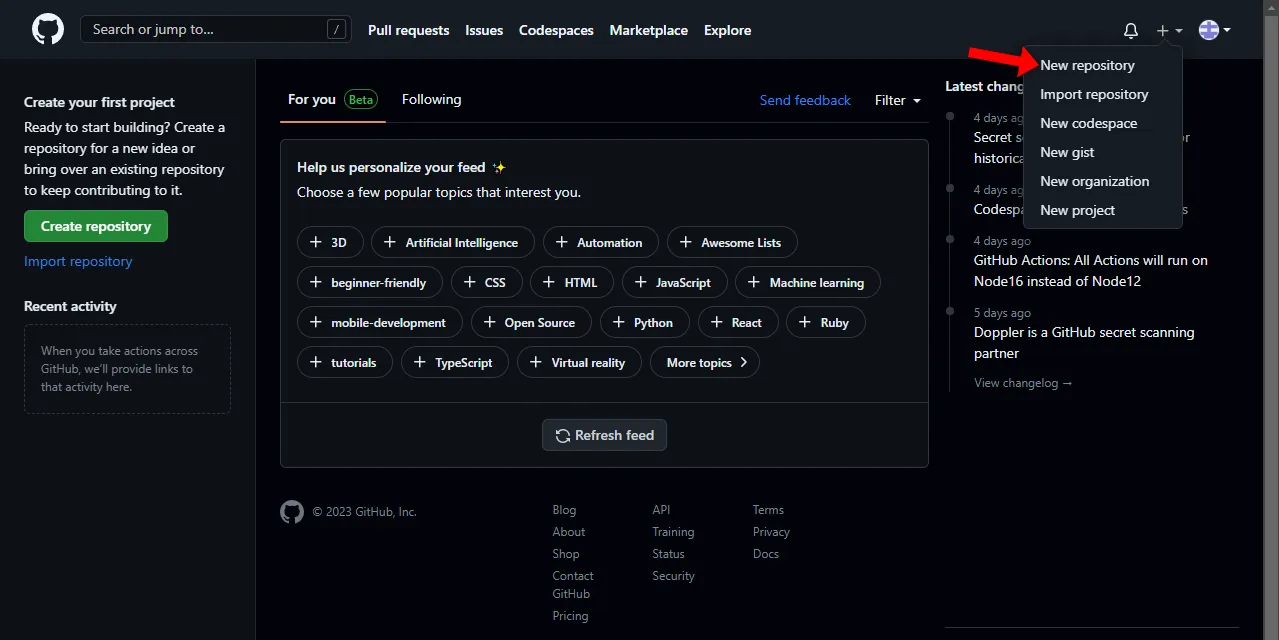
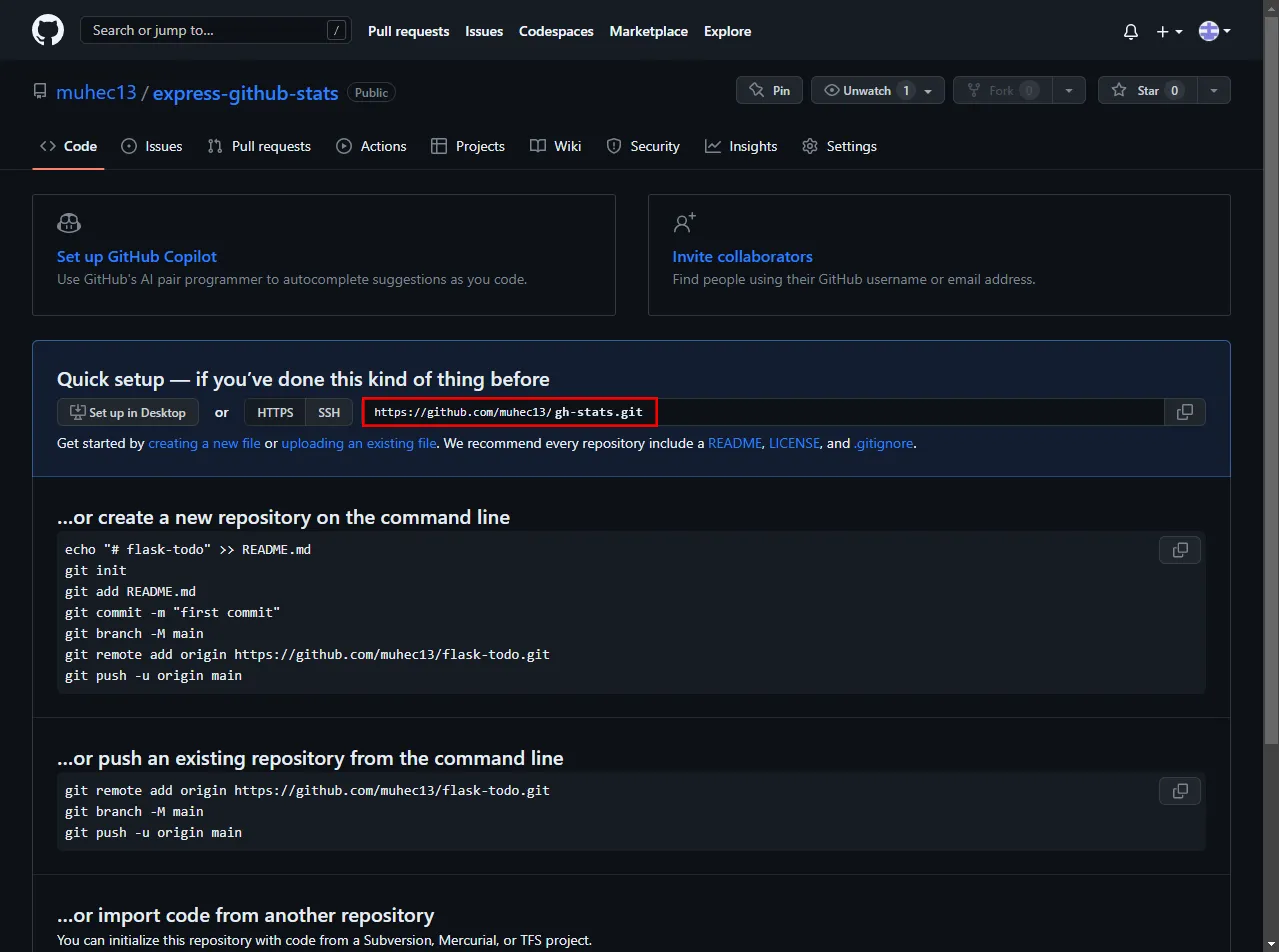
登录你的 GitHub 账户。登录后,使用 “更多按钮 “开始仓库创建过程。

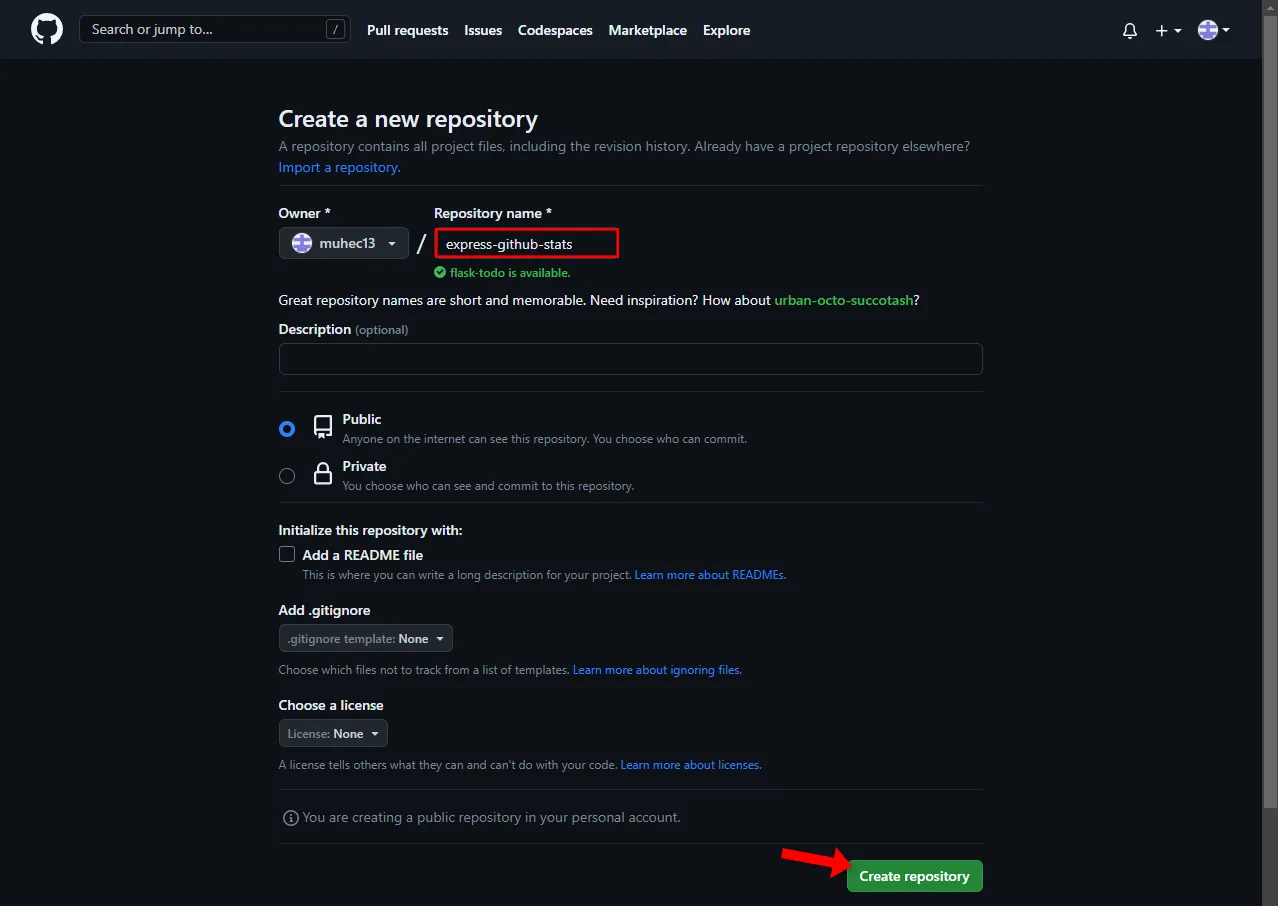
选择一个合适的名称,其他内容保持默认,然后点击 “创建存储库”。

接下来,请注意生成的远程 URL:

让我们返回项目并推送代码。
首先,打开终端,初始化本地 Git 仓库:
$ git init接下来,添加远程文件,VCS 所有文件,并创建新的提交:
$ git remote add origin <your_remote_url>
$ git add . && git commit -m "init"确保将 替换为 GitHub 远程 URL。
最后,将代码推送到云端:
$ git push origin master如果再次在浏览器中打开 GitHub 仓库,就能看到源代码了。
部署应用程序
要在 Back4app Containers 中部署应用程序,您需要一个Back4app 账户。
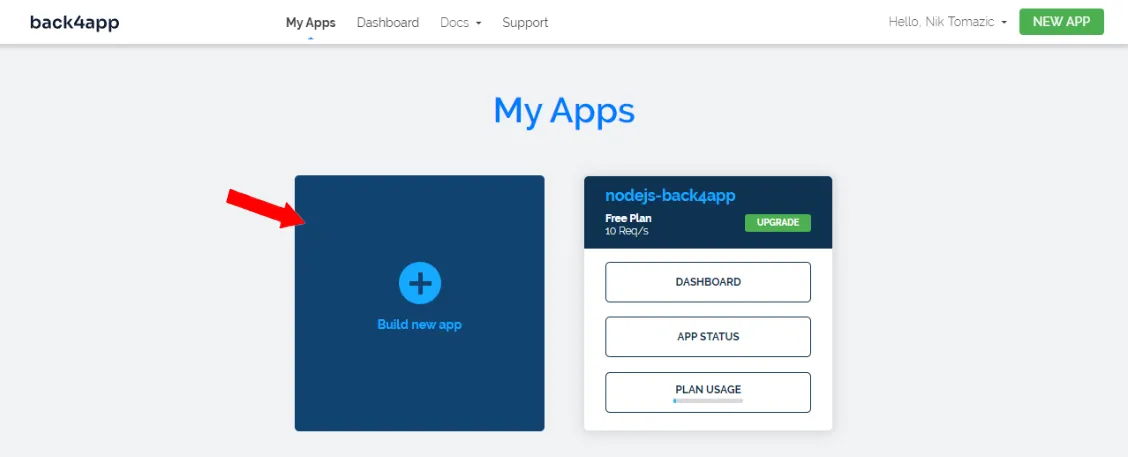
登录 Back4app 账户后,您将被重定向到应用程序控制面板。点击 “创建新应用程序 “按钮,启动应用程序创建过程。

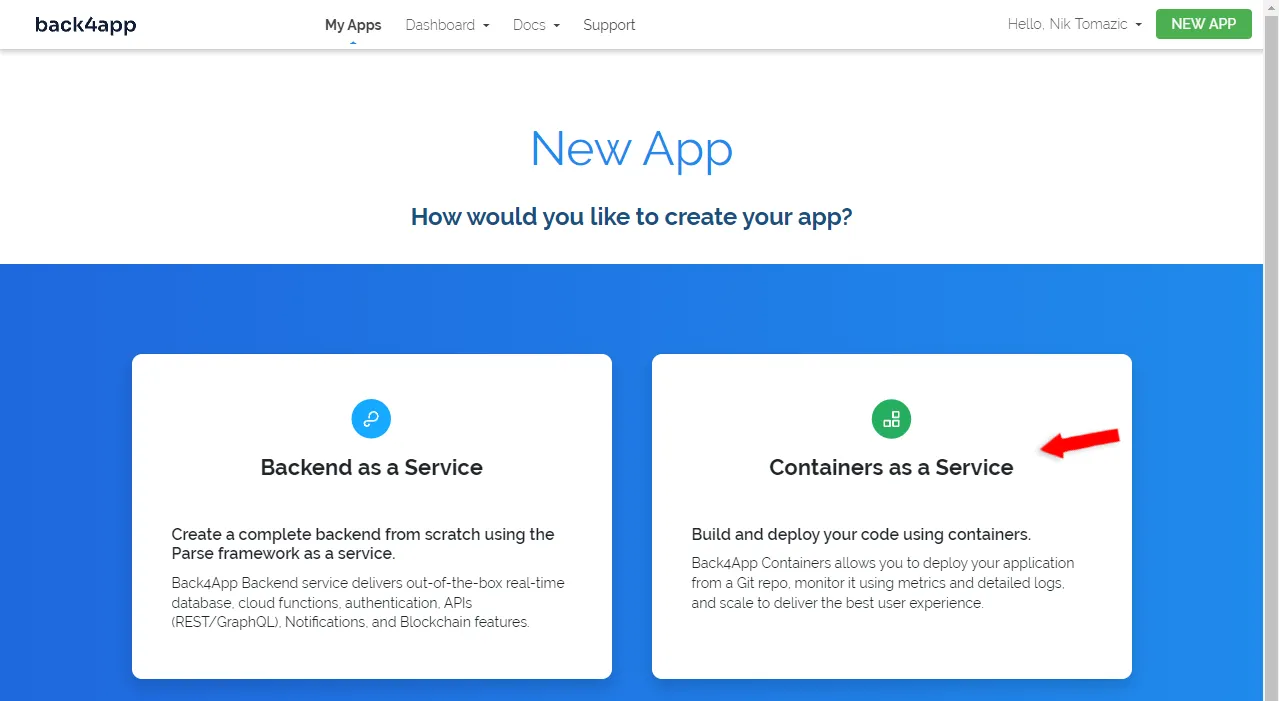
Back4app 提供 BaaS 和 CaaS 解决方案。由于我们部署的是一个容器,因此选择 “CaaS”:

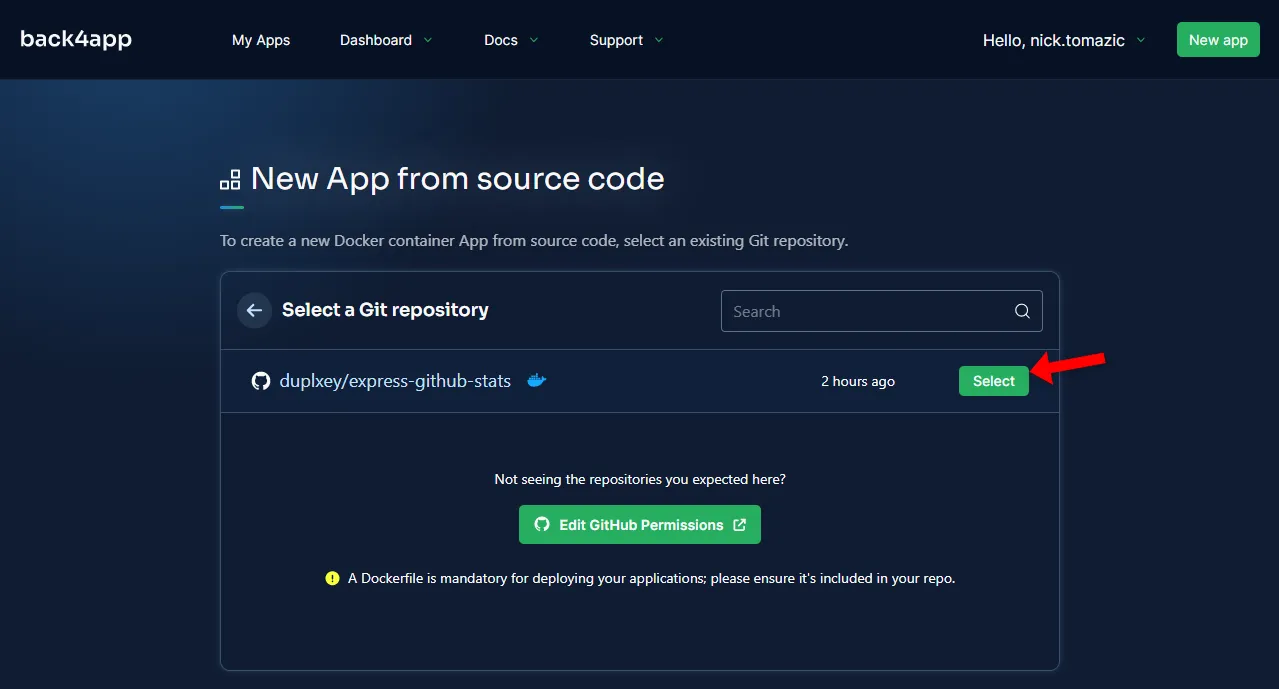
接下来,将您的 GitHub 账户链接到 Back4app(如果还没有的话)。然后导入我们之前创建的版本库。

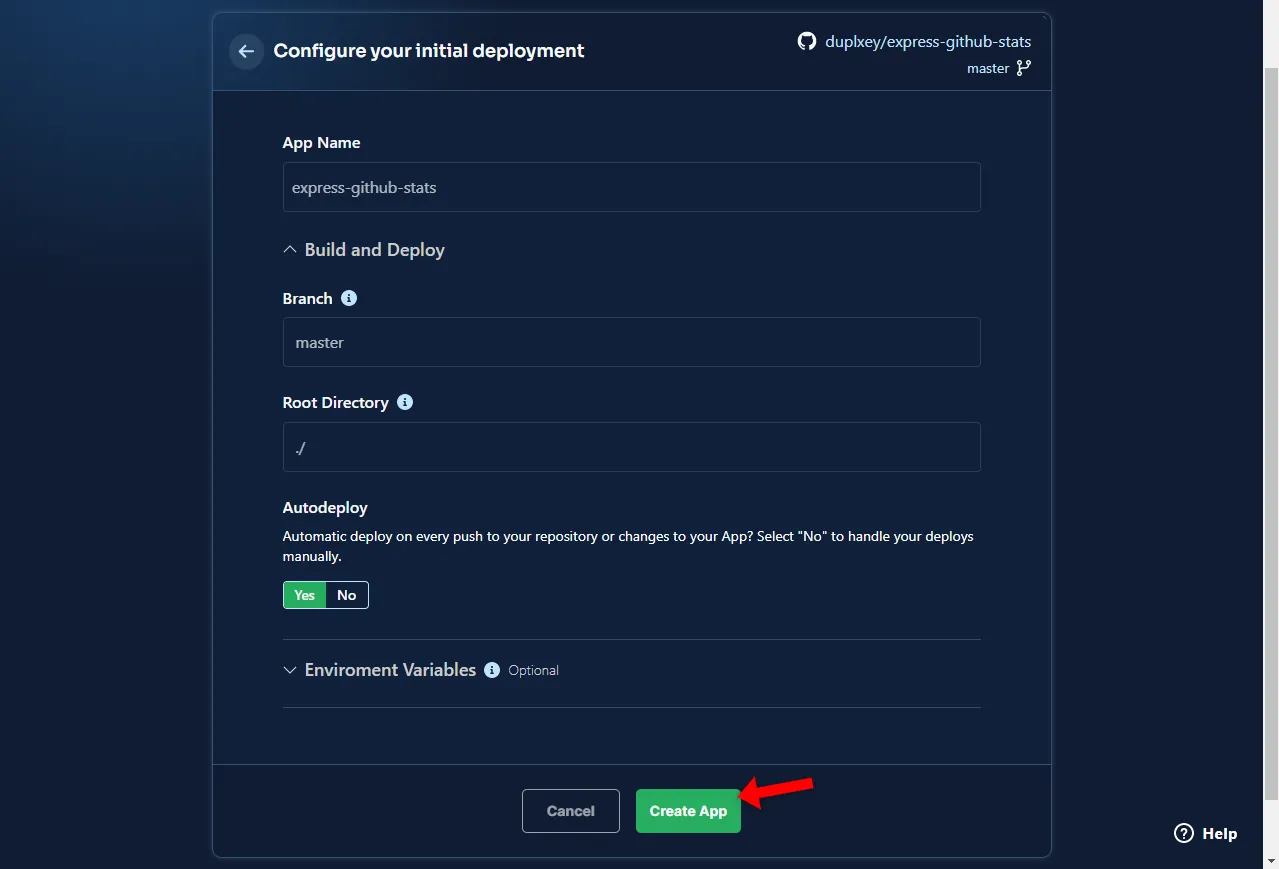
Back4app Containers 允许进行高级配置。我们正在构建一个简单的应用程序,因此只需提供应用程序名称。要部署应用程序,请单击 “部署”。

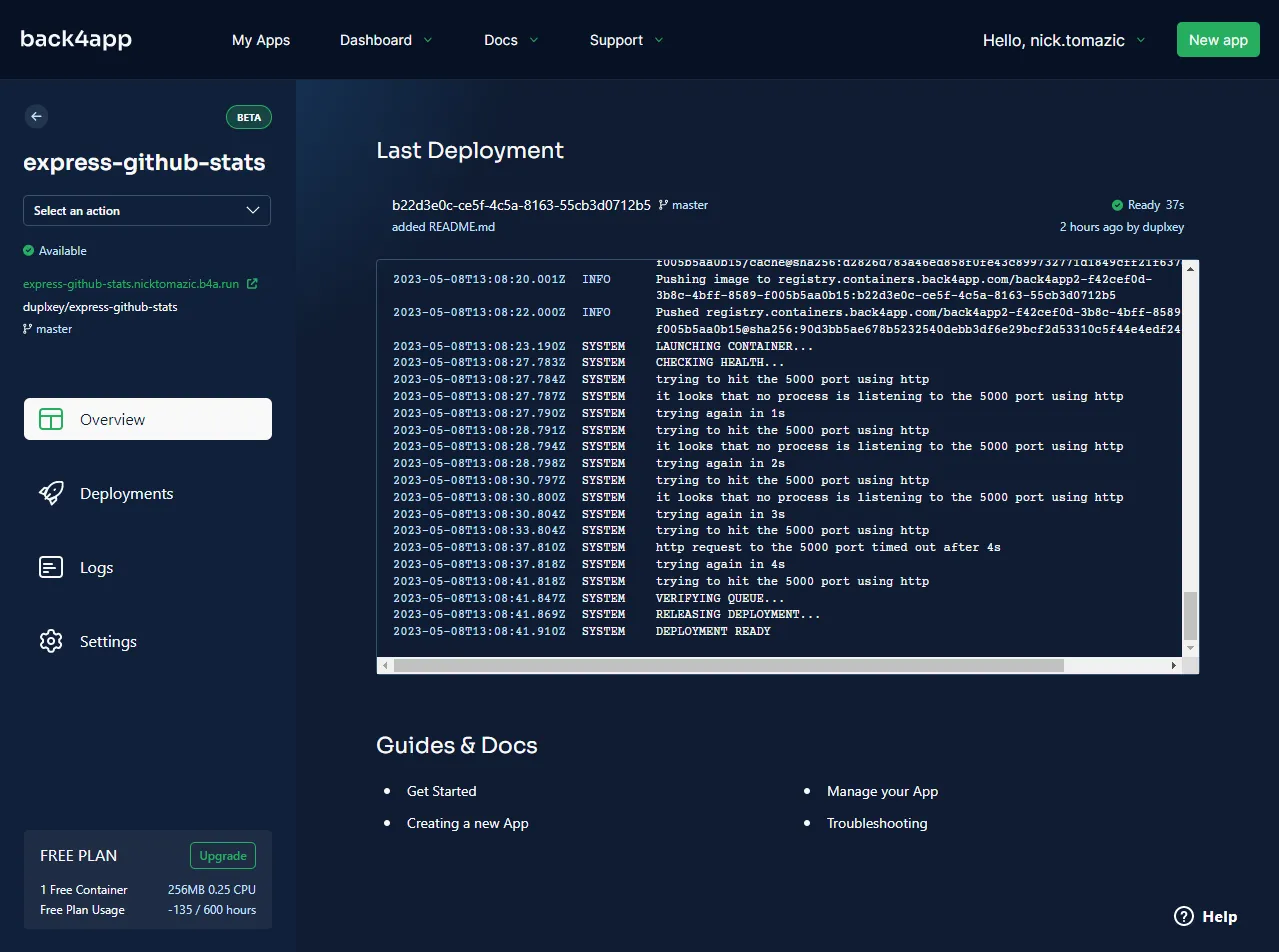
等待 5 分钟左右,应用程序就会部署完成!应用程序准备就绪后,状态将变为 “就绪”。点击屏幕左侧的链接,应用程序就会打开浏览器。

结论
在本文中,我们了解了 Node.js,并研究了不同的 Node.js 部署选项。现在,您应该能够解释 IaaS、PaaS 和 CaaS 之间的区别。此外,您还学会了如何将简单的 Node.js 应用程序部署到 Back4app Containers。
源代码可在GitHub 代码库中获取。
常见问题
什么是 Node.js?
Node.js 是一个跨平台的开源服务器环境,允许您在浏览器之外运行 JavaScript。它具有异步事件驱动架构,并运行在 Google 的 V8 JavaScript 引擎 上。
Node.js 的部署选项有哪些?
Node 应用可以部署到多个平台。通常可以分为 IaaS(AWS、GCP、Azure)、PaaS(Heroku、DigitalOcean App Platform、Render)和 CaaS(Back4app Containers、ECS)解决方案。
如何托管 Node.js 应用程序?
1. 编写应用程序代码。
2. 将应用容器化(Dockerize)。
3. 在本地构建并测试镜像。
4. 将代码推送到 GitHub 仓库。
5. 注册 Back4app Containers 并导入仓库。
6. 配置环境并部署应用。



