许多应用程序,尤其是网站,都需要限制对其内容的访问,而建立用户账户,以安全的方式只显示与该用户相关的信息,是实现这一目标的最常用方法。
今天,我们将学习如何在已有的 HTML 页面上实现登录功能,只需编写很少的代码,Parse 就能为你完成所有繁重的工作,为此,我选择了登录表单模板,你可以免费下载。
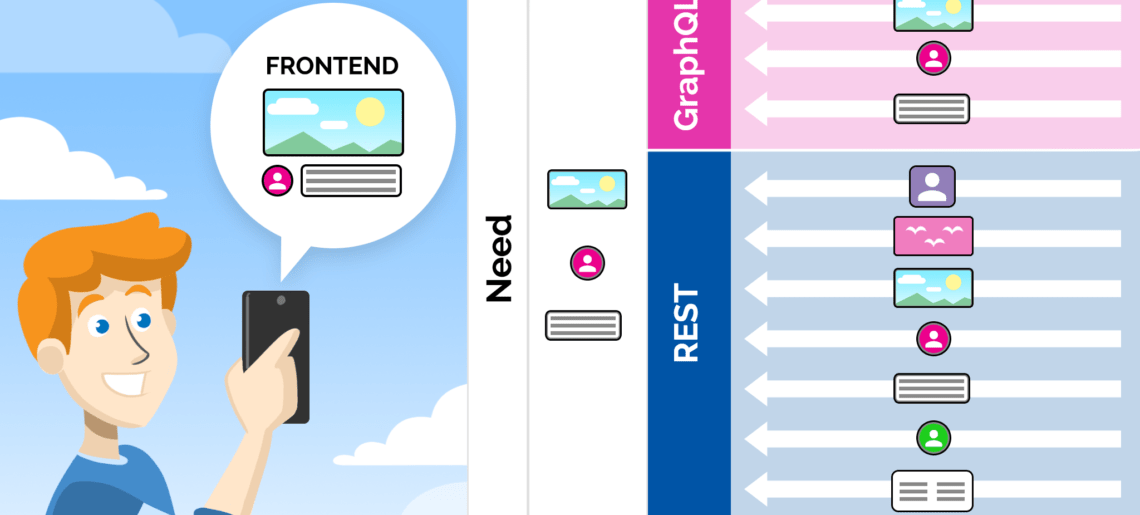
我们将使用两种不同的技术供你选择:Javascript SDK 和通过 Javascript 实现的 GraphQL。
GraphQL 是我们刚刚发布的全新闪亮技术,我的目标是比较这两种做同一件事的方法,这样你就可以选择你最喜欢的一种。
剧透警报 我相信你会更喜欢 GraphQL…
GraphQL 已经包含了可视化显示文件所需的所有文件,但缺少我们即将添加的功能。