如何使用后台即服务构建应用程序?

在本文中,我们将讨论使用 BaaS 作为后台平台构建移动应用程序的过程。移动应用程序作为一种与客户互动并在访问内容时创造用户友好体验的方式,正变得越来越流行。
许多企业依靠其移动应用程序来提供一个引人入胜的互动客户平台,而后台即服务(BaaS)可用于为移动应用程序提供动力。BaaS 为开发人员提供了一套功能强大的工具,让他们以最少的精力和时间创建移动应用程序。
Contents
后台后台平台
Back4App是一个允许开发人员构建和托管网络应用程序的云平台。它提供多种功能,包括用于管理网络应用程序的友好用户界面、用于存储数据的内置数据库以及对多种编程语言的支持。
该平台还提供一系列用于开发和测试网络应用程序的工具,包括命令行界面、SDK、分析、监控和性能优化工具,以及用于用户认证和授权的内置系统。
在 Back4app 上部署应用程序有几个好处。首先,Back4app 提供了一个部署网络应用程序的简单流程,为您节省了大量时间。
它还包含一个内置数据库,可用于存储应用程序的数据,从而省去了建立和管理单独数据库的麻烦。
Back4App 还允许您轻松调整应用程序的大小,以应对流量的增加,并提供监控和提高应用程序性能的工具。
Back4App 还提供安全措施,确保应用程序及其数据的安全可靠,并允许与其他服务轻松集成。在本教程中,您将学习如何通过几个步骤在 Back4app 平台上部署应用程序。
继续阅读,了解如何使用后台即服务来构建应用程序。
创建 Back4App 应用程序
在Back4app上创建应用程序之前,您需要拥有一个Back4app账户。如果您没有 Back4app 帐户,可以按照以下步骤创建一个。
- 导航至Back4app 网站。
- 然后,点击登陆页面右上角的注册按钮。
- 最后,填写注册表并提交。
成功创建 Back4app 账户后,登录 Back4app 账户并点击右上角的 “新建应用程序“按钮。
单击此按钮将进入一个需要输入应用程序名称的表单。输入应用程序名称并单击 “创建“按钮。

单击 “创建 “按钮将为您的新应用程序搭建脚手架,并带您进入应用程序的仪表板。

现在,您已在 Back4app 上创建了一个新应用程序。接下来,您需要安装所需的依赖项,并将应用程序连接到 Back4app。
继续阅读,了解如何使用后台即服务创建应用程序。
将应用程序连接到 Back4app
作为一个BaaS 平台,Back4app 建立在Parse 服务器之上,因此要将应用程序与 Back4app 服务器整合,您需要安装Parse JavaScript SDK。
运行以下命令,使用 npm 安装Parse JavaScript SDK:
npm install parse
或者,您也可以使用 yarn 软件包管理器,运行下面的命令来安装 SDK:
yarn add parse
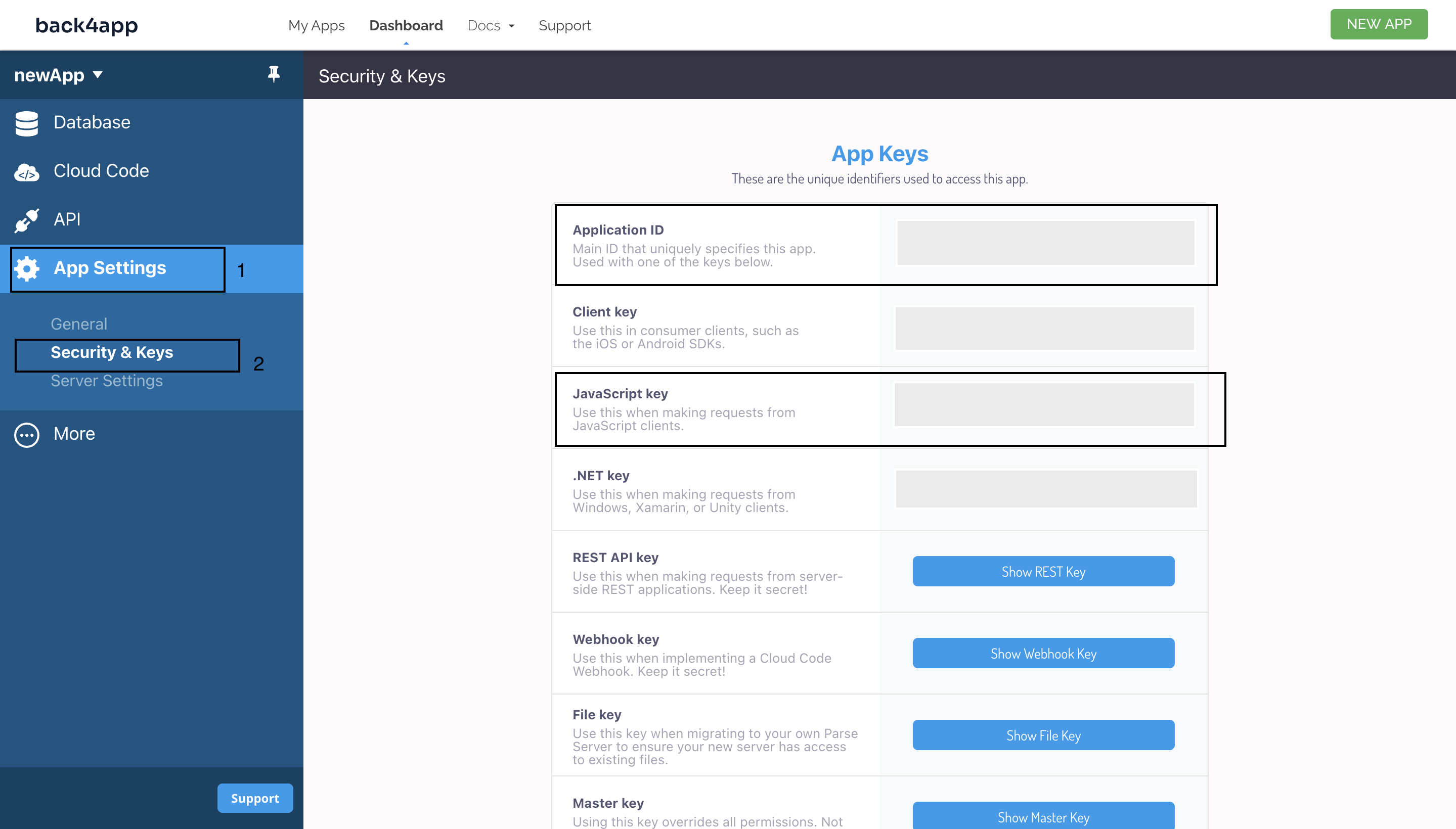
接下来,您需要获取某些应用程序凭据。您需要用它们将应用程序连接到 Back4app。您需要的应用程序凭证是应用程序 ID和Javascript KEY。
应用程序 ID是唯一标识应用程序的主 ID。Javascript KEY是您从 JavaScript 客户端发出请求时使用的 ID。
要检索这些凭证,请在应用程序的仪表板上选择 “应用程序设置”,然后选择 “安全和密钥“。这将带您进入一个包含各种应用程序密钥的页面,复制应用程序 ID和Javascript KEY,并将其安全存储。

接下来,在应用程序的入口文件(app.js)中从parse中导入经过精简的Parse版本。
就像这样
//app.js
import Parse from "parse/dist/parse.min.js";
接下来,调用Parse 的初始化方法。该方法将应用程序 ID和Javascript KEY作为参数。
例如
//app.js
Parse.initialize(PARSE_APPLICATION_ID, PARSE_JAVASCRIPT_KEY);
调用初始化方法并将应用程序 ID和Javascript KEY作为参数传递,即可初始化解析 SDK。
接下来,将Parse上的serverURL属性设置为https://parseapi.back4app.com/。
例如
Parse.serverURL = "<https://parseapi.back4app.com/>";
您的应用程序已经初始化,可以安全地连接到 Back4app。接下来,您将向平台保存一些数据。继续阅读,了解如何使用 BaaS 创建应用程序。
将数据保存到 Back4app
JavaScript Parse SDK 提供了与 Back4app 平台交互的各种方法,要使用 JavaScriptParseSDK 将数据保存到 Back4App,您必须创建一个Parse对象实例,并定义您希望实例拥有的属性。
在本教程中,假设您要将 Todo 应用程序连接到 Back4app。
下面的代码块提供了一个示例,说明如何使用 JavaScript Parse SDK 将数据保存到 Back4app:
function addTodo() {
try {
// Creating a new Parse Object instance
const Todo = new Parse.Object("Todo");
// Defining Object attributes
Todo.set("title", "First Todo");
Todo.set("completed", false);
//Saving object to Back4app
Todo.save().then(() => {
console.log("New todo added successfully");
});
} catch (error) {
console.log(error);
}
}
在上面的addTodo函数中,使用Parse.Object()构造函数创建了一个新的Todo类 Parse 对象。Parse.Object()构造函数以类名作为参数。
然后,通过调用set方法来设置Todo的属性。set方法的参数是键和值。在本例中,Todo类有两个属性 title 和 completed,分别被设置为 “First Todo “和false。
最后,通过调用 Todo 类的save方法将 Todo 类保存到 Back4app。save()方法是异步的,因此它返回一个承诺,如果保存成功则解析该承诺,如果保存失败则拒绝该承诺。
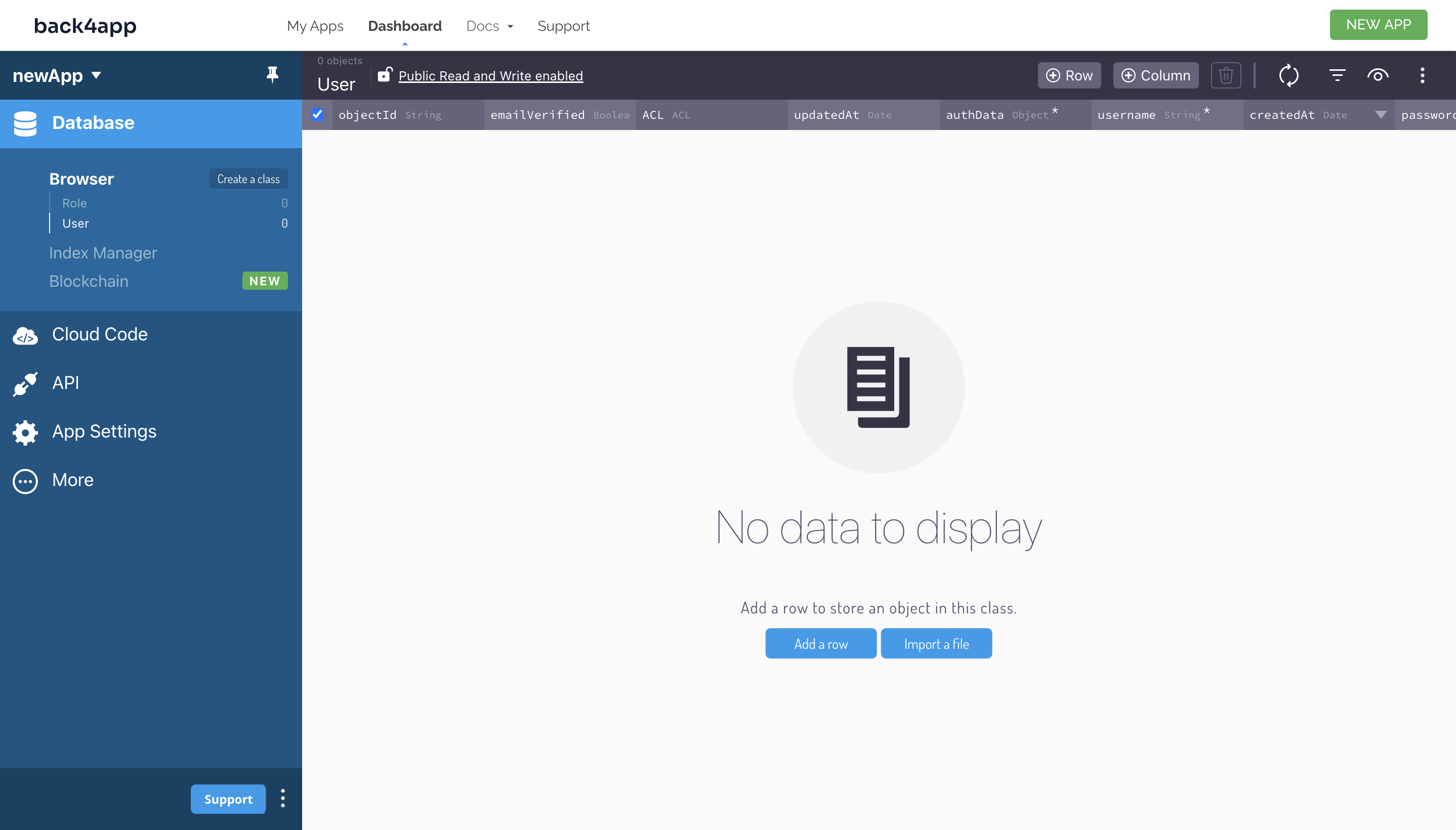
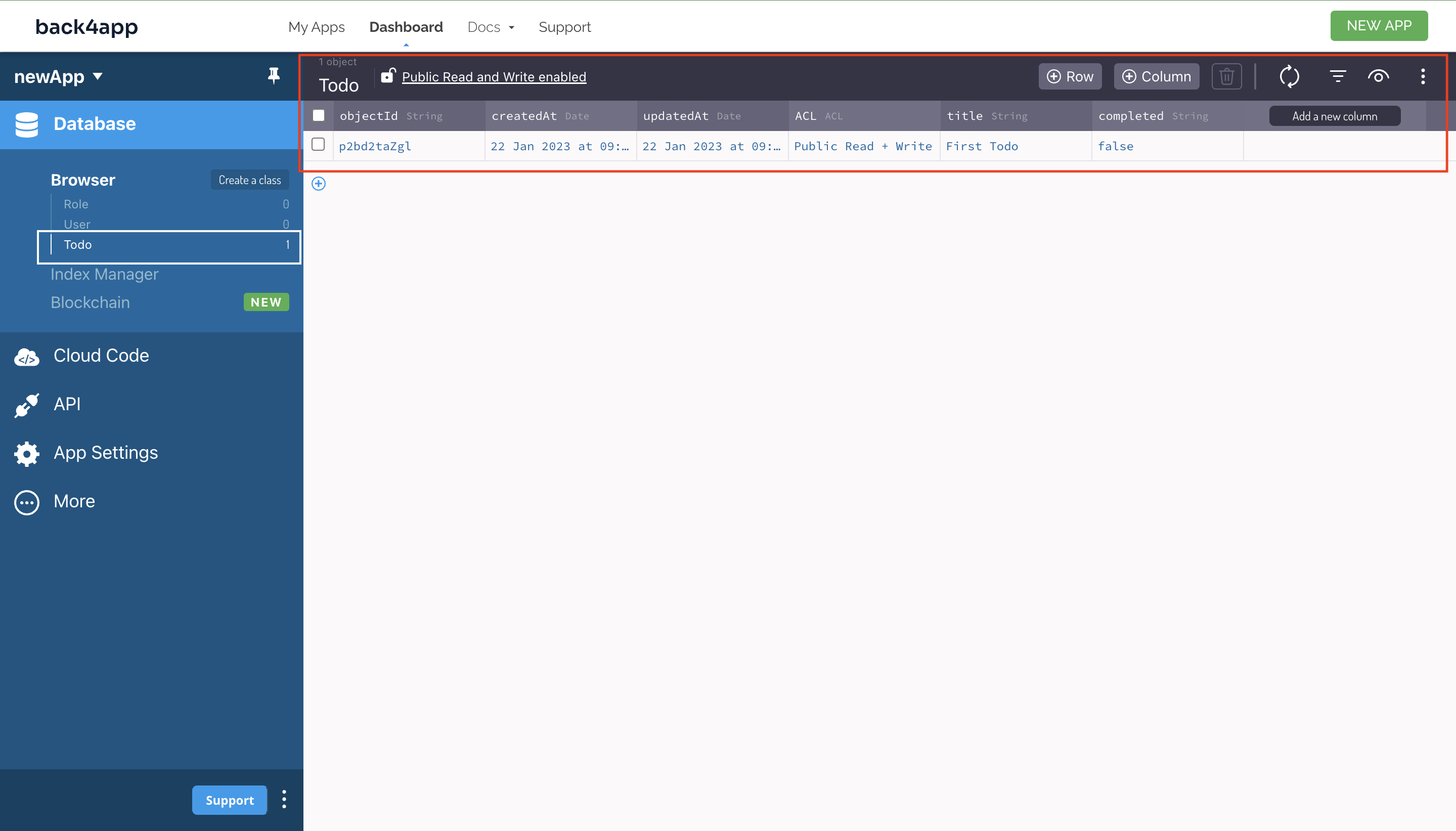
将数据保存到 Back4app 后,点击班级名称即可在应用程序仪表板上查看数据。

现在,您可以安全地将数据保存到 Back4app。接下来,您将学习如何从 Back4app 中获取已保存的数据。
从 Back4app 获取数据
要从 Back4app 获取数据,您必须为要获取数据的类创建一个解析查询,例如上文讨论的 Todo 类。然后,使用 JavaScript 解析 SDK 提供的方法根据指定条件过滤数据。
下面的代码块提供了一个示例,说明如何使用 JavaScript Parse SDK 从 Back4app 获取数据:
async function fetchTodo() {
try {
//Creating a parse query for the Todo class
const query = new Parse.Query("Todo");
//Using the equalTo filter to look for todo that matches the given title.
query.equalTo("title", "First Todo");
//Running the query
const Todo = await query.first();
//Accessing static attributes
const todoId = Todo.id;
const todoUpdateAt = Todo.updatedAt;
const todoCreatedAt = Todo.createdAt;
//Accessing set attributes
const todoTitle = Todo.get("title");
const todoCompleted = Todo.get("completed");
//Logging values
console.log(todoId, todoCreatedAt, todoUpdateAt, todoTitle, todoCompleted);
} catch (error) {
console.log(error);
}
}
在上面的fetchTodo函数中,使用Parse.Query()构造函数为Todo类创建了一个新的查询。查询对象用于从 Back4App 获取数据。
然后,使用以键和值为参数的equalTo()方法过滤查询,确保返回标题为 “第一个待办事项 “的待办事项。
根据需要,您还可以使用其他几种过滤器,例如notEqualTo方法或greaterThan方法,它们也可以将键值对作为参数来过滤查询。
接下来,使用first()方法运行查询,该方法返回与过滤器匹配的第一个结果。first()方法会返回一个承诺,如果找到了匹配对象,则用该承诺进行解析;如果没有找到匹配对象,则用错误进行拒绝。
或者,也可以使用find()方法运行查询,该方法会返回一个与筛选器匹配的结果数组。
执行查询并返回 Todo 对象后,您就可以访问该对象的静态属性,如id、createdAt 和updatedAt。这些静态属性由 Parse SDK 设置,不能使用get方法检索,也不能使用set方法修改。
您还可以使用get()方法访问已完成设置的属性,如标题。get方法将属性的键作为参数,并返回属性的值。
更新 Back4app 上的数据
在 Back4app 上更新数据与在 Back4app 上保存数据非常相似。要更新 Back4app 上的数据,请在 Parse 对象实例上设置一些新数据,然后调用保存方法。
Parse SDK 会自动判断哪些数据发生了变化,因此只有修改过的字段才会被发送到 Back4app。
下面的代码块提供了一个示例,说明如何使用 JavaScript Parse SDK 从 Back4app 更新数据:
async function updateTodo() {
try {
// Creating a Parse Object instance
const Todo = new Parse.Object("Todo");
// Defining Object attributes
Todo.set("title", "Unmodified Todo");
Todo.set("completed", false);
// Updating Object attributes
Todo.save().then((todo) => {
todo.set("title", "modified Todo");
return todo.save().then(() => {
console.log("Todo updated");
});
});
} catch (error) {
console.log(error);
}
}
在上面的updateTodo函数中,使用save方法将初始属性保存到 Todo 类之后。
保存方法解析的对象作为参数传递给回调函数,回调函数通过调用对象上的set()方法并传递 “title “属性的新值来更新对象。
更新对象后,再次调用对象的save()方法,将更新的数据发送到 Back4App 后端存储。
如果保存成功,save()方法会返回一个与更新对象一起解析的 promise;如果保存失败,则返回一个错误的 reject。
删除 Back4app 上的数据
您可以通过调用类实例的 destroy 方法来删除 back4app 上的数据。
例如
Todo.destroy().then(() => {
console.log("Object deleted successfully");
});
另外,也可以通过调用 Parse 类实例的unset方法来删除对象中的单个字段。
例如
Todo.unset("Title");
unset方法以键为参数,从 Back4app 中删除字段。
结论
总之,使用 BaaS 后端即服务是创建优秀应用程序的绝佳方式,无需深入了解服务器端技术。
它提供了必要的工具和资源,可快速构建任何应用程序的后台组件,并已具备身份验证和分析等功能。
在 Back4app 上部署应用程序是一个简单的过程,您只需按照本教程中讨论的步骤即可完成。
Back4app 提供强大且可扩展的后台即服务平台,让您可以轻松为应用程序添加后台功能。
有了 Back4app,您就可以专注于创造良好的用户体验,而将后台管理交给 Back4app。



