Backend as a Serviceを使ってアプリを構築するには?

この記事では、バックエンドプラットフォームとしてBaaSを使用したモバイルアプリの構築プロセスについて説明します。モバイルアプリは、顧客と交流し、コンテンツにアクセスする際にユーザーフレンドリーな体験を提供する方法として、ますます人気が高まっています。
多くの企業は、魅力的でインタラクティブな顧客プラットフォームを提供するためにモバイルアプリに依存しており、モバイルアプリを動かすためにサービスとしてのバックエンド(BaaS)を使用することができます。BaaSは、開発者が最小限の労力と時間でモバイルアプリを作成するための強力なツールセットを提供します。
Contents
バックエンド・プラットフォーム
Back4Appは、開発者がウェブアプリケーションを構築・ホストできるクラウドプラットフォームです。ウェブアプリケーションを管理するためのフレンドリーなユーザーインターフェイス、データを保存するための内蔵データベース、複数のプログラミング言語のサポートなど、様々な機能を提供しています。
このプラットフォームはまた、コマンドライン・インターフェイス、SDK、分析、モニタリング、パフォーマンス最適化ツール、ユーザー認証と認可のための組み込みシステムなど、ウェブ・アプリケーションの開発とテストのためのさまざまなツールを提供している。
Back4appでアプリケーションをデプロイすると、いくつかの利点があります。まず、Back4appはウェブアプリケーションをデプロイするためのシンプルなプロセスを提供し、多くの時間を節約します。
また、アプリのデータ保存に使用できるデータベースも内蔵されているため、別途データベースを構築・管理する必要がありません。
Back4Appはまた、トラフィックの増加に対応するためにアプリのサイズを簡単に調整でき、アプリのパフォーマンスを監視・改善するツールも備えています。
Back4Appはまた、アプリとそのデータを安全かつセキュアに保つためのセキュリティ対策も提供しており、他のサービスとの統合も簡単に行えます。このチュートリアルでは、いくつかのステップでBack4Appプラットフォーム上にアプリをデプロイする方法を学びます。
バックエンド・アズ・ア・サービスを使ってアプリを構築する方法については、このまま読み進めてほしい。
Back4Appアプリの作成
Back4appでアプリを作成する前に、Back4appアカウントが必要です。Back4appアカウントをお持ちでない場合は、以下の手順でアカウントを作成してください。
- Back4appのウェブサイトに移動します。
- 次に、ランディングページの右上にあるサインアップボタンをクリックします。
- 最後に、登録フォームに必要事項を記入して送信する。
Back4appアカウントの作成が完了したら、Back4appアカウントにログインし、右上にある「NEW APP」ボタンをクリックしてください。
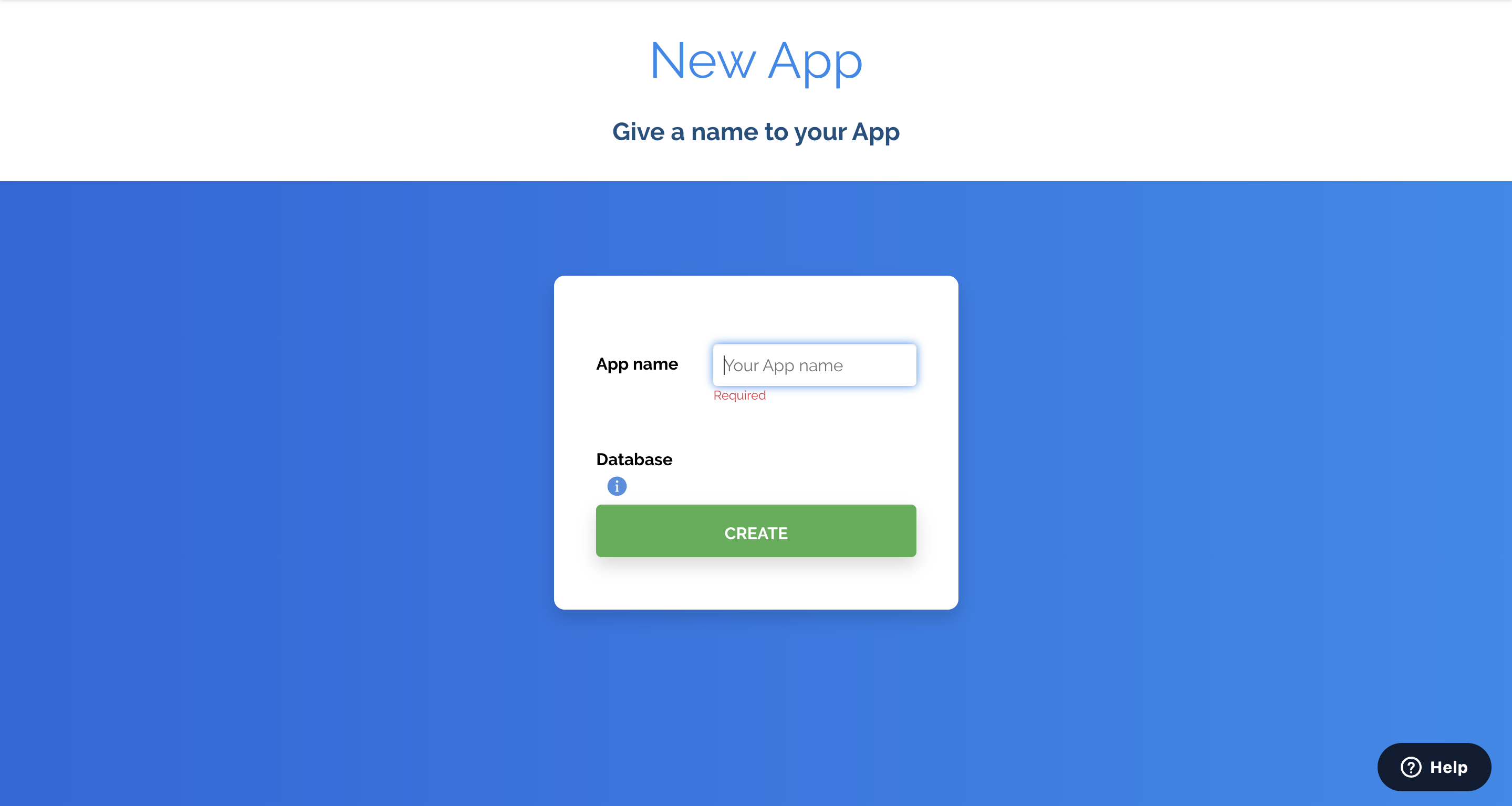
このボタンをクリックすると、アプリ名を入力するフォームが表示されます。アプリ名を入力し、CREATEボタンをクリックします。

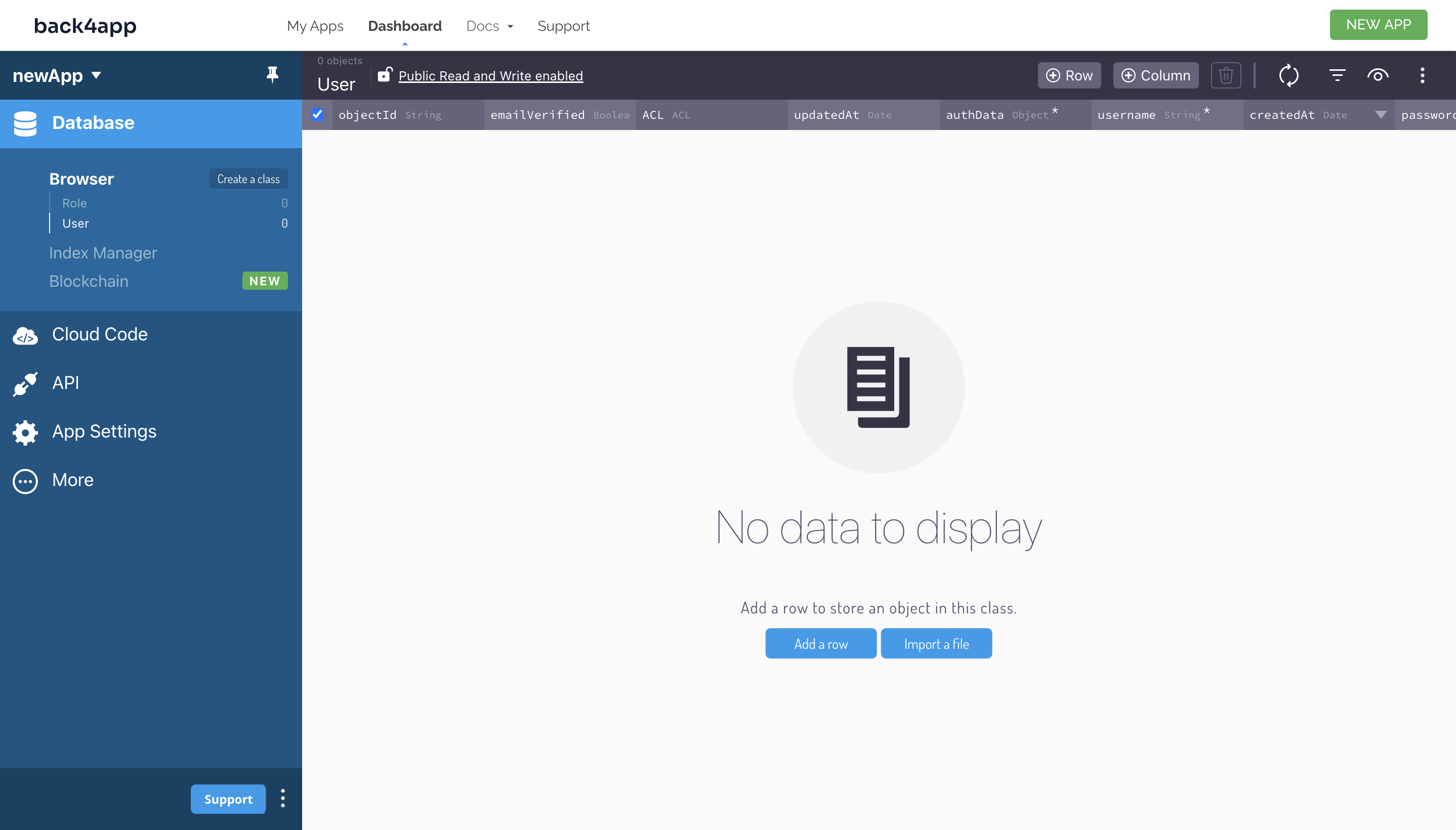
作成ボタンをクリックすると、新しいアプリケーションの足場が組まれ、アプリケーションのダッシュボードに移動します。

これでBack4app上に新しいアプリケーションが作成されました。次に、必要な依存関係をインストールし、アプリケーションをBack4appに接続します。
バックエンド・アズ・ア・サービスを使ってアプリを作成する方法については、このまま読み進めてほしい。
アプリケーションをBack4appに接続する
BaaSプラットフォームとしてのBack4appは、Parseサーバーの上に構築されているため、アプリをBack4appサーバーと統合するには、Parse JavaScript SDKをインストールする必要があります。
以下のコマンドを実行し、npmを使用してParse JavaScript SDKをインストールします:
npm install parse
または、以下のコマンドを実行して、yarnパッケージ・マネージャーを使用してSDKをインストールすることもできます:
yarn add parse
次に、特定のアプリケーションの認証情報を取得する必要があります。アプリをBack4appに接続するために必要です。必要なアプリケーション認証情報は、アプリケーションIDとJavascript KEYです。
アプリケーションIDは、アプリを一意に識別するメインIDです。Javascript KEYは、JavaScriptクライアントからのリクエスト時に使用するIDです。
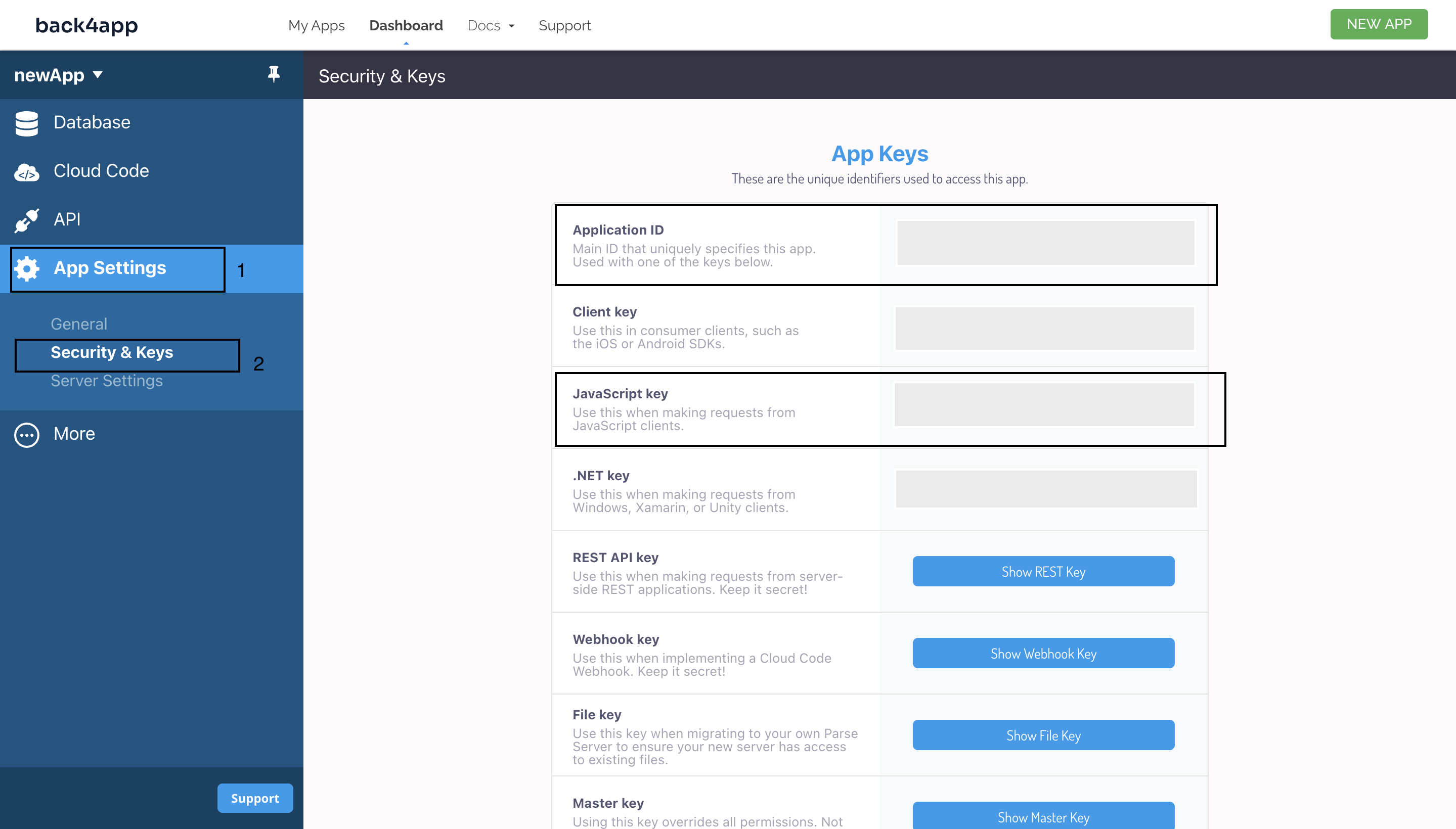
これらの認証情報を取得するには、アプリのダッシュボードでApp Settingsを選択し、Security & Keysを選択します。アプリケーションIDとJavascript KEYをコピーし、安全に保管してください。

次に、アプリケーションのエントリー・ファイル(app.js)で、parseから Parseのミニファイ・バージョンをインポートする。
こんな感じだ:
//app.js
import Parse from "parse/dist/parse.min.js";
次に、Parseの initializeメソッドを呼び出します。このメソッドは、Application IDと Javascript KEYを引数にとります。
例えば、こうだ:
//app.js
Parse.initialize(PARSE_APPLICATION_ID, PARSE_JAVASCRIPT_KEY);
initializeメソッドを呼び出し、アプリケーションIDとJavascript KEYを引数として渡すと、パースSDKが初期化されます。
次に、Parseの serverURLプロパティをhttps://parseapi.back4app.com/。
例えば、こうだ:
Parse.serverURL = "<https://parseapi.back4app.com/>";
アプリが初期化され、Back4appに安全に接続できるようになりました。次に、いくつかのデータをプラットフォームに保存します。BaaSを使ってアプリを作成する方法については、このまま読み進めてください。
Back4appにデータを保存する
JavaScriptのParse SDKを使ってBack4Appにデータを保存するには、Parseオブジェクトのインスタンスを作成し、インスタンスに持たせたい属性を定義する必要があります。
このチュートリアルでは、TodoアプリケーションをBack4appに接続しようとしていると仮定します。
以下のコードブロックは、JavaScript Parse SDKを使用してBack4appにデータを保存する方法の例です:
function addTodo() {
try {
// Creating a new Parse Object instance
const Todo = new Parse.Object("Todo");
// Defining Object attributes
Todo.set("title", "First Todo");
Todo.set("completed", false);
//Saving object to Back4app
Todo.save().then(() => {
console.log("New todo added successfully");
});
} catch (error) {
console.log(error);
}
}
上記のaddTodo関数では、Parse.Object()コンストラクタを使用してTodoクラスの新しい Parse オブジェクトを作成しています。Parse.Object()コンストラクタはクラス名を引数にとります。
次に、Todoの属性をsetメソッドで設定する。setメソッドはキーと 値を引数に取る。この場合、Todoクラスにはtitleとcompletedという2つの属性があり、それぞれ「最初のTodo」と「false」に設定されています。
最後に、Todoクラスのsaveメソッドを呼び出すことで、TodoクラスがBack4appに保存される。save()メソッドは非同期なので、保存が成功すれば解決し、失敗すれば拒否するプロミスを返す。
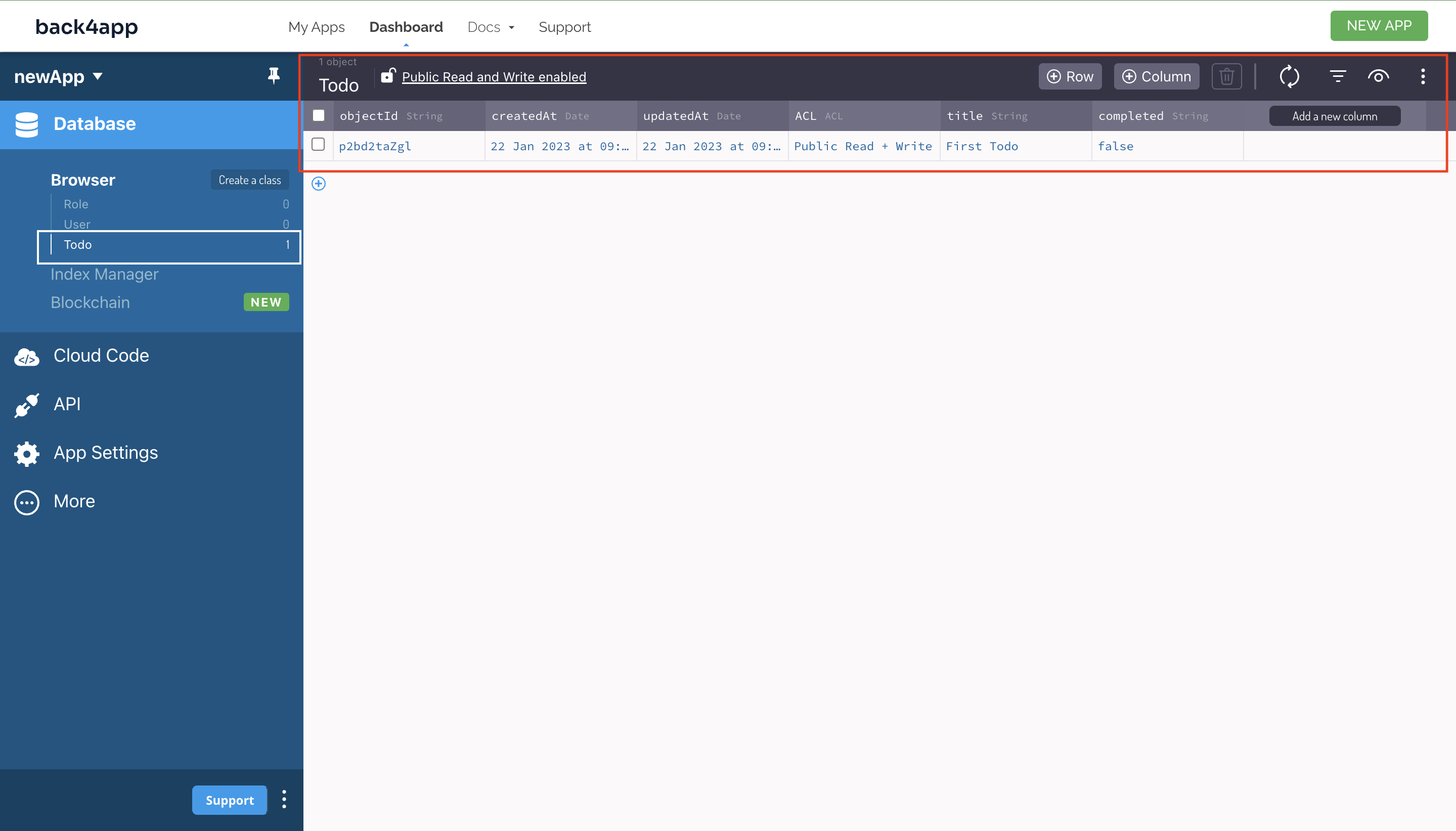
Back4appにデータを保存した後、クラス名をクリックするとアプリケーションのダッシュボードでデータを見ることができます。

これでデータを安全にBack4appに保存できます。次はBack4appから保存したデータを取得する方法です。
Back4appからデータを取得する
Back4appからデータを取得するには、取得したいクラスのパースクエリを作成する必要があります。そして、JavaScript parse SDKが提供するメソッドを使って、指定した条件に基づいてデータをフィルタリングします。
以下のコードブロックは、JavaScript Parse SDKを使用してBack4appからデータを取得する方法の例です:
async function fetchTodo() {
try {
//Creating a parse query for the Todo class
const query = new Parse.Query("Todo");
//Using the equalTo filter to look for todo that matches the given title.
query.equalTo("title", "First Todo");
//Running the query
const Todo = await query.first();
//Accessing static attributes
const todoId = Todo.id;
const todoUpdateAt = Todo.updatedAt;
const todoCreatedAt = Todo.createdAt;
//Accessing set attributes
const todoTitle = Todo.get("title");
const todoCompleted = Todo.get("completed");
//Logging values
console.log(todoId, todoCreatedAt, todoUpdateAt, todoTitle, todoCompleted);
} catch (error) {
console.log(error);
}
}
上のfetchTodo関数では、Parse.Query()コンストラクタを使ってTodoクラスの新しいクエリを生成しています。このクエリオブジェクトを使って、Back4Appからデータを取得します。
次に、キーと 値を引数に取るequalTo()メソッドを使用してクエリをフィルタリングし、「最初のTodo」というタイトルのTodoが返されるようにした。
ニーズに応じて、notEqualToメソッドやgreaterThanメソッドなど、他にもいくつかのフィルターを使うことができます。
次に、フィルタにマッチする最初の結果を返すfirst()メソッドを使用してクエリを実行します。first()メソッドは、マッチするオブジェクトが見つかれば解決し、見つからなければエラーで拒否するプロミスを返します。
あるいは、find()メソッドを使用してクエリを実行し、 フィルタにマッチする結果の配列を返すこともできます。
クエリが実行され Todo オブジェクトが返されると、オブジェクトの静的属性(id、createdAt、updatedAt など)にアクセスできます。これらの静的属性は Parse SDK によって設定されるため、getメソッドで取得したり、setメソッドで変更したりすることはできません。
また、get()メソッドを使用して、 タイトルなどの設定された属性にアクセスすることもできます。getメソッドは、属性のキーを引数として取り、属性の値を返します。
Back4appでデータを更新する
Back4app でのデータの更新は、Back4app でのデータの保存とよく似ています。Back4appのデータを更新するには、Parseオブジェクトのインスタンスに新しいデータを設定し、saveメソッドを呼び出します。
Parse SDKはどのデータが変更されたかを自動的に判断するため、変更されたフィールドのみがBack4appに送信されます。
以下のコードブロックは、JavaScript Parse SDKを使用してBack4appからデータを更新する方法の例です:
async function updateTodo() {
try {
// Creating a Parse Object instance
const Todo = new Parse.Object("Todo");
// Defining Object attributes
Todo.set("title", "Unmodified Todo");
Todo.set("completed", false);
// Updating Object attributes
Todo.save().then((todo) => {
todo.set("title", "modified Todo");
return todo.save().then(() => {
console.log("Todo updated");
});
});
} catch (error) {
console.log(error);
}
}
上記のupdateTodo関数では、saveメソッドを使って初期属性をTodoクラスに保存した後、次のような処理を行います。
saveメソッドの解決されたオブジェクトは、コールバック関数のパラメータとして渡され、そこでオブジェクトのset()メソッドを呼び出して更新され、”title “プロパティの新しい値が渡される。
オブジェクトを更新した後、save()メソッドが再度呼び出され、更新されたデータがBack4Appのバックエンドに送信され、保存されます。
save()メソッドは、保存に成功した場合は更新されたオブジェクトを解決するプロミスを返し、保存に失敗した場合はエラーを返します。
Back4appのデータを削除する
クラスインスタンスのdestroyメソッドを呼び出すことで、back4appのデータを削除することができる。
例えば、こうだ:
Todo.destroy().then(() => {
console.log("Object deleted successfully");
});
あるいは、Parseクラスのインスタンスでunsetメソッドを呼び出すことで、オブジェクトから1つのフィールドを削除することもできます。
例えば、こうだ:
Todo.unset("Title");
unsetメソッドは引数としてキーを取り、Back4appからフィールドを削除する。
結論
結論として、BaaS Backend as a Serviceの利用は、サーバーサイド・テクノロジーに関する深い知識を必要とせずに、優れたアプリケーションを作成する優れた方法である。
認証や分析などの機能がすでに用意されており、あらゆるアプリのバックエンドコンポーネントを素早く構築するのに必要なツールとリソースを提供する。
Back4appへのアプリのデプロイは、このチュートリアルで説明するステップに従うことで完了する簡単なプロセスです。
Back4appは、アプリにバックエンド機能を簡単に追加できる、堅牢でスケーラブルなbackend-as-a-serviceプラットフォームを提供します。
Back4appを使えば、優れたユーザーエクスペリエンスの創造に集中し、バックエンドの管理はBack4appに任せることができます。



