Comment utiliser l’IA pour le développement web ?

Depuis la sortie de ChatGPT, les outils d’intelligence artificielle ont suscité un vif intérêt, ce qui a conduit de nombreux développeurs web à intégrer un certain niveau d’intelligence artificielle dans leur flux de travail.
Dans cet article, nous expliquerons comment l’utilisation de l’IA dans le développement web pourrait vous être bénéfique. En outre, nous examinerons un exemple pratique d’automatisation du développement web à l’aide des technologies de l’IA.
Dans notre exemple, nous utiliserons l’agent Back4app — un assistant DevOps alimenté par l’IA, pour construire et déployer une application web sur Back4app.
Contents
Avantages de l’utilisation de l’IA dans le développement web
L’utilisation de l’IA dans le développement web présente de nombreux avantages. Examinons-en quelques-uns.
Génération automatisée de codes
Des outils basés sur l’IA comme ChatGPT, GitHub Copilot et Back4app Agent peuvent vous aider à accélérer considérablement votre processus de développement.
Ils peuvent fournir des extraits de code utiles, compléter le code, analyser le code, automatiser DevOps, et bien plus encore.
Le principal inconvénient de ces outils est qu’ils provoquent des hallucinations. En outre, ils peuvent introduire un code défectueux ou sous-optimal. Veillez à analyser minutieusement tout le code généré par les outils d’IA.
Amélioration des tests de code
Écrire du code est amusant, mais écrire des tests l’est moins. Les tests sont le deuxième avantage du développement d’applications web AI.
En utilisant l’IA, vous pouvez générer automatiquement des tests basés sur votre code source. Cela peut vous aider à valider votre code et à le rendre moins sujet aux erreurs et plus fiable.
Optimisation du référencement
Les outils d’IA excellent dans l’analyse et l’optimisation du contenu web pour les moteurs de recherche. Ils peuvent générer des mots-clés, des métadonnées et des balises efficaces pour améliorer la visibilité en ligne.
En outre, ces outils peuvent s’adapter à l’évolution des tendances et des algorithmes de référencement, ce qui permet à un site web de rester bien classé dans les résultats des moteurs de recherche.
Génération et curation de contenu
L’IA peut être utilisée pour générer automatiquement du contenu pertinent et attrayant. Cela peut s’avérer extrêmement utile pour gérer un blog ou une stratégie marketing similaire.
En outre, ces outils permettent de créer un contenu qui s’adresse à vos lecteurs, ce qui les intéresse davantage et les incite à agir, par exemple en achetant un produit ou en s’inscrivant.
Comment utiliser l’IA pour déployer une application web ?
Dans cette section, nous expliquerons comment intégrer des outils d’intelligence artificielle dans le processus de développement. Nous utiliserons Back4app Agent pour construire et déployer une application web complète.
Nous essaierons de tout faire avec le pouvoir de la conversation et en écrivant un minimum de code.
Conditions préalables
- Compréhension de base de Back4app
- Expérience avec JavaScript ES6, React et Docker
- Un compte Back4app et un accès à Back4app Agent
- Un compte GitHub
Qu’est-ce que Back4app Agent ?
Back4app Agent est l’AutoGPT pour les développeurs. Il intègre des outils de développement pilotés par l’IA avec l’exécution en nuage, vous permettant d’effectuer des tâches en nuage avec la puissance de la conversation.
Back4app Agent est conçu pour interagir automatiquement avec Back4app BaaS et Back4app Containers.
De plus, Back4app Agent peut apprendre en temps réel et s’optimiser en interagissant directement avec les environnements cloud. Il est disponible sur la plateforme Back4app et en tant que plugin ChatGPT.
Gardez à l’esprit que Back4app Agent n’est pas un outil magique. Il peut faire des erreurs. Si cela se produit, c’est à vous de les corriger. De plus, envoyer les mêmes messages à Back4app Agent peut donner des résultats différents.
Si vous souhaitez améliorer vos invites LLM, consultez Comment créer une application à l’aide de ChatGPT ?
Aperçu du projet
Tout au long de cet article, nous travaillerons sur une application web de gestion d’événements et nous utiliserons l’IA pour un déploiement efficace de l’application web. L’application nous permettra de gérer des lieux et des événements. Chaque événement se déroulera dans un lieu spécifique.
Nous construirons le backend en utilisant Back4app, puis nous passerons au frontend. Le frontend sera réalisé avec React, dockerisé, puis déployé dans les conteneurs Back4app. Enfin, pour connecter le frontend au backend, nous utiliserons Parse SDK.
Je vous recommande de suivre l’application web de gestion d’événements. L’application est conçue pour vous donner une solide compréhension de la plateforme Back4app et de la façon dont Back4app Agent fonctionne en pratique.
Backend
Dans cette section de l’article, nous allons construire le backend de notre application web.
Back4app App
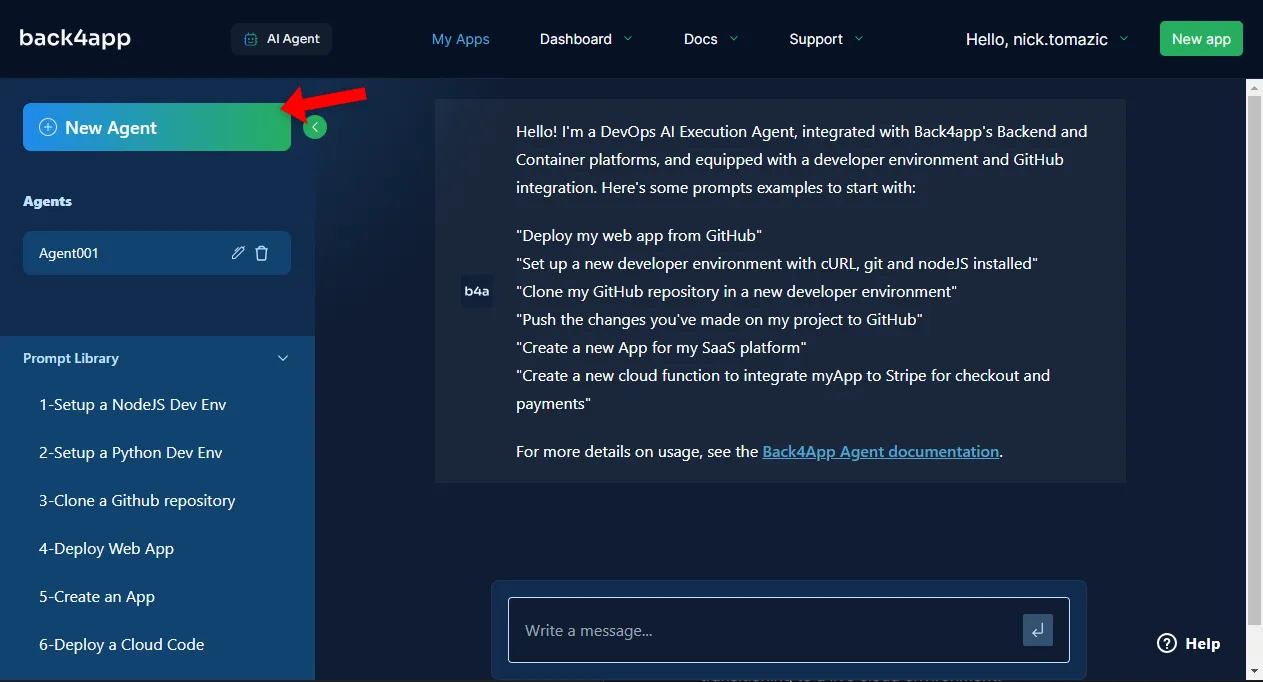
Tout d’abord, ouvrez votre navigateur favori et naviguez vers la page Agent de Back4app. Créez un nouvel agent en cliquant sur le bouton “Nouvel agent”.

Pour déployer un backend sur Back4app, vous devez d’abord créer une application Back4app.
Invitez l’agent à créer une nouvelle application Back4app. Je nommerai la mienne “back4app-ai-agent” :
Create a new Back4app app named "back4app-ai-agent".
Comme vous pouvez le voir, l’agent a créé avec succès une application Back4app. Il nous a fourni l'”App ID”, l'”URL du tableau de bord” et toutes les autres informations utiles dont nous pourrions avoir besoin.
Idée d’application et base de données
Pour améliorer les réponses de l’agent, nous devons lui donner plus de contexte sur ce que nous construisons.
Expliquez à l’agent l’idée de l’application et la structure de la base de données :
We're building a backend for an event management app. The app will allow us to manage venues and events. Each event will happen in a specific venue. Please create the following database classes:
1. `Venue`: `name`, `location`, `capacity`
2. `Event`: `name`, `description`, `date`, `venue`
L’agent a créé avec succès les classes de base de données demandées. Il a déterminé automatiquement la relation entre les événements et les lieux et nous a donné un aperçu des champs de chaque classe de base de données.
Ensuite, demandez à l’agent d’alimenter la base de données afin d’obtenir des données de test avec lesquelles il pourra travailler ultérieurement :
Please populate my database with 5 venues and 10 events. Some of the events should be music events.
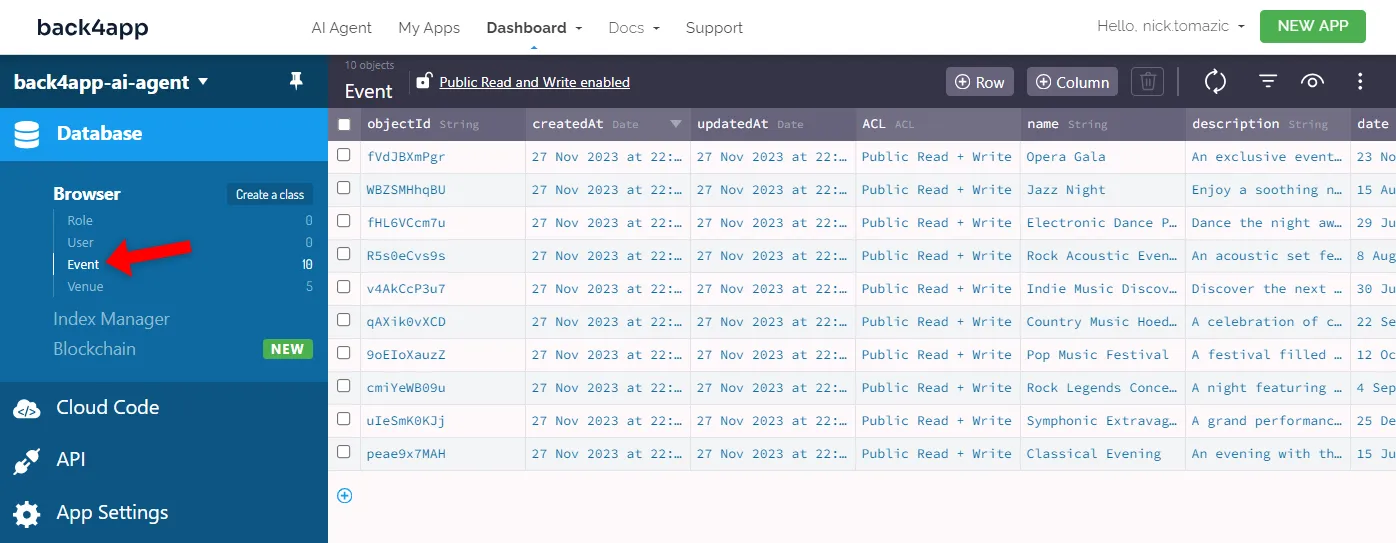
Assurez-vous que tout a fonctionné en vérifiant manuellement la structure de la base de données et son contenu. Pour ce faire, ouvrez le tableau de bord de Back4app, sélectionnez votre application, et cliquez sur “Database > Browser” dans la barre latérale.

Les classes Événement et Lieu doivent se trouver dans votre base de données et chacune d’entre elles doit comporter quelques lignes d’exemple.
Code du nuage
Back4app Agent est également parfait pour écrire des fonctions Cloud Code personnalisées. Supposons que nous voulions un point de terminaison API qui renvoie tous les événements dans un lieu spécifique.
Demandez à l’agent de créer et de déployer la fonction susmentionnée :
Create a Cloud Code function called `eventsByVenue(venueId)` that will allow me to provide a venue ID, and it'll return all the events happening in that venue.
Pour le tester, demandez à l’agent de générer une commande cURL qui accède au point d’extrémité de l’API :
Write me a cURL command that hits `eventsByVenue(venueId)` to get all the events of some venue in my database.
Copiez la commande, remplacez les espaces réservés et exécutez-la dans votre console :
$ curl -X POST \
-H "X-Parse-Application-Id: <Your-App-Id>" \
-H "X-Parse-REST-API-Key: <Your-REST-API-Key>" \
-H "Content-Type: application/json" \
-d '{"venueId":"<Venue-Object-Id>"}' \
https://<Your-Parse-Server-Url>/functions/eventsByVenueVous devriez obtenir une réponse similaire :
{
"result": [
{
"id": "peae9x7MAH",
"name": "Classical Evening",
"description": "...",
"date": "2023-07-15T19:30:00.000Z"
},
{
"id": "uIeSmK0KJj",
"name": "Symphonic Extravaganza",
"description": "...",
"date": "2023-12-25T19:30:00.000Z"
}
]
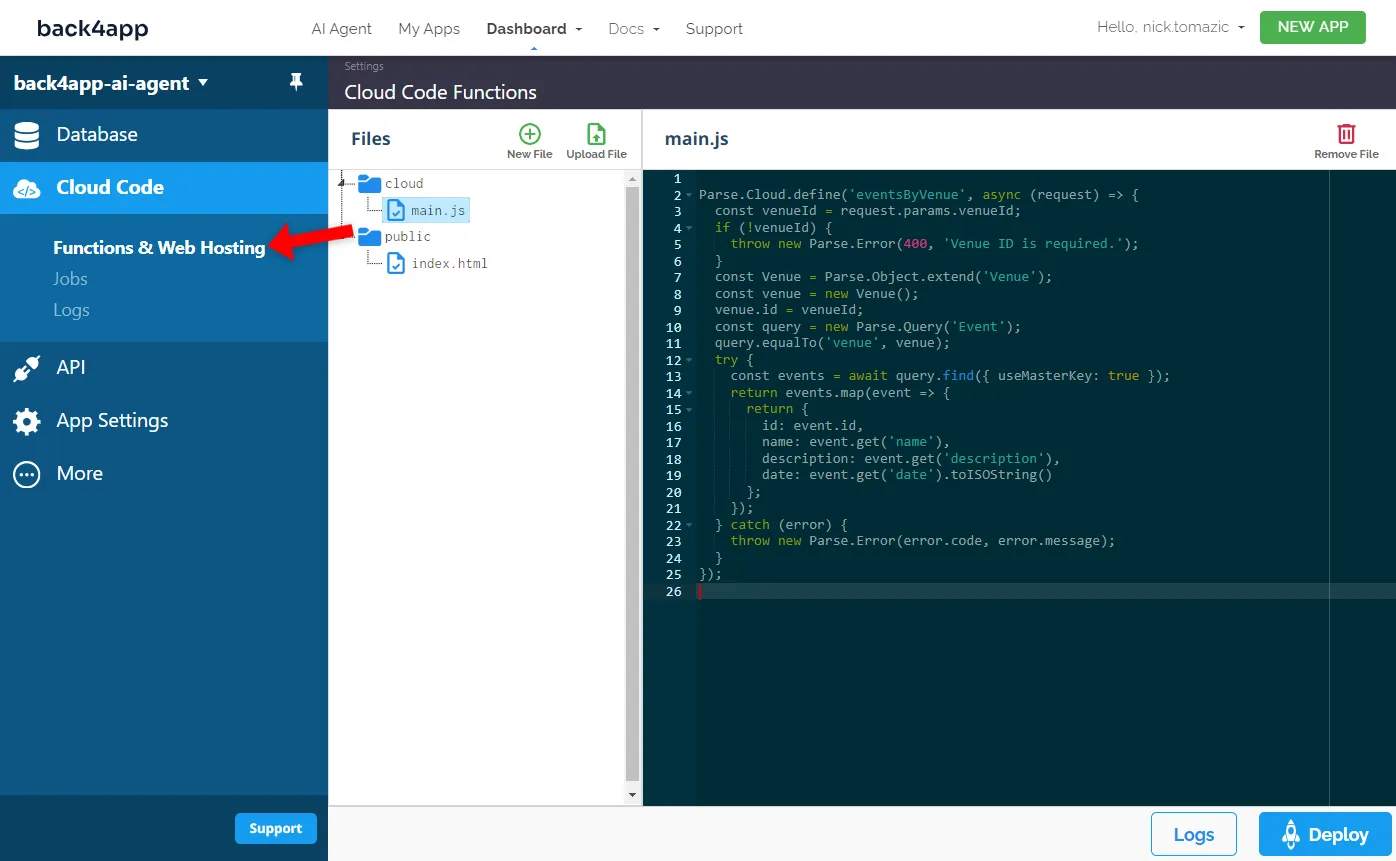
}Si vous êtes curieux de connaître le code généré en arrière-plan, rendez-vous sur le tableau de bord de Back4app, sélectionnez votre application et cliquez sur “Cloud Code > Functions & Web Hosting” dans la barre latérale.

Super, c’est ça !
Nous avons réussi à créer un backend complet avec zéro code. Tout ce que nous avons eu à faire, c’est de soumettre quelques questions à l’agent d’intelligence artificielle. Il n’y a rien de plus simple.
Frontend
Dans cette section de l’article, nous allons construire et déployer le frontend de notre application web.
Projet Init
Lorsque vous travaillez avec des LLM, il est judicieux de commencer par demander des informations sur les étapes générales. Une fois que vous connaissez les étapes, vous pouvez demander des précisions. Essayons.
Expliquez l’idée du frontend à l’agent et demandez-lui un guide étape par étape :
Describe the steps of building a React application for my backend. I want my app to have three endpoints:
1. `/` displays all the events
2. `/<objectId>/` displays the specific event's details
3. `/venue/<objectId>/` displays all the events in a specific venue
Please use Vite to generate a React application.
L’agent a répondu par une brève liste de mesures. Exécutons-les.
Bootstrap un nouveau projet React en utilisant Vite:
$ npm create vite@latest my-app -- --template react
$ cd my-appInstaller les dépendances :
$ npm installDémarrer le serveur de développement :
$ npm run devOuvrez votre navigateur favori et rendez-vous sur http://localhost:5173/. Vous devriez voir la page d’accueil par défaut de Vite.

Itinéraires
Comme suggéré par l’agent IA, nous utiliserons react-router-dom pour gérer le routage. React Router DOM est un excellent package pour gérer le routage dans les applications React sans rafraîchir la page.
Tout d’abord, demandez des précisions sur la manière de configurer et d’utiliser react-router-dom:
How to install and use `react-router-dom` to implement the previously-mentioned routes?
L’agent a réussi à fournir au code un routeur qui répond à nos exigences. Chaque route rend un composant React différent à partir du dossier components (que nous créerons à l’étape suivante).
Installer le paquet via NPM :
$ npm install react-router-domEnsuite, remplacez le contenu de votre App.jsx par ce qui suit :
// src/App.jsx
import {BrowserRouter as Router, Route, Routes} from 'react-router-dom';
import './index.css';
import EventsList from './components/EventList';
import EventDetails from './components/EventDetails';
import EventsByVenue from './components/EventsByVenue';
function App() {
return (
<Router>
<Routes>
<Route exact path='/' element={<EventsList/>}/>
<Route path='/:objectId' element={<EventDetails/>}/>
<Route path="/venue/:venueId" element={<EventsByVenue/>}/>
</Routes>
</Router>
);
}
export default App;Ensuite, créez la structure de fichier suivante dans votre dossier src:
src/
└── components/
├── EventDetails.jsx
├── EventList.jsx
└── EventsByVenue.jsxEnsuite, ajoutez ce qui suit au fichier EventsList.jsx:
// src/components/EventsList.jsx
import React from 'react';
const EventsList = () => {
// fetch the events from the backend
return (
<div>
{/* Map through the events data and display them */}
</div>
);
};
export default EventsList;Puis le fichier EventDetails.jsx:
// src/components/EventDetails.jsx
import React from 'react';
import {useParams} from 'react-router-dom';
const EventDetails = () => {
let {objectId} = useParams();
// use objectId to fetch data from the backend
return (
<div>
{/* render the specific event details using objectId */}
</div>
);
};
export default EventDetail;Et enfin le fichier VenueEventsList.jsx:
// src/components/VenueEventsList.jsx
import React from 'react';
import {useParams} from 'react-router-dom';
const VenueEventsList = () => {
let {objectId} = useParams();
// use objectId to fetch data from the backend
return (
<div>
{/* render the events for a specific venue using objectId */}
</div>
);
};
export default VenueEventsList;Démarrez le serveur de développement et testez si les routes fonctionnent comme prévu.
Parse SDK
La façon la plus simple de connecter le frontend à un backend basé sur Back4app est via Parse SDK.
Demandons à l’agent de nous expliquer plus en détail comment cela se passe :
How to install and use Parse SDK to connect my frontend with the backend?
La réponse contient une petite erreur. Au lieu de index.jsx, il faudrait dire main.jsx, car nous utilisons un projet Vite. Néanmoins, exécutons les étapes.
Installer le paquet :
$ npm install parseEnsuite, modifiez légèrement main.jsx pour initialiser l’instance Parse :
// src/main.jsx
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App.jsx';
import './index.css';
import Parse from 'parse';
Parse.initialize(
'<parse-application-id>', // replace me with your actual app id
'<parse-javascript-key>', // replace me with your actual js key
);
Parse.serverURL = 'https://parseapi.back4app.com/';
ReactDOM.createRoot(document.getElementById('root')).render(
<React.StrictMode>
<App/>
</React.StrictMode>,
);Redémarrez le serveur de développement et accédez à votre application web. Ouvrez la console et vérifiez s’il y a des erreurs. L’absence d’erreur indique que la connexion au backend a réussi.
Logique d’application
Ensuite, demandez à l’agent de générer la logique de l’application proprement dite :
Write me the code for `EventList.jsx`, `EventDetails.jsx`, and `EventsByVenue.jsx`.
Use Parse to fetch the required information. I want each page to have a `loading`
and `error` state.L’agent IA fournira le code pour chacun des itinéraires. Voici un exemple :
// src/components/EventList.jsx
import {useEffect, useState} from 'react';
import {Link} from 'react-router-dom';
import Parse from 'parse';
const EventsList = () => {
const [events, setEvents] = useState([]);
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null);
useEffect(() => {
const eventObject = Parse.Object.extend('Event');
const query = new Parse.Query(eventObject);
query.find().then((results) => {
const eventsData = results.map((event) => ({
id: event.id,
...event.attributes,
}));
setEvents(eventsData);
setLoading(false);
}, (error) => {
console.error('Error while fetching events', error);
setError(error);
setLoading(false);
});
}, []);
if (loading) return <div>Loading...</div>;
if (error) return <div>Error: {error}</div>;
return (
<div>
<h1>Event List</h1>
<p>Here is a list of all the events.</p>
<ul>
{events.map((event) => (
<li key={event.id}>
<Link to={`/${event.id}`}>
{event.name}
</Link>
</li>
))}
</ul>
</div>
);
};
export default EventsList;Copiez le code et collez-le dans EventsList.jsx. Modifiez ensuite les deux autres fichiers en conséquence :
Une fois cela fait, votre frontend est plus ou moins complet. Démarrez le serveur de développement :
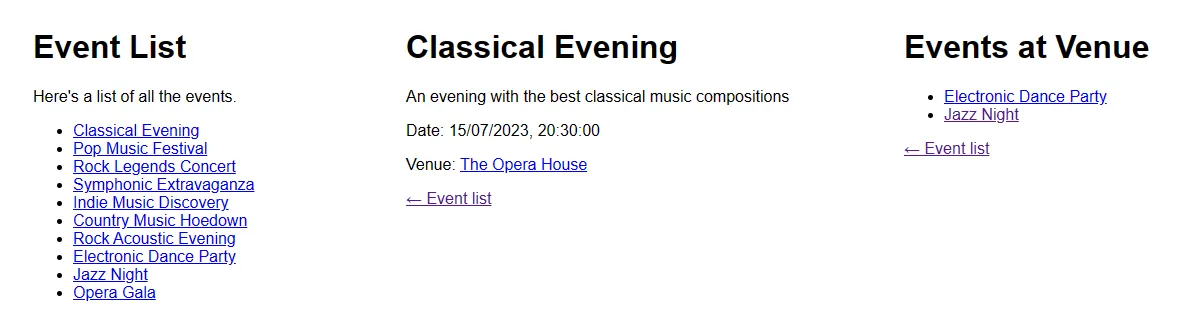
$ npm run devOuvrez votre navigateur web préféré et rendez-vous sur http://localhost:5173/. Vous verrez que les données sont maintenant extraites du backend. Essayez de cliquer pour voir si tout fonctionne.

Dockerisation
Nous utiliserons Back4pp Containers, une plateforme CaaS gratuite, pour déployer notre frontend. Comme son nom l’indique, la plateforme est utilisée pour déployer des conteneurs ; par conséquent, pour déployer notre frontend, nous devons d’abord le dockeriser.
Créez un fichier Dockerfile à la racine du projet comme suit :
# Dockerfile
FROM node:18-alpine3.17 as build
WORKDIR /app
COPY . /app
RUN npm install
RUN npm run build
FROM ubuntu
RUN apt-get update
RUN apt-get install nginx -y
COPY --from=build /app/dist /var/www/html/
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]Ce fichier Docker utilise des constructions en plusieurs étapes. Il comprend deux étapes, l’étape de construction et l’étape d’exécution.
L’étape de construction copie le projet, installe les dépendances et construit le projet. Le runner, quant à lui, sert la sortie du build avec Nginx.
Pour réduire la taille de l’image, nous pouvons également définir un fichier .dockerignore:
# .dockerignore
.idea/
node_modules/
out/
build/Veillez à adapter le fichier .dockerignore en conséquence.
Avant de déployer une image Docker, il est judicieux de la tester localement.
Construire l’image Docker :
$ docker build -t back4app-events:1.0 .Exécutez un conteneur en utilisant l’image nouvellement créée :
$ docker run -it -p 80:80 back4app-events:1.0Votre application web doit être accessible à l’adresse http://localhost/.
Code de poussée
Back4app Containers est étroitement intégré à GitHub. Pour y déployer votre code, vous devez d’abord le pousser vers un dépôt GitHub distant.
Tout d’abord, naviguez sur GitHub et créez un nouveau dépôt. Prenez note de l’URL distante, par exemple :
[email protected]:<username>/<repository-name>.git
Example:
[email protected]:duplxey/back4app-ai-agent.gitEnsuite, initialiser Git, VCS tous les fichiers, et les livrer :
$ git init
$ git add .
$ git commit -m "project init"Utilisez la télécommande de l’étape précédente pour appuyer sur le code :
$ git remote add origin <your_remote_url>
$ git push origin masterVos fichiers devraient être affichés dans le dépôt GitHub si vous avez tout fait correctement.
Déployer le code
Une fois que le code est sur GitHub, nous pouvons le déployer rapidement en demandant à l’agent d’intelligence artificielle de le faire :
Connect to my "<username>/<repository-name>" repository on GitHub and deploy it to Back4app Containers.
Attendez quelques minutes pour que le projet soit déployé.
Une fois prêt, cliquez sur l’URL de l’application et assurez-vous que tout fonctionne en testant l’application.
Conclusion
En conclusion, nous avons construit et déployé avec succès une application web complète sur la plateforme Back4app et expliqué comment incorporer l’IA dans un flux de travail de développement web.
Même si nous n’écrivions pas beaucoup de code de manière indépendante, de nombreuses connaissances techniques étaient nécessaires.
Back4app Agent, en combinaison avec d’autres outils basés sur l’IA comme GitHub Copilot, peut considérablement accélérer votre processus de développement.
Leur utilisation vous permet d’automatiser les tâches banales et répétitives et de vous concentrer sur les choses plus passionnantes.
Téléchargez le code source final depuis le repo GitHub de back4app-ai-agent.



