Comment héberger une application React ?

Dans cet article, nous allons parler de React – l’une des bibliothèques frontales les plus populaires pour construire des interfaces utilisateur. Nous allons d’abord explorer ses avantages et ses inconvénients, puis nous verrons comment construire une application web React et enfin comment l’héberger sur Back4app Containers.
Contents
- 1 Qu’est-ce que React ?
- 2 Avantages de React
- 3 Limites de React
- 4 Où héberger une application React ?
- 5 Comment héberger une application React ?
- 6 Conclusion
- 7 FAQ
- 8 Qu’est-ce que React ?
- 9 Quels sont les avantages de React ?
- 10 Quels sont les inconvénients de React ?
- 11 Comment héberger une application React ?
Qu’est-ce que React ?
React est une bibliothèque JavaScript gratuite et open-source pour la construction d’interfaces utilisateur interactives. Elle a été créée par Meta (anciennement connu sous le nom de Facebook) en 2013. Au moment où nous écrivons ces lignes, c’est l’une des bibliothèques d’interface utilisateur les plus populaires. C’est un outil polyvalent qui permet de créer des applications monopages (SPA), des applications créées à partir d’un serveur et des applications natives (pour ordinateur de bureau et pour téléphone portable).
React utilise une architecture basée sur des composants dans laquelle une page peut être décomposée en plusieurs éléments réutilisables ou “composants”. Cette architecture améliore la qualité du code, la lisibilité et la maintenabilité et permet à des personnes ou à des équipes indépendantes de travailler ensemble.
Parmi les autres fonctionnalités importantes de React, citons
- Nature déclarative – les développeurs décrivent l’état souhaité d’une interface utilisateur, tandis que React gère efficacement la mise à jour et le rendu de l’interface utilisateur en fonction de cet état.
- Flux de données unidirectionnel – les données ne peuvent être transmises que du parent à l’enfant.
- DOM virtuel – React utilise un DOM virtuel pour mettre à jour efficacement le DOM affiché par le navigateur.
- Hooks – fonctions JavaScript simples qui peuvent être utilisées pour isoler des parties de composants.
- JSX – syntaxe étendue pour JavaScript qui est similaire à HTML. Elle permet l’exécution directe de JS, ce qui est utile pour le formatage des données, les instructions conditionnelles, les boucles, etc.
Au cours des derniers mois, React est également devenu un outil populaire pour la construction d’applications full-stack. C’est grâce à Next.js et Remix, qui sont deux des frameworks les plus populaires pour construire des applications React. Ils simplifient grandement le processus de développement en fournissant un routage prêt à l’emploi, l’optimisation des images, l’optimisation des polices, la simplification de la récupération des données et bien plus encore.
Les alternatives à React les plus populaires en 2023 sont Vue, Svelte, Solid et Angular.
Pour en savoir plus sur les alternatives à React, consultez le Top 10 des alternatives à React.
Avantages de React
Performance
React utilise un DOM virtuel pour optimiser le processus de mise à jour et de rendu. Au lieu de manipuler directement le DOM, React crée une représentation en mémoire de l’interface utilisateur. Il ne met ensuite à jour efficacement que les parties nécessaires du DOM, ce qui permet d’accélérer le rendu et d’améliorer les performances.
Architecture à base de composants
React utilise une architecture basée sur des composants. Cela permet une grande réutilisation du code et une meilleure maintenabilité du code. En outre, il est facile d’intégrer des composants tiers dans votre projet (par exemple, lecteur vidéo, galerie, carrousel).
Pour accélérer le processus de développement, vous pouvez également choisir parmi plusieurs bibliothèques de composants React prêtes à l’emploi, telles que ChakraUI, MUI, AntDesign ou React Bootstrap. Vous pouvez également utiliser TailwindCSS.
Facile à apprendre
Si vous êtes familier avec JavaScript et la construction d’interfaces utilisateur, React sera assez facile à apprendre. L’équipe React a récemment publié une nouvelle documentation, qui est bien meilleure que l’ancienne. En lisant la documentation, vous comprendrez les concepts de base de React, que vous pourrez ensuite appliquer lors de la construction de projets réels.
Si vous êtes un apprenant visuel, il existe également de nombreux cours vidéo sur React, gratuits ou payants, disponibles sur YouTube et Udemy.
Multiplateforme
En apprenant React, vous serez en mesure de coder des applications web, des applications de bureau, ainsi que des applications mobiles natives.
Il existe de nombreuses bibliothèques disponibles pour construire des applications pour une plateforme spécifique. Si vous créez une application mobile, je vous recommande d’utiliser Expo ou React Native. Pour les applications Windows, il y a react-native-windows et pour macOS, il y a react-native-macos.
Communauté
React dispose d’un large écosystème et est soutenu par une énorme communauté de développeurs. Il existe un grand nombre de paquets sur NPM que vous pouvez utiliser au lieu de réinventer la roue. Une liste de packages React impressionnants peut être trouvée sur GitHub.
Limites de React
Un rythme de développement élevé
Bien qu’il ait plus de dix ans, React continue de faire l’objet d’un développement approfondi. L’équipe React publie souvent des fonctionnalités qui changent fondamentalement la façon dont les apps React sont construites. En 2019, ils ont publié des crochets, puis toutes les applications React sont passées de composants basés sur des classes à des composants basés sur des fonctions. Maintenant, une chose similaire se produit avec le rendu côté serveur.
Mais ne vous inquiétez pas, l’équipe React fait de son mieux pour maintenir la compatibilité ascendante.
S’appuyer sur des bibliothèques tierces
React est une bibliothèque et non un framework. Cela signifie que vous devrez installer plusieurs paquets tiers lors de la création d’applications React complexes. Par exemple, React ne dispose pas d’un système de routage intégré, d’une optimisation des images et d’une gestion des formulaires.
Absence de conventions
React, et JavaScript en général, manquent de standardisation et de conventions. Il existe de multiples façons de réaliser quelque chose, ce qui fait que les codes sources de React sont souvent très différents d’une entreprise à l’autre.
Pour écrire un code React propre, je vous suggère de choisir un guide de style comme Airbnb JavaScript Style Guide et de vous y tenir.
RÉFÉRENCEMENT
React est principalement utilisé pour construire des applications à page unique (SPA). Les SPA sont des sites très dynamiques qui nécessitent l’exécution d’une quantité décente de JavaScript pour être rendus. En outre, les SPA ne définissent pas de structure de site claire. Ces deux caractéristiques les rendent moins optimales pour le référencement, car les robots d’indexation ne peuvent pas comprendre la structure du site ou exécuter JavaScript pour récupérer le contenu du site.
La logique dans les vues
React ne définit pas une séparation claire entre la logique et les vues. Au lieu de cela, il est considéré comme une bonne pratique d’inclure une certaine logique dans les vues (par exemple, le rendu conditionnel, map()). Les développeurs, en particulier les débutants, interprètent parfois mal cette règle et incluent trop de logique dans les vues. Cela peut rendre le code moins lisible et moins facile à maintenir.
Où héberger une application React ?
Back4app Containers
Back4app Containers est un formidable Containers as a Service (CaaS) qui vous permet de déployer des applications dockerisées en toute simplicité. La plateforme comble le fossé entre le développement et la production en automatisant le processus de déploiement. Comme elle est basée sur Docker, vous pouvez l’utiliser pour déployer n’importe quelle application. Mieux encore, elle propose un niveau gratuit qui peut être utilisé pour l’hébergement d’applications simples et le prototypage.
Les autres avantages de Back4app Containers sont les suivants :
- Déploiements automatiques
- Mises à jour sans interruption de service
- Suivi du déploiement en temps réel
- Surveillance des applications en temps réel
- Certificat HTTPS/SSL automatique
Vous voulez en savoir plus sur la technologie de conteneurisation ? Consultez la rubrique Qu’est-ce qu’un conteneur ?
Vercel
Vercel est une plateforme frontale puissante pour le déploiement d’applications statiques et hybrides. C’est un choix populaire pour les applications React/Next.js car il est facile à utiliser, ne nécessite pas beaucoup de configuration et dispose d’un niveau gratuit. En outre, elle prend en charge des technologies de pointe telles que les fonctions de pointe, les intégrations d’applications et les analyses avancées.
La plateforme dispose d’une intégration CI/CD étonnante et garantit un temps de disponibilité de 99,99 %. En outre, Vercel a récemment annoncé quatre types de bases de données différents, dont Postgres, KV, Blob et Edge Config.
Netlify
Netlify est une plateforme informatique PaaS (Platform as a Service) qui permet de créer, de déployer et de mettre à l’échelle des applications web. Elle offre des fonctionnalités similaires à celles de Vercel et est leur plus grand concurrent. Elle est extrêmement facile à utiliser et dispose d’une version gratuite. La plateforme supporte nativement de nombreux langages de programmation, dont Ruby, Node, Python, PHP, Go et Java.
La plateforme est principalement utilisée pour le déploiement de sites web d’entreprises, de sites de commerce électronique, d’applications web et d’autres sites de grande envergure. La société de cloud computing a fait ses preuves et existe depuis 2014.
DigitalOcean App Platform
DigitalOcean App Platform est une solution d’infrastructure simple et entièrement gérée pour la création, le déploiement et la mise à l’échelle d’applications. Elle peut être utilisée pour déployer des applications web, des sites web, des API, des sites statiques, des services web, etc. La plateforme prend en charge de manière native de nombreux cadres et langages de programmation tels que Python, Django, Go, PHP et Node.js. En outre, elle dispose de fonctions de sécurité intégrées, prend en charge les retours en arrière, les alertes, les journaux avancés et bien plus encore.
Vous pouvez facilement combiner l’App Platform avec d’autres produits DO tels que Managed Databases, Object Storage et Cloud Functions.
Comment héberger une application React ?
Dans cette section de l’article, nous allons voir comment construire et déployer une application React dans les conteneurs Back4app.
Conditions préalables
- Expérience avec JavaScript ES6
- Expérience avec React et React Hooks
- Compréhension de base de Docker (et de la technologie de conteneurisation)
- Node.js et un IDE JavaScript installés sur votre machine locale
Aperçu du projet
Pour démontrer la puissance de React et des conteneurs Back4app, nous allons construire une simple application web de minutage pomodoro. Le minuteur aura deux phases, la “phase de concentration” et la “phase de repos”. À la fin d’une phase, il passera automatiquement à l’autre phase. Nous allons d’abord coder l’application, puis la dockeriser, et enfin la déployer sur Back4app Containers.

Si vous n’êtes intéressé que par le processus de déploiement, vous pouvez sauter la section “Construire l’application”.
Créer une application
Dans cette section, nous allons créer un nouveau projet React, installer ChakraUI et implémenter la logique de l’application.
Créer une application React
Commencez par créer une nouvelle application React à l’aide de l’outil Create React App (CRA) :
$ npx create-react-app react-pomodoroCet outil va générer la structure du répertoire du projet, installer React ainsi que ses dépendances, et les figer dans le fichier package-lock.json.
Ensuite, naviguez vers l’application nouvellement créée :
$ npx react-pomodoroDémarrer le serveur de développement :
$ npm startEnfin, ouvrez http://localhost:3000/ dans votre navigateur préféré et assurez-vous que vous pouvez voir la page d’atterrissage React par défaut.

Installer ChakraUI
Pour simplifier le processus de construction de l’UI/UX, nous utiliserons ChakraUI, une bibliothèque de composants polyvalente et conviviale.
Ouvrez votre interface de ligne de commande et installez Chakra avec ses dépendances :
$ npm i @chakra-ui/react @emotion/react @emotion/styled framer-motionEnsuite, naviguez jusqu’à index.js et assurez-vous d’envelopper l’ensemble de votre application dans le fichier :
// src/index.js
// ...
import {ChakraProvider} from "@chakra-ui/react";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<ChakraProvider>
<App/>
</ChakraProvider>
</React.StrictMode>
);Vous avez installé ChakraUI avec succès. Vous pouvez maintenant utiliser les composants de Chakra, les systèmes stylisés, les crochets et tout ce que Chakra a à offrir.
Constantes
Comme indiqué dans l’aperçu du projet, notre application comportera deux phases :
- Phase de mise au point (25 minutes)
- Phase de repos (5 minutes)
Avant d’implémenter la logique de l’application, définissons d’abord quelques constantes au début du fichier App.js :
// src/App.js
// ...
const FOCUS_KEY = "focus";
const REST_KEY = "rest";
const FOCUS_TIME = 25 * 60; // 25 minutes, specified in seconds
const REST_TIME = 5 * 60; // 5 minutes, specified in seconds
const phaseStyles = {
[FOCUS_KEY]: {
color: "#ffffff",
background: "#DF675B",
backgroundSecondary: "#e1796e",
},
[REST_KEY]: {
color: "#ffffff",
background: "#71bd4b",
backgroundSecondary: "#81c260",
},
};
function App() {
// ...
}
export default App;Un bilan constant :
FOCUS_KEYetREST_KEYsont des clés utilisées pour identifier les phases.FOCUS_TIMEetREST_TIMEdéfinissent la durée des phases (en secondes).phaseStylesdéfinit le style CSS pour la phase de focalisation et la phase de repos. Dans notre cas, la phase de focalisation est rouge et la phase de repos est verte.
Ne vous inquiétez pas trop de ces constantes, elles prendront tout leur sens dans les prochaines sections.
Interface utilisateur
Ensuite, modifiez le composant App pour rendre l’interface utilisateur :
// src/App.js
import {Box, Button, Container, Heading, Link} from "@chakra-ui/react";
import {useEffect, useRef, useState} from "react";
// ...
function App() {
const [phase, setPhase] = useState(FOCUS_KEY);
const [timeLeft, setTimeLeft] = useState(FOCUS_TIME);
const [isRunning, setIsRunning] = useState(false);
const intervalRef = useRef(null);
const onFocusClick = () => {};
const onRestClick = () => {};
const onStartClick = () => {};
return (
<Box
width="100%" height="100vh"
background={phaseStyles[phase].background}
color={phaseStyles[phase].color}
>
<Container width="container.xl" py={12} centerContent>
<Box my={2}>
<Heading as="h1">react-pomodoro</Heading>
<Heading as="h2" size="md">a simple react pomodoro app</Heading>
</Box>
<Box
width="100%" display="flex" flexDirection="row"
color={phaseStyles[phase].background}
my={2}
>
<Button width="100%" mr={2} onClick={onFocusClick}>Focus</Button>
<Button width="100%" ml={2} onClick={onRestClick}>Rest</Button>
</Box>
<Box
width="100%" display="flex" justifyContent="center"
background={phaseStyles[phase].backgroundSecondary}
p={8} my={2} rounded="md"
>
<Heading size="4xl">{timeLeft}</Heading>
</Box>
<Box width="100%" my={2}>
<Button
width="100%" color={phaseStyles[phase].background}
onClick={onStartClick}
>
{isRunning ? "Pause" : "Start"}
</Button>
</Box>
</Container>
</Box>
);
}
export default App;- Nous avons utilisé les composants de Chakra (tels que
Box,ButtonetLabel) pour construire l’interface utilisateur. - Nous avons utilisé le hook
useState()de React pour définir l’état de laphase, dutimeLeftet deisRunning. - Nous avons défini des fonctions fictives telles que
onFocusClick(),onRestClick()etonStartClick()qui sont déclenchées par les boutons.
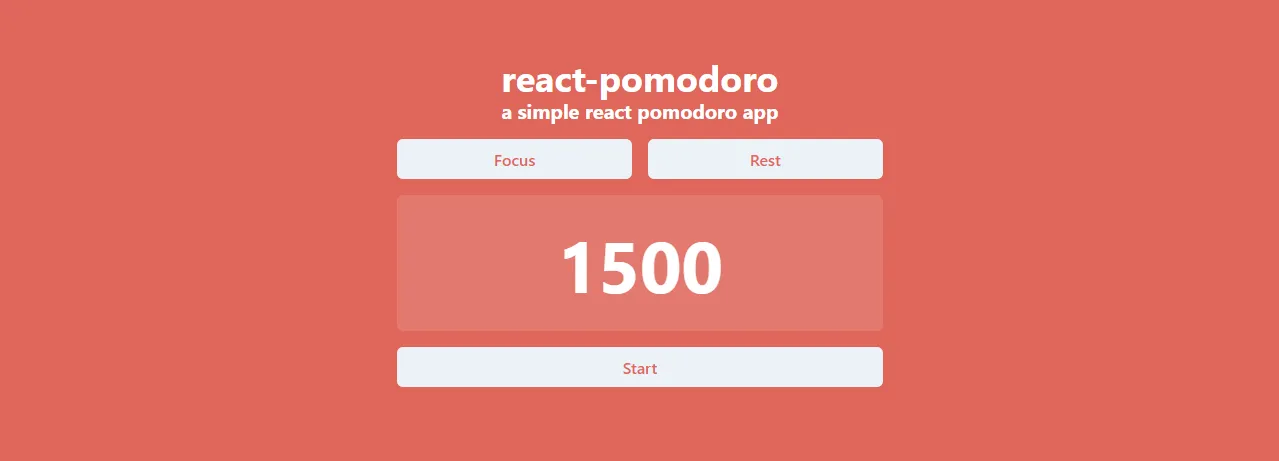
Si vous redémarrez le serveur maintenant et que vous visitez http://localhost:3000, vous devriez voir quelque chose comme ceci :

Le résultat est satisfaisant, mais il serait encore meilleur si le format de timeLeft était plus convivial. Au lieu de n’afficher que les secondes, nous pouvons analyser timeLeft et afficher les minutes et les secondes restantes, comme 00:00.
Pour ce faire, définissez la fonction suivante au début du fichier App.js:
// src/App.js
const formatTime = (timeInSeconds) => {
const remainingMinutes = Math.floor(timeInSeconds / 60);
const remainingSeconds = timeInSeconds % 60;
return `
${String(remainingMinutes).padStart(2, "0")}:
${String(remainingSeconds).padStart(2, "0")}
`;
};
// ...Utilisez-le ensuite dans votre JSX comme suit timeFormat(timeLeft).
Logique
Pour définir la logique de l’application, modifiez les fonctions de clic comme suit :
// src/App.js
function App() {
// ...
const onFocusClick = () => {
setPhase(FOCUS_KEY);
setTimeLeft(FOCUS_TIME);
setIsRunning(false);
};
const onRestClick = () => {
setPhase(REST_KEY);
setTimeLeft(REST_TIME);
setIsRunning(false);
};
const onStartClick = () => {
setIsRunning(!isRunning);
}
// ...
}useFocusClick()change la phase de mise au point, remet l’heure à zéro et arrête la minuterieonRestClick()fonctionne de manière analogue àuseFocusClick(), mais pour la phase de reposonStartClick()fait basculer l’étatisRunning.
Ensuite, ajoutez useEffect() avec un intervalle qui compte à rebours toutes les secondes :
// src/App.js
function App() {
// ...
useEffect(() => {
if (isRunning) {
intervalRef.current = setInterval(() => {
setTimeLeft(prevState => {
if (prevState <= 0) {
setPhase(phase === FOCUS_KEY ? REST_KEY : FOCUS_KEY);
setIsRunning(false);
return phase === FOCUS_KEY ? REST_TIME : FOCUS_TIME;
} else {
return prevState - 1;
}
});
}, 1000);
}
return () => clearInterval(intervalRef.current);
}, [isRunning, phase]);
// ...
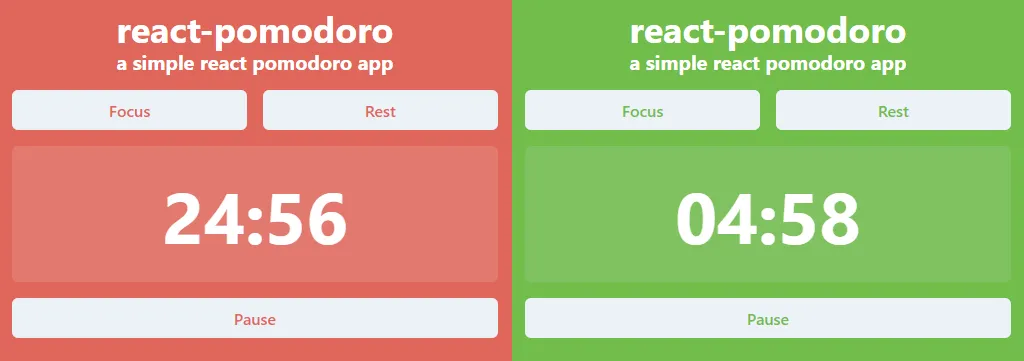
}Voilà, c’est fait ! Lancez votre serveur de développement et testez l’application. Si tout fonctionne bien, la minuterie doit décompter après avoir appuyé sur “start”, se mettre en pause lorsque vous appuyez sur “pause”, et les phases doivent basculer automatiquement après que la minuterie a atteint zéro.
Dockerize App
Pour déployer une application React sur Back4app Containers, vous devez d’abord la dockeriser. Pour dockeriser une application, vous devez généralement procéder comme suit :
- Définir un fichier Docker.
- Créer un fichier .dockerignore.
- Créez l’image et testez-la localement.
Voici les étapes à suivre.
Fichier Docker
Un Dockerfile est un document en texte brut qui contient toutes les instructions que le moteur Docker doit exécuter pour construire une image. Ces instructions peuvent être utilisées pour définir le répertoire de travail, l’image de base, copier des fichiers, exécuter des commandes, etc. Les instructions sont généralement écrites en majuscules et sont directement suivies des arguments. Exemple :
INSTRUCTION argumentsPour plus d’informations sur les instructions Dockerfile, consultez la référence Dockerfile.
Un fichier Docker de base pour React ressemblerait à ceci :
FROM node:18-alpine
WORKDIR /app
COPY package.json ./
COPY package-lock.json ./
RUN npm ci
COPY . .
RUN npm run build
RUN npm install -g serve
EXPOSE 5000
CMD ["serve", "-s", "build", "-l", "5000"]Ce fichier Docker crée une image basée sur l’image Alpine Node.js. Il définit le répertoire de travail, copie le fichier de dépendances et les installe, il construit ensuite l’application et la sert finalement via le paquet serve.
Pour une explication ligne par ligne, consultez la documentation de Back4app Containers.
Cette image fonctionne, mais nous pouvons l’optimiser en tirant parti de la construction en plusieurs étapes. Les constructions en plusieurs étapes nous permettent d’optimiser la taille de l’image, de simplifier le processus de débogage, d’utiliser des images en cache pour accélérer le processus de construction, etc.
Allez-y et créez un nouveau fichier nommé Dockerfile à la racine du projet avec le contenu suivant :
FROM node:18-alpine as dependencies
WORKDIR /home/app
COPY package.json ./
COPY package-lock.json ./
RUN npm ci
# =====================================================================================
FROM node:18-alpine AS builder
WORKDIR /home/app
COPY --from=dependencies /home/app/node_modules ./node_modules
COPY . .
ENV NODE_ENV="production"
RUN npm run build
# =====================================================================================
FROM node:18-alpine AS runner
WORKDIR /home/app
COPY --from=builder /home/app/build ./build
RUN npm install -g serve
EXPOSE 3000
ENV PORT 3000
CMD ["serve", "-s", "build", "-l", "3000"]Ce fichier Docker comporte trois étapes :
- l’étape des
dépendancesqui copie le fichier package.json et installe les dépendances - l’étape de
constructionqui utilise les dépendances de l’étape précédente pour construire l’image - l’étage d’
exécutionqui prend la sortie de l’étage deconstructionet sert l’application
En utilisant la construction en plusieurs étapes, nous réduirons la taille de l’image d’environ 40 % et nous accélérerons considérablement la construction des images.
.dockerignore
Notre projet contient des fichiers dont nous n’avons pas besoin dans le build de production, par exemple node_modules, .git, etc. Pour les exclure de l’image, nous pouvons utiliser un fichier .dockerignore.
Créez un fichier .dockerignore à la racine du projet avec le contenu suivant :
.idea/
.git/
/node_modules
/.next/
/out/
/build
.env*.local
.vercelN’hésitez pas à le modifier en fonction de vos besoins.
Construire et tester
Avant d’envoyer vos images sur le cloud, il est conseillé de les tester localement. Pour ce faire, vous devez installer Docker Engine/Docker Desktop. Tout d’abord, vérifiez votre version de Docker en exécutant :
$ docker --version
Docker version 20.10.22, build 3a2c30bEnsuite, construisez et marquez l’image react-pomodoro:
$ docker build -t react-pomodoro:1.0 .Utilisez ensuite l’image nouvellement créée pour démarrer un conteneur :
$ docker run -p 3000:3000 -d react-pomodoro:1.0Explication des arguments :
-pcourt pour--portlie le port3000à3000.-dabréviation de--detachedexécute le conteneur en mode détaché (en dehors du terminal)react-pomodoro:1.0spécifie l’image que vous voulez utiliser
Vérifier les conteneurs en cours d’utilisation :
$ docker psVotre application s’exécute maintenant localement dans un conteneur. Assurez-vous qu’elle fonctionne en vous rendant sur http://localhost:3000 dans votre navigateur web préféré.
Dépôt GitHub
Pour déployer une application sur Back4app Containers, vous devez d’abord pousser votre code source sur GitHub. Vous pouvez suivre les étapes suivantes :
- Créez un compte sur GitHub.
- Créer un nouveau dépôt GitHub.
- Naviguez vers votre projet local et initialisez le dépôt via
git init. - VCS tout le code source via
git add .(vous pouvez utiliser un fichier .gitignore pour ignorer des fichiers). - Ajouter l’origine distante via
git remote add origin. - Livrer le code via
git commit -m "initial commit". - Pousser le code via
git push origin master.
Si vous n’avez jamais travaillé avec Git, n’hésitez pas à regarder cette vidéo).
Déployer l’application
Pour déployer une application sur Back4app Containers, vous devez d’abord créer un compte.
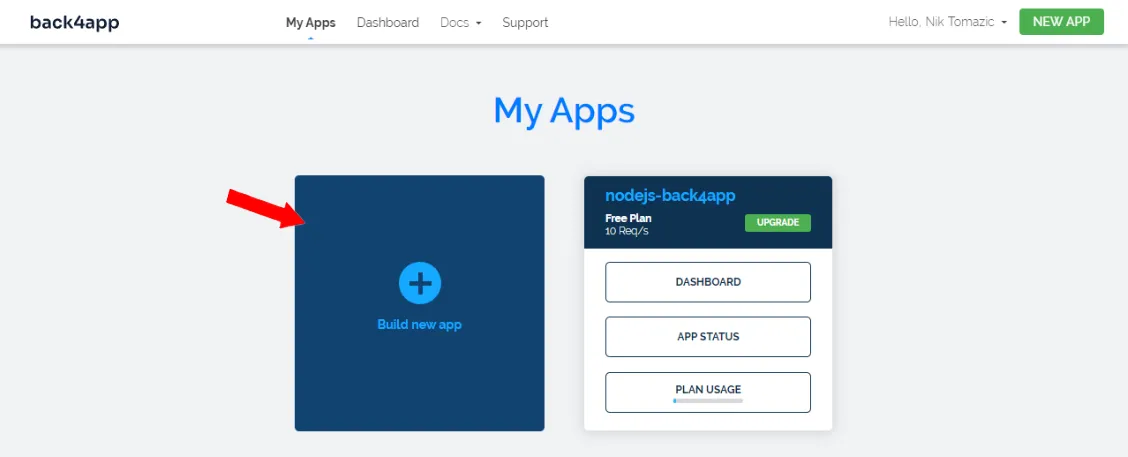
Une fois connecté à votre compte Back4app, vous serez redirigé vers votre tableau de bord. Cliquez sur le bouton “Build new app” pour commencer à créer votre application.

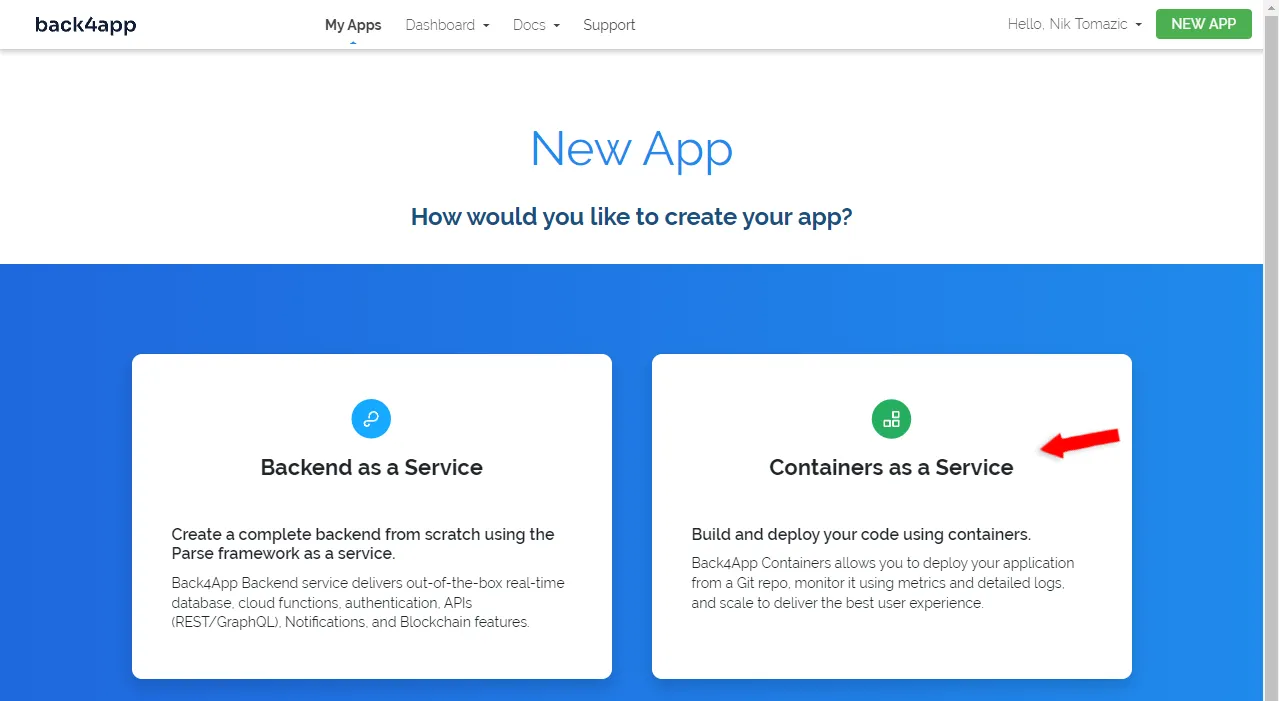
Back4app propose des solutions BaaS (Backend as a Service) et CaaS (Containers as a Service). Puisque nous déployons un conteneur, sélectionnez “CaaS”.

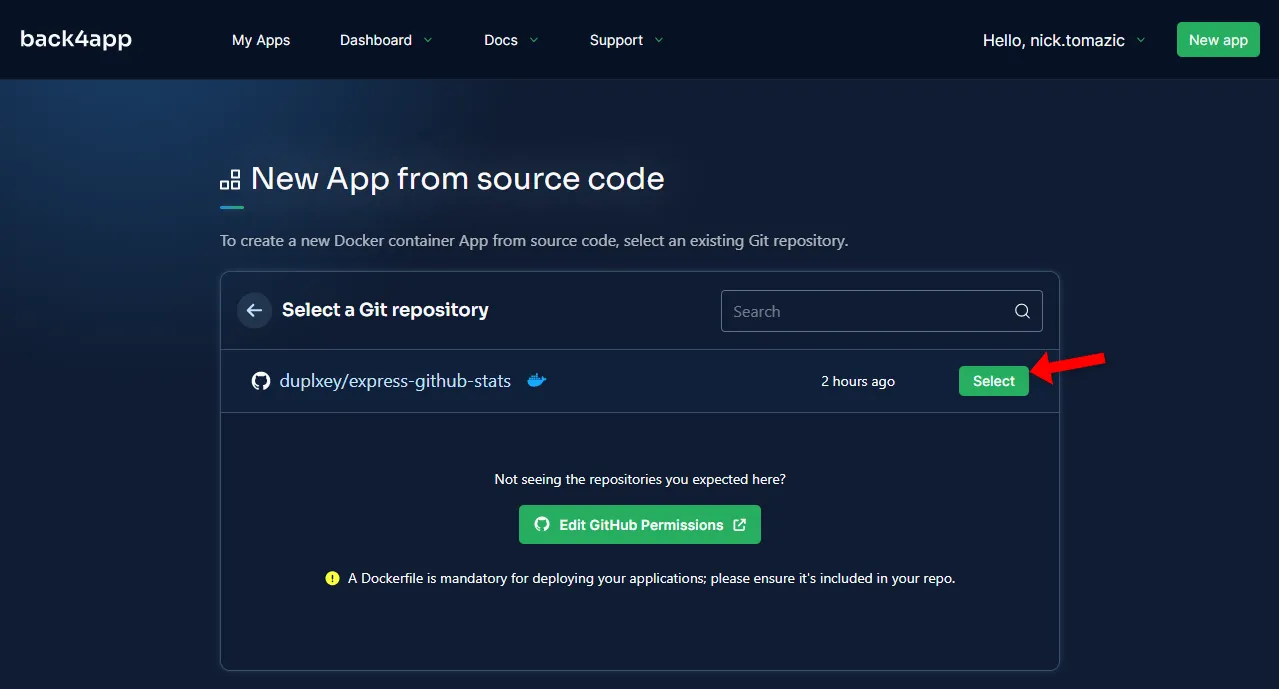
Ensuite, vous devrez lier votre compte GitHub avec Back4app et importer le dépôt que vous avez précédemment créé.

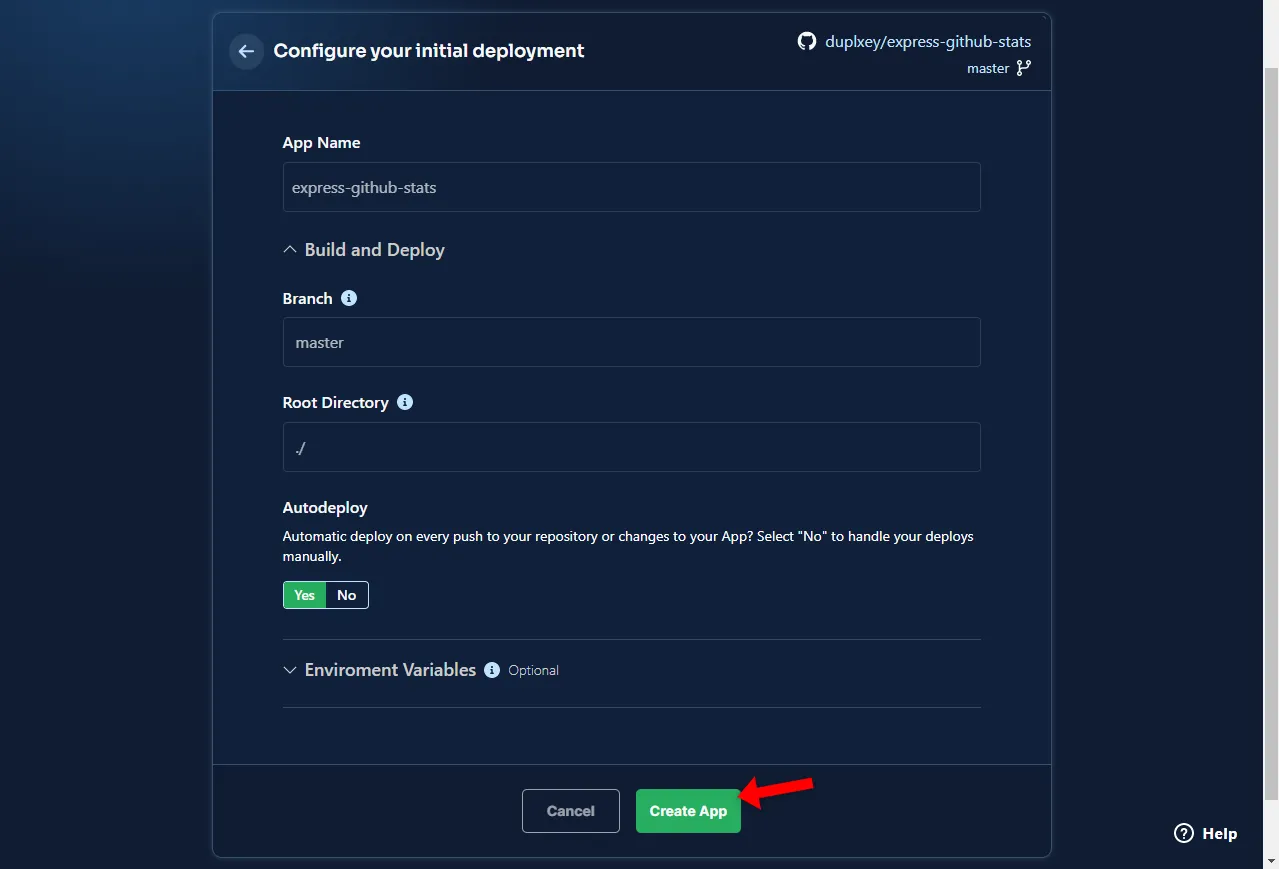
Back4app Containers permet une configuration avancée, mais pour notre application simple, nous n’avons besoin que de fournir le nom de l’application. Une fois que vous avez saisi le nom de l’application, cliquez sur “Deploy” pour lancer le processus de déploiement.

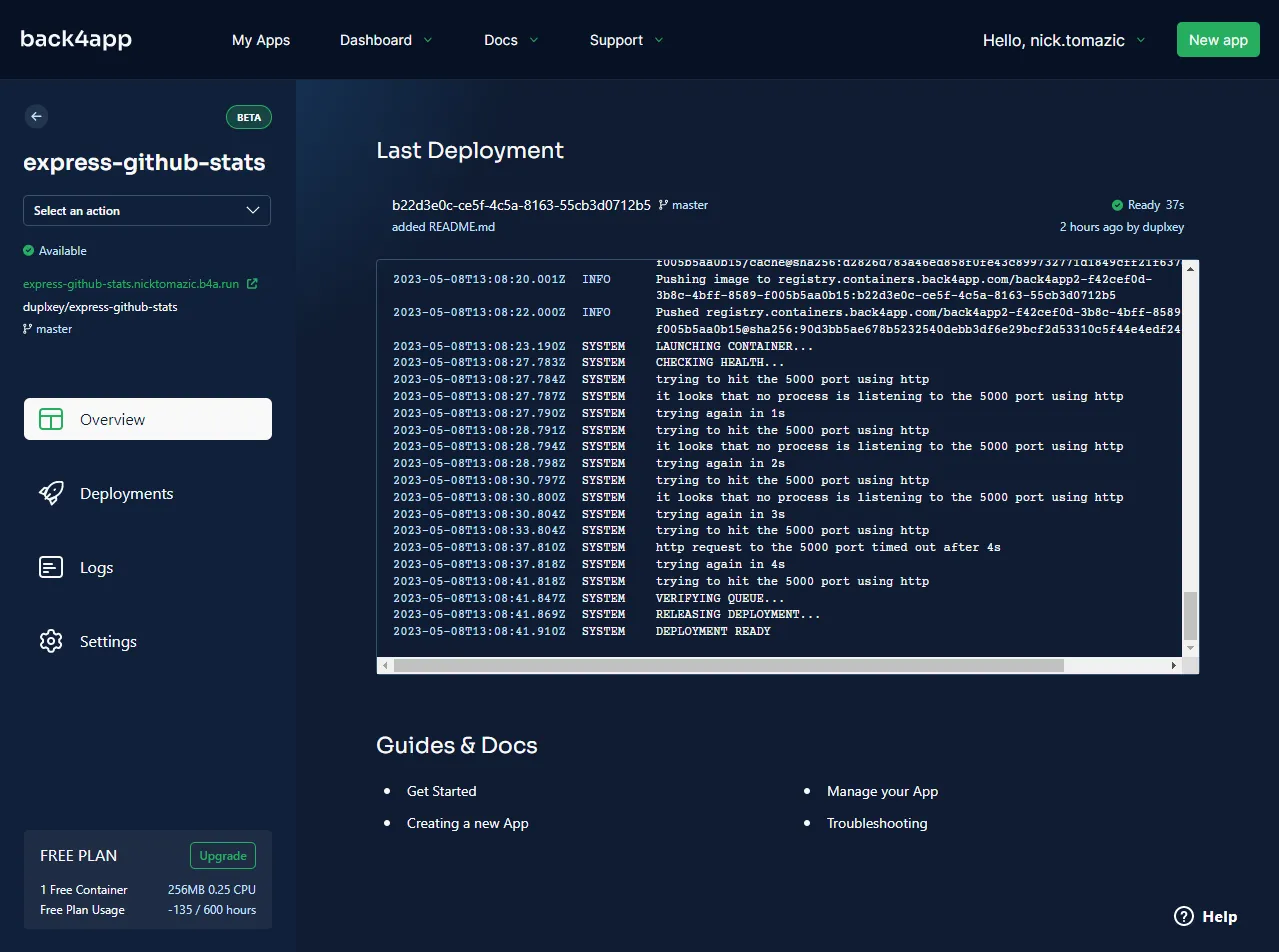
Attendez environ 5 minutes pour que votre application se déploie. Une fois le déploiement terminé. Cliquez sur le lien vert à gauche de l’écran pour ouvrir l’application dans votre navigateur.

Voilà, c’est fait ! Votre application est maintenant déployée avec succès et accessible via le lien fourni. De plus, vous pouvez remarquer que votre application est accessible via HTTPS puisque Back4app a automatiquement émis un certificat SSL gratuit pour votre application.
Conclusion
React est l’une des meilleures bibliothèques JavaScript frontales open-source pour la construction d’interfaces utilisateur. Dans cet article, vous avez découvert ses avantages, ses inconvénients et comment créer votre propre application React. De plus, vous savez maintenant comment héberger une application React sur Back4app Containers.
Le code source final est disponible sur GitHub.
FAQ
Qu’est-ce que React ?
React est une bibliothèque JavaScript gratuite et open-source pour créer des interfaces utilisateur interactives. Elle a été créée par Meta en 2013 et est aujourd’hui l’une des bibliothèques d’interface les plus populaires. Elle peut être utilisée pour créer des applications web, des applications natives, des extensions de navigateur, et plus encore !
Quels sont les avantages de React ?
– Performance
– Architecture basée sur les composants
– Facile à apprendre et à utiliser
– Multiplateforme
– Grande communauté
Quels sont les inconvénients de React ?
– Rythme de développement élevé
– Dépendance aux bibliothèques tierces
– Manque de conventions
– SEO
– Logique dans les vues
Comment héberger une application React ?
1. Créez une application React.
2. Dockerisez l’application avec un Dockerfile.
3. Poussez le code source sur GitHub.
4. Créez un compte sur Back4app Containers.
5. Configurez l’environnement et cliquez sur “Deploy”.



