Reactアプリケーションをホストするには?

この記事では、ユーザーインターフェイスを構築するための最も人気のあるフロントエンドライブラリの1つであるReactについて説明します。最初にReactの長所と短所について説明し、次にReactウェブアプリの構築方法、最後にBack4app Containersでのホスティング方法について説明します。
Contents
Reactとは何か?
Reactは、インタラクティブなユーザーインターフェイスを構築するためのフリーでオープンソースのJavaScriptライブラリである。2013年にMeta(旧Facebook)によって作られた。本稿執筆時点では、最も人気のあるUIライブラリの1つである。シングルページアプリケーション(SPA)、サーバーレンダリングアプリ、ネイティブアプリ(モバイルだけでなくデスクトップ)を構築するための多用途なツールだ。
Reactはコンポーネントベースのアーキテクチャを採用しており、ページを複数の再利用可能な部分、いわゆる「コンポーネント」に分解することができる。このアーキテクチャは、コードの品質、可読性、保守性を向上させ、独立した人々やチームが共同で作業することを可能にする。
その他の重要なReactの特徴は以下の通りである:
- 宣言的な性質— 開発者はユーザーインターフェースの望ましい状態を記述し、Reactはその状態に基づいてUIの効率的な更新とレンダリングを処理する。
- 一方向性のデータフロー–データは親から子へしか渡せない。
- 仮想DOM— Reactは、ブラウザに表示されたDOMを効率的に更新するために仮想DOMを使用する。
- フック— コンポーネントの一部を分離するために使用できるシンプルなJavaScript関数。
- JSX— HTMLに似たJavaScriptの拡張構文。JSXではJSを直接実行することができ、データの書式設定や条件文、ループ処理などに便利です。
ここ数カ月で、Reactもフルスタック・アプリケーションを構築するための人気のツールになった。これは、Reactアプリケーションを構築するための最も人気のある2つのフレームワークであるNext.jsと Remixのおかげだ。Next.jsとRemixは、すぐに使えるルーティング、画像の最適化、フォントの最適化、データ取得の簡素化などを提供し、開発プロセスを大幅に簡素化する。
2023年に最も人気のあるReactの代替は、Vue、Svelte、Solid、Angularである。
Reactの代替品についての詳細は、Reactの代替品トップ10をご覧ください。
Reactの利点
パフォーマンス
Reactは、更新とレンダリングのプロセスを最適化するために仮想DOMを使用する。DOMを直接操作する代わりに、ReactはUIのメモリ内表現を作成する。そして、DOMの必要な部分のみを効率的に更新し、レンダリングの高速化とパフォーマンスの向上を実現する。
コンポーネント・ベースのアーキテクチャ
Reactはコンポーネントベースのアーキテクチャを採用している。このため、コードの再利用性が高く、コードの保守性が向上します。その上、サードパーティのコンポーネントをプロジェクトに簡単に統合できます(ビデオプレーヤー、ギャラリー、カルーセルなど)。
開発プロセスをスピードアップするために、ChakraUI、MUI、AntDesign、React Bootstrapなど、いくつかの既製のReactコンポーネント・ライブラリから選択することもできます。また、TailwindCSSを利用することもできます。
簡単に学べる
JavaScriptとUIの構築に慣れているなら、Reactを学ぶのはかなり簡単だろう。Reactチームは最近新しいドキュメントを公開したが、これは従来のものよりずっと良くなっている。ドキュメントを読むことで、Reactの基本的なコンセプトを把握することができ、後に実際のプロジェクトを構築する際に応用することができる。
ビジュアル学習者であれば、YouTubeやUdemyに無料・有料のReactビデオコースがたくさんある。
クロスプラットフォーム
Reactを学ぶことで、ウェブアプリ、デスクトップアプリ、ネイティブモバイルアプリをコーディングできるようになる。
特定のプラットフォーム向けにアプリを構築するためのライブラリはたくさんある。モバイルアプリを作るなら、Expoか React Nativeをお勧めする。Windowsアプリにはreact-native-windows、macOSにはreact-native-macosがある。
コミュニティ
Reactには大規模なエコシステムがあり、開発者の巨大なコミュニティに支えられている。NPMには、車輪を再発明する代わりに使えるパッケージがたくさんある。素晴らしいReactパッケージのリストはGitHubで見つけることができる。
Reactの限界
高い開発ペース
10年以上の歴史があるにもかかわらず、Reactは大規模な開発を続けている。Reactチームはしばしば、Reactアプリの構築方法を根本的に変える機能をリリースしている。2019年にはフックをリリースし、その後すべてのReactアプリはクラスベースのコンポーネントから関数ベースのコンポーネントに移行した。現在、同様のことがサーバーサイドレンダリングでも起きている。
しかし、Reactチームはすべての後方互換性を保つために最善を尽くしているので心配はいらない。
サードパーティライブラリへの依存
Reactはライブラリであり、フレームワークではない。つまり、複雑なReactアプリケーションを構築する際には、サードパーティーのパッケージをいくつかインストールする必要がある。例えば、Reactには組み込みのルーティングシステム、画像の最適化、フォーム処理がない。
慣習の欠如
React、そして一般的なJavaScriptには、標準化と慣習が欠けている。何かを実現する方法は複数あり、その結果、Reactのソースコードは会社によってまったく異なるものになることがよくある。
きれいなReactコードを書くには、Airbnb JavaScriptスタイルガイドのようなスタイルガイドを選び、それに従うことをお勧めする。
SEO
Reactは主にシングル・ページ・アプリケーション(SPA)の構築に使用される。SPAは非常に動的なサイトで、レンダリングするためにかなりの量のJavaScriptを実行する必要がある。その上、SPAは明確なサイト構造を定義しない。ウェブクローラーやロボットがサイト構造を把握できなかったり、JavaScriptを実行してサイトのコンテンツを取得できなかったりするためだ。
ビューの論理
Reactでは、ロジックとビューの明確な分離は定義されていない。その代わり、ビューにいくつかのロジック(条件付きレンダリングやmap()など)を含めることは良い習慣と考えられている。開発者、特に初心者は、これを誤解してビューにロジックを盛り込みすぎることがある。これはコードの可読性と保守性を低下させます。
Reactアプリケーションをどこでホストするか?
Back4app Containers
Back4app Containersは、Docker化されたアプリケーションを簡単にデプロイできる素晴らしいContainers as a Service (CaaS)です。このプラットフォームは、デプロイプロセスを自動化することで、開発と本番環境のギャップを埋めてくれます。Dockerをベースにしているので、どんなアプリでもデプロイすることができる。そして何より、シンプルなアプリケーションのホスティングやプロトタイピングに利用できる無料ティアが提供されている。
その他のBack4app Containersの特典は以下の通りです:
- 自動デプロイメント
- ダウンタイムなしのアップデート
- リアルタイムの配備追跡
- リアルタイム・アプリケーション・モニタリング
- 自動HTTPS/SSL証明書
コンテナ化技術についてもっと知りたいですか?コンテナとは?
Vercel
Vercelは、静的アプリケーションやハイブリッドアプリケーションをデプロイするための強力なフロントエンドプラットフォームです。React/Next.jsアプリケーションには、使いやすく、多くの設定を必要とせず、無料ティアがあるため、人気のある選択肢です。その上、エッジ機能、アプリの統合、高度な分析などの最先端技術をサポートしている。
このプラットフォームはCI/CDの統合が素晴らしく、99.99%のアップタイムを保証している。さらにVercelは最近、Postgres、KV、Blob、Edge Configを含む4種類のデータベースを発表した。
Netlify
Netlifyは、Webアプリケーションの構築、デプロイ、スケーリングのためのPlatform as a Service (PaaS)コンピューティングプラットフォームです。Vercelと同じような機能を提供し、最大のライバルでもある。非常に使いやすく、無料ティアもある。このプラットフォームは、Ruby、Node、Python、PHP、Go、Javaを含む多くのプログラミング言語をネイティブにサポートしている。
このプラットフォームは主に、企業のウェブサイト、eコマースサイト、ウェブアプリ、その他の大規模サイトのデプロイに使用されている。このクラウド・コンピューティング企業は十分な実績を持ち、2014年からサービスを提供している。
DigitalOcean App Platform
DigitalOcean App Platformは、アプリの構築、デプロイ、スケーリングのためのシンプルでフルマネージドなインフラソリューションです。ウェブアプリ、ウェブサイト、API、静的サイト、ウェブサービスなどのデプロイに使用できます。このプラットフォームは、Python、Django、Go、PHP、Node.jsなど、多くのフレームワークやプログラミング言語をネイティブにサポートしている。その上、組み込みのセキュリティ機能を備え、ロールバック、アラート、高度なログなどをサポートしている。
App Platformは、Managed Databases、Object Storage、Cloud Functionsといった他のDO製品と簡単に組み合わせることができます。
Reactアプリケーションをホストするには?
この記事では、Back4app Containersに Reactアプリをビルドしてデプロイする方法を紹介します。
前提条件
- JavaScript ES6の使用経験
- ReactおよびReact Hooksの使用経験
- Docker(およびコンテナ化技術)の基本的な理解
- ローカルマシンにインストールされたNode.jsとJavaScript IDE
プロジェクト概要
ReactとBack4app Containersのパワーを実証するために、シンプルなポモドーロ・タイマー・ウェブ・アプリを作ろう。タイマーには2つのフェーズがあり、”集中フェーズ “と “休憩フェーズ “がある。フェーズが終わると、自動的にもう一つのフェーズに切り替わる。まずアプリをコーディングし、次にDocker化し、最後にBack4app Containersにデプロイします。

デプロイメント・プロセスだけに興味がある場合は、「アプリのビルド」セクションはスキップできる。
ビルドアプリ
このセクションでは、新しいReactプロジェクトを作成し、ChakraUIをインストールし、アプリのロジックを実装します。
Reactアプリの作成
Create React App(CRA)ツールを使用して、新しいReactアプリを作成することから始めます:
$ npx create-react-app react-pomodoroこのツールは、プロジェクトのディレクトリ構造を生成し、依存関係とともにReactをインストールし、それらをpackage-lock.jsonにフリーズする。
次に、新しく作成したアプリに移動する:
$ npx react-pomodoro開発サーバーを起動します:
$ npm start最後に、お好きなブラウザでhttp://localhost:3000/、デフォルトのReactランディングページが表示されることを確認してください。

ChakraUIをインストールする
UI/UX構築プロセスを簡素化するために、多機能でユーザーフレンドリーなコンポーネント・ライブラリであるChakraUIを利用する。
コマンドラインインターフェイスを開き、依存関係とともにChakraをインストールする:
$ npm i @chakra-ui/react @emotion/react @emotion/styled framer-motion次に、index.jsに移動し、アプリ全体を :
// src/index.js
// ...
import {ChakraProvider} from "@chakra-ui/react";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<ChakraProvider>
<App/>
</ChakraProvider>
</React.StrictMode>
);ChakraUIのインストールが完了しました。これで、Chakraのコンポーネント、スタイル付きシステム、フック、その他Chakraが提供するすべてのものが使えるようになりました。
定数
プロジェクトの概要で述べたように、私たちのアプリは2つのフェーズがあります:
- フォーカス・フェイズ(25分)
- レストフェーズ(5分)
アプリのロジックを実装する前に、まずApp.jsのトップにいくつかの定数を定義しよう:
// src/App.js
// ...
const FOCUS_KEY = "focus";
const REST_KEY = "rest";
const FOCUS_TIME = 25 * 60; // 25 minutes, specified in seconds
const REST_TIME = 5 * 60; // 5 minutes, specified in seconds
const phaseStyles = {
[FOCUS_KEY]: {
color: "#ffffff",
background: "#DF675B",
backgroundSecondary: "#e1796e",
},
[REST_KEY]: {
color: "#ffffff",
background: "#71bd4b",
backgroundSecondary: "#81c260",
},
};
function App() {
// ...
}
export default App;常に駆け足:
FOCUS_KEYとREST_KEYは、フェーズを識別するためのキーである。FOCUS_TIMEとREST_TIMEは、フェーズの時間(秒)を定義する。phaseStylesは、フォーカス・フェーズとレスト・フェーズ両方の CSS スタイルを定義します。この例では、フォーカス フェーズは赤で、レスト フェーズは緑です。
これらの定数についてはあまり心配しないでほしい。
ユーザーインターフェース
次に、UIをレンダリングするためにAppコンポーネントを修正する:
// src/App.js
import {Box, Button, Container, Heading, Link} from "@chakra-ui/react";
import {useEffect, useRef, useState} from "react";
// ...
function App() {
const [phase, setPhase] = useState(FOCUS_KEY);
const [timeLeft, setTimeLeft] = useState(FOCUS_TIME);
const [isRunning, setIsRunning] = useState(false);
const intervalRef = useRef(null);
const onFocusClick = () => {};
const onRestClick = () => {};
const onStartClick = () => {};
return (
<Box
width="100%" height="100vh"
background={phaseStyles[phase].background}
color={phaseStyles[phase].color}
>
<Container width="container.xl" py={12} centerContent>
<Box my={2}>
<Heading as="h1">react-pomodoro</Heading>
<Heading as="h2" size="md">a simple react pomodoro app</Heading>
</Box>
<Box
width="100%" display="flex" flexDirection="row"
color={phaseStyles[phase].background}
my={2}
>
<Button width="100%" mr={2} onClick={onFocusClick}>Focus</Button>
<Button width="100%" ml={2} onClick={onRestClick}>Rest</Button>
</Box>
<Box
width="100%" display="flex" justifyContent="center"
background={phaseStyles[phase].backgroundSecondary}
p={8} my={2} rounded="md"
>
<Heading size="4xl">{timeLeft}</Heading>
</Box>
<Box width="100%" my={2}>
<Button
width="100%" color={phaseStyles[phase].background}
onClick={onStartClick}
>
{isRunning ? "Pause" : "Start"}
</Button>
</Box>
</Container>
</Box>
);
}
export default App;- Chakraのコンポーネント(
Box、Button、Labelなど)を使ってUIを構築しました。 - Reactの
useState()フックを使って、phase、timeLeft、isRunningの状態を定義した。 onFocusClick()、onRestClick()、onStartClick()など、ボタンがトリガーとなるダミー関数を定義した。
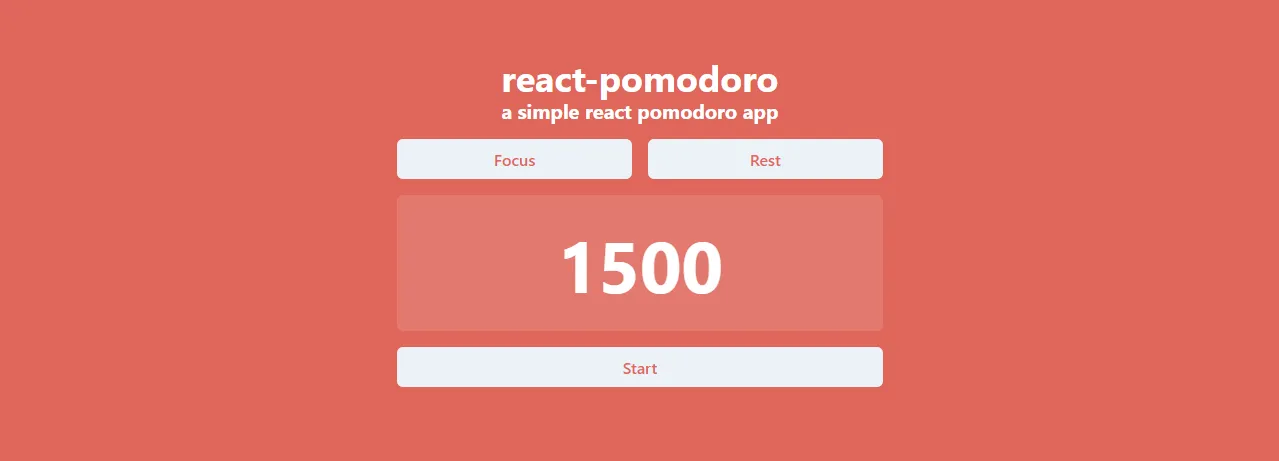
今サーバーを再起動して、http://localhost:3000:

見た目はまずまずだが、timeLeftがもっとユーザーフレンドリーなフォーマットであれば、もっと見栄えが良くなるだろう。秒だけを表示するのではなく、timeLeftを解析して、00:00のように分と秒を表示できる。
そのために、App.jsのトップに以下の関数を定義する:
// src/App.js
const formatTime = (timeInSeconds) => {
const remainingMinutes = Math.floor(timeInSeconds / 60);
const remainingSeconds = timeInSeconds % 60;
return `
${String(remainingMinutes).padStart(2, "0")}:
${String(remainingSeconds).padStart(2, "0")}
`;
};
// ...それをJSXの中で、timeFormat(timeLeft)のように使います。
ロジック
アプリのロジックを定義するには、クリック関数を次のように変更する:
// src/App.js
function App() {
// ...
const onFocusClick = () => {
setPhase(FOCUS_KEY);
setTimeLeft(FOCUS_TIME);
setIsRunning(false);
};
const onRestClick = () => {
setPhase(REST_KEY);
setTimeLeft(REST_TIME);
setIsRunning(false);
};
const onStartClick = () => {
setIsRunning(!isRunning);
}
// ...
}useFocusClick()フェーズをフォーカスに変更し、時間をリセットし、タイマーを停止します。onRestClick()はuseFocusClick()に類似して動作するが、残りのフェーズでは次のようになる。onStartClick()は、isRunning状態を切り替えます。
次に、useEffect()に、1秒ごとにカウントダウンする間隔を追加する:
// src/App.js
function App() {
// ...
useEffect(() => {
if (isRunning) {
intervalRef.current = setInterval(() => {
setTimeLeft(prevState => {
if (prevState <= 0) {
setPhase(phase === FOCUS_KEY ? REST_KEY : FOCUS_KEY);
setIsRunning(false);
return phase === FOCUS_KEY ? REST_TIME : FOCUS_TIME;
} else {
return prevState - 1;
}
});
}, 1000);
}
return () => clearInterval(intervalRef.current);
}, [isRunning, phase]);
// ...
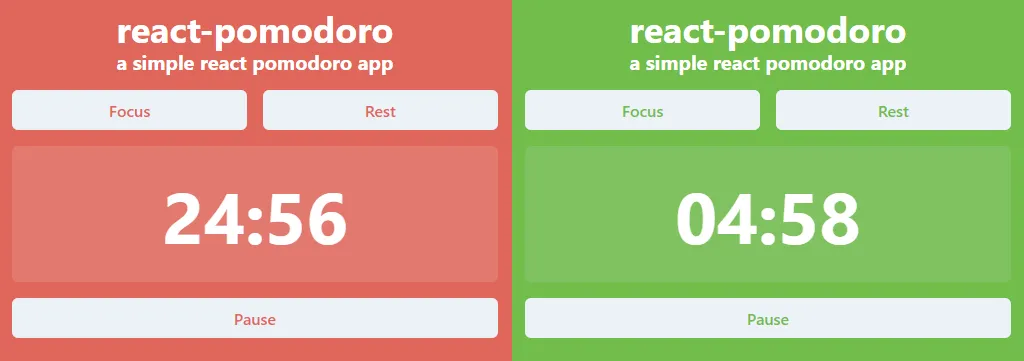
}以上だ!開発サーバーを起動し、アプリをテストしてください。すべてがうまくいけば、”start “を押すとタイマーがカウントダウンし、”pause “を押すと一時停止し、タイマーがゼロになるとフェイズが自動で切り替わるはずです。
Dockerizeアプリ
ReactアプリをBack4app Containersにデプロイするには、まずアプリをDocker化する必要があります。アプリケーションをDocker化するには、一般的に以下の作業を行う必要があります:
- Dockerfileを定義する。
- .dockerignoreファイルを作成する。
- イメージをビルドし、ローカルでテストする。
以下の手順を実行しよう。
ドッカーファイル
Dockerfileはプレーンテキストのドキュメントで、Dockerエンジンがイメージを構築するために実行しなければならないすべての命令を含んでいます。これらの命令は、作業ディレクトリの設定、ベースイメージの設定、ファイルのコピー、コマンドの実行などに使用できます。命令は通常、すべて大文字で書かれ、引数が直接続きます。例
INSTRUCTION argumentsDockerfile命令の詳細については、Dockerfileリファレンスを参照してください。
基本的なReactのDockerfileは以下のようになる:
FROM node:18-alpine
WORKDIR /app
COPY package.json ./
COPY package-lock.json ./
RUN npm ci
COPY . .
RUN npm run build
RUN npm install -g serve
EXPOSE 5000
CMD ["serve", "-s", "build", "-l", "5000"]このDockerfileは、Alpine Node.jsイメージをベースにしたイメージを作成します。作業ディレクトリを設定し、依存関係ファイルをコピーしてインストールし、アプリをビルドして、最後にserveパッケージを使ってアプリを提供します。
行ごとの説明については、Back4app Containersのドキュメントをご覧ください。
このイメージは機能するが、マルチステージ・ビルドを活用することで最適化できる。マルチステージビルドによって、イメージサイズの最適化、デバッグプロセスの簡素化、ビルドプロセスを高速化するためのキャッシュイメージの使用などが可能になる。
プロジェクト・ルートにDockerfileという名前のファイルを新規作成し、以下の内容を記述する:
FROM node:18-alpine as dependencies
WORKDIR /home/app
COPY package.json ./
COPY package-lock.json ./
RUN npm ci
# =====================================================================================
FROM node:18-alpine AS builder
WORKDIR /home/app
COPY --from=dependencies /home/app/node_modules ./node_modules
COPY . .
ENV NODE_ENV="production"
RUN npm run build
# =====================================================================================
FROM node:18-alpine AS runner
WORKDIR /home/app
COPY --from=builder /home/app/build ./build
RUN npm install -g serve
EXPOSE 3000
ENV PORT 3000
CMD ["serve", "-s", "build", "-l", "3000"]このDockerfileには3つのステージがある:
- package.jsonファイルをコピーし、依存関係を
インストールする。 - 前のステージの依存関係を使用してイメージを構築する
ビルダー・ステージ。 ランナー・ステージはビルダー・ステージの出力を受け取り、アプリケーションに提供する。
マルチステージビルドを使用することで、画像サイズを約40%削減し、画像ビルドを大幅にスピードアップします。
.dockerignore
プロジェクトには、node_modules や.git など、本番ビルドでは不要なファイルが含まれています。これらをイメージから除外するには、.dockerignoreファイルを使用します。
プロジェクトルートに、以下の内容の.dockerignoreファイルを作成する:
.idea/
.git/
/node_modules
/.next/
/out/
/build
.env*.local
.vercelご自由に変更してください。
ビルドとテスト
イメージをクラウドにプッシュする前に、ローカルでテストすることをお勧めします。そのためには、Docker Engine/Docker Desktopがインストールされている必要があります。まず、Dockerのバージョンを確認してください:
$ docker --version
Docker version 20.10.22, build 3a2c30b次に、react-pomodoroイメージのビルドとタグ付けを行う:
$ docker build -t react-pomodoro:1.0 .その後、新しくビルドしたイメージを使ってコンテナをスピンアップする:
$ docker run -p 3000:3000 -d react-pomodoro:1.0論拠の説明:
-pは--portの略で、ポート3000を3000にバインドする。- -コンテナを
デタッチ・モード(ターミナルの外)で実行する。 react-pomodoro:1.0は、使用したいイメージを指定します。
稼働中のコンテナをチェックする:
$ docker psこれで、あなたのアプリはコンテナ内でローカルに実行されるようになりました。お気に入りのウェブ・ブラウザでhttp://localhost:3000にアクセスして、動作することを確認してください。
GitHubリポジトリ
アプリをBack4app Containersにデプロイするには、まずソースコードをGitHubにプッシュする必要があります。以下の手順に従ってください:
- GitHubでアカウントを作成する。
- 新しいGitHubリポジトリを作成する。
- ローカルプロジェクトに移動し、
git initでリポジトリを初期化します。 - すべてのソースコードを
git add .経由でVCSする(ファイルを無視するには.gitignoreファイルを使う)。 - リモートのオリジンを
git remote add originで追加します。 git commit -m "initial commit "でコードをコミットする。git push origin masterでコードをプッシュする。
Gitを使ったことがない人は、このビデオを見てほしい)。
アプリのデプロイ
Back4app Containersにアプリをデプロイするには、まずアカウントを作成する必要があります。
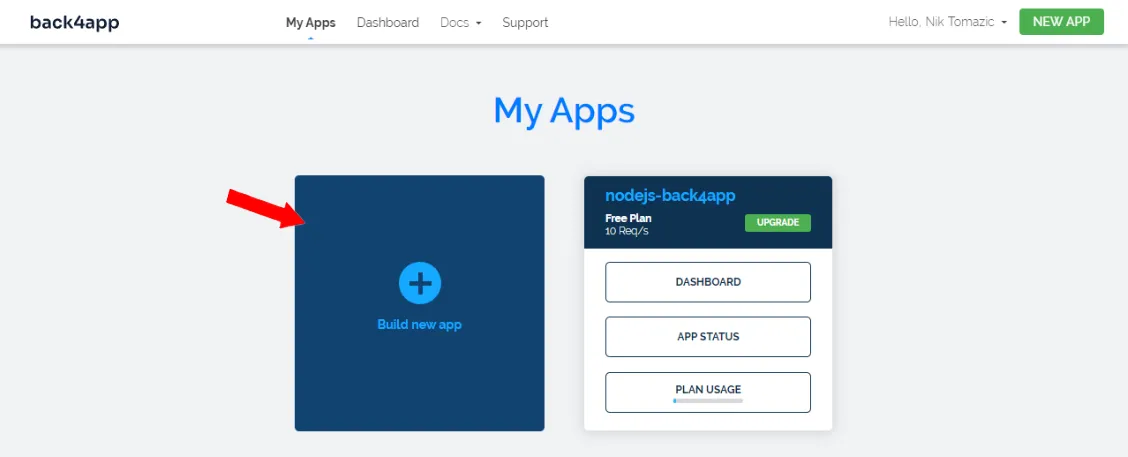
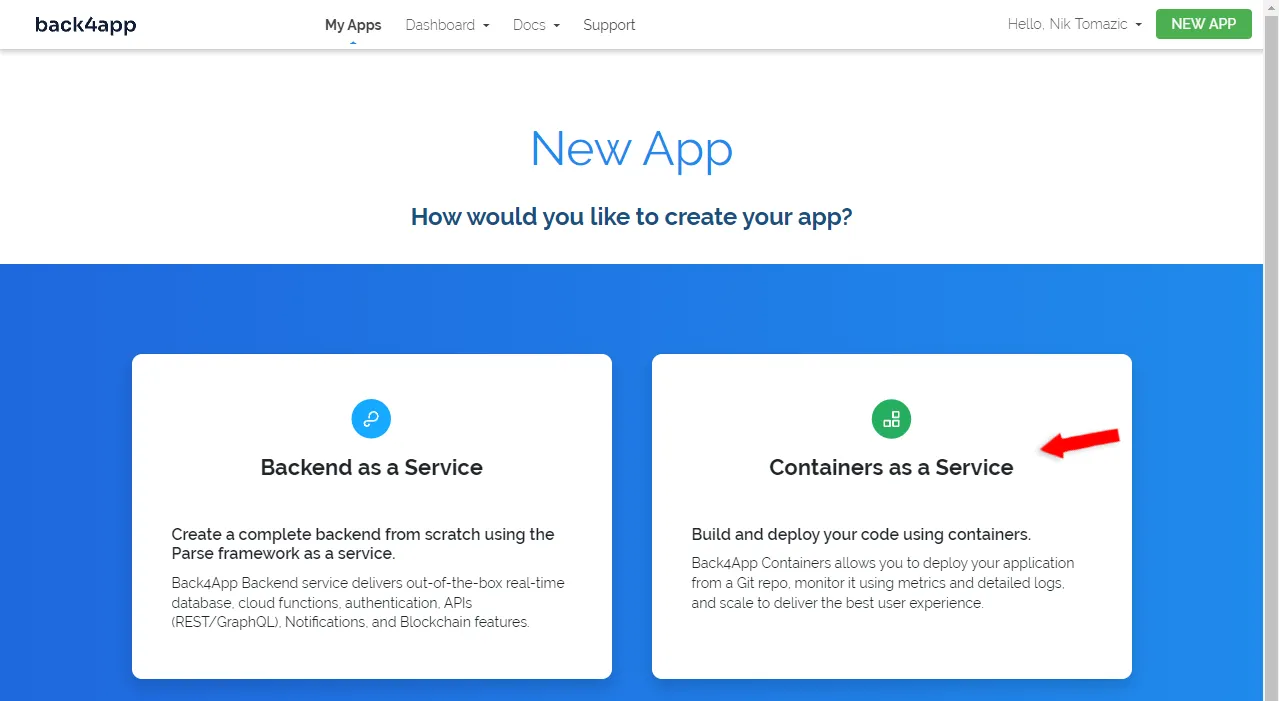
Back4appアカウントにログインすると、アプリのダッシュボードにリダイレクトされます。Build new app “ボタンをクリックしてアプリの作成を開始します。

Back4appはBaaS(Backend as a Service)とCaaS(Containers as a Service)の両方のソリューションを提供しています。コンテナをデプロイするので、”CaaS “を選択する。

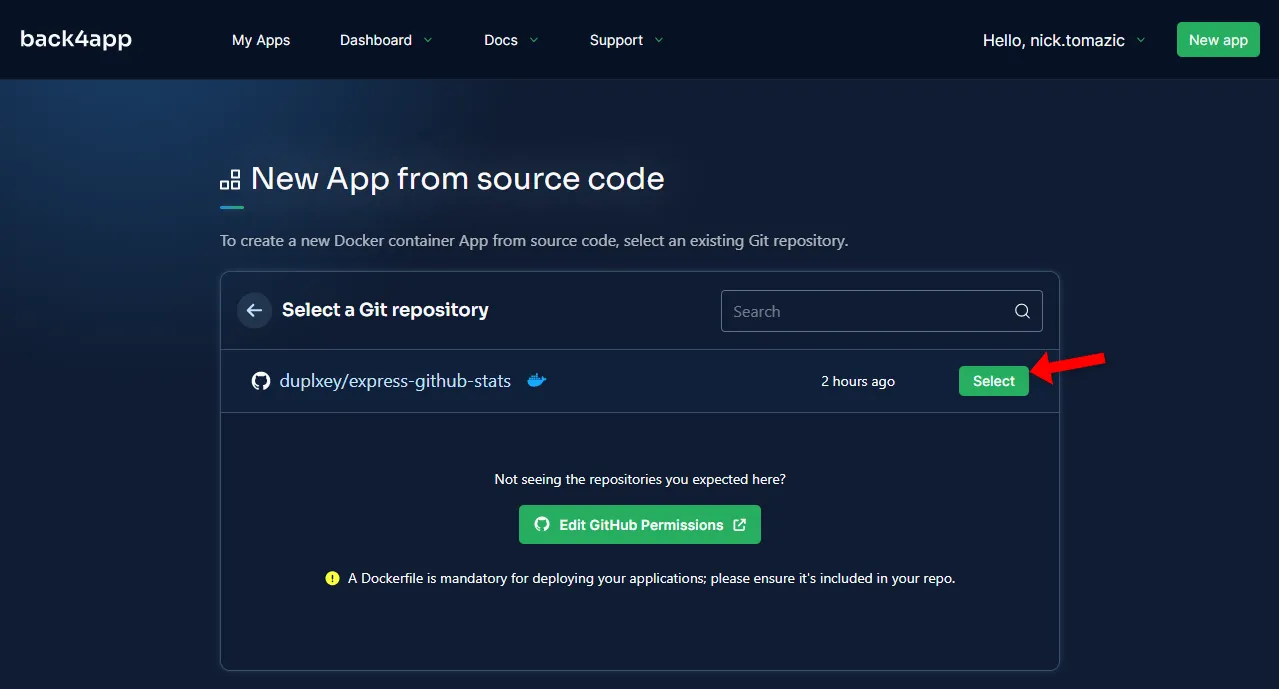
次に、GitHubアカウントとBack4appをリンクし、以前作成したリポジトリをインポートする必要があります。

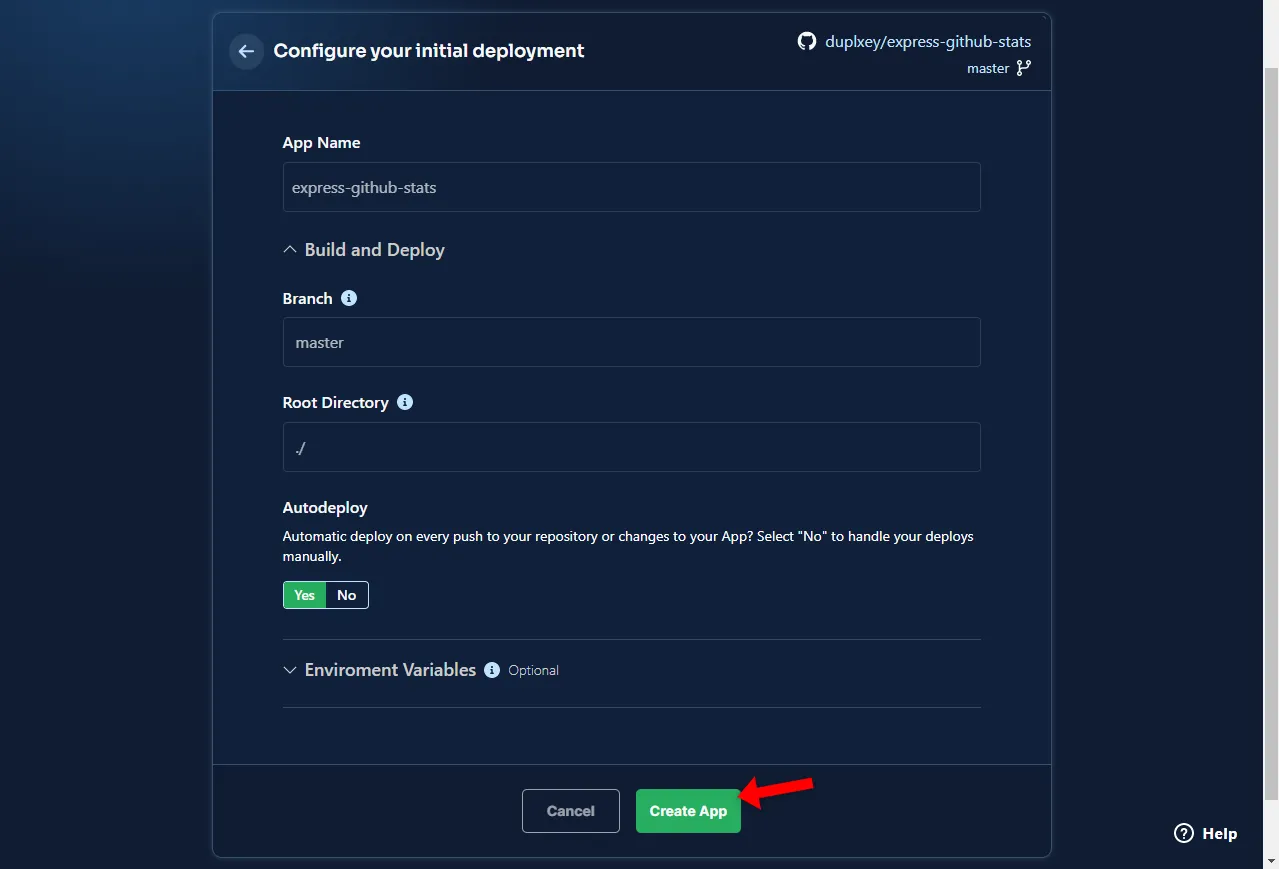
Back4app Containersでは詳細な設定が可能だが、今回のシンプルなアプリではアプリ名を入力するだけでよい。アプリ名を入力したら、”Deploy “をクリックしてデプロイプロセスを開始する。

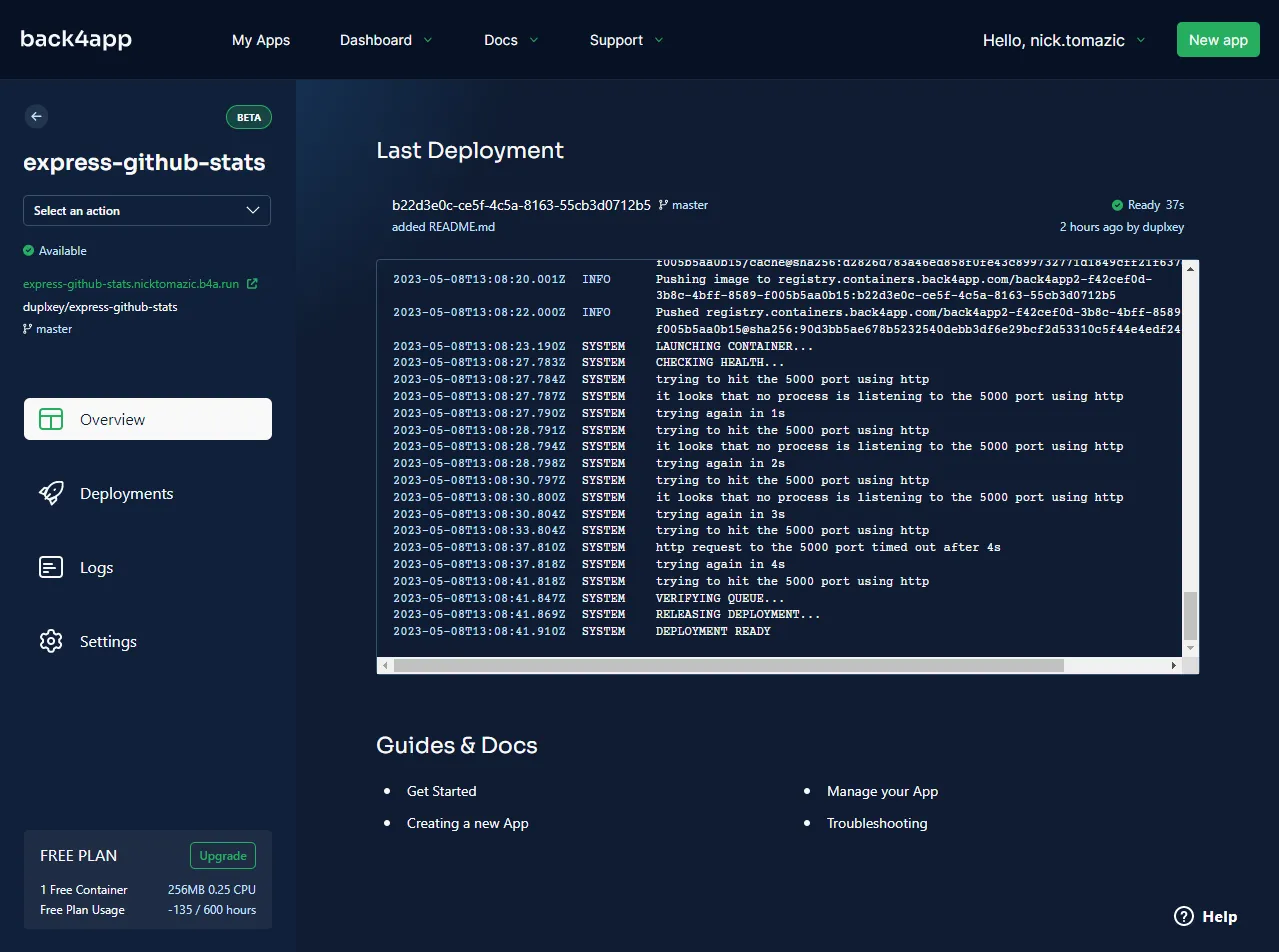
アプリがデプロイされるまで約5分待ちます。デプロイが完了したら画面左側の緑色のリンクをクリックして、ブラウザでアプリを開きます。

これで完了です!アプリは正常にデプロイされ、提供されたリンクからアクセスできるようになりました。さらに、Back4appがアプリ用に無料のSSL証明書を自動的に発行したため、アプリがHTTPS経由でアクセス可能になっていることにお気づきかもしれません。
結論
Reactは、ユーザーインターフェイスを構築するための最高のオープンソースのフロントエンドJavaScriptライブラリの1つです。この記事では、Reactの利点、欠点、独自のReactアプリケーションを構築する方法について学びました。さらに、Back4app ContainersでReactアプリをホストする方法も知っていただけたと思います。
最終的なソースコードはGitHubで見ることができる。
よくあるご質問
Reactとは何ですか?
Reactは、インタラクティブなユーザーインターフェースを構築するための、無料かつオープンソースのJavaScriptライブラリです。2013年にMetaによって作成され、現在では最も人気のあるUIライブラリの1つです。Webアプリ、ネイティブアプリ、ブラウザ拡張機能などの構築に使用できます!
Reactの利点は何ですか?
– パフォーマンス
– コンポーネントベースのアーキテクチャ
– 学習と使用が簡単
– クロスプラットフォーム
– 大規模なコミュニティ
Reactの欠点は何ですか?
– 開発スピードが速い
– サードパーティ製ライブラリへの依存
– 明確な規約の欠如
– SEOへの課題
– 表示ロジックの複雑さ
Reactアプリケーションをホスティングする方法は?
1. Reactアプリケーションを作成します。
2. Dockerfileを使ってアプリをDocker化します。
3. ソースコードをGitHubにプッシュします。
4. Back4app Containersでアカウントを作成します。
5. 環境を構成し、「Deploy」をクリックします。



