Comment héberger une application Node.js ?

Dans cet article, nous allons parler de Node.js et de ses options de déploiement, en particulier IaaS, PaaS et CaaS. Nous analyserons chacune de ces options et examinerons certains des fournisseurs les plus populaires qui offrent ces services en nuage.
Dans la deuxième partie de l’article, nous allons apprendre à construire, dockeriser et déployer une simple application Node.js sur Back4app Containers.
Contents
- 1 Qu’est-ce que Node.js ?
- 2 Où héberger une application Node.js ?
- 3 Comment héberger une application Node.js ?
- 4 Conclusion
- 5 FAQ
- 6 Qu’est-ce que Node.js ?
- 7 Quelles sont les options de déploiement pour Node.js ?
- 8 Comment héberger une application Node.js ?
Qu’est-ce que Node.js ?
Node.js est un environnement serveur multiplateforme et open-source qui permet d’exécuter du JavaScript en dehors d’un navigateur web. Il possède une architecture asynchrone pilotée par les événements et s’exécute sur le moteur JavaScript V8 de Google. Ces deux caractéristiques le rendent exceptionnellement performant et évolutif.
Avant Node.js, les développeurs JavaScript ne pouvaient travailler que sur le code frontal. Cela n’était pas très pratique car les backends devaient être écrits dans un autre langage de programmation.
En outre, les entreprises devaient employer à la fois des ingénieurs frontaux et des ingénieurs dorsaux. Mais avec la sortie de Node.js en 2009, les développeurs JavaScript sont devenus des développeurs complets.
Node a un grand nombre de cas d’utilisation. Le moteur d’exécution du serveur peut être utilisé pour les scripts côté serveur, les jeux web, la construction d’API RESTful, les applications en temps réel et bien plus encore. Il est utilisé par de nombreuses entreprises technologiques telles que PayPal, Uber, Netflix et LinkedIn.
Node est largement utilisé en raison de sa vitesse, de son évolutivité, de son vaste écosystème de modules et de bibliothèques, de sa maturité et de sa grande communauté.
Néanmoins, il présente quelques limites, telles que des performances réduites pour les tâches complexes, une API instable et l’absence d’un système de soutien solide pour les bibliothèques.
Pour en savoir plus sur les avantages et les inconvénients de Node.js, consultez la page Comment déployer une application Node.js ? (approche BaaS)
Où héberger une application Node.js ?
Les applications Node peuvent être hébergées sur différents services de cloud computing. Les options les plus populaires pour le déploiement d’applications Node.js sont les suivantes :
- Infrastructure en tant que service
- Plate-forme en tant que service
- Conteneurs en tant que service
Gardez à l’esprit qu’il n’existe pas de meilleure option de déploiement pour les applications Node. En fin de compte, le choix dépend des exigences de votre projet, de votre budget et du niveau d’abstraction souhaité.

Examinons chacun des modèles d’informatique en nuage mentionnés.
IaaS (Infrastructure as a Service)
L’infrastructure en tant que service (IaaS) est un modèle d’informatique en nuage dans lequel un fournisseur d’informatique en nuage offre des ressources informatiques sur l’internet.
En utilisant l’IaaS, le client n’a pas à se soucier des serveurs, de la virtualisation, du stockage et du réseau. Les fournisseurs de services IaaS suivent généralement un modèle de tarification “pay-as-you-go” et constituent l’un des modèles de services en nuage les moins chers.
L’IaaS est l’option la moins abstraite, donc extrêmement flexible et personnalisable. L’inconvénient est que le client est responsable de son système d’exploitation, de ses applications et de ses données. Cette option ne convient pas aux débutants qui souhaitent héberger une application Node.js, car elle nécessite une bonne dose de connaissances en matière d’administration système.
Amazon Web Services (AWS)
Amazon Web Services (AWS) est une plateforme d’informatique en nuage à la demande fournie par Amazon. Elle offre une gamme étendue de services en nuage, notamment des ordinateurs virtuels, du stockage d’objets, des bases de données, des outils de ML/AI, des réseaux, de la vision, etc.
À l’heure où nous écrivons ces lignes, AWS est la plateforme d’informatique en nuage la plus populaire, avec une part de marché d’environ 32 %. Ses solutions IaaS en vogue sont les suivantes :
- Amazon EC2 (Elastic Compute Cloud) est utilisé pour créer des ordinateurs virtuels hautement configurables.
- Amazon S3 (Cloud Object Storage) offre un stockage d’objets facile à utiliser et évolutif.
- Amazon VPC (Virtual Private Cloud) permet aux clients de créer des réseaux virtuels isolés.
Pour déployer une application Node prête à la production sur AWS, vous devrez très probablement combiner différentes solutions IaaS et PaaS.
Google Cloud Platform
Google Cloud Platform (GCP) est une autre plateforme d’informatique en nuage populaire qui convient à l’hébergement de Node.js. Il s’agit d’une plateforme mature et stable qui a été lancée il y a plus de dix ans.
GCP offre une large gamme de solutions IaaS, PaaS, CaaS et BaaS. La plupart des produits Google destinés aux utilisateurs finaux, tels que Gmail, Slides et Docs, fonctionnent sur GCP.
Les produits IaaS les plus populaires sont les suivants :
- Google GKE (Compute Engine) permet aux clients de créer, de gérer et d’exécuter des machines virtuelles.
- Google GCS (Cloud Storage) est un service géré pour le stockage de données non structurées.
- Google Persistent Disk est un système de stockage en bloc fiable et performant pour les instances de VM.
Comme pour AWS, vous devrez combiner plusieurs produits GCP pour déployer une application.
Microsoft Azure
Microsoft Azure ou simplement Azure est une plateforme de cloud computing proposée par Microsoft qui constitue une excellente option pour héberger Node.js. Elle compte plus de 200 produits pour le calcul, le stockage, l’IA, l’apprentissage automatique, la vision, l’Internet des objets, etc. Selon les recherches d’Appinventiv, elle détient une part de marché de 22 %.
Les offres IaaS les plus populaires sont Azure Virtual Machines, Azure Storage et Azure Backup.
PaaS (Platform as a Service)
La plateforme en tant que service (PaaS) est un modèle d’informatique dématérialisée qui permet aux utilisateurs de développer, de gérer et de fournir des applications dans un environnement dématérialisé. En outre, les fournisseurs de PaaS proposent généralement une large gamme d’outils prédéfinis pour le développement, la personnalisation et le test des applications.
Le PaaS est plus facile à utiliser que le IaaS et ne nécessite pas beaucoup de connaissances en matière d’administration système. En utilisant le PaaS, vous pourrez également profiter des bases de données gérées, des sauvegardes automatiques et des équilibreurs de charge, pour n’en citer que quelques-uns. Les inconvénients du PaaS sont le risque de verrouillage du fournisseur et un niveau de flexibilité et de contrôle inférieur à celui de l’IaaS.
Heroku
Heroku est le PaaS le plus populaire du marché. Il a été créé en 2007 et a été l’une des premières solutions PaaS. Elle prend en charge un grand nombre de langages de programmation, notamment Java, Node.js, PHP, Go, Scala et Python. La plateforme est extrêmement facile à utiliser, offre d’excellentes capacités de mise à l’échelle et dispose d’un vaste système de modules complémentaires.
Jusqu’à la fin de l’année 2022, la plateforme proposait un plan gratuit pour les applications web, ainsi que des instances PostgreSQL et Redis gratuites. Malheureusement, elle a annulé le plan gratuit pour lutter contre la fraude et les bots.
Les inconvénients de Heroku sont son prix élevé par rapport à d’autres solutions sur le marché, le risque de verrouillage du fournisseur et l’absence d’un bon support régional (à moins que vous ne soyez une entreprise).
Render
Render est un nuage unifié pour la construction et l’exécution de toutes vos applications et sites web. Il dispose d’une interface utilisateur élégante et est extrêmement facile à utiliser. La meilleure chose à propos de Render est qu’ils fournissent un hébergement gratuit pour les sites web statiques, les applications web, et même les instances PostgreSQL et Render.
Les inconvénients de Render sont qu’il s’agit d’une plateforme relativement nouvelle, que les applications de la version gratuite sont longues à démarrer et que la prise en charge régionale est médiocre (4 régions seulement).
CaaS (Conteneurs en tant que service)
Les conteneurs en tant que service (CaaS) sont un modèle d’informatique en nuage qui vous permet de créer, d’exécuter, de déployer et de gérer facilement des logiciels conteneurisés. Le logiciel est généralement conteneurisé à l’aide de la technologie Docker. Cette approche nécessite une configuration initiale, mais elle est ensuite extrêmement facile à utiliser.
Back4app Containers
Back4app Containers est une plateforme de conteneurs en tant que service (CaaS) qui vous permet de déployer facilement des applications dockerisées. Elle dispose d’un système CI/CD intégré, d’une excellente intégration GitHub et constitue une excellente option pour l’hébergement de serveurs Node.js.
Déployer une application sur Back4app Containers est aussi simple que d’importer votre référentiel et de cliquer sur un bouton. La plateforme offre un niveau gratuit et des niveaux payants qui évoluent au fur et à mesure.
Amazon Elastic Container Service (ECS)
Amazon Elastic Container Service (ECS) est un service complet d’orchestration de conteneurs. Il simplifie le déploiement, la gestion, l’observation et la mise à l’échelle de vos applications conteneurisées. La plateforme est relativement bon marché et assez facile à utiliser si vous êtes déjà familiarisé avec d’autres produits AWS.
Google Kubernetes Engine (GKE)
Google Kubernetes Engine (GKE) est un service Kubernetes avancé et automatisé. La plateforme est hautement évolutive et vous permet de répondre aux besoins de trafic de n’importe quel site. Les deux principaux inconvénients de GKE sont qu’il n’est pas très facile à utiliser et qu’il est relativement cher.
Comment héberger une application Node.js ?
Dans cette section, nous allons construire, dockeriser et déployer une application Node.js sur Back4app Containers.
Introduction du projet
Nous allons construire une API RESTful Node.js simple pour récupérer les statistiques des utilisateurs de GitHub. L’API renverra les informations GitHub de l’utilisateur ainsi que le nombre de followers, de followers et d’étoiles reçues.
L’API sera implémentée en utilisant Express — un framework d’application web Node.js. Après l’avoir testé, nous allons le dockeriser et le déployer sur Back4app Containers.
Si vous n’êtes intéressé que par le processus de déploiement, n’hésitez pas à sauter les deux premières sections.
Projet Init
Pour suivre le tutoriel, vous devez avoir installé Node.js. Si vous ne l’avez pas encore, n’hésitez pas à le télécharger sur le site de Node.js.
Tout d’abord, créez un nouveau répertoire et accédez-y :
$ mkdir express-github-stats && cd express-github-statsSi vous travaillez sur une application Express complexe, vous souhaiterez probablement la générer via le générateur d’applications Express. Cet outil met en place tout ce qui est nécessaire à la création d’applications Express avancées, comme les modèles, le routage, etc.
Ensuite, lancez npm init pour créer un package.json pour l’application :
$ npm initCette commande vous posera un certain nombre de questions sur la version du paquet, sa description, etc. Vous pouvez les remplir ou simplement appuyer plusieurs fois sur ENTREE.
Puisque nous voulons utiliser Express, installons-le :
$ npm install expressCréez un nouveau fichier nommé index.js à la racine du projet comme suit :
// index.js
const express = require("express");
const app = express();
app.get("/", (req, res) => {
res.send("Back4app rocks!");
});
app.listen(3000, () => {
console.log("App listening on port 3000")
});Ce simple script initialise une nouvelle application Express qui écoute sur le port 3000. De plus, il définit la route d’indexation(/) qui renvoie le message Back4app rocks ! Si la route n’existe pas, une erreur 404 est retournée.
Pour le tester, lancez le serveur :
$ node index.jsOuvrez ensuite votre navigateur web préféré et rendez-vous sur http://localhost:3000.
Une meilleure façon d’exécuter les applications Node.js lors du développement est d’utiliser Nodemon. Nodemon est un outil qui redémarre automatiquement votre application Node.js lorsque des modifications de fichiers sont détectées.
Code App
Notre application web aura deux URL :
/renvoie les informations sur l’API// renvoie les informations et statistiques GitHub d’un utilisateur spécifique
Tout d’abord, modifiez le point de terminaison de l’index comme suit :
// index.js
// ...
app.get("/", (req, res) => {
return res.json({
name: "express-github-stats",
description: "simple github user stats fetcher",
version: "1.0.0",
});
});Ensuite, définissez le point de terminaison de l’utilisateur au bas du fichier index.js:
// index.js
// ...
app.get("/:username", async (req, res) => {
const username = req.params["username"];
return res.json({
username: username,
});
});Ce point d’accès récupère le nom d’utilisateur à partir de l’URL et le renvoie au format JSON.
API GitHub
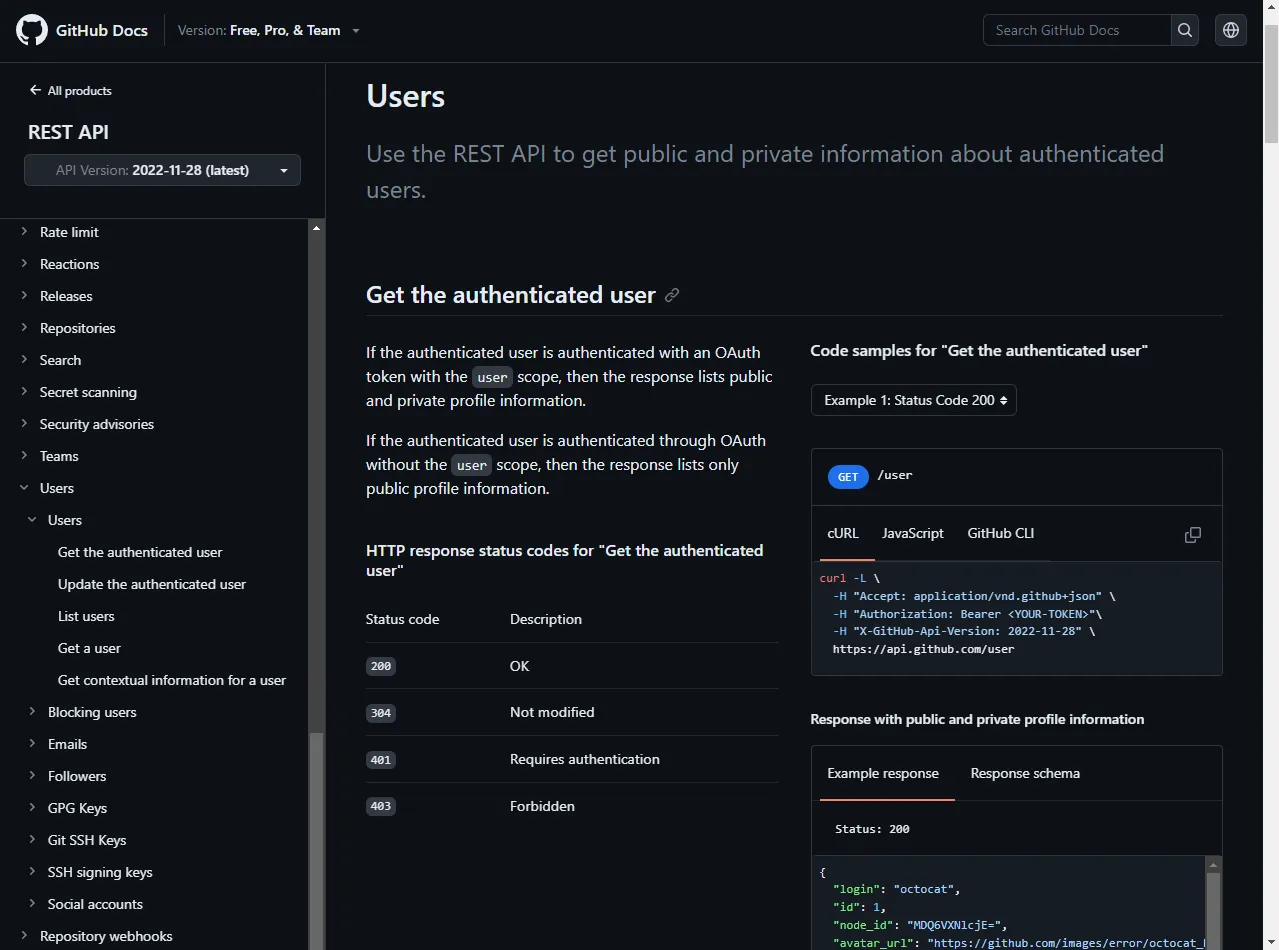
Pour récupérer les statistiques des utilisateurs de GitHub, nous devons d’abord voir comment fonctionne leur API. Si vous ouvrez la page et faites défiler la navigation, vous trouverez rapidement la section Users.

Pour obtenir les coordonnées d’un utilisateur, il suffit d’envoyer la demande suivante :
$ curl -L https://api.github.com/users/<username>
# For example:
# curl -L https://api.github.com/users/duplxeyPour mettre cela en œuvre dans notre code, nous utiliserons Axios – un client HTTP basé sur des promesses pour le navigateur et Node.js.
Installez-le en utilisant NPM :
$ npm install axiosEnsuite, ajoutez-la en tant que dépendance en haut du fichier index.js :
const axios = require("axios");Enfin, modifiez le point de terminaison de l’utilisateur comme suit :
// index.js
// ...
app.get("/:username", async (req, res) => {
const username = req.params["username"];
try {
const user = await axios({
method: "get",
url: `https://api.github.com/users/${username}`,
});
const { login, name, location, followers, following } = user.data;
return res.json({
username: login,
name: name,
location: location,
followers: followers,
following: following,
});
} catch (e) {
console.error(e);
return res.status(400).json({
detail: "Oops, something went wrong. Check the console for more information.",
});
}
});Ce code utilise Axios pour envoyer une requête GET à l’API GitHub. Il restructure ensuite les données récupérées et les renvoie au format JSON.
Essais
Pour tester le fonctionnement de l’application, redémarrez le serveur et exécutez la commande suivante :
$ curl -L http://localhost:3000/duplxey/Vous pouvez également consulter l’URL dans votre navigateur web.
La commande ci-dessus devrait donner une réponse similaire :
{
"username": "duplxey",
"name": "Nik Tomazic",
"location": "Slovenia, Europe",
"followers": 108,
"following": 11,
}Dockerize App
Dans cette section de l’article, nous allons dockeriser l’application Node.js.
.dockerignore
Notre projet contient certains fichiers et répertoires qui ne devraient pas être inclus dans l’image. Pour les exclure, nous pouvons créer un fichier .dockerignore à la racine du projet comme suit :
.git/
.idea/
node_modules/Ce fichier .dockerignore exclut les répertoires .git, .idea et node_modules. Un fichier .dockerignore fonctionne de la même manière que les fichiers .gitignore.
Si vous souhaitez ignorer d’autres fichiers et répertoires, modifiez le fichier en conséquence.
Fichier Docker
Un Dockerfile est un fichier texte qui nous permet de définir les instructions qui indiquent à Docker comment un conteneur doit être construit. Il nous permet de spécifier l’image de base, les variables environnementales, les commandes et plus encore.
Créez un fichier Docker avec le contenu suivant :
FROM node:18-alpine
# set the working directory
WORKDIR /app
# copy over the dependency files
COPY package.json ./
COPY package-lock.json ./
RUN npm install --production
ENV NODE_ENV="production"
# copy over the project
COPY . .
EXPOSE 3000
CMD ["node", "index.js"]Ce fichier Docker utilise node:18-alpine comme image de base, définit le répertoire de travail, copie le package.json, installe les dépendances et construit le projet. Enfin, il démarre un serveur Node.js et expose le port 3000.
Pour plus d’informations sur la dockérisation des applications Node.js, consultez la documentation officielle de Back4app.
Essais
Les étapes suivantes nécessitent l’installation de Docker.
Tout d’abord, construisez et marquez l’image :
$ docker build --tag express-github-stats:1.0 .Listez les images et vérifiez si vous pouvez voir une nouvelle image nommée express-github-stats:
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
express-github-stats 1.0 5fcb7e4a87a1 2 minutes ago 182MBEnsuite, utilisez l’image pour démarrer un nouveau conteneur :
$ docker run -it -p 3000:3000 -d express-github-stats:1.0Récapitulatif des arguments :
-ilexécute le conteneur en mode interactif-p 3000:3000fait correspondre le port3000de l’hôte au port3000du conteneur.-dexécute le conteneur en mode détaché (il n’occupe donc pas le terminal)
Enfin, vérifiez les conteneurs en cours d’exécution :
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED PORTS
60cfegdfe84d express-github-stats:1.0 "entrypoint.s…" 4s ago 3000->3000/tcp Si vous naviguez vers http://localhost:3000/ dans votre navigateur, vous devriez voir l’application web.
Pousser vers GitHub
Pour effectuer les étapes suivantes, vous aurez besoin d’un compte GitHub et de l’installation de Git.
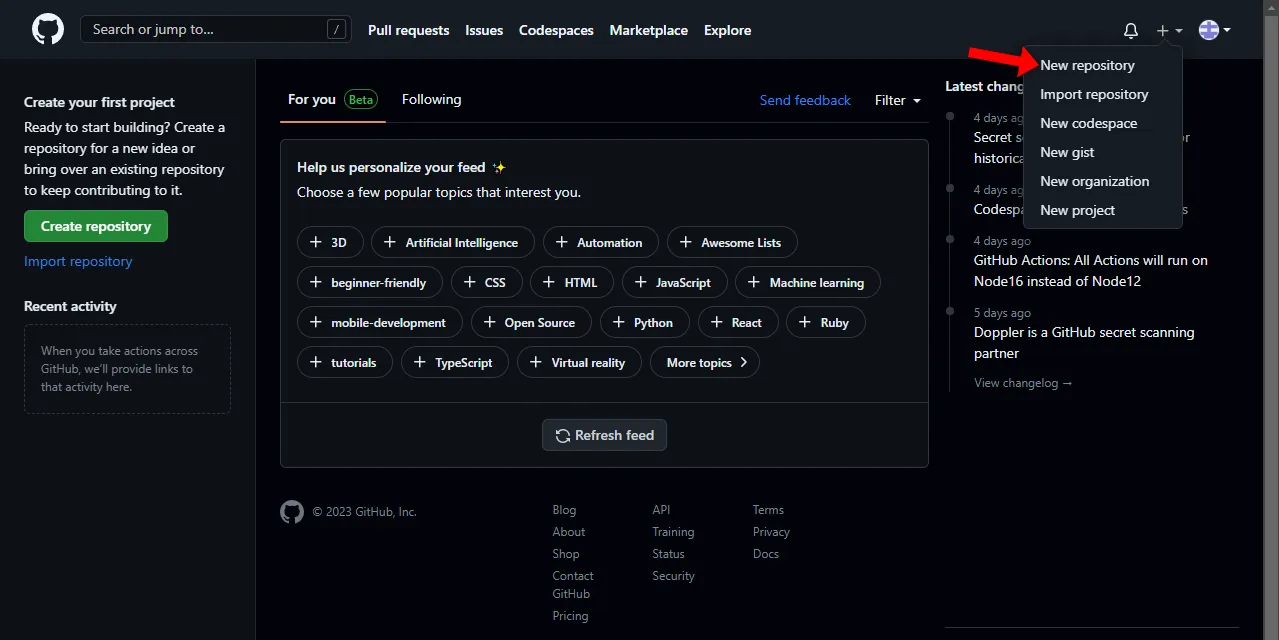
Connectez-vous à votre compte GitHub. Une fois connecté, utilisez le “bouton plus” pour lancer le processus de création du dépôt.

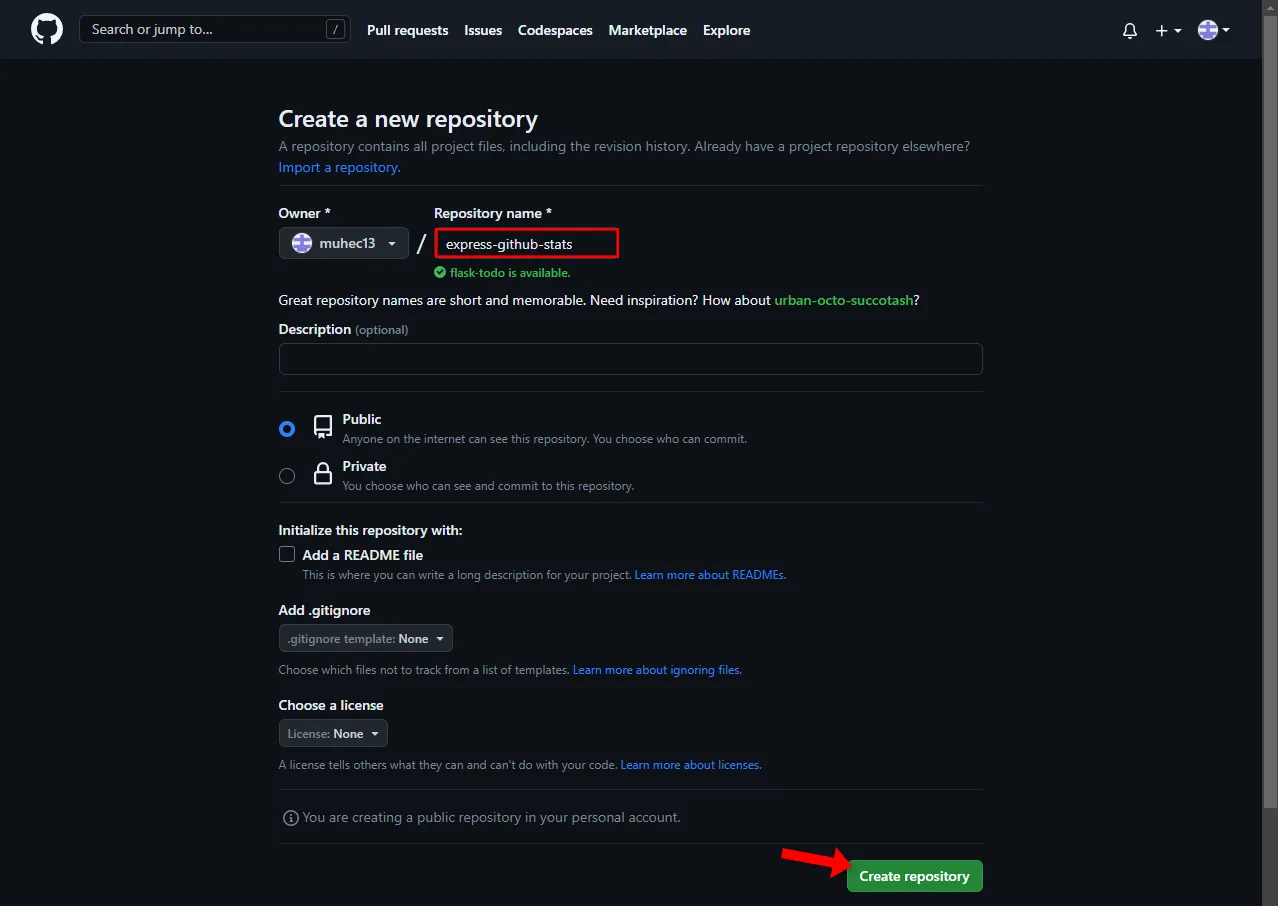
Choisissez un nom approprié, laissez tous les autres paramètres par défaut et cliquez sur “Créer un dépôt”.

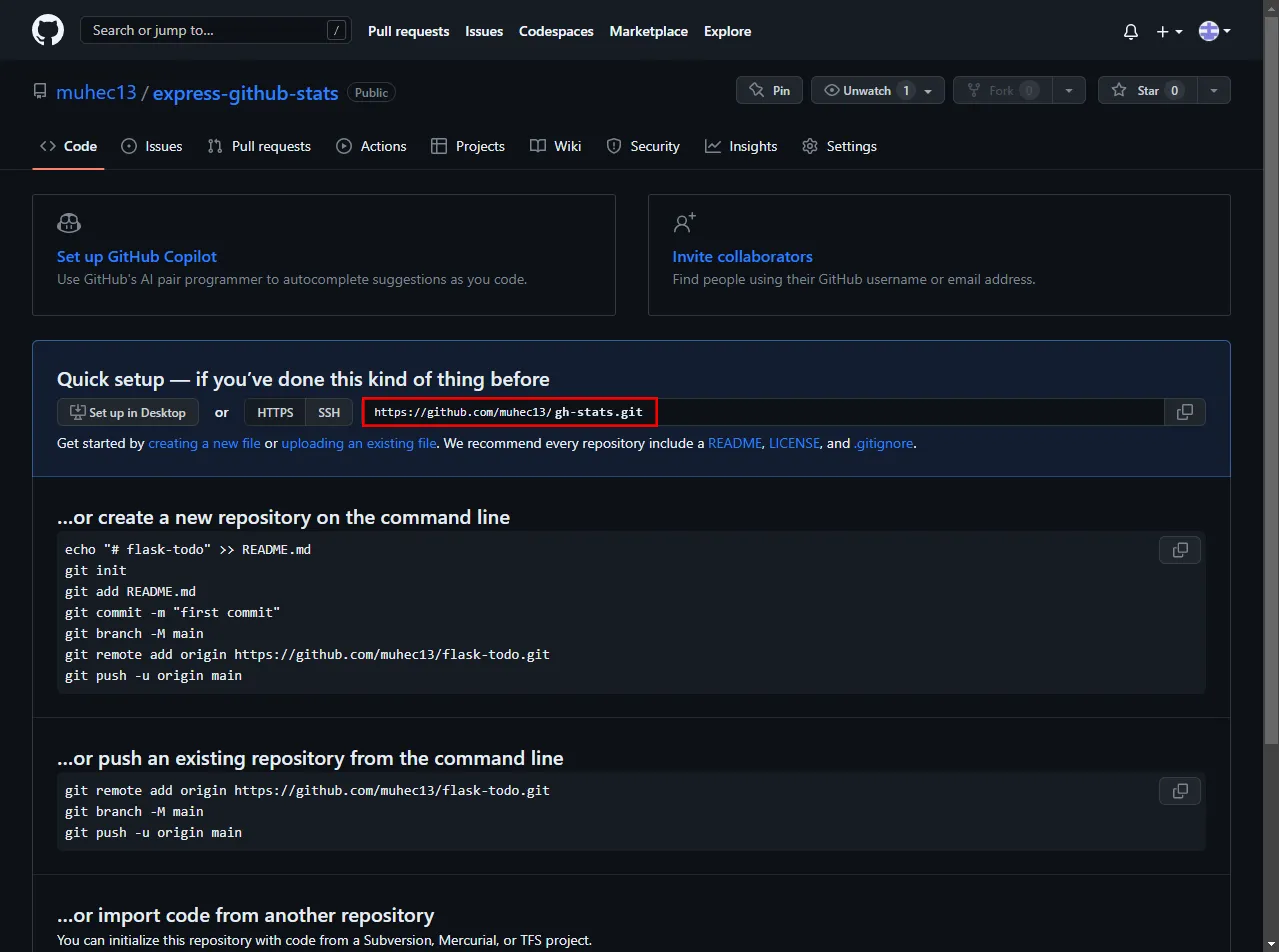
Ensuite, prenez note de l’URL distante générée :

Revenons à notre projet et poussons le code.
Tout d’abord, ouvrez le terminal et initialisez le dépôt Git local :
$ git initEnsuite, ajoutez l’élément distant, VCS tous les fichiers, et créez un nouveau commit :
$ git remote add origin <your_remote_url>
$ git add . && git commit -m "init"Veillez à remplacer par votre URL GitHub.
Enfin, le code est transféré dans le nuage :
$ git push origin masterSi vous ouvrez à nouveau votre dépôt GitHub dans le navigateur, vous devriez pouvoir voir le code source.
Déployer l’application
Pour déployer une application dans les conteneurs Back4app, vous avez besoin d’un compte Back4app.
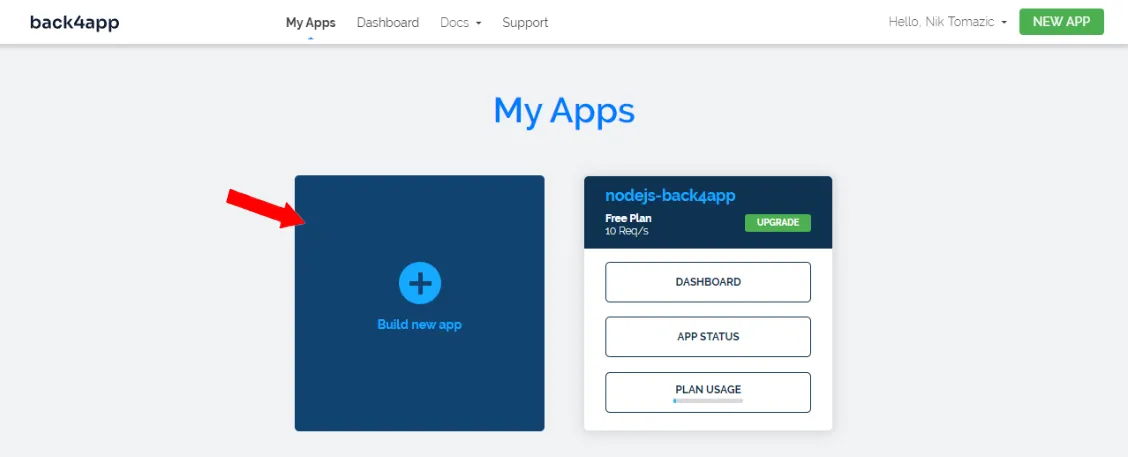
Lorsque vous vous connectez à votre compte Back4app, vous êtes redirigé vers le tableau de bord de votre application. Cliquez sur le bouton “Créer une nouvelle application” pour initialiser le processus de création d’application.

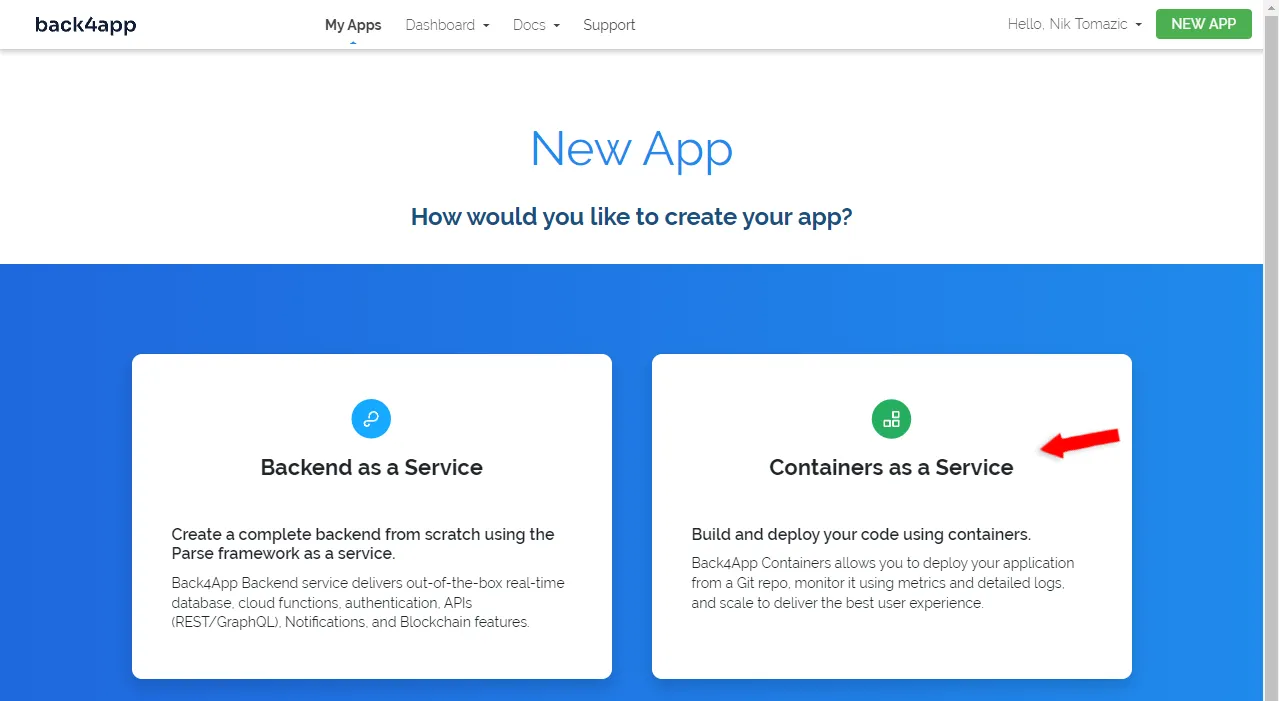
Back4app propose des solutions BaaS et CaaS. Puisque nous déployons un conteneur, sélectionnez “CaaS” :

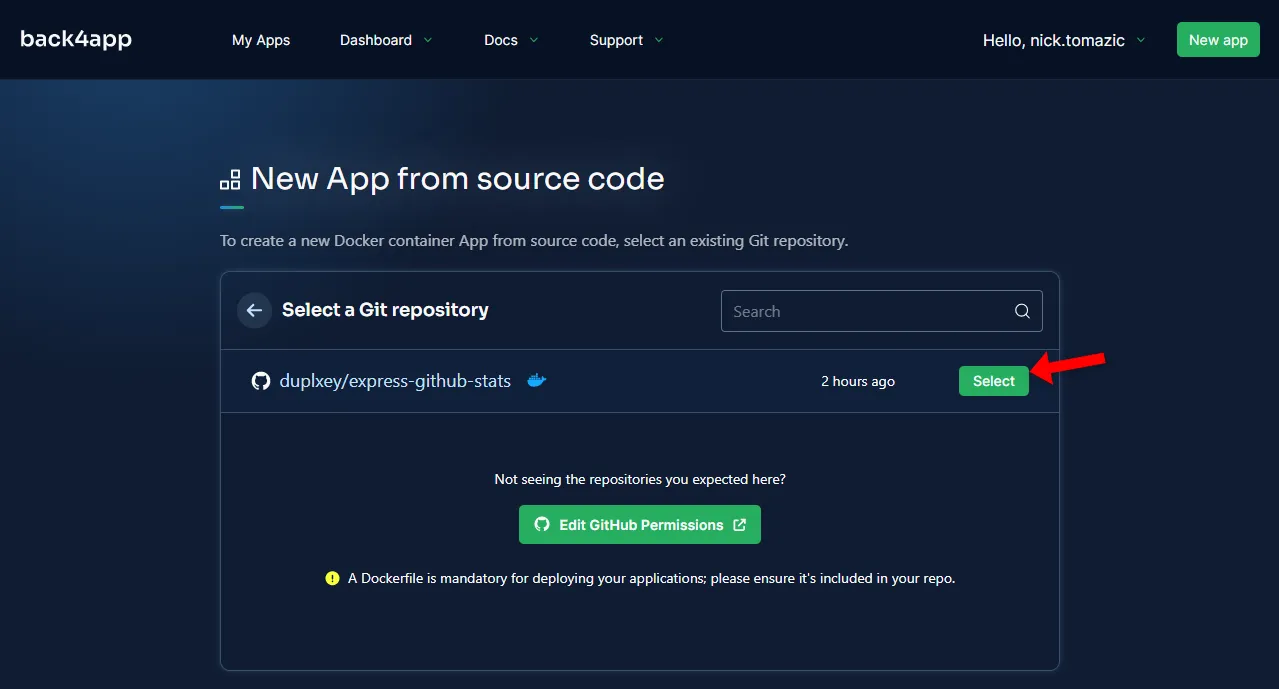
Ensuite, liez votre compte GitHub avec Back4app (si vous ne l’avez pas déjà fait). Puis importez le dépôt que nous avons créé précédemment.

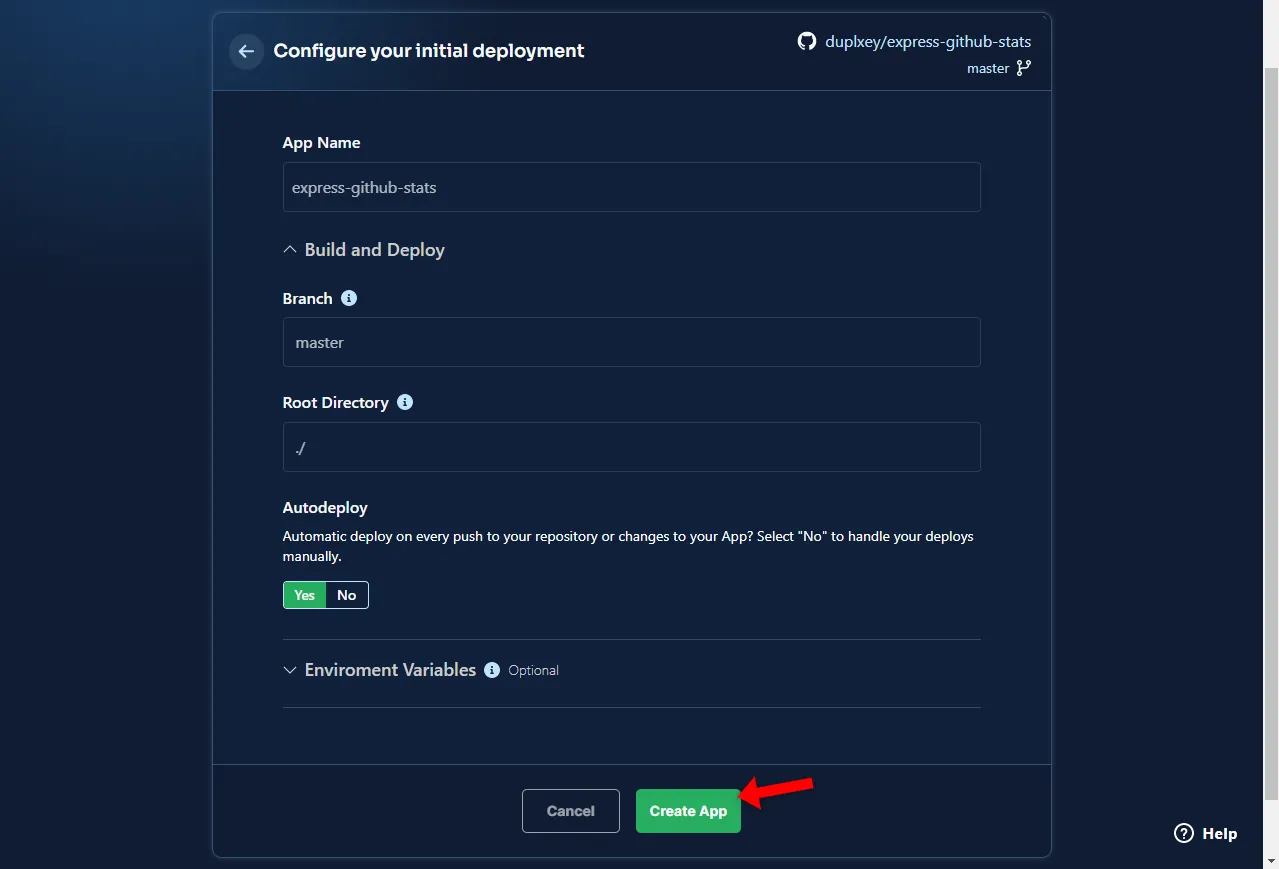
Back4app Containers permet une configuration avancée. Nous construisons une application simple, nous n’avons donc besoin que d’indiquer le nom de l’application. Pour déployer l’application, cliquez sur “Deploy”.

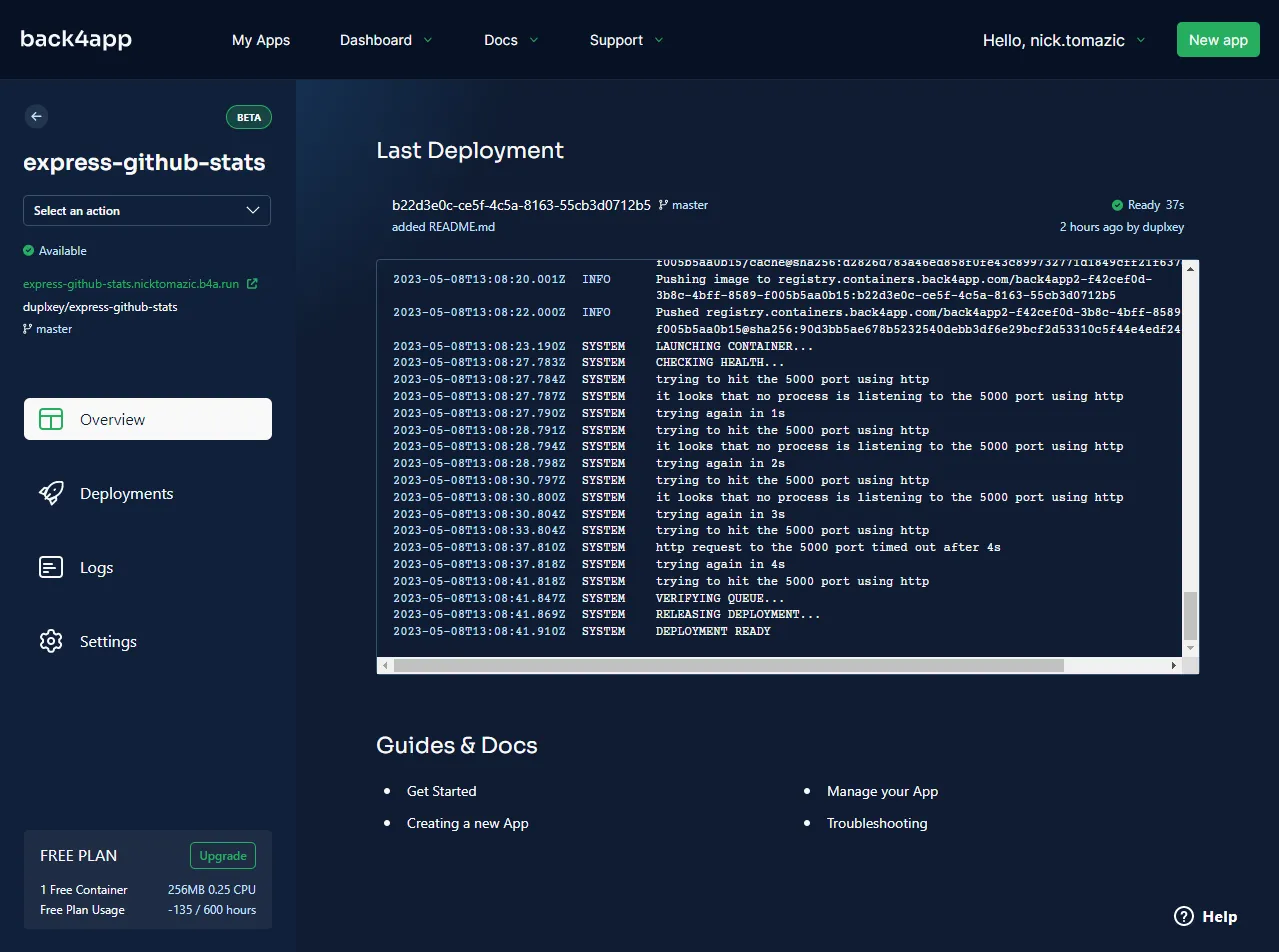
Attendez environ 5 minutes pour que votre application se déploie et voilà ! Une fois que votre application est prête, le statut devient “Prêt”. En cliquant sur le lien à gauche de l’écran, l’application ouvrira votre navigateur.

Conclusion
Tout au long de cet article, nous avons découvert Node.js et examiné les différentes options de déploiement de Node.js. Vous devriez maintenant être en mesure d’expliquer les différences entre IaaS, PaaS et CaaS. De plus, vous avez appris à déployer une application Node.js simple sur Back4app Containers.
Le code source est accessible sur GitHub.
FAQ
Qu’est-ce que Node.js ?
Node.js est un environnement serveur open-source et multiplateforme qui permet d’exécuter du JavaScript en dehors d’un navigateur web. Il possède une architecture événementielle asynchrone et fonctionne avec le moteur JavaScript V8 de Google.
Quelles sont les options de déploiement pour Node.js ?
Les applications Node peuvent être déployées sur plusieurs plateformes. On peut généralement les classer en solutions IaaS (AWS, GCP, Azure), PaaS (Heroku, DigitalOcean App Platform, Render) et CaaS (Back4app Containers, ECS).
Comment héberger une application Node.js ?
1. Coder l’application.
2. Dockeriser l’application.
3. Construire et tester l’image en local.
4. Pousser le code vers un dépôt GitHub.
5. S’inscrire sur Back4app Containers et importer le dépôt.
6. Configurer l’environnement et le déployer.



