Wie erstellt man eine App mit ChatGPT?

Der ChatGPT von OpenAI hat die Welt im Sturm erobert. Seine großartige Fähigkeit, Fragen zu “verstehen” und zu beantworten, hat es in einer Reihe von Bereichen nützlich gemacht, insbesondere in der Softwareentwicklung.
In diesem Artikel werden wir untersuchen, was ChatGPT ist, wie es funktioniert und welche Anwendungsmöglichkeiten es in der Softwareentwicklung bietet. Am Ende dieses Artikels werden Sie in der Lage sein, ChatGPT effektiv zu nutzen und einfache Anwendungen zu entwickeln.
Contents
- 1 ChatGPT Übersicht
- 2 Was sind die Vorteile von ChatGPT für die Softwareentwicklung?
- 3 Was sind die Grenzen von ChatGPT?
- 4 Wie kann man ChatGPT wirksam auffordern?
- 5 Wie benutzt man ChatGPT, um eine Anwendung zu erstellen?
- 6 Schlussfolgerung
- 7 FAQ
- 8 Was ist ChatGPT?
- 9 Was sind die Vorteile von ChatGPT für die Softwareentwicklung?
- 10 Was sind die Einschränkungen von ChatGPT?
- 11 Wie kann man ChatGPT effektiv auffordern (prompten)?
- 12 Wie verwendet man ChatGPT, um eine Anwendung zu erstellen?
ChatGPT Übersicht
ChatGPT (Generative Pre-trained Transformer) ist ein Chatbot mit künstlicher Intelligenz, der von OpenAI entwickelt wurde. Er wurde im November 2022 veröffentlicht und wurde schnell zu einem der beliebtesten KI-gesteuerten Gesprächsagenten.
Es wurde entwickelt, um einen menschlichen Gesprächspartner zu imitieren, aber seine Einsatzmöglichkeiten sind vielseitig. Er kann Computerprogramme schreiben und debuggen, logische Probleme lösen, Meinungen ausdrücken und sogar Gedichte schreiben. Dies macht sie in einer Vielzahl von Bereichen wie Softwareentwicklung, Bildung, Journalismus, Forschung und Finanzen nützlich.
Der Chatbot wurde anhand einer riesigen Datenmenge trainiert, so dass er in der Lage ist, eine breite Palette von Aufforderungen und Fragen zu beantworten. Während des Trainingsprozesses nutzte ChatGPT sowohl das unüberwachte als auch das überwachte Lernen.
Aufgrund der Popularität von ChatGPT haben viele Unternehmen ihre eigenen Chatbots mit großen Sprachmodellen (LLM) eingeführt. Google führte Bard ein, Meta führte LLaMA ein, und es gibt einen Aufschwung anderer kleinerer KI-gestützter Chatbots wie Jasper.ai und Claude.
Was sind die Vorteile von ChatGPT für die Softwareentwicklung?
Schnellere Entwicklung
ChatGPT kann Ihnen helfen, Ihren Entwicklungsprozess erheblich zu beschleunigen, indem es schnelle Lösungen für Probleme bietet, Code-Schnipsel vorschlägt und technische Fragen beantwortet.
Erstellung der Dokumentation
ChatGPT kann genutzt werden, um automatisch Dokumentationen zu erstellen. Alles, was Sie tun müssen, ist, Ihren Code zu kopieren und an ChatGPT zu übermitteln. Dadurch können Entwicklerteams wertvolle Zeit und Mühe sparen, die sie sonst für die manuelle Erstellung der Dokumentation aufwenden müssten.
Virtuelle Assistenten
Der KI-Chatbot verfügt über hervorragende Fähigkeiten zur Verarbeitung natürlicher Sprache (NLP). Das macht ihn zu einer großartigen Basis für virtuelle Assistenten und Kundensupport-Agenten. Vor einigen Monaten hat OpenAI auch die ChatGPT-API veröffentlicht, die bereits von vielen Tech-Unternehmen wie Snap Inc., Quizlet und Instacart genutzt wird.
Lernwerkzeug
Eine weitere großartige Eigenschaft von ChatGPT ist, dass es als Lernwerkzeug verwendet werden kann. Sie können es bitten, Konzepte und Prozesse zu erklären und sogar Code von einer Sprache/einem Framework in eine andere zu übersetzen.
Fehlersuche
ChatGPT kann zum Debuggen Ihres Codes verwendet werden. Es kann den Code analysieren, logische Probleme erkennen und Optimierungsvorschläge machen. Außerdem können Sie ChatGPT verwenden, um lange Stack Traces zusammenzufassen oder Fehler in einfachen Worten zu erklären.
Was sind die Grenzen von ChatGPT?
Halluzinationen
ChatGPT liefert manchmal plausibel klingende, aber falsche oder unsinnige Informationen. Dieses Verhalten ist bei LLMs üblich und wurde vom Entwickler von ChatGPT bestätigt. Halluzinationen sind besonders problematisch, wenn Menschen ChatGPT zum Lernen neuer Konzepte verwenden.
Voreingenommene Antworten
Während des Trainingsprozesses konnte OpenAI kontrollieren, welche Daten in ChatGPT eingespeist werden sollten und welche nicht. Dies führte dazu, dass ChatGPT ziemlich voreingenommen war. Darüber hinaus beschloss OpenAI, bestimmte Inhalte zu blockieren.
Begrenzte Kenntnisse
Das Wissen von ChatGPT 3.5 ist sehr begrenzt. Der Chatbot hat keine Kenntnis von den Ereignissen, die nach September 2021 eingetreten sind. Außerdem kann ChatGPT 3.5 nicht auf das Internet zugreifen.
Das bedeutet, dass ChatGPT 3.5 nicht für brandneue Programmiersprachen und Frameworks verwendet werden kann.
Wie kann man ChatGPT wirksam auffordern?
Sprechen Sie mit ihm wie mit einem Menschen
Wie bereits erwähnt, wurde ChatGPT entwickelt, um einen menschlichen Gesprächspartner zu imitieren. Warum sollte man es also nicht für das nutzen, was es am besten kann? Wenn Sie ChatGPT auffordern, sprechen Sie mit ihm wie mit einem Menschen.
Seien Sie klar und konkret
Ihre ChatGPT-Eingabeaufforderungen sollten so klar und spezifisch wie möglich sein. Wenn Sie möchten, dass ChatGPT Ihnen einen Code schreibt, sagen Sie ihm, welchen Algorithmus es verwenden soll und wie eine bestimmte Funktion implementiert werden soll. Darüber hinaus sollten Sie komplexe Anfragen in mehrere Prompts aufteilen.
Tipp: Ihre Aufforderungen sollten entweder mit einem Aktionswort beginnen oder enden (z. B. schreiben, erklären, zusammenfassen).
Kontext bereitstellen
Es ist zwar wichtig, den Kontext darzustellen, aber es ist auch wichtig, ChatGPT nicht mit zu vielen Informationen zu überfrachten. Beschränken Sie sich auf die relevanten und wichtigen Details und vermeiden Sie unnötige Informationen.
Tipp: Denken Sie daran, dass Threads den Kontext erhalten. Wenn Ihre nächste Eingabeaufforderung für das aktuelle Thema irrelevant ist, sollten Sie ein neues Thema eröffnen.
Formatieren Sie Ihre Nachrichten
Die Verwendung einer korrekten Grammatik und Rechtschreibung kann Ihnen helfen, die bestmöglichen Antworten zu erhalten. Es ist auch hilfreich, wenn Sie Leerzeichen oder Anführungszeichen verwenden, um bestimmte Textabschnitte, wie z. B. Code, Datenauszüge usw., zu umrahmen.
Beispiel für eine Aufforderung:
Explain this code:
for (int i = 0; i < 10; i++) {
System.out.println("Back4app rocks!");
}Weisen Sie auf die Fehler von ChatGPT hin
ChatGPT könnte Bugs und Sicherheitslücken in Ihren Code einbringen. Wenn das passiert, weisen Sie auf diese hin und bitten Sie ChatGPT, sie zu beheben.
Tipp: Eine Wiederholung derselben Frage oder eine leicht veränderte Frage kann zu einer besseren Antwort führen.
Wie benutzt man ChatGPT, um eine Anwendung zu erstellen?
In diesem Abschnitt des Artikels wird gezeigt, wie man eine Film-Watchlist-App mit React Native für das Frontend und Back4app für das Backend erstellt. Der Großteil des Codes wird von ChatGPT generiert.
Voraussetzungen
Auch wenn der Code größtenteils von ChatGPT generiert wird, sollten Sie ihn trotzdem haben:
- Grundlegendes Verständnis der Entwicklung mobiler Anwendungen
- Erfahrung mit JavaScript ES6
- Erfahrung mit React Native
- Android Studio und eine IDE für JS auf Ihrem lokalen Rechner installiert
Was ist Back4app?
Back4app ist ein großartiges Backend as a Service (BaaS), das eine breite Palette von Funktionen bietet. Es ermöglicht Entwicklern, schnell Web- und Mobilanwendungen zu erstellen, ohne sich um das Backend oder die zugrunde liegende Infrastruktur kümmern zu müssen.
Zu den wichtigsten Funktionen der Plattform gehören:
- Authentifizierung
- Datenbanken in Echtzeit
- Cloud-Code-Funktionen
- Dateispeicherung und Blockchain-Speicherung
- Push- und E-Mail-Benachrichtigungen
- GraphQL, REST und SDKs
Back4app verfolgt ein einfaches Preismodell, das den Backend-Bedürfnissen jeder Anwendung gerecht wird. Darüber hinaus bieten sie eine kostenlose Stufe an, die sich hervorragend für das Prototyping und Hosting kleiner Anwendungen eignet. Es umfasst:
- 25k Anfragen
- 250 MB Datenspeicher
- 1 GB Übertragung
- 1 GB Dateispeicher
Um mehr über Back4app zu erfahren, lesen Sie bitte Was ist Back4app?
Projekt-Einführung
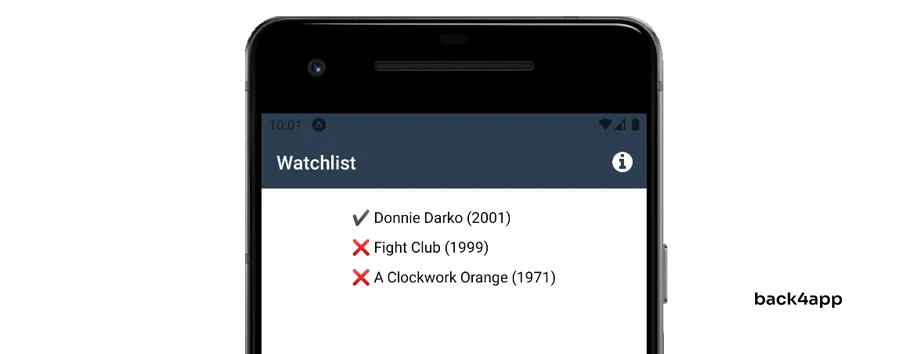
Wir werden eine mobile App entwickeln, die als Film-Watchlist dient. Die App wird es Nutzern ermöglichen, Filme zur Merkliste hinzuzufügen und sie als gesehen/nicht gesehen zu markieren. Das Backend wird mit Back4app erstellt und wir werden React Native (mit Expo) für das Frontend verwenden. Wie bereits erwähnt, wird der Großteil des Codes von ChatGPT generiert werden.

Backend
Bevor wir an unserer App arbeiten, müssen wir uns um das Backend kümmern. Das Backend wird als Datenbank dienen, die es uns ermöglicht, die Filmliste im Auge zu behalten. Wir werden es mit Back4app erstellen.
Es gibt mehrere Möglichkeiten, mit Back4app zu interagieren:
- Back4app Dashboard (in diesem Tutorial behandelt)
- Back4app ChatGPT Plugin (in diesem Tutorial behandelt)
- Back4app CLI ( hier beschrieben)
Wir zeigen Ihnen, wie Sie das gleiche Backend mit dem Dashboard und dem ChatGPT-Plugin erstellen können.
Ich empfehle Ihnen den Dashboard-Ansatz, wenn Sie noch nie mit Back4app gearbeitet haben. Es wird Ihnen helfen, ein Gefühl dafür zu bekommen, wie Back4app funktioniert und wie das Dashboard aufgebaut ist. Sie können sich danach aber auch gerne das ChatGPT-Plugin anschauen.
Für beide Methoden ist ein Back4app-Konto erforderlich. Wenn Sie es bereits haben, loggen Sie sich ein, ansonsten melden Sie sich für das kostenlose Konto an.
Back4app Dashboard
Fühlen Sie sich frei, zum ChatGPT Plugin Ansatz zu springen, wenn Sie genau daran interessiert sind.
Back4app App erstellen
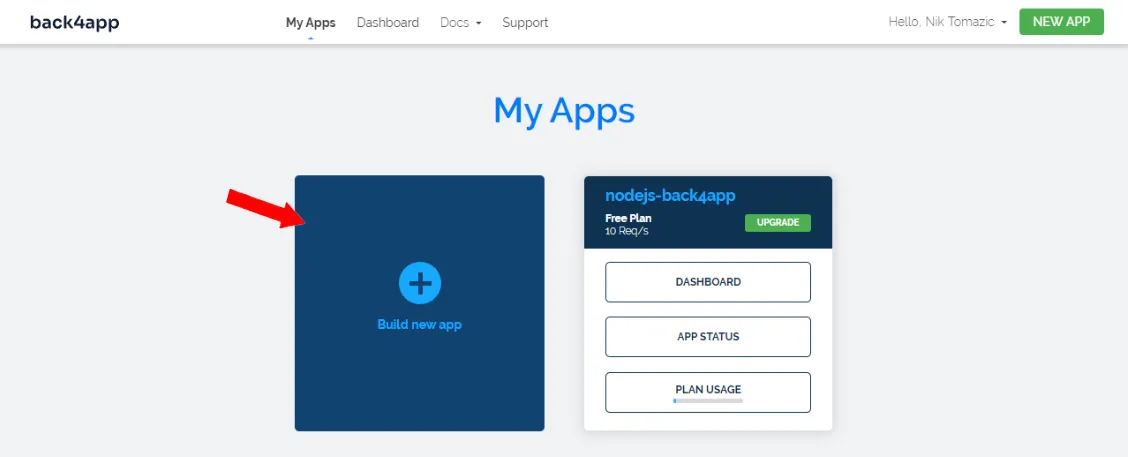
Um mit Back4app zu arbeiten, müssen wir zunächst eine App erstellen. Wenn Sie sich in Ihr Dashboard einloggen, sehen Sie die Liste Ihrer Apps. Klicken Sie auf “Neue App erstellen”, um den App-Erstellungsprozess zu starten.

Wählen Sie “Backend as a Service (BaaS)” und wählen Sie einen eigenen App-Namen. Ich entscheide mich für “back4app-chatgpt-app”. Wählen Sie als nächstes “NoSQL” als Datenbank und klicken Sie schließlich auf “Erstellen”.
Back4app nimmt sich einen Moment Zeit, um alles vorzubereiten, was für Ihre App benötigt wird, wie die Anwendungsschicht, die Datenbank, die Skalierung und die Sicherheit.
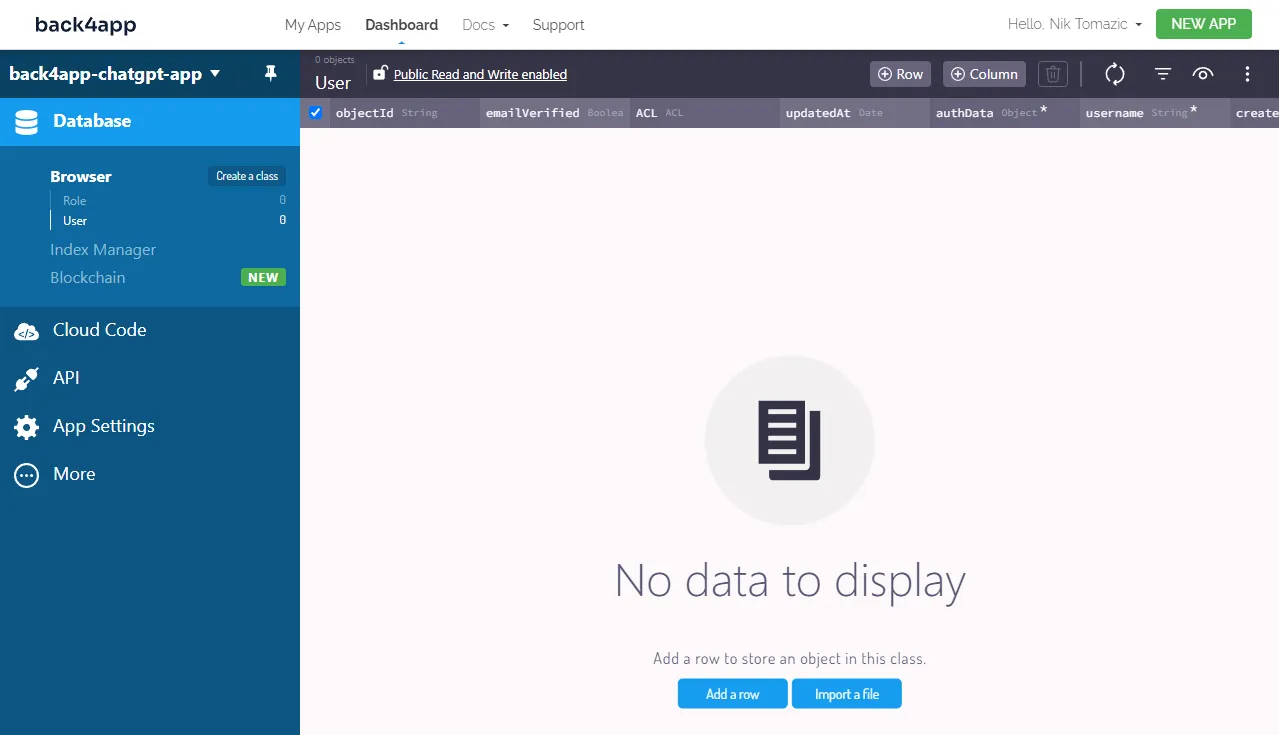
Sobald Ihre Anwendung fertig ist, werden Sie zum Dashboard Ihrer Anwendung weitergeleitet.

Datenbank
Lassen Sie uns nun die Datenbankklassen definieren.
Da wir eine einfache Filmliste erstellen wollen, benötigen wir nur eine Klasse. Wir können sie Movie nennen. Eine Objektinstanz von Movie repräsentiert einen Film auf der Watchlist.
Um die Klasse Movie zu erstellen, klicken Sie auf “Create a class”, aktivieren Sie “Public Read and Write” und fügen Sie die folgenden Felder hinzu:
+---------------------------+-----------------+---------------+----------+
| Data type | Name | Default value | Required |
+---------------------------+-----------------+---------------+----------+
| String | name | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+
| Number | releaseYear | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+
| Boolean | isWatched | False | no |
+---------------------------+-----------------+---------------+----------+Klicken Sie anschließend auf die Schaltfläche “Plus”, um die Datenbank mit einigen Beispielzeilen zu füllen. Ich werde die folgenden nehmen:
+--------------------+-------------+-----------+
| name | releaseYear | isWatched |
+--------------------+-------------+-----------+
| A Clockwork Orange | 1971 | False |
+--------------------+-------------+-----------+
| Fight Club | 1999 | False |
+--------------------+-------------+-----------+
| Donnie Darko | 2001 | True |
+--------------------+-------------+-----------+Das war’s mit dem Backend.
Im nächsten Abschnitt zeigen wir Ihnen, wie Sie das gleiche Backend mit ChatGPT erstellen können.
Back4app ChatGPT Plugin
Dieser Ansatz erfordert den Zugang zu ChatGPT 4 mit seinen experimentellen Funktionen. Zum Zeitpunkt der Erstellung dieses Artikels ist ein ChatGPT Plus erforderlich, um GPT-4 zu verwenden.
Denken Sie daran, dass ChatGPT kein magisches Werkzeug ist. Es handelt sich um ein umfangreiches, hochentwickeltes Sprachmodell, das Fehler enthalten kann, die Sie beheben müssen. Wenn Sie außerdem dieselben Aufforderungen an ChatGPT senden, werden Sie höchstwahrscheinlich unterschiedliche Antworten erhalten.
Back4app Plugin Installation
Sie können diesen Abschnitt überspringen, wenn Sie das Back4app ChatGPT Plugin bereits installiert haben.
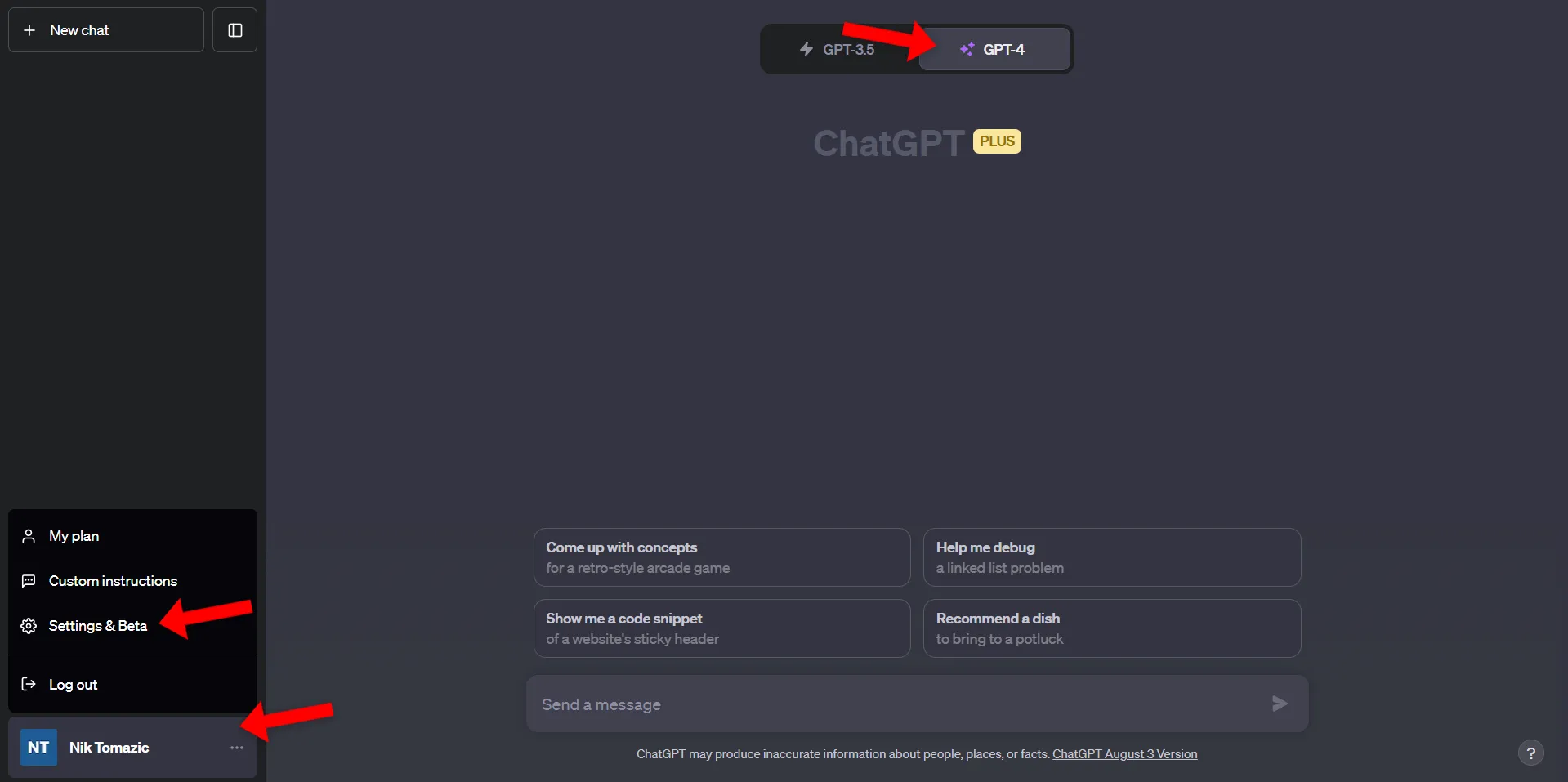
Sobald Sie sich bei Ihrem ChatGPT Plus-Konto angemeldet haben, sehen Sie oben auf der Seite zwei Modelle. Um alle erweiterten Funktionen nutzen zu können, wählen wir “GPT-4” als Modell. Klicken Sie dann auf Ihren Avatar unten links auf der Seite und wählen Sie “Einstellungen & Betas”.

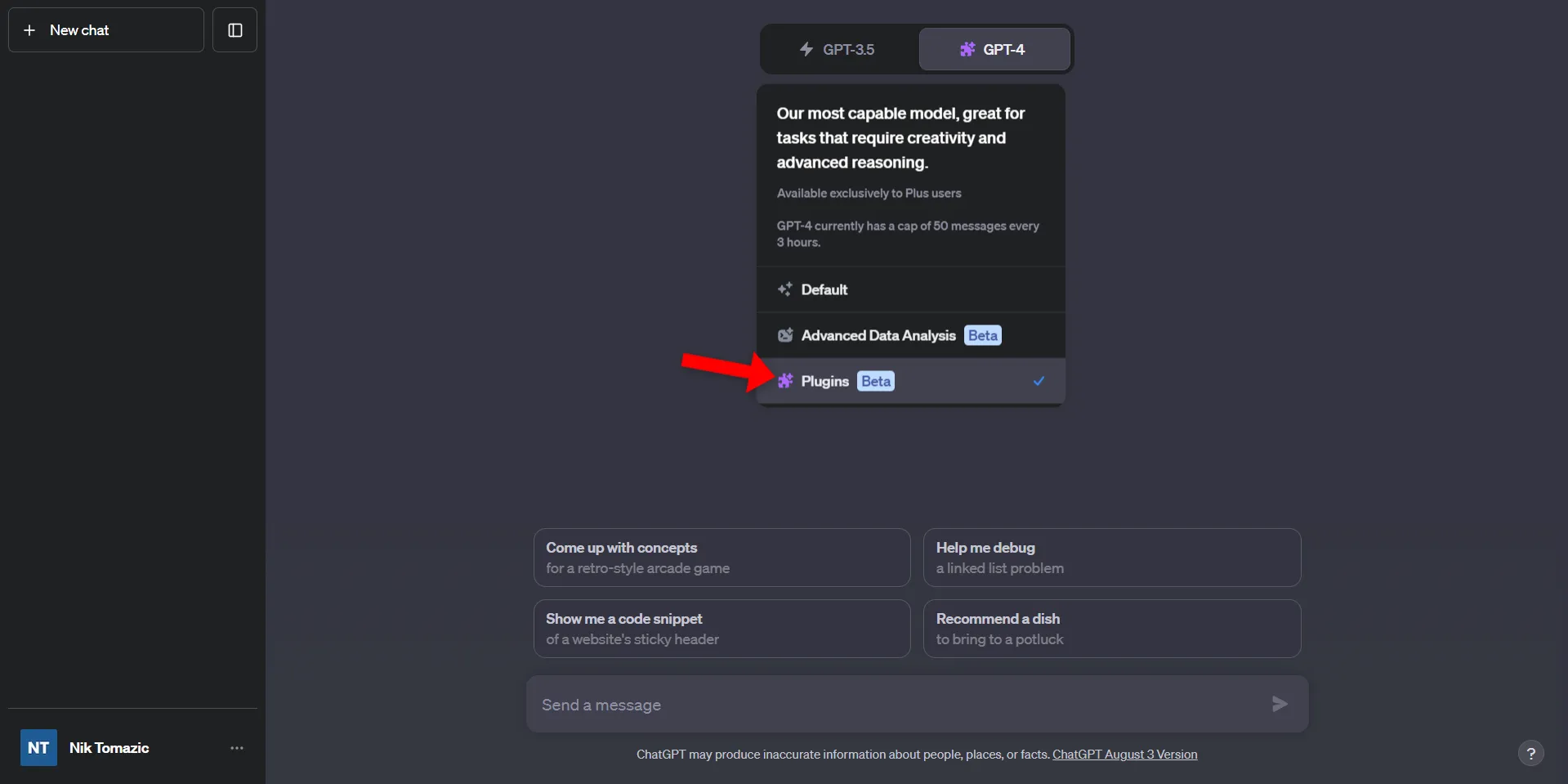
Wählen Sie “Beta-Funktionen” in der Seitenleiste des Modals und aktivieren Sie die Funktion “Plugins”.
Danach schließen Sie das Modal, klicken auf “GPT-4” und aktivieren die Funktion “Plugins” für dieses Modell.

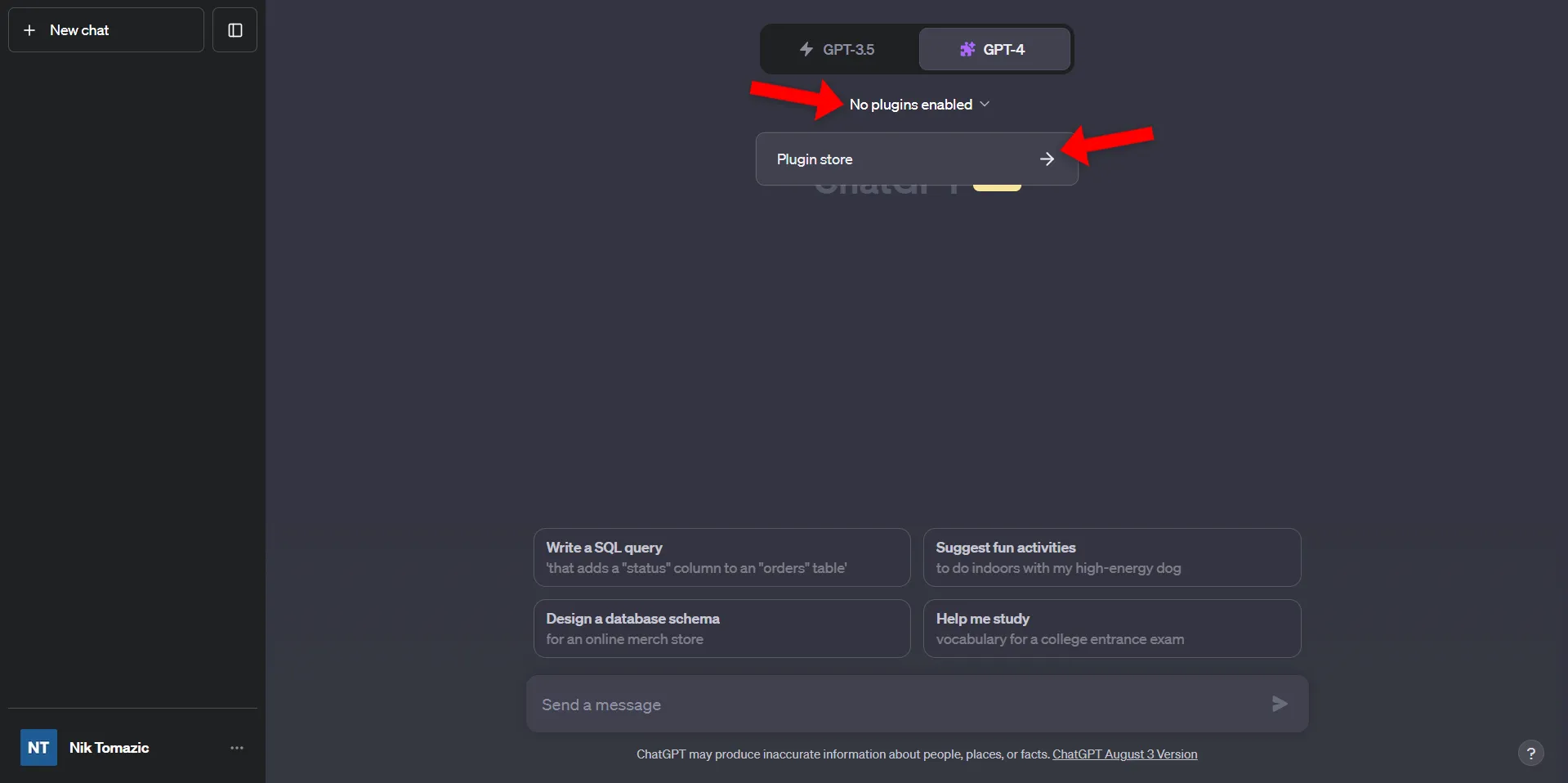
Schließen Sie das Dropdown-Menü “GPT-4” und Sie sollten die Meldung “Keine Plugins aktiviert” sehen. Klicken Sie darauf, um den ChatGPT-Plugin-Marktplatz zu öffnen.

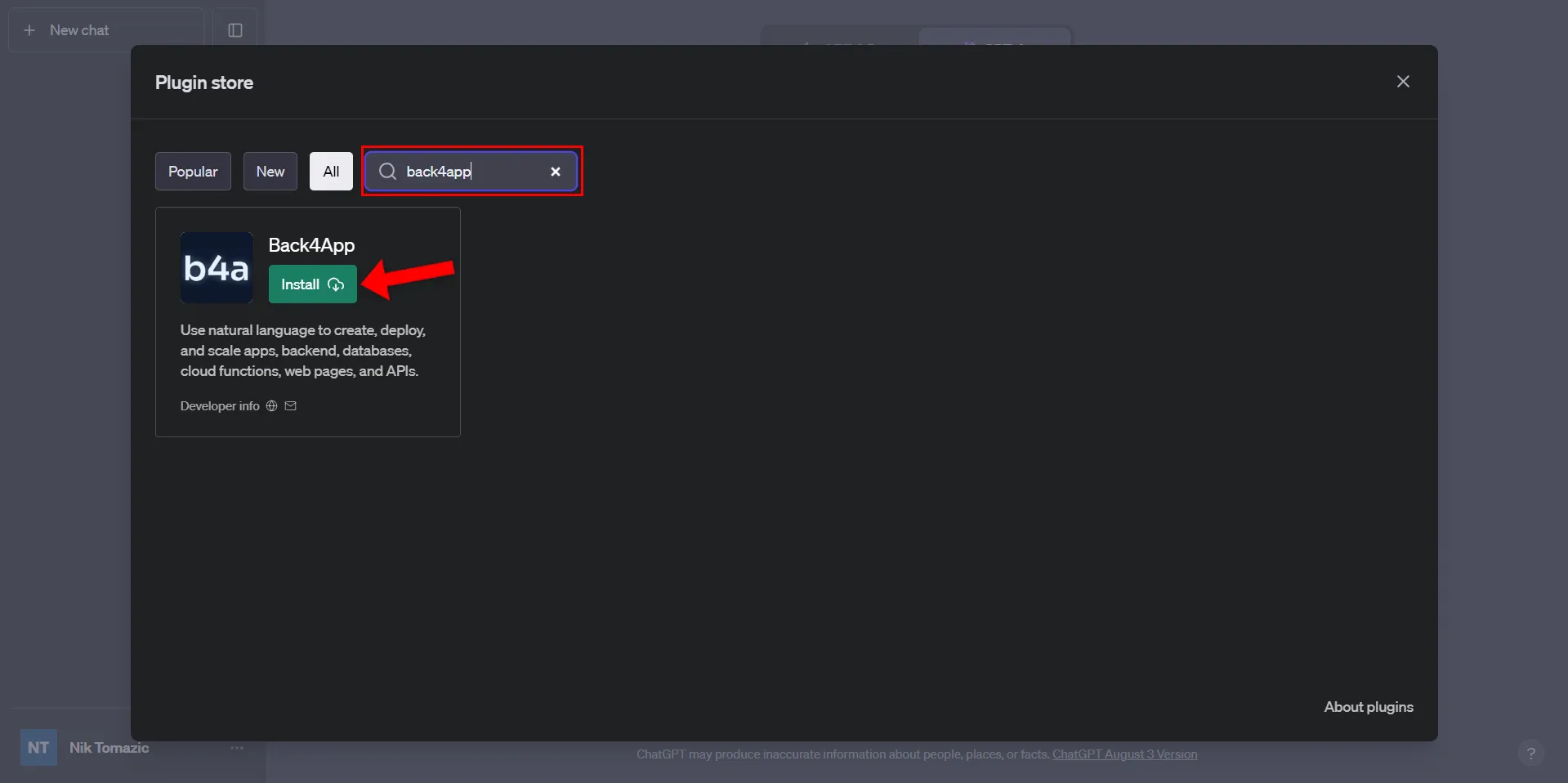
Suchen Sie nach “Back4app”, installieren Sie es und stellen Sie sicher, dass Sie Ihr Back4app-Konto damit verknüpfen.

Großartig, Sie haben das Back4app-Plugin erfolgreich installiert. Ihr ChatGPT sollte jetzt die Superkräfte haben, um mit Back4app zu kommunizieren.
Back4app Plugin Verwendung
Um eine Film-Watchlist mit ChatGPT zu erstellen, müssen wir ähnliche Schritte wie zuvor durchführen. Aber bei diesem Ansatz verwenden wir natürliche, alltägliche Sprache, anstatt uns durch die Benutzeroberflächen zu klicken.
Beginnen Sie damit, ChatGPT anzuweisen, eine neue Back4app-Anwendung zu erstellen:
Create a Back4app application called "back4app-watchlist".
Wie Sie sehen können, hat ChatGPT erfolgreich eine BaaS-basierte Anwendung erstellt. Die Anwendung kann durch Klicken auf die “Dashboard URL” besucht werden. Darüber hinaus hat ChatGPT uns alle Informationen und API-Schlüssel zur Verfügung gestellt, die wir in den nächsten Schritten benötigen werden.
Als nächstes weisen wir ChatGPT an, die Datenbankklasse “Movie” zu erstellen:
Create a "Movie" database class that will have the following properties:
- name (String, required)
- releaseYear (Integer, required)
- isWatched (Boolean, required, default False)
Wenn Sie sich nicht sicher sind, welche Datenbankklassen Ihre Anwendung benötigt, können Sie ChatGPT Ihre Anwendungsidee in einfachen Worten erklären. ChatGPT wird in der Lage sein, herauszufinden, welche Datenbankklassen Sie benötigen und welche Felder sie enthalten sollten.
Als nächstes bitten Sie ChatGPT, die Datenbank mit einigen Beispielfilmen zu füllen:
Populate the database with 10 sample movies.
Bitten Sie ChatGPT abschließend um den Link zur Datenbankansicht, damit wir überprüfen können, ob alles erfolgreich war:
Provide me the link to the "Movie" class.
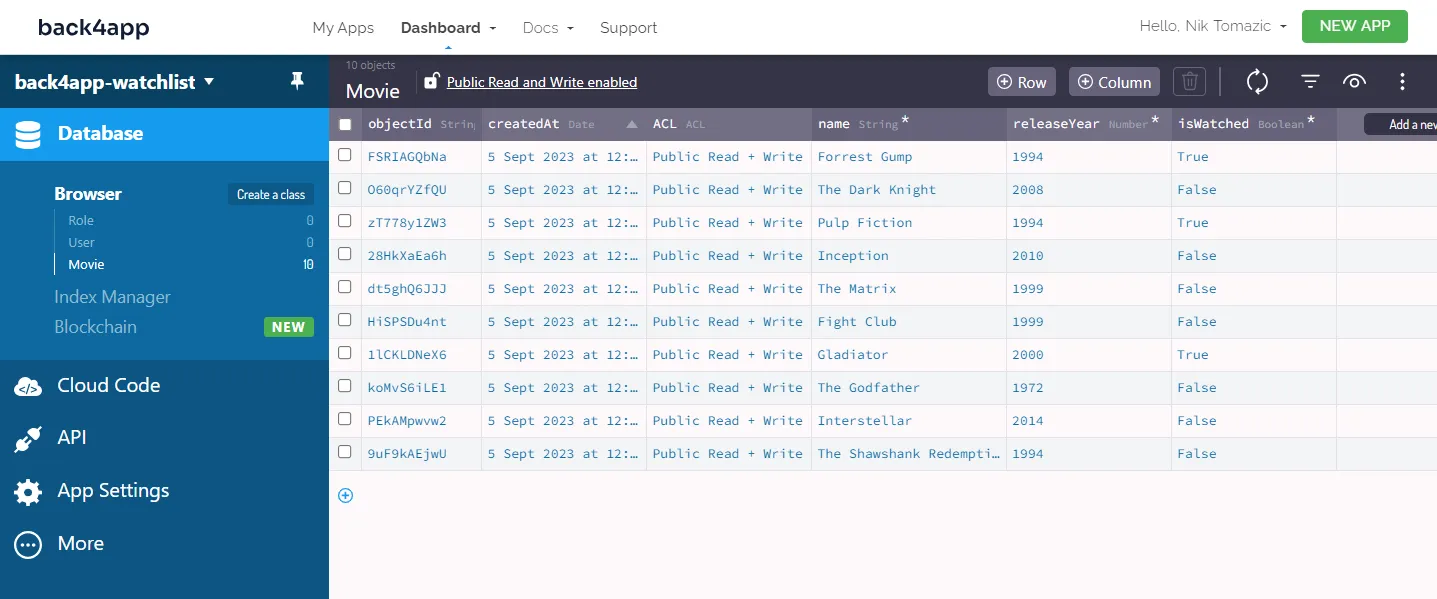
Wenn Sie auf den Link klicken, sollte sich eine neue Registerkarte mit der Datenbankansicht öffnen.

Wie Sie sehen können, hat die Klasse “Movie” alle angeforderten Felder und ChatGPT hat die Datenbank erfolgreich befüllt.
Das war’s.
Frontend (mit ChatGPT)
In diesem Abschnitt des Artikels werden wir ChatGPT auffordern, den Frontend-Code für uns zu schreiben.
Prozess der App-Erstellung
Beginnen wir damit, ChatGPT unsere App-Idee zu erklären. In der ersten Eingabeaufforderung definieren wir die Tools, die ChatGPT verwenden soll, und bitten es, den Prozess der App-Erstellung in Schritten zu erklären. Außerdem geben wir das Datenbankschema an.
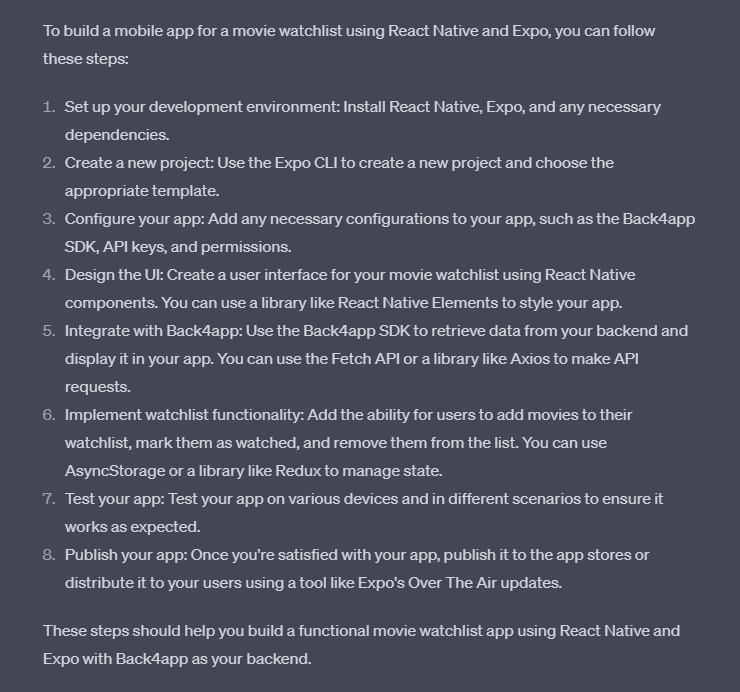
Describe the steps of building a mobile app for a movie watchlist. I want the app to be
written in React Native using Expo. My backend is hosted on Back4app. I only have one
database model named Movie and its structure is the following:
{
"results":[
{
"objectId": "bAhUu5SFZo",
"name": "Donnie Darko",
"releaseYear": 2001,
"isWatched": false,
"createdAt": "2023-04-11T16:10:44.281Z",
"updatedAt": "2023-04-11T16:10:44.281Z"
},
]
}Um das Datenbankschema/den Datenbank-Dump zu erhalten, können Sie die drei Punkte oben rechts auf dem Bildschirm verwenden und auf “Export > Alle Zeilen als JSON” klicken. Back4app wird Ihnen den Export per E-Mail zusenden.

Wie Sie sehen können, hat ChatGPT die notwendigen Informationen für die Erstellung einer React Native-Anwendung bereitgestellt. Wir können nun für jeden Schritt zusätzliche Informationen abfragen.
Projekt initialisieren
Fordern Sie zunächst weitere Informationen zu den ersten beiden Schritten an:
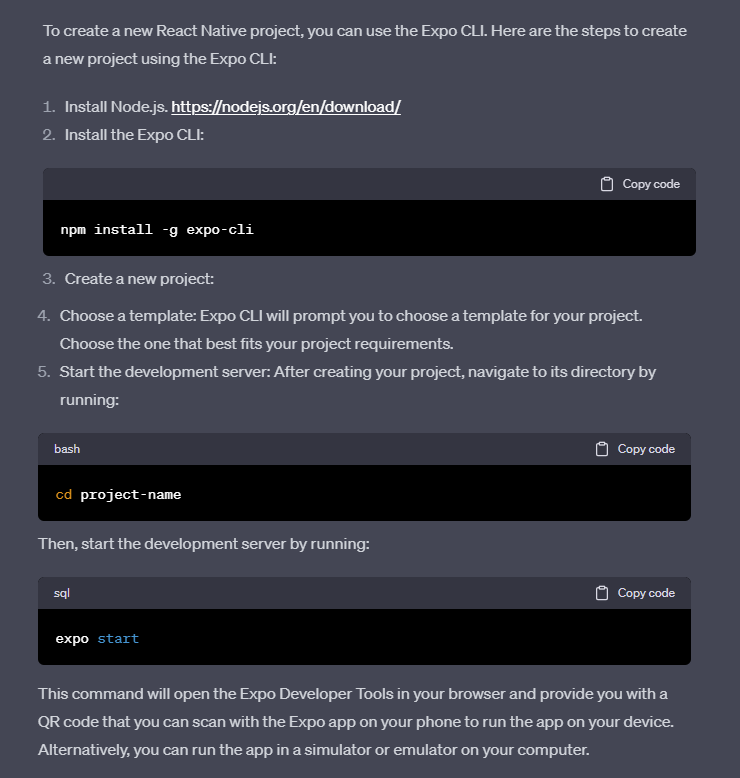
How to create a React Native project?
Die Antwort von ChatGPT sieht gut aus. Machen Sie weiter und installieren Sie Node.js, Expo CLI und erstellen Sie ein neues Projekt. In Bezug auf die Vorlage, schlage ich vor, Sie gehen mit Tabs (TypeScript), da es automatisch konfiguriert React Router, die Sie höchstwahrscheinlich in der Zukunft verwenden werden.
Nachdem das Projekt erstellt wurde, empfehle ich Ihnen, es in einer IDE zu öffnen und einen Blick auf die Verzeichnisstruktur zu werfen. Wenn Sie zum ersten Mal mit Expo arbeiten, können Sie ChatGPT bitten, die Verzeichnisstruktur zu erklären, z.B. Beschreiben Sie die Expo-Verzeichnisstruktur.
Folgen Sie anschließend den Anweisungen von ChatGPT, um den Expo-Server zu starten:
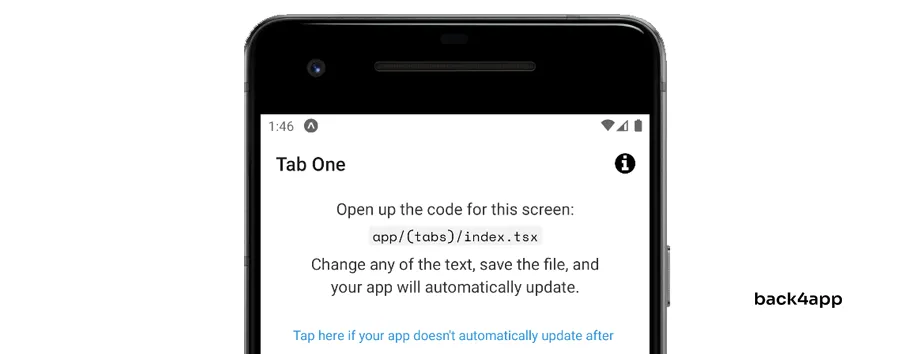
$ expo startSobald der Expo-Server läuft, öffnen Sie Android Studio und verwenden Sie VDM, um einen Emulator zu starten. Gehen Sie dann zurück zur Expo-Konsole und drücken Sie “A” auf Ihrer Tastatur, um die App im Emulator zu öffnen. Sie sollten den folgenden Bildschirm sehen:

Verbindung von React Native mit Back4app
Bitten wir ChatGPT zu erklären, wie man ein React Native-Projekt mit Back4app verbindet.
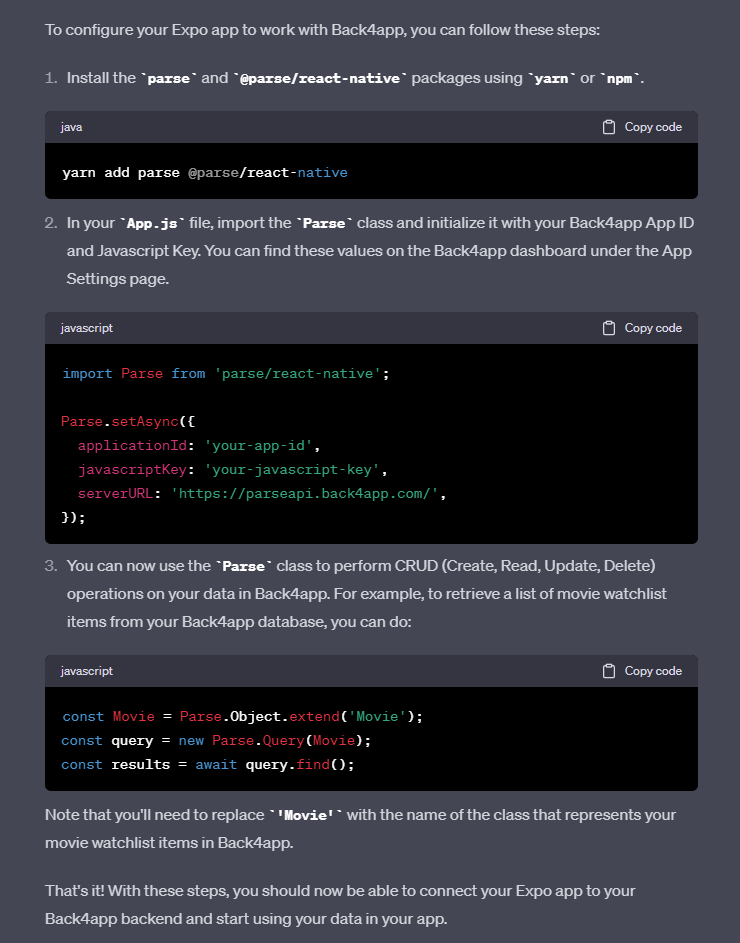
How can I configure my Expo app to work with Back4app? I've chosen "tabs (TypeScript)"
as my project template.
Auf den ersten Blick sehen die generierten Schritte und der Code gültig aus. Wenn Sie jedoch einen genaueren Blick darauf werfen, werden Sie feststellen, dass Ihr Projekt nicht einmal eine App.js oder App.ts Datei hat. Das liegt daran, dass wir uns für Tabs (TypeScript) statt für die leere Vorlage entschieden haben. Außerdem sagt uns ChatGPT, dass wir die falschen Abhängigkeiten installieren sollen.
Als ich an diesem Artikel gearbeitet habe, habe ich versucht, dies ChatGPT zu erklären, aber es hat nicht funktioniert. An diesem Punkt steckte ich fest und musste auf die offizielle Back4app-Dokumentation zurückgreifen. Wenn Sie der offiziellen Dokumentation folgen, werden Sie feststellen, dass Sie zuerst die folgenden Pakete installieren müssen:
yarn add parse @react-native-async-storage/async-storageUnd dann navigieren Sie zu index.ts, um Parse zu initialisieren:
// index.ts
import 'expo-router/entry';
import Parse from 'parse/react-native.js';
import AsyncStorage from '@react-native-async-storage/async-storage';
Parse.setAsyncStorage(AsyncStorage);
// Make sure to replace the 'APPLICATION_ID' and 'JAVASCRIPT_KEY' with your own keys.
Parse.initialize('YOUR_APPLICATION_ID', 'YOUR_JAVASCRIPT_KEY');
Parse.serverURL = 'https://parseapi.back4app.com/';Stellen Sie sicher, dass Sie
IHRE_APPLICATION_IDundIHR_JAVASCRIPT_KEYdurch die tatsächlichen API-Schlüssel aus Ihrem Back4app Dashboard “App Settings > Security & Keys” ersetzen.
Um zu überprüfen, ob die Verbindung erfolgreich war, versuchen Sie, die Filme aufzulisten, indem Sie den folgenden Code am Ende der index.ts hinzufügen:
// index.ts
// ...
const Movie = Parse.Object.extend('Movie');
const query = new Parse.Query(Movie);
query.find().then((results) => {
console.log('Query results:', results);
}).catch((error) => {
console.error('Error querying database:', error);
});Aktualisieren Sie die App, öffnen Sie Ihre Konsole und Sie sollten die Filmliste sehen.
Watchlist-Anzeige
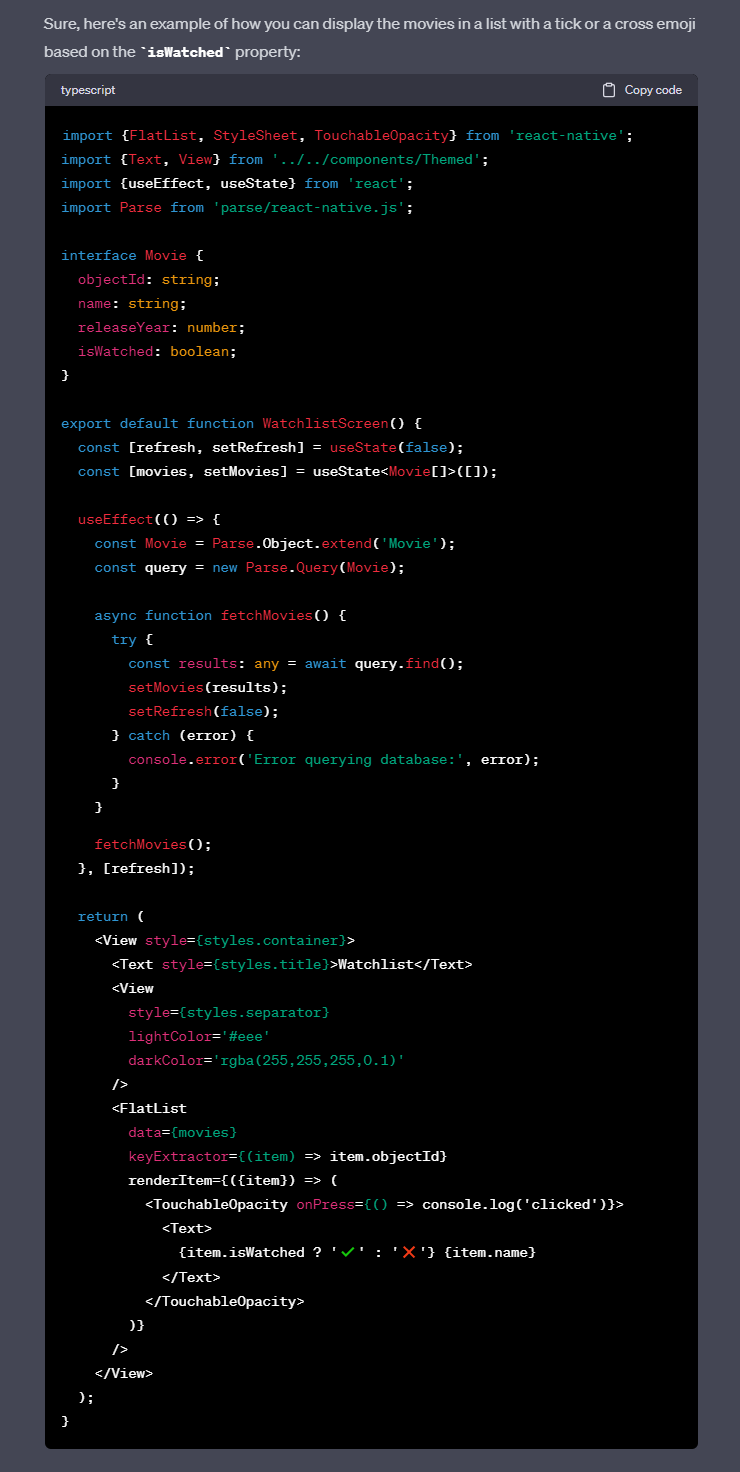
Als Nächstes bitten Sie ChatGPT, den React-Code zu schreiben, der die Filme auf der Watchlist anzeigt.
Write me the code that I can use in my TabOneScreen to display the list of movies
in the watchlist. I want a tick emoji in front of watched movies and a cross emoji
in front of not yet watched movies.
ChatGPT gab einen gültig aussehenden Code zurück. Es nutzte useState(), um den Zustand zu behandeln und erstellte eine TypeScript-Schnittstelle für unser Movie-Modell. Es hat sogar den Refresh-Hook vorbereitet, mit dem wir die Filmliste aktualisieren können. Die einzigen beiden Probleme, die ich sehe, sind, dass der Bildschirm WatchlistScreen statt TabOneScreen heißt und die Movie-Schnittstelle unvollständig ist. Das ist aber leicht zu beheben!
Ersetzen Sie Ihre app/(tabs)/index.tsx durch den Code von ChatGPT. Dann:
- Ersetzen Sie
WatchlistScreendurchTabOneScreen. - Ändern Sie die
Filmschnittstellewie folgt:
interface Movie extends Parse.Object {
objectId: string;
name: string;
releaseYear: number;
isWatched: boolean;
createdAt: Date;
updatedAt: Date;
}Aktualisieren Sie die App und stellen Sie sicher, dass Sie die Filmliste sehen können.
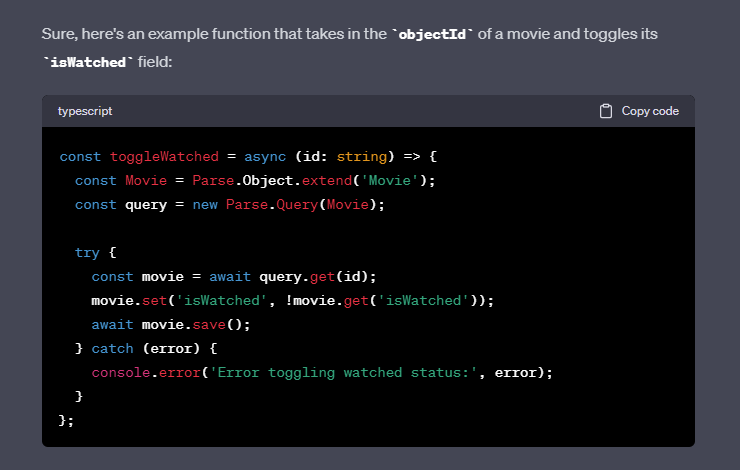
Umschalten der Beobachtungsliste
Als letztes müssen wir ChatGPT bitten, uns eine Funktion toggleWatched zu schreiben, die die Eigenschaft isWatched eines bestimmten Films umschaltet.
Write me a function that toggles specific movie's "isWatched" property.
Kopieren Sie die Funktion in Ihren TabOneScreen und lösen Sie sie mit TouchableOpacity wie folgt aus:
// app/(tabs)/index.tsx
export default function TabOneScreen() {
// ...
const toggleWatched = async (id: string) => {
const Movie = Parse.Object.extend('Movie');
const query = new Parse.Query(Movie);
try {
const movie = await query.get(id);
movie.set('isWatched', !movie.get('isWatched'));
await movie.save();
setRefresh(true);
} catch (error) {
console.error('Error toggling watched status:', error);
}
};
// ...
return (
<View style={styles.container}>
<Text style={styles.title}>Watchlist</Text>
<View style={styles.separator} lightColor='#eee' darkColor='rgba(255,255,255,0.1)'/>
<FlatList
data={movies}
keyExtractor={(item) => item.id}
renderItem={({item}) => (
<TouchableOpacity onPress={() => toggleWatched(item.id)}>
<Text>{item.get('isWatched') ? '✔️' : '❌'} {item.get('name')}</Text>
</TouchableOpacity>
)}
/>
</View>
);
}
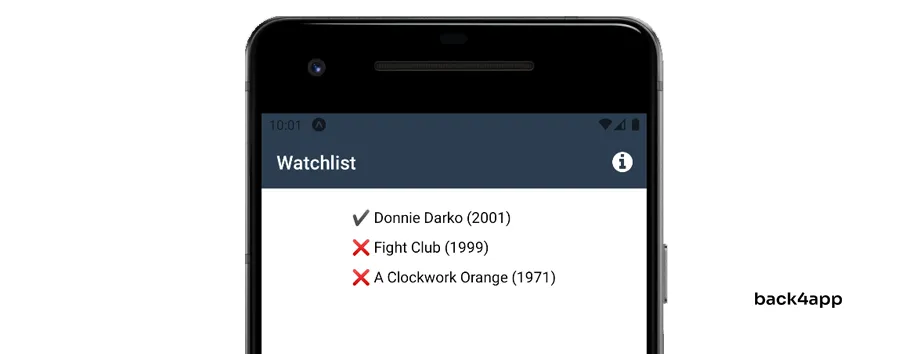
// ...Großartig, das sollte es sein.
Öffnen Sie den Emulator noch einmal und testen Sie die App. Sie sollten eine Liste mit allen Filmen sehen, und wenn Sie auf einen bestimmten Film klicken, sollte der Status "isWatched" umgeschaltet werden (angezeigt durch das Emoji).

Wir haben ChatGPT erfolgreich verwendet, um eine einfache mobile Anwendung zu erstellen. Fühlen Sie sich frei, mit ChatGPT herumzuspielen, um zusätzliche Funktionalitäten hinzuzufügen, wie z.B.:
- Hinzufügen von Filmen über die App
- Löschen von Filmen über die App
- Beobachtungsliste pro Benutzer
Schlussfolgerung
ChatGPT ist ein großartiges Tool, das Ihnen helfen kann, den Entwicklungsprozess zu beschleunigen, Dokumentationen zu schreiben und nützliche Codeschnipsel bereitzustellen. So nützlich es auch ist, hat es doch ein paar Schwächen. Die beiden größten Schwächen sind Halluzinationen und begrenztes Wissen.
Aufgrund von Halluzinationen muss jede ChatGPT-Antwort auf ihre Richtigkeit überprüft und sorgfältig analysiert werden. Dies führt oft dazu, dass Entwickler mehr Zeit mit der Fehlersuche in ChatGPTs Code verbringen, als sie selbst für die Erstellung benötigen würden.
Meiner Meinung nach ist die KI-Technologie im Moment etwas überbewertet. Ich glaube nicht, dass wir in der Nähe der tatsächlichen KI oder AGI sind, aber wir werden sehen, was die Zukunft bringt.
Der endgültige Quellcode ist auf GitHub verfügbar.
FAQ
Was ist ChatGPT?
ChatGPT ist ein Chatbot mit künstlicher Intelligenz (KI), der von OpenAI entwickelt wurde. ChatGPT kann Computersoftware schreiben, logische Probleme lösen und sogar künstlerische Inhalte erstellen.
Was sind die Vorteile von ChatGPT für die Softwareentwicklung?
– Schnellere Entwicklung
– Hervorragende Verarbeitung natürlicher Sprache (NLP)
– Generierung von Dokumentation
– Bereitstellung von Codebeispielen
Was sind die Einschränkungen von ChatGPT?
– Halluzinationen
– Begrenztes Wissen
– Voreingenommene Antworten
– Zu wortreich
Wie kann man ChatGPT effektiv auffordern (prompten)?
– Beginne oder beende mit einem Handlungswort (z. B. schreiben, erklären).
– Sprich mit ChatGPT wie mit einer Person.
– Gib nur den nötigen Kontext.
– Eine Frage erneut zu stellen, kann zu anderen Antworten führen.
– Verwende Threads zu deinem Vorteil.
Wie verwendet man ChatGPT, um eine Anwendung zu erstellen?
1. Erstelle das Backend der Anwendung mit einer BaaS-Lösung wie Back4app.
2. Erkläre ChatGPT deine App-Idee und bitte es, den Erstellungsprozess in Schritten zu erklären.
3. Bitte ChatGPT, jeden Schritt zu erklären oder zu klären.
4. Fordere ChatGPT auf, den benötigten Code bereitzustellen.
5. Teste und debugge den von ChatGPT gelieferten Code.



