Bagaimana cara membuat aplikasi menggunakan ChatGPT?

Gambar dihasilkan dengan bantuan DALL-E 2.
ChatGPT dari OpenAI telah menggemparkan dunia. Kemampuannya yang luar biasa untuk “memahami” dan menjawab pertanyaan telah membuatnya berguna di sejumlah bidang, terutama dalam pengembangan perangkat lunak.
Dalam artikel ini, kita akan mengeksplorasi apa itu ChatGPT, bagaimana cara kerjanya, dan potensi aplikasinya dalam pengembangan perangkat lunak. Pada akhir artikel ini, Anda akan dapat secara efektif meminta ChatGPT dan menggunakannya untuk membangun aplikasi sederhana.
Contents
- 1 Ikhtisar ChatGPT
- 2 Apa saja keunggulan ChatGPT untuk pengembangan perangkat lunak?
- 3 Apa saja keterbatasan ChatGPT?
- 4 Bagaimana cara meminta ChatGPT secara efektif?
- 5 Bagaimana cara menggunakan ChatGPT untuk membuat aplikasi?
- 6 Kesimpulan
- 7 PERTANYAAN YANG SERING DIAJUKAN
- 8 What is ChatGPT?
- 9 What are the advantages of ChatGPT for software development?
- 10 What are the limitations of ChatGPT?
- 11 How to effectively prompt ChatGPT?
- 12 How to use ChatGPT to create an application?
Ikhtisar ChatGPT
ChatGPT (Generative Pre-trained Transformer) adalah chatbot kecerdasan buatan yang dikembangkan oleh OpenAI. ChatGPT dirilis pada November 2022 dan dengan cepat menjadi salah satu agen percakapan bertenaga AI yang paling populer.
Ini didesain untuk meniru pembicara manusia, tetapi penggunaannya serbaguna. Dapat menulis dan men-debug program komputer, memecahkan masalah logika, mengekspresikan pendapat, dan bahkan menulis puisi. Hal ini membuatnya berguna di berbagai bidang seperti pengembangan perangkat lunak, pendidikan, jurnalisme, penelitian, dan keuangan.
Chatbot dilatih dengan data dalam jumlah besar, sehingga membuatnya mampu menjawab berbagai macam perintah dan pertanyaan. Selama proses pelatihan, ChatGPT memanfaatkan pembelajaran tanpa pengawasan dan juga pembelajaran yang diawasi.
Karena popularitas ChatGPT, banyak perusahaan meluncurkan chatbot model bahasa besar (LLM) mereka sendiri. Google memperkenalkan Bard, Meta memperkenalkan LLaMA, dan ada kemunculan chatbot bertenaga AI yang lebih kecil seperti Jasper.ai dan Claude.
Apa saja keunggulan ChatGPT untuk pengembangan perangkat lunak?
Pengembangan Lebih Cepat
ChatGPT dapat membantu Anda mempercepat proses pengembangan Anda dengan memberikan solusi cepat untuk masalah, menyarankan potongan kode, dan menjawab pertanyaan teknis.
Pembuatan Dokumentasi
ChatGPT dapat dimanfaatkan untuk menghasilkan dokumentasi secara otomatis. Yang harus Anda lakukan adalah menyalin kode Anda dan mengumpankannya ke ChatGPT. Hal ini dapat menghemat waktu dan tenaga tim pengembang yang berharga yang seharusnya dihabiskan untuk menulis dokumentasi secara manual.
Asisten Virtual
Chatbot AI memiliki kemampuan pemrosesan bahasa alami (NLP) yang hebat. Hal ini menjadikannya basis yang bagus untuk asisten virtual dan agen dukungan pelanggan. Beberapa bulan yang lalu OpenAI juga merilis ChatGPT API, yang telah digunakan oleh banyak perusahaan teknologi seperti Snap Inc, Quizlet, dan Instacart.
Alat Pembelajaran
Hal hebat lainnya tentang ChatGPT adalah dapat digunakan sebagai alat pembelajaran. Anda bisa memintanya untuk menjelaskan konsep, proses, dan bahkan menerjemahkan kode dari satu bahasa/kerangka kerja ke bahasa lain.
Debugging
ChatGPT dapat digunakan untuk men-debug kode Anda. Ini dapat menganalisis kode, mendeteksi masalah logika, dan menawarkan peningkatan pengoptimalan. Selain itu, Anda dapat menggunakan ChatGPT untuk meringkas jejak stack yang panjang atau menjelaskan kesalahan secara sederhana.
Apa saja keterbatasan ChatGPT?
Halusinasi
ChatGPT terkadang memberikan informasi yang terdengar masuk akal tetapi salah atau tidak masuk akal. Perilaku ini umum terjadi pada LLM dan telah dikonfirmasi oleh pengembang ChatGPT. Halusinasi sangat bermasalah ketika orang menggunakan ChatGPT untuk mempelajari konsep-konsep baru.
Tanggapan yang Bias
Selama proses pelatihan, OpenAI dapat mengontrol data apa yang akan diberikan ke ChatGPT dan apa yang tidak. Hal ini mengakibatkan ChatGPT menjadi sangat bias. Selain itu, OpenAI memutuskan untuk memblokir konten tertentu.
Pengetahuan yang terbatas
Pengetahuan ChatGPT 3.5 cukup terbatas. Chatbot tidak memiliki pengetahuan tentang peristiwa yang terjadi setelah September 2021. Selain itu, ChatGPT 3.5 tidak dapat mengakses internet.
Itu berarti ChatGPT 3.5 tidak dapat digunakan untuk bahasa pemrograman dan kerangka kerja yang baru.
Bagaimana cara meminta ChatGPT secara efektif?
Bicaralah dengannya seperti Anda berbicara dengan seseorang
Seperti yang disebutkan di atas, ChatGPT dirancang untuk meniru pembicara manusia. Jadi, mengapa tidak menggunakannya untuk hal yang terbaik? Saat meminta ChatGPT berbicara dengannya seperti Anda berbicara dengan seseorang.
Jadilah jelas dan spesifik
Perintah ChatGPT Anda harus sejelas dan sespesifik mungkin. Jika Anda ingin ChatGPT menulis beberapa kode, beritahukan algoritme apa yang akan digunakan dan bagaimana Anda ingin fungsi tertentu diimplementasikan. Selain itu, pisahkan permintaan yang kompleks menjadi beberapa permintaan.
Tip: Petunjuk Anda harus dimulai atau diakhiri dengan kata kerja (misalnya, tulis, jelaskan, rangkum).
Memberikan konteks
Meskipun memberikan konteks itu penting, namun penting juga untuk menghindari membanjiri ChatGPT dengan terlalu banyak informasi. Tetaplah berpegang pada detail yang relevan dan penting dan hindari memasukkan informasi yang tidak perlu.
Tips: Ingatlah bahwa utas mempertahankan konteks. Jika permintaan Anda berikutnya tidak relevan dengan utas saat ini, pastikan untuk memulai utas baru.
Memformat pesan Anda
Menggunakan tata bahasa dan ejaan yang tepat dapat membantu Anda memastikan tanggapan yang terbaik. Akan sangat membantu jika Anda menggunakan spasi atau tanda kutip ganda untuk mengotakkan bagian teks tertentu seperti kode, dump data, dan sebagainya.
Contoh prompt:
Explain this code:
for (int i = 0; i < 10; i++) {
System.out.println("Back4app rocks!");
}Tunjukkan kesalahan ChatGPT
ChatGPT mungkin memperkenalkan bug dan kelemahan keamanan ke dalam kode Anda. Ketika hal itu terjadi, tunjukkan dan minta ChatGPT untuk memperbaikinya.
Tip: Menanyakan kembali pertanyaan yang sama atau pertanyaan yang sedikit dimodifikasi mungkin akan menghasilkan respons yang lebih baik.
Bagaimana cara menggunakan ChatGPT untuk membuat aplikasi?
Bagian artikel ini membahas cara membuat aplikasi daftar pantauan film menggunakan React Native untuk frontend dan Back4app untuk backend. Sebagian besar kode akan dibuat oleh ChatGPT.
Prasyarat
Meskipun kode sebagian besar akan dihasilkan oleh ChatGPT, Anda tetap harus memilikinya:
- Pemahaman dasar tentang pengembangan aplikasi seluler
- Pengalaman dengan JavaScript ES6
- Pengalaman dengan React Native
- Android Studio dan IDE untuk JS yang terinstal di mesin lokal Anda
Apa itu Back4app?
Back4app adalah Backend as a Service (BaaS ) yang hebat yang menawarkan banyak fitur. Hal ini memungkinkan pengembang untuk dengan cepat membangun aplikasi web dan seluler tanpa mengkhawatirkan backend atau infrastruktur yang mendasarinya.
Fitur-fitur inti platform ini meliputi:
- Otentikasi
- Basis data waktu nyata
- Fungsi Cloud Code
- Penyimpanan File dan Penyimpanan Blockchain
- Pemberitahuan push dan email
- GraphQL, REST & SDK
Back4app mengikuti model harga sederhana yang sesuai dengan kebutuhan backend aplikasi apa pun. Di atas semua itu, mereka menawarkan tingkat gratis yang sangat bagus untuk membuat prototipe dan hosting aplikasi kecil. Ini termasuk:
- 25 ribu permintaan
- Penyimpanan data 250 MB
- Transfer 1 GB
- Penyimpanan file 1 GB
Untuk mempelajari lebih lanjut tentang Back4app, lihat Apa itu Back4app?
Pengenalan Proyek
Kami akan membuat aplikasi seluler yang berfungsi sebagai daftar pantauan film. Aplikasi ini akan memungkinkan pengguna untuk menambahkan film ke dalam daftar pantauan dan menandainya sebagai film yang sudah ditonton/tidak ditonton. Backend akan dibuat dengan Back4app dan kita akan menggunakan React Native (dengan Expo) untuk frontend. Seperti yang telah disebutkan di atas, sebagian besar kode akan dibuat oleh ChatGPT.

Backend
Sebelum mengerjakan aplikasi kita, kita perlu mengurus backend. Backend akan berfungsi sebagai basis data yang memungkinkan kita untuk melacak daftar tontonan film. Kita akan membuatnya dengan Back4app.
Ada beberapa cara untuk berinteraksi dengan Back4app:
- Dasbor Back4app (tercakup dalam tutorial ini)
- Plugin ChatGPT Back4app (tercakup dalam tutorial ini)
- CLI Back4app (dibahas di sini)
Kami akan mendemonstrasikan cara membangun backend yang sama menggunakan dasbor dan plugin ChatGPT.
Saya merekomendasikan pendekatan dasbor jika Anda belum pernah bekerja dengan Back4app sebelumnya. Ini akan membantu Anda merasakan bagaimana Back4app bekerja dan bagaimana dasbornya ditata. Namun demikian, jangan ragu untuk melihat pendekatan plugin ChatGPT sesudahnya.
Kedua pendekatan ini akan membutuhkan akun Back4app. Jika Anda sudah memilikinya, masuklah, jika tidak, silakan mendaftar untuk mendapatkan akun gratis.
Dasbor Back4app
Jangan ragu untuk melompat ke pendekatan Plugin ChatGPT jika Anda tertarik dengan hal itu.
Buat Aplikasi Back4app
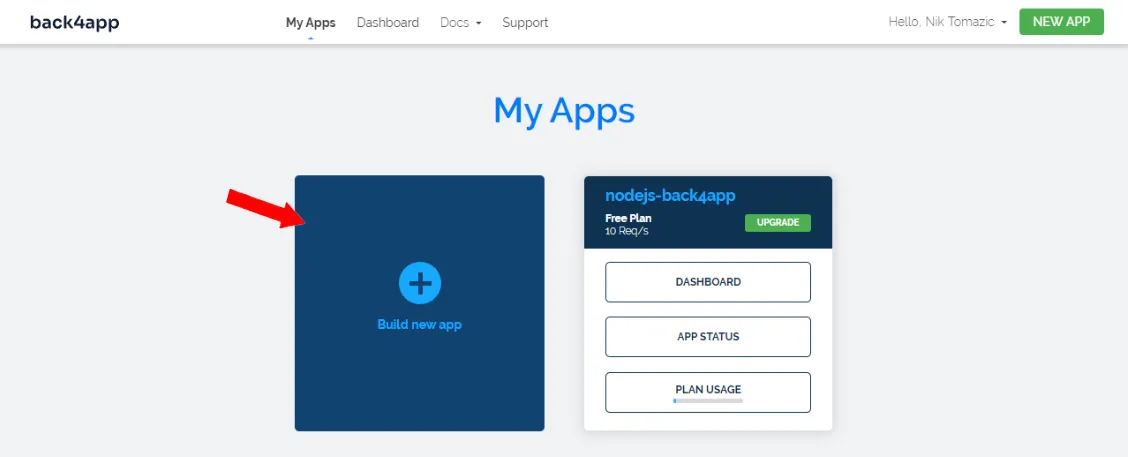
Untuk bekerja dengan Back4app, pertama-tama kita perlu membuat aplikasi. Saat Anda masuk ke dasbor, Anda akan melihat daftar aplikasi Anda. Klik pada “Buat aplikasi baru” untuk memulai proses pembuatan aplikasi.

Pilih “Backend sebagai Layanan (BaaS)” dan pilih nama aplikasi khusus. Saya akan memilih “back4app-chatgpt-app”. Selanjutnya, pilih “NoSQL” sebagai basis data, dan terakhir klik “Create”.
Back4app akan membutuhkan waktu beberapa saat untuk mempersiapkan semua yang diperlukan untuk aplikasi Anda seperti lapisan aplikasi, basis data, penskalaan & keamanan.
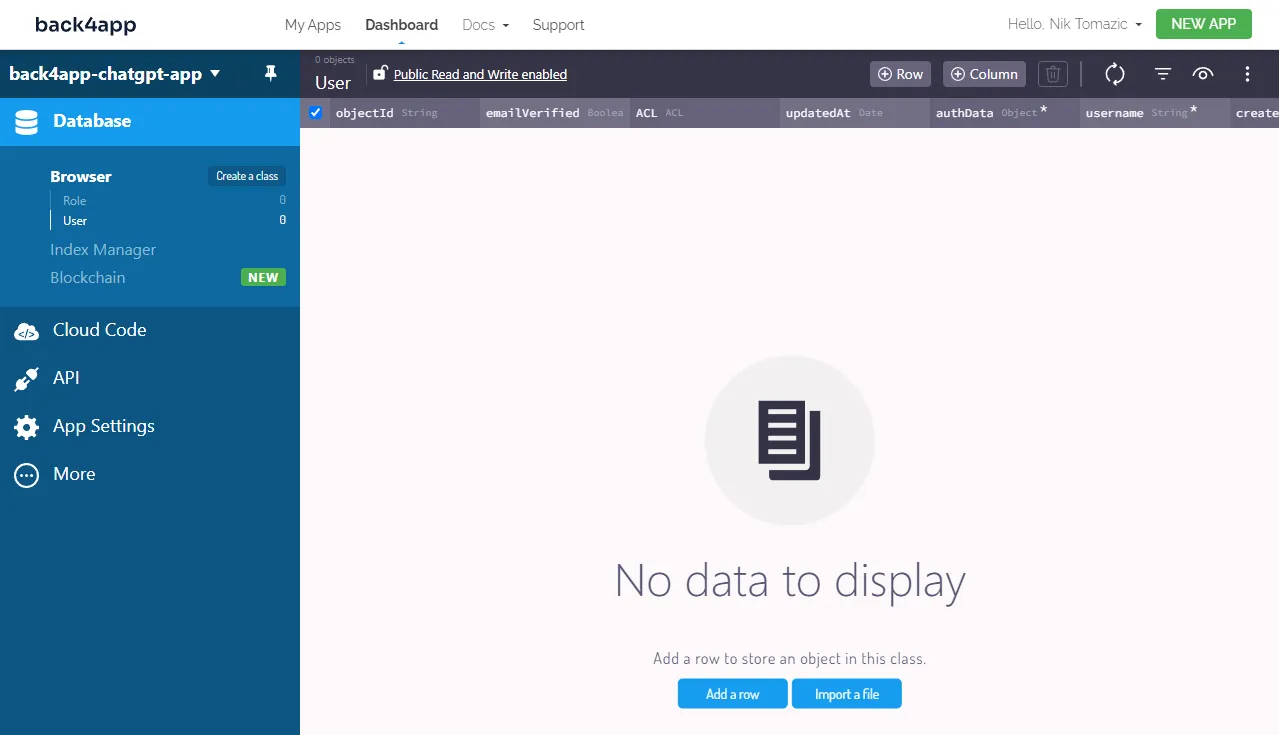
Setelah aplikasi Anda siap, Anda akan diarahkan ke dasbor aplikasi Anda.

Basis data
Sekarang mari kita mendefinisikan kelas database.
Karena kita membuat aplikasi daftar pantauan film sederhana, kita hanya membutuhkan satu kelas. Kita bisa menamainya Movie. Sebuah instance objek dari Movie akan merepresentasikan sebuah film pada daftar pantauan.
Untuk membuat kelas Movie, klik “Create a class”, pastikan untuk mengaktifkan “Public Read and Write” dan tambahkan bidang berikut ini:
+---------------------------+-----------------+---------------+----------+
| Data type | Name | Default value | Required |
+---------------------------+-----------------+---------------+----------+
| String | name | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+
| Number | releaseYear | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+
| Boolean | isWatched | False | no |
+---------------------------+-----------------+---------------+----------+Selanjutnya, klik tombol plus untuk mengisi database dengan beberapa baris contoh. Saya akan menggunakan yang berikut ini:
+--------------------+-------------+-----------+
| name | releaseYear | isWatched |
+--------------------+-------------+-----------+
| A Clockwork Orange | 1971 | False |
+--------------------+-------------+-----------+
| Fight Club | 1999 | False |
+--------------------+-------------+-----------+
| Donnie Darko | 2001 | True |
+--------------------+-------------+-----------+Itu saja untuk backend.
Pada bagian artikel berikutnya, kami akan mendemonstrasikan cara membangun backend yang sama menggunakan ChatGPT.
Plugin ChatGPT Back4app
Pendekatan ini memerlukan akses ke ChatGPT 4 beserta fitur eksperimentalnya. Pada saat tulisan ini dibuat, ChatGPT Plus diperlukan untuk menggunakan GPT-4.
Perlu diingat bahwa ChatGPT bukanlah alat ajaib. Ini adalah model bahasa canggih yang besar yang mungkin memperkenalkan bug yang perlu Anda perbaiki. Selain itu, mengirimkan perintah yang sama ke ChatGPT kemungkinan besar akan menghasilkan respons yang berbeda.
Instalasi Plugin Back4app
Jangan ragu untuk melewatkan bagian ini jika Anda sudah menginstal plugin Back4app ChatGPT.
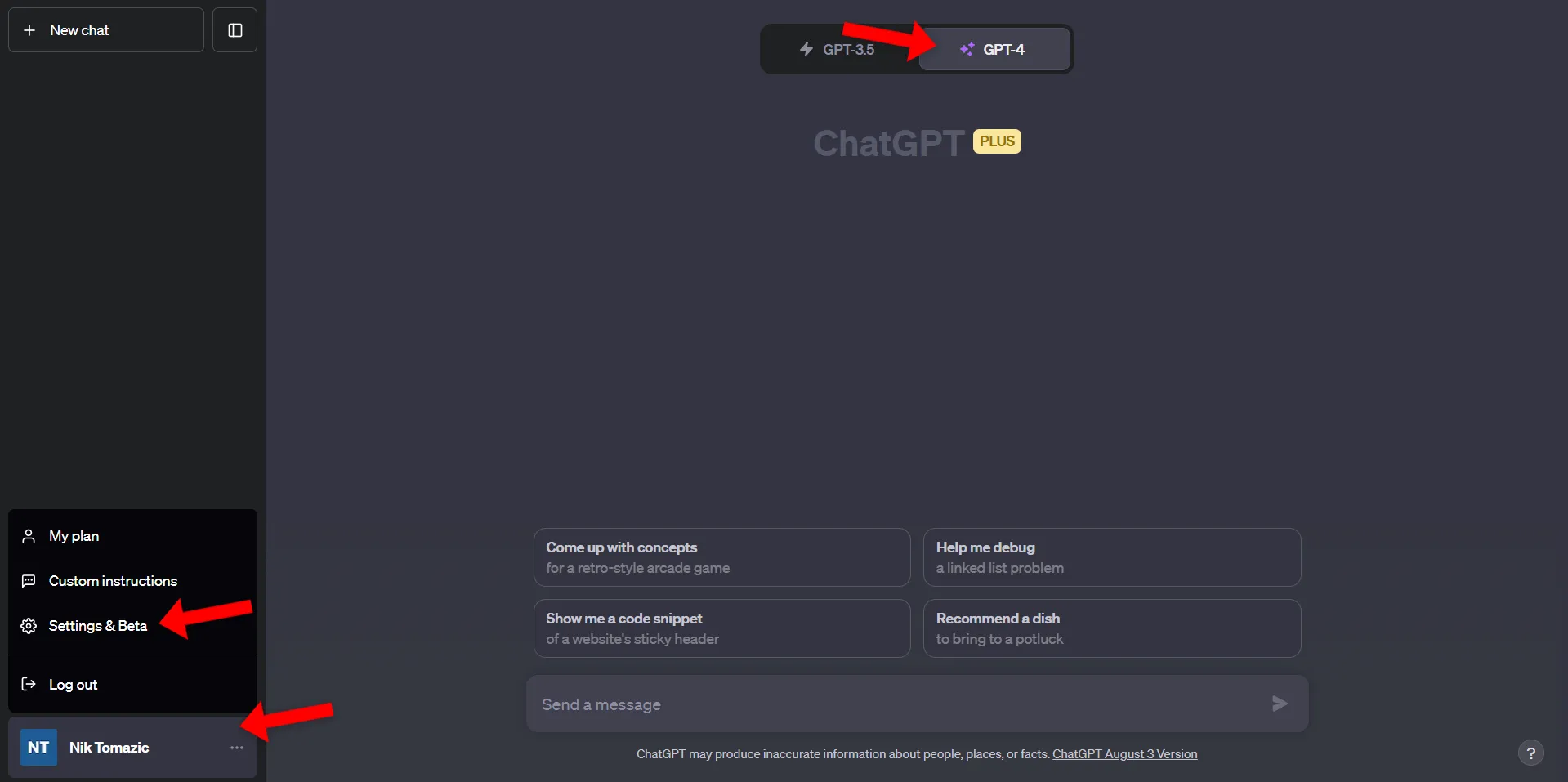
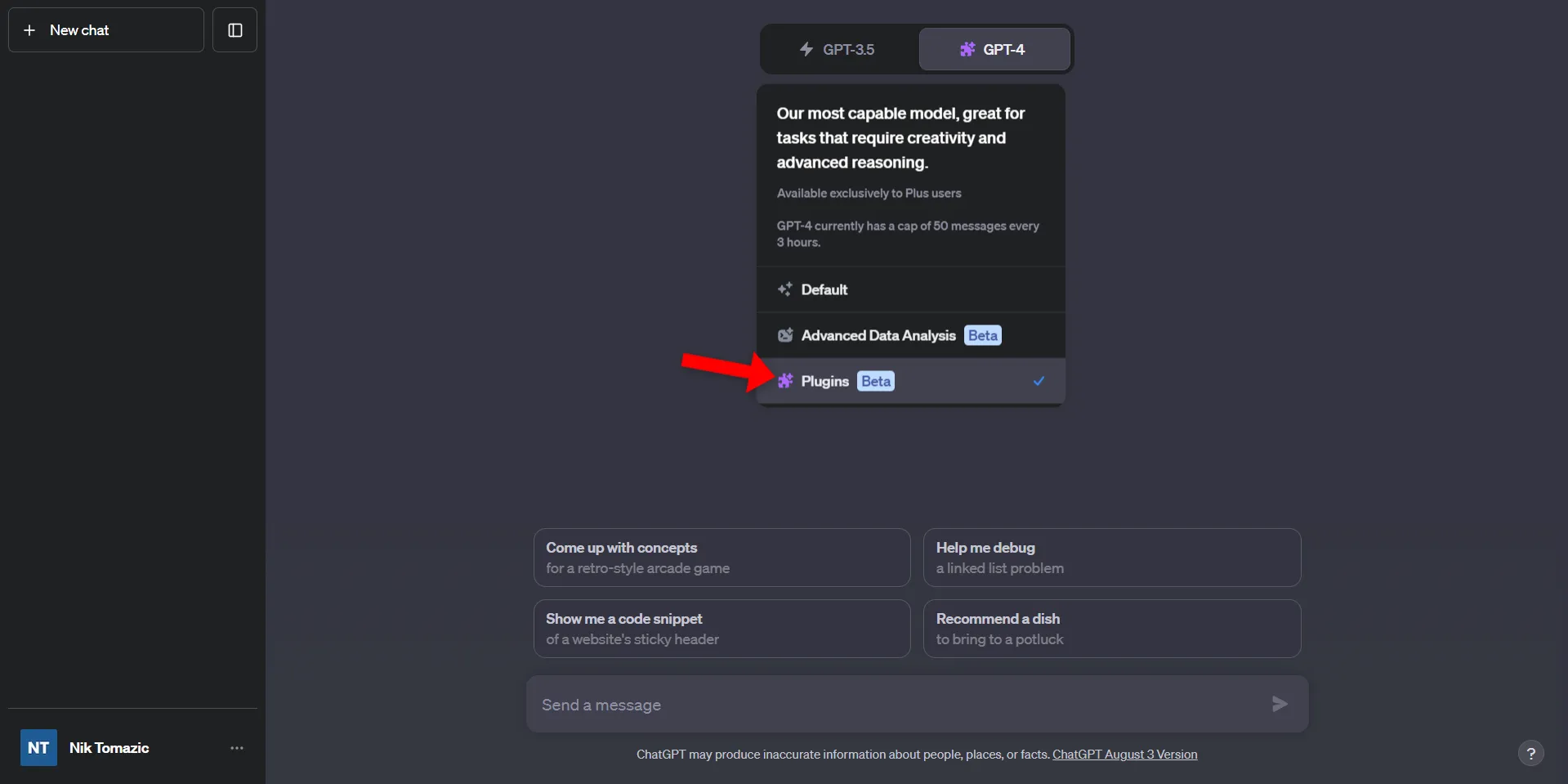
Setelah Anda masuk ke akun ChatGPT Plus Anda, Anda akan melihat dua model di bagian atas halaman. Untuk menggunakan semua fitur lanjutan, kami akan memilih “GPT-4” sebagai model kami. Kemudian klik pada avatar Anda di bagian kiri bawah halaman dan pilih “Pengaturan & Beta”.

Pilih “Fitur beta” pada bilah sisi modal dan aktifkan fitur “Plugin”.
Setelah itu tutup modal klik “GPT-4” dan aktifkan fitur “Plugins” untuk model ini.

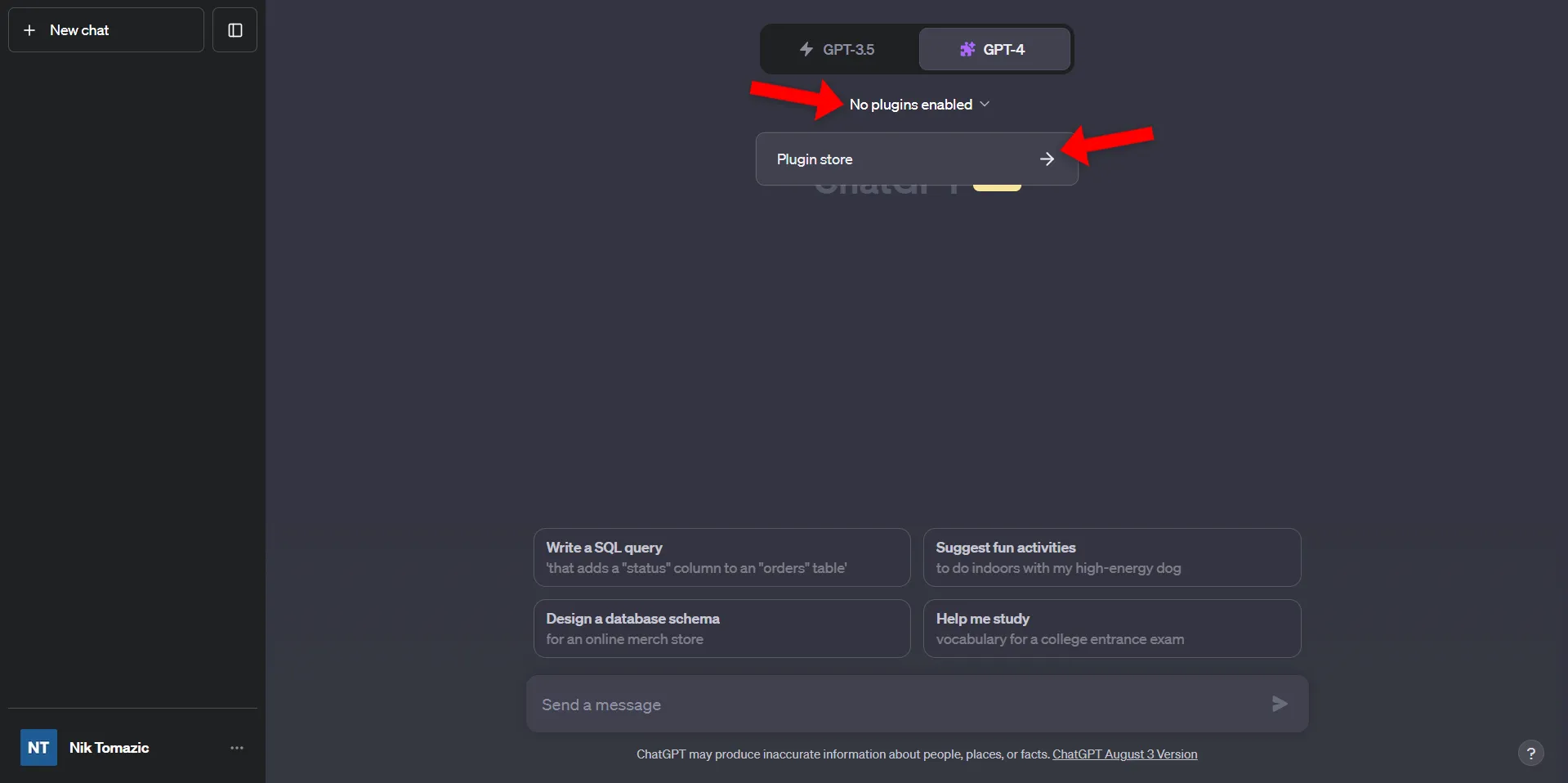
Tutup menu tarik-turun “GPT-4” dan Anda akan melihat pesan yang mengatakan “Tidak ada plugin yang diaktifkan”. Klik di atasnya untuk membuka pasar plugin ChatGPT.

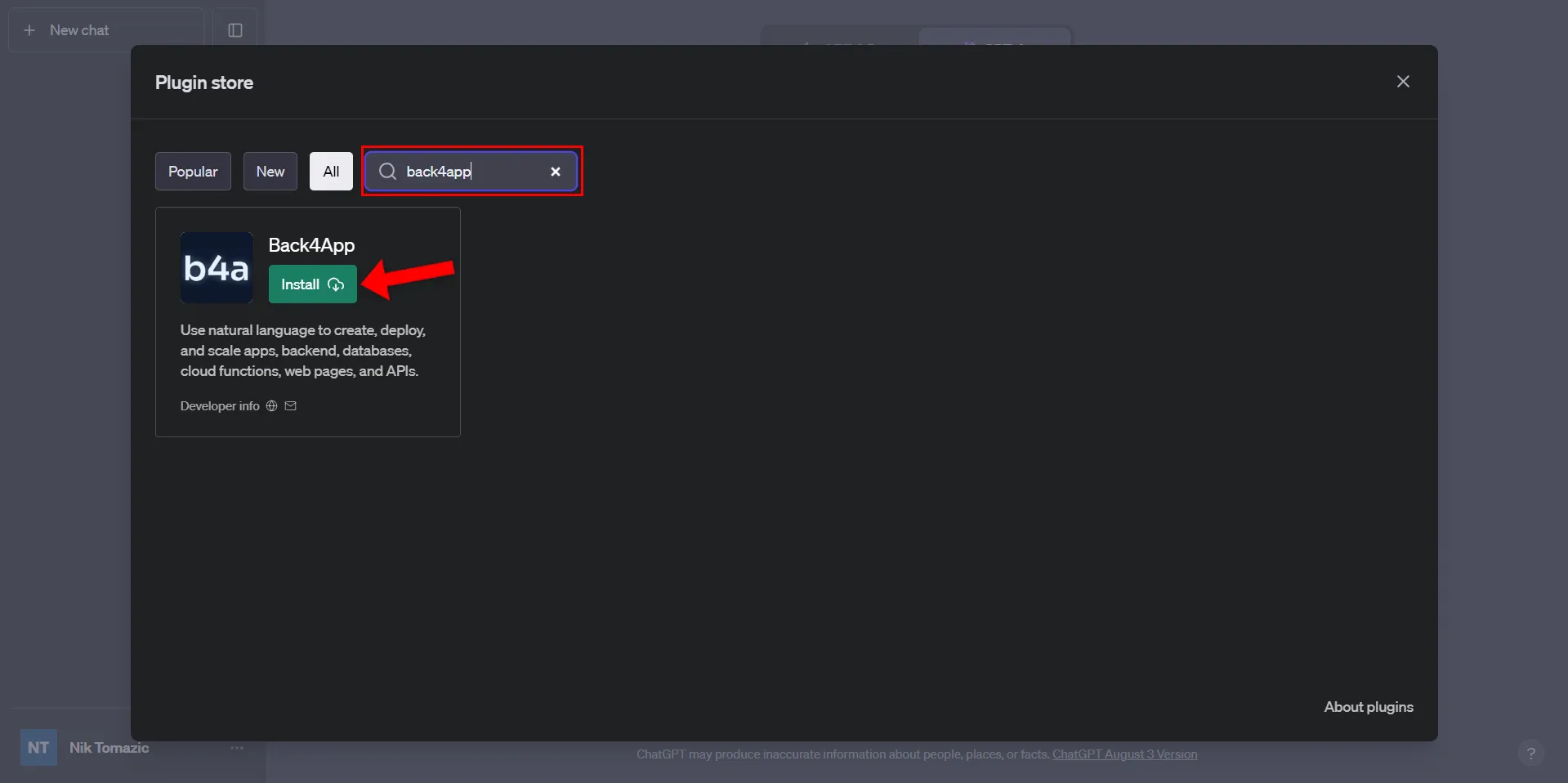
Cari “Back4app”, instal, dan pastikan untuk menautkan akun Back4app Anda ke sana.

Bagus, Anda telah berhasil menginstal plugin Back4app. ChatGPT Anda sekarang memiliki kekuatan super untuk berkomunikasi dengan Back4app.
Penggunaan Plugin Back4app
Untuk membuat backend daftar pantauan film dengan ChatGPT, kita harus melakukan langkah-langkah yang sama seperti sebelumnya. Tetapi dengan pendekatan ini, kita akan menggunakan bahasa sehari-hari yang alami alih-alih mengeklik UI.
Mulailah dengan memberi tahu ChatGPT untuk membuat aplikasi Back4app baru:
Create a Back4app application called "back4app-watchlist".
Seperti yang Anda lihat, ChatGPT berhasil membuat aplikasi berbasis BaaS. Aplikasi ini dapat dikunjungi dengan mengklik “URL Dasbor”. Selain itu, ChatGPT memberi kami semua informasi dan kunci API yang kami perlukan di langkah selanjutnya.
Selanjutnya, mari kita beritahu ChatGPT untuk membuat kelas basis data “Movie”:
Create a "Movie" database class that will have the following properties:
- name (String, required)
- releaseYear (Integer, required)
- isWatched (Boolean, required, default False)
Jika Anda tidak yakin kelas database apa yang dibutuhkan aplikasi Anda, jangan ragu untuk menjelaskan ide aplikasi Anda kepada ChatGPT dengan kata-kata sederhana. ChatGPT akan dapat mengetahui kelas basis data apa yang Anda butuhkan dan bidang apa saja yang harus disertakan.
Selanjutnya, minta ChatGPT untuk mengisi basis data dengan beberapa contoh film:
Populate the database with 10 sample movies.
Terakhir, mintalah ChatGPT untuk tautan tampilan basis data agar kita dapat memeriksa apakah semuanya berhasil:
Provide me the link to the "Movie" class.
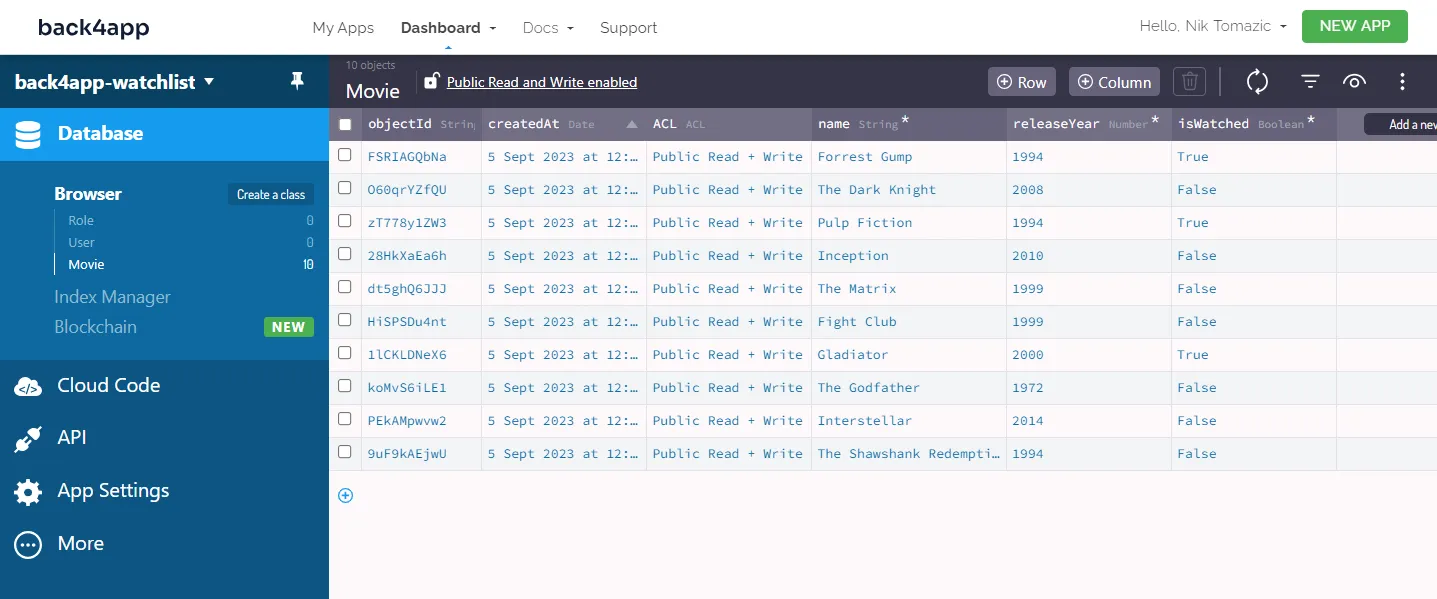
Mengklik tautan tersebut akan membuka tab baru dengan tampilan database.

Seperti yang Anda lihat, kelas “Movie” memiliki semua field yang diminta dan ChatGPT berhasil mengisi database.
Itu saja.
Frontend (dengan ChatGPT)
Pada bagian artikel ini, kita akan meminta ChatGPT untuk menulis kode frontend untuk kita.
Proses Pembuatan Aplikasi
Mari kita mulai dengan menjelaskan ide aplikasi kita kepada ChatGPT. Pada prompt pertama, kita akan mendefinisikan alat yang kita inginkan untuk digunakan ChatGPT dan memintanya untuk menjelaskan proses pembuatan aplikasi dalam beberapa langkah. Selain itu, kita akan memberikan skema basis data.
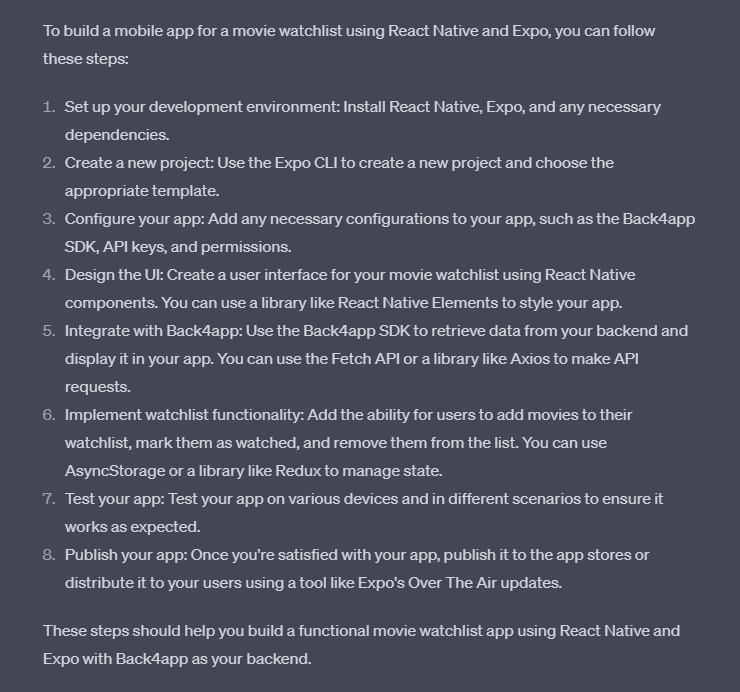
Describe the steps of building a mobile app for a movie watchlist. I want the app to be
written in React Native using Expo. My backend is hosted on Back4app. I only have one
database model named Movie and its structure is the following:
{
"results":[
{
"objectId": "bAhUu5SFZo",
"name": "Donnie Darko",
"releaseYear": 2001,
"isWatched": false,
"createdAt": "2023-04-11T16:10:44.281Z",
"updatedAt": "2023-04-11T16:10:44.281Z"
},
]
}Untuk mendapatkan skema/dump database, Anda dapat menggunakan tiga titik di bagian kanan atas layar dan klik “Export > All rows as JSON”. Back4app akan mengirimkan hasil ekspor melalui email.

Seperti yang Anda lihat, ChatGPT memberikan informasi yang valid untuk membuat aplikasi React Native. Sekarang kita dapat meminta informasi tambahan untuk setiap langkah.
Inisialisasi Proyek
Mulailah dengan meminta informasi lebih lanjut tentang dua langkah pertama:
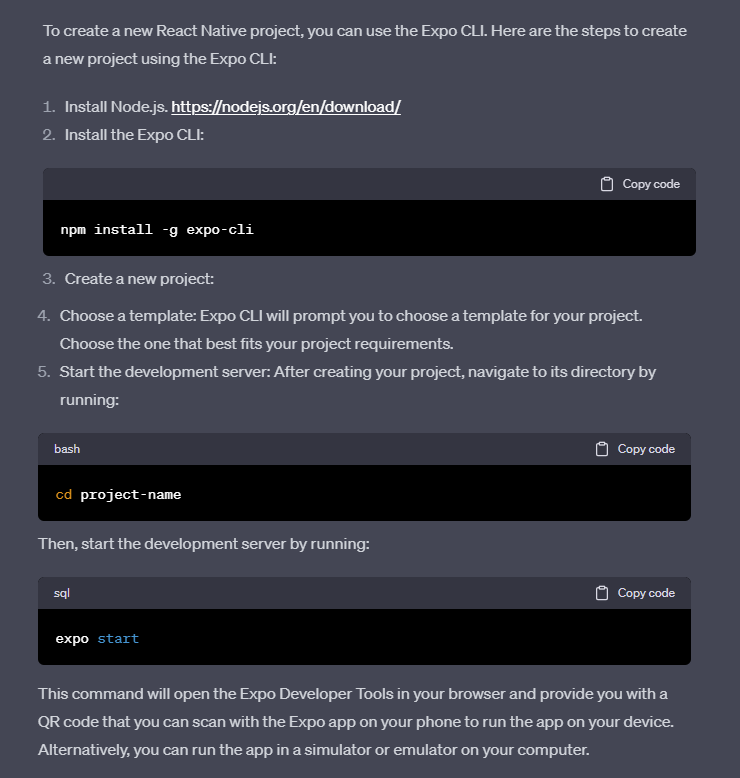
How to create a React Native project?
Respons ChatGPT terlihat bagus. Silakan instal Node.js, Expo CLI dan buatlah sebuah proyek baru. Mengenai templat, saya sarankan Anda menggunakan tabs (TypeScript) karena secara otomatis mengonfigurasi React Router, yang kemungkinan besar akan Anda gunakan di masa depan.
Setelah proyek selesai dibuat, saya sarankan Anda untuk membukanya di IDE dan melihat struktur direktori. Jika ini pertama kalinya Anda bekerja dengan Expo, jangan ragu untuk meminta ChatGPT untuk menjelaskan struktur direktori, misalnya Jelaskan struktur direktori Expo.
Selanjutnya, ikuti petunjuk ChatGPT untuk memulai server Expo:
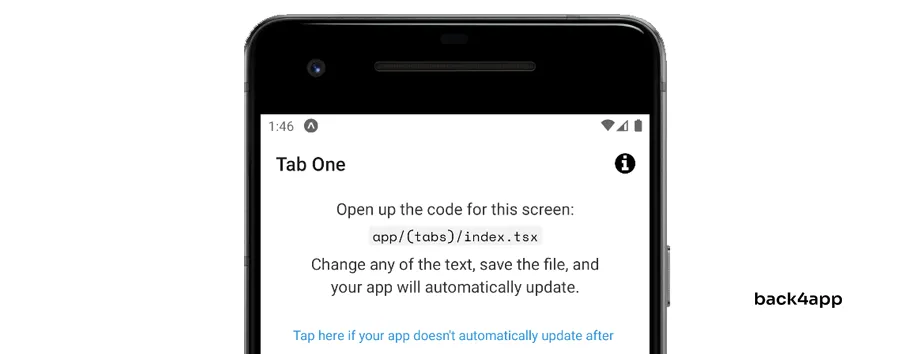
$ expo startSetelah server Expo berjalan, buka Android Studio dan gunakan VDM untuk memulai emulator. Selanjutnya, kembali ke konsol Expo dan tekan “A” pada keyboard Anda untuk membuka aplikasi di emulator. Anda akan melihat layar berikut ini:

Menghubungkan React Native dengan Back4app
Selanjutnya, mari kita minta ChatGPT untuk menjelaskan bagaimana cara menghubungkan proyek React Native dengan Back4app.
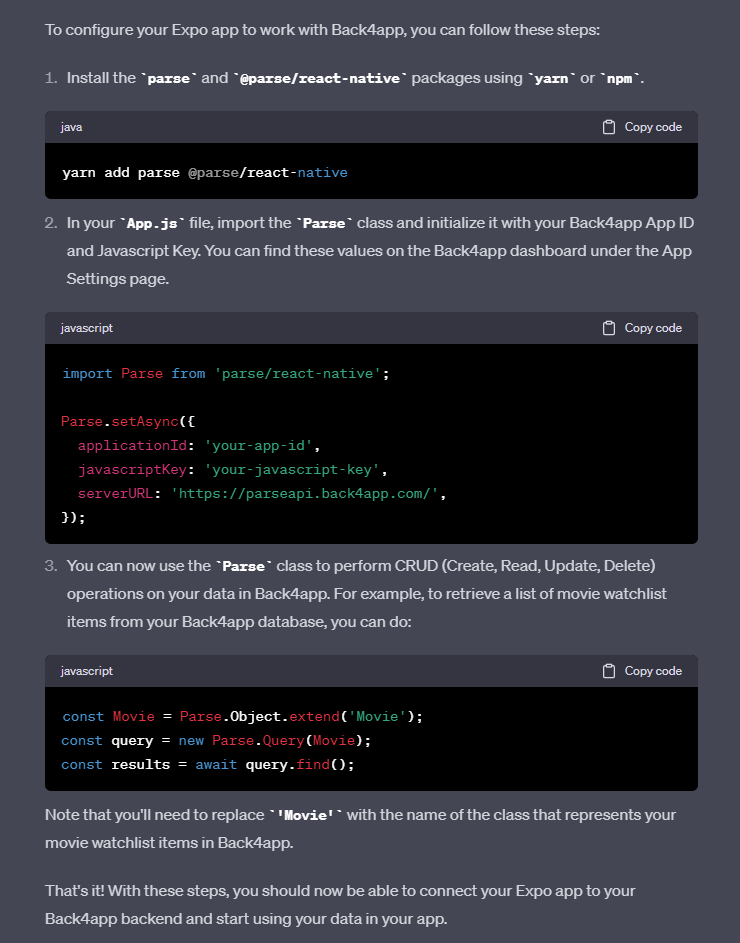
How can I configure my Expo app to work with Back4app? I've chosen "tabs (TypeScript)"
as my project template.
Sekilas, langkah-langkah dan kode yang dihasilkan terlihat valid. Namun, jika Anda melihat lebih dekat, Anda akan melihat bahwa proyek Anda bahkan tidak memiliki file App.js atau App.ts. Ini karena kita memilih tab (TypeScript) daripada template kosong. Selain itu, ChatGPT menyuruh kita menginstal dependensi yang salah.
Ketika saya mengerjakan artikel ini, saya mencoba menjelaskan hal ini pada ChatGPT tetapi tidak berhasil. Pada titik ini, saya buntu dan saya harus merujuk pada dokumentasi resmi Back4app. Jika Anda mengikuti dokumentasi resmi, Anda akan melihat bahwa Anda harus menginstal paket-paket berikut ini terlebih dahulu:
yarn add parse @react-native-async-storage/async-storageDan kemudian buka index.ts untuk menginisialisasi Parse:
// index.ts
import 'expo-router/entry';
import Parse from 'parse/react-native.js';
import AsyncStorage from '@react-native-async-storage/async-storage';
Parse.setAsyncStorage(AsyncStorage);
// Make sure to replace the 'APPLICATION_ID' and 'JAVASCRIPT_KEY' with your own keys.
Parse.initialize('YOUR_APPLICATION_ID', 'YOUR_JAVASCRIPT_KEY');
Parse.serverURL = 'https://parseapi.back4app.com/';Pastikan untuk mengganti
YOUR_APPLICATION_IDdanYOUR_JAVASCRIPT_KEYdengan kunci API yang sebenarnya dari Dasbor Back4app Anda “Pengaturan Aplikasi > Keamanan & Kunci”.
Untuk memverifikasi bahwa koneksi telah berhasil, cobalah membuat daftar film dengan menambahkan kode berikut di bagian bawah index.ts:
// index.ts
// ...
const Movie = Parse.Object.extend('Movie');
const query = new Parse.Query(Movie);
query.find().then((results) => {
console.log('Query results:', results);
}).catch((error) => {
console.error('Error querying database:', error);
});Segarkan aplikasi, buka konsol Anda dan Anda akan melihat daftar film.
Tampilan Daftar Pantauan
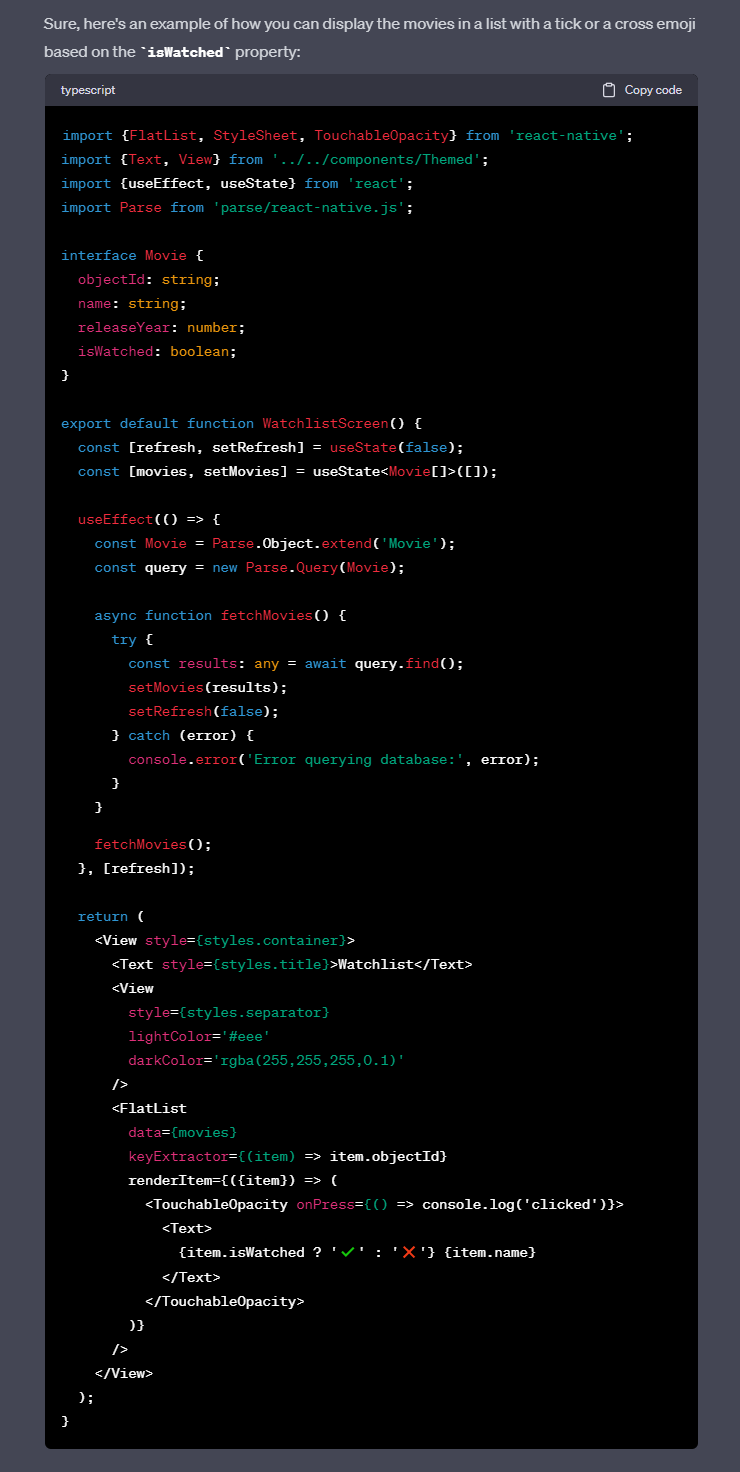
Selanjutnya, minta ChatGPT untuk menulis kode React yang menampilkan film pada daftar pantauan.
Write me the code that I can use in my TabOneScreen to display the list of movies
in the watchlist. I want a tick emoji in front of watched movies and a cross emoji
in front of not yet watched movies.
ChatGPT mengembalikan kode yang terlihat valid. Kode ini menggunakan useState() untuk menangani state dan membuat antarmuka TypeScript untuk model Movie kita. Bahkan menyiapkan refresh hook yang memungkinkan kita untuk menyegarkan daftar film. Dua masalah yang saya lihat adalah layar dinamai WatchlistScreen, bukan TabOneScreen dan antarmuka Movie tidak lengkap. Namun, hal ini dapat diperbaiki dengan mudah!
Lanjutkan dan ganti app/(tabs)/index.tsx Anda dengan kode ChatGPT. Lalu:
- Ganti
WatchlistScreendenganTabOneScreen. - Ubah antarmuka
Filmseperti itu:
interface Movie extends Parse.Object {
objectId: string;
name: string;
releaseYear: number;
isWatched: boolean;
createdAt: Date;
updatedAt: Date;
}Segarkan aplikasi dan pastikan Anda dapat melihat daftar film.
Pengalihan Daftar Pantauan
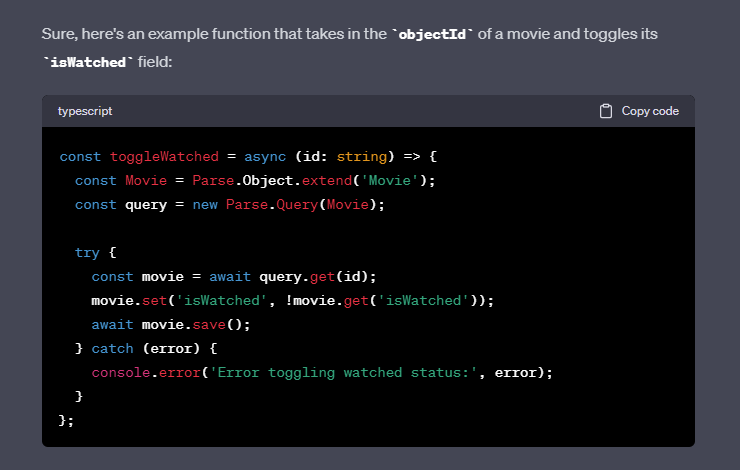
Satu hal terakhir yang harus kita lakukan adalah meminta ChatGPT untuk menulis fungsi toggleWatched, yang mengalihkan properti isWatched dari film tertentu.
Write me a function that toggles specific movie's "isWatched" property.
Salin fungsi tersebut ke dalam TabOneScreen Anda dan buatlah TouchableOpacity memicu fungsi tersebut:
// app/(tabs)/index.tsx
export default function TabOneScreen() {
// ...
const toggleWatched = async (id: string) => {
const Movie = Parse.Object.extend('Movie');
const query = new Parse.Query(Movie);
try {
const movie = await query.get(id);
movie.set('isWatched', !movie.get('isWatched'));
await movie.save();
setRefresh(true);
} catch (error) {
console.error('Error toggling watched status:', error);
}
};
// ...
return (
<View style={styles.container}>
<Text style={styles.title}>Watchlist</Text>
<View style={styles.separator} lightColor='#eee' darkColor='rgba(255,255,255,0.1)'/>
<FlatList
data={movies}
keyExtractor={(item) => item.id}
renderItem={({item}) => (
<TouchableOpacity onPress={() => toggleWatched(item.id)}>
<Text>{item.get('isWatched') ? '✔️' : '❌'} {item.get('name')}</Text>
</TouchableOpacity>
)}
/>
</View>
);
}
// ...Bagus, seharusnya begitu.
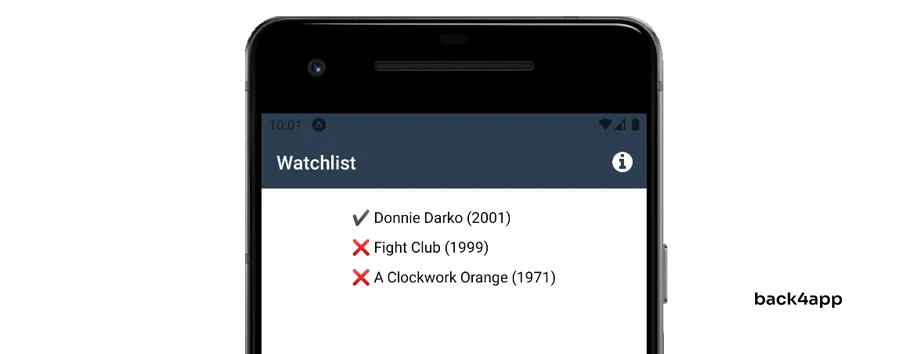
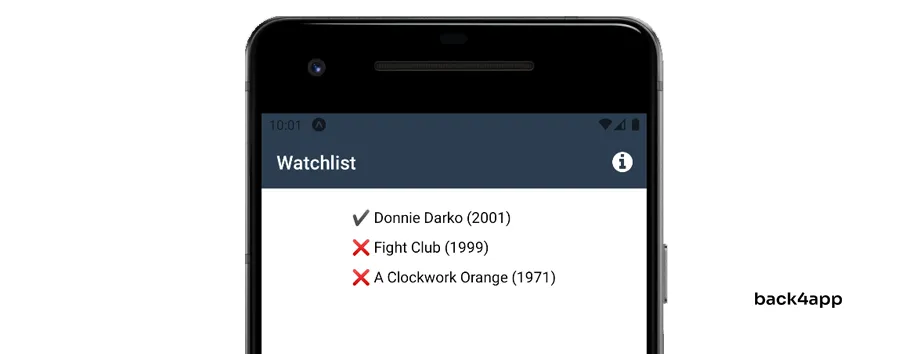
Buka emulator sekali lagi dan uji aplikasinya. Anda akan melihat daftar semua film dan mengklik film tertentu akan mengubah statusnya menjadi Ditonton (ditunjukkan dengan emoji).

Kami telah berhasil menggunakan ChatGPT untuk membuat aplikasi seluler sederhana. Jangan ragu untuk bermain-main dengan ChatGPT untuk menambahkan fungsi tambahan seperti:
- Menambahkan film melalui aplikasi
- Menghapus film melalui aplikasi
- Daftar pantauan per pengguna
Kesimpulan
ChatGPT adalah alat hebat yang dapat membantu Anda mempercepat proses pengembangan, menulis dokumentasi, dan menyediakan potongan kode yang berguna. Meskipun berguna, alat ini masih memiliki beberapa kekurangan. Dua kekurangan terbesarnya adalah halusinasi dan pengetahuan yang terbatas.
Karena halusinasi, setiap respons ChatGPT perlu diperiksa faktanya dan dianalisis dengan cermat. Hal ini sering kali mengakibatkan pengembang menghabiskan lebih banyak waktu untuk men-debug kode ChatGPT daripada yang mereka perlukan untuk menulisnya sendiri.
Menurut pendapat saya, teknologi AI agak terlalu dibesar-besarkan saat ini. Menurut saya, kita belum mendekati AI atau AGI yang sebenarnya, tetapi kita lihat saja apa yang akan terjadi di masa depan.
Kode sumber akhir tersedia di GitHub.
PERTANYAAN YANG SERING DIAJUKAN
What is ChatGPT?
ChatGPT adalah chatbot kecerdasan buatan (AI) yang dikembangkan oleh OpenAI. ChatGPT dapat menulis perangkat lunak komputer, memecahkan masalah logika, dan bahkan membuat konten seni.
What are the advantages of ChatGPT for software development?
– Pengembangan lebih cepat
– Kemampuan Pemrosesan Bahasa Alami (NLP) yang hebat
– Menghasilkan dokumentasi
– Menyediakan cuplikan kode
What are the limitations of ChatGPT?
– Halusinasi
– Pengetahuan terbatas
– Respon bias
– Terlalu bertele-tele
How to effectively prompt ChatGPT?
– Mulailah atau akhiri dengan kata kerja (misalnya menulis, menjelaskan).
– Bicaralah kepada ChatGPT seperti Anda berbicara dengan seseorang.
– Berikan konteks, tetapi hanya yang diperlukan.
– Menanyakan kembali sebuah pertanyaan dapat menghasilkan jawaban yang berbeda.
– Gunakan thread untuk keuntungan Anda.
How to use ChatGPT to create an application?
1. Buat backend aplikasi menggunakan solusi BaaS seperti Back4app.
2. Jelaskan ide aplikasi Anda kepada ChatGPT dan minta untuk menjelaskan proses pembuatan aplikasi secara langkah demi langkah.
3. Minta ChatGPT untuk menjelaskan/menjelaskan setiap langkah.
4. Arahkan ChatGPT untuk memberikan kode untuk fungsionalitas yang diperlukan.
5. Uji dan debug kode ChatGPT.



