Dockerアプリをデプロイするための究極のガイド

Dockerはソフトウェアの開発、テスト、デプロイの方法に革命をもたらした。互換性の問題や、開発環境と本番環境の環境の違いなど、ソフトウェアのデプロイでよくある問題の多くを解消した。
この記事では、Dockerコンテナを本番環境にデプロイするプロセスを探ります。コンテナ、Docker、Dockerを使うメリット、デプロイオプションについて説明します。最後に、Next.jsアプリを構築し、Docker化し、Back4app Containersにデプロイする方法を紹介します!
Contents
コンテナとは何か?
コンテナとは、アプリケーションの実行に必要なすべてを含むスタンドアロンの実行可能パッケージのことだ。コード、ランタイム、ライブラリ、環境変数、設定ファイルなどだ。コンテナの優れた点は、どこにでもデプロイでき、サイズが小さく、高速で効率的なことだ。
コンテナを使用するメリット
コンテナの利用はビジネスに大きな利益をもたらす。開発者だけでなく、IT運用チームにも役立ちます。Dockerを使うメリットには、以下のようなものがある:
- 移植性:コンテナはどこにでもデプロイできる!
- アプリケーションの分離:コンテナはアプリケーションとその依存関係をホストシステムから分離する。
- 責任の分離:開発者とIT運用チームの間で作業が分担される。
- アプリケーション開発の迅速化:ローカルの開発環境、CI/CDをいじる必要がない。
- 容易なスケーリング:コンテナはオーケストレーション・ソフトウェアと組み合わせることで、容易にスケーリングできる。
コンテナの詳細については、「クラウド・コンピューティングにおけるコンテナとは?
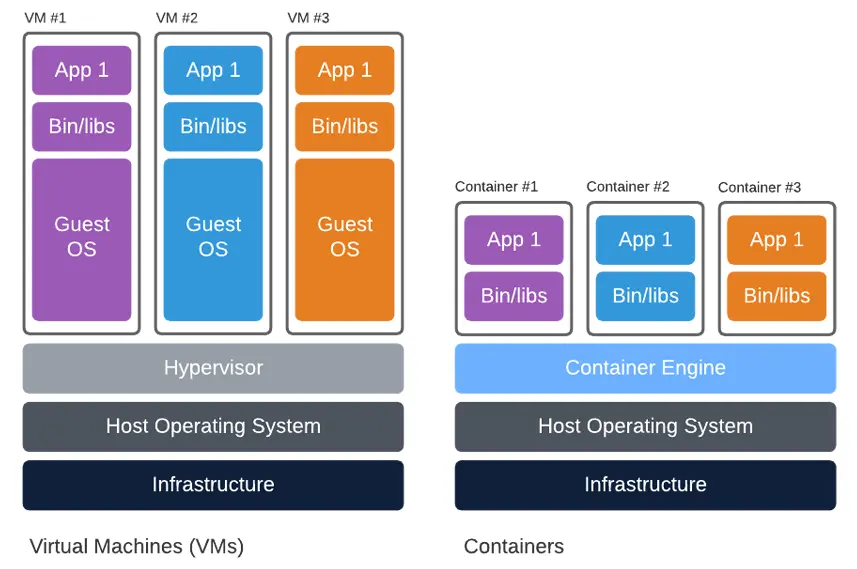
コンテナと仮想マシンの比較
仮想マシン(VM)は物理ハードウェアを抽象化したもので、コンテナはオペレーティング・システム・レベルで仮想化されたものだ。VMはより高い分離性とセキュリティを提供し、コンテナはスペースを取らず、より効率的でスケーラブルだ。
コンテナとVMを組み合わせることで、両方の長所を生かすことができる。

Dockerとは?
DockerはLinuxベースのオープンソースツールで、開発者は軽量コンテナでアプリケーションを作成、デプロイ、実行できます。Dockerは、コンテナ化技術のすべての優れた利点を提供し、ソフトウェアのコーディング、出荷、デプロイをかつてないほど高速化します!
2013年にリリースされたこのテクノロジーは、安定性が高く、十分なテストが行われている。それ以来、Google、AWS、Microsoftを含む多くの大企業に採用されている。開発者の巨大なコミュニティに支えられているため、行き詰まった場合でも簡単に助けを見つけることができる。
市場に出回っているコンテナ化ツールはDockerだけではない。優れた代替ツールには、Podman、LXD、containerd、Buildahなどがある。
Dockerを使うメリット
コンテナ化技術のあらゆる利点に加え、Dockerには他にもいくつかの利点がある。それらを見てみよう。
軽量
軽量でスピーディーなDockerは、仮想マシンに代わる実用的で予算に優しいソリューションです。Dockerは高密度環境や、より少ないリソースでより多くのことを行う必要がある中小規模のデプロイメントに適しています。
バージョン管理
Dockerではアプリケーションのバージョン管理が可能で、必要に応じて以前のバージョンに簡単にロールバックできる。これにより、ダウンタイムを削減し、アプリケーションの更新や変更に関連する問題の影響を最小限に抑えることができます。
コラボレーションの改善
Docker HubはDockerイメージを保存、共有、管理するためのクラウドベースのリポジトリで、Dockerイメージをゼロから作成する必要はありません。Docker Hubは、Dockerコミュニティによって作成されたイメージやソフトウェアベンダーによる公式イメージを含む、一般的なDockerイメージを発見・共有するための中心的な場所を提供します。Docker CLIやDocker Desktopと密接に統合されています。
スケーラビリティ
Dockerは、クラスタやクラウドプラットフォームなどの大規模分散システムにアプリケーションをデプロイするために使用できるスケーラブルなアーキテクチャを提供します。Dockerは大量のコンテナを扱うことができ、Docker Swarmや Kubernetesのようなツールを使ってそれらをオーケストレーションできるため、需要に応じて簡単にスケールアップやスケールダウンを行うことができます。
Dockerとローカル開発
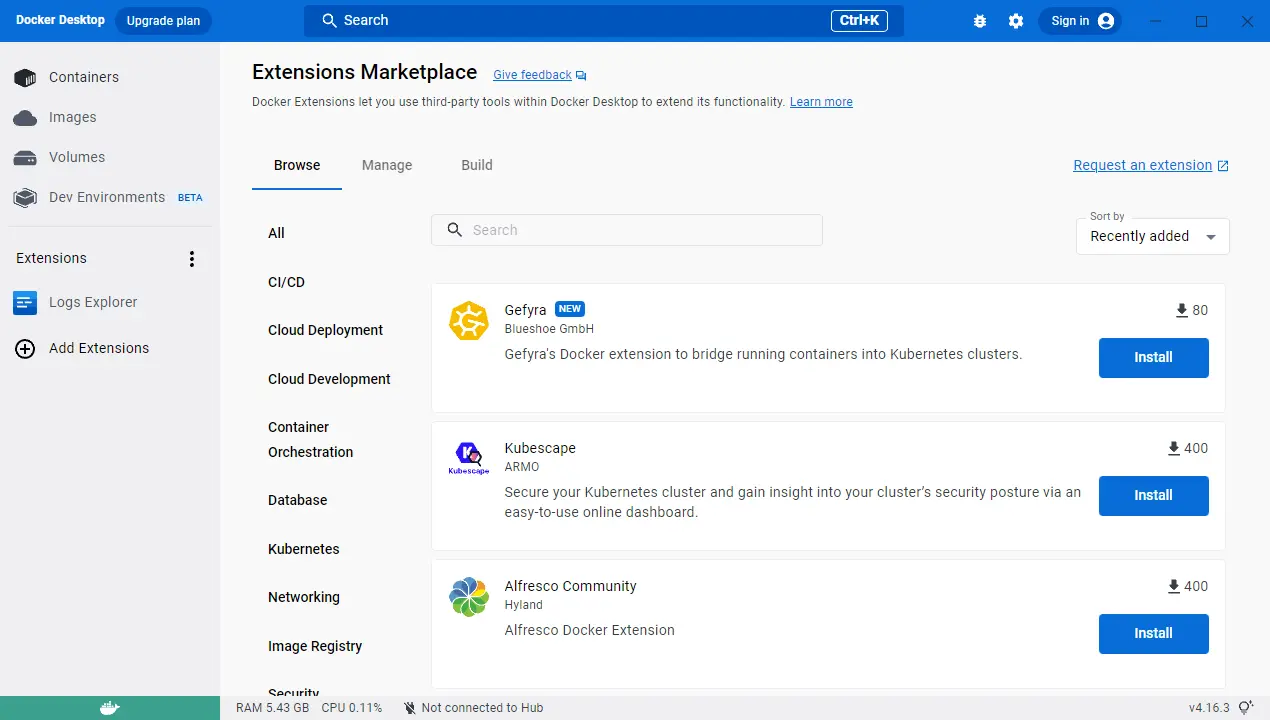
ローカルマシンでDockerを立ち上げて実行する最も簡単な方法は、Docker Desktopをインストールすることです。Docker Desktopは、使いやすいGUIと、コンテナ化されたアプリケーションをローカルマシンでビルド、テスト、デプロイするために必要なツールを提供するアプリケーションです。コンテナ、イメージ、ボリュームを管理できる。Docker Desktopには、Docker Engine、Docker CLI、Docker Composeが組み込まれている。
さらに、ワークフローやタスクの自動化に役立つDocker Extensionsを使用することもできます。Docker Desktopは、他の開発者とのコラボレーションを容易にし、優れたDocker Hubサポートを内蔵しています。
Docker Desktopは、Windows、Mac、Linuxで利用できる。

Dockerの展開オプション
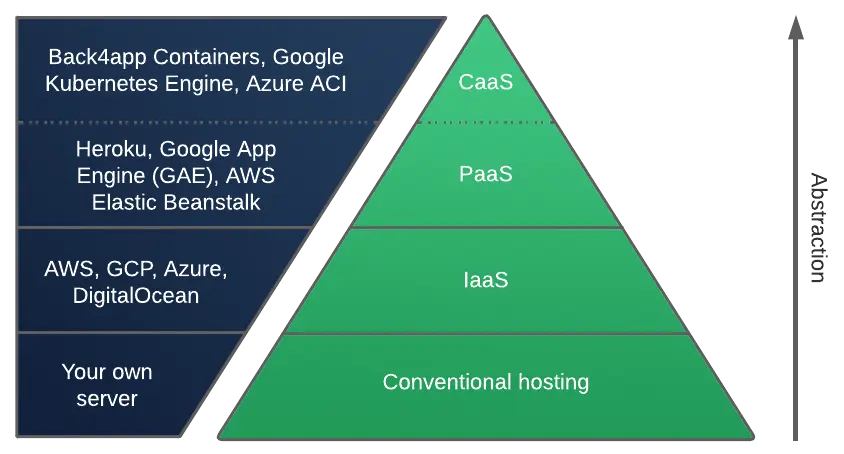
Dockerを使ったアプリケーション開発は簡単で、コンテナは様々なプラットフォームにデプロイできる。一般的に以下のグループに分けることができる:
- 従来のホスティング
- インフラストラクチャー・アズ・ア・サービス(IaaS)
- サービスとしてのプラットフォーム(PaaS)
- サービスとしてのコンテナ(CaaS)
その抽象度をもとに、ピラミッドチャートで可視化するとこうなる:

それぞれを分析してみよう。
Dockerと従来のホスティング
お察しの通り、Dockerコンテナは自分のサーバーに簡単にデプロイできる。あなたのサーバーでDockerを稼働させるには、以下のことを行う必要がある:
- Docker Engineをインストールします。
- Dockerイメージを(ローカルで)ビルドするか、コンテナ・レジストリからプルする。
- イメージを使用してコンテナをスピンアップする。
- ネットワーク、ボリューム、ファイアウォールなどを設定する。
デプロイプロセスをさらに簡素化したい場合は、Docker Composeを使うことができる。Docker Composeでは、サービス、ネットワーク、ボリュームを1つのファイルで宣言できます。さらに、マルチコンテナDockerアプリケーションに最適です。
IaaS上のDocker
IaaS(Infrastructure as a Service)は、サーバー、ネットワーク、オペレーティング・システム、ストレージなどのコンピューティング・リソースを仮想化環境で提供するクラウド・コンピューティング・サービス・モデルである。これらのクラウドサーバーは通常、高レベルのAPIや高度なダッシュボードを通じて組織に提供され、クライアントはインフラ全体を完全に制御できる。
IaaS上のDockerは、自分のサーバーを使うのとあまり変わりません。このアプローチを選ぶ場合、従来のホスティングと同様の手順を踏む必要がある。
IaaSプロバイダーには、AWS、GCP、Azureなどがある。
PaaS上のDocker
PaaS(Platform as a Service)とは、クラウド・コンピューティングのサービス・モデルの1つで、ユーザーがアプリケーションを開発、管理、提供できるクラウド環境を提供するものだ。PaaSには、コンピュータ・リソースの提供に加え、アプリケーションの開発、カスタマイズ、テストのための多くのツールがあらかじめ用意されている。ほとんどのPaaSベンダーは、数クリックでアプリケーションを立ち上げ、実行できるようにしている!
DockerをサポートするPaaSプラットフォームは、デプロイプロセスをさらに簡素化します。PaaSベンダーは通常、手間をかけずにDockerアプリケーションをデプロイできる優れたツールを提供しています。
PaaSの詳細については、PaaSとは – Platform as a Serviceをご覧ください。
CaaS上のDocker
Container as a Service(CaaS)はPlatform as a Service(PaaS)の一種であり、特にコンテナ化されたアプリケーションを実行・管理するためのプラットフォームを提供する。Dockerコンテナやマイクロサービスをクラウド上で簡単に実行、管理、拡張できるように設計されている。
CaaSはコンテナに特化しており、基盤となるインフラを抽象化するため、開発者は基盤となるサーバーやネットワークの管理から解放される。ほとんどのCaaSプロバイダーには、スケーリング、ロードバランシング、自動フェイルオーバー、ゼロタイム・デプロイメントなどの追加機能が含まれている!
CaaSの例としては、Back4app Containers、AWS ECS、Azure ACI、Google GKEなどがある。
CaaSの詳細については、CaaS – サービスとしてのコンテナとは?
DockerコンテナをBack4app Containersにデプロイする
このセクションでは、シンプルなNext.jsアプリケーションをコーディングし、Docker化し、Back4app Containersにデプロイします。
Back4app Containersとは?
Back4app Containersは、グローバルに分散されたコンテナ上にアプリケーションをデプロイし、スケーリングするための無料のオープンソースプラットフォームです。DevOpsの心配をすることなく、ソフトウェアに集中し、より速く出荷することができます。このプラットフォームはGitHubと密接に統合されており、CI/CDシステムを内蔵しています!
なぜBack4app Containersを使うのですか?
- GitHubとうまく統合
- ダウンタイムなしのデプロイメント
- 簡単な操作と無料ティア
- 優れたカスタマーサポート
プロジェクト紹介
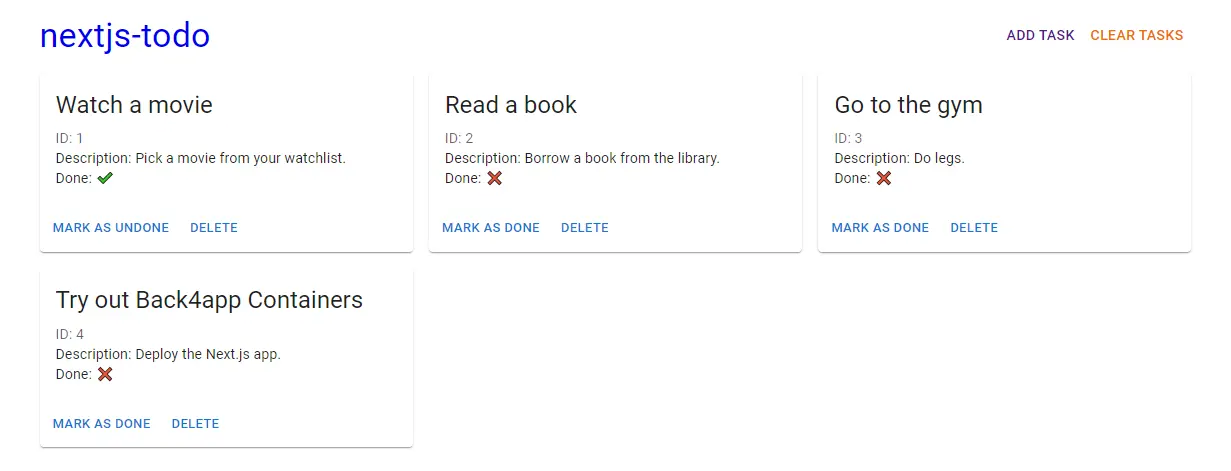
永続的なストレージを持つシンプルなTODOウェブ・アプリケーションを構築する。このアプリでは、ユーザーがタスクを追加、削除、完了マークを付けることができます。Next.js、React、Zustandを使って構築し、状態管理と状態の永続化を行います。最後に、アプリをDocker化してBack4app Containersにデプロイします。
最終的にはこのようになる:

前提条件
- JavaScript ES6の使用経験
- ReactとNext.jsの基本的な理解
- GitおよびGitHubの使用能力
コード・アプリ
プロジェクトの初期化
まず、新しいNext.jsプロジェクトを作成しましょう。
Next.jsプロジェクトをブートストラップする最も簡単な方法は、create-next-appユーティリティを使うことです。ターミナルを開き、次のコマンドを実行します:
$ npx create-next-app@latest
√ What is your project named? ... nextjs-todo
√ Would you like to use TypeScript with this project? ... No
√ Would you like to use ESLint with this project? ... Yes
√ Would you like to use `src/` directory with this project? ... No
√ Would you like to use experimental `app/` directory with this project? ... No
√ What import alias would you like configured? ... @/*
Success! Created a new Next.js app in C:\Users\Nik\WebstormProjects\nextjs-todo.次に、サーバーを実行する:
$ npm run devhttp://localhost:3000。デフォルトのNext.jsランディングページが表示されます。

Material UI
GoogleのMaterial Designに準拠したReactコンポーネントライブラリであるMaterial UIを使えば、UI構築のプロセスをより簡単にすることができる。このライブラリには、すぐに使えるさまざまなコンポーネントが用意されており、ユーザーインターフェイスをシンプルかつ効率的に作成できる。
Material UIをReact Bootstrapや Ant Designのような別のUIフレームワークと交換するのも自由だ。
プロジェクトにマテリアルUIを追加するには、以下を実行します:
$ npm install @mui/material @emotion/react @emotion/styledMaterial UIはデフォルトでRobotoフォントを使用しています。でインストールしてみよう:
$ npm install @fontsource/roboto次に、_app.jsに移動し、ファイルの先頭に以下のインポートを追加する:
ユーザーインターフェース
私たちのウェブ・アプリケーションには、次の2つのページがあります:
- / タスク
リストが表示されます。 /addはユーザーが新しいタスクを追加できるようにする。
まずはインデックス・ページから始めよう。
コードをより整理するために、プロジェクト・ルートにcomponentsという名前の新しいディレクトリを作る。そのディレクトリの中にTask.jsという名前の新しいファイルを作成し、以下の内容を記述する:
次に、index.jsで新しく作成したコンポーネントを利用して、タスクを表示する:
- Reactの
useState()フックを使って、タスクのステートを作成した。 タスクの配列にダミーのデータを入れた。- MUIコンポーネントと
Taskコンポーネントを使い、タスク(まだタスクがない場合はメッセージ)を表示した。
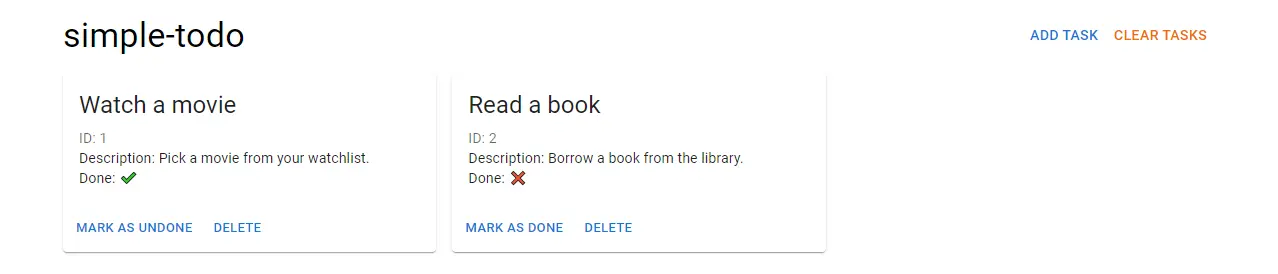
開発サーバーを実行する:
$ npm run devhttp://localhost:3000、タスクリストが表示されます:

続いて、タスクを追加するページを作ってみよう。
pagesディレクトリ内にadd.jsという名前のファイルを新規作成する:
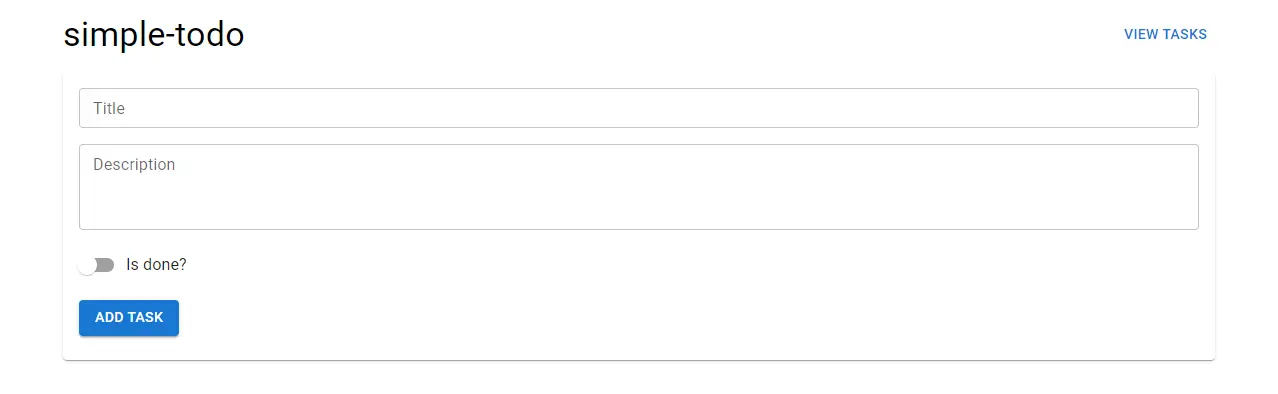
このコードは、ユーザーが新しいタスクを追加できるシンプルなフォームを表示します。
サーバーを再起動し、/addに移動するか、画面右上の「Add task」ボタンをクリックする。このように表示されるはずです:

これでUIは完成だ。次のステップでは、実際のロジックとステートを実装する。
国家経営
グローバル・ステートを処理するために、Reactアプリケーション用の小さくて高速でスケーラブルなステート管理ライブラリであるZustandを使う。
まずはnpm経由でインストールする:
$ npm install zustand次に、ストアを作らなければならない。
コードをより整理するために、グローバル・ステート用にstoreという名前の専用フォルダを作ろう。そのフォルダーの中にstorage.jsという名前のファイルを作り、以下の内容を記述する:
- Zustand
create() はストアを作成します。 - 状態を
localStorageに保存するには、persist()ミドルウェアを使用した。 tasksはユーザーのタスクを含む配列です。addTask、deleteTask、markTaskAsDoneは、タスクの配列を操作するメソッドです。
最後にしなければならないのは、グローバル・ステートを必要とするすべてのページとコンポーネントを調べて、それらをバインドすることだ。
まずindex.jsに移動し、次のように変更する:
ファイルの先頭にインポートを追加するのをお忘れなく:
import useGlobalStore from "@/store/storage";次に、components/Task.jsに移動し、以下のように変更する:
最後に、pages/add.jsに移動し、handleSubmit()でタスクをサブミットさせる:
繰り返しになるが、輸入を忘れてはいけない:
import useGlobalStore from "@/store/storage";私たちのウェブ・アプリはZustandを使ってグローバル・ストレージを処理し、localStorageを介してそれを永続化するようになりました。アプリを再実行して、すべてがうまくいくことを確認してください。
Dockerizeアプリ
以下のステップでは、Dockerをインストールする必要があります。Dockerをインストールする最も簡単な方法は、Docker Desktopをダウンロードすることです。
Dockerが起動していることを確認する:
$ docker --version
Docker version 20.10.22, build 3a2c30bNext.jsの設定
まず、next.config.jsで outputを "standalone "に設定する:
この設定を変更すると、次のビルドでスタンドアロン版のNext.jsアプリが作成されます。スタンドアロンアプリは、node_modulesをインストールせずにデプロイできます。スタンドアロンビルドには、組み込みのWebサーバーも付属しています。
ドッカーファイル
アプリケーションをDocker化するには、Dockerfileを使います。Dockerfileはプレーンテキストファイルで、ベースイメージ、環境、環境変数、コマンド、ネットワーク設定、ボリュームなどを定義できる。
プロジェクト・ルートに以下の内容でDockerfileを作成する:
このDockerfileはマルチステージビルドを利用しています。マルチステージ・ビルドによって、イメージ・サイズを大幅に縮小し、イメージのビルドを高速化することができます。以下の3つのステージを作成しました:
依存関係ステージでは、依存関係ファイルをコピーし、依存関係をインストールする。ビルダー・ステージでは、依存関係をコピーし、npm経由でプロジェクトをビルドする。ランナー・ステージは、スタンドアローン・ビルドをコピーし、スタンドアローン・サーバー経由でそれを提供する。
最後に、Back4app Containersがアプリのマッピングに使用するポートを公開した。
Next.jsでのDocker使用に関する詳細は、with-dockerリポジトリをご覧ください。
.dockerignore
Dockerはイメージをビルドする前に、.dockerignoreファイルを探します。.dockerignoreファイルによって、イメージに含めたくないファイルを定義できる。これにより、イメージのサイズを大幅に縮小することができます。.gitignoreファイルと同じような働きをします。
プロジェクトルートに、以下の内容の.dockerignoreファイルを作成する:
除外したいディレクトリやファイルがあれば追加してください。
イメージのビルドと実行
続いて、Dockerイメージをビルドしてタグ付けしてみよう:
$ docker build -t nextjs-todo:1.0 .画像を一覧表示すると、新しい画像が表示されるはずです:
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
nextjs-todo 1.0 7bce66230eb1 2 hours ago 160MB最後に、そのイメージを使って新しいDockerコンテナをスピンアップする:
$ docker run -it -p 3000:3000 -d nextjs-todo:1.0
> [email protected] dev
> next dev
ready - started server on 0.0.0.0:3000, url: http://localhost:3000
dを使用すると、Dockerコンテナをデタッチモードで起動できる。つまり、コンテナはターミナルのバックグラウンドで実行され、入力を受け取ったり出力を表示したりしない。
これで、アプリがコンテナ内で実行されるようになった!http://localhost:3000にアクセスすると、TODOアプリが表示されます。
GitHub
アプリをBack4app Containersにデプロイするには、ソースコードをGitHubのリポジトリにアップロードする必要があります。GitHubに新しいリポジトリを作成し、リモートを追加し、.gitignoreを追加してコードをコミットします。コードをGitHubにアップロードしたら、次のステップに進みます。
もしBack4app Containersをテストしたいだけであれば、back4app-containers-nextjsレポをフォークしてデプロイしてください。
アプリをBack4appコンテナにデプロイする
以下のステップでは、Back4appのアカウントが必要です。既にお持ちの場合はログインしてください。そうでない場合は無料アカウントにサインアップしてください。
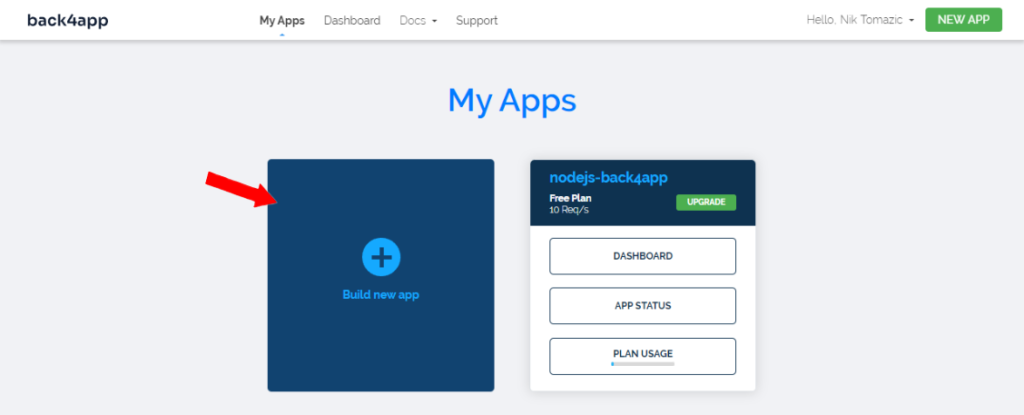
Back4appを使うには、まずアプリを作成する必要があります。ダッシュボードにログインすると、アプリのリストが表示されます。新しいアプリを作成するには “Build a new app “をクリックしてください。

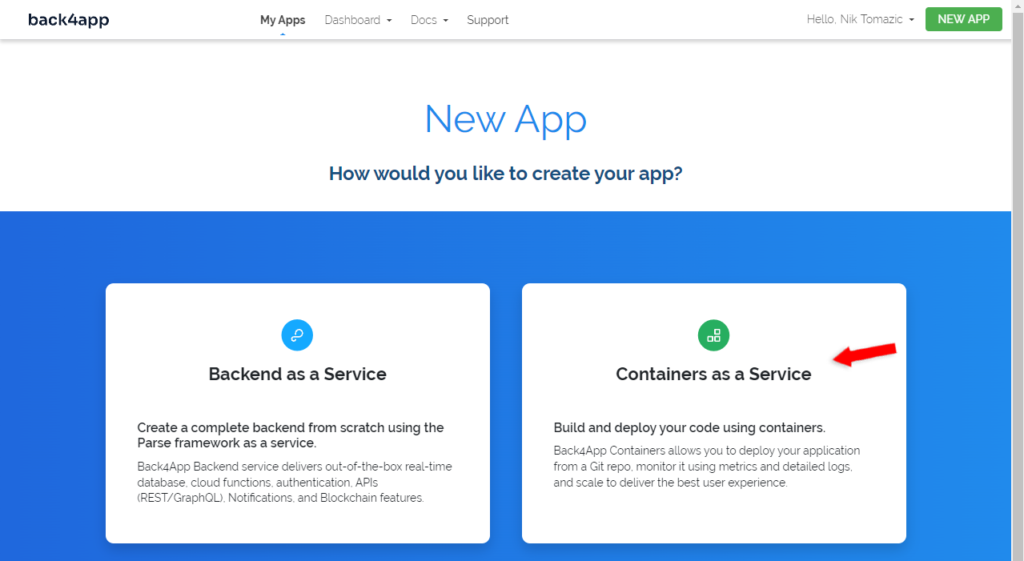
次に、”Containers as a Service “を選択する。

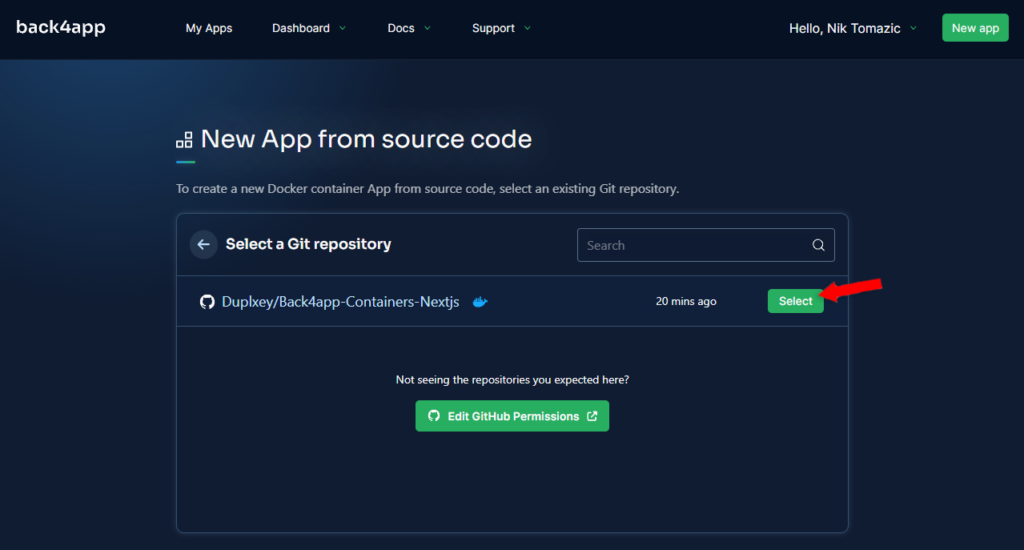
まだの場合は、GitHubをBack4appに接続し、デプロイしたいリポジトリをインポートしてください。GitHubが接続されると、リポジトリがテーブルに表示されます。
Select “をクリックして、デプロイしたいリポジトリを選びます。

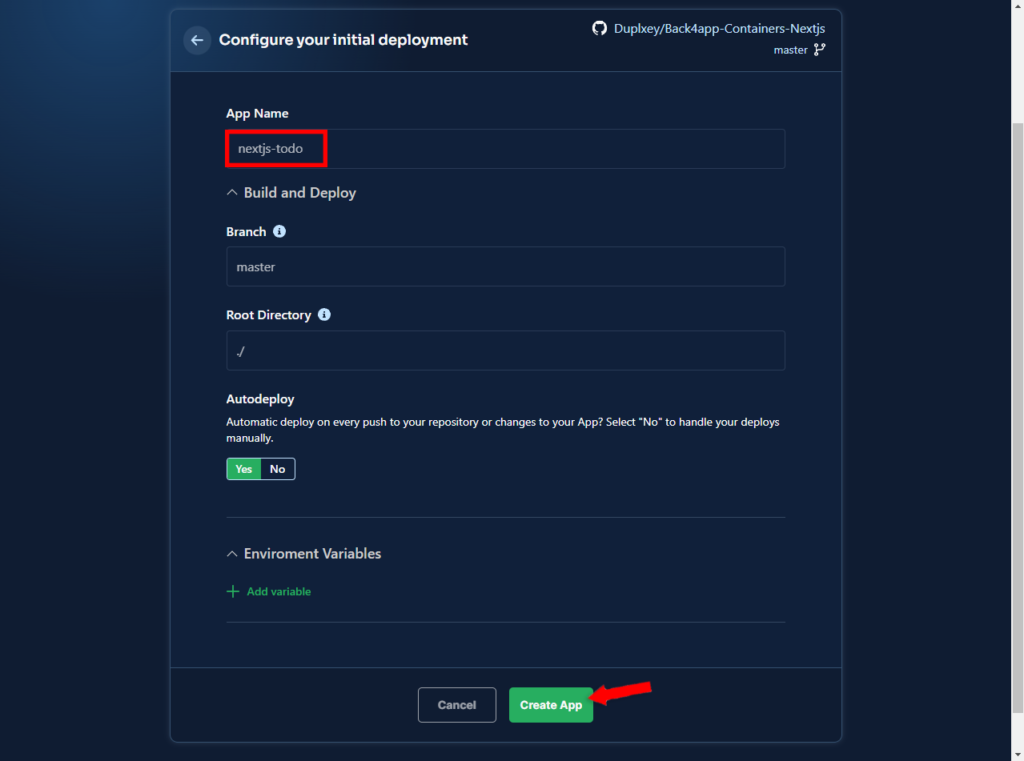
次に、Back4appが環境設定を聞いてくる。アプリ名を決めて、nextjs-todoにしよう。他はデフォルトのままで構わない。
最後に「Create App」をクリックすると、アプリが自動的に作成され、デプロイされる。

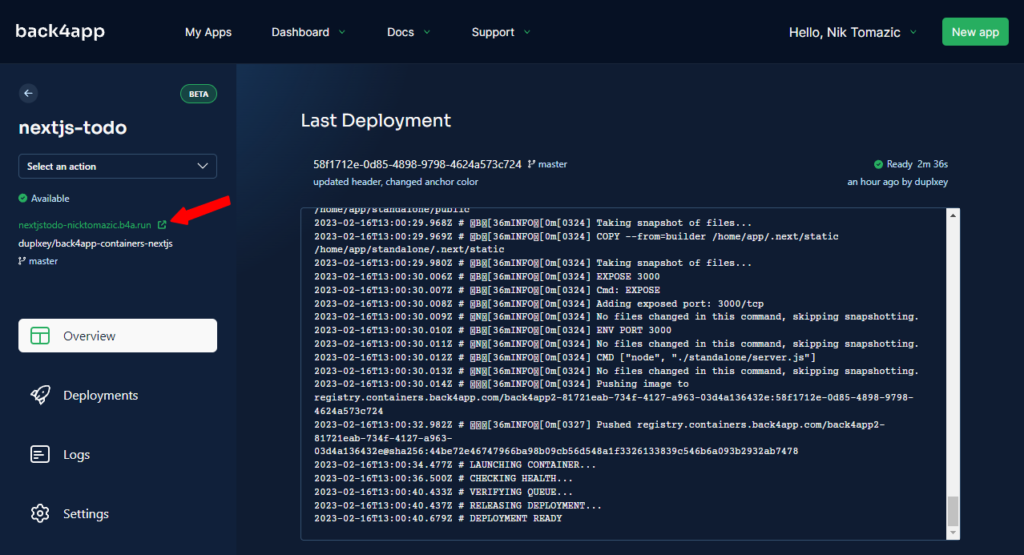
その後、アプリの詳細にリダイレクトされ、デプロイのログを見ることができます。
アプリがデプロイされるまで数分待ちましょう!アプリはBack4app Containers上で公開されました。アプリの動作を確認するには、左側に表示されている緑色のURLをクリックしてください。

結論
この記事を通して、Dockerとは何か、その利点とワークフローへの統合方法について説明してきました。ここまでで、自分のNext.jsアプリケーションをコーディングし、Docker化し、Back4app Containersにデプロイできるようになっているはずです。
最終的なソースコードは、back4app-containers-nextjsのGitHubリポジトリにあります。
よくあるご質問
Dockerとは何ですか?
Dockerは、開発者が軽量なコンテナ内でアプリケーションを作成、デプロイ、実行できるようにする、Linuxベースのオープンソースツールです。
Dockerを使用する利点は何ですか?
コンテナ技術のすべての利点に加えて、Dockerには以下のような利点があります:
– 軽量
– バージョン管理
– コラボレーションの向上
– スケーラビリティ
Dockerのデプロイオプションには何がありますか?
– IaaS(AWS、GCP、Azure)
– PaaS(Heroku、Google App Engine、Azure App Service)
– CaaS(Back4app Containers、AWS ECS、Azure ACI)
DockerコンテナをBack4app Containersにデプロイするには?
1. アプリケーションをコーディングする
2. DockerfileでアプリケーションをDocker化する
3. イメージをビルドし、ローカルでテストする
4. ソースコードをGitHubにプッシュする
5. GitHubをBack4appアカウントと連携する
6. リポジトリを選択してデプロイする



