Express.jsアプリケーションをデプロイするには?

適切なデプロイオプションを選択することは、アプリケーションの成長に合わせて容易に拡張できるようにするために不可欠です。この記事では、Express.jsアプリケーションで利用可能なさまざまなデプロイオプションについて説明します。特に、Express.jsアプリケーションをBack4appコンテナにデプロイする方法を取り上げます。
Contents
- 1 Express.jsとは?
- 2 Express.jsを使用する利点
- 3 Express.jsの短所
- 4 Express.jsのデプロイメント・オプション
- 5 ExpressアプリケーションをBack4appコンテナにデプロイする方法
- 6 前提条件
- 7 シンプルなExpress APIを作成する
- 8 ExpressアプリケーションのDocker化
- 9 Docker化されたExpressアプリケーションをBack4appコンテナにデプロイする
- 10 Dockerイメージを最適化する方法
- 11 結論
- 12 よくあるご質問
- 13 Express.jsとは何ですか?
- 14 Express.jsアプリケーションのデプロイオプションは何ですか?
- 15 Express.jsアプリケーションをBack4appコンテナにデプロイする方法は?
Express.jsとは?
ExpressはNode.jsの上に構築された独創的な軽量フレームワークで、複雑なウェブやモバイルAPIの構築プロセスを簡素化する。
APIルートのエンドポイントを簡単に定義し、ハンドラ関数にマッピングできるシンプルなルーティングシステムを提供します。
また、リクエスト・レスポンス・サイクルにロギング、認証、エラー処理などの機能を追加できるミドルウェアのサポートもある。
Express.jsを使用する利点
エクスプレスを使う利点は以下の通り:
- ミニマリストで使いやすい:Express.jsは、ルーティングのようなNode.jsの機能の複雑さを抽象化している。APIリクエストとレスポンスを処理するシンプルな方法を提供する。
- 高い拡張性:Express.jsには大規模なコミュニティがあり、NPMパッケージや拡張機能のエコシステムが充実しています。
- 高いパフォーマンス:最小限の設計で、Nodeのノンブロッキング、イベント駆動型アーキテクチャを活用しているため、Expressは高いパフォーマンスを発揮します。
- 強力なコミュニティ・サポート:Express.jsは2010年から存在している。この間、多くの開発者がExpress.jsを採用してきた。そのため、Expressに関する大規模なコミュニティが形成されており、行き詰まったときに助けてくれる。さらに、Expressがどのように動作するかを説明する記事、チュートリアル、よく書かれたドキュメントがたくさんある。
Express.jsの短所
以下はExpress.jsのデメリットである:
- 意見がない:Nest.jsのようなフレームワークと比べると、Express.jsは非常に意見が多い。この意見の少なさは、プロジェクトの構造や構成について決断を下す必要があることを意味し、特に複数のやり方がある場合は面倒なことになりかねない。
- 組み込み機能に欠ける:Express.jsはあらかじめ設定されておらず、ロギングのようなほとんどの高度な機能については、追加の依存関係をインストールする必要がある。
Express.jsのデプロイメント・オプション
インフラストラクチャー・アズ・ア・サービス(IaaS)
Infrastructure as a Serviceは、コンピューティング、ネットワーク、ストレージのリソースをインターネット経由でオンデマンドで提供するクラウド・コンピューティング・サービスである。
IaaS では、IaaS プロバイダーが基盤となる物理インフラを管理する一方で、アプリケーションのリソースのプロビジョニングと構成はお客様が行います。例えば、Expressアプリケーションをデプロイしたい場合、選択したIaaSプロバイダー上で仮想マシンを作成し、構成することができます。
VM上で、Nodeやnpmなどの必要な依存関係をインストールし、ExpressコードをVMに追加する必要がある。その後、VM上でExpressアプリケーションを起動すれば、インターネット経由でアクセスできるようになる。
IaaSの主な利点の1つは、コントロールのしやすさだ。アプリケーションのニーズに合わせて、VMのCPU、メモリ、ストレージ・リソースをカスタマイズできる。
しかし、このアプローチにはいくつかの欠点がある。
アプリケーションの規模や需要の変化に応じてインフラやリソースを管理するのは、複雑で時間のかかる作業です。
人気のあるIaaSプロバイダーには次のようなものがある:
- Microsoft Azure
- Amazon Web Services (AWS)
- Google Cloud Platform (GCP)
サービスとしてのコンテナ(CaaS)
Container as a Service(CaaS)は、基盤となるインフラを抽象化するクラウドサービスモジュールで、コンテナ化されたアプリケーションを迅速にデプロイして実行できる。
ExpressアプリケーションをCaaSプロバイダーにデプロイするには、Dockerのようなコンテナ化ツールを使って、アプリケーションの実行に必要なコード、依存関係、ランタイムをコンテナにパッケージする。コンテナを作成したら、それをデプロイします。CaaSプロバイダーは、コンテナの実行に必要なインフラを用意し、管理してくれる。
CaaSを利用する主なメリットは、抽象度が高いため、低レベルのインフラの設定を気にする必要がなく、デプロイが簡単になることだ。代わりにアプリケーションのロジックの構築に集中することができる。さらに、コンテナ化によって、アプリケーションが複数の環境で一貫して動作することが保証される。
人気のあるCaaSプロバイダーには次のようなものがある:
- Back4app Containers
- Amazon Elastic Container Service (ECS)
- Google Kubernetes Engine (GKE)
ExpressアプリケーションをBack4appコンテナにデプロイする方法
前提条件
このチュートリアルに従うには、以下のものを用意してください:
- Node.jsはあなたのマシンにインストールされています。
- GitHubのアカウント。
- お使いのマシンにDockerがインストールされていること。インストールされていない場合は、Dockerのサイトにアクセスし、Docker desktopをインストールしてください。
- Express.jsの実務知識
Back4appコンテナの概要
Back4appコンテナは、サーバーサイドのインフラを管理することで、デプロイを自動化するプラットフォームです。
Back4appのコンテナには以下のような特徴があります:
- GitHubとの統合:GitHubリポジトリとBack4appを接続することで、コードベースの変更時にアプリケーションの自動デプロイが可能になります。
- Dockerデプロイメント:一般的なコンテナ化ツールであるDockerを使用して、アプリケーション・コードをコンテナにパッケージすることができます。これにより、アプリケーションは環境間で予測可能な方法で動作するようになります。
- 自動デプロイ:GitHubリポジトリをBack4appに接続すると、デフォルトブランチにコードがプッシュされるたびにデプロイが開始されます。
- デプロイのリアルタイム追跡:デプロイのステータスと進捗状況を確認できます。
- リアルタイム・アプリケーション・モニタリング
- ダウンタイムなしのアップデート
プロジェクト紹介
このガイドでは、ExpressアプリケーションをBack4appにデプロイする手順を説明する。まず、単一のエンドポイントを持つシンプルなExpressREST APIを 作成し、Dockerを使用してドッカー化し、GitHubにプッシュします。その後、Back4appのコンテナにデプロイします。
シンプルなExpress APIを作成する
以下の手順に従って、Expressアプリケーションを作成してください:
- ターミナルで以下のコマンドを実行し、新しいNode.jsプロジェクトを初期化する。
npm init
このコマンドは、パッケージ名、バージョン、説明、エントリーポイント、作者、ライセンスなど、アプリケーションの詳細の入力を求めるプロンプトを表示する。応答すると、これらの設定を含むpackage.jsonファイルが作成されます。
デフォルトの設定を使用するには、以下のように-yフラグを使用する:
npm init -y- 以下のコマンドを実行して、依存関係としてExpressをインストールする。
npm install express- プロジェクト・フォルダーのルートに、index.jsファイルを作成します。エントリー・ポイント・ファイルに別の名前を指定した場合は、それを使用してください。
- index.jsファイルを開き、Expressアプリケーションのインスタンスを作成する。
const express = require('express');
const app = express();
- エンドポイント”/”へのGETリクエストを処理するルートハンドラを追加する。
app.get("/", (req, res) => {
res.json({
message: "Success",
});
});
このエンドポイントは、レスポンスとしてJSONメッセージを送信する。
- ポート番号を定義し、指定されたポートで着信リクエストをリッスンする。
const port = process.env.PORT || 3000;
app.listen(port, () => {
console.log(`App listening at <http://localhost>:${port}`);
});
process.env.PORTはPORTという名前の環境変数を指していることに注意。この値が.envファイルで定義されていない場合、アプリケーションは値3000を使用する。
- 以下のコマンドを実行して、Expressサーバーを起動します。
node index.js
ブラウザでhttp://localhost:3000/api。
{
"message": "Success!"
}
これはExpress APIの非常に基本的な例であり、実際のアプリケーションはもっと多くのエンドポイント、外部データ、ミドルウェアなどで複雑になるだろう。
この記事では、Docker化されたExpressアプリケーションをデプロイする方法を示すには、これで十分だ。
ExpressアプリケーションのDocker化
Express.jsアプリケーションのDocker化とは、アプリケーション用のDockerコンテナを作成し、異なる環境間でアプリケーションを簡単に実行できるようにすることです。
Dockerとは?
Dockerはオープンソースのツールで、アプリケーション、ランタイム、ライブラリ、依存関係を、分離されたポータブルなコンテナ環境にパッケージすることができる。
このコンテナ内にアプリケーションをカプセル化することで、Dockerは基盤となるホスト・システムに関係なく、アプリケーションが実行できる一貫した環境を提供する。
これにより、「自分のマシンで動作する」という問題が解消される。Expressアプリケーションをローカル環境で作業し、コンテナ化し、互換性の問題を心配することなく複数の環境にデプロイすることができる。
Dockerをインストールする
DockerはmacOS、Windows、Linuxを含む複数のプラットフォーム上で動作する。Dockerは公式ウェブサイトからダウンロードしてインストールすることができる。
Express.jsアプリケーションをDocker化する方法
Dockerをインストールしたら、アプリケーションをDocker化する、つまりDockerコンテナにパッケージする必要がある。
以下の手順に従ってください:
- プロジェクトのルートに、
Dockerfileという名前のファイルを作成します。このファイルには、Expressアプリケーション用のDockerイメージをビルドする手順が含まれています。
- 通常、Dockerfileを作成する際、最初に行うことはベースイメージを指定することです。ベース・イメージとは、アプリケーション・イメージの出発点となるビルド済みのイメージのことで、通常、アプリケーションを実行するための最小限の指示が含まれています。
- Dockerfileには、このイメージの上で実行するための指示や設定を記述することができる。独自のカスタム・ベース・イメージを作成することもできるが、Dockerには公式イメージがあるので、ほとんどの場合はそれで十分だ。
- このガイドでは、特にサイズの小さいalpine variantというノード・ベース・イメージを使用する。Dockerfileにこのベースイメージを指定するために、以下を追加しよう。
FROM node:20-alpine
node:20-alpineにはNode.jsバージョン20がプリインストールされている。
- 以下の行を追加して、コンテナ内の作業ディレクトリを設定する。
WORKDIR /usr/src/app- package.jsonとpackage-lock.jsonを作業ディレクトリにコピーする。これには、Dockerがインストールすべき依存関係がすべてリストされている。
# A wildcard ensures package.json AND package-lock.json are copied
COPY package*.json ./- 依存関係をインストールするコマンドを追加する。
RUN npm install- 残りのコードをコンテナ内の作業ディレクトリにコピーする。
COPY . .- Expressアプリケーションがリッスンするポート番号を公開する。この場合、ポート3000です。
expose 3000- アプリケーションの起動コマンドを追加する。
CMD["node", "index.js"]まとめると、DockerFileは以下のようになるはずだ:
FROM node:20-alpine
WORKDIR /usr/src/app
COPY package*.json ./
RUN npm install
COPY . .
EXPOSE 3000
CMD [ "node", "index.js" ]
.dockerignore ファイルを追加する
.dockerignoreファイルはDockerが無視すべきファイルを指定します。不要なファイルを無視することで、Dockerイメージのサイズを小さくすることができます。また、イメージから機密ファイルを隠すのにも役立ちます。
プロジェクトに追加するには、プロジェクトのベースにファイルを作成し、名前を.dockerignoreとします。そこに以下の内容を追加します。
.git
.gitignore
.env
README.md
Dockerfile
node_modules/
.github
.vscode
npm-debug.log
npm-debug.log.*上記のファイルは、gitファイル、nodeモジュール、ログ、env変数がDockerイメージにコピーされるのを防ぎます。
ローカルでDockerイメージをビルドする
プロジェクト・ディレクトリで以下のコマンドを実行し、Dockerイメージをビルドする。
docker build -t docker-express-api .tフラグはタグを表し、Dockerイメージに意味のある名前を付けることができます。末尾のドット(.)はDockerに対して、カレントディレクトリからDockerfileを探し、その中の命令を実行するように指示します。
ローカルでDockerイメージを実行する
Dockerイメージをビルドしたら、それを使って以下のコマンドでExpressアプリケーションを実行する:
docker run -p 3000:3000 docker-express-apiここで、-p 3000:3000は、localhostのポート3000をコンテナのポート3000にマップする。ブラウザで http://localhost:3000 にアクセスすれば、アプリケーションにアクセスできるはずだ。
実行中のDockerインスタンスを表示するには、以下のコマンドを使用する:
docker psインスタンスを停止するには
docker stop docker-express-apiDocker化されたExpressアプリケーションをBack4appコンテナにデプロイする
Dockerイメージがローカルで実行されることを確認したので、それをBack4appにデプロイする必要がある。
ExpressアプリケーションをGitHubにプッシュする
BackappはGitHubからアプリケーションをデプロイします。そのため、以下の手順でアプリケーションのリポジトリをGitHubにプッシュする必要があります:
- GitHubサイトに移動し、アカウントにログインします。
- ログイン後、ページの右上にある「+」アイコンを見つけてクリックします。ドロップダウンメニューから「新規リポジトリ」を選択します。
- Create a new repository “ページで、リポジトリに名前を付けます。このガイドでは、”express-api “とします。Create repository name “ボタンをクリックします。リポジトリの URL は、ローカルリポジトリを GitHub にプッシュするときに必要になるので、次のページで覚えておきましょう。
ローカルマシンでプロジェクトフォルダに移動し、以下のコマンドを実行してアプリケーションをGitHubのリモートリポジトリにプッシュします。
git remote add origin <https://github.com/remigathoni/express-api.git>
git branch -M main
git push -u origin mainGitHubリポジトリでアプリのファイルを見ることができるはずです。
Express アプリケーションのデプロイ
以下の手順に従って、アプリをBack4appにデプロイしてください:
- Back4appにアクセスし、アカウントを登録してください。すでにアカウントをお持ちの場合は、ログインしてください。認証後、ダッシュボードにリダイレクトされます。
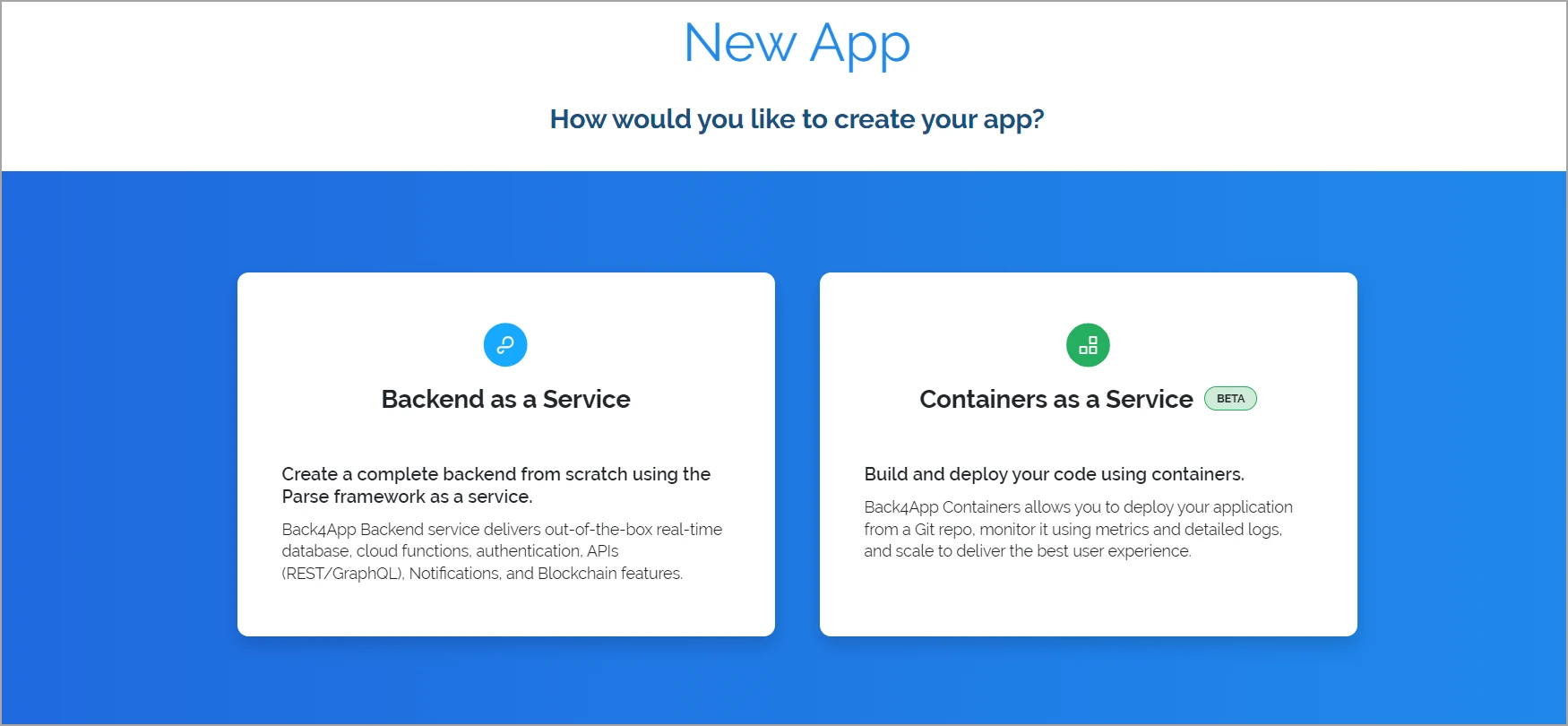
- ダッシュボードで、Build a new appボタンをクリックする。Backend as a ServiceとContainer as a Serviceの2つのオプションが表示される。BaaSはあなたの代わりにバックエンドの面倒を見るのに対し、CaaSはコンテナ化された環境でアプリケーションをデプロイすることができる。アプリケーションをデプロイしたいだけなので、Containers as a Serviceをクリックする。

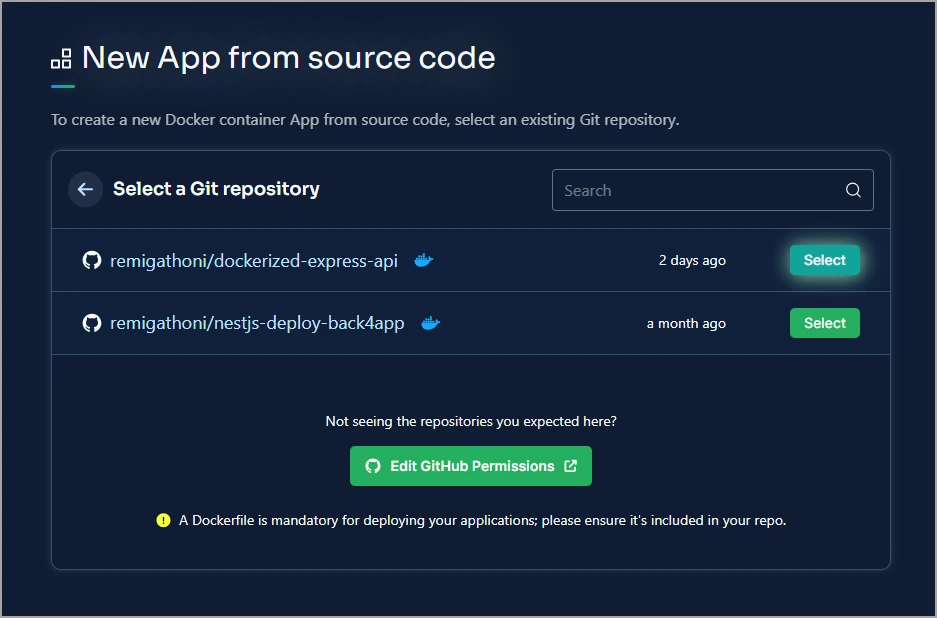
- プロンプトで、Back4appにGitHubアカウントへのアクセスを許可し、Expressリポジトリを選択します。

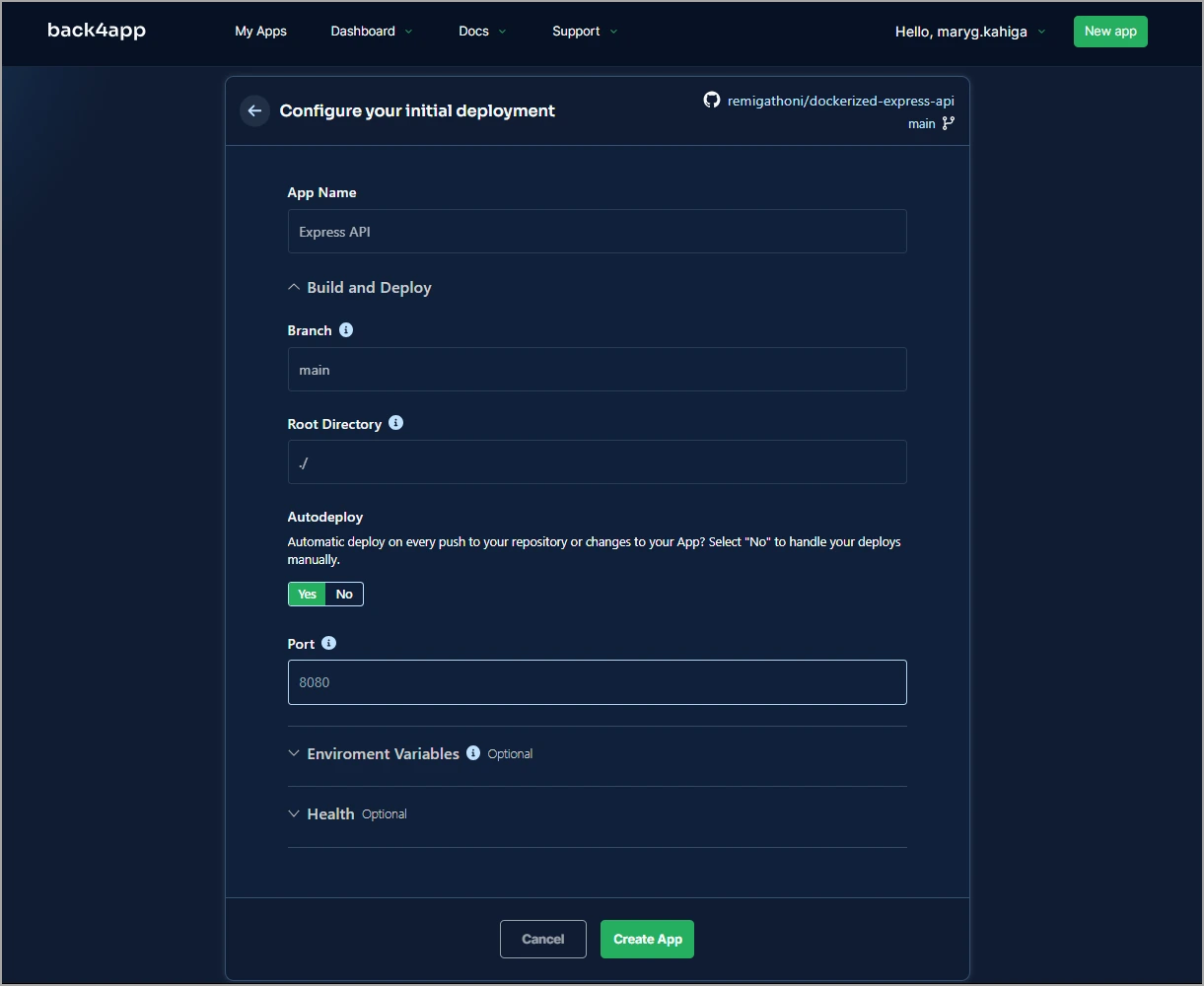
- デプロイしたアプリに名前を付けます。このガイドでは、”Deployed Express API “を使用します。また、デフォルトのブランチ、ルートディレクトリ、自動デプロイの有無、環境変数など、追加のデプロイオプションを設定することもできます。

- アプリの作成]ボタンをクリックして、デプロイプロセスを確定します。
これでExpressアプリケーションをBack4appに無料でデプロイできました。
Dockerイメージを最適化する方法
Dockerイメージのサイズを最適化することは、以下の理由から非常に重要です:
- パフォーマンスの向上:小さな画像には、実行する必要のある不要なレイヤーが含まれません。その結果、起動時間が速くなります。
- より速いデプロイメント:より小さいイメージはより速く展開します。
- リソースの消費を抑えます:小さい画像は、実行時に消費するディスク容量とメモリが少なくて済みます。
- セキュリティの強化:不要なライブラリや依存関係を排除することで、より小さなイメージはアプリケーションの攻撃対象領域を減らします。
Express.jsのDockerイメージを最適化するには、マルチステージ・ビルドを使用します。
マルチステージ・ビルドでは、ビルド環境をランタイム環境から分離することができます。ビルド・ステージでアプリケーションをビルドし、必要なファイルだけを最終的な本番ステージにコピーすることができます。
Expressアプリケーションに戻ると、2つのステージを定義できる。依存関係をインストールするビルド・ステージと、ランタイム・イメージを作成するプロダクション・ページだ。
ビルド・ステージの作成
以下の手順に従って、ビルド・ステージを定義してください:
- Dockerfileの内容をすべて削除し、ベース・イメージからビルド・ステージを定義する。
FROM node:20-alpine AS buildステージ名は、FROM命令にAS name-of-stageを付加することで付けられる。また、アルパインのベース画像はnode:の画像よりもはるかに小さいことに注意。
- 作業ディレクトリを定義する。
WORKDIR /usr/src/app- package.json と package-lock.json ファイルをコンテナにコピーする。
COPY package*.json ./- 開発依存関係をインストールする。
RUN npm install --only=development- アプリケーション・コードをビルド・ステージにコピーする。
COPY . .- アプリケーションを実行する。
CMD ["node", "index.js"]ここで実行するコマンドは、プロジェクトによって異なる。例えば、TypeScriptを使ってアプリケーションをビルドした場合、アプリケーションをトランスパイルする必要があるかもしれない。
プロダクション・ステージの作成
第2段階では、ビルド段階からビルドされたアプリケーション・ファイルだけをコピーする。以下の手順に従ってください:
- Node.jsのベース・イメージを追加し、productionと名付ける。
# Production Stage
FROM node:20-alpine AS production- 作業ディレクトリを設定する。
WORKDIR /usr/src/appCOPY命令で-from=buildを指定して、「ビルド・ステージ」から必要なファイルをコピーする。ビルド命令はないので、すべてを直接コピーする。
COPY --from=build /usr/src/app .- Expressアプリがリッスンするポートを公開する。
EXPOSE 3000- エクスプレス・アプリケーションを起動する。
CMD ["node", "index.js"]Dockerファイルを作成した後、変更をGitHubにプッシュすると、Back4appが自動的にアプリケーションを再デプロイします。
この記事のコードをご覧になりたい場合は、アプリケーションのGitHubリポジトリをご覧ください。
結論
Express.jsは、軽量で独創的なNode.jsフレームワークである。開発者がウェブやモバイルアプリケーション用の高速で最小限のAPIを構築するのに役立ちます。
Expressアプリケーションのデプロイに関しては、IaaS(Infrastructure as a Service)やCaaS(Container as a Service)プラットフォームなど、さまざまな選択肢がある。
IaaSプラットフォームは、基盤となるサーバーインフラを最大限にコントロールしたい場合に適しており、CaaSは、インフラを手動で管理することなく、開発から本番稼動までを迅速に行いたい場合に適している。
最高のCaaSプロバイダーの1つがBack4appコンテナだ。Back4appはあなたに代わってアプリケーションのデプロイを管理・監視し、あなたは実際のアプリケーションの機能構築に集中することができます。
このガイドでは、Express.js アプリケーションを docker 化し、Back4app コンテナにデプロイする方法を学びました。もっと詳しく知りたい方は、Back4appコンテナのドキュメントを参照してください。
よくあるご質問
Express.jsとは何ですか?
ExpressはNode.jsの上に構築された軽量で意見のないフレームワークで、複雑なWebおよびモバイルAPIの作成プロセスを簡素化します。
Express.jsアプリケーションのデプロイオプションは何ですか?
– IaaS (AWS, GCP, Azure)
– CaaS (Back4app Containers, AWS ECS, Google Kubernetes Engine (GKE))
Express.jsアプリケーションをBack4appコンテナにデプロイする方法は?
Express.jsアプリケーションを作成します。
Express.jsアプリケーションをDocker化します。
Docker化したアプリケーションをGitHubにプッシュします。
Back4appアカウントを作成します。
Back4appコンテナを作成します。
GitHubへのBack4appアクセスを許可します。
Express.jsリポジトリを選択し、アプリケーションをデプロイします。



