ウェブ開発にAIを活用するには?

ChatGPTのリリース以来、AIツールは大きな注目を集め、多くのウェブ開発者がワークフローにある程度のAIを取り入れるようになった。
この記事では、ウェブ開発にAIを活用することでどのようなメリットが得られるかを説明する。その上で、AI技術を使ってウェブ開発を自動化する実例を見ていこう。
この例では、AIを搭載したDevOpsアシスタントであるBack4app Agentを使って、Back4appにウェブアプリをビルドしてデプロイする。
ウェブ開発におけるAI活用のメリット
ウェブ開発にAIを使うことには多くの利点がある。そのいくつかを見てみよう。
自動コード生成
ChatGPT、GitHub Copilot、Back4app AgentのようなAIベースのツールは、開発プロセスを大幅に加速するのに役立ちます。
役に立つコード・スニペット、コード補完、コード分析、DevOpsの自動化などを提供することができる。
これらのツールの主な欠点は幻覚だ。その上、欠陥のあるコードや最適でないコードを導入する可能性もある。AIツールによって生成されたすべてのコードを徹底的に分析するようにしよう。
コードテストの改善
コードを書くのは楽しいが、テストを書くのはそうでもない。テストは、AIウェブ・アプリケーション開発の第2の利点だ。
AIを活用すれば、ソースコードに基づいてテストを自動生成できる。これにより、コードを検証し、エラーが少なく信頼性の高いものにすることができる。
SEO最適化
AIツールは、検索エンジン向けにウェブコンテンツを分析・最適化することに優れている。効果的なキーワード、メタデータ、タグを生成し、オンラインでの認知度を高めます。
さらに、これらのツールは、進化するSEOのトレンドやアルゴリズムに適応することができ、ウェブサイトが検索エンジンの結果で上位にランクされ続けることを保証します。
コンテンツ生成とキュレーション
AIを使えば、関連性のある魅力的なコンテンツを自動的に生成することができる。これは、ブログや同様のマーケティング戦略を運営する上で非常に便利だ。
また、これらのツールは、読者に語りかけるようなコンテンツを作成することができ、読者がより興味を持ち、商品を購入したり申し込んだりといった行動を起こす可能性を高めることができる。
ウェブアプリケーションのデプロイにAIを使うには?
このセクションでは、開発プロセスにAIツールを統合する方法を説明します。Back4app Agentを活用して、フルスタックのWebアプリケーションを構築し、デプロイします。
私たちは、会話の力と最小限のコードですべてを行おうとします。
前提条件
- Back4appの基本的な理解
- JavaScript ES6、React、Dockerの使用経験
- Back4appアカウントと Back4app Agentへのアクセス
- GitHubアカウント
Back4app Agentとは何ですか?
Back4app Agentは開発者のためのAutoGPTです。AI主導の開発ツールとクラウド実行を統合し、会話の力でクラウドタスクを実行できるようにします。
Back4app Agentは、Back4app BaaSや Back4app Containersと自動的に連動するように設計されています。
そして何より、Back4app Agentはクラウド環境との直接対話を通じて、リアルタイムに学習し、最適化することができます。Back4app Platformと ChatGPTプラグインで利用可能です。
Back4app Agentは魔法のツールではありません。エラーを起こすかもしれません。その場合、それを修正するのはあなた次第です。さらに、同じプロンプトをBack4app Agentに送信しても、異なる結果になるかもしれません。
LLMのプロンプトを改善したい場合は、ChatGPTを使ってアプリを作成する方法をご覧ください。
プロジェクト概要
この記事を通して、イベント管理ウェブアプリに取り組み、ウェブアプリの効率的なデプロイのためにAIを使用する。このアプリでは、会場とイベントを管理することができる。各イベントは特定の会場で行われる。
Back4appを使ってバックエンドを構築し、次にフロントエンドに移る。フロントエンドはReactで作られ、Docker化された後、Back4app Containersにデプロイされる。最後に、フロントエンドとバックエンドを接続するために、Parse SDKを利用する。
イベント管理ウェブアプリのフォローをお勧めします。このアプリは、Back4appプラットフォームとBack4app Agentが実際にどのように機能するのかをしっかりと理解できるように設計されています。
バックエンド
このセクションでは、ウェブアプリケーションのバックエンドを構築する。
Back4appアプリ
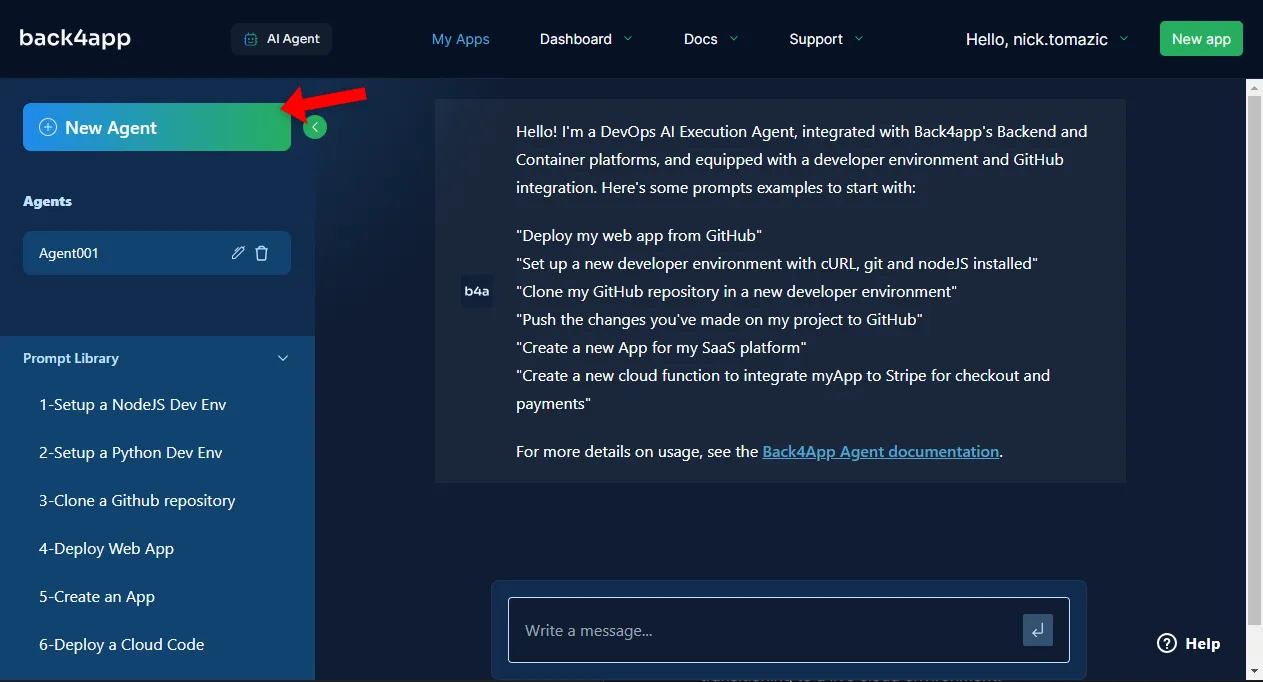
まず、お気に入りのウェブブラウザを開き、Back4appエージェントのページに移動します。新規エージェント “ボタンをクリックし、新規エージェントを作成します。

Back4appにバックエンドをデプロイするには、まずBack4appアプリケーションを作成する必要があります。
エージェントに新しいBack4appアプリケーションを作成するよう促す。私は “back4app-ai-agent “と名付けます:
Create a new Back4app app named "back4app-ai-agent".
ご覧の通り、エージェントはBack4appアプリケーションの作成に成功しました。アプリID”、”ダッシュボードURL”、その他必要な情報を提供してくれました。
アプリのアイデアとデータベース
エージェントの反応を改善するためには、私たちが何を作っているのかについて、より多くのコンテクストを与える必要がある。
アプリのアイデアとデータベースの構造をエージェントに説明してください:
We're building a backend for an event management app. The app will allow us to manage venues and events. Each event will happen in a specific venue. Please create the following database classes:
1. `Venue`: `name`, `location`, `capacity`
2. `Event`: `name`, `description`, `date`, `venue`
エージェントは、要求されたデータベースクラスの作成に成功しました。イベントと会場の関係を自動的に判断し、各データベースクラスのフィールドの詳細を教えてくれました。
次に、後で作業するためのテストデータを得るために、エージェントにデータベースへの入力を促します:
Please populate my database with 5 venues and 10 events. Some of the events should be music events.
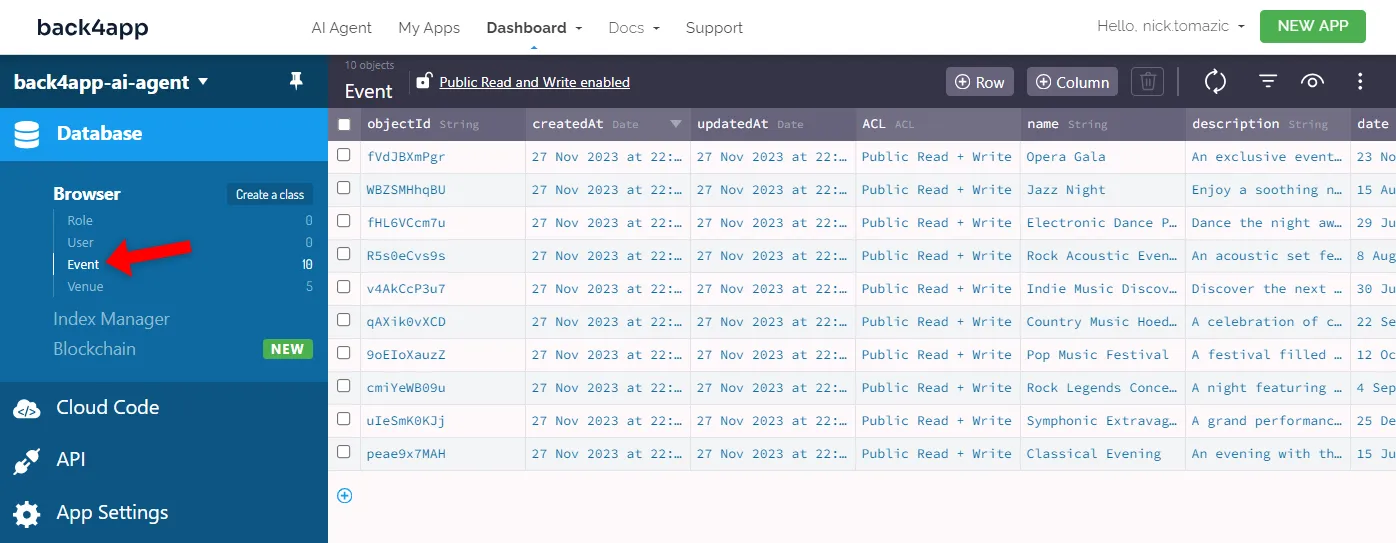
データベースの構造とその内容を手動でチェックすることで、すべてがうまくいったことを確認する。そのためには、Back4appのダッシュボードを開き、アプリを選択し、サイドバーの “Database > Browser “をクリックします。

EventクラスとVenueクラスはデータベースに存在し、それぞれにいくつかのサンプル行があるはずです。
クラウド・コード
Back4app Agentは、カスタムCloud Code関数を書くのにも優れています。例えば、特定の会場のすべてのイベントを返すAPIエンドポイントが欲しいとします。
先ほどの機能を作成し、配備するようエージェントに依頼する:
Create a Cloud Code function called `eventsByVenue(venueId)` that will allow me to provide a venue ID, and it'll return all the events happening in that venue.
これをテストするには、APIエンドポイントをヒットするcURLコマンドを生成するようエージェントに促す:
Write me a cURL command that hits `eventsByVenue(venueId)` to get all the events of some venue in my database.
コマンドをコピーし、プレースホルダーを置き換えてコンソールで実行する:
$ curl -X POST \
-H "X-Parse-Application-Id: <Your-App-Id>" \
-H "X-Parse-REST-API-Key: <Your-REST-API-Key>" \
-H "Content-Type: application/json" \
-d '{"venueId":"<Venue-Object-Id>"}' \
https://<Your-Parse-Server-Url>/functions/eventsByVenue同じような反応が返ってくるはずだ:
{
"result": [
{
"id": "peae9x7MAH",
"name": "Classical Evening",
"description": "...",
"date": "2023-07-15T19:30:00.000Z"
},
{
"id": "uIeSmK0KJj",
"name": "Symphonic Extravaganza",
"description": "...",
"date": "2023-12-25T19:30:00.000Z"
}
]
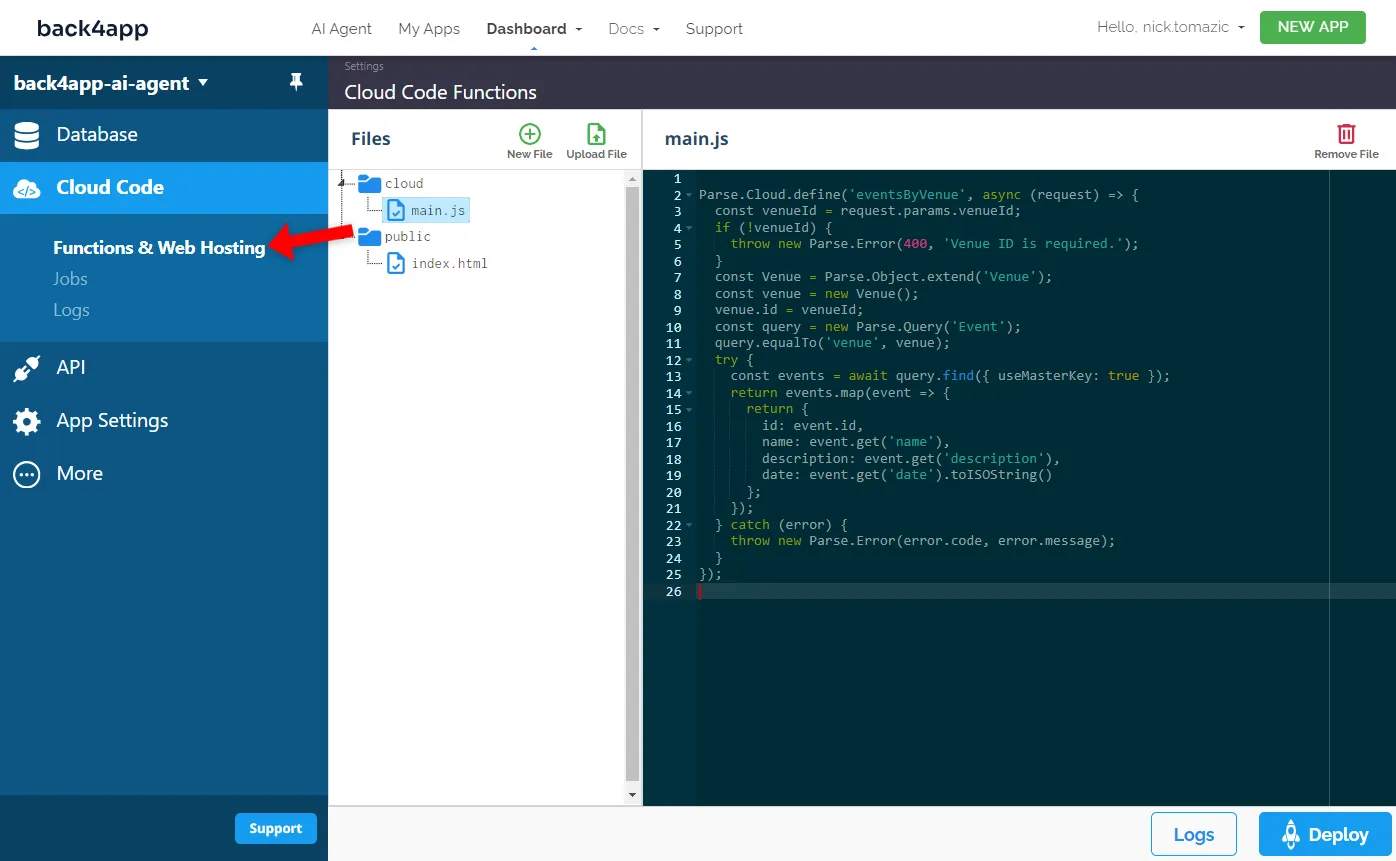
}バックグラウンドで生成されたコードが気になる場合は、Back4appのダッシュボードに移動し、アプリを選択して、サイドバーの “Cloud Code > Functions & Web Hosting “をクリックしてください。

最高だ!
コードゼロで本格的なバックエンドを作ることに成功した。あとはAIエージェントにいくつかのプロンプトを送信するだけだ。これほど簡単なことはない。
フロントエンド
このセクションでは、ウェブ・アプリのフロントエンドをビルドしてデプロイする。
プロジェクト開始
LLMと仕事をするときは、まず一般的な手順について尋ねるのが賢明です。手順が分かれば、さらに詳しい説明を求めることができる。試してみましょう。
フロントエンドのアイデアをエージェントに説明し、ステップバイステップのガイドを求める:
Describe the steps of building a React application for my backend. I want my app to have three endpoints:
1. `/` displays all the events
2. `/<objectId>/` displays the specific event's details
3. `/venue/<objectId>/` displays all the events in a specific venue
Please use Vite to generate a React application.
エージェントは簡単な手順を挙げて答えた。実行してみましょう。
Viteを使って新しいReactプロジェクトをブートストラップする:
$ npm create vite@latest my-app -- --template react
$ cd my-app依存関係をインストールします:
$ npm install開発サーバーを起動します:
$ npm run devお気に入りのウェブブラウザを開き、http://localhost:5173/。デフォルトのViteランディングページが表示されるはずです。

ルート
AIエージェントの提案通り、react-router-domを使ってルーティングを処理する。React Router DOMは、Reactアプリケーションでページを更新せずにルーティングを処理するための優れたパッケージだ。
まず、react-router-domのセットアップと使用方法について説明を求める:
How to install and use `react-router-dom` to implement the previously-mentioned routes?
エージェントは、私たちの要件を満たすルータをコードに提供することに成功しました。各ルートは、componentsフォルダ(次のステップで作成する)から異なるReactコンポーネントをレンダリングする。
NPM経由でパッケージをインストールする:
$ npm install react-router-dom次に、App.jsxの内容を以下のように置き換える:
// src/App.jsx
import {BrowserRouter as Router, Route, Routes} from 'react-router-dom';
import './index.css';
import EventsList from './components/EventList';
import EventDetails from './components/EventDetails';
import EventsByVenue from './components/EventsByVenue';
function App() {
return (
<Router>
<Routes>
<Route exact path='/' element={<EventsList/>}/>
<Route path='/:objectId' element={<EventDetails/>}/>
<Route path="/venue/:venueId" element={<EventsByVenue/>}/>
</Routes>
</Router>
);
}
export default App;次に、srcフォルダに以下のファイル構造を作成する:
src/
└── components/
├── EventDetails.jsx
├── EventList.jsx
└── EventsByVenue.jsx次に、EventsList.jsxファイルに以下を記述する:
// src/components/EventsList.jsx
import React from 'react';
const EventsList = () => {
// fetch the events from the backend
return (
<div>
{/* Map through the events data and display them */}
</div>
);
};
export default EventsList;次にEventDetails.jsxファイル:
// src/components/EventDetails.jsx
import React from 'react';
import {useParams} from 'react-router-dom';
const EventDetails = () => {
let {objectId} = useParams();
// use objectId to fetch data from the backend
return (
<div>
{/* render the specific event details using objectId */}
</div>
);
};
export default EventDetail;最後にVenueEventsList.jsxファイル:
// src/components/VenueEventsList.jsx
import React from 'react';
import {useParams} from 'react-router-dom';
const VenueEventsList = () => {
let {objectId} = useParams();
// use objectId to fetch data from the backend
return (
<div>
{/* render the events for a specific venue using objectId */}
</div>
);
};
export default VenueEventsList;開発サーバーを起動し、ルートが期待通りに動作するかテストする。
Parse SDK
フロントエンドをBack4appベースのバックエンドに接続する最も簡単な方法は、Parse SDKを利用することです。
これがどのように行われるのか、エージェントにさらに明確にしてもらおう:
How to install and use Parse SDK to connect my frontend with the backend?
レスポンスにはちょっとしたエラーが含まれている。Viteプロジェクトを使っているので、index.jsxの代わりにmain.jsxと書くべきだ。とはいえ、手順を実行してみよう。
パッケージをインストールする:
$ npm install parse次に、main.jsxを少し修正して、Parseインスタンスを初期化する:
// src/main.jsx
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App.jsx';
import './index.css';
import Parse from 'parse';
Parse.initialize(
'<parse-application-id>', // replace me with your actual app id
'<parse-javascript-key>', // replace me with your actual js key
);
Parse.serverURL = 'https://parseapi.back4app.com/';
ReactDOM.createRoot(document.getElementById('root')).render(
<React.StrictMode>
<App/>
</React.StrictMode>,
);開発サーバーを再起動し、ウェブアプリに移動します。コンソールを開き、エラーがないか確認します。エラーがなければ、バックエンドへの接続は成功しています。
アプリ・ロジック
続けて、実際のアプリロジックを生成するようにエージェントに促します:
Write me the code for `EventList.jsx`, `EventDetails.jsx`, and `EventsByVenue.jsx`.
Use Parse to fetch the required information. I want each page to have a `loading`
and `error` state.AIエージェントは各ルートのコードを提供する。これがその例だ:
// src/components/EventList.jsx
import {useEffect, useState} from 'react';
import {Link} from 'react-router-dom';
import Parse from 'parse';
const EventsList = () => {
const [events, setEvents] = useState([]);
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null);
useEffect(() => {
const eventObject = Parse.Object.extend('Event');
const query = new Parse.Query(eventObject);
query.find().then((results) => {
const eventsData = results.map((event) => ({
id: event.id,
...event.attributes,
}));
setEvents(eventsData);
setLoading(false);
}, (error) => {
console.error('Error while fetching events', error);
setError(error);
setLoading(false);
});
}, []);
if (loading) return <div>Loading...</div>;
if (error) return <div>Error: {error}</div>;
return (
<div>
<h1>Event List</h1>
<p>Here is a list of all the events.</p>
<ul>
{events.map((event) => (
<li key={event.id}>
<Link to={`/${event.id}`}>
{event.name}
</Link>
</li>
))}
</ul>
</div>
);
};
export default EventsList;コードをコピーしてEventsList.jsxに貼り付けます。その後、他の2つのファイルを適宜変更してください:
これでフロントエンドはほぼ完成です。開発サーバーを起動します:
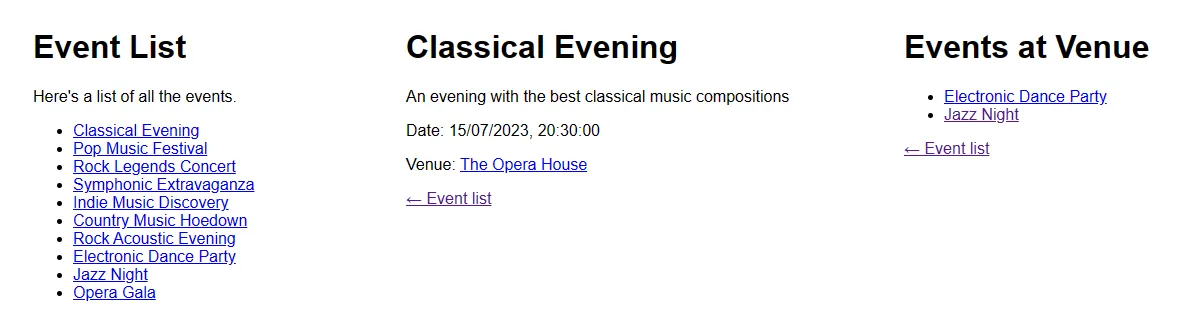
$ npm run devお好きなウェブブラウザを開き、http://localhost:5173/。バックエンドからデータが取得されているのがわかるでしょう。試しにクリックしてみてください。

ドッカライゼーション
フロントエンドのデプロイには、無料で使えるCaaSプラットフォームであるBack4pp Containersを使う。その名前が示すように、このプラットフォームはコンテナのデプロイに使われる。したがって、フロントエンドをデプロイするには、まずそれをドッカー化しなければならない。
プロジェクト・ルートにDockerfileファイルを作成する:
# Dockerfile
FROM node:18-alpine3.17 as build
WORKDIR /app
COPY . /app
RUN npm install
RUN npm run build
FROM ubuntu
RUN apt-get update
RUN apt-get install nginx -y
COPY --from=build /app/dist /var/www/html/
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]このDockerfileはマルチステージ・ビルドを利用している。ビルドと ランナーの2つのステージで構成されている。
ビルド・ステージはプロジェクトをコピーし、依存関係をインストールし、プロジェクトをビルドする。一方、ランナーは Nginxを使って ビルドの出力を提供する。
イメージ・サイズを小さくするために、.dockerignoreファイルを定義することもできる:
# .dockerignore
.idea/
node_modules/
out/
build/.dockerignoreファイルを適宜変更してください。
Dockerイメージをデプロイする前に、ローカルでテストするのが賢明だ。
Dockerイメージをビルドする:
$ docker build -t back4app-events:1.0 .新しく作成したイメージを使ってコンテナを実行する:
$ docker run -it -p 80:80 back4app-events:1.0ウェブアプリはhttp://localhost/。
プッシュコード
Back4app ContainersはGitHubと密接に統合されています。コードをデプロイするには、まずリモートのGitHubリポジトリにプッシュする必要があります。
まずGitHubにアクセスし、新しいリポジトリを作成する。リモートのURLを控えておいてください:
[email protected]:<username>/<repository-name>.git
Example:
[email protected]:duplxey/back4app-ai-agent.git次に、Gitを初期化してすべてのファイルをVCSし、コミットします:
$ git init
$ git add .
$ git commit -m "project init"前のステップのリモコンを使ってコードをプッシュします:
$ git remote add origin <your_remote_url>
$ git push origin masterすべてが正しく行われていれば、ファイルはGitHubのリポジトリに表示されるはずです。
コードのデプロイ
コードをGitHubにアップしたら、AIエージェントにプロンプトを出すことで、すぐにデプロイできる:
Connect to my "<username>/<repository-name>" repository on GitHub and deploy it to Back4app Containers.
プロジェクトがデプロイされるまで数分待つ。
準備ができたら、アプリのURLをクリックし、アプリをテストしてすべてがうまくいくことを確認する。
結論
結論として、我々はBack4app Platformにフルスタックのウェブアプリケーションを構築し、デプロイすることに成功し、ウェブ開発のワークフローにAIを組み込む方法を説明した。
単独でコードを書くことは少なかったとはいえ、多くの技術的知識が必要だった。
Back4app Agentは、GitHub Copilotのような他のAIベースのツールと組み合わせることで、開発プロセスを大幅にスピードアップすることができます。
これらを活用することで、平凡な反復作業を自動化し、よりエキサイティングなことに集中することができる。
最終的なソースコードはback4app-ai-agentのGitHubリポジトリから入手してください。



