Node.jsアプリケーションをホストするには?

この記事では、Node.jsとそのデプロイオプション、特にIaaS、PaaS、CaaSについて説明する。各オプションを分析し、これらのクラウド・サービスを提供する最も人気のあるベンダーのいくつかを見ていきます。
記事の後半では、シンプルなNode.jsアプリケーションを構築し、Docker化し、Back4app Containersにデプロイする方法を学びます。
Contents
Node.jsとは?
Node.jsは、クロスプラットフォームでオープンソースのサーバー環境であり、ウェブブラウザの外でJavaScriptを実行することができる。Node.jsは非同期イベント駆動アーキテクチャを持ち、GoogleのV8 JavaScript Engine上で動作する。この2つの特徴により、非常に高いパフォーマンスとスケーラビリティを実現しています。
Node.js以前は、JavaScript開発者はフロントエンドのコードでしか作業できなかった。バックエンドは別のプログラミング言語で書かなければならなかったので、これは非常に不便だった。
その上、企業はフロントエンドとバックエンドの両方のエンジニアを雇用する必要があった。しかし、2009年にNode.jsがリリースされ、JavaScript開発者はフルスタック開発者となった。
Nodeには非常に多くのユースケースがある。サーバーランタイムは、サーバーサイドスクリプティング、ウェブゲーム、RESTful API構築、リアルタイムアプリケーションなどに使用できる。Nodeは、PayPal、Uber、Netflix、LinkedInなど数多くのハイテク企業で使用されている。
Nodeが広く使われている理由は、そのスピード、スケーラビリティ、モジュールやライブラリの膨大なエコシステム、成熟度、そして素晴らしいコミュニティだ。
とはいえ、複雑なタスクに対するパフォーマンスの低下、不安定なAPI、強力なライブラリ・サポート・システムの欠如など、いくつかの制限がある。
Node.jsのメリットとデメリットについては、Node.jsアプリケーションのデプロイ方法をご覧ください。(BaaSアプローチ)
Node.jsアプリケーションをどこでホストするか?
Nodeアプリケーションは、さまざまなクラウドコンピューティングサービスでホストすることができます。Node.jsアプリケーションをデプロイするための最も一般的なオプションは次のとおりです:
- インフラストラクチャー・アズ・ア・サービス
- サービスとしてのプラットフォーム
- サービスとしてのコンテナ
Nodeアプリケーションに最適なデプロイオプションはないことを覚えておいてください。最終的には、プロジェクトの要件、予算、抽象化したいレベルに応じて選択することになります。

それぞれのクラウド・コンピューティング・モデルを見てみよう。
IaaS(インフラストラクチャー・アズ・ア・サービス)
IaaS(Infrastructure as a Service)とは、クラウド・プロバイダーがインターネット経由でコンピューティング・リソースを提供するクラウド・コンピューティング・モデルである。
IaaSを利用することで、顧客はサーバー、仮想化、ストレージ、ネットワークについて心配する必要がなくなる。IaaSベンダーは通常、従量課金モデルを採用しており、安価なクラウドサービスモデルの1つである。
IaaSは最も抽象度の低いオプションで、それゆえ非常に柔軟でカスタマイズが可能だ。IaaSの欠点は、OS、アプリケーション、データに対する責任が顧客にあることだ。Node.jsアプリケーションをホストするには、それなりのシステム管理の知識が必要なので、このオプションは初心者には不向きです。
Amazon Web Services(AWS)
Amazon Web Services(AWS)は、アマゾンが提供するオンデマンドのクラウド・コンピューティング・プラットフォームだ。仮想コンピューター、オブジェクトストレージ、データベース、ML/AIツール、ネットワーキング、ビジョンなど、幅広いクラウドサービスを提供している。
本稿執筆時点で、AWSは約32%の市場シェアを持つ最も人気のあるクラウド・コンピューティング・プラットフォームである。トレンドのIaaSソリューションは以下の通りだ:
- Amazon EC2(Elastic Compute Cloud)は、高度に設定可能な仮想コンピュータをスピンアップするために使用される。
- Amazon S3(Cloud Object Storage)は、使いやすくスケーラブルなオブジェクト・ストレージを提供する。
- Amazon VPC(Virtual Private Cloud)では、隔離された仮想ネットワークを作成することができる。
本番環境用のNodeアプリをAWSにデプロイするには、ほとんどの場合、異なるIaaSとPaaSソリューションを組み合わせる必要がある。
Google Cloud Platform
Google Cloud Platform (GCP)は、Node.jsのホスティングに適したもう1つの一般的なクラウド・コンピューティング・プラットフォームである。10年以上前にリリースされた成熟した安定したプラットフォームです。
GCPは、IaaS、PaaS、CaaS、BaaSの幅広いソリューションを提供している。Gmail、Slides、DocsといったGoogleのエンドユーザー向け製品のほとんどは、GCP上で稼働している。
同社の最も人気のあるIaaS製品は以下の通り:
- Google GKE(Compute Engine)は、仮想マシンの作成、管理、実行を可能にする。
- Google GCS(Cloud Storage)は、非構造化データを保存するためのマネージド・サービスである。
- Google Persistent Diskは、VMインスタンス用の信頼性の高い高性能ブロックストレージです。
AWSと同じように、アプリケーションをデプロイするには複数のGCP製品を組み合わせる必要がある。
Microsoft Azure
Microsoft Azureは、Microsoftが提供するクラウド・コンピューティング・プラットフォームで、Node.jsをホストするのに最適な選択肢だ。コンピューティング、ストレージ、AI、機械学習、ビジョン、モノのインターネットなど、200以上の製品がある。Appinventivの調査によると、市場シェアは22%である。
同社が提供する人気のIaaSは、Azure Virtual Machines、Azure Storage、Azure Backupである。
PaaS (Platform as a Service)
PaaS(Platform as a Service)はクラウド・コンピューティング・モデルの1つで、ユーザーはクラウド環境内でアプリケーションを開発、管理、提供できる。その上、PaaSベンダーは通常、アプリケーション開発、カスタマイズ、テストのための幅広い組み込みツールを提供している。
PaaSはIaaSよりも使いやすく、システム管理の知識もあまり必要ありません。PaaSを利用することで、マネージド・データベース、自動バックアップ、ロードバランサーなどを活用することもできる。PaaSのデメリットとしては、ベンダーロックインのリスクや、IaaSに比べて柔軟性やコントロールのレベルが低いことが挙げられる。
Heroku
Herokuは市場で最も人気のあるPaaSだ。2007年に設立され、最初のPaaSソリューションの1つである。Java、Node.js、PHP、Go、Scala、Pythonなど様々なプログラミング言語をサポートしている。このプラットフォームは非常に使いやすく、優れたスケーリング機能を提供し、巨大なアドオンシステムを備えている。
2022年後半まで、このプラットフォームは無料のPostgreSQLとRedisインスタンスとともに、ウェブアプリケーション用の無料プランを提供していた。残念なことに、詐欺やボット対策のために無料プランはキャンセルされた。
Herokuの短所は、市場の他のソリューションに比べて高価であること、ベンダーロックインのリスクがあること、そしてプラットフォームが地域サポートに欠けていることだ(企業ユーザーでない限り)。
Render
Renderはすべてのアプリやウェブサイトを構築し、実行するための統合クラウドです。洗練されたUIを持ち、非常に使いやすい。Renderの最も優れた点は、静的ウェブサイト、ウェブアプリケーション、さらにはPostgreSQLとRenderインスタンス用のホスティングを無料で提供していることだ。
Renderの欠点は、比較的新しいプラットフォームであること、無料層のアプリはスピンアップに時間がかかること、地域サポートが悪いこと(4地域のみ)である。
CaaS(サービスとしてのコンテナ)
Containers as a Service(CaaS)は、コンテナ化されたソフトウェアを簡単に構築、実行、デプロイ、管理できるクラウド・コンピューティング・モデルだ。ソフトウェアは通常、Docker技術を使ってコンテナ化される。このアプローチは初期設定が必要だが、その後は非常に簡単に利用できる。
Back4app Containers
Back4app Containersは、Docker化されたアプリケーションを簡単にデプロイできるCaaS(Containers as a Service)プラットフォームです。CI/CDシステムが組み込まれており、GitHubとの統合も可能で、Node.jsサーバーのホスティングにも最適です。
Back4app Containersへのアプリのデプロイは、リポジトリをインポートしてボタンをクリックするだけと簡単です。Back4app Containersのプラットフォームは、無料層と有料層を提供しており、必要に応じて拡張することができます。
Amazon Elastic Container Service(ECS)
Amazon Elastic Container Service(ECS)は、コンテナをオーケストレーションするための包括的なサービスです。コンテナ化されたアプリケーションのデプロイ、管理、監視、スケーリングを簡素化する。このプラットフォームは比較的安価で、すでに他のAWS製品に慣れていればかなり使いやすい。
Google Kubernetes Engine (GKE)
Google Kubernetes Engine (GKE)は高度で自動化されたKubernetesサービスです。このプラットフォームは拡張性が高く、あらゆるサイトのトラフィックニーズに対応できる。GKEの2つの最大の欠点は、使い方がそれほど簡単ではないことと、比較的高価であることだ。
Node.jsアプリケーションをホストするには?
このセクションでは、Node.jsアプリケーションをビルドし、Docker化し、Back4app Containersにデプロイします。
プロジェクト紹介
ここでは、GitHub ユーザーの統計情報を取得するためのシンプルな Node.js RESTful API を作ります。この API は、ユーザーの GitHub 情報をフォロワー数やフォロー数、スター数とともに返します。
APIはNode.jsのウェブアプリケーションフレームワークであるExpressを使って実装する。テストした後、Docker化してBack4app Containersにデプロイする。
デプロイメント・プロセスに興味があるだけなら、最初の2つのセクションは読み飛ばして構わない。
イニシャル・プロジェクト
チュートリアルに従うには、Node.jsがインストールされている必要があります。まだお持ちでない方は、Node.jsのウェブサイトからダウンロードしてください。
まず、新しいディレクトリを作成し、そこに移動する:
$ mkdir express-github-stats && cd express-github-stats複雑なExpressアプリを作成する場合、Expressアプリケーション・ジェネレーターを使って作成することがほとんどでしょう。このツールは、テンプレートやルーティングなど、高度なExpressアプリの構築に必要なすべてをセットアップします。
次に、npm initを実行して、アプリ用のpackage.jsonを作成する:
$ npm initこのコマンドを実行すると、パッケージのバージョンや説明など、たくさんの質問が表示される。入力してもいいし、ENTERを数回押してもいい。
Expressを使いたいので、インストールしてみよう:
$ npm install expressプロジェクト・ルートにindex.jsという名前のファイルを新規作成する:
// index.js
const express = require("express");
const app = express();
app.get("/", (req, res) => {
res.send("Back4app rocks!");
});
app.listen(3000, () => {
console.log("App listening on port 3000")
});このシンプルなスクリプトは、ポート3000でリッスンする新しいExpressアプリを初期化します。その上で、Back4app rocks!メッセージを返すインデックスルート(/)を定義します。ルートが存在しない場合は404エラーが返されます。
それをテストするためにサーバーを動かす:
$ node index.js次に、お気に入りのウェブブラウザを開き、http://localhost:3000。
開発時にNode.jsアプリケーションを実行する優れた方法は、Nodemonを使用することです。Nodemonは、ファイルの変更が検出されると、Node.jsアプリケーションを自動的に再起動するツールです。
コードアプリ
ウェブアプリは2つのURLを持つことになる:
/ API情報を返す// 特定のユーザーのGitHub情報と統計情報を返す。
まず、インデックス・エンドポイントを次のように修正する:
// index.js
// ...
app.get("/", (req, res) => {
return res.json({
name: "express-github-stats",
description: "simple github user stats fetcher",
version: "1.0.0",
});
});次に、index.jsの一番下にユーザー・エンドポイントを定義する:
// index.js
// ...
app.get("/:username", async (req, res) => {
const username = req.params["username"];
return res.json({
username: username,
});
});このエンドポイントはURLからユーザー名を取得し、JSON形式で返します。
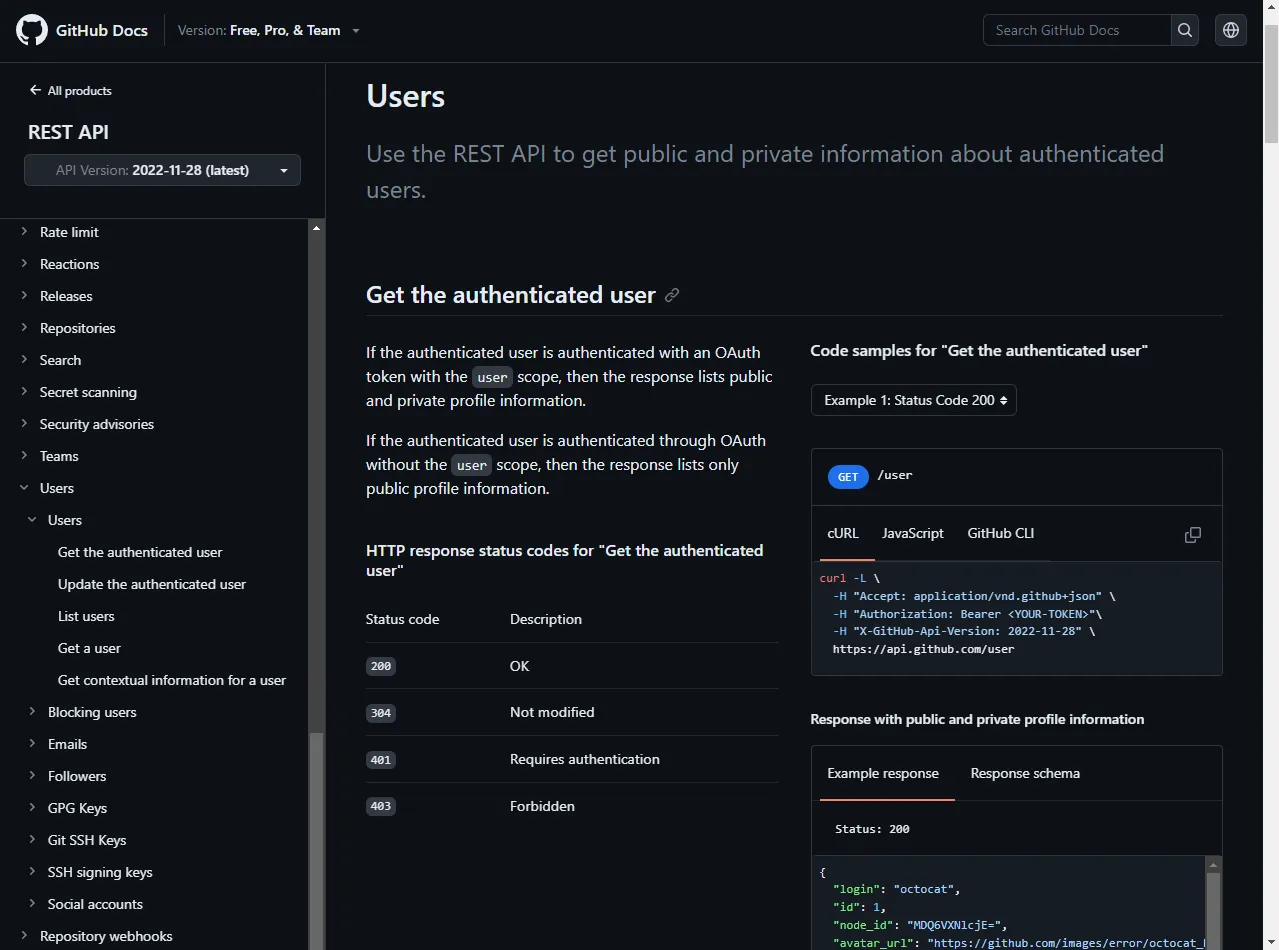
GitHub API
GitHub のユーザー統計を取得するには、まずAPI の仕組みを見てみましょう。ページを開いてナビゲーションをスクロールすると、すぐにUsers セクションが見つかります。

ユーザー詳細の取得は、以下のリクエストを送るだけで簡単にできる:
$ curl -L https://api.github.com/users/<username>
# For example:
# curl -L https://api.github.com/users/duplxeyこれをコードに実装するために、Axios(ブラウザとNode.js用のプロミス・ベースのHTTPクライアント)を使う。
NPMを使ってインストールする:
$ npm install axios次に、index.jsの一番上に依存関係として追加する:
const axios = require("axios");最後に、ユーザー・エンドポイントを次のように修正する:
// index.js
// ...
app.get("/:username", async (req, res) => {
const username = req.params["username"];
try {
const user = await axios({
method: "get",
url: `https://api.github.com/users/${username}`,
});
const { login, name, location, followers, following } = user.data;
return res.json({
username: login,
name: name,
location: location,
followers: followers,
following: following,
});
} catch (e) {
console.error(e);
return res.status(400).json({
detail: "Oops, something went wrong. Check the console for more information.",
});
}
});このコードでは Axios を使って GitHub API にGETリクエストを送信します。そして、取得したデータを再構築して JSON 形式で返します。
テスト
アプリが動作するかテストするには、まずサーバーを再起動し、以下のコマンドを実行する:
$ curl -L http://localhost:3000/duplxey/または、ウェブブラウザでURLにアクセスすることもできます。
上記のコマンドでも同様の反応が得られるはずだ:
{
"username": "duplxey",
"name": "Nik Tomazic",
"location": "Slovenia, Europe",
"followers": 108,
"following": 11,
}Dockerizeアプリ
このセクションでは、Node.jsアプリをドッカー化する。
.dockerignore
プロジェクトには、イメージに含めるべきでないファイルやディレクトリがいくつかあります。それらを除外するには、プロジェクトのルートに.dockerignoreファイルを作成します:
.git/
.idea/
node_modules/この.dockerignoreファイルは、.git、.idea、およびnode_modulesディレクトリを除外します。.dockerignoreファイルは.gitignoreファイルと同様の働きをします。
無視したいファイルやディレクトリがある場合は、それに応じてファイルを修正してください。
ドッカーファイル
Dockerfileはプレーンテキストファイルで、Dockerにコンテナのビルド方法を指示する命令を定義することができる。ベースイメージ、環境変数、コマンドなどを指定することができる。
以下の内容でDockerfileを作成する:
FROM node:18-alpine
# set the working directory
WORKDIR /app
# copy over the dependency files
COPY package.json ./
COPY package-lock.json ./
RUN npm install --production
ENV NODE_ENV="production"
# copy over the project
COPY . .
EXPOSE 3000
CMD ["node", "index.js"]このDockerfileは、node:18-alpineをベース・イメージとして使用し、作業ディレクトリを設定し、package.jsonをコピーし、依存関係をインストールし、プロジェクトをビルドする。最後に、Node.jsサーバーを起動し、ポート3000を公開する。
Node.jsアプリのDocker化の詳細については、Back4appの公式ドキュメントをご覧ください。
テスト
次のステップでは、Dockerをインストールする必要がある。
まず、画像を作成し、タグを付ける:
$ docker build --tag express-github-stats:1.0 .イメージを一覧表示し、express-github-statsという新しいイメージが表示されているか確認してください:
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
express-github-stats 1.0 5fcb7e4a87a1 2 minutes ago 182MB次に、そのイメージを使って新しいコンテナを起動する:
$ docker run -it -p 3000:3000 -d express-github-stats:1.0議論の概要
- -コンテナを対話モードで実行
する。 - –
p 3000:3000は、ホストのポート3000をコンテナのポート3000にマップする。 - -コンテナをデタッチモードで実行する(ターミナルを占有しない
)。
最後に、稼働中のコンテナをチェックする:
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED PORTS
60cfegdfe84d express-github-stats:1.0 "entrypoint.s…" 4s ago 3000->3000/tcp ブラウザでhttp://localhost:3000/に移動すると、ウェブアプリが表示されるはずです。
GitHubにプッシュする
以下の手順を実行するには、GitHubアカウントと Gitがインストールされている必要があります。
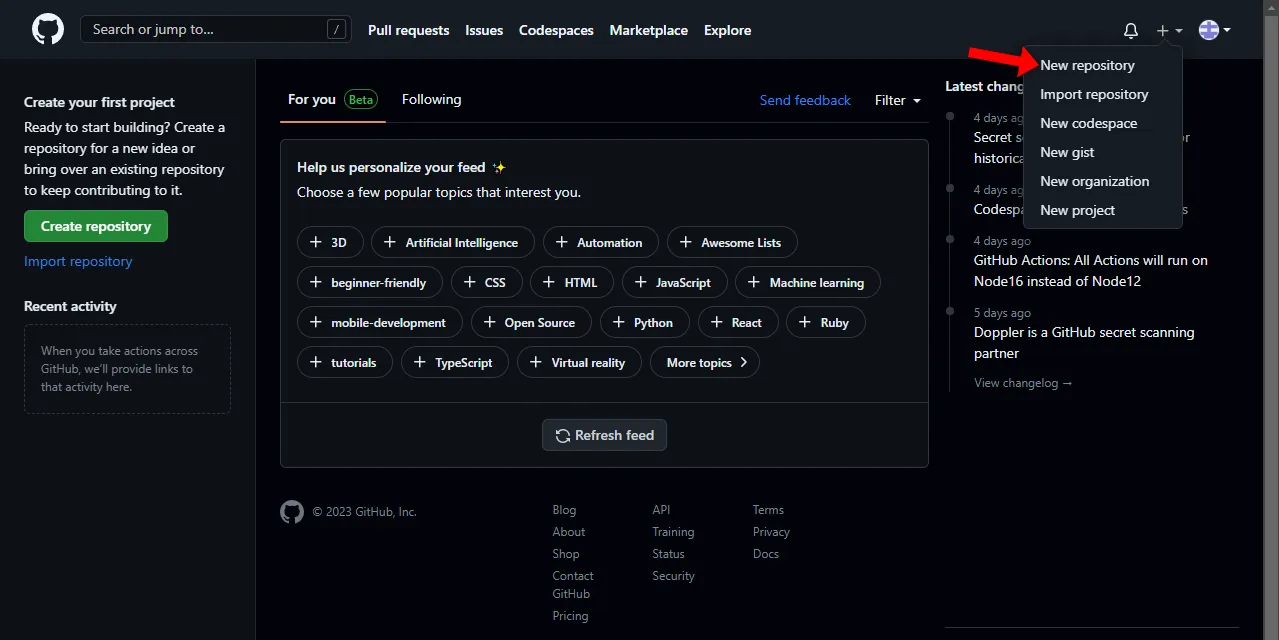
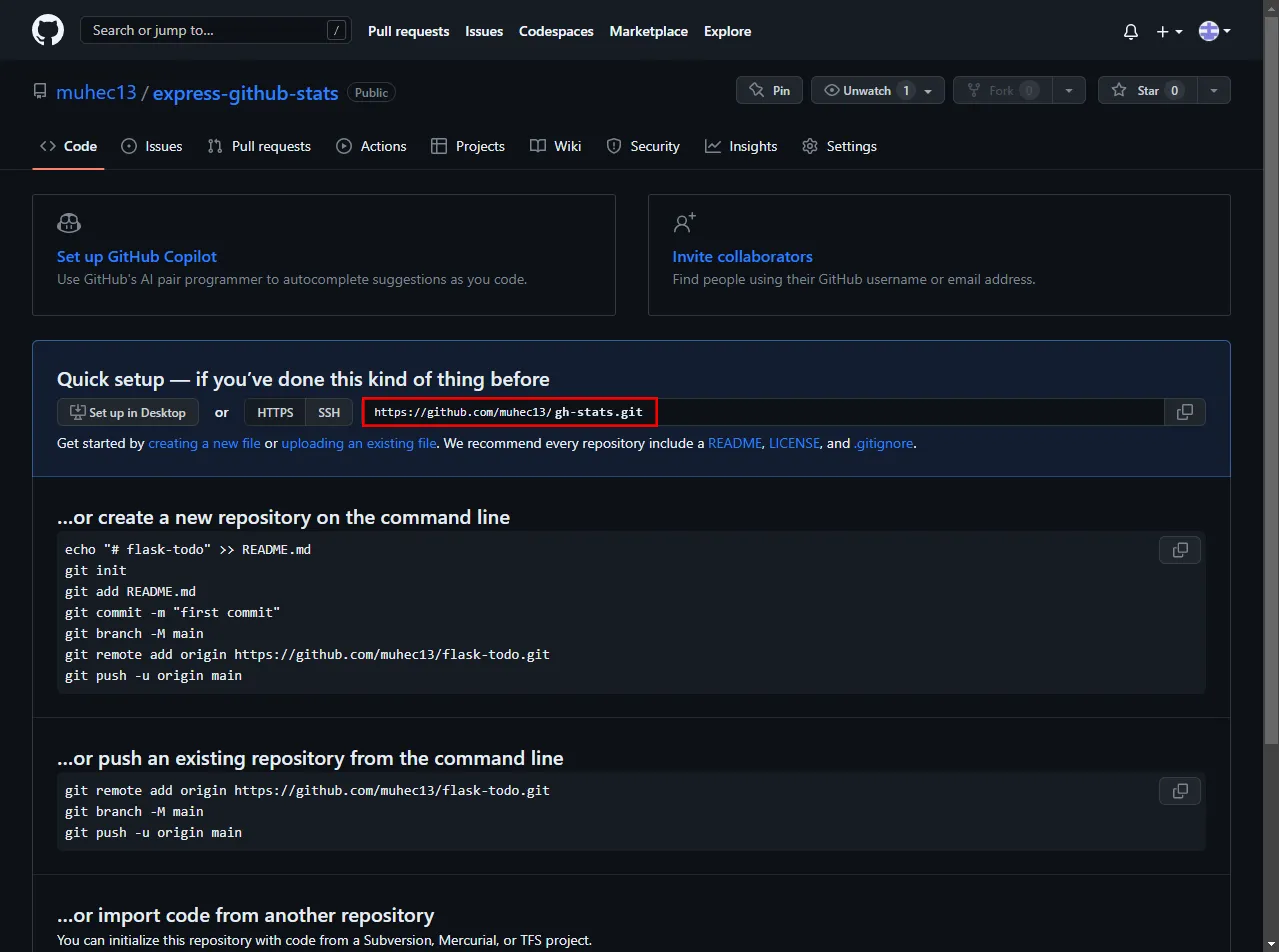
GitHub アカウントにログインします。ログインしたら、”more button” を使ってリポジトリの作成プロセスを開始します。

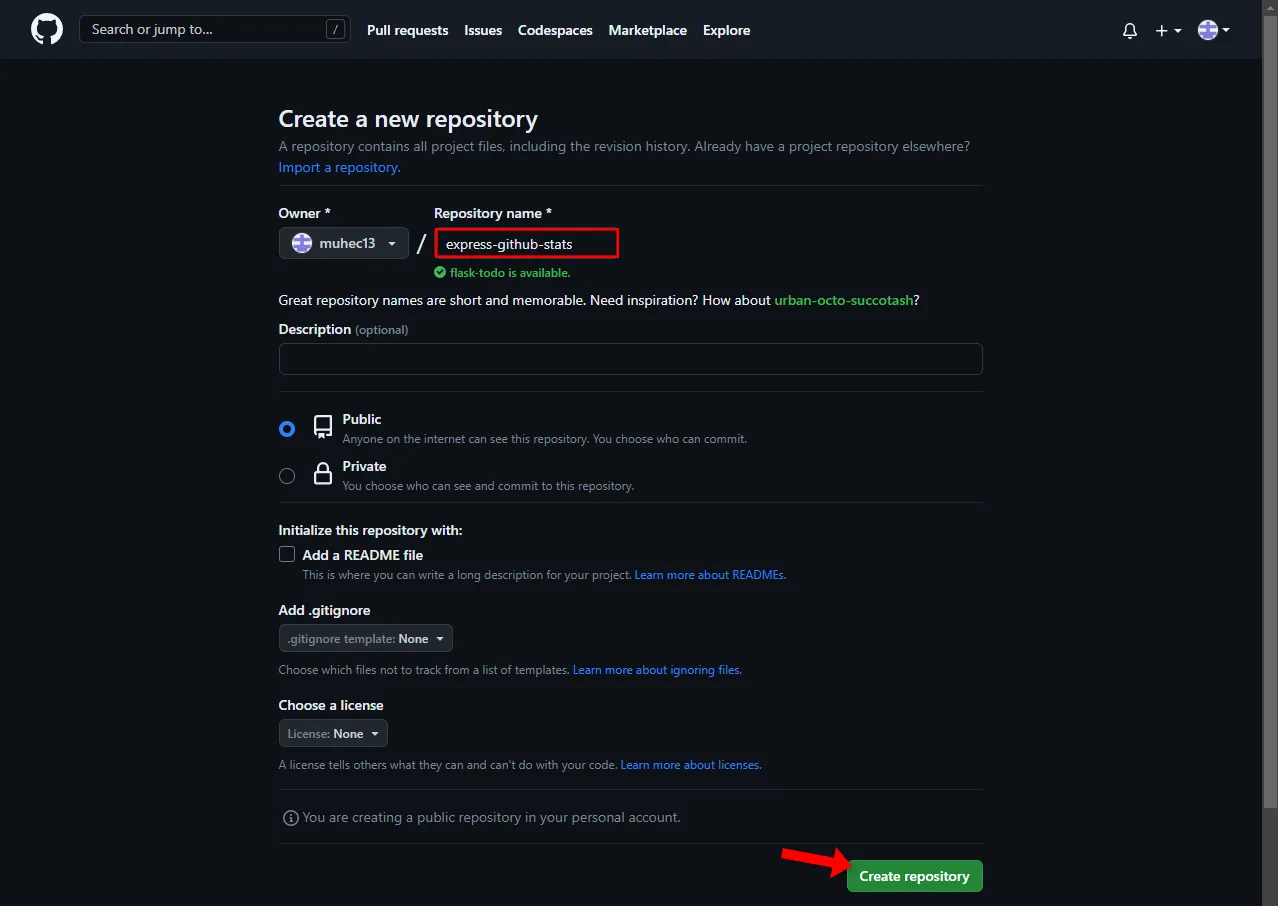
適切な名前を選び、他はデフォルトのままにして、”Create repository “をクリックします。

次に、生成されたリモートURLに注目する:

プロジェクトに戻り、コードをプッシュしよう。
まずターミナルを開き、ローカルのGitリポジトリを初期化する:
$ git init次に、リモートを追加し、すべてのファイルをVCSし、新しいコミットを作成する:
$ git remote add origin <your_remote_url>
$ git add . && git commit -m "init"必ず を GitHub リモート URL に置き換えてください。
最後に、コードをクラウドにプッシュする:
$ git push origin masterもう一度ブラウザでGitHubのリポジトリを開くと、ソースコードが表示されるはずだ。
アプリのデプロイ
アプリをBack4app Containersにデプロイするには、Back4appアカウントが必要です。
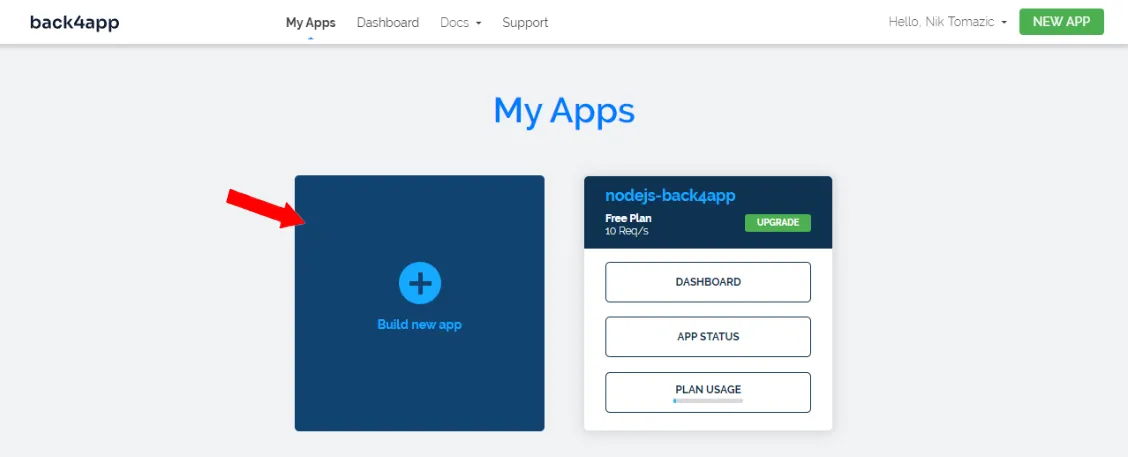
Back4appアカウントにログインすると、アプリのダッシュボードにリダイレクトされます。Build new app “ボタンをクリックし、アプリ作成プロセスを初期化します。

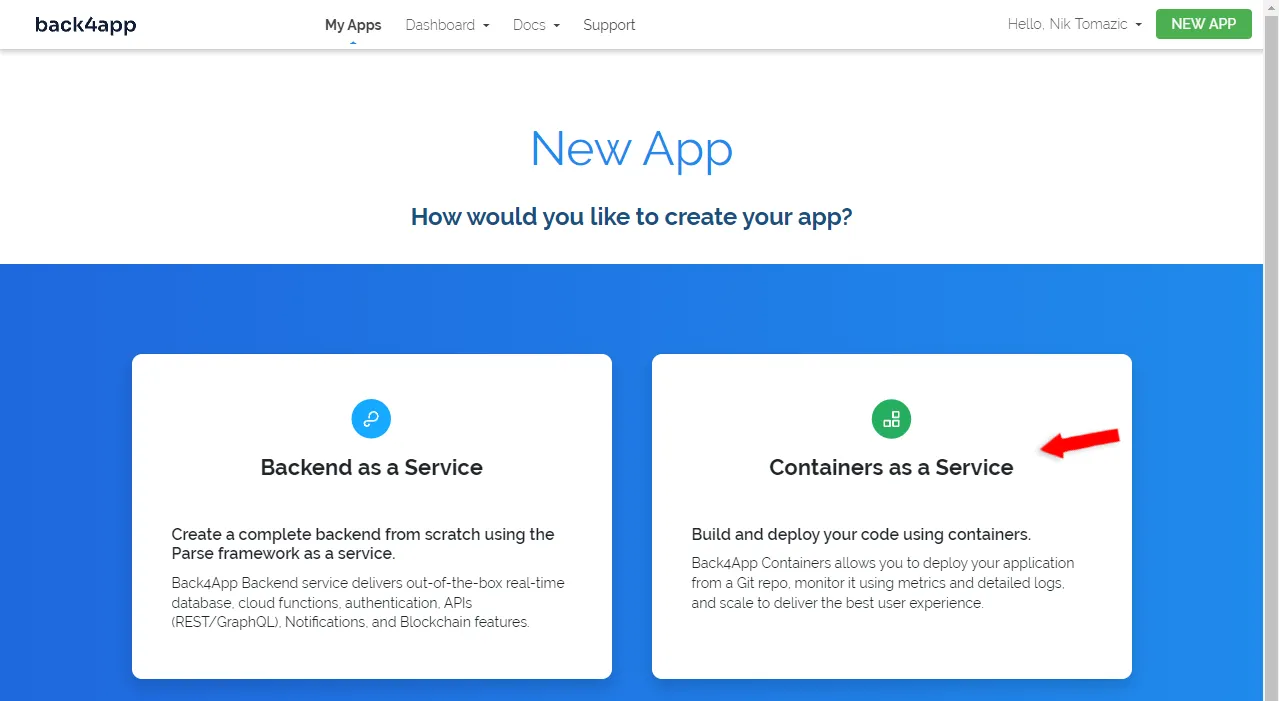
Back4appはBaaSとCaaSソリューションを提供しています。コンテナをデプロイするので、”CaaS “を選択する:

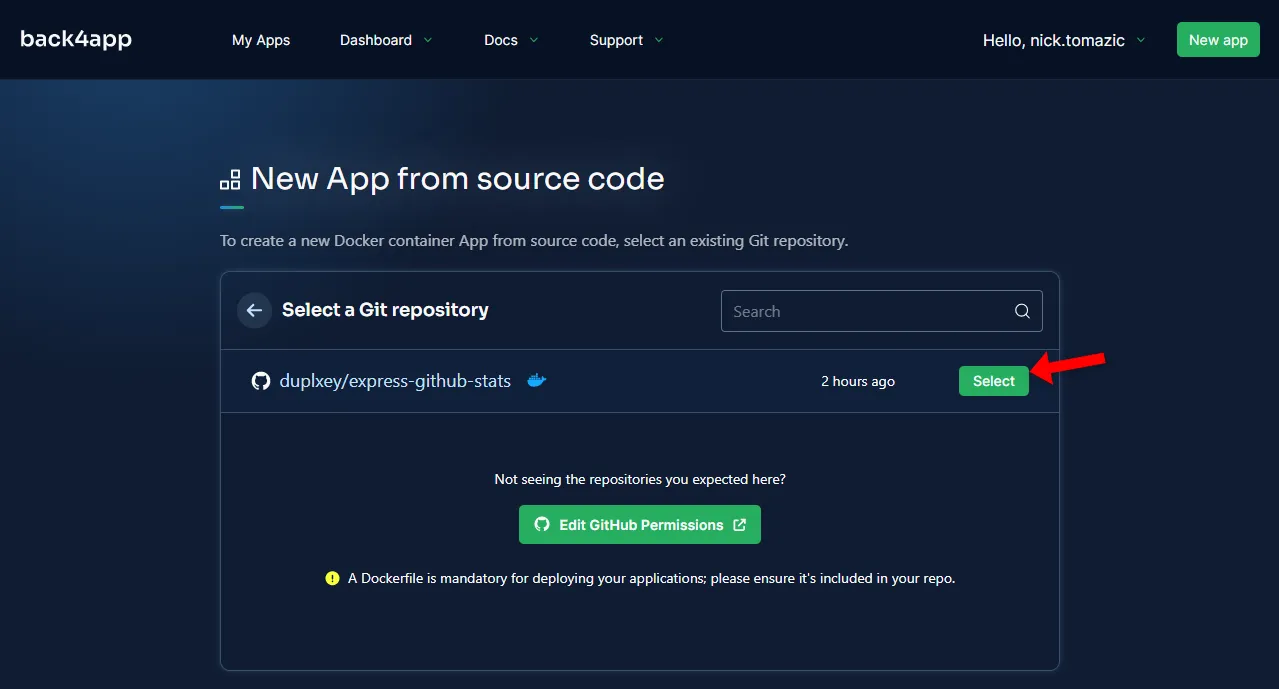
次に、GitHubアカウントとBack4appをリンクします(まだの場合)。そして、前回作成したリポジトリをインポートします。

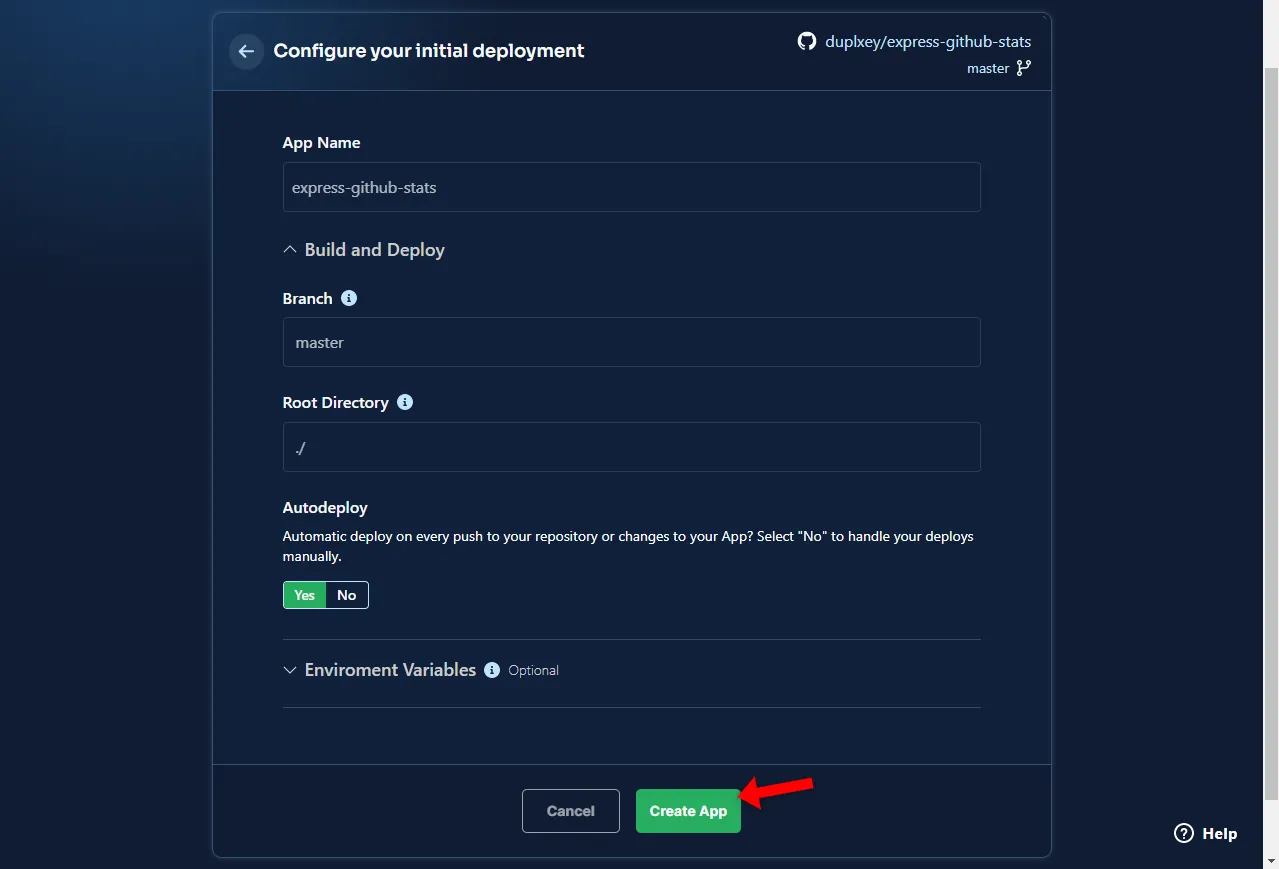
Back4app Containersは高度な設定が可能です。今回はシンプルなアプリを作成するので、アプリ名を指定するだけでよい。アプリをデプロイするには “Deploy “をクリックする。

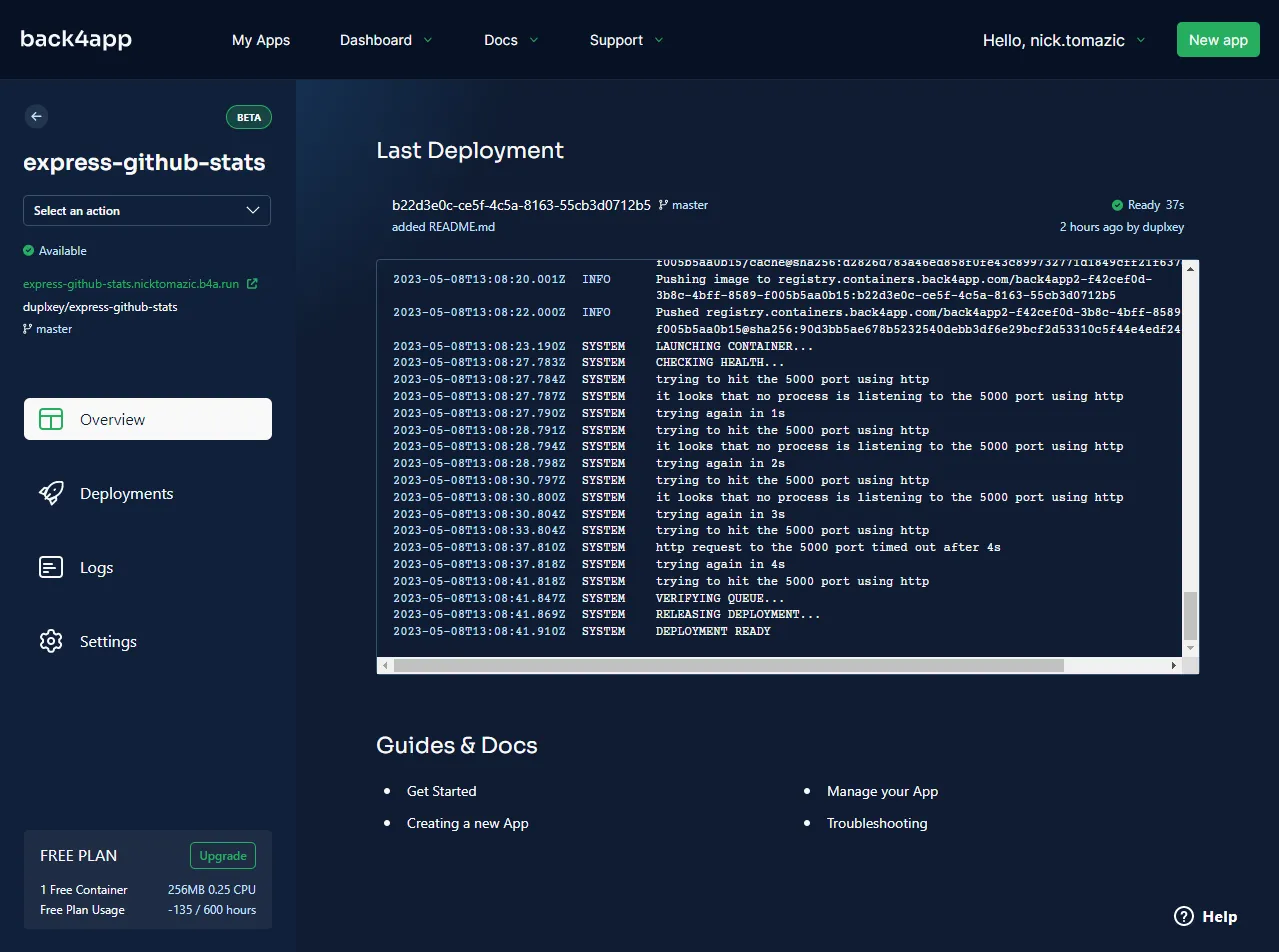
アプリがデプロイされるまで5分ほど待ちましょう!アプリの準備が完了すると、ステータスが “Ready “に変わります。画面左側のリンクをクリックすると、アプリがブラウザで開きます。

結論
この記事を通して、Node.jsについて学び、さまざまなNode.jsデプロイオプションを見てきました。IaaS、PaaS、CaaSの違いを説明できるようになったはずです。さらに、シンプルなNode.jsアプリケーションをBack4app Containersにデプロイする方法を学びました。
ソースコードはGitHubのリポジトリからアクセスできる。
よくあるご質問
Node.jsとは?
Node.jsは、ウェブブラウザの外でJavaScriptを実行できるクロスプラットフォームのオープンソースサーバー環境です。非同期イベント駆動型アーキテクチャを採用しており、GoogleのV8 JavaScriptエンジン上で動作します。
Node.jsのデプロイオプションには何がありますか?
Nodeアプリケーションは、さまざまなプラットフォームにデプロイできます。一般的に、IaaS(AWS、GCP、Azure)、PaaS(Heroku、DigitalOcean App Platform、Render)、CaaS(Back4app Containers、ECS)に分類できます。
Node.jsアプリケーションをホストするには?
1. アプリケーションをコーディングする。
2. アプリケーションをDocker化する。
3. ローカルでイメージをビルド・テストする。
4. コードをGitHubリポジトリにプッシュする。
5. Back4app Containersに登録してリポジトリをインポートする。
6. 環境を構成し、デプロイする。



