REST APIを構築するには?

この記事ではAPI、特にRESTful APIについて紹介する。その利点、制限、代替案について見ていく。さらに、最高のBaaSプロバイダーの1つであるBack4appを使ってREST APIを構築する方法を紹介する。
Contents
APIとは何か?
アプリケーション・プログラミング・インターフェース(API)とは、2つのデバイスやシステムが互いに通信する方法を定義する一連のルールである。APIは開発者によって作成され、他の開発者やシステムによって使用されることを意図しており、エンドユーザーが直接使用するものではない。エンドユーザーは通常、いわゆるフロントエンドやクライアントを通じて間接的にAPIを使用する。
APIは、クライアントとリソースやウェブサービスを仲介するものと考えることができる。クライアントがリクエストを送り、リクエストが処理され、最後にリソースやレスポンスが返される。
最近では、APIはほとんどあらゆるところで使われている。ほとんどの企業は、複数の内部APIと一般にアクセス可能なAPIを持っている。今日だけでも、あなたはすでに100以上のAPIとやりとりしているだろう。例えば、時刻や天気をチェックしたり、Facebookをスクロールしたり、YouTubeの動画を見たりしたときだ。
APIとSDKの違いは何ですか?
前述したように、APIは2つのデバイスやシステムがどのように通信できるかを定義する一連のルールである。一方、ソフトウェア開発キット(SDK)は、開発者が特定のプラットフォーム(Windows、Web、Android、iOSなど)向けにソフトウェアを構築するのに役立つツール、ライブラリ、ドキュメントの集合体である。
SDKは多くの場合、裏で様々なAPIを利用している。後編ではその実例を見ていこう。
RESTとは何か?
インターネットの枠組みを特徴づけているのが、REST(Representational State Transfer)と呼ばれるソフトウェア・アーキテクチャのアプローチだ。プロトコルや標準を構成しないため、開発者による多様な実装方法が可能である。2000年にロイ・フィールディングがRESTを発表し、10年以上にわたってウェブAPIを作成するための主要な標準として機能してきた。
RESTはHTTPプロトコルに基づいており、リソースを操作するためにGET、POST、PUT、DELETEといったさまざまなHTTPメソッドを利用する。これらの操作はしばしばCRUD(Create Retrieve Update Delete)と呼ばれる。RESTは、JSON、HTML、XLT、Python、JavaScriptなど、複数のデータ形式をサポートしている。最もよく使われるデータ形式はJSONである。
APIがRESTfulとみなされるためには、以下の6つの制約に合致していなければならない:
- クライアントとサーバーのアーキテクチャ— クライアントとサーバーのコンポーネントは分離すべきである。
- ステートレス–サーバー・アプリケーションは、リクエストの間にクライアント・データを保存することは許されない。
- キャッシュ可能性— 可能な限り、リソースはクライアント側またはサーバー側でキャッシュ可能であるべきである。
- レイヤーシステム— APIは仲介者を認めるべきだが、それがクライアントに影響を及ぼすべきではない。
- 統一されたインターフェイス— サーバーとクライアント間のインターフェイスは統一されるべきである。
- コード・オン・デマンド(オプション)–サーバーが実行可能なコードをクライアントに送信できるようにする。
RESTとRESTfulの違いは、RESTが制約のセットを指すのに対し、RESTfulはそれらの制約に準拠するAPIを指すことである。
RESTful APIはどのように機能するのか?
RESTful APIは、ブラウザと同じように動作する。主な違いは、ブラウザがHTTPを使用してサーバーからウェブページやその他のリソースを要求するのに対し、RESTful APIはHTTPを使用してデータリソースを要求し操作する点だ。
典型的なRESTful API呼び出しは、次のようなステップを踏む:
- クライアントがサーバーにリクエストを送る。
- サーバーはクライアントを認証し、リクエストに対して十分なパーミッションがあるかどうかをチェックする。
- サーバーはリクエストを処理し、例えば計算を実行し、データベースからデータをフェッチする。
- サーバーはクライアントに応答を返す。
- クライアントが応答を処理する。
手順はAPIの実装によって異なる場合がある。APIの使用方法は、APIリファレンス(またはAPIドキュメント)に定義されている。
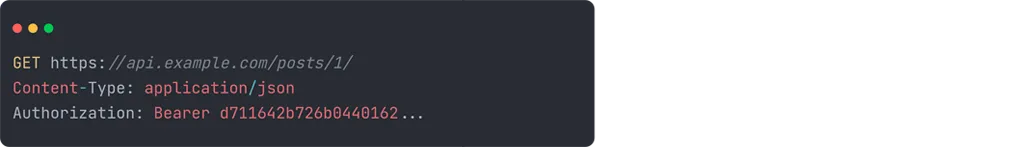
リクエスト構造
リクエストには以下の内容が含まれる:
| プロパティ | 説明 |
|---|---|
| ユーアールアイ | サーバーが操作すべきリソースを定義します。URLには、結果をフィルタリングしたりソートしたりするためのクエリパラメータを含めることもできます。 |
| HTTPメソッド | サーバーにリソースの処理を指示します。例えば、GETはリソースを返し、POSTは新しいリソースを追加し、PUTは既存のリソースを更新し、DELETEはリソースを削除します。 |
| ヘッダー(オプション) | 認証情報、クッキー、ユーザーエージェント、コンテンツタイプなどのリクエストに関するメタデータを含む。 |
| ボディ(オプション) | 要求された操作を実行するための追加情報を含む。 |
リクエストのサンプルはこんな感じだ:

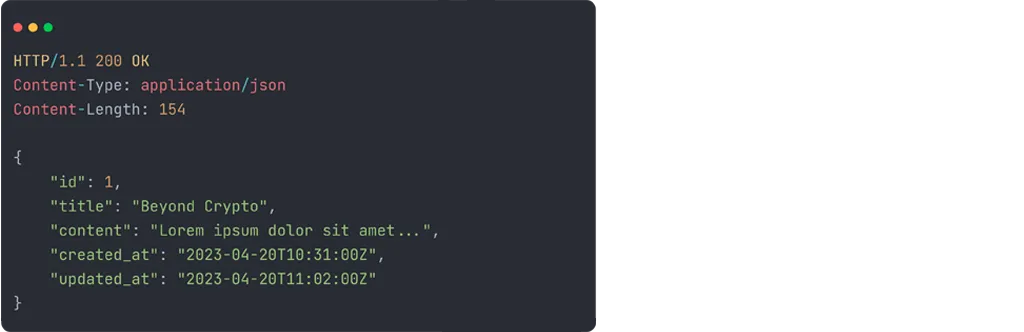
応答体制
回答には以下の内容が含まれる:
| プロパティ | 説明 |
|---|---|
| ステータスコード | ステータスコードは、リクエストが成功したか(2xx)、失敗したか(4xx,5xx)を定義する。 |
| ヘッダー | サーバー時間、コンテンツの長さ、コンテンツタイプなど、 応答に関するメタデータを含む。さらに、サーバはSet-Cookieヘッダを使ってクライアントにクッキーを 設定することができる。 |
| ボディ | リソース表現を含む。表現形式はリクエストのContent-Typeヘッダ(application/jsonなど)に基づきます。 |
回答例は次のようなものだ:

RESTful APIの利点とは?
スケーラビリティ
RESTful APIは拡張性が高く、垂直方向にも水平方向にも拡張できる。新しいエンドポイントやリソースを追加してもAPIのパフォーマンスへの影響は最小限であり、必要に応じて簡単に拡張できる。
複数のデータフォーマット
RESTful APIは、クライアントのリクエストヘッダに基づいて、さまざまな形式でデータを返すことができる。そのため、非常に柔軟性が高く、既存のシステムに統合しやすい。データはJSON、XLT、Python、HTML、JavaScriptなどの形式で返すことができる。
効率性
RESTful APIは軽量で、SOAP(Simple Object Access Protocol)よりもオーバーヘッドが小さい。そのため、リクエストを高速かつ効率的に処理できる。典型的なRESTful APIは、毎秒10,000から15,000のリクエストを処理できる。
プラットフォームの独立性
RESTful API のもう一つの大きな利点は、サーバーとクライアントが完全に独立していることだ。そのため、開発者はJava、JavaScript、Pythonなど、さまざまなプログラミング言語でRESTful APIとクライアントを実装することができる!
わかりやすい
RESTはHTTPをベースにしているので、非常に理解しやすい。ほとんどの開発者は、少なくとも一度はRESTful APIを扱ったり実装したことがあるはずだ。
RESTful APIの限界とは?
データのアンダーフェッチとオーバーフェッチ
RESTful APIの最大の問題の一つは、データのアンダーフェッチとオーバーフェッチである。オーバーフェッチは必要以上のデータが返されたときに起こり、アンダーフェッチは十分なデータが返されなかったときに起こる(これは主にリレーションシップを扱うときに起こる)。
リアルタイムデータ契約なし
RESTful APIでは、データの変更をサブスクライブすることができない。つまり、クライアントはサーバーをポーリングして変更を検出する必要がある。ポーリングは非常に非効率的で、不必要なネットワーク・トラフィック、待ち時間の増加、帯域幅の使用量の増加、スケーラビリティの低下を招く可能性がある。
バージョン管理システムなし
RESTful APIにはバージョン管理システムが組み込まれていない。その上、フィールドを非推奨にする方法がないため、APIを時とともに進化させることが難しくなる。APIのメジャーアップデートをリリースするたびに、すべてのクライアントを修正することを余儀なくされるだろう。
上記の問題を解決するために、RESTに代わるものがいくつか登場している。最もポピュラーなものには、SOAP(Simple Object Access Protocol)、GraphQL、gRPCなどがある。
RESTful認証方法とは?
RESTful API は、エンドポイントを保護するために異なる認証方法を使用することができる。最も一般的に使用される認証方法は、以下のとおりである:
- HTTP認証
- APIキー
- OAuth 2.0
- OpenID Connect
- JWT認証
これらのメソッドのほとんどは、クライアントがリクエスト・ヘッダで認証情報またはAPIキーを送信することを要求する。プロジェクトを開始する際には、さまざまな認証方法を考慮する必要がある。
RESTful APIを構築するには?
このパートでは、Back4appを使ってRESTful APIを構築し、Next.jsフロントエンドとの接続を確立する方法について説明する。
前提条件
- JavaScript ES6の使用経験
- ReactとNext.jsの使用経験
- RESTの基本的な理解
Back4appとは?
Back4appは素晴らしいBaaS – Backend as a Serviceソリューションです。オープンソースソフトウェアを使用し、開発者がモバイルやウェブアプリケーションをより速く作れるように多くの機能を提供している。これにより、企業はクラウドインフラの心配をすることなく、ビジネスロジックに集中することができます。
ユーザーフレンドリーなダッシュボードとコマンドラインインターフェイスを特徴とするこのプラットフォームは、Node.js、Flutter、React Native、Android、Angular、iOSといった広く使用されているツールと互換性のあるソフトウェア開発キット(SDK)を提供している。
Back4appは、どんなアプリにも対応できるシンプルな料金モデルです。また、クレジットカードを必要としない無料プランもあり、開発、テスト、プロトタイピングに適したオプションです。
Back4appについて詳しくは、Back4appとは?
プロジェクト紹介
この記事では、シンプルなブログ・ウェブ・アプリケーションを構築します。このウェブアプリケーションでは、編集者が記事を追加し、ユーザーが記事を読むことができるようにします。アプリには2つのパートがある:バックエンド(RESTベース)とフロントエンドだ。バックエンドにはBack4appを使い、フロントエンドにはReactとNext.jsを使います。

バックエンド
Back4appアプリの作成
以下のステップでは、Back4appのアカウントが必要です。まだアカウントをお持ちでない場合は、ログインするかアカウントを作成してください。
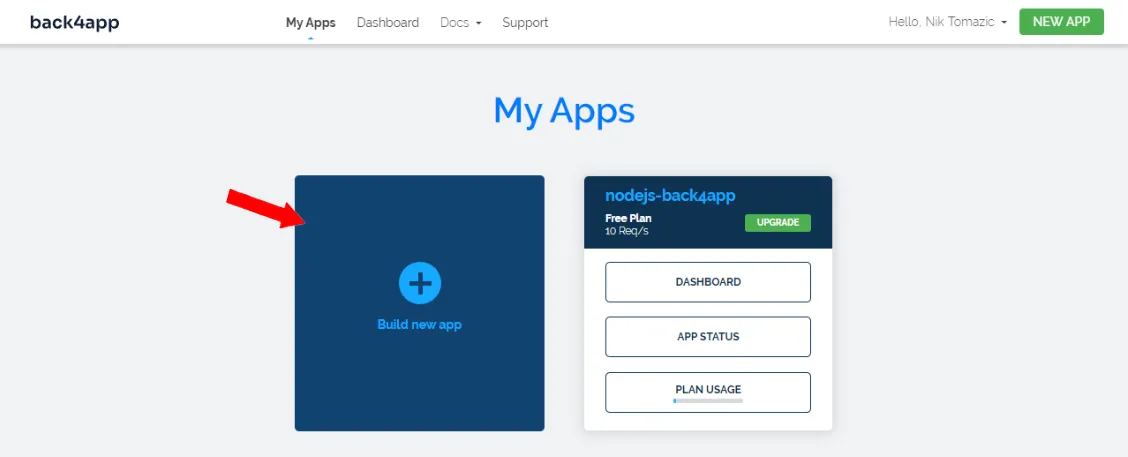
Back4appのダッシュボードに移動し、”Build new app “をクリックして新しいアプリを作成します。

Backend as a Service (BaaS)」を選択し、カスタム名を付け、データベースとして「NoSQL Database」を選択する。最後に「Create」をクリックして、アプリの作成プロセスを開始する。
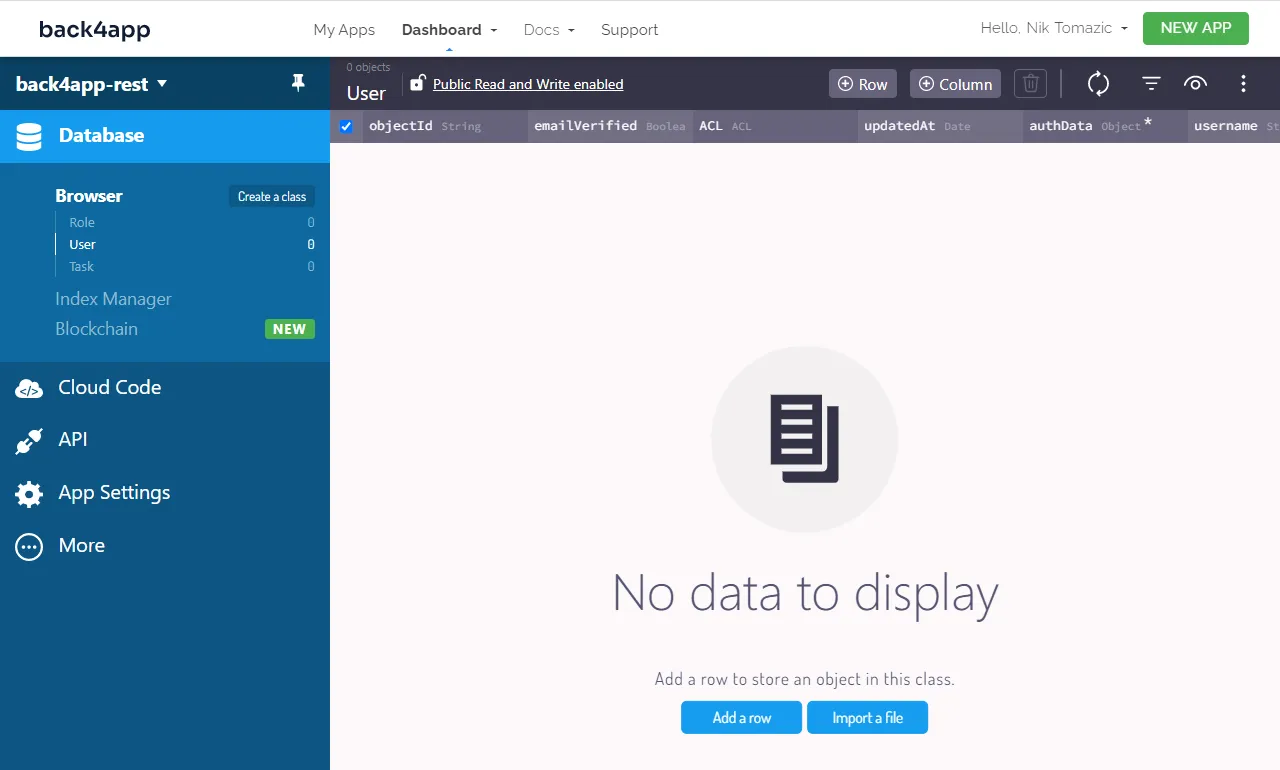
Back4appは、データベース、スケーリング、セキュリティなど、アプリに必要なものを全て準備するために少し時間がかかります。アプリの準備ができたら、”データベース “ビューにリダイレクトされます。

データベースクラスの定義
続いて、データベース・クラスを定義してみよう。
次の2つのクラスがある:
ArticleCategoryは記事のカテゴリーを表す(ブロックチェーン、AI、プログラミングなど)。記事は記事を表す。記事は複数のカテゴリーを持つことができます(M:N)。
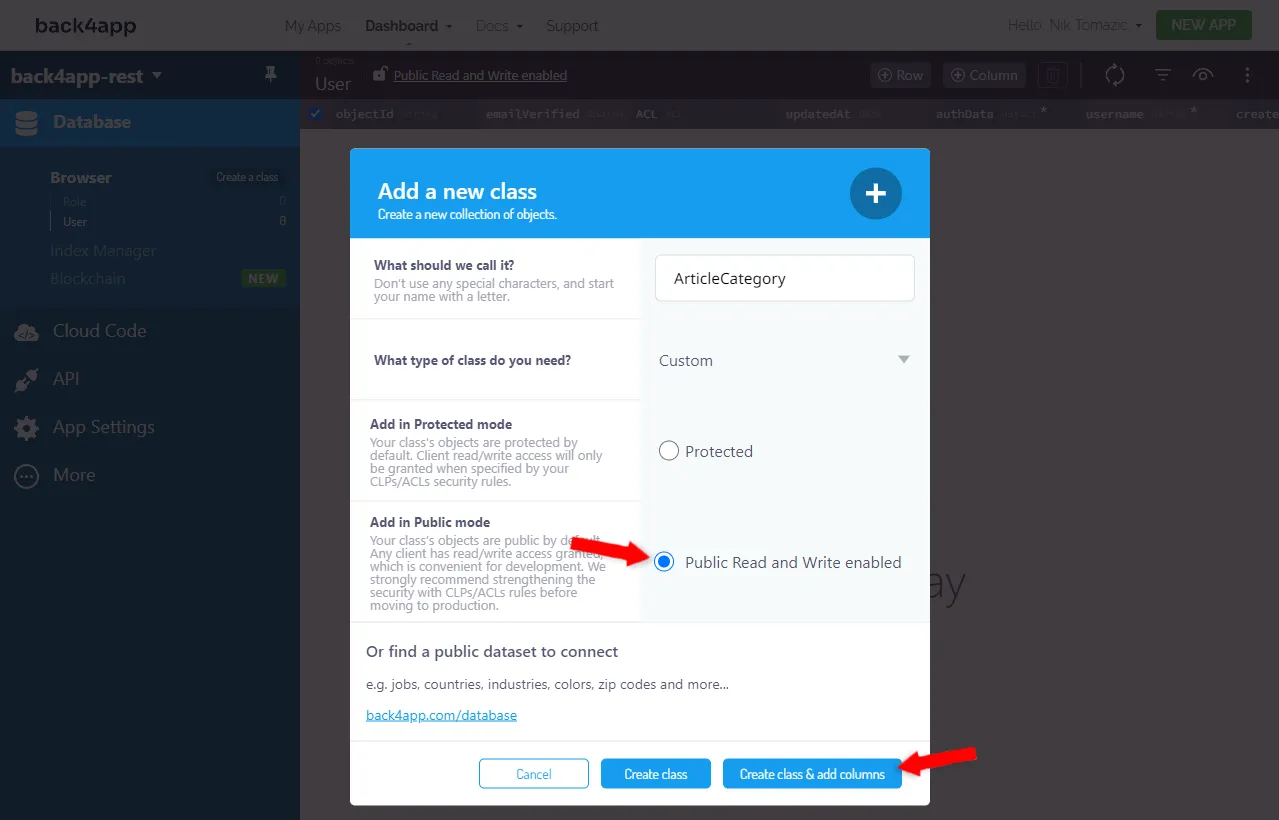
クラスを作成するには、Back4appのダッシュボードに移動し、サイドバーの “データベース “を選択します。そして “Create a class “をクリックし、名前をArticleCategoyとし、”Public Read and Write “を有効にする。
本番環境に移行する場合は、「Public Read and Write」を無効にし、ACLとCLPでセキュリティを強化する必要があります。詳細はParse Server Security を参照してください。

次に、以下のフィールドを追加する:
+-----------------------------+-----------------+--------------------+-------------+
| Data type | Name | Default value | Required |
+-----------------------------+-----------------+--------------------+-------------+
| String | name | <leave blank> | yes |
+-----------------------------+-----------------+--------------------+-------------+
| String | slug | <leave blank> | yes |
+-----------------------------+-----------------+--------------------+-------------+
| String | description | <leave blank> | no |
+-----------------------------+-----------------+--------------------+-------------+Article という名前の 2 番目のクラスに対して同じ手順を実行します。以下のフィールドを追加します:
+-----------------------------+-----------------+--------------------+-------------+
| Data type | Name | Default value | Required |
+-----------------------------+-----------------+--------------------+-------------+
| String | title | <leave blank> | yes |
+-----------------------------+-----------------+--------------------+-------------+
| String | slug | <leave blank> | yes |
+-----------------------------+-----------------+--------------------+-------------+
| String | shortContent | <leave blank> | yes |
+-----------------------------+-----------------+--------------------+-------------+
| String | content | <leave blank> | yes |
+-----------------------------+-----------------+--------------------+-------------+
| Relation -> ArticleCategory | categories | <leave blank> | no |
+-----------------------------+-----------------+--------------------+-------------+最高だ。
データベースへの入力
APIをテストする将来のステップでは、作業するためのデータが必要になります。記事のカテゴリと記事のサンプルをデータベースに入力してください。
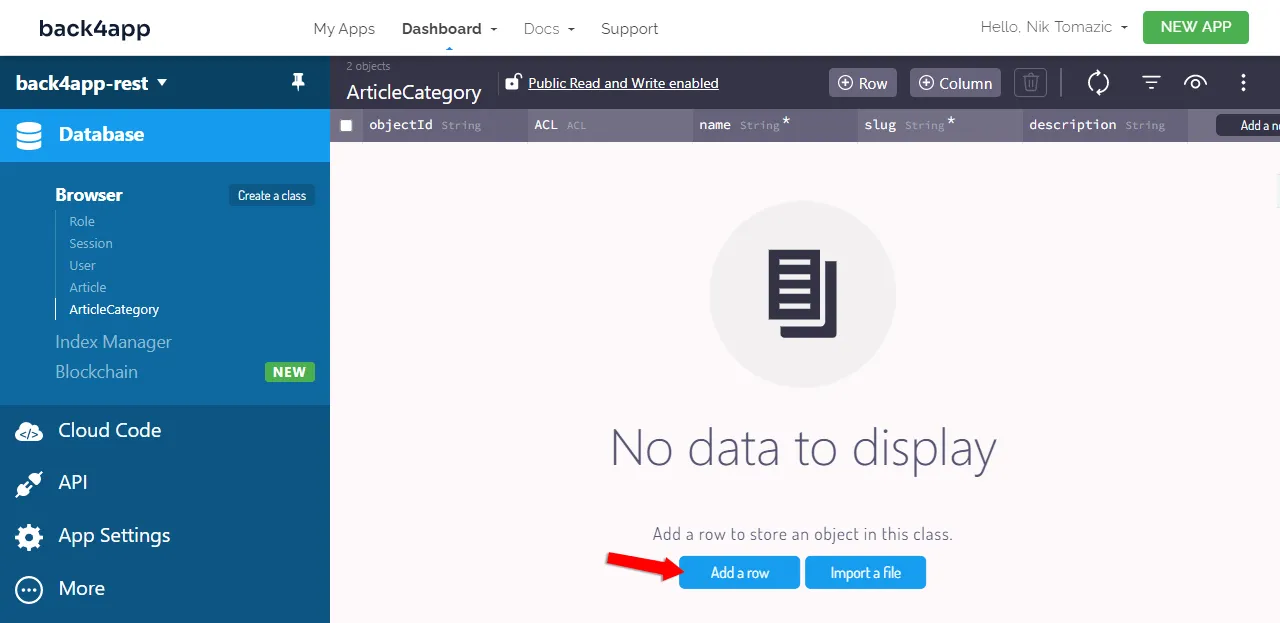
新しいArticleCategoryを追加するには、サイドバーでそれを選択し、”行を追加 “をクリックします。

これらの記事カテゴリーを使ってもいいし、自分で考えてもいい:
+------------+------------+---------------------------------------------------------+
| name | slug | description |
+------------+------------+---------------------------------------------------------+
| Blockchain | blockchain | Blockchain, crypto & more! |
+------------+------------+---------------------------------------------------------+
| AI | ai | Artificial intelligence, LLMs, stable diffusion. |
+------------+------------+---------------------------------------------------------+ChatGPTを使ってサンプルデータを生成することもできます。ChatGPTについてもっと知りたい方は、ChatGPTを使ってアプリを作るには?
Articleクラスも同じようにする:
+------------------+---------------+--------------+---------+-----------------------+
| title | slug | shortContent | content | categories |
+------------------+---------------+--------------+---------+-----------------------+
| Beyond Crypto | beyond-crypto | ... | ... | <blockchain.objectId> |
+------------------+---------------+--------------+---------+-----------------------+
| The Rise of AI | rise-of-ai | ... | ... | <ai.objectId> |
+------------------+---------------+--------------+---------+-----------------------+
| What is ChatGPT? | chatgpt | ... | ... | <ai.objectId> |
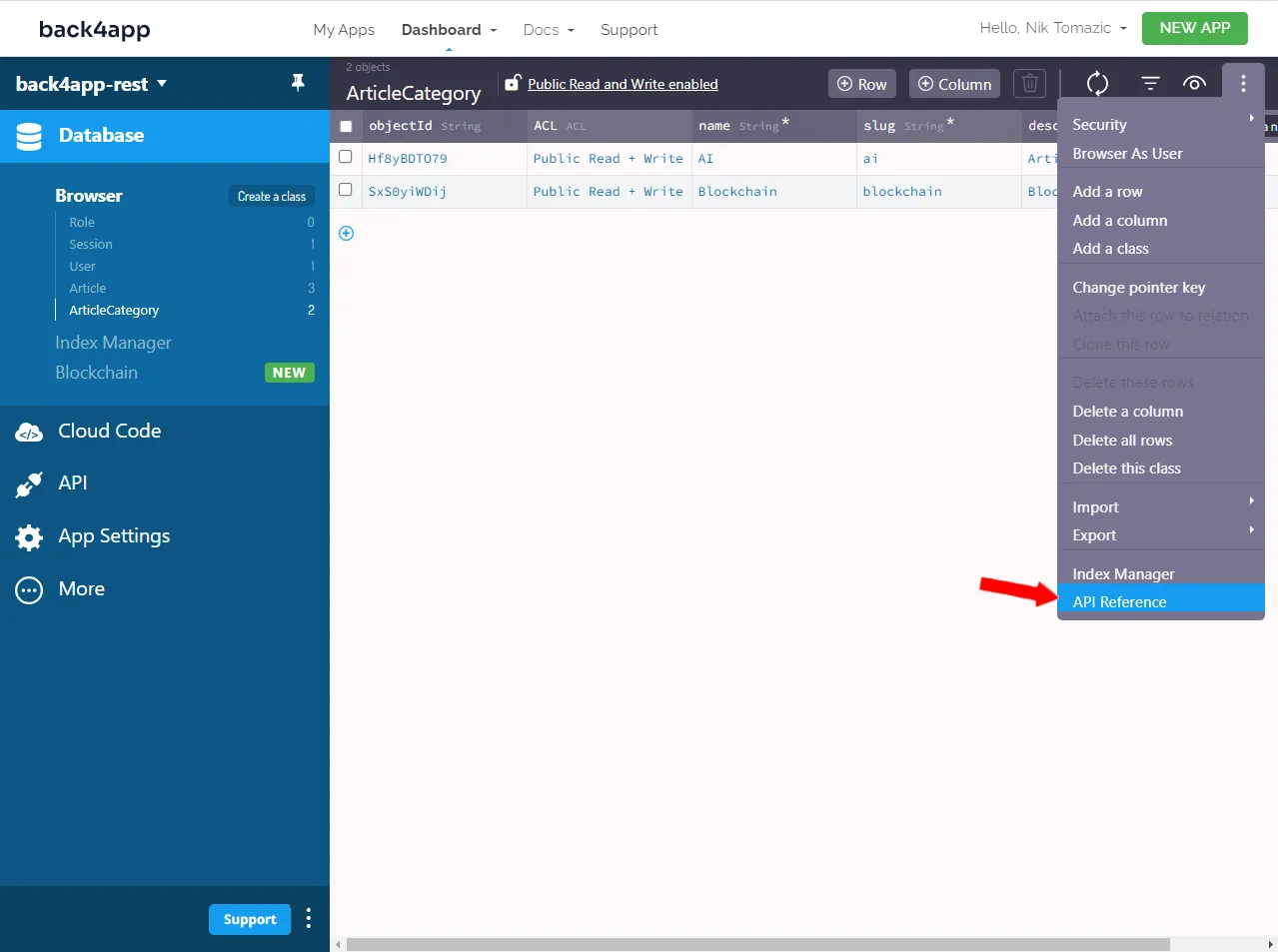
+------------------+---------------+--------------+---------+-----------------------+必ず交換してください。 と を実際のArticleCategoryの objectIdに置き換えてください。私の場合、それらはSxS0yiWDijと Hf8yBDTO79です(参考のために上の画像)。
REST API
Back4appの素晴らしい点は、データベースクラスを定義すると、Back4appが自動的にREST APIをセットアップしてくれることです。生成されたREST APIを使えば、データベース内の全てのクラスに対して基本的なCRUD操作を行うことができます。
REST API コンソール
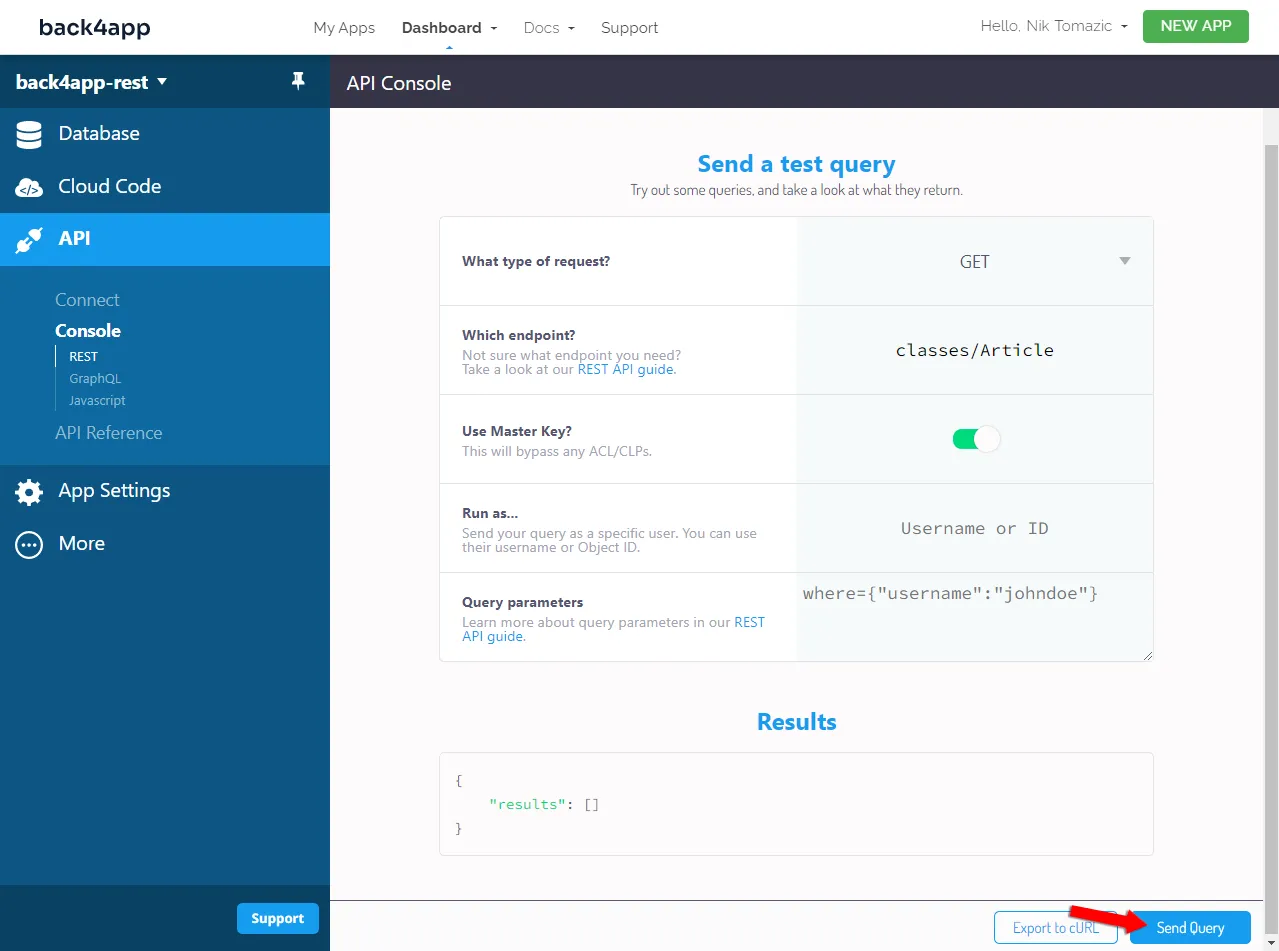
APIをテストするには、Back4appのダッシュボードに移動し、サイドバーにある “API > Console > REST “を選択してください。そしてリクエストタイプとしてGETを、エンドポイントとしてclasses/Articleを選択します。最後に、画面右下の “Send Query “をクリックしてリクエストを送信する。

このリクエストはデータベース内のすべての記事を返します。同じようなレスポンスが返ってくるはずです:
{
"results":[
{
"objectId": "yEaR8K44il",
"title": "Beyond Crypto",
"slug": "beyond-crypto",
"shortContent": "...",
"content": "...",
"createdAt": "2023-04-17T14:26:19.016Z",
"updatedAt": "2023-04-17T14:26:30.922Z",
"categories": {
"__type": "Relation",
"className": "ArticleCategory"
}
},
{
"objectId": "l46nMkHElH",
"title": "What is ChatGPT?",
"slug": "chatgpt",
"shortContent": "...",
"content": "...",
"createdAt": "2023-04-17T14:27:34.931Z",
"updatedAt": "2023-04-17T14:27:42.636Z",
"categories": {
"__type": "Relation",
"className": "ArticleCategory"
}
}
// ...
]
}REST Console では、POST、PUT、DELETE操作を実行することもできます。さらに、Parse Query パラメータを使用してデータをフィルタリングしたり、リレーションシップを処理したりすることもできます。
例えば、「ブロックチェーン」カテゴリーに属する記事を取得したい場合、次のようなwhereステートメントを使うことができる:
where={"categories": {
"__type": "Pointer", "className": "ArticleCategory", "objectId": "<objectId>"
}}必ず をブロックチェーンのobjectIdに置き換えてください。
クエリパラメータについて詳しくは、Parse REST API Guideをご覧ください。
キューアールエル
RESTコンソールは素晴らしいが、実際のアプリケーションに取り組む際には、APIリクエストに対してよりプログラマー的なアプローチが必要になるだろう。HTTP、FTP、SMTPなど様々なプロトコルに対応したコマンドラインツールであるcURLは、そのツールの1つだ。
記事のカテゴリーをリストアップするためのcURLコマンドの例は次のようになる:
$ curl -X GET \
-H "X-Parse-Application-Id: YOUR_APPLICATION_ID" \
-H "X-Parse-REST-API-Key: YOUR_REST_API_KEY" \
https://parseapi.back4app.com/classes/ArticleCategory | jqキーは “Back4app Dashboard > App Settings > Security & Keys “から取得できます。
cURLを使う場合は、HTTPメソッド・タイプを指定し、アプリケーションIDとREST APIキーを提供しなければならない。その上で、レスポンスをjqにパイプすることで、自動的にフォーマットし、カラーハイライトすることができる。
APIリファレンス
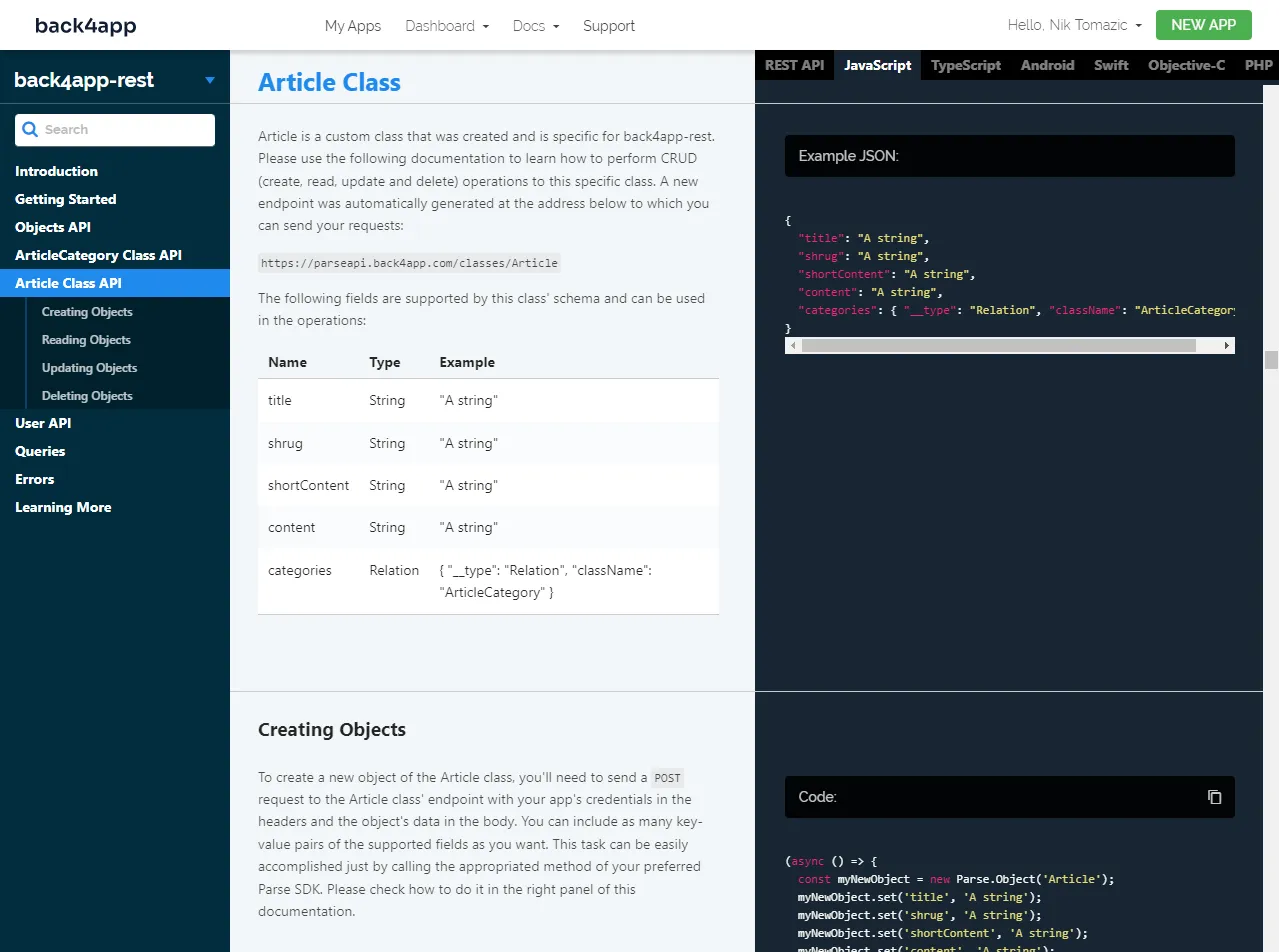
Back4appのもう一つの素晴らしい点は、全てのデータベースクラスのAPIリファレンスを自動的に生成してくれることです。変更を加えるたびに、その変更がドキュメントに反映されます。
APIリファレンスにアクセスするには、サイドバーで「データベース」を選択し、画面右上の3つの点を使用してすべてのオプションを表示します。最後に「APIリファレンス」を選択する。

APIリファレンスには、すべてのデータベースクラスの説明、CRUD操作の手順、サンプルリクエスト、レスポンス、コードスニペットが含まれています。

バックエンドについては以上だ。次のセクションでは、バックエンドと通信できるフロントエンドを実装する方法を見ていこう。
フロントエンド
前述したように、フロントエンドの構築にはReactとNext.js 13を使用します。一般的に、JavaScriptフロントエンドからParseベースのバックエンドに接続する方法は3つあります:
- REST API(HTTPリクエストとレスポンス)を使用する。
- GraphQL APIを使用する(この記事で取り上げている)
- JavaScript SDKを使用する
最後か2番目の選択肢を選ぶべきです。Parse SDKを利用できるクライアントアプリ(JavaScript、Flutter、Android、iOS、Xamarinなど)では、REST APIを直接使用することは推奨されません。これは、Parse SDKを使用することで、よりクリーンなコードを書くことができ、エラーが発生しにくくなるためです。舞台裏では、Parse SDKはREST APIを使用します。
次のアプリを作成する
create-next-appユーティリティを使って、Next.jsプロジェクトをブートストラップします。ターミナルを開き、次のコマンドを実行します:
$ yarn create next-app
√ What is your project named? ... back4app-graphql
√ Would you like to use TypeScript with this project? ... No
√ Would you like to use ESLint with this project? ... Yes
√ Would you like to use the `src/` directory with this project? ... No
√ Would you like to use the experimental `app/` directory with this project? ... No
√ What import alias would you like configured? ... @/*
Successfully created a Next.js app.次に、開発サーバーを実行する:
$ yarn devhttp://localhost:3000。Next.jsのランディングページが表示されます。

チャクラUI
UI/UXの構築プロセスを簡単にするために、ChakraUIを利用します。Chakra UIは、Reactアプリケーションの開発に必要なすべての要素を提供する、シンプルでモジュール化されたユーザーフレンドリーなコンポーネントライブラリです。
問題が発生した場合は、ChakraUIを参照してください:Next.jsを使い始める
まず、Chakraとその依存関係をインストールしてください:
yarn add @chakra-ui/react @emotion/react @emotion/styled framer-motion次に、_pages/app.tsxに移動し、ChakraProviderでアプリを次のようにラップする:
// pages/_app.tsx
import "../styles/globals.css";
import {ChakraProvider, extendTheme} from "@chakra-ui/react";
export const theme = extendTheme({});
function MyApp({ Component, pageProps }) {
return (
<ChakraProvider theme={theme}>
<Component {...pageProps} />
</ChakraProvider>
);
}
export default MyApp;ChakraProviderのインポートをお忘れなく:
import {ChakraProvider} from "@chakra-ui/provider";不規則な色の点滅を避けるために、コンテンツの前にカラーモード・スクリプトを読み込みます。そのためには、_document.jsを次のように利用します:
// pages/_document.js
import {ColorModeScript} from "@chakra-ui/react";
import { Html, Head, Main, NextScript } from "next/document";
import {theme} from "@/pages/_app";
export default function Document() {
return (
<Html lang='en'>
<Head />
<body>
<ColorModeScript initialColorMode={theme.config.initialColorMode} />
<Main />
<NextScript />
</body>
</Html>
);
}ChakraUIのインストールが完了しました。
ユーザーインターフェース
続いて、UIを実装してみよう。以下の2つのページを作る:
- / 記事の
リストを表示する // 特定の記事を表示する
まずはインデックスから。pages/index.jsの内容を以下のように置き換える:
// pages/index.js
import {Card, CardBody, Container, Heading,
Link, Spinner, Stack, Text} from "@chakra-ui/react";
import NextLink from "next/link";
import {useEffect, useState} from "react";
export default function Home() {
const [isLoading, setIsLoading] = useState(true);
const [articles, setArticles] = useState([]);
return (
<>
<main>
<Container maxW="container.lg">
<Heading as="h1" my="4">
back4app-rest
</Heading>
{isLoading ? (
<Spinner size="lg"/>
) : (
<Stack spacing="4" direction="column">
{articles.map((article, index) => (
<Card key={index} w="100%">
<CardBody>
<Stack spacing="3">
<Heading size="md">
<Link as={NextLink} href={article.get("slug")}>
{article.get("title")}
</Link>
</Heading>
<Text>
{article.get("shortContent")}
</Text>
</Stack>
</CardBody>
</Card>
))}
</Stack>
)}
</Container>
</main>
</>
);
}articlesとisLoadingのステートは、後でデータをフェッチするときに使う。- ユーザーインターフェースのデザインには、基本的なChakraUIコンポーネントを使用しました。
- すべての記事を表示するために、
記事の状態をループする。
次に、pages/[slug].jsに移動し、以下のように変更する:
// pages/[slug].js
import {useRouter} from "next/router";
import {Card, CardBody, Container, Heading,
Link, Spinner, Stack, Text} from "@chakra-ui/react";
import NextLink from "next/link";
import {useEffect, useState} from "react";
export default function Article() {
const router = useRouter();
const {slug} = router.query;
const [isLoading, setIsLoading] = useState(true);
const [article, setArticle] = useState(null);
return (
<>
<main>
<Container maxW="container.lg">
<Heading as="h1" my="4">
back4app-rest
</Heading>
{isLoading ? (
<Spinner size="lg"/>
) : (
<>
{article == null ? (
<Text>This article does not exist.</Text>
) : (
<Card w="100%">
<CardBody>
<Stack spacing="3">
<Heading size="md">{article.get("title")}</Heading>
<Text>
{article.get("content")}
</Text>
<Text fontSize="sm">
Posted on {new Date(article.get("createdAt")).toDateString()}
</Text>
</Stack>
</CardBody>
</Card>
)}
</>
)}
<Text size="sm" mt="2" align="right">
<Link as={NextLink} href="/">← Go back</Link>
</Text>
</Container>
</main>
</>
);
}- 私たちは、記事を保持するために
記事の状態を準備した。 - URLから
スラッグパラメータを取得するためにネクストラウタを使用しました。
バックエンドの統合
この最後のセクションでは、フロントエンドとバックエンドを接続する。
Parse SDKを使用するには、まずそれをインストールする必要があります。以下のコマンドを実行してください:
$ yarn add parse @react-native-async-storage/async-storage次に、pages/_app.jsに移動し、次のようにParseを初期化する:
// pages/_app.js
const PARSE_HOST_URL = "https://parseapi.back4app.com/";
Parse.initialize("YOUR_APPLICATION_ID", "YOUR_JAVASCRIPT_KEY"); // replace me
Parse.serverURL = PARSE_HOST_URL;
export default function App({ Component, pageProps }) {
return (
// ...
);
}輸入のこともお忘れなく:
import Parse from "parse/dist/parse.min.js";インデックスページの記事をフェッチするには、Parse.Queryを使用します。データを取得したら、articlesに格納し、isLoadingを falseに設定します:
// pages/index.js
export default function Home() {
// ...
const getArticles = async () => {
const query = new Parse.Query("Article");
setArticles(await query.find());
setIsLoading(false);
};
useEffect(() => {
getArticles();
}, []);
return (
// ...
);
}同じようなことをpages/[slug].jsの記事に対しても行うことができる:
// pages/[slug].js
export default function Article() {
// ...
const getArticle = async () => {
const query = new Parse.Query("Article");
query.equalTo("slug", slug);
const results = await query.find();
setIsLoading(false);
if (results.length === 0) return;
setArticle(results[0]);
};
useEffect(() => {
getArticle();
}, []);
return (
// ...
);
}繰り返しになるが、両方のファイルでParseをインポートすることをお忘れなく。
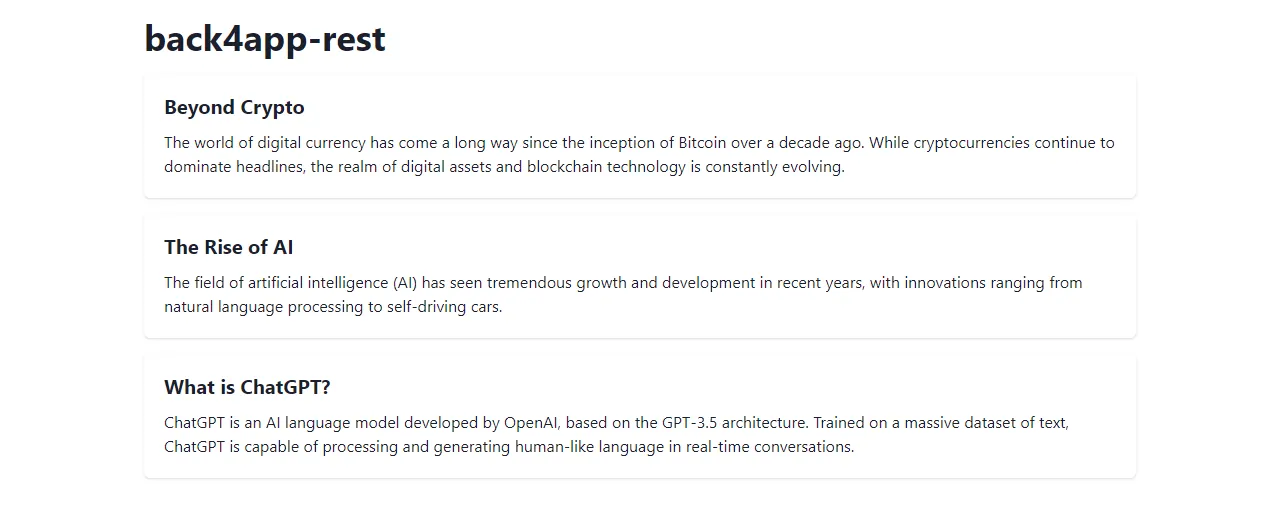
import Parse from "parse/dist/parse.min.js";Next開発サーバーを起動し(まだ起動していない場合)、お好きなウェブブラウザでhttp://localhost:3000。記事のリストが表示され、記事が読めるようになっているはずです。

結論
この記事では、API、RESTful API、そしてそれらの長所と短所について学んだ。これで、簡単なRESTful APIを構築し、フロントエンドアプリから接続できるようになるはずです。
最終的なソースコードはGitHubで入手できる。
この記事を楽しんでいただけたなら、GraphQL APIの作り方の記事もご覧ください。



