Vue.jsのバックエンドを構築するには?

この記事では、Vue.jsのバックエンドを構築する方法についての包括的なチュートリアルを提供します。Vue.jsの概要、利点と制限、利用可能なデプロイ方法、Vue.jsアプリケーションの構築とホスティング方法について、ステップバイステップで説明します。
Vueは、柔軟でパフォーマンスの高いユーザーインターフェース(UI)やシングルページアプリケーション(SPA)を構築するためのJavaScriptフレームワークです。
Vueはそのプログレッシブな性質で知られており、既存のプロジェクトに段階的に導入することができます。また、Vueは宣言的な構文を特徴としており、希望するUIの状態を記述し、基盤となるロジックや更新をVueに任せることができます。
プログレッシブな性質と宣言的な構文に加えて、Vueは仮想DOMを採用している。これにより、ユーザーインターフェースのレンダリングと更新を効率的に行うことができます。
Vueアプリを開発する際、Back4appのようなBaaS(Backend as a Service)プラットフォームを統合することで、データストレージやユーザ認証など、いくつかの利点が得られ、開発を大幅に簡素化し、時間を節約することができます。この記事では、Vueを探索し、Back4appを使用してVueでアプリケーションを構築する方法を学びます。
ヴューの利点
Vueの人気は、その数々の利点のために高まり続けているが、その中には次のようなものがある。
簡単な学習曲線
Vueは比較的学習しやすいため、さまざまなレベルの開発者に適している。テンプレートの構文は使い慣れたHTMLをベースにしているため、開発者は基本を理解し、シームレスかつ迅速にVueを扱うことができる。
明確で一貫性のあるAPI設計により、Vueは、コンポーネントの作成、ディレクティブの使用、ライフサイクルフックの活用のための論理的で直感的なパターンを提供することで、アプリケーションの構築プロセスを簡素化します。
学習プロセスをさらに容易にするために、Vueは、よく書かれた説明と実用的な例でいっぱいの包括的なドキュメントを提供しています。さらに、フォーラムやオンラインコミュニティを通じて、協力的なVueコミュニティが支援やコラボレーション、豊富な学習リソースを提供しています。
軽量フレームワーク
Vueはファイルサイズが小さく、コアライブラリをminifyしてgzip圧縮しても約20KBしかありません。Vueのファイルサイズの小ささは、初期ロード時間の短縮につながり、パフォーマンスとユーザーエクスペリエンスを向上させます。
さらに、モジュール設計のため、必要な機能のみを選択的にインポートすることもでき、ファイルサイズをさらに縮小し、パフォーマンスを最適化することができます。
コンポーネント・ベースのアーキテクチャ
Vueでは、再利用可能で自己完結型のコンポーネントを作成することでアプリケーションを構築します。Vueのコンポーネントは、HTML、CSS、JavaScriptのロジックをカプセル化した自己完結型のユニットで、管理や理解が容易になります。コンポーネントはアプリケーション全体で再利用でき、開発の時間と労力を節約できます。
このコンポーネント・ベースのアーキテクチャにより、コンポーネントを一度作成すれば、アプリケーション全体または複数のプロジェクトで再利用することができます。この再利用性により、冗長なコードが削減され、コードのモジュール化が促進されます。
各コンポーネントは、アプリケーションの他の部分に影響を与えることなく、独立して開発、テスト、更新することができます。これにより、アプリケーションのデバッグ、リファクタリング、新機能の追加が簡単になります。
リアクティブ・データ・システム
リアクティブ・データとは、基礎となる値が変化したときに自動的に変化するデータのことです。Vueは、リアクティブ・オブジェクトをProxyでラップすることでリアクティブ性を実現している。これにより、Vueはアクセスされたプロパティを追跡できるようになります。
プロパティにアクセスすると、Vueはそのプロパティを依存関係のリストに追加します。依存関係の値を変更すると、Vueは自動的にビューを更新します。
Vueのリアクティブ・データ・システムは、データが変更されたときにビューを手動で更新する必要がなく、Vueが自動的に処理してくれるので便利です。これにより、宣言的なコードを書くことが容易になり、それを達成するために必要なステップよりも、望ましい結果を記述することに集中できるようになります。
Vueの限界
Vueには多くの利点がありますが、Vueでウェブアプリを開発する際の欠点も考慮する必要があります。これらの欠点には以下のようなものがある。
小規模なエコシステム
Vueのエコシステムは、AngularやReactのような他のフロントエンドフレームワークに比べて小さい。Vueのエコシステムが小さいということは、AngularやReactほど多くのライブラリやツールが利用できない可能性があるということだ。
このようにエコシステムが小さいため、Vueは、広範なライブラリやツールを必要とする大規模で複雑なアプリケーションを開発する際に不利になります。そのため、開発者はしばしば、特定の要件に対応するカスタムソリューションを構築する必要があります。
限定的な企業支援
ReactやAngularと異なり、Vueは企業の後ろ盾が限られている。AngularとReactがそれぞれGoogleとFacebookに支えられているのに対し、Vueはオープンソースのプロジェクトで、メンテナーのチームも少ない。
このように企業の支援が限定的であることは、新機能の開発、バグ修正、セキュリティアップデートの面で不利になる可能性がある。さらに、長期的なプロジェクトでは、企業のサポートや安定性がしっかりしているフレームワークを優先する組織にとっては、懸念材料となる。
Vueアプリケーションのバックエンドの構築
Vueアプリのバックエンドは、データストレージ、認証、API統合、サーバサイドのロジックタスクの処理を担当します。アプリケーションの機能の基盤として機能し、フロントエンドと外部サービスまたはデータベースとの間の通信を容易にします。
Vueアプリのバックエンドを構築する際には、以下のようないくつかの選択肢があります:
従来のサーバーサイド技術
Laravel(PHP)、Ruby on Rails、Node.js、ASP.NET(C#)などの従来のバックエンドフレームワークは、Vueアプリケーションのバックエンドを構築するための包括的なソリューションを提供しています。
これらのフレームワークは、大規模なコミュニティと広範なドキュメントによって成熟し確立された存在であり、スケーラブルでセキュアなアプリケーションを開発するための安定性と実証済みのプラクティスを保証している。
これらのツールは、あらかじめ構築されたコンポーネント、コード・ジェネレータ、雛形ツールを提供し、一般的なバックエンドのタスクを処理することで開発を加速させ、アプリケーション固有の機能の構築に集中できるようにする。
さらに、従来のフレームワークは、堅牢なオブジェクトリレーショナルマッピング(ORM)ツールを提供し、データベース操作を簡素化し、オブジェクト指向コードを通じてデータの整合性を確保する。
しかし、伝統的なバックエンドフレームワークは、他の選択肢に比べてより多くのセットアップと設定を必要とする可能性があり、初心者やバックエンドの経験が浅い開発者にとっては大変です。さらに、これらのフレームワークの学習曲線は、その広範な機能セットと規約のために、より険しくなる可能性があります。
バッケンド・アズ・ア・サービス(BaaS)
Back4appのようなBaaS(Backend-as-a-Service)プラットフォームは、Vueアプリケーションのバックエンドを構築するための便利なソリューションを提供します。BaaSプラットフォームは、複雑なバックエンドインフラストラクチャを抽象化し、開発者がVueアプリケーションに簡単に統合できる事前構築済みのバックエンドサービスとAPIを提供します。
BaaS プラットフォームは、データストレージ、ユーザ認証、ファイルストレージ、プッシュ通知など、幅広いバックエンドサービスを事前に構築して提供することで、開発を加速します。これらのサービスは Vue アプリに迅速に統合でき、開発時間と労力を削減できます。
BaaS(Backend-as-a-Service)プラットフォームは利便性と拡張性を提供する一方で、留意すべき点がいくつかある。1つの欠点は、ベンダーロックインの可能性です。BaaSプラットフォームは、バックエンドのコードを特定のサービスやAPIと緊密に結合させる可能性があるからです。
また、バックエンドのカスタマイズやコントロールも制限される可能性があり、独自の要件を持つアプリにとっては課題となり得る。
Vueブログアプリの構築
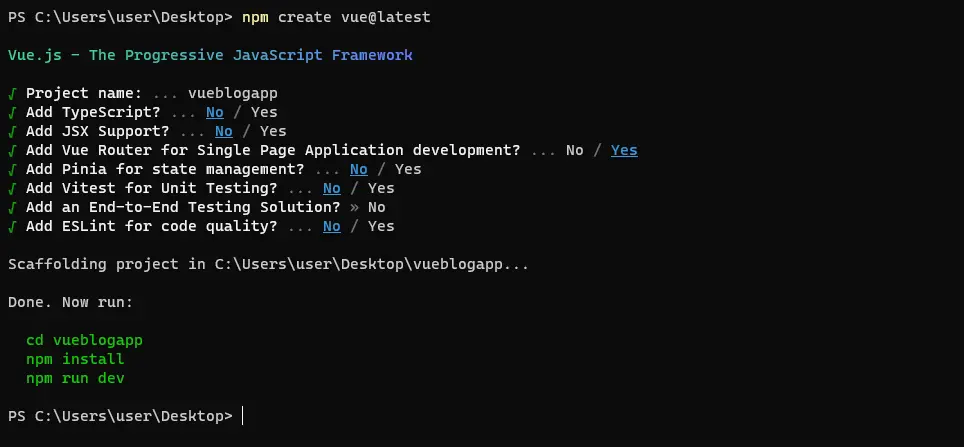
Vueアプリを作成するには、プロジェクトのディレクトリ・ターミナルで以下のコマンドを実行します:
npm create vue@latest
このコードは、Vueアプリに名前を付け、Vueアプリで利用する機能を選択するプロンプトを返します。

アプリケーションに名前を付け、アプリでルートを処理するためにVue Routerを選択したら、アプリにcdし、依存関係をインストールするためにnpm installコマンドを実行します。
Vueブログアプリケーションのviewsディレクトリに、2つのビューを作成します:CreatePosts.vueと ReadPosts.vueです。
ビューを作成したら、ルーターディレクトリの index.jsファイルに以下のコードブロックを追加します:
//index.js
import { createRouter, createWebHistory } from 'vue-router'
import CreatePosts from '../views/CreatePosts.vue'
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL),
routes: [
{
path: '/',
name: 'post',
component: CreatePosts
},
{
path: '/readposts',
name: 'read-posts',
component: () => import('../views/ReadPosts.vue')
}
]
})
export default router
上のコードブロックは、2つのルートを持つVue Routerインスタンスをセットアップします:CreatePostsコンポーネントに関連付けられた'/'パスと、動的にインポートされたReadPostsコンポーネントに関連付けられた'/readposts'パスです。このルーターインスタンスは、Vueアプリケーション内のナビゲーションを管理します。
次に、App.vueファイルに、ボタンHTMLタグにネストされたルートを含むヘッダーを追加し、アプリのユーザーが目的のルートにナビゲートできるようにします。
こんな感じだ:
<!-- App.vue -->
<script setup>
import { RouterLink, RouterView } from 'vue-router';
</script>
<template>
<header>
<h1>Vue Blog</h1>
<nav>
<RouterLink to="/" class="link"><button>Create Posts</button></RouterLink>
<RouterLink to="/readposts" class="link"><button>Read Posts</button></RouterLink>
</nav>
</header>
<RouterView />
</template>
上のコード・ブロックは、ブログ・アプリのルーティングを設定します。vue-routerライブラリからRouterLinkコンポーネントとRouterViewコンポーネントの両方をインポートしています。これらのコンポーネントは、App.vueファイルのスクリプト・セットアップ・ブロック(Vue 3の機能)でインポートします。
テンプレートブロックには、App.vueファイルのHTMLマークアップが含まれています。これには、「Vue Blog」というタイトルのヘッダーと、対応するルートにリンクするRouterLinkコンポーネントでラップされた2つのボタンを持つナビゲーションバーが含まれます。RouterViewコンポーネントは、現在のルートのコンテンツをレンダリングするために使用されます。
ルーティングを設定したら、App.vueファイルに以下のスタイルブロックを追加して、ヘッダーとルートリンクのスタイルを設定します:
<style lang= "scss" scoped>
header{
padding: 1rem 0;
display: flex;
justify-content: space-between;
nav{
display: flex;
gap: 1rem;
.link{
text-decoration: none;
color: inherit;
}
}
}
</style>
Back4appをVueブログアプリに統合する
Vueアプリケーションのセットアップから始め、Back4appでインスタンスを作成し、Vueアプリケーションとの接続を確立します。そのためにはBack4appのアカウントが必要です。
まだBack4appのユーザーでない方は、以下の簡単なステップに従ってサインアップしてください:
- Back4appのウェブサイトに移動します。
- メインページのサインアップボタンをクリックしてください。
- 登録フォームに必要事項を入力し、送信してください。
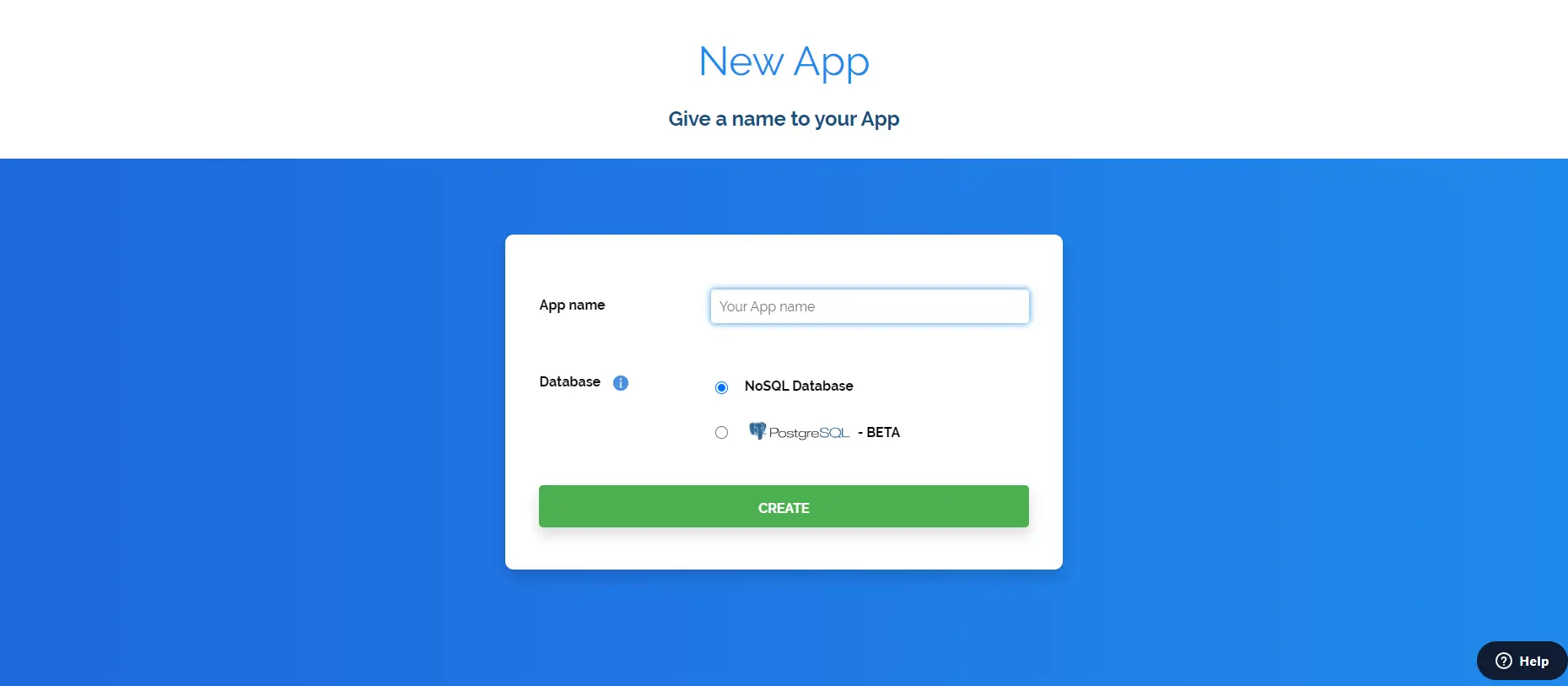
アカウントの設定が完了したら、Back4appにログインしてください。右上にあるNEW APPオプションを探し、選択してください。アプリケーション名を入力するフォームが表示されます。名前を入力した後、CREATEボタンをクリックしてプロセスを完了します。

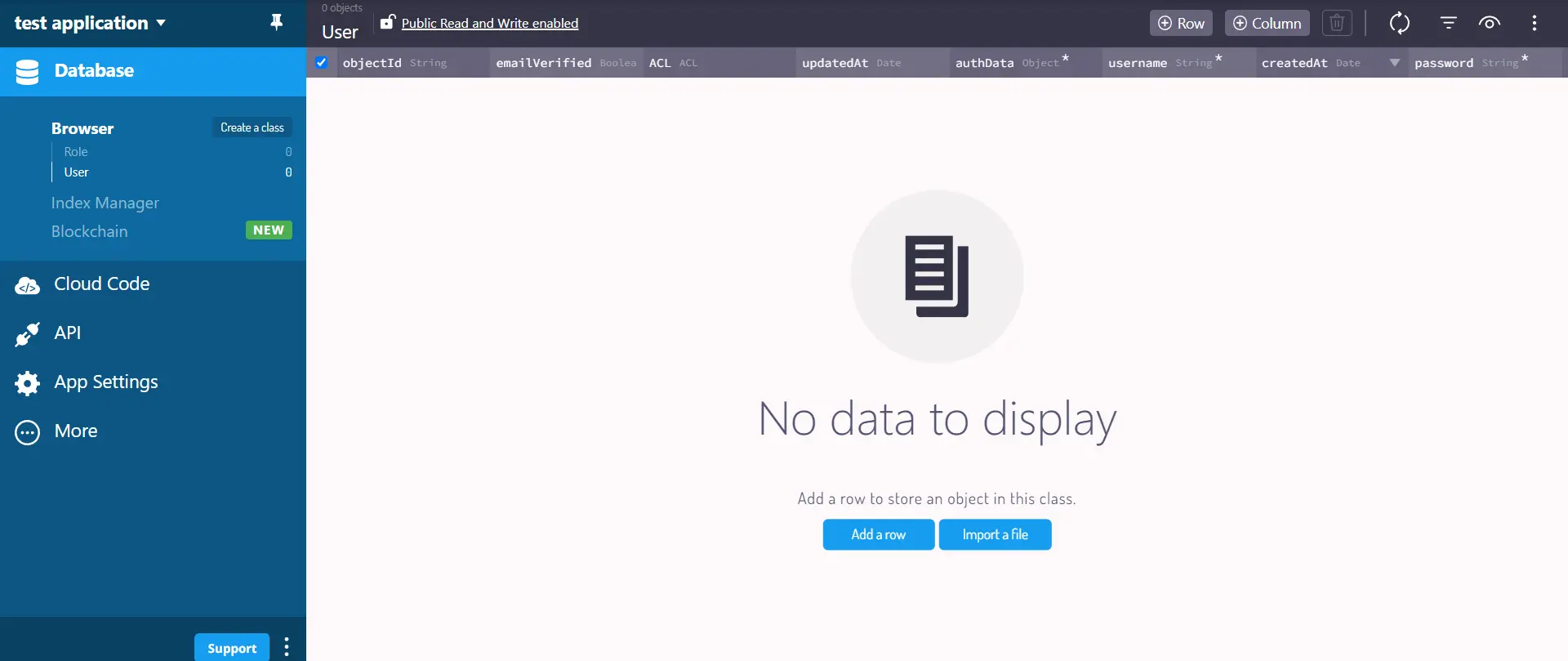
CREATE(作成)」ボタンをクリックすると、アプリケーションが作成され、アプリケーションのダッシュボードに移動します。

VueブログアプリとBack4appの接続
VueアプリケーションをBack4appに接続するには、まずParse JavaScript SDKをインストールする必要があります。
SDKをインストールするには、使用しているパッケージ・マネージャーに応じて、以下のいずれかのコマンドを実行します:
#using npm
npm install parse
or
#using yarn
yarn add parse
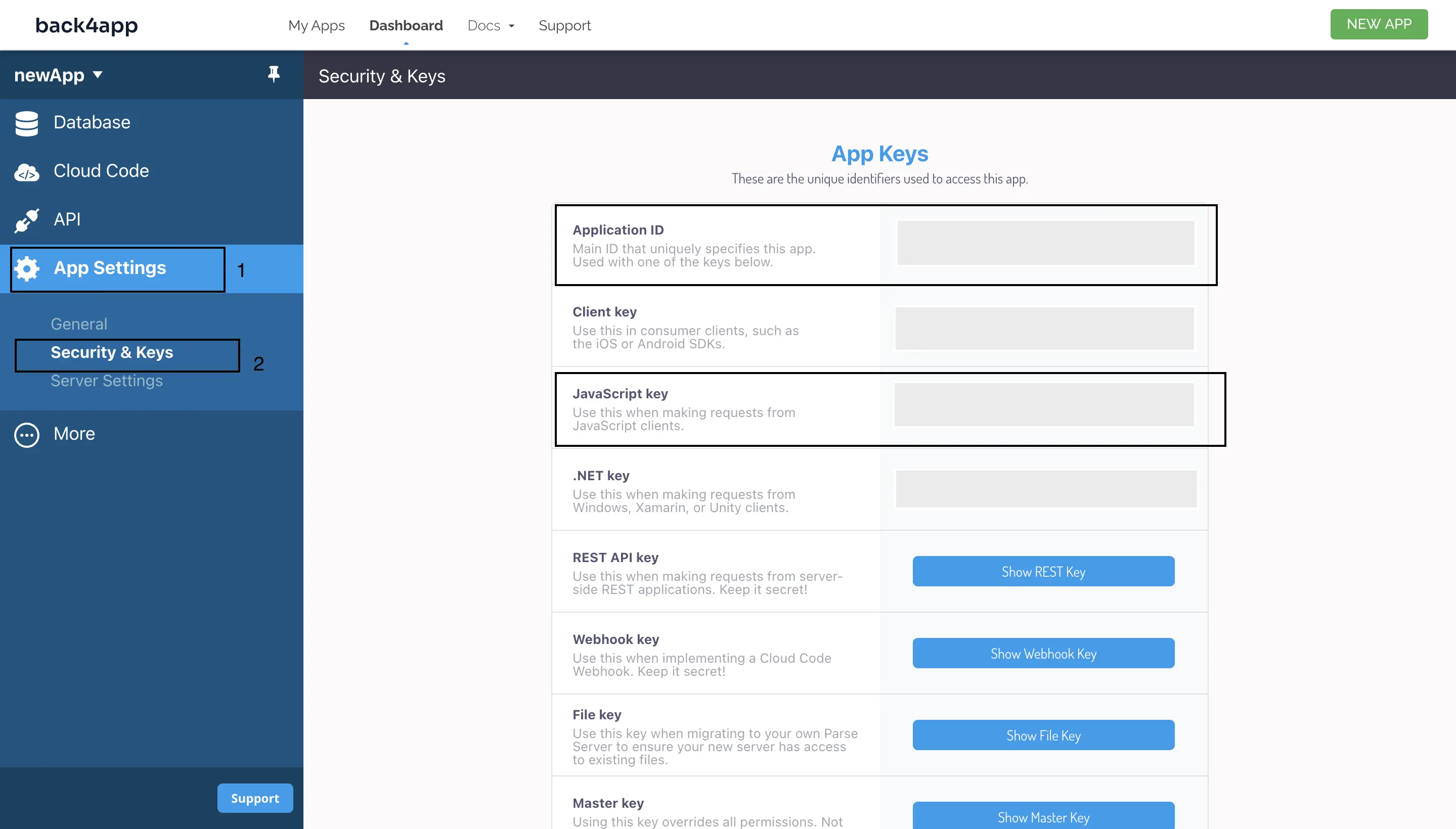
次に、Back4appアプリケーションの2つの認証情報、アプリケーションIDとJavascript KEYを使用してSDKを設定する必要があります。
ダッシュボードのApp Settingsを選択し、Security & Keysセクションに移動して、Back4appからアプリケーションIDとJavaScript Keyを入手してください。

アプリケーション・キーをプレーン・テキストとして保存することは、悪意のあるユーザーがアプリケーションにアクセスする可能性があるため、セキュリティ・リスクとなります。したがって、アプリケーションの認証情報を安全に保存するには、環境変数か、機密キーを保存するお好みの方法を使いましょう。
次に、main.jsファイルにインストールしたparseパッケージから、minifiedバージョンのParseをインポートします。次に、Parseオブジェクトのinitializeメソッドを呼び出し、引数としてアプリケーションIDとJavaScriptキーを渡します。
最後に、Parse.serverURLプロパティを「https://parseapi.back4app.com/」に設定する。
例えば、こうだ:
import Parse from 'parse/dist/parse.min.js';
Parse.initialize(VUE_APP_PARSE_APPLICATION_ID, VUE_APP_PARSE_JAVASCRIPT_KEY);
Parse.serverURL = '<https://parseapi.back4app.com>';
上記のコード・ブロックを追加した後、main.jsファイルは以下のコード・ブロックのようになるはずです:
// main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import Parse from 'parse/dist/parse.min.js';
import './assets/main.css';
const app = createApp(App)
app.use(router)
Parse.initialize(VUE_APP_PARSE_APPLICATION_ID, VUE_APP_PARSE_JAVASCRIPT_KEY);
Parse.serverURL = '<https://parseapi.back4app.com>';
app.mount('#app')
Back4appにデータを追加する
ブログユーザからデータを取得するには、フォームを作成する必要があります。フォームが送信されると、VueアプリはデータをBack4appインスタンスに保存するために必要なロジックを実行するsubmitPost()関数を実行します。
以下のコードブロックをCreatePosts.vueファイルに追加してフォームを作成します:
<!-- CreatePosts.vue -->
<script setup>
import { ref } from 'vue';
import { Parse } from 'parse/dist/parse.min.js';
const blog = ref({
title: "",
post: "",
})
function submitPost() {
try {
const Post = new Parse.Object("Post");
Post.set("title", blog.value.title);
Post.set("body", blog.value.post);
Post.save().then(() => {
console.log("New Post added successfully");
});
} catch (error) {
console.log(error);
}
blog.value.title = ''
blog.value.post = ''
}
</script>
<template>
<form @submit.prevent="submitPost">
<input id="blog-title" v-model="blog.title" placeholder="Title"/>
<textarea id="blog-post" v-model="blog.post" placeholder="Post" rows="20"></textarea>
<button>Submit Post</button>
</form>
</template>
上のコードブロックは、ユーザーがブログ記事を投稿できるようにするコンポーネントです。Vue composition APIを利用し、Vueライブラリからref関数をインポートしています。
submitPost関数は新しいParsePostオブジェクトを作成し、このPostオブジェクトのtitleプロパティとbodyプロパティをsetメソッドでblog.titleプロパティとblog.postプロパティの値に設定します。
そして、saveメソッドでPostオブジェクトをBack4Appに保存する。成功または失敗すると、コンソールにメッセージが表示される。投稿を送信すると、blogオブジェクトのtitleと postの値は空文字列にリセットされ、フォーム・フィールドはクリアされる。
このファイルの ブロックは、フォームが送信されたときにsubmitPost関数をトリガーする@submit.preventイベントリスナーを持つフォーム要素を定義します。
フォームの中にはinputと textareaの要素があり、v-modelで blogオブジェクトのプロパティ(blog.titleと blog.post)にバインドされています。これによって双方向のデータバインディングが可能になり、フォーム要素の変更が確実にブログ・オブジェクトを更新します。
以下のコードブロックをCreatePosts.vueファイルに追加することで、CreatePostsビューをより魅力的なユーザーインターフェイスにすることができます:
<style lang= "scss" scoped>
form{
display: flex;
flex-direction: column;
gap: 2rem;
align-items: center;
input{
padding: 1rem;
background-color: #f2f2f2;
font-family: 'Poppins', sans-serif;
border: none;
border-radius: 12px;
inline-size: 70%;
&::placeholder{
color: #e3e3e3;
font-weight: bold;
font-family: 'Poppins', sans-serif;
}
}
textarea{
padding: 1rem;
border: none;
background-color: #f2f2f2;
font-family: 'Poppins', sans-serif;
border-radius: 12px;
inline-size: 70%;
&::placeholder{
color: #e3e3e3;
font-weight: bold;
font-family: 'Poppins', sans-serif;
}
}
}
</style>
Back4appからデータを読み込む
Back4appインスタンスに保存されたデータをアプリケーションに表示するためには、まずBack4appインスタンスから読み込むことができなければなりません。
Back4appインスタンスからデータを読み込むには、データを取得したいクラスのParseクエリを作成する必要があります。そして、VueのonBeforeMountライフサイクルフックを使ってデータを取得し、アプリに表示します。
例えば、こうだ:
<!-- ReadPosts.vue -->
<script setup>
import { onBeforeMount, ref } from 'vue';
import Parse from 'parse/dist/parse.min.js';
const postList = ref([])
onBeforeMount( async () => {
try {
const query = new Parse.Query("Post");
const post = await query.find();
console.log('Posts to be read displayed')
postList.value = post;
console.log(postList.value)
} catch (error) {
console.log(error);
}
})
</script>
<template>
<div>
<ul class="postlist">
<div class="post" v-for="(post, index) in postList">
<div>
<h2>{{ post.get('title') }}</h2>
<p>{{ post.get('body') }}</p>
</div>
</div>
</ul>
</div>
</template>
ReadPosts.vueは、Back4appの投稿を取得して表示します。このスクリプトは、vueパッケージからonBeforeMountフックとref関数をインポートしています。フックは、Vueアプリがマウントされる前に非同期関数を実行します。
この関数は、Parse.Query()メソッドでBack4appアプリのデータベースから “Post “オブジェクトを検索します。そして、Parse.Query()の結果に対してParsefindメソッドを呼び出すことで、クエリ結果を含む配列を返します。最後に、返された配列をpostList変数に代入します。
テンプレートブロックの中で、v-forディレクティブはpostList配列をループし、postList配列の各postに対して新しいdiv要素を生成します。post.get()メソッドは、Back4Appデータベースの属性のtitleと bodyプロパティの値を取得します。
これで、ReadPosts.vueファイルにスタイルを設定できるようになりました。スタイル・ブロックに以下のScssコードを追加してください:
<style lang= "scss" scoped>
.postlist{
display: flex;
flex-direction: column;
gap: 2rem;
.post{
display: flex;
justify-content: space-between;
padding: 1rem;
h2{
margin-block-end: 1rem;
text-transform: uppercase;
}
p{
opacity: 0.4;
font-weight: bold;
font-size: 13px;
margin-block-end: 0.5rem;
}
}
}
</style>
投稿削除機能を追加するためにVueアプリを修正する
ブログ App に追加できるもうひとつの重要な機能は、投稿を削除する機能です。この機能を実装するには、Parse SDK の destroy メソッドを使用します。
こんな感じだ:
<!-- ReadPosts.vue -->
<script setup>
import { onBeforeMount, ref } from 'vue';
import Parse from 'parse/dist/parse.min.js';
const postList = ref([])
onBeforeMount( async () => {
try {
const query = new Parse.Query("Post");
const post = await query.find();
console.log('Posts to be read displayed')
postList.value = post;
console.log(postList.value)
} catch (error) {
console.log(error);
}
})
const deletePost = async (id) => {
try {
const Post = Parse.Object.extend("Post");
const todo = new Post();
todo.id = id;
await todo.destroy();
const newPostList = postList.value.filter( (item) => item.id !== id )
postList.value = newPostList;
} catch (error) {
console.log(error);
}
}
</script>
このスクリプトは、削除機能を扱うReadPosts.vueファイルを更新したものです。deletePost関数は、Parse.Object.extendメソッドを使用して新しいPostオブジェクトを作成します。そして、Postオブジェクトのidプロパティを関数に渡されたidパラメータに設定します。
次に、Postオブジェクトのdestroyメソッドを呼び出し、指定されたIDの投稿をBack4appのデータベースから削除する。そして、postListの配列にフィルタをかけ、削除された投稿以外のすべての投稿を含む新しい配列newPostListを返す。newPostList配列はpostList変数に代入される。
そして、deletePost関数をReadPosts.vueファイルのテンプレート・ブロック内のbutton要素のクリック・イベントにバインドします。
こんな感じだ:
<template>
<div>
<ul class="postlist">
<div class="post" v-for="(post, index) in postList">
<div>
<h2>{{ post.get('title') }}</h2>
<p>{{ post.get('body') }}</p>
</div>
<button @click="deletePost(post.id)">Delete</button>
</div>
</ul>
</div>
</template>
最後に、assetsディレクトリに、Vue APPのボタンと本体をスタイリングするためのグローバルスタイルを追加します:
/* main.css */
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
inline-size: 90%;
margin: auto;
font-family: 'Poppins', sans-serif;
}
button{
border: none;
padding: 0.5rem 0.8rem;
background-color: inherit;
font-family: 'Poppins', sans-serif;
font-size: small;
font-weight: bold;
color: #333333;
border-radius: 12px;
}
button:hover{
color: #e2e2e2;
background-color: #333333;
}
Back4appを統合したVueブログアプリのテスト
Back4appをビルドし、Vueアプリに統合しました。プロジェクトのターミナルでnpmコマンドを実行し、アプリケーションをテストすることができます:
npm run dev
このコマンドはアプリケーションをコンパイルし、特定のローカル・サーバーhttp://localhost:5173/でアプリケーションをホストします。
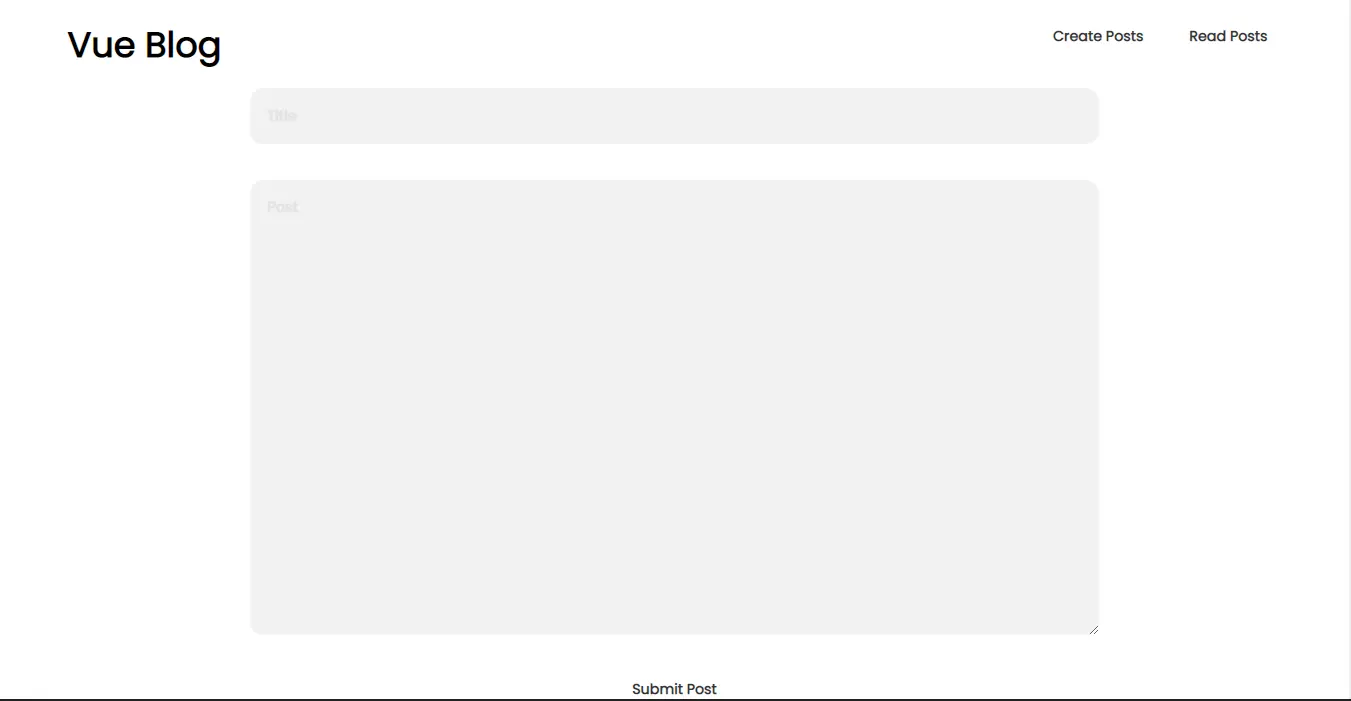
アプリを起動すると、投稿を作成するためのCreatePostsビューがホームルートとして表示されるはずです:

入力フィールドに入力後、投稿ボタンをクリックすると、入力値がBack4appのデータベースに追加されます。Back4appアプリケーションのダッシュボードを確認するか、ReadPostsビューに移動して確認してください。

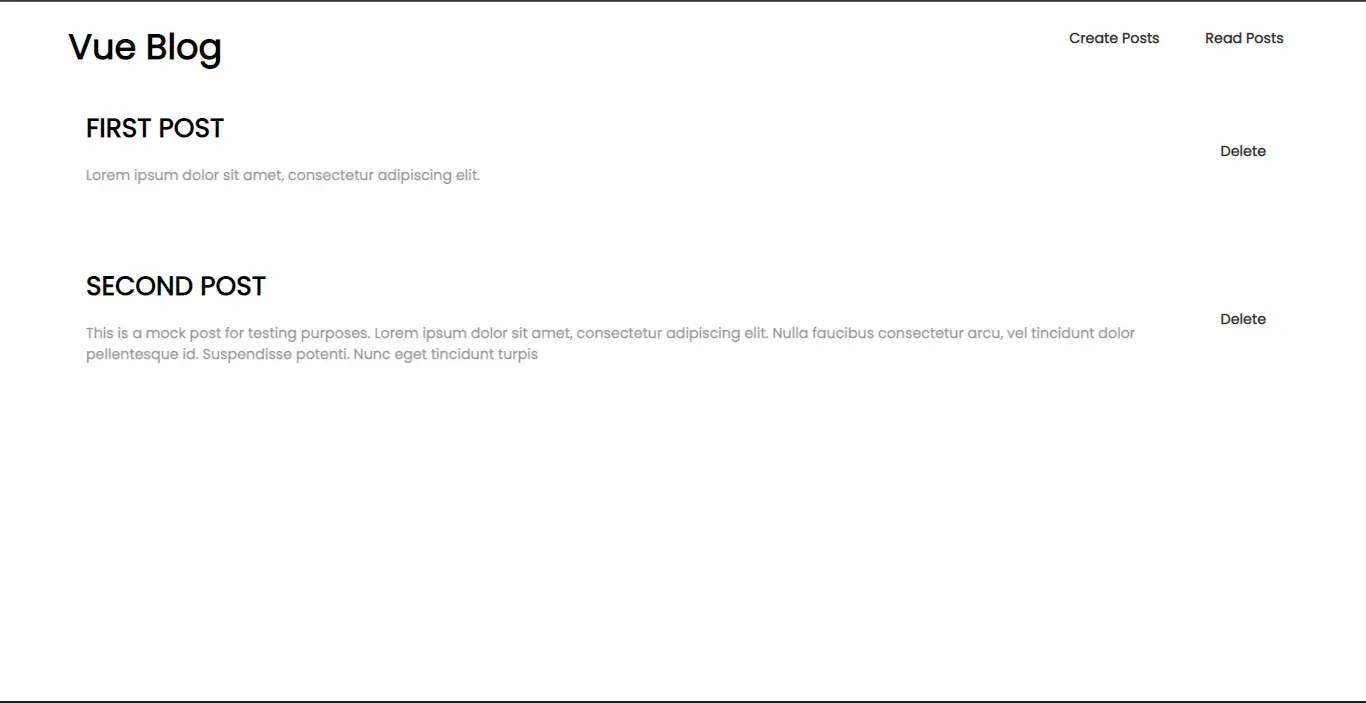
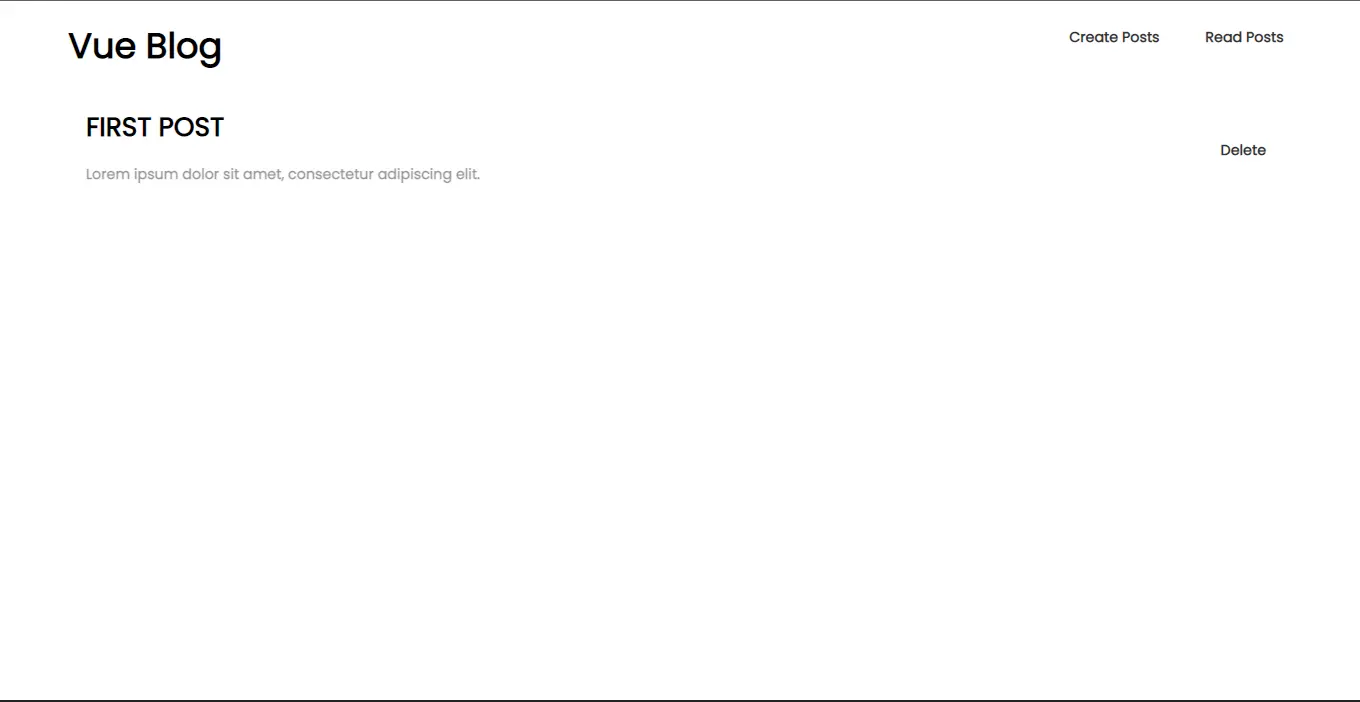
削除ボタンをクリックすると、投稿が削除されます。例えば、「SECOND POST」の削除ボタンをクリックして削除します:

結論
Vueは、リアクティブなデータバインディング、コンポーネントベースのアーキテクチャ、ライブラリのエコシステムによって、モダンなWebアプリケーションを作成するための堅牢でスケーラブルなソリューションを開発者に提供します。
VueとBack4appを統合することで、開発者はアプリケーションのバックエンドを簡単に扱うことができます。Back4appは、従来バックエンド開発に関連していた複雑さを軽減し、開発者はフルスタックのウェブアプリケーションを作成することができます。



