Top 10 JavaScript Frameworks
JavaScript that is also well-known as JS, is a functional, dynamically typed and object-oriented programming language. It was initially released in 1995.
In the beginning, JS was considered a good choice for frontend development, but it also proved itself a trustworthy server-side language. With environments like NodeJS, coders can use it for backend development. However, to get more benefits from this language, the use of suitable JavaScript frameworks is vital.
Therefore, this article will share one of the best JavaScript frameworks with all the necessary details. It will also discuss the advantages & cons of JS scripting language and why a framework is essential to build perfect applications.
Contents
- 1 What is a Framework?
- 2 Advantages of Using a Framework for Development?
- 3 What is JavaScript?
- 4 Advantages of JavaScript
- 5 Limitations of JavaScript
- 6 Top 10 JavaScript Frameworks
- 7 1. AngularJS
- 8 2. ReactJS
- 9 3. VueJS
- 10 4. EmberJS
- 11 5. MeteorJS
- 12 6. ExpressJS
- 13 7. NodeJS
- 14 8. Polymer
- 15 9. Svelte
- 16 10. Backbone
- 17 Conclusion
- 18 FAQ
- 19 What is Javascript?
- 20 What are the advantages of Javascript?
- 21 What are the top 10 Javascript frameworks?
What is a Framework?
An authentic or abstract structure that consists of prespecified functionalities and classes to aid as a fundamental pillar in the development process is known as a framework. These structures or schemes are groups of modules and artefacts that programmers can reuse in distinct projects.
Moreover, the frameworks are beneficial to confer scripting libraries, compiler and other development support to the coders. Modular, hybrid, data and keyword-driven are the basic framework kinds that developers can utilize for their projects.
Advantages of Using a Framework for Development?
Frameworks have made the development process very easy. They offer numerous advantages to programmers. Withal, we are sharing the core benefits of using frameworks below:
Efficient Code
The significant advantage of using a framework for development is its efficient scripting. Indeed, frameworks don’t only make the short script blocks but also overcome the coding errors. You also don’t have to write the code again and again because of the reusability nature of frameworks. This efficient coding also saves the time and money of businesses.
Strong Security
Most of the frameworks come with built-in security features. Yes, while using an appropriate framework, software engineers don’t have to worry about cyberattacks and data security because frameworks facilitate them against data tampering, SQL injections, malware attacks and cross-site falsifications.
Fast Development
If you are a coder and don’t want to script the codes from the beginning each time, then you must pick a suitable framework to reduce your tension.
It becomes super fast for app developers to build, deploy, manage, secure, and launch an application with a framework. In this regard, frameworks confer ready to use codes, allow simple unit tests and automize the functionalities, including URL mapping, caching, authentication and session management.
Easy Integration with Databases & Third-Party Tools
It is also seamless to integrate applications with databases when you use a framework. Usually, developers benefit from the Object Relational Mapper (ORM) tool to deal with relational databases without writing and using long SQL scripts. Similarly, frameworks also make it easy for coders to utilize third-party tools, including third-party plugins, libraries and much more.
Open-Source
A considerable number of programming frameworks facilitate the development world with an open-source label. Developers can use them free of cost and without any particular licensing. In the same token, these open-source frameworks also own significant communities and provide resources to assist the coders.
What is JavaScript?
JavaScript is one of the most celebrated, object-oriented, and lightweight programming languages made public in 1995. With just-in-time compilation properties, it is holding the first rank among the most popular technologies in accordance with the Developer Survey of Stack Overflow from the last nine years. This language is helpful for both front and backend development.
JavaScript is known for building modern web applications, but you can also make gaming and mobile apps by using this scripting language. The notable applications that are benefitting from JavaScript are Candy Crush, LinkedIn and Netflix.
Advantages of JavaScript
This guide presents the core JS advantages in the format of bullets below:
- JavaScript is one of the simplest programming languages, whether it is about learning, understanding or writing codes. Like the HTML, you can just write its scripts on Notepad and run them. The functionalities of Document Object Model (DOM) architecture also make it uncomplicated to use.
- Properties like platform independence and JIT compilation enhance the development speed of your project. JS uses the client browser that is why it doesn’t need any external support or resources. So, it doesn’t slow down the application.
- Interoperability is another great advantage of JavaScript. Coders can conveniently embed or adopt this language for any of their projects. This is also a reason why top companies like PayPal, Uber, and Netflix benefit from it.
- In the same token, JavaScript is an old and open-source programming language, due to which it is super easy for novices and seasoned developers to explore resources. Even its frameworks, including Vue, React, Node and Express, have huge communities and support platforms like Stack Overflow, freeCodeCamp and GitHub.
- Moreover, it is also essential to share that JavaScript is not only suitable for frontend, but you can also utilize its amazing characteristics for backend development. Surely, JS could be used for both client and server sides. By the way, in such projects, the use of AngularJS for front-end development could also be an appealing idea.
- Regular updates and rich interfaces also make JavaScript an ideal choice for developing both mobile and web applications. Till now, ECMA International has updated 12 editions of this event-driven programming language.
Limitations of JavaScript
With a variety of advantages, JavaScript also holds some disadvantages that we are discussing here:
- JavaScript is carried out on the client-side. That is why malicious attacks and bugs can misuse this language.
- Distinct browsers typically interpret this programming language in different ways. Therefore, its use becomes challenging for coders when interacting with its interface and functions by using different browsers.
- As an old programming language, its compiler could be more advanced.
- It doesn’t provide proper debugging facilities, mainly when we compare them with C languages.
Top 10 JavaScript Frameworks

Here are the top JavaScript frameworks with their core features:
1. AngularJS
AngularJS is an MVC, open-source and client-side framework of JavaScript that was released in 2010. This model-view-controller (MVC) framework that is administered by Google also supports MVVM models. In addition, this framework has around 59.6K stars and 28.4 forks on GitHub.
AngularJS is typically used to build and run single-page software apps. Reputed applications that are using AngularJS are Gmail, PayPal and Snapchat.
Features
Two-Way Binding — AngularJS provides great coordination between the view and model. If you conduct any change in the model, it will also spontaneously appear in the view data and vice versa. Because of this feature, it also uses a less intrusive path to build the user interface with the help of DOM.
Google’s Support — Another reason for using this JS framework is Google’s support. All of us know, Google always hires one of the top programmers who can quickly find and fix all kinds of errors.
Real-Time Testing — Within no time testing is also an exciting feature of AngularJS. In this regard, it confers both unit and end-to-end testing capabilities for associated applications.
POJO Model — Because Angular benefits from the POJO model that is why coders don’t need to include extra elements to gather data sources.
Routing — AngularJS is considered the best choice to build single-page applications. Therefore, the routing property loads the view on the same page for particular URL inquiries.
Limitations
- It could be challenging for developers who are not familiar enough with Model-View-Controller patterns to deal with AngularJS.
- It could be a time-consuming activity if you are using aged computing devices.
2. ReactJS
ReactJS is another popular frontend framework of JavaScript that Facebook made public in 2013. This framework is not only helpful in building single-page web applications, but you can also develop one of the most responsive mobile apps by using this JS framework. Its rich library also enables the coders to create attractive UIs and components.
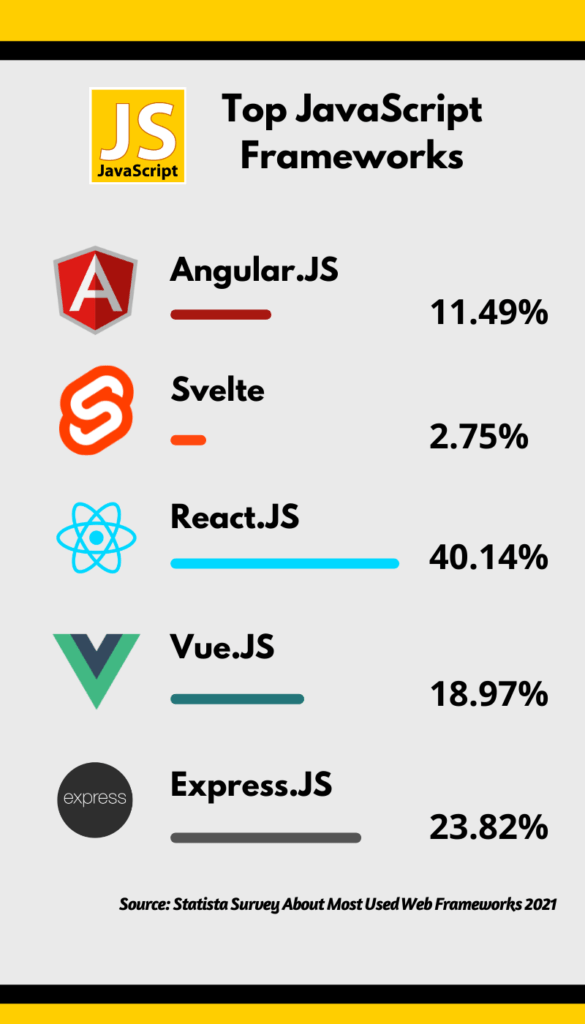
Statista’s survey of most used web frameworks 2021 also listed ReactJS on the top with 40.14% of respondents’ votes. This open-source framework also has an extensive community and has around 175K plus stars on GitHub. Facebook, Instagram and Amazon are the major tech giants that use the ReactJS framework.
Features
Reusable Components — To overcome the development duration of an application, the reusability feature of components is beneficial when you use ReactJS. Indeed, all React apps consist of components and reusing them isn’t only time-efficient but also reduces the development cost.
Debugging Tools — It is simple to debug with ReactJS. In this regard, coders can also install React Developer Tool as a Chrome extension. Facebook launches this extension so you can use it without any ambiguity.
Easy to Learn — It is quick to learn ReactJS, mainly if you have a good grip over JavaScript and HTML. The learning curve of this JS library is also short.
Virtual DOM — Virtual DOM also offers many advantages to developers. It only modifies the elements that are altered by developers, and the entire unvaried part remains the same.
JSX — With the use of JavaScript XML, it becomes straightforward to script the app creating blocks. It also has great familiarity with HTML. That is why you can use them with great ease.
Event Handling — With complete compatibility with W3C specifications, ReactJS owns its event structure.
Limitations
- It is tough to create appropriate documentation for ReactJS because of constant updates.
- With ReactJS, it is also hard to follow new modifications that come with updates.
3. VueJS
VueJS is one of the recent JavaScript frameworks that was launched in 2014. This JS framework is getting popular among users because of its HTML templates, event handling and data binding properties. Because of these features, it has ranked in the 5th position among the most used web frameworks with 18.97% votes according to the developer-centric survey of Statista.
This framework also has a big community, and around 32146 developers shared on StackShare about using Vue.js. The major companies that are benefiting from VueJS are Stack, Alibaba Travels and GitLab.
Features
Lightweight — This is one of the lightweight JS frameworks that only takes 18 KB when downloading its zip file. Its light features also improve the search engine ranking and user interface capabilities of your app.
Two-Way Data Binding — With the help of the two-way binding characteristic of Vue.js, coders can update the view and model simultaneously. It saves both the time and energy of development teams.
Routing & Testing — It also offers good rendering features. An app user can approach different URLs from the main page. Vue.js also confers numerous testing tools, and unit testing is prominent among them.
Tools & Libraries — It is also seamless to install and interact with libraries and third-party APIs and plugins while using Vue.js. The primary development tools that it confers are Vue CLI and Vue Loader.
Limitations
- Most of the VueJS developers belong to China, due to which it becomes hard to get solutions to different issues. These Chinese programmers are not good enough to convey solutions in English. So, language could be a great barrier here.
- VueJS is not very flexible for big projects.
- It also lacks the scalability features, typically used plugins and libraries compared to the competitors.
4. EmberJS
EmberJS is another entirely client-side, open-source and web framework of JavaScript. This young framework was launched in 2011 with the core ability to create single-page web applications. Data layers, testing tools, routing and CLI features make it a perfect choice to build modern apps.
Prominent companies that use EmberJS are Twitch, LinkedIn, DigitalOcean and Olo.
Features
Ember CLI — It plays the core role in app creation. Yes, Ember CLI enables accurate file placement, auto-reloads and rebuilds quickly.
Community Support — This framework also comes with community support. Even you can find discussion forums, resources and much more on its ‘community’ page.
Potent Add-Ons — To find all necessary Ember.js packages and components, you can visit its official site. You can conveniently create an add-on by using the instruction of ‘Ember add-on with its name’.
Ember Octane — To work more efficiently and with the use of modern functionalities, Ember’s programming team launched Ember Octane. It could be the future of app development.
Limitations
- It is tough for novices to learn this JS framework compared to Vue and React.
- Ember.js doesn’t offer UI components. Its provided libraries and plugins are also limited in count compared to other JS frameworks.
5. MeteorJS
It is also a free JS framework that is known because of its full-stack properties. Yes, it is not only a client-side framework, but you can also utilize it for server-side within the NodeJS environment. Meteor.js is not only suitable for building web applications, but you can also create exciting mobile and desktop software by using this.
Around 500K developers have shown their trust for this JS framework, according to the official website. The notable companies that are using this JavaScript framework are Honeywell, IKEA, and Dispatch.
Features
Easy Integration — It is quick to integrate this framework with other technologies, including ReactJS, VueJS, and Cordova.
Scalable — Meteor.js is also scalable with its properties like Galaxy Hosting. It allows the coders to emphasize more on the building because it deals with DevOps, hosting and project extension requirements.
Cross-Platform — With this JS framework, developers can run the same script on distinct OS and devices, including Android, desktop, iOS and web.
Limitations
- It is not a good idea to use SQL databases with MeteorJS.
- As a young framework, it still has much room for improvement for testing and building more reliable versions.
6. ExpressJS
ExpressJS is basically a server-side web-centric framework of JavaScript and works within the NodeJS environment. Under MIT licensing, this open-source framework was released in 2010. ExpressJS that is also popular among users with the name of Express, is conventionally used for MERN, MEVN and MEAN stacks .
Statista also presented it on the 3rd rank as per the results of an online survey of the most used web frameworks by developers by 2021. Around 16067 developers also mentioned on StackShare that they utilize Express for their JS projects.
Features
Quick Backend Developer — If you are in search of a JS framework for fast server-side development, then the selection of Express.js is the best decision. It doesn’t use lengthy codes and also overcomes the development time.
Debugging — Express is also known because of its interesting debugging properties. It targets the bugged sections of an app precisely.
Templates — With Express.js, you can explore a variety of server-side HTML templates. This collection will fascinate the backend coders.
Limitations
- Developers should follow some good suggestions to keep the code organized with Express.js.
- It is tough to master the callback type when you work with ExpressJS.
7. NodeJS
NodeJS that Ryan Dahl released in 2009, is basically a runtime environment to conduct server-side tasks of JavaScript. This cross-platform JS library is much famous among JavaScript and Express coders because of its appealing characteristics. Around 106205 developers and 7530 companies mentioned on StackShare about being associated with this framework.
Uber, Netflix, Reddit, Udemy, Slack and Twitter are the reputed tech giants that use Node.js for their projects.
Features
Cross-Platform — This JavaScript library permits the coders to build cross-platform applications. In this regard, NodeJS provides easy integration and platform support like Node-WebKit (NW.js) and Electron.
Fast Caching — With quick caching, you can load the app pages with fast speed.
Efficient & Scalable — It is not quick to build applications with NodeJS, but it also reduces the time-to-market, boosts the response time and provides great productivity. Netflix has recently witnessed these benefits when it switched from Java to JS and started using this framework. You can also extend the resources with NodeJS whenever you want.
Limitations
- The demand for Node.js developers is high in the coding market, but unluckily, only a few seasoned Node.js developers are available.
- It is not a good option when it comes to dealing with heavy-duty and big projects.
8. Polymer
Polymer is also a JS library that was developed in 2015 by Google developers. This open-source JavaScript library works under a 3-Clause BSD license. The primary purpose of releasing this library was to enable the reusability of HTML components for JS coding.
Google Cloud Partner and Taboola are the major companies that are using Polymer.
Features
Cross-Browser Compatibility — If you are looking for a JS framework with cross-browser features, then you should pick PolymerJS. You can definitely use it on different web browsers.
Fast Development — It uses Google supported tools, custom designs, and advanced features that enable hybrid app development quickly with Polymer.
Limitations
- It is not a suitable choice if you are looking for a powerful JS engine to build mobile apps.
9. Svelte
Svelte is one of the most advanced JavaScript frameworks that is slightly different compared to other frameworks such as React and Vue. It doesn’t execute its operations in the browser but proceeds with the compile step. This open-source JS framework is also familiar as a modern compiler among coders.
GoDaddy, IBM and Rakuten are tech businesses that are using Svelte.
Features
Less Coding — With Svelte, developers can build HTML, JS and CSS apps with concise codes.
No Virtual DOM — It utilizes vanilla.js to script compilation that is why it doesn’t need virtual DOM.
Limitations
- Like the other frameworks, it gives limited support for an integrated development environment.
- It is still a new framework that needs to add many dev tools in its catalogue.
10. Backbone
With key-value binding, MVC structure and RESTful JSON interface, Backbone is also a considerable JavaScript framework in our list. Jeremy Ashkenas built this JS library in 2010 to create frontend apps. Typeform, Walmart and MasterCard are prominent companies that are benefitting from this JS framework.
Features
Lightweight — Because of its small size, developers consider it a library other than a framework.
MVC — Its MVC model allows programmers to build applications with excellent efficiency, and changes don’t influence the entire system.
Limitations
- If you are not a seasoned JS developer, then you can face memory leak problems with Backbone.
- Compared to the other frameworks, it is also less productive and has problems with architecture.
Conclusion
This article thoroughly discusses each aspect of one of the best JavaScript frameworks. However, it is significant for coders to understand which JS framework would be reliable according to the needs of their project.
Likewise, for front-end development tasks, AngularJS and VueJS could be popular choices. Similarly, developers can rely on ExpressJS and NodeJS for server-side tasks.
FAQ
What is Javascript?
JavaScript is one of the most celebrated, object-oriented, and lightweight programming languages made public in 1995.
What are the advantages of Javascript?
– Easy to use
– Very popular
– Open-Source
What are the top 10 Javascript frameworks?
– AngularJS
– ReactJS
– VueJS
– EmberJS
– MeteorJS
– ExpressJS
– NodeJS
– Polymer
– Svelte
– Backbone



