ChatGPT kullanarak bir uygulama nasıl oluşturulur?

Görüntü DALL-E 2 yardımıyla oluşturulmuştur.
OpenAI’nin ChatGPT’si dünyayı kasıp kavurdu. Soruları “anlama” ve yanıtlama konusundaki büyük yeteneği, onu başta yazılım geliştirme olmak üzere bir dizi alanda kullanışlı hale getirdi.
Bu makalede, ChatGPT’nin ne olduğunu, nasıl çalıştığını ve yazılım geliştirmedeki potansiyel uygulamalarını keşfedeceğiz. Bu makalenin sonunda, ChatGPT’yi etkili bir şekilde kullanabilecek ve basit uygulamalar oluşturmak için kullanabileceksiniz.
Contents
- 1 ChatGPT Genel Bakış
- 2 ChatGPT’nin yazılım geliştirme için avantajları nelerdir?
- 3 ChatGPT’nin sınırlamaları nelerdir?
- 4 ChatGPT nasıl etkili bir şekilde istenir?
- 5 Bir uygulama oluşturmak için ChatGPT nasıl kullanılır?
- 6 Sonuç
- 7 SSS
- 8 ChatGPT nedir?
- 9 Yazılım geliştirme açısından ChatGPT’nin avantajları nelerdir?
- 10 ChatGPT’nin sınırlamaları nelerdir?
- 11 ChatGPT’ye etkili şekilde nasıl komut verilir?
- 12 Bir uygulamayı oluşturmak için ChatGPT nasıl kullanılır?
ChatGPT Genel Bakış
ChatGPT (Generative Pre-trained Transformer) OpenAI tarafından geliştirilen bir yapay zeka sohbet robotudur. Kasım 2022’de piyasaya sürüldü ve hızla en popüler yapay zeka destekli konuşma ajanlarından biri haline geldi.
Bir insan konuşmacısını taklit etmek için tasarlanmıştır, ancak kullanım alanları çok yönlüdür. Bilgisayar programları yazabilir ve hata ayıklayabilir, mantıksal problemleri çözebilir, fikirleri ifade edebilir ve hatta şiirler yazabilir. Bu da onu yazılım geliştirme, eğitim, gazetecilik, araştırma ve finans gibi çeşitli alanlarda faydalı kılmaktadır.
Sohbet robotu büyük miktarda veri üzerinde eğitildi, böylece çok çeşitli istemleri ve soruları yanıtlayabildi. Eğitim sürecinde ChatGPT hem denetimsiz öğrenmeden hem de denetimli öğren meden yararlandı.
ChatGPT’nin popülaritesi nedeniyle birçok şirket kendi büyük dil modeli (LLM) sohbet robotlarını piyasaya sürdü. Google Bard‘ı, Meta LLaMA‘yı tanıttı ve Jasper.ai ve Claude gibi diğer küçük yapay zeka destekli sohbet robotları da yükselişe geçti.
ChatGPT’nin yazılım geliştirme için avantajları nelerdir?
Daha Hızlı Geliştirme
ChatGPT, sorunlara hızlı çözümler sunarak, kod parçacıkları önererek ve teknik soruları yanıtlayarak geliştirme sürecinizi büyük ölçüde hızlandırmanıza yardımcı olabilir.
Dokümantasyon Üretimi
ChatGPT, belgeleri otomatik olarak oluşturmak için kullanılabilir. Tek yapmanız gereken kodunuzu kopyalamak ve ChatGPT’ye aktarmaktır. Bu, geliştirici ekiplerinin aksi takdirde manuel olarak dokümantasyon yazmak için harcayacakları değerli zaman ve çabadan tasarruf etmelerini sağlayabilir.
Sanal Asistanlar
Yapay zeka sohbet robotu harika doğal dil işleme (NLP) yeteneklerine sahiptir. Bu da onu sanal asistanlar ve müşteri destek temsilcileri için harika bir temel haline getiriyor. Birkaç ay önce OpenAI, Snap Inc., Quizlet ve Instacart gibi birçok teknoloji şirketi tarafından kullanılmakta olan ChatGPT API’sini de yayınladı.
Öğrenme Aracı
ChatGPT ile ilgili bir başka harika şey de bir öğrenme aracı olarak kullanılabilmesidir. Ondan kavramları, süreçleri açıklamasını ve hatta kodu bir dilden/çerçeveden diğerine çevirmesini isteyebilirsiniz.
Hata Ayıklama
ChatGPT kodunuzda hata ayıklamak için kullanılabilir. Kodu analiz edebilir, mantıksal sorunları tespit edebilir ve optimizasyon iyileştirmeleri sunabilir. Ayrıca, ChatGPT’yi uzun yığın izlerini özetlemek veya hataları basit terimlerle açıklamak için kullanabilirsiniz.
ChatGPT’nin sınırlamaları nelerdir?
Halüsinasyonlar
ChatGPT bazen kulağa mantıklı gelen ancak yanlış veya anlamsız bilgiler sağlar. Bu davranış LLM’ler için yaygındır ve ChatGPT’nin geliştiricisi tarafından onaylanmıştır. Halüsinasyonlar özellikle insanlar ChatGPT’yi yeni kavramlar öğrenmek için kullandıklarında sorun yaratmaktadır.
Önyargılı Yanıtlar
Eğitim süreci boyunca OpenAI, ChatGPT’ye hangi verilerin beslenip beslenmeyeceğini kontrol edebiliyordu. Bu da ChatGPT’nin oldukça taraflı olmasıyla sonuçlandı. Bunun da ötesinde OpenAI belirli içerikleri engellemeye karar verdi.
Sınırlı Bilgi
ChatGPT 3.5’in bilgisi oldukça sınırlıdır. Sohbet robotunun Eylül 2021’den sonra meydana gelen olaylar hakkında hiçbir bilgisi yoktur. Dahası, ChatGPT 3.5 internete erişemiyor.
Bu, ChatGPT 3.5’in yepyeni programlama dilleri ve çerçeveleri için kullanılamayacağı anlamına gelir.
ChatGPT nasıl etkili bir şekilde istenir?
Onunla bir insanla konuşur gibi konuşun
Yukarıda belirtildiği gibi ChatGPT bir insan konuşmacısını taklit etmek için tasarlanmıştır. Öyleyse neden onu en iyi yaptığı şey için kullanmayalım? ChatGPT’ye komut verirken onunla bir insanla konuşur gibi konuşun.
Açık ve net olun
ChatGPT istemleriniz mümkün olduğunca açık ve spesifik olmalıdır. ChatGPT’nin size kod yazmasını istiyorsanız, ona hangi algoritmayı kullanacağını ve belirli bir işlevin nasıl uygulanmasını istediğinizi söyleyin. Bunun da ötesinde, karmaşık talepleri birden fazla talebe bölün.
İpucu: Yönlendirmeleriniz ya bir eylem sözcüğü ile başlamalı ya da bitmelidir (örneğin, yazmak, açıklamak, özetlemek).
Bağlam sağlayın
Bağlam sağlamak önemli olmakla birlikte, ChatGPT’yi çok fazla bilgi ile boğmaktan kaçınmak da önemlidir. İlgili ve önemli ayrıntılara bağlı kalın ve gereksiz bilgileri eklemekten kaçının.
İpucu: Konuların bağlamı koruduğunu unutmayın. Bir sonraki isteminiz mevcut iş parçacığı ile alakasızsa, yeni bir iş parçacığı başlattığınızdan emin olun.
Mesajlarınızı biçimlendirin
Doğru dilbilgisi ve yazım kurallarını kullanmak, mümkün olan en iyi yanıtları almanıza yardımcı olabilir. Ayrıca kod, veri dökümü gibi belirli metin bölümlerini kutulamak için boşluk veya çift tırnak kullanmanız da yardımcı olur.
Örnek istem:
Explain this code:
for (int i = 0; i < 10; i++) {
System.out.println("Back4app rocks!");
}ChatGPT’nin hatalarını gösterin
ChatGPT kodunuza hatalar ve güvenlik kusurları ekleyebilir. Bu olduğunda, bunları belirtin ve ChatGPT’den düzeltmesini isteyin.
İpucu: Aynı soruyu tekrar sormak veya biraz değiştirerek sormak daha iyi bir yanıt almanızı sağlayabilir.
Bir uygulama oluşturmak için ChatGPT nasıl kullanılır?
Makalenin bu bölümü, ön uç için React Native ve arka uç için Back4app kullanarak bir film izleme listesi uygulamasının nasıl oluşturulacağını incelemektedir. Kodun çoğu ChatGPT tarafından oluşturulacaktır.
Ön Koşullar
Kod çoğunlukla ChatGPT tarafından oluşturulacak olsa da, yine de sahip olmanız gerekir:
- Mobil uygulama geliştirme hakkında temel bilgiler
- JavaScript ES6 ile deneyim
- React Native ile deneyim
- Yerel makinenizde Android Studio ve JS için bir IDE yüklü
Back4app nedir?
Back4app, geniş bir özellik yelpazesi sunan harika bir Hizmet Olarak Arka Uçtur (BaaS). Geliştiricilerin arka uç veya altta yatan altyapı hakkında endişelenmeden hızlı bir şekilde web ve mobil uygulamalar oluşturmasına olanak tanır.
Platformun temel özellikleri şunlardır:
- Kimlik Doğrulama
- Gerçek zamanlı veritabanları
- Bulut Kodu işlevleri
- Dosya Depolama ve Blockchain Depolama
- Anlık ve e-posta bildirimleri
- GraphQL, REST ve SDK’lar
Back4app, herhangi bir uygulamanın arka uç ihtiyaçlarına uygun basit bir fiyat modeli izler. Bunun da ötesinde, küçük uygulamaları prototiplemek ve barındırmak için harika olan ücretsiz bir katman sunuyorlar. Bu katman şunları içerir:
- 25 bin istek
- 250 MB veri depolama alanı
- 1 GB aktarım
- 1 GB dosya depolama alanı
Back4app hakkında daha fazla bilgi edinmek için Back4app nedir?
Proje Tanıtımı
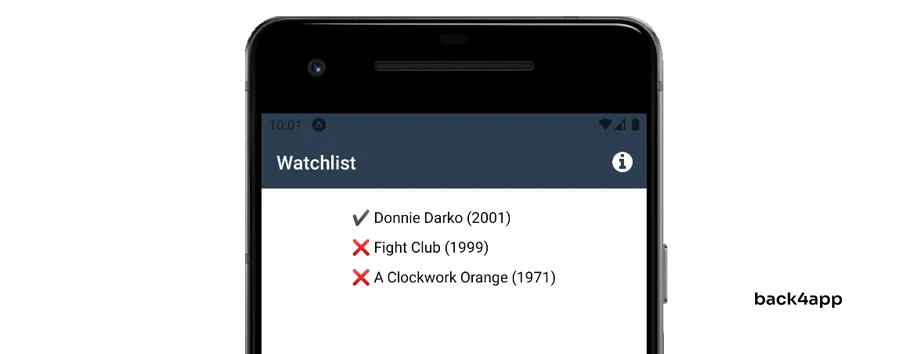
Film izleme listesi olarak hizmet veren bir mobil uygulama oluşturacağız. Uygulama, kullanıcıların filmleri izleme listesine eklemesine ve izlendi / izlenmedi olarak işaretlemesine olanak tanıyacak. Arka uç Back4app ile oluşturulacak ve ön uç için React Native ( Expo ile) kullanacağız. Yukarıda belirtildiği gibi kodun çoğu ChatGPT tarafından oluşturulacaktır.

Arka uç
Uygulamamız üzerinde çalışmaya başlamadan önce arka uç ile ilgilenmemiz gerekiyor. Arka uç, film izleme listesini takip etmemizi sağlayacak bir veritabanı görevi görecek. Bunu Back4app ile oluşturacağız.
Back4app ile etkileşim kurmanın birden fazla yolu vardır:
- Back4app Gösterge Tablosu (bu eğitimde ele alınmıştır)
- Back4app ChatGPT Eklentisi (bu eğitimde ele alınmıştır)
- Back4app CLI ( burada ele alınmıştır)
Gösterge tablosunu ve ChatGPT eklentisini kullanarak aynı arka ucun nasıl oluşturulacağını göstereceğiz.
Daha önce Back4app ile hiç çalışmadıysanız gösterge tablosu yaklaşımını öneririm. Back4app’in nasıl çalıştığını ve gösterge panosunun nasıl düzenlendiğini anlamanıza yardımcı olacaktır. Bununla birlikte, daha sonra ChatGPT eklentisi yaklaşımına göz atmaktan çekinmeyin.
Her iki yaklaşım da bir Back4app hesabı gerektirecektir. Zaten hesabınız varsa giriş yapın, yoksa devam edin ve ücretsiz hesap için kaydolun.
Back4app Gösterge Tablosu
Sadece bununla ilgileniyorsanız ChatGPT Eklentisi yaklaşımına geçmekten çekinmeyin.
Back4app Uygulaması Oluşturun
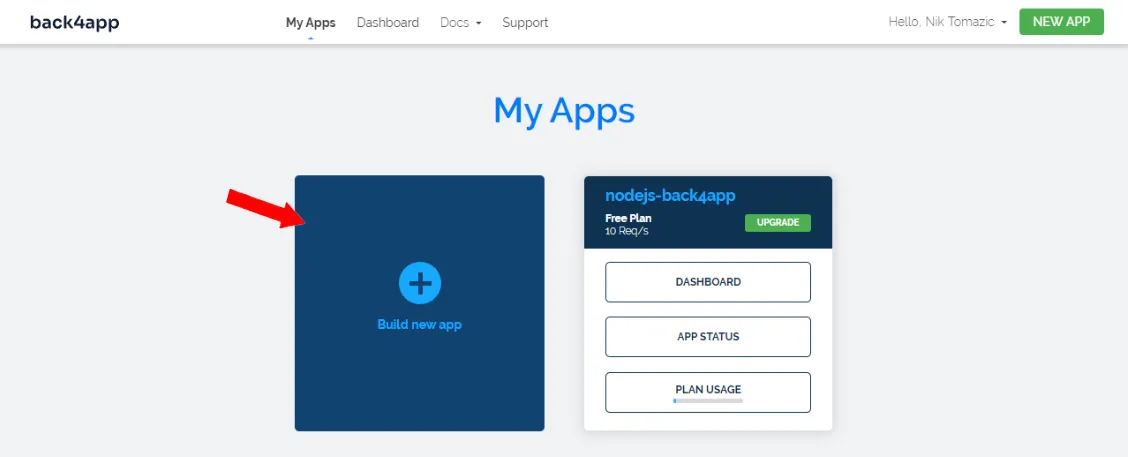
Back4app ile çalışmak için öncelikle bir uygulama oluşturmamız gerekiyor. Kontrol panelinize giriş yaptığınızda uygulamalarınızın listesini göreceksiniz. Uygulama oluşturma sürecini başlatmak için “Yeni uygulama oluştur” seçeneğine tıklayın.

“Backend as a Service (BaaS)” seçeneğini seçin ve özel bir uygulama adı seçin. Ben “back4app-chatgpt-app” ile devam edeceğim. Ardından, veritabanı olarak “NoSQL “i seçin ve son olarak “Oluştur “a tıklayın.
Back4app, uygulamanız için gerekli olan uygulama katmanı, veritabanı, ölçeklendirme ve güvenlik gibi her şeyi hazırlamak için birkaç dakikanızı ayıracaktır.
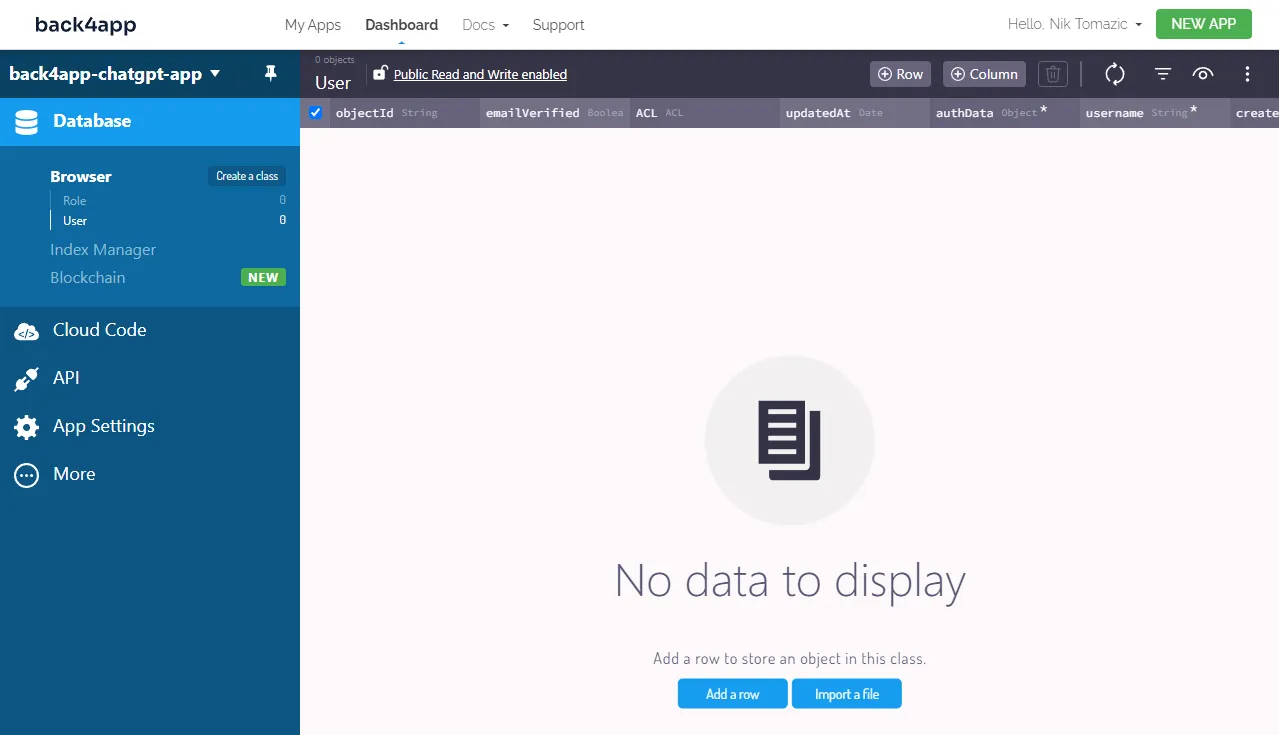
Uygulamanız hazır olduğunda, uygulamanızın kontrol paneline yönlendirileceksiniz.

Veritabanı
Şimdi veritabanı sınıflarını tanımlayalım.
Basit bir film izleme listesi uygulaması oluşturduğumuz için sadece bir sınıfa ihtiyacımız olacak. Buna Movie adını verebiliriz. Bir Movie nesnesi örneği, izleme listesindeki bir filmi temsil edecektir.
Movie sınıfını oluşturmak için “Create a class “a tıklayın, “Public Read and Write “ı etkinleştirdiğinizden emin olun ve aşağıdaki alanları ekleyin:
+---------------------------+-----------------+---------------+----------+
| Data type | Name | Default value | Required |
+---------------------------+-----------------+---------------+----------+
| String | name | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+
| Number | releaseYear | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+
| Boolean | isWatched | False | no |
+---------------------------+-----------------+---------------+----------+Ardından, veritabanını bazı örnek satırlarla doldurmak için artı düğmesine tıklayın. Ben aşağıdakilerle devam edeceğim:
+--------------------+-------------+-----------+
| name | releaseYear | isWatched |
+--------------------+-------------+-----------+
| A Clockwork Orange | 1971 | False |
+--------------------+-------------+-----------+
| Fight Club | 1999 | False |
+--------------------+-------------+-----------+
| Donnie Darko | 2001 | True |
+--------------------+-------------+-----------+Arka uç için bu kadar.
Bir sonraki makale bölümünde, ChatGPT kullanarak aynı arka ucun nasıl oluşturulacağını göstereceğiz.
Back4app ChatGPT Eklentisi
Bu yaklaşım, deneysel özellikleriyle birlikte ChatGPT 4 ‘e erişim gerektirir. Yazım sırasında GPT-4’ü kullanmak için bir ChatGPT Plus gereklidir.
ChatGPT’nin sihirli bir araç olmadığını unutmayın. Düzeltmeniz gereken hataları ortaya çıkarabilecek büyük ve karmaşık bir dil modelidir. Bunun da ötesinde, ChatGPT’ye aynı istemleri göndermek büyük olasılıkla farklı yanıtlar döndürecektir.
Back4app Eklentisi Kurulumu
Back4app ChatGPT eklentisini zaten yüklediyseniz bu bölümü atlamaktan çekinmeyin.
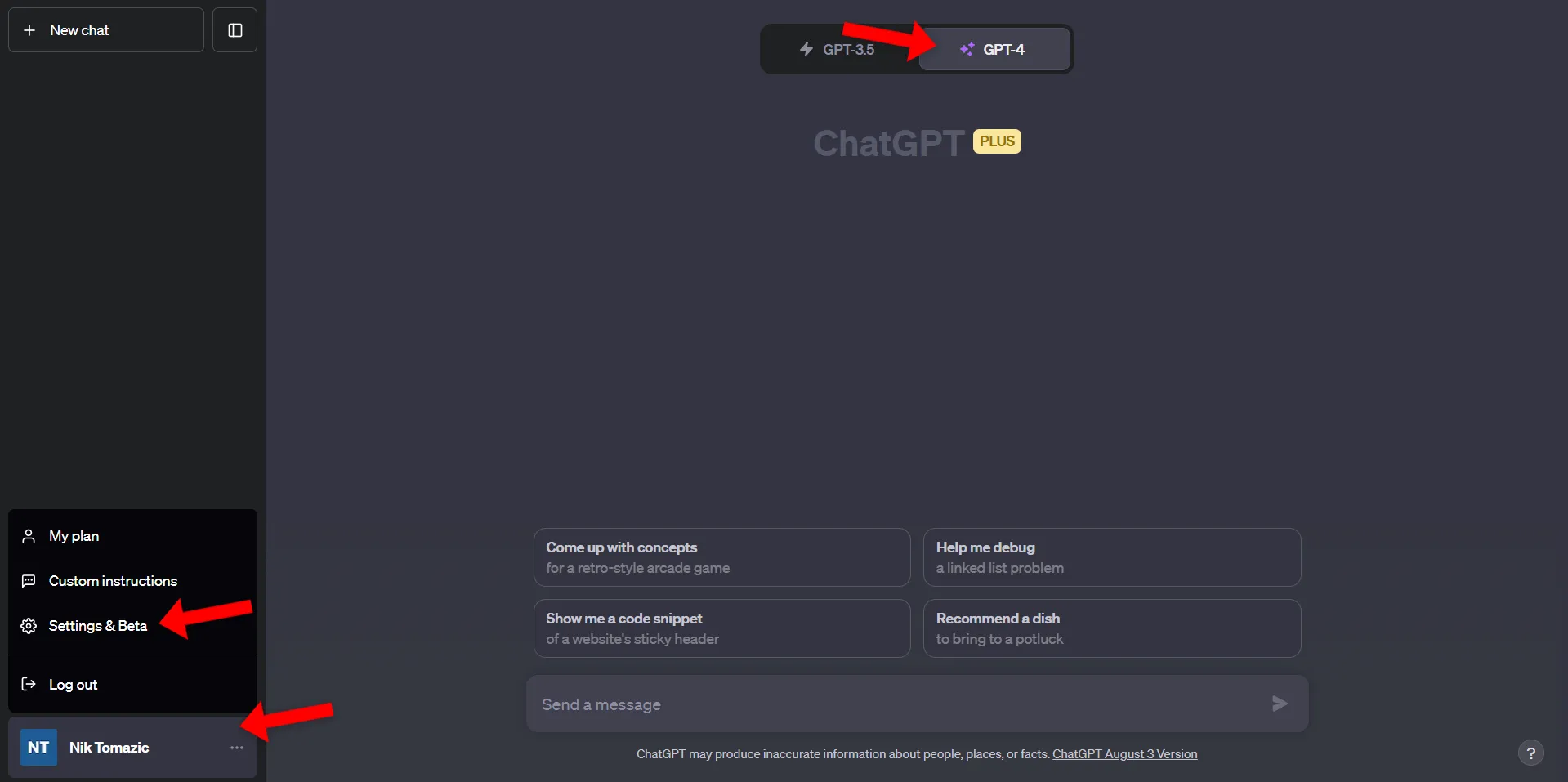
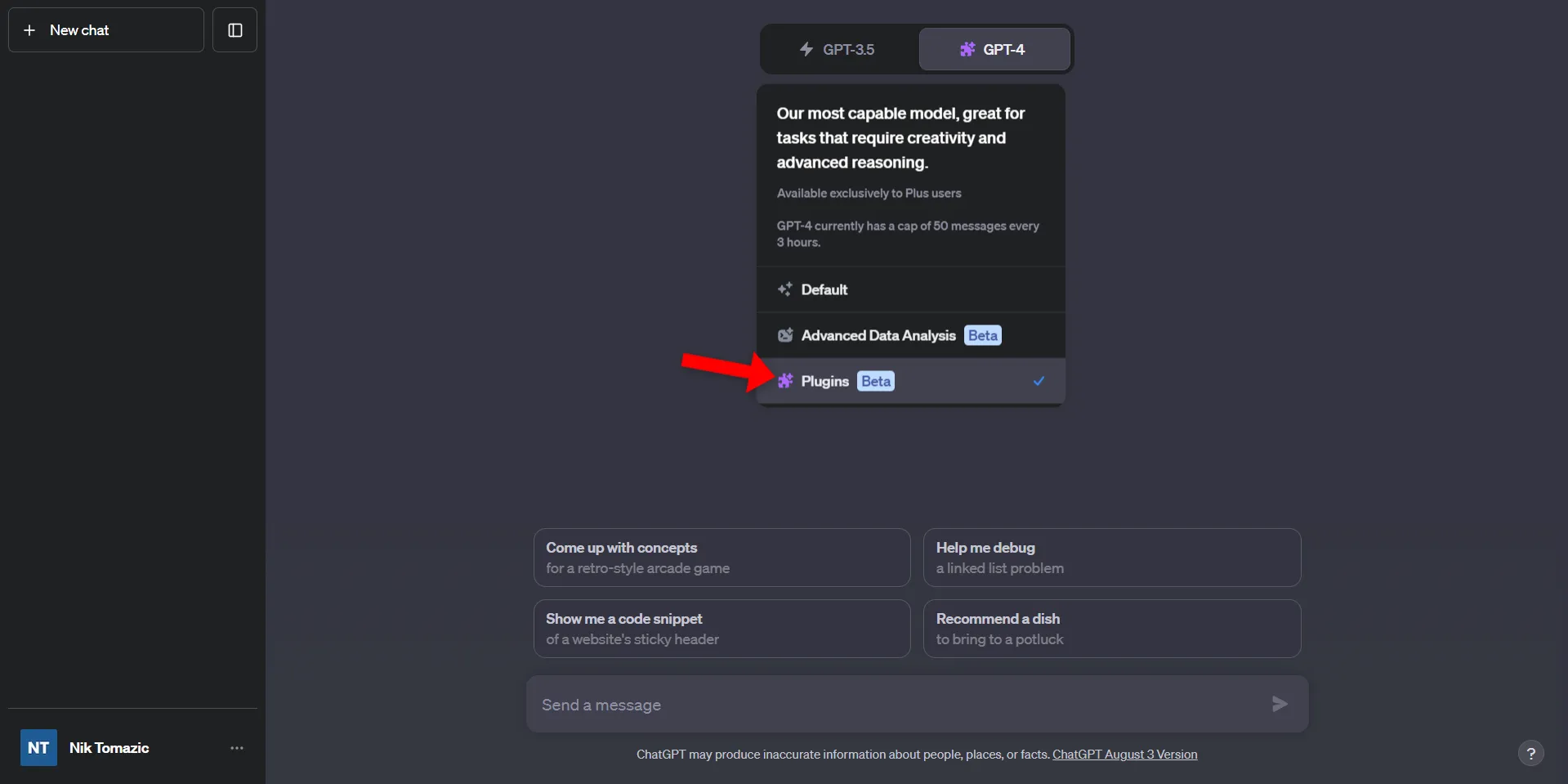
ChatGPT Plus hesabınıza giriş yaptığınızda sayfanın üst kısmında iki model göreceksiniz. Tüm gelişmiş özellikleri kullanmak için modelimiz olarak “GPT-4 “ü seçeceğiz. Ardından sayfanın sol alt kısmındaki avatarınıza tıklayın ve “Ayarlar ve Betalar “ı seçin.

Modalin kenar çubuğunda “Beta özellikleri “ni seçin ve “Eklentiler” özelliğini etkinleştirin.
Bundan sonra “GPT-4” üzerine tıklayarak modu kapatın ve bu model için “Eklentiler” özelliğini etkinleştirin.

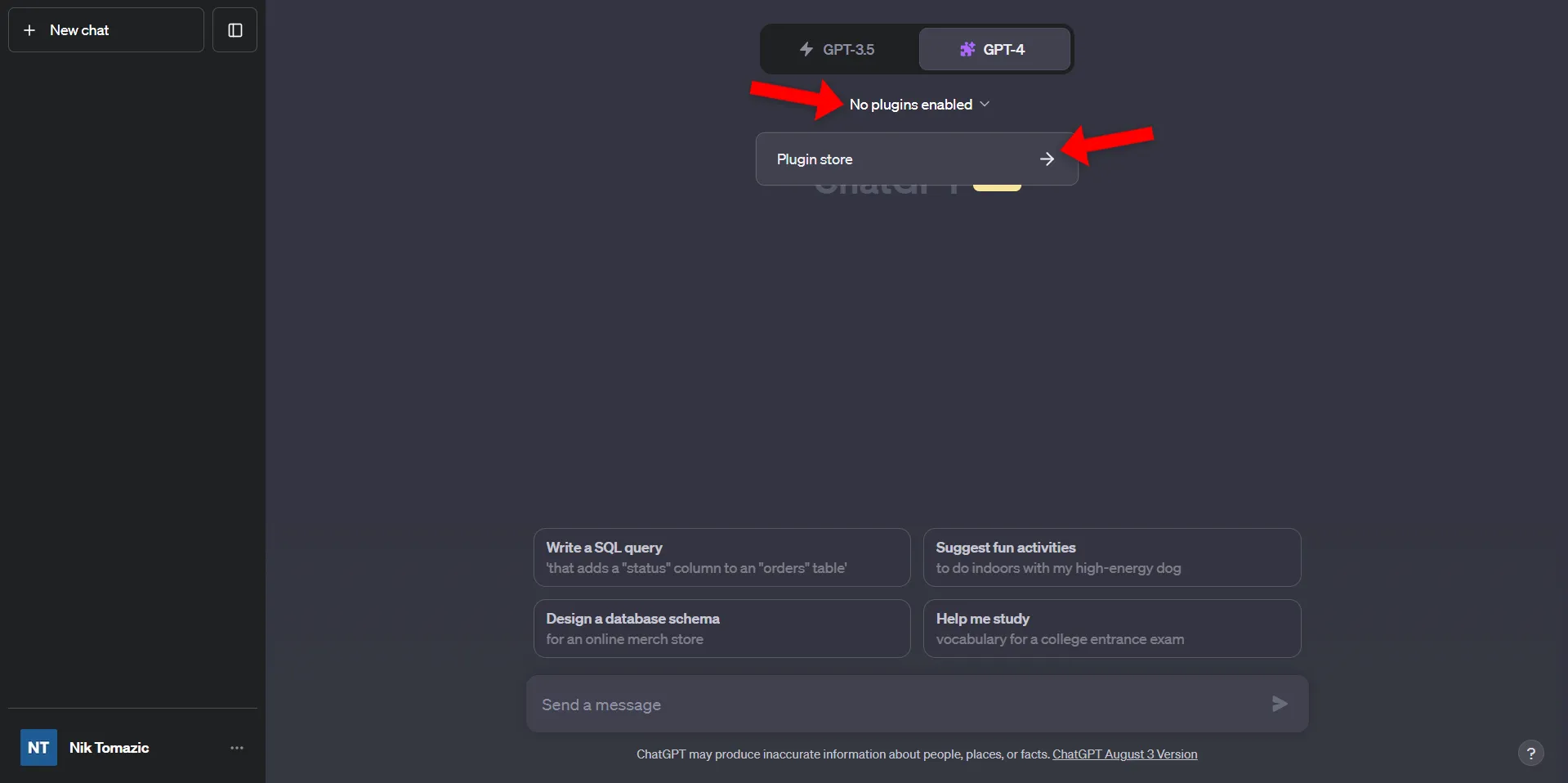
“GPT-4” açılır menüsünü kapatın ve “Hiçbir eklenti etkin değil” şeklinde bir mesaj görmelisiniz. ChatGPT eklenti pazarını açmak için üzerine tıklayın.

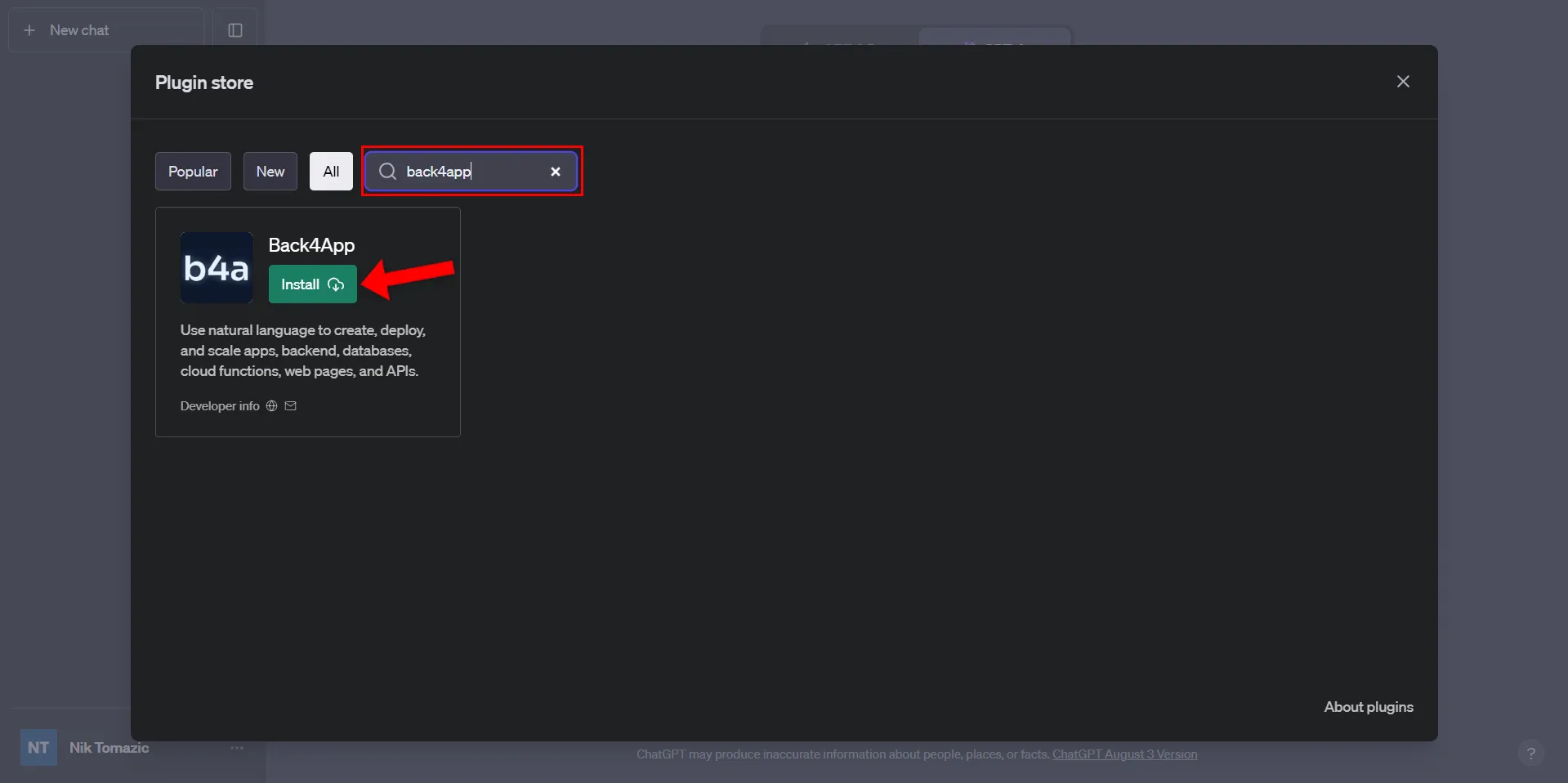
“Back4app” için arama yapın, yükleyin ve Back4app hesabınızı buna bağladığınızdan emin olun.

Harika, Back4app eklentisini başarıyla yüklediniz. ChatGPT’niz artık Back4app ile iletişim kurmak için süper güçlere sahip olmalıdır.
Back4app Eklenti Kullanımı
ChatGPT ile bir film izleme listesi arka ucu oluşturmak için daha önce olduğu gibi benzer adımları gerçekleştirmemiz gerekecek. Ancak bu yaklaşımla, kullanıcı arayüzlerine tıklamak yerine doğal günlük dili kullanacağız.
ChatGPT’ye yeni bir Back4app uygulaması oluşturmasını söyleyerek başlayın:
Create a Back4app application called "back4app-watchlist".
Gördüğünüz gibi ChatGPT başarıyla BaaS tabanlı bir uygulama oluşturdu. Uygulama “Dashboard URL” üzerine tıklanarak ziyaret edilebilir. Ek olarak, ChatGPT bize gelecek adımlarda ihtiyaç duyacağımız tüm bilgileri ve API anahtarlarını sağladı.
Ardından, ChatGPT’ye “Movie” veritabanı sınıfını oluşturmasını söyleyelim:
Create a "Movie" database class that will have the following properties:
- name (String, required)
- releaseYear (Integer, required)
- isWatched (Boolean, required, default False)
Uygulamanızın hangi veritabanı sınıflarına ihtiyaç duyduğundan emin değilseniz, uygulama fikrinizi ChatGPT’ye basit kelimelerle açıklamaktan çekinmeyin. ChatGPT, hangi veritabanı sınıflarına ihtiyacınız olduğunu ve hangi alanları içermeleri gerektiğini anlayabilecektir.
Ardından, ChatGPT’den veritabanını bazı örnek filmlerle doldurmasını isteyin:
Populate the database with 10 sample movies.
Son olarak, ChatGPT’den veritabanı görüntüleme bağlantısını isteyin, böylece her şeyin başarılı olup olmadığını kontrol edebiliriz:
Provide me the link to the "Movie" class.
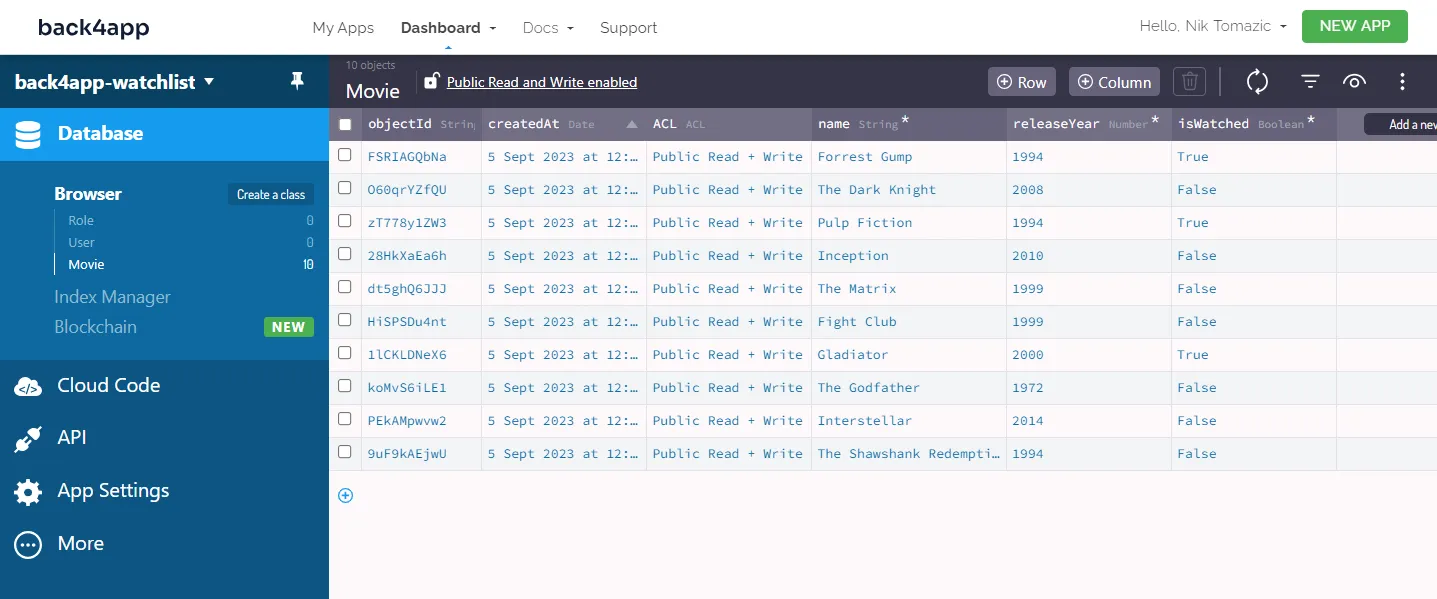
Bağlantıya tıkladığınızda veritabanı görünümünü içeren yeni bir sekme açılacaktır.

Gördüğünüz gibi “Movie” sınıfı istenen tüm alanlara sahiptir ve ChatGPT veritabanını başarıyla doldurmuştur.
Bu kadar.
Ön uç (ChatGPT ile)
Makalenin bu bölümünde, ChatGPT’den bizim için ön uç kodunu yazmasını isteyeceğiz.
Uygulama Oluşturma Süreci
Uygulama fikrimizi ChatGPT’ye açıklamakla başlayalım. İlk istemde, ChatGPT’nin kullanmasını istediğimiz araçları tanımlayacağız ve ondan uygulama oluşturma sürecini adım adım açıklamasını isteyeceğiz. Ek olarak, veritabanı şemasını sağlayacağız.
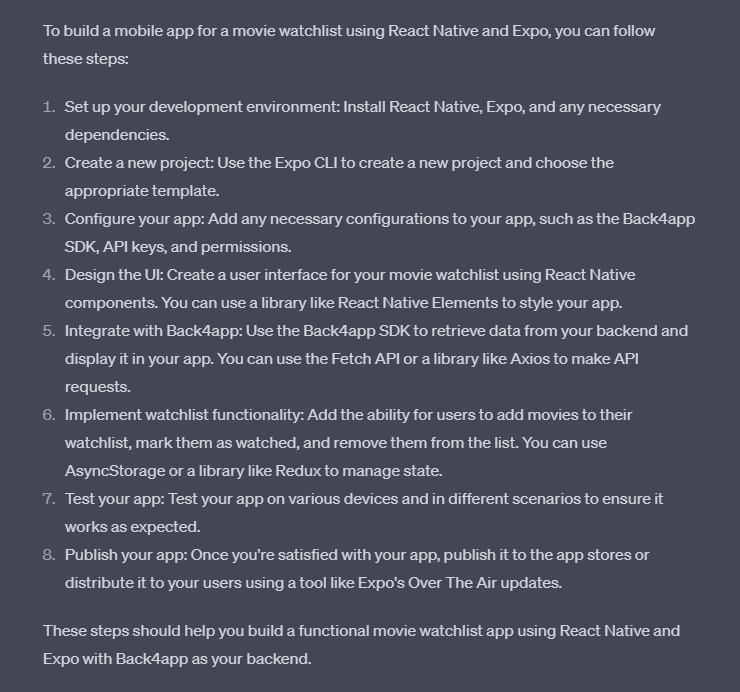
Describe the steps of building a mobile app for a movie watchlist. I want the app to be
written in React Native using Expo. My backend is hosted on Back4app. I only have one
database model named Movie and its structure is the following:
{
"results":[
{
"objectId": "bAhUu5SFZo",
"name": "Donnie Darko",
"releaseYear": 2001,
"isWatched": false,
"createdAt": "2023-04-11T16:10:44.281Z",
"updatedAt": "2023-04-11T16:10:44.281Z"
},
]
}Veritabanı şemasını/dökümünü almak için ekranın sağ üstündeki üç noktayı kullanabilir ve “Dışa Aktar > Tüm satırları JSON olarak” seçeneğine tıklayabilirsiniz. Back4app dışa aktarımı size e-posta yoluyla gönderecektir.

Gördüğünüz gibi ChatGPT, bir React Native uygulaması oluşturmak için geçerli bilgileri sağladı. Artık her adım için ek bilgi isteyebiliriz.
Projeyi Başlat
İlk iki adım hakkında daha fazla bilgi talep ederek başlayın:
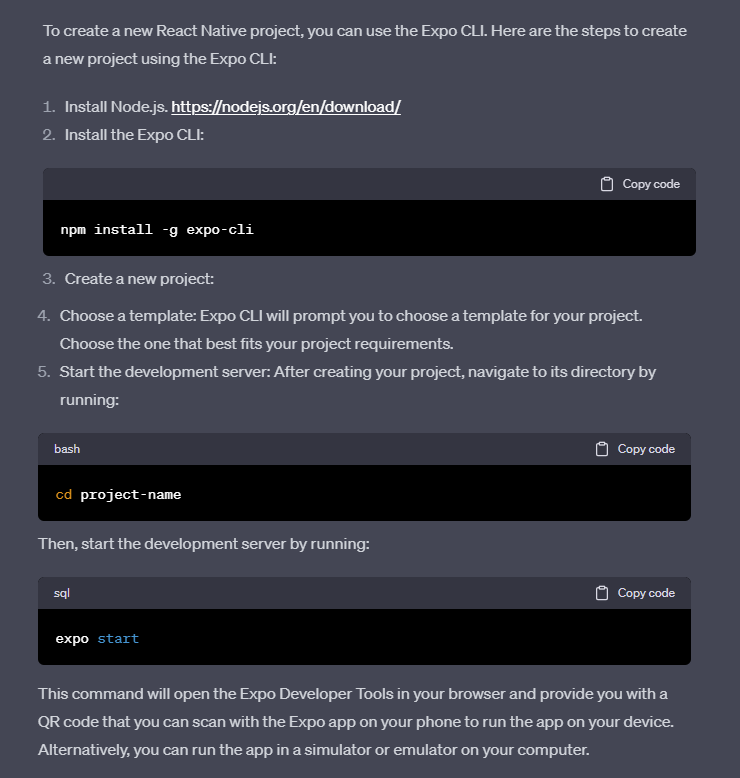
How to create a React Native project?
ChatGPT’nin yanıtı iyi görünüyor. Devam edin ve Node.js, Expo CLI ‘yi yükleyin ve yeni bir proje oluşturun. Şablonla ilgili olarak, gelecekte büyük olasılıkla kullanacağınız React Router‘ı otomatik olarak yapılandırdığı için tabs (TypeScript) ile gitmenizi öneririm.
Proje oluşturulduktan sonra onu bir IDE’de açmanızı ve dizin yapısına bakmanızı öneririm. Expo ile ilk kez çalışıyorsanız, ChatGPT’den dizin yapısını açıklamasını istemekten çekinmeyin, örneğin Expo dizin yapısını açıklayın.
Ardından, Expo sunucusunu başlatmak için ChatGPT talimatlarını izleyin:
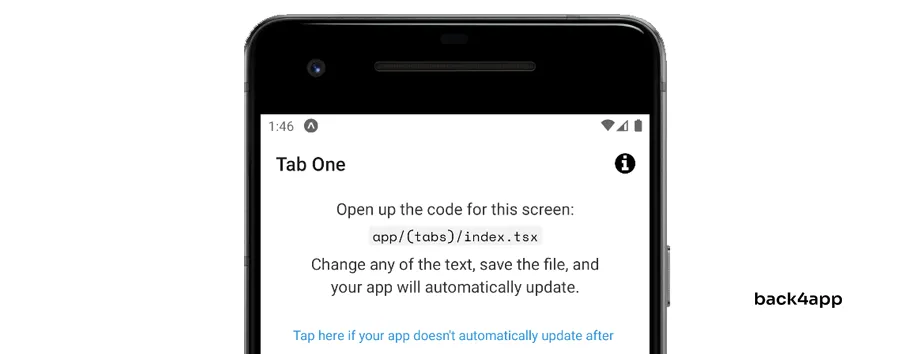
$ expo startExpo sunucusu çalıştıktan sonra Android Studio’yu açın ve bir emülatör başlatmak için VDM’yi kullanın. Ardından, Expo konsoluna geri dönün ve uygulamayı emülatörde açmak için klavyenizdeki “A” tuşuna basın. Aşağıdaki ekranı görmelisiniz:

React Native’i Back4app ile Bağlama
Devam edersek, ChatGPT’den bir React Native projesinin Back4app ile nasıl bağlanacağını açıklamasını isteyelim.
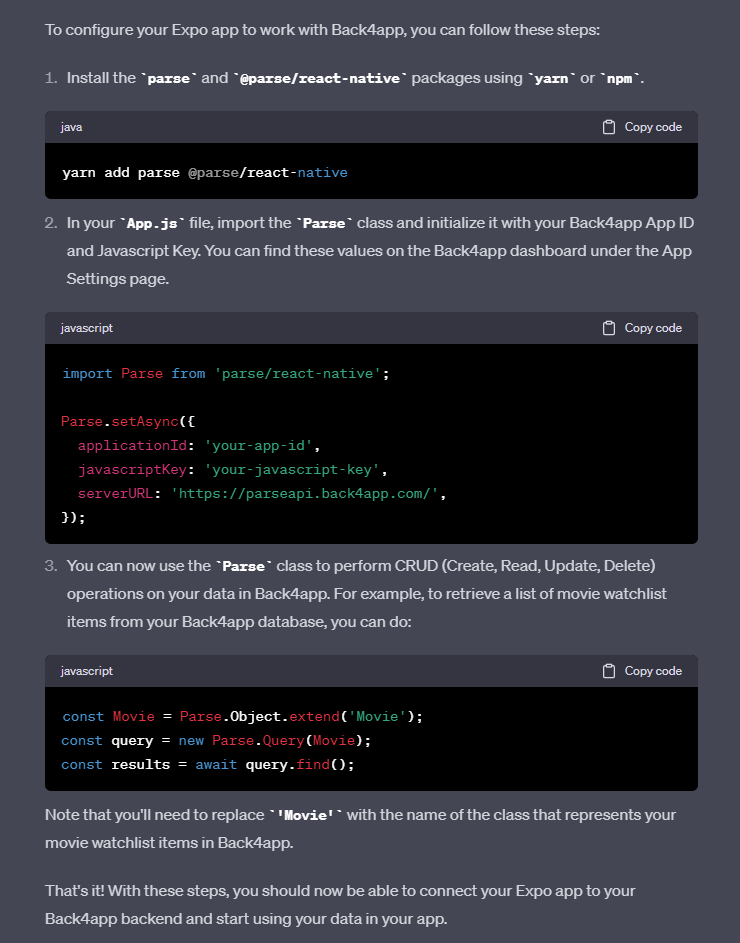
How can I configure my Expo app to work with Back4app? I've chosen "tabs (TypeScript)"
as my project template.
İlk bakışta, oluşturulan adımlar ve kod geçerli görünüyor. Ancak daha yakından bakarsanız projenizde bir App.js veya App.ts dosyası bile olmadığını fark edeceksiniz. Bunun nedeni, boş şablon yerine sekmeleri (TypeScript) tercih etmemizdir. Bunun da ötesinde ChatGPT bize yanlış bağımlılıkları yüklememizi söylüyor.
Bu makale üzerinde çalışırken bunu ChatGPT’ye açıklamaya çalıştım ama işe yaramadı. Bu noktada takıldım ve resmi Back4app belgelerine başvurmak zorunda kaldım. Resmi dokümanları takip ederseniz, öncelikle aşağıdaki paketleri yüklemeniz gerektiğini fark edeceksiniz:
yarn add parse @react-native-async-storage/async-storageArdından Parse’ı başlatmak için index.ts dosyasına gidin:
// index.ts
import 'expo-router/entry';
import Parse from 'parse/react-native.js';
import AsyncStorage from '@react-native-async-storage/async-storage';
Parse.setAsyncStorage(AsyncStorage);
// Make sure to replace the 'APPLICATION_ID' and 'JAVASCRIPT_KEY' with your own keys.
Parse.initialize('YOUR_APPLICATION_ID', 'YOUR_JAVASCRIPT_KEY');
Parse.serverURL = 'https://parseapi.back4app.com/';
YOUR_APPLICATION_IDveYOUR_JAVASCRIPT_KEYanahtarlarını Back4app Kontrol Panelinizdeki “Uygulama Ayarları > Güvenlik ve Anahtarlar” bölümündeki gerçek API anahtarlarıyla değiştirdiğinizden emin olun.
Bağlantının başarılı olduğunu doğrulamak için index.ts dosyasının altına aşağıdaki kodu ekleyerek filmleri listelemeyi deneyin:
// index.ts
// ...
const Movie = Parse.Object.extend('Movie');
const query = new Parse.Query(Movie);
query.find().then((results) => {
console.log('Query results:', results);
}).catch((error) => {
console.error('Error querying database:', error);
});Uygulamayı yenileyin, konsolunuzu açın ve film listesini görmelisiniz.
İzleme Listesi Ekranı
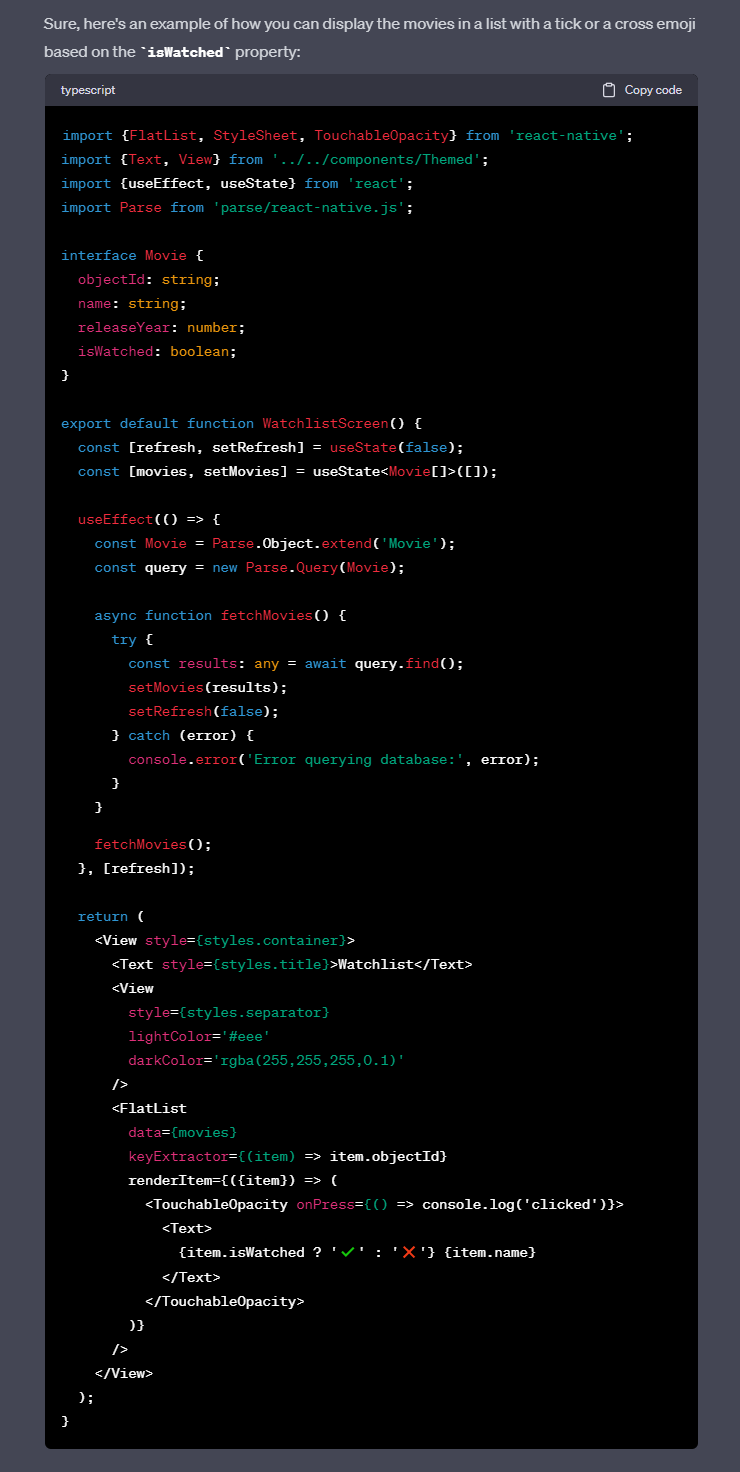
Ardından, ChatGPT’den izleme listesindeki filmleri görüntüleyen React kodunu yazmasını isteyin.
Write me the code that I can use in my TabOneScreen to display the list of movies
in the watchlist. I want a tick emoji in front of watched movies and a cross emoji
in front of not yet watched movies.
ChatGPT geçerli görünen bir kod döndürdü. Durumu işlemek için useState() işlevini kullandı ve Film modelimiz için bir TypeScript arayüzü oluşturdu. Hatta film listesini yenilememizi sağlayacak yenileme kancasını bile hazırladı. Gördüğüm tek iki sorun, ekranın TabOneScreen yerine WatchlistScreen olarak adlandırılması ve Movie arayüzünün tamamlanmamış olması. Yine de bu kolayca düzeltilebilir!
Devam edin ve app/(tabs)/index.tsx dosyanızı ChatGPT’nin kodu ile değiştirin. Sonra:
WatchlistScreen‘iTabOneScreenile değiştirin.Filmarayüzünü şu şekilde değiştirin:
interface Movie extends Parse.Object {
objectId: string;
name: string;
releaseYear: number;
isWatched: boolean;
createdAt: Date;
updatedAt: Date;
}Uygulamayı yenileyin ve film listesini görebildiğinizden emin olun.
İzleme Listesi Değiştirme
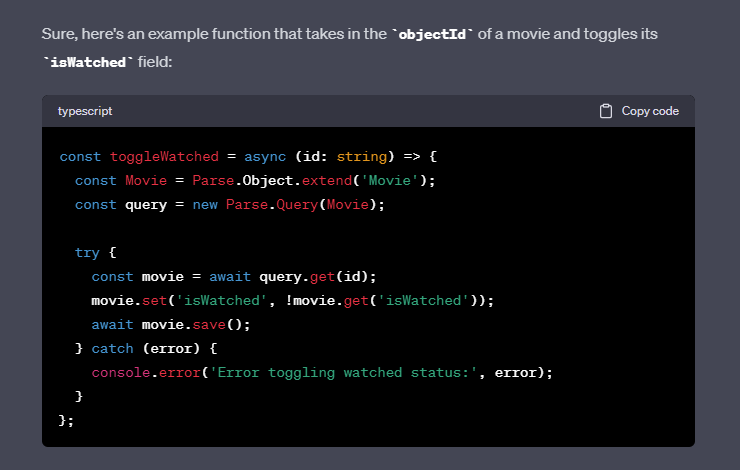
Yapmamız gereken son bir şey de ChatGPT’den bize belirli bir filmin isWatched özelliğini değiştiren bir toggleWatched fonksiyonu yazmasını istemek.
Write me a function that toggles specific movie's "isWatched" property.
Fonksiyonu TabOneScreen ‘inize kopyalayın ve TouchableOpacity ‘nin bu şekilde tetiklemesini sağlayın:
// app/(tabs)/index.tsx
export default function TabOneScreen() {
// ...
const toggleWatched = async (id: string) => {
const Movie = Parse.Object.extend('Movie');
const query = new Parse.Query(Movie);
try {
const movie = await query.get(id);
movie.set('isWatched', !movie.get('isWatched'));
await movie.save();
setRefresh(true);
} catch (error) {
console.error('Error toggling watched status:', error);
}
};
// ...
return (
<View style={styles.container}>
<Text style={styles.title}>Watchlist</Text>
<View style={styles.separator} lightColor='#eee' darkColor='rgba(255,255,255,0.1)'/>
<FlatList
data={movies}
keyExtractor={(item) => item.id}
renderItem={({item}) => (
<TouchableOpacity onPress={() => toggleWatched(item.id)}>
<Text>{item.get('isWatched') ? '✔️' : '❌'} {item.get('name')}</Text>
</TouchableOpacity>
)}
/>
</View>
);
}
// ...Harika, bu kadar olmalı.
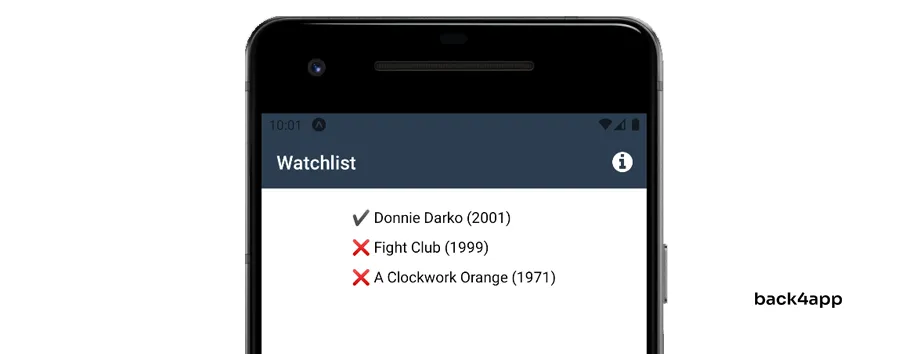
Emülatörü bir kez daha açın ve uygulamayı test edin. Tüm filmlerin listesini görmeli ve belirli bir filme tıkladığınızda filmin isWatched (izleniyor ) özelliğini değiştirmelisiniz (emoji ile gösterilir).

Basit bir mobil uygulama oluşturmak için ChatGPT’yi başarıyla kullandık. Aşağıdaki gibi ek işlevler eklemek için ChatGPT ile oynamaktan çekinmeyin:
- Uygulama üzerinden film ekleme
- Filmleri uygulama üzerinden silme
- Kullanıcı başına izleme listesi
Sonuç
ChatGPT, geliştirme sürecini hızlandırmanıza, dokümantasyon yazmanıza ve faydalı kod parçacıkları sağlamanıza yardımcı olabilecek harika bir araçtır. Yararlı olduğu kadar hala birkaç kusuru var. En büyük iki kusuru halüsinasyonlar ve sınırlı bilgidir.
Halüsinasyonlar nedeniyle, her ChatGPT yanıtının doğruluğunun kontrol edilmesi ve dikkatle analiz edilmesi gerekir. Bu durum çoğu zaman geliştiricilerin ChatGPT’nin kodunda hata ayıklamak için kendi başlarına yazmaları gerekenden daha fazla zaman harcamalarına neden olur.
Bana göre, YZ teknolojisi şu anda biraz fazla abartılıyor. Gerçek AI ya da AGI’ye yakın olduğumuzu düşünmüyorum, ancak geleceğin ne getireceğini göreceğiz.
Nihai kaynak kodu GitHub‘da mevcuttur.
SSS
ChatGPT nedir?
ChatGPT, OpenAI tarafından geliştirilen bir yapay zeka (AI) sohbet robotudur. ChatGPT, bilgisayar yazılımı yazabilir, mantıksal problemleri çözebilir ve hatta sanatsal içerikler oluşturabilir.
Yazılım geliştirme açısından ChatGPT’nin avantajları nelerdir?
– Daha hızlı geliştirme
– Gelişmiş Doğal Dil İşleme (NLP) yetenekleri
– Dokümantasyon oluşturma
– Kod parçacıkları sağlama
ChatGPT’nin sınırlamaları nelerdir?
– Halüsinasyonlar (yanlış bilgiler üretme)
– Sınırlı bilgi
– Önyargılı yanıtlar
– Aşırı uzun cevaplar
ChatGPT’ye etkili şekilde nasıl komut verilir?
– Bir fiille başlamak ya da bitirmek (örneğin: yaz, açıkla).
– ChatGPT ile bir insanla konuşur gibi iletişim kurun.
– Yalnızca gerekli olan bağlamı sağlayın.
– Aynı soruyu yeniden sormak farklı cevaplar verebilir.
– Konu başlıklarını avantajınıza kullanın.
Bir uygulamayı oluşturmak için ChatGPT nasıl kullanılır?
1. Back4app gibi bir BaaS çözümü kullanarak uygulama arka ucunu oluşturun.
2. Uygulama fikrinizi ChatGPT’ye açıklayın ve uygulamanın nasıl yapılacağını adım adım açıklamasını isteyin.
3. Her adımı açıklamasını veya netleştirmesini isteyin.
4. Gerekli işlevsellik için kod sağlamasını talep edin.
5. ChatGPT’nin kodunu test edin ve hata ayıklamasını yapın.



