如何使用 ChatGPT 创建应用程序?

图像是在DALL-E 2的帮助下生成的。
OpenAI 的 ChatGPT 已经风靡全球。它 “理解 “和回答问题的强大能力使其在许多领域,尤其是软件开发领域大显身手。
在本文中,我们将探讨什么是 ChatGPT、它是如何工作的,以及它在软件开发中的潜在应用。本文结束时,您将能有效地提示 ChatGPT 并用它构建简单的应用程序。
Contents
ChatGPT 概览
ChatGPT(生成预训练转换器)是OpenAI 开发的人工智能聊天机器人。它于 2022 年 11 月发布,并迅速成为最受欢迎的人工智能对话代理之一。
它的设计初衷是模仿人类对话,但用途却十分广泛。它可以编写和调试计算机程序,解决逻辑问题,表达意见,甚至写诗。因此,它在软件开发、教育、新闻、研究和金融等多个领域都很有用。
聊天机器人是在海量数据的基础上进行训练的,因此能够回答各种提示和问题。在训练过程中,ChatGPT 既利用了无监督学习,也利用了有监督学习。
由于 ChatGPT 的流行,很多公司都推出了自己的大型语言模型(LLM)聊天机器人。谷歌推出了Bard,Meta 推出了LLaMA,还有其他更小的人工智能聊天机器人,如Jasper.ai和Claude。
ChatGPT 在软件开发方面有哪些优势?
更快的发展
ChatGPT 可以帮助您快速解决问题、推荐代码片段并回答技术问题,从而大大加快您的开发进程。
文件生成
ChatGPT 可用于自动生成文档。您只需复制代码并将其输入 ChatGPT 即可。这可以为开发团队节省宝贵的时间和精力,否则这些时间和精力都要花在手动编写文档上。
虚拟助理
人工智能聊天机器人具有强大的自然语言处理(NLP)能力。这使它成为虚拟助理和客户支持代理的重要基础。几个月前,OpenAI 还发布了ChatGPT API,该API 已被 Snap、Quizlet 和 Instacart 等许多科技公司使用。
学习工具
ChatGPT 的另一个优点是可以用作学习工具。你可以要求它解释概念、流程,甚至将代码从一种语言/框架翻译成另一种语言/框架。
调试
ChatGPT 可用于调试代码。它可以分析代码、检测逻辑问题并提供优化改进。此外,你还可以用 ChatGPT 总结冗长的堆栈跟踪,或用简单的语言解释错误。
ChatGPT 有哪些限制?
幻觉
ChatGPT 有时会提供听起来合理但不正确或无意义的信息。这种行为在 LLM 中很常见,ChatGPT 的开发者也证实了这一点。当人们使用 ChatGPT 学习新概念时,幻觉问题尤其严重。
有偏见的回应
在训练过程中,OpenAI 可以控制向 ChatGPT 输送哪些数据,哪些不需要。这导致 ChatGPT 颇具偏见。除此之外,OpenAI 还决定屏蔽特定内容。
知识有限
ChatGPT 3.5 的知识非常有限。聊天机器人对 2021 年 9 月之后发生的事件一无所知。此外,ChatGPT 3.5 无法访问互联网。
这意味着 ChatGPT 3.5 不能用于全新的编程语言和框架。
如何有效提示 ChatGPT?
像跟人说话一样跟它说话
如上所述,ChatGPT 是专为模仿人类对话而设计的。那么为什么不用它来做它最擅长的事情呢?在提示 ChatGPT 时,就像与人交谈一样与它对话。
明确具体
ChatGPT 的提示应该尽可能清晰和具体。如果你想让 ChatGPT 为你编写代码,请告诉它使用什么算法,以及如何实现特定功能。此外,还要将复杂的请求分解成多个提示。
提示:提示语应以一个动作单词开始或结束(例如:写、解释、总结)。
提供背景资料
提供背景信息固然重要,但避免过多的信息淹没 ChatGPT 也很重要。坚持使用相关的重要细节,避免包含不必要的信息。
提示:请记住,线程会保留上下文。如果您的下一个提示与当前线程无关,请确保启动一个新的线程。
信息格式
使用正确的语法和拼写可以帮助您确保得到最好的回复。使用空格或双引号框住特定文本部分(如代码、数据转储等)也会有所帮助。
提示示例:
Explain this code:
for (int i = 0; i < 10; i++) {
System.out.println("Back4app rocks!");
}指出 ChatGPT 的错误
ChatGPT 可能会在您的代码中引入错误和安全漏洞。如果出现这种情况,请指出并要求 ChatGPT 修复。
提示:重新提出同样的问题或稍微修改一下问题,可能会得到更好的答复。
如何使用 ChatGPT 创建应用程序?
本节文章将介绍如何使用React Native(前端)和Back4app(后台)构建电影观看列表应用程序。大部分代码将由ChatGPT 生成。
先决条件
尽管大部分代码都是由 ChatGPT 生成的,但您仍然应该有:
- 对移动应用程序开发有基本了解
- 使用 JavaScript ES6 的经验
- 具有使用 React Native 的经验
- 在本地计算机上安装 Android Studio 和用于 JS 的集成开发环境
什么是 Back4app?
Back4app 是一款出色的后端即服务(BaaS)软件,具有丰富的功能。它允许开发人员快速构建网络和移动应用程序,而无需担心后台或底层基础设施。
该平台的核心功能包括
- 认证
- 实时数据库
- 云代码功能
- 文件存储和区块链存储
- 推送和电子邮件通知
- GraphQL、REST 和 SDK
Back4app 遵循简单的价格模式,适合任何应用程序的后端需求。此外,他们还提供免费层级,非常适合原型设计和托管小型应用程序。它包括
- 25k 申请
- 250 MB 数据存储空间
- 1 GB 传输量
- 1 GB 文件存储空间
要了解有关 Back4app 的更多信息,请查看Back4app 是什么?
项目介绍
我们将制作一个移动应用程序,作为电影观看列表。该应用程序将允许用户在观看列表中添加电影,并将其标记为已观看/未观看。后台将使用 Back4app 创建,前台将使用 React Native(含Expo)。如上所述,大部分代码将由 ChatGPT 生成。

后台
在开发应用程序之前,我们需要对后台进行处理。后台将作为一个数据库,允许我们跟踪电影观看列表。我们将使用 Back4app 构建它。
与 Back4app 互动有多种方式:
- Back4app 控制面板(在本教程中介绍)
- Back4app ChatGPT 插件(在本教程中介绍)
- Back4app CLI(此处涉及)
我们将演示如何使用仪表盘和 ChatGPT 插件建立相同的后台。
如果您以前从未使用过 Back4app,我建议您使用仪表盘方法。这将帮助您了解 Back4app 的工作方式和仪表板的布局。不过,您也可以随后查看 ChatGPT 插件的使用方法。
Back4app 控制面板
如果您只对 ChatGPT 插件感兴趣,请直接跳到 ChatGPT 插件方法。
创建 Back4app 应用程序
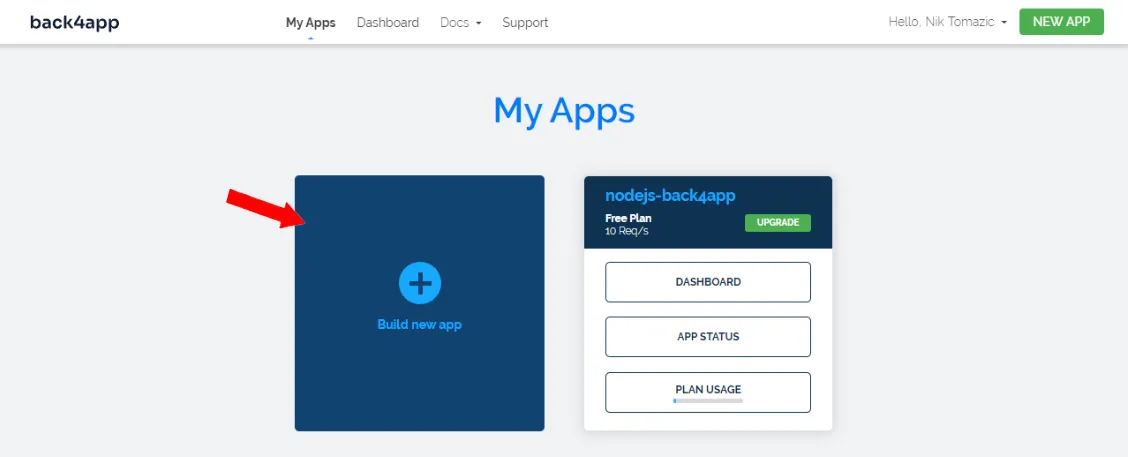
要使用 Back4app,我们首先需要创建一个应用程序。登录仪表板后,您将看到应用程序列表。点击 “创建新应用程序 “开始应用程序创建过程。

选择 “Backend as a Service (BaaS)”,然后选择一个自定义应用程序名称。我选择 “back4app-chatgpt-app”。接下来,选择 “NoSQL “作为数据库,最后点击 “创建”。
Back4app 会花一些时间准备应用程序所需的一切,如应用层、数据库、扩展和安全。
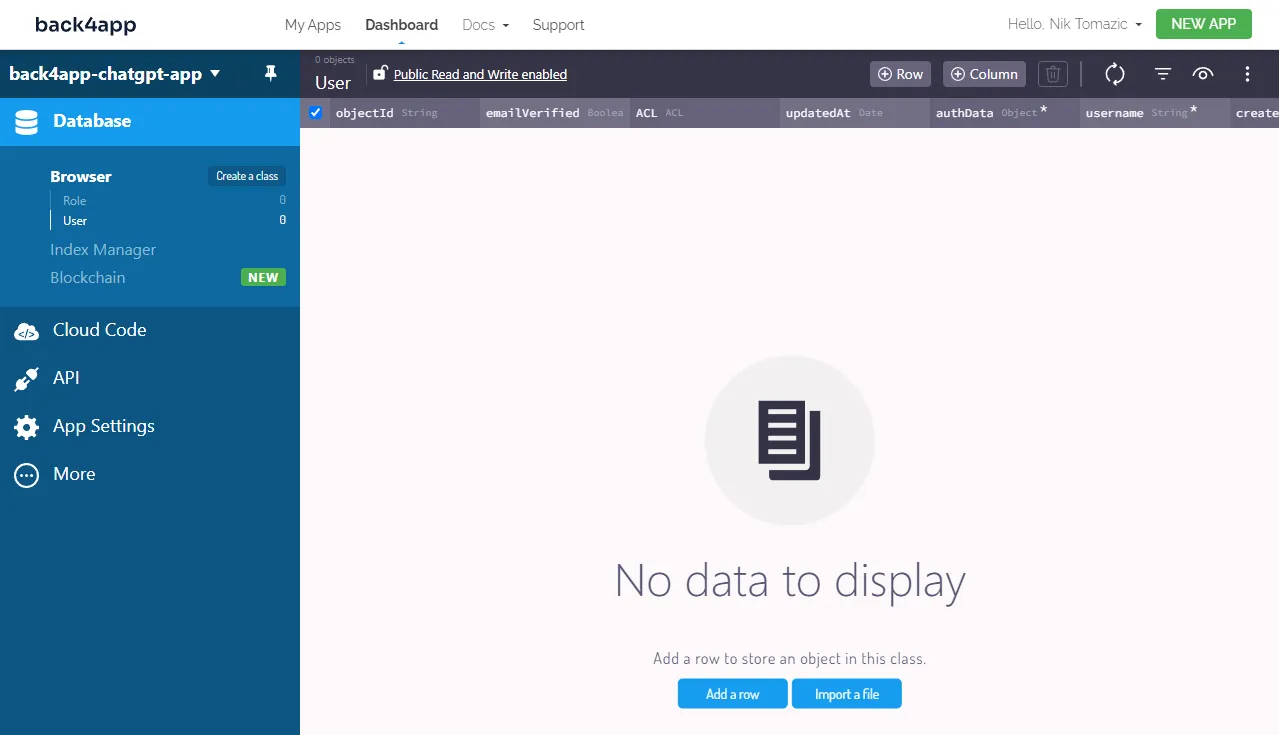
应用程序准备就绪后,您将被重定向到应用程序的控制面板。

数据库
现在我们来定义数据库类。
由于我们要构建一个简单的电影观看列表应用程序,因此只需要一个类。我们可以将其命名为Movie。Movie的对象实例将代表观看列表中的一部电影。
要创建Movie类,请单击 “创建类”,确保启用 “公共读写 “并添加以下字段:
+---------------------------+-----------------+---------------+----------+
| Data type | Name | Default value | Required |
+---------------------------+-----------------+---------------+----------+
| String | name | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+
| Number | releaseYear | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+
| Boolean | isWatched | False | no |
+---------------------------+-----------------+---------------+----------+接下来,点击 “加号 “按钮,在数据库中填入一些示例行。我将使用以下数据:
+--------------------+-------------+-----------+
| name | releaseYear | isWatched |
+--------------------+-------------+-----------+
| A Clockwork Orange | 1971 | False |
+--------------------+-------------+-----------+
| Fight Club | 1999 | False |
+--------------------+-------------+-----------+
| Donnie Darko | 2001 | True |
+--------------------+-------------+-----------+后台就是这样。
在下一篇文章中,我们将演示如何使用 ChatGPT 构建相同的后台。
Back4app ChatGPT 插件
这种方法需要使用ChatGPT 4及其实验功能。在撰写本文时,使用 GPT-4 需要ChatGPT Plus。
请记住,ChatGPT 并不是一个神奇的工具。它是一个复杂的大型语言模型,可能会引入一些需要修复的错误。此外,向 ChatGPT 发送相同的提示很可能会得到不同的回复。
安装 Back4app 插件
如果您已经安装了 Back4app ChatGPT 插件,请跳过本节。
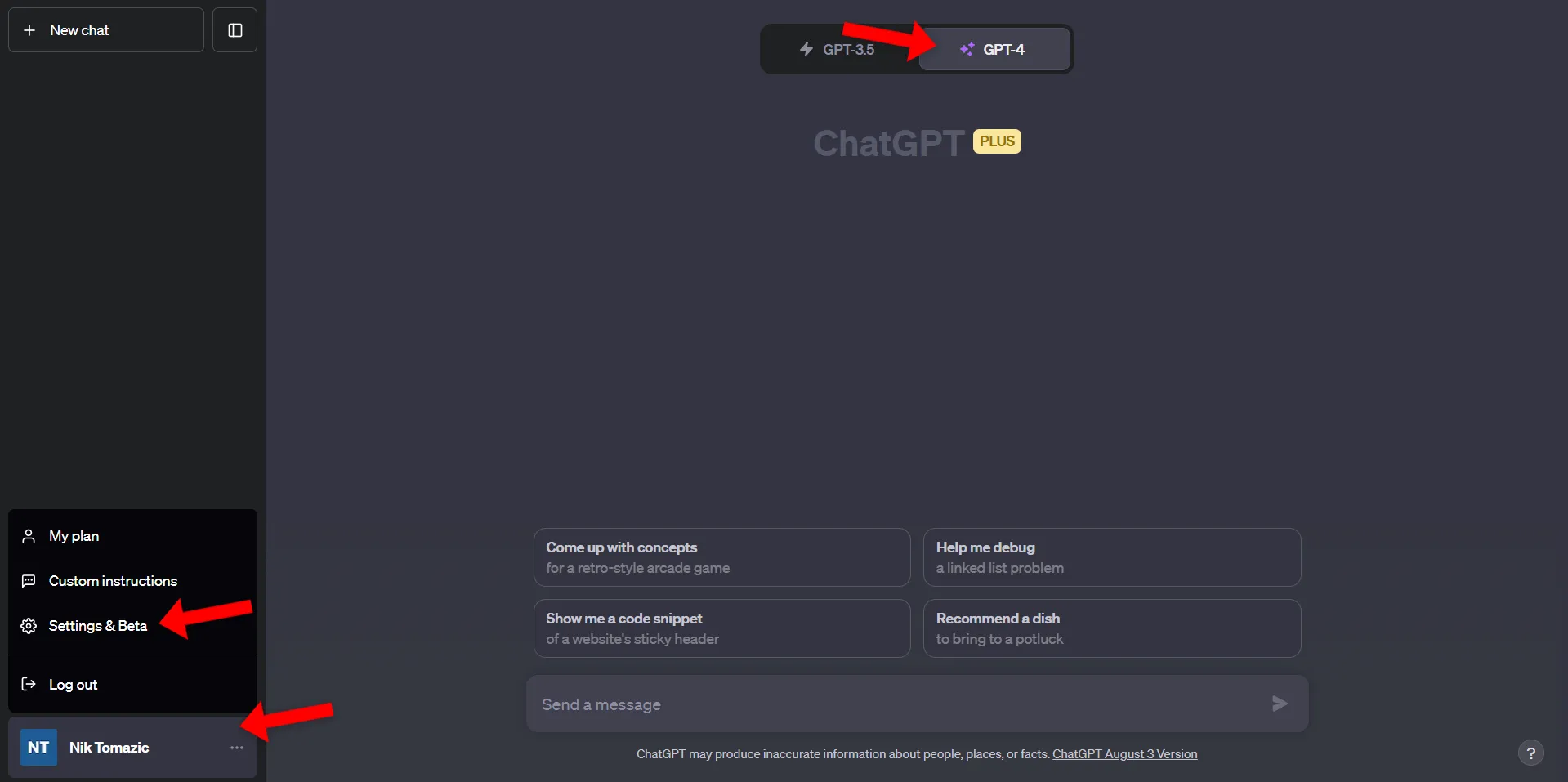
登录 ChatGPT Plus 账户后,您会在页面顶部看到两个模型。要使用所有高级功能,我们将选择 “GPT-4 “作为我们的模型。然后点击页面左下方的头像,选择 “设置和测试版”。

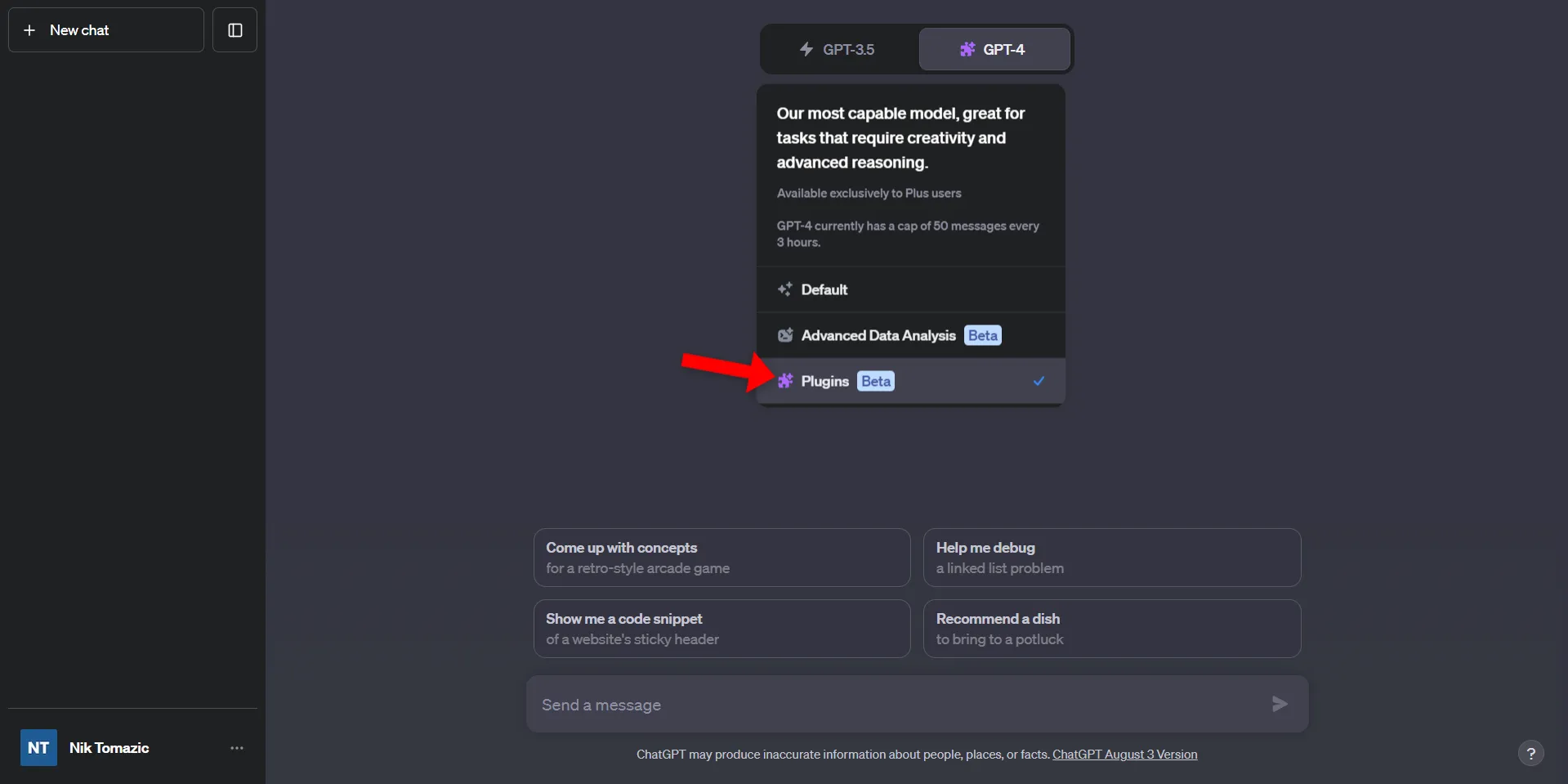
选择模式侧边栏上的 “测试版功能”,然后启用 “插件 “功能。
然后关闭模态,点击 “GPT-4 “并启用该模型的 “插件 “功能。

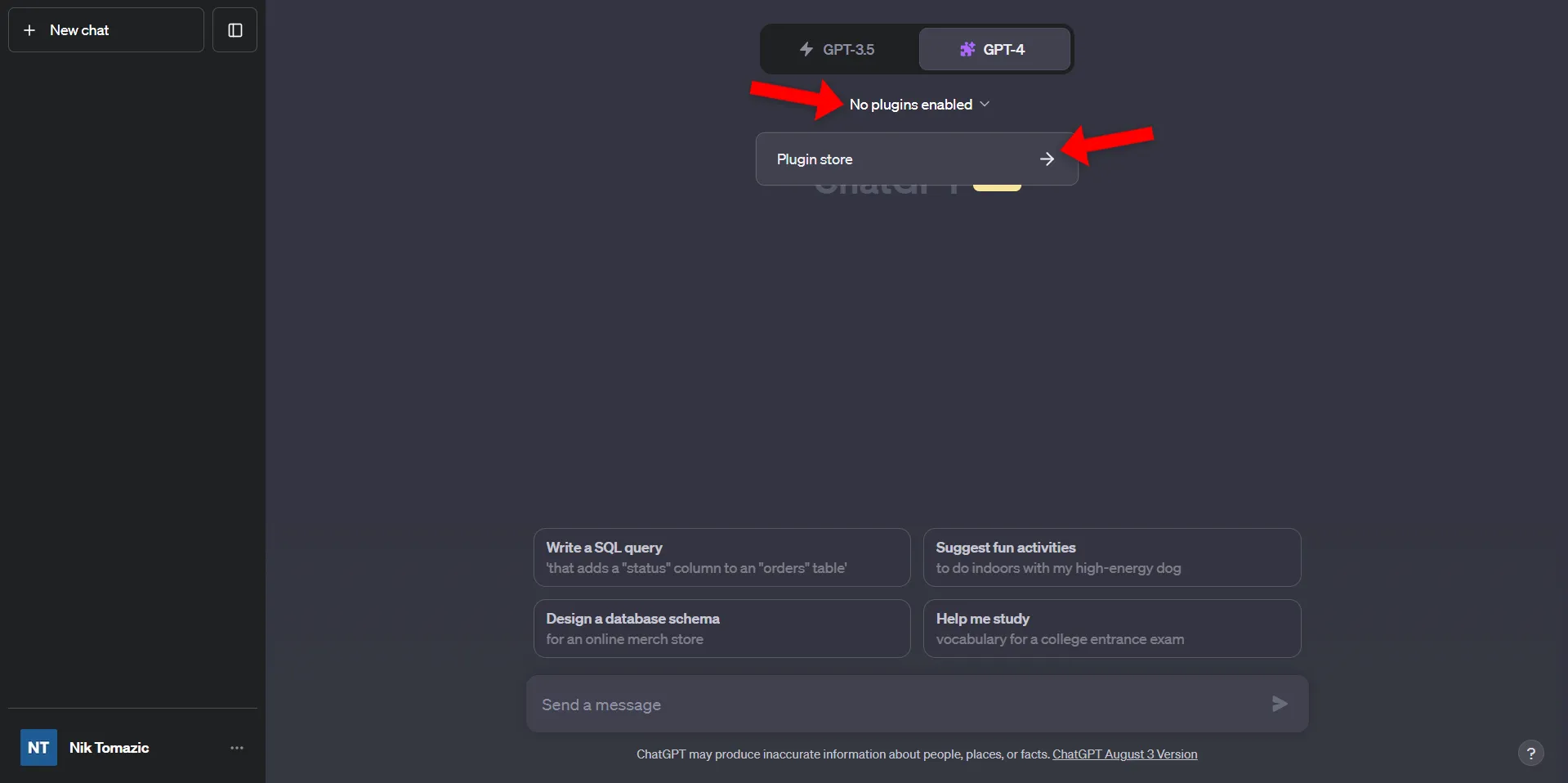
关闭 “GPT-4 “下拉菜单,你会看到一条 “未启用插件 “的信息。点击它以打开 ChatGPT 插件市场。

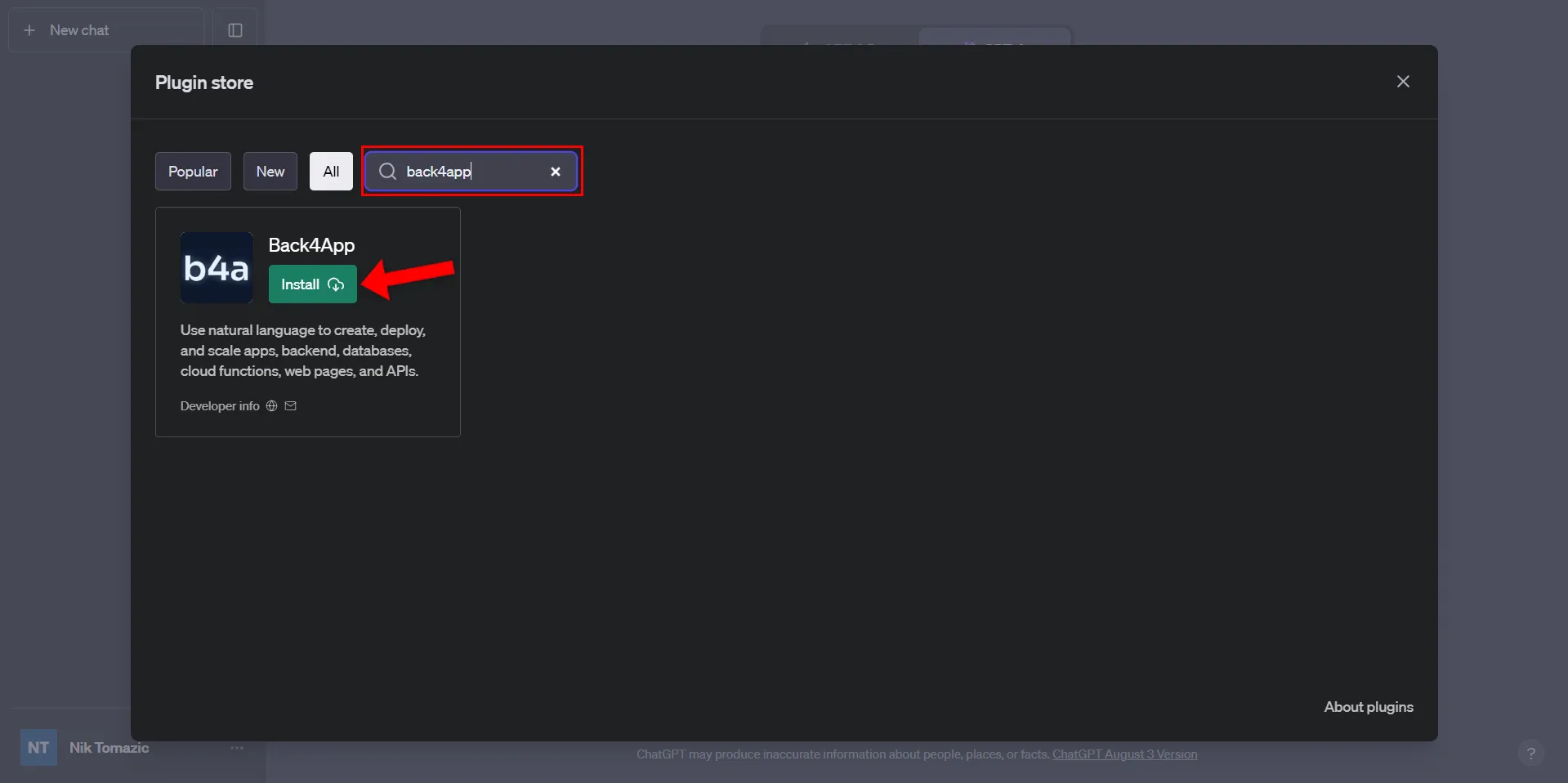
搜索 “Back4app”,安装它,并确保将您的 Back4app 账户链接到它。

很好,您已经成功安装了 Back4app 插件。现在,您的 ChatGPT 应该拥有与 Back4app 通信的超能力了。
Back4app 插件的使用
要使用 ChatGPT 创建电影观看列表后台,我们必须执行与之前类似的步骤。但在这种方法中,我们将使用日常自然语言,而不是点击用户界面。
首先告诉 ChatGPT 创建一个新的 Back4app 应用程序:
Create a Back4app application called "back4app-watchlist".
如您所见,ChatGPT 成功创建了一个基于 BaaS 的应用程序。点击 “控制面板 URL “即可访问该应用程序。此外,ChatGPT 还为我们提供了在未来步骤中需要的所有信息和 API 密钥。
接下来,让我们告诉 ChatGPT 创建 “电影 “数据库类:
Create a "Movie" database class that will have the following properties:
- name (String, required)
- releaseYear (Integer, required)
- isWatched (Boolean, required, default False)
如果您不确定您的应用程序需要哪些数据库类,请用简单的语言向 ChatGPT 解释您的应用程序构思。ChatGPT 将能够找出您需要哪些数据库类,以及它们应该包括哪些字段。
接下来,请 ChatGPT 在数据库中添加一些电影样本:
Populate the database with 10 sample movies.
最后,向 ChatGPT 索要数据库查看链接,以便我们检查是否一切顺利:
Provide me the link to the "Movie" class.
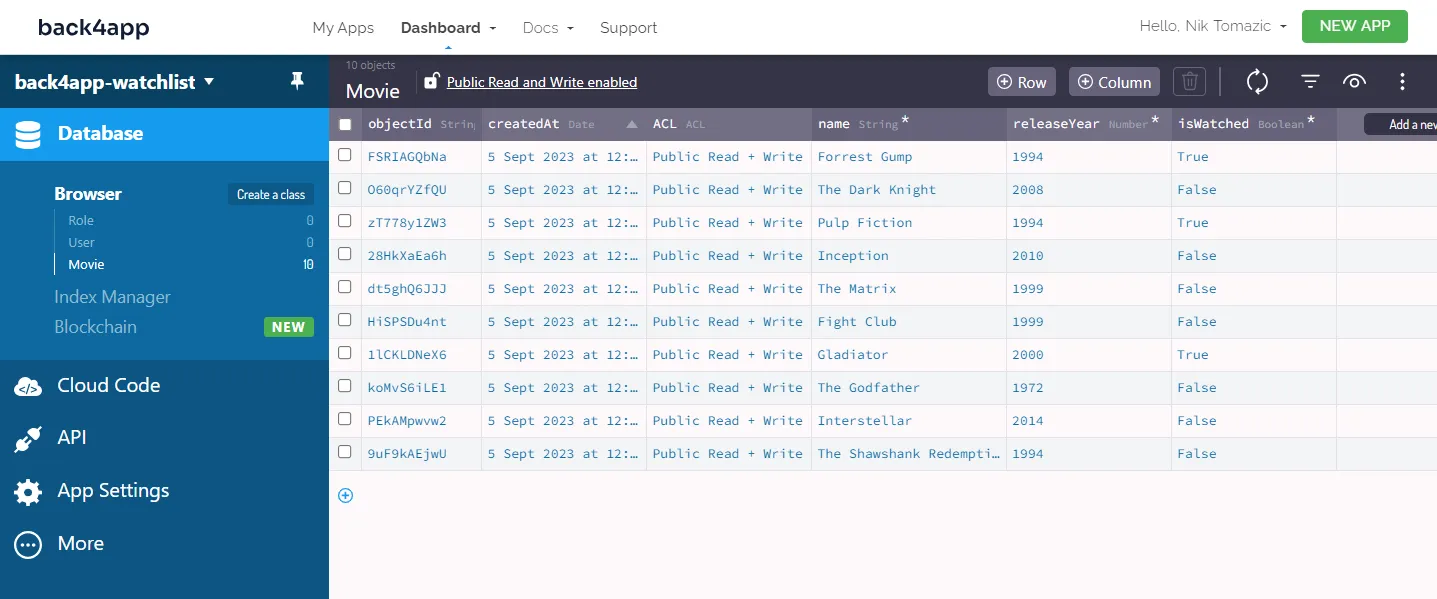
点击链接后,会打开一个新标签页,显示数据库视图。

正如您所看到的,”Movie”(电影)类包含了所有请求的字段,ChatGPT 成功地填充了数据库。
就是这样。
前端(使用 ChatGPT)
在本文的这一部分,我们将提示 ChatGPT 为我们编写前端代码。
应用程序创建流程
让我们先向 ChatGPT 解释一下我们的应用程序构思。在第一个提示中,我们将定义希望 ChatGPT 使用的工具,并要求它按步骤解释应用程序的创建过程。此外,我们还将提供数据库模式。
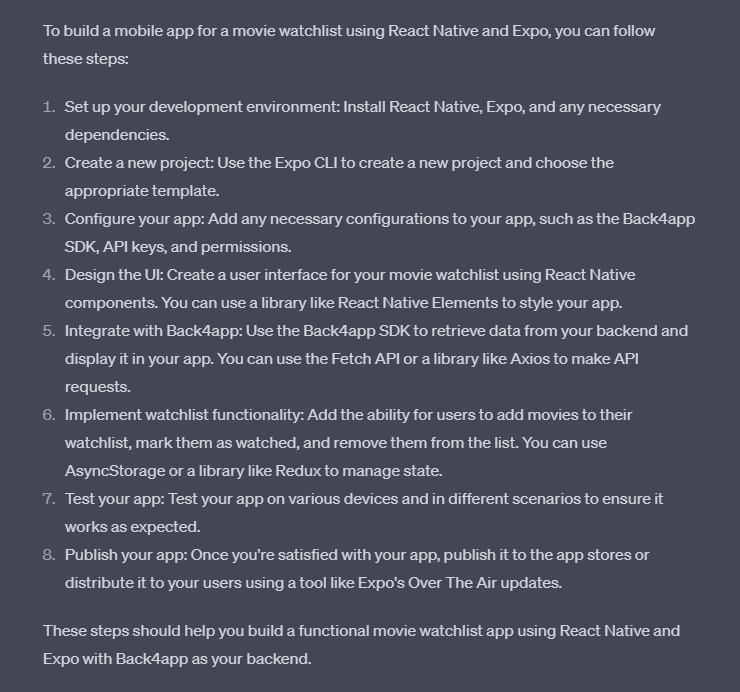
Describe the steps of building a mobile app for a movie watchlist. I want the app to be
written in React Native using Expo. My backend is hosted on Back4app. I only have one
database model named Movie and its structure is the following:
{
"results":[
{
"objectId": "bAhUu5SFZo",
"name": "Donnie Darko",
"releaseYear": 2001,
"isWatched": false,
"createdAt": "2023-04-11T16:10:44.281Z",
"updatedAt": "2023-04-11T16:10:44.281Z"
},
]
}要获取数据库模式/转储,您可以使用屏幕右上方的三个点,然后点击 “导出 > 所有行为 JSON”。Back4app 将通过电子邮件向您发送导出结果。

如您所见,ChatGPT 提供了创建 React Native 应用程序的有效信息。现在我们可以询问每个步骤的其他信息。
初始化项目
首先,请求提供有关前两个步骤的更多信息:
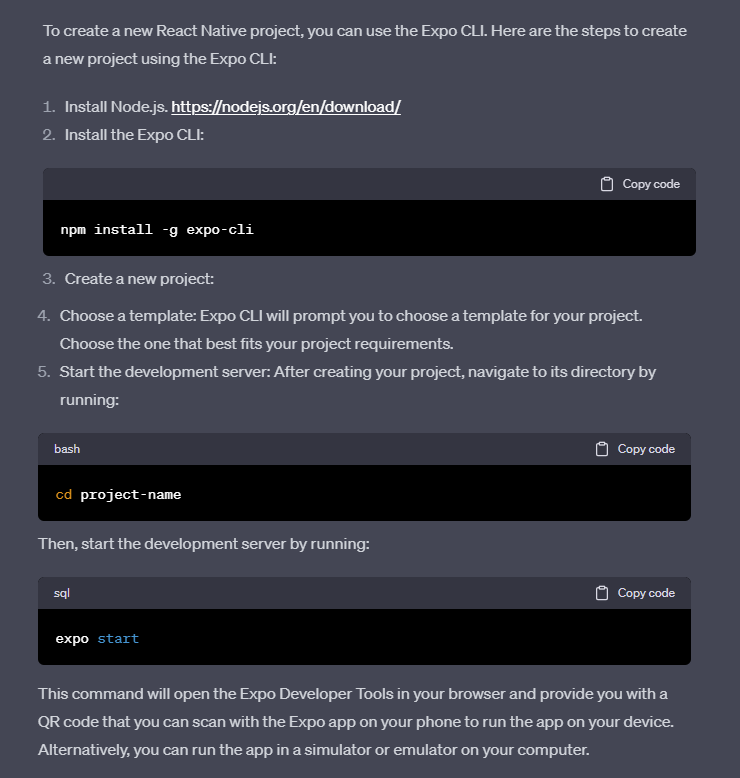
How to create a React Native project?
ChatGPT 的回复看起来不错。继续安装Node.js、Expo CLI并创建一个新项目。关于模板,我建议你使用tabs (TypeScript),因为它会自动配置React Router,你将来很可能会用到它。
项目创建完成后,我建议您在集成开发环境中打开项目并查看目录结构。如果您是第一次使用 Expo,可以请 ChatGPT 解释目录结构,例如:描述 Expo 目录结构。
接下来,按照 ChatGPT 的说明启动Expo服务器:
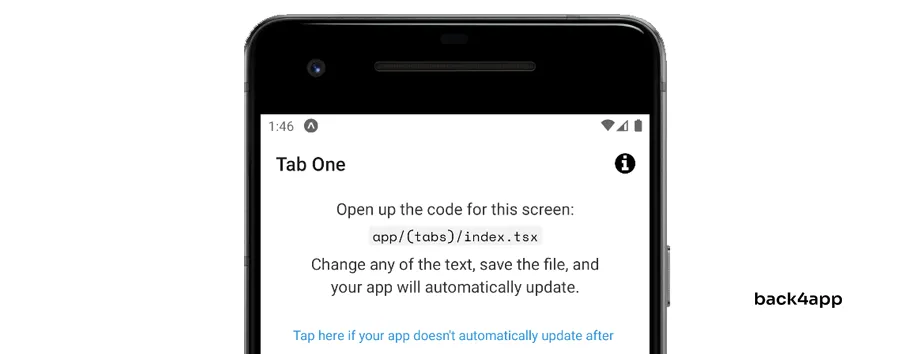
$ expo startExpo服务器运行后,打开 Android Studio 并使用 VDM 启动模拟器。然后返回Expo控制台,按键盘上的 “A “键在模拟器中打开应用程序。您将看到以下界面:

用 Back4app 连接 React Native
下面,请 ChatGPT 介绍如何将 React Native 项目与 Back4app 连接起来。
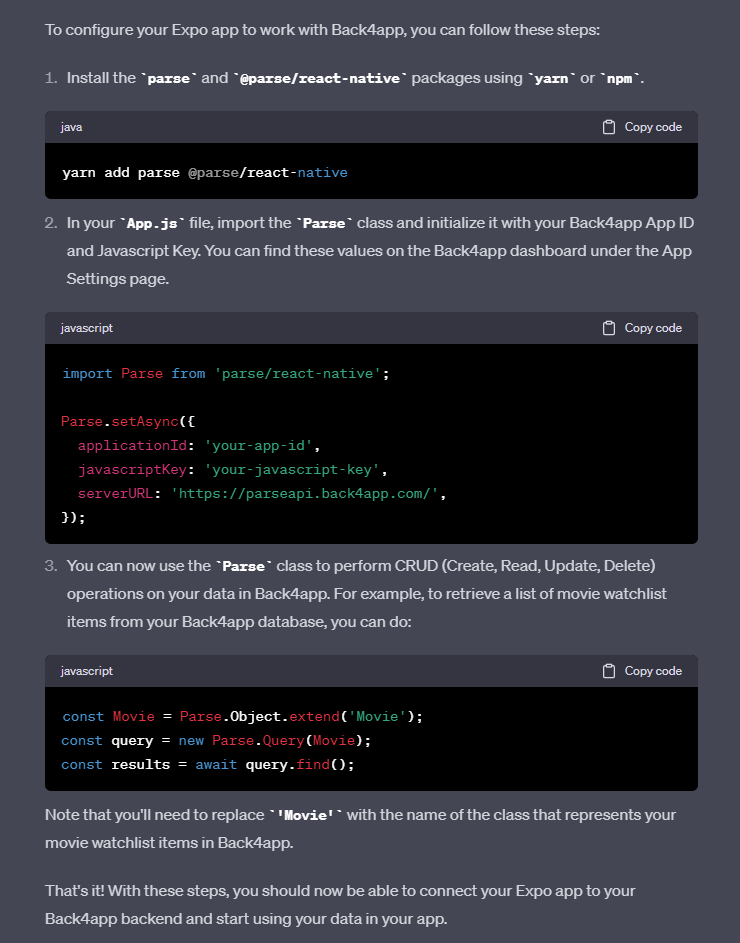
How can I configure my Expo app to work with Back4app? I've chosen "tabs (TypeScript)"
as my project template.
乍一看,生成的步骤和代码都很有效。但如果仔细观察,你会发现你的项目甚至没有App.js或App.ts文件。这是因为我们选择了标签(TypeScript)而不是空白模板。除此之外,ChatGPT 还告诉我们安装了错误的依赖项。
在撰写这篇文章时,我曾试图向 ChatGPT 解释这一点,但没有成功。此时,我陷入了困境,不得不参考Back4app 官方文档。如果你按照官方文档进行操作,你会发现首先必须安装以下软件包:
yarn add parse @react-native-async-storage/async-storage然后浏览index.ts,初始化 Parse:
// index.ts
import 'expo-router/entry';
import Parse from 'parse/react-native.js';
import AsyncStorage from '@react-native-async-storage/async-storage';
Parse.setAsyncStorage(AsyncStorage);
// Make sure to replace the 'APPLICATION_ID' and 'JAVASCRIPT_KEY' with your own keys.
Parse.initialize('YOUR_APPLICATION_ID', 'YOUR_JAVASCRIPT_KEY');
Parse.serverURL = 'https://parseapi.back4app.com/';确保将
YOUR_APPLICATION_ID和YOUR_JAVASCRIPT_KEY替换为 Back4app 控制面板 “应用程序设置 > 安全与密钥 “中的实际 API 密钥。
要验证连接是否成功,请在index.ts 底部添加以下代码,尝试列出影片:
// index.ts
// ...
const Movie = Parse.Object.extend('Movie');
const query = new Parse.Query(Movie);
query.find().then((results) => {
console.log('Query results:', results);
}).catch((error) => {
console.error('Error querying database:', error);
});刷新应用程序,打开控制台,就能看到电影列表了。
观察列表显示
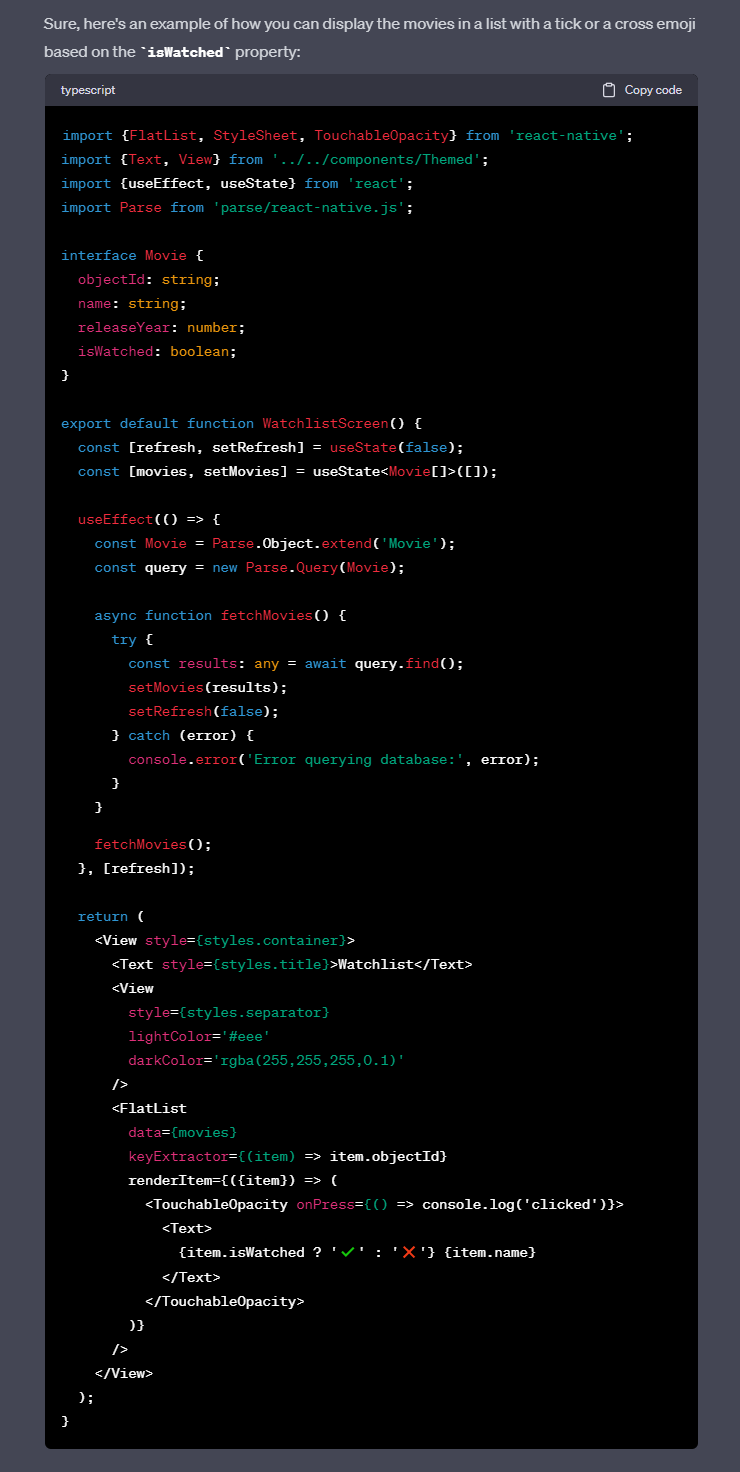
接下来,请 ChatGPT 编写 React 代码,以显示观看列表中的电影。
Write me the code that I can use in my TabOneScreen to display the list of movies
in the watchlist. I want a tick emoji in front of watched movies and a cross emoji
in front of not yet watched movies.
ChatGPT 返回了一个看起来有效的代码。它利用useState()来处理状态,并为我们的电影模型创建了一个 TypeScript 接口。它甚至还准备了刷新钩子,允许我们刷新电影列表。我看到的唯一两个问题是,屏幕被命名为WatchlistScreen而不是TabOneScreen,而且Movie接口不完整。不过这很容易解决!
用 ChatGPT 的代码替换您的app/(tabs)/index.tsx。然后
- 用
TabOneScreen取代WatchlistScreen。 - 像这样更改 “
电影 "界面
interface Movie extends Parse.Object {
objectId: string;
name: string;
releaseYear: number;
isWatched: boolean;
createdAt: Date;
updatedAt: Date;
}刷新应用程序,确保可以看到电影列表。
监视列表切换
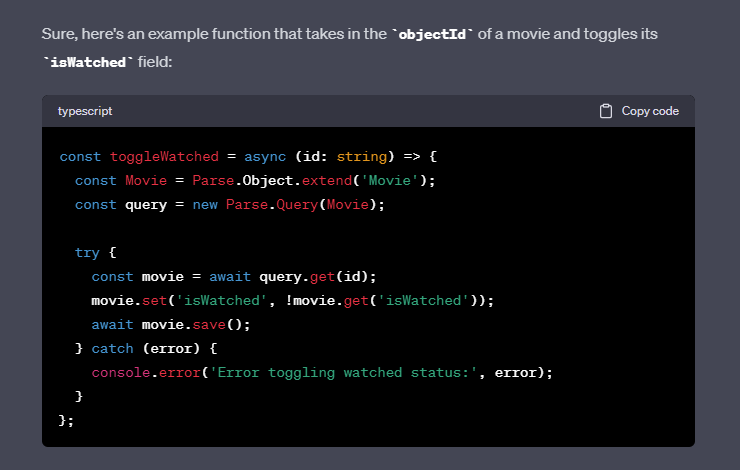
最后一件事是让 ChatGPT 为我们写一个toggleWatched函数,用来切换特定电影的isWatched属性。
Write me a function that toggles specific movie's "isWatched" property.
将该函数复制到TabOneScreen中,然后让TouchableOpacity像这样触发它:
// app/(tabs)/index.tsx
export default function TabOneScreen() {
// ...
const toggleWatched = async (id: string) => {
const Movie = Parse.Object.extend('Movie');
const query = new Parse.Query(Movie);
try {
const movie = await query.get(id);
movie.set('isWatched', !movie.get('isWatched'));
await movie.save();
setRefresh(true);
} catch (error) {
console.error('Error toggling watched status:', error);
}
};
// ...
return (
<View style={styles.container}>
<Text style={styles.title}>Watchlist</Text>
<View style={styles.separator} lightColor='#eee' darkColor='rgba(255,255,255,0.1)'/>
<FlatList
data={movies}
keyExtractor={(item) => item.id}
renderItem={({item}) => (
<TouchableOpacity onPress={() => toggleWatched(item.id)}>
<Text>{item.get('isWatched') ? '✔️' : '❌'} {item.get('name')}</Text>
</TouchableOpacity>
)}
/>
</View>
);
}
// ...很好,应该就是这样了。
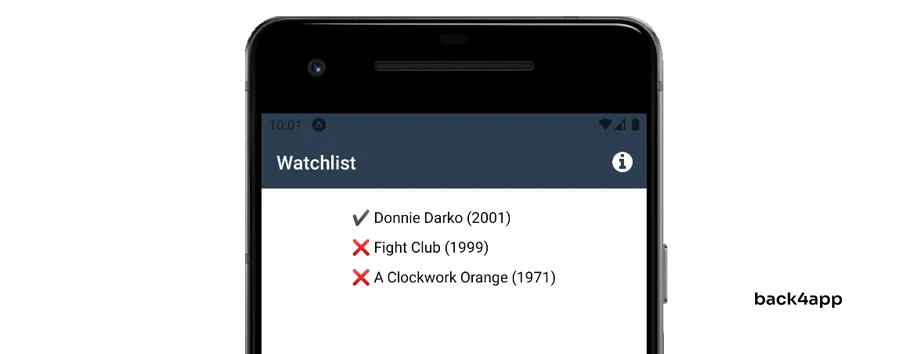
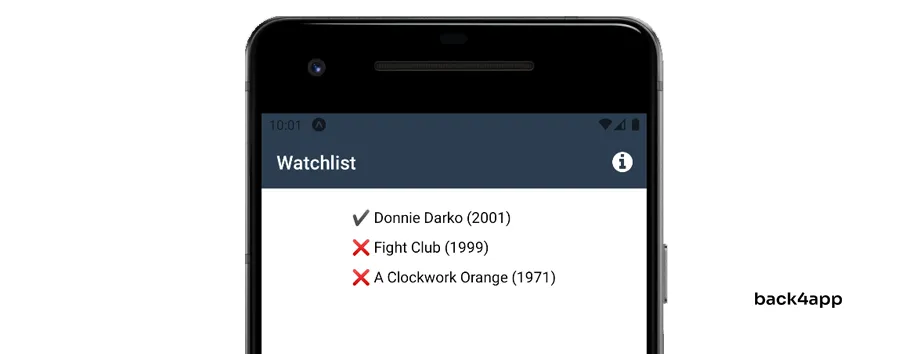
再次打开模拟器并测试应用程序。你会看到所有电影的列表,点击特定电影会切换 “已观看"(用表情符号表示)。

我们已经成功使用 ChatGPT 创建了一个简单的移动应用程序。您可以随意使用 ChatGPT 添加其他功能,例如
- 通过应用程序添加电影
- 通过应用程序删除电影
- 每个用户的观察清单
结论
ChatGPT 是一款出色的工具,可以帮助您加快开发进程、编写文档并提供有用的代码片段。尽管它非常有用,但仍有一些缺陷。它最大的两个缺陷是幻觉和知识有限。
由于存在幻觉,ChatGPT 的每个回复都需要经过事实检查和仔细分析。这常常导致开发人员在调试 ChatGPT 代码上花费的时间比自己编写代码还要多。
在我看来,人工智能技术目前有点被夸大了。我不认为我们离真正的人工智能或 AGI 还有多远,但我们将拭目以待未来的发展。
最终源代码可在GitHub 上获取。
常见问题
什么是ChatGPT?
ChatGPT是由OpenAI开发的人工智能(AI)聊天机器人。ChatGPT可以编写计算机软件、解决逻辑问题,甚至创造艺术内容。
ChatGPT在软件开发中的优势是什么?
– 更快的开发
– 强大的自然语言处理(NLP)能力
– 生成文档
– 提供代码片段
ChatGPT的限制是什么?
– 幻觉(错误信息)
– 知识有限
– 偏见的回答
– 过于冗长
如何有效地提示ChatGPT?
– 以动词开头或结束(例如:写,解释)。
– 像与人对话一样与ChatGPT交流。
– 提供必要的上下文信息。
– 重新提问可能会得到不同的答案。
– 利用线程的优势。
如何使用ChatGPT创建应用程序?
1. 使用像Back4app这样的BaaS解决方案创建应用程序的后端。
2. 向ChatGPT解释您的应用程序想法,并要求其以步骤的方式解释应用程序创建过程。
3. 请ChatGPT解释或澄清每个步骤。
4. 提示ChatGPT提供所需功能的代码。
5. 测试并调试ChatGPT的代码。



