Many applications, especially websites, need to restrict access to their content, and having user accounts that show only information relevant to that user in a secure way is the most popular way to accomplish that.
Today we will learn how to implement the Login functionality to an already existing HTML page, writing very little code and having Parse doing all the heavy lifting for you, and in order to do that, I chose the Login Form template which you can download for free.
We will be using two distinct technologies that you can choose from: the Javascript SDK and GraphQL through Javascript.
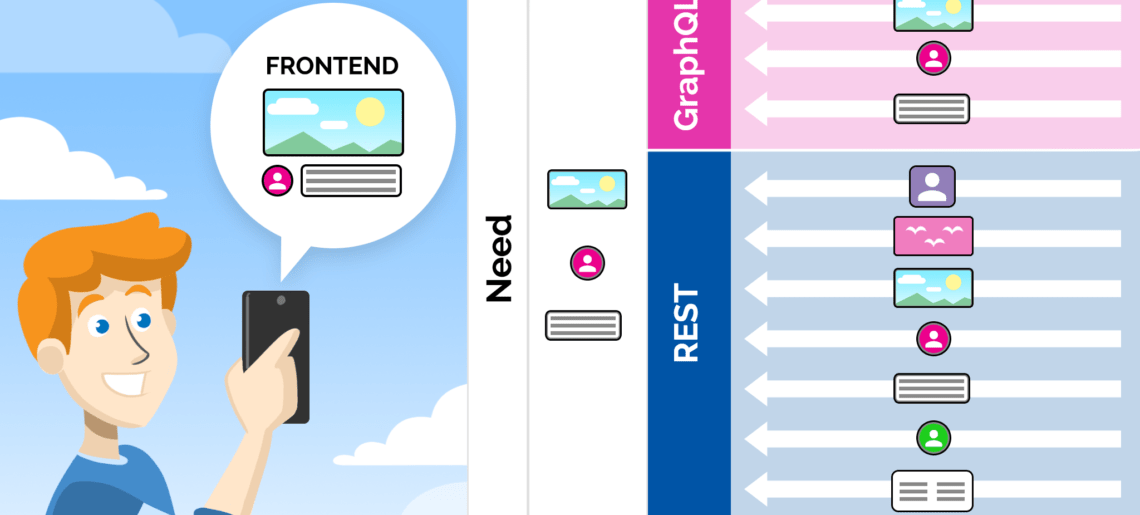
GraphQL is our brand new shiny technology that was just released and my goal is to compare both ways to do the same thing, so you can pick the one you like best.
SPOILER ALERT!! I am sure you will like GraphQL better…
That already has all the necessary files for visually display the file but lacks functionality, which we will be adding.
Read MoreRead More