Hoje estamos iniciando uma série de postagens no blog que ensinarão você a usar muitas ferramentas interessantes para criar sua própria rede social: um aplicativo que se assemelha ao Instagram.
Não economizaremos tecnologia e usaremos o melhor e o mais recente: Parse, GraphQL, um pouco de NodeJS e especialmente o framework SwiftUI da Apple (ainda a ser lançado).
Isso levará algumas postagens para ser totalmente funcional, mas quando chegarmos lá, você perceberá como pode ser simples colocar suas ideias em funcionamento com muito pouco esforço aqui no Back4App.
Então, parece que é hora de…
Uma breve introdução
Bem, você provavelmente já conhece os enormes benefícios que o Parse traz para o seu processo de desenvolvimento, especialmente se hospedado no Back4App, pois nosso conjunto de ferramentas aumenta a produtividade em grandes quantidades.
E nossas publicações mais recentes sobre o GraphQL mostraram como é fácil manter o desenvolvimento de APIs ao longo do tempo, se você o usar. Se você perdeu essas postagens, sugiro fortemente que você reserve um tempo e as leia, pois elas melhorarão muito seu entendimento à medida que avançamos.
Você pode ler mais sobre o GraphQL neste tutorial e também temos um post completo sobre como usá-lo neste artigo .
Você também pode ver alguma integração com o NodeJS em Cloud Code Functions neste artigo .
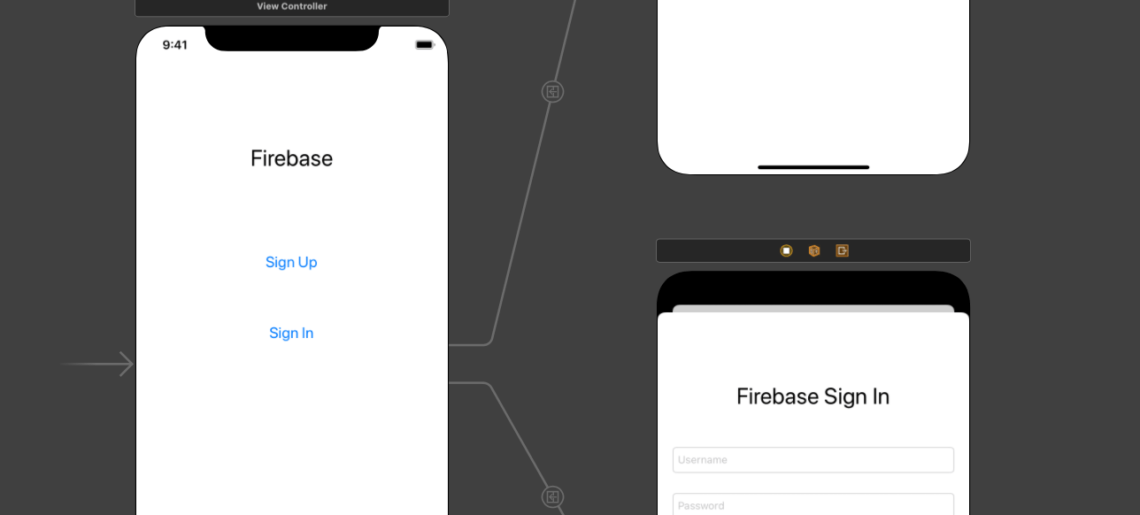
Isso nos deixa com SwiftUI.
O SwiftUI é, de acordo com a Apple, “uma maneira inovadora e excepcionalmente simples de criar interfaces de usuário em todas as plataformas da Apple com o poder do Swift”.
Eu próprio gosto de pensar que o SwiftUI é mais do que isso.
Se você, como eu, está desenvolvendo software há algum tempo, provavelmente sabe que a comunidade de desenvolvedores sempre esteve dividida entre a conveniência de usar Storyboards, a interface de criação de UI de arrastar e soltar da Apple ou o poder da interface de usuário programática.
O SwiftUI vem para trazer o melhor dos dois mundos: é fácil o suficiente para os iniciantes aprenderem, enquanto mantém a capacidade de manutenção de uma interface do usuário codificada.
Combine isso com a renderização em tempo real, para que os desenvolvedores possam ver facilmente a saída visual do que eles estão codificando, e o façam de duas maneiras. Se você alterar o código, ele refletirá na interface do usuário e alterará graficamente a interface do usuário. no código, e o que você obtém é uma das maneiras mais poderosas e fáceis de fornecer interfaces de usuário com design bonito e manutenção ao longo do tempo.
Read MoreRead More