ChatGPTを使ってアプリを作るには?

OpenAIのChatGPTは一世を風靡した。質問を “理解 “し、回答するその優れた能力は、多くの分野、特にソフトウェア開発で役立っている。
この記事では、ChatGPT とは何か、どのように動作するのか、そしてソフトウェア開発における潜在的なアプリケーションについて探ります。この記事が終わる頃には、ChatGPT を効果的に促し、簡単なアプリケーションを構築するために使用できるようになるでしょう。
Contents
- 1 ChatGPTの概要
- 2 ソフトウェア開発におけるChatGPTの利点は何ですか?
- 3 ChatGPTの制限は何ですか?
- 4 ChatGPTを効果的にプロンプトするには?
- 5 ChatGPTを使ってアプリケーションを作成するには?
- 6 結論
- 7 よくあるご質問
- 8 ChatGPTとは何ですか?
- 9 ソフトウェア開発におけるChatGPTの利点は?
- 10 ChatGPTの制限は何ですか?
- 11 ChatGPTに効果的にプロンプトを与えるには?
- 12 アプリケーションを作成するためにChatGPTを使用するには?
ChatGPTの概要
ChatGPT(Generative Pre-trained Transformer)は、OpenAIによって開発された人工知能チャットボットである。2022年11月にリリースされ、瞬く間に最も人気のあるAI搭載会話エージェントの1つとなった。
人間の会話を模倣して設計されたが、その用途は多岐にわたる。コンピュータープログラムの作成とデバッグ、論理的な問題の解決、意見の表明、さらには詩の作成まで可能だ。そのため、ソフトウェア開発、教育、ジャーナリズム、研究、金融などさまざまな分野で役立っている。
チャットボットは膨大な量のデータで訓練されたため、幅広いプロンプトや質問に答えることができる。トレーニングの過程で、ChatGPTは教師なし学習と 教師あり学習の両方を活用した。
ChatGPTの人気のため、多くの企業が独自の大規模言語モデル(LLM)チャットボットを立ち上げました。GoogleはBardを、MetaはLLaMAを発表し、Jasper.aiや ClaudeのようなAIを搭載したチャットボットも増えています。
ソフトウェア開発におけるChatGPTの利点は何ですか?
開発の迅速化
ChatGPTは、問題に対する迅速な解決策を提供し、コードスニペットを提案し、技術的な質問に答えることで、開発プロセスを大幅に加速することができます。
ドキュメンテーション・ジェネレーション
ChatGPTを活用することで、ドキュメントを自動生成することができます。コードをコピーして ChatGPT に渡すだけです。これによって、開発チームが手作業でドキュメントを書く貴重な時間と労力を節約することができます。
バーチャルアシスタント
AIチャットボットは優れた自然言語処理(NLP)能力を備えている。そのため、バーチャルアシスタントやカスタマーサポートエージェントのベースとして最適だ。数ヶ月前、OpenAIはChatGPT APIもリリースしており、これはすでにSnap Inc.やQuizlet、Instacartなど多くのテック企業で利用されている。
学習ツール
ChatGPTのもう一つの素晴らしい点は、学習ツールとして使えることです。概念やプロセスを説明したり、ある言語/フレームワークから別の言語にコードを翻訳することもできます。
デバッグ
ChatGPTはコードのデバッグに使用できます。コードを解析し、論理的な問題を検出し、最適化の改善を提案することができます。さらに、ChatGPT を使って長いスタックトレースを要約したり、エラーを簡単な言葉で説明することもできます。
ChatGPTの制限は何ですか?
幻覚
ChatGPTは時々、もっともらしく聞こえるが正しくない、あるいは無意味な情報を提供することがあります。この挙動はLLMではよくあることで、ChatGPTの開発者によって確認されています。ChatGPTを新しい概念の学習に使う場合、幻覚は特に問題になります。
偏った回答
トレーニングの過程で、OpenAIはChatGPTに与えるデータとそうでないデータをコントロールすることができました。その結果、ChatGPTはかなり偏ったものになってしまった。その上、OpenAIは特定のコンテンツをブロックすることにしました。
限られた知識
ChatGPT 3.5の知識はかなり限られています。チャットボットは2021年9月以降に起きた出来事について何も知らない。さらに、ChatGPT 3.5はインターネットにアクセスできません。
つまり、ChatGPT 3.5は新しいプログラミング言語やフレームワークには使えないということです。
ChatGPTを効果的にプロンプトするには?
人と話すように話しかける
ChatGPTは人間の会話を模倣するように設計されています。では、ChatGPTが得意とすることに使ってみてはどうでしょうか?ChatGPTにプロンプトを出すときは、人と話すように話しかけてください。
明確かつ具体的に
ChatGPT のプロンプトはできるだけ明確で具体的であるべきです。ChatGPT にコードを書いて欲しいのであれば、どのアルゴリズムを使って、どのように特定の関数を実装して欲しいかを伝えてください。その上で、複雑なリクエストを複数のプロンプトに分割してください。
ヒント:プロンプトはアクションワード(例:書く、説明する、要約する)で始まるか終わるようにします。
コンテキストを提供する
背景を説明することは重要ですが、ChatGPTを情報過多にしないことも重要です。関連性のある重要な内容にとどめ、不必要な情報は含めないようにしましょう。
ヒント:スレッドは文脈を保持することに留意してください。次のプロンプトが現在のスレッドに関係ない場合は、必ず新しいスレッドを開始してください。
メッセージのフォーマット
適切な文法とスペルを使用することで、可能な限り最良の回答を得ることができます。また、空白や二重引用符を使って、コードやデータダンプなどのテキストの特定の部分を囲むと効果的です。
プロンプトの例:
Explain this code:
for (int i = 0; i < 10; i++) {
System.out.println("Back4app rocks!");
}ChatGPTの間違いを指摘する
ChatGPTはあなたのコードにバグやセキュリティ上の欠陥を持ち込むかもしれません。その場合はChatGPTに修正を依頼してください。
ヒント同じ質問をし直すか、少し修正した質問をすることで、より良い回答が得られるかもしれません。
ChatGPTを使ってアプリケーションを作成するには?
このセクションでは、フロントエンドにReact Native、バックエンドにBack4appを使用して、映画ウォッチリストアプリを構築する方法を見ていきます。ほとんどのコードはChatGPTによって生成されます。
前提条件
コードはほとんどChatGPTによって生成されますが、それでもまだ持っている必要があります:
- モバイルアプリ開発の基本的な理解
- JavaScript ES6の使用経験
- React Nativeの使用経験
- Android StudioとJS用のIDEをローカルマシンにインストールする。
Back4appとは?
Back4appは、豊富な機能を提供する優れたBaaS(Backend as a Service)です。開発者は、バックエンドや基盤となるインフラを気にすることなく、ウェブアプリケーションやモバイルアプリケーションを素早く構築することができます。
このプラットフォームの主な特徴は以下の通り:
- 認証
- リアルタイム・データベース
- クラウド・コードの機能
- ファイル・ストレージとブロックチェーン・ストレージ
- プッシュ通知とEメール通知
- GraphQL、REST、SDK
Back4appは、あらゆるアプリのバックエンドのニーズに合ったシンプルな価格モデルに従っている。その上、プロトタイピングや小規模アプリケーションのホスティングに最適な無料ティアも提供している。これには以下が含まれる:
- 25kのリクエスト
- 250MBのデータストレージ
- 1 GBの転送
- 1 GBのファイルストレージ
Back4appの詳細については、Back4appとは?
プロジェクト紹介
私たちは、映画のウォッチリストとなるモバイルアプリを作ります。このアプリでは、ユーザーが映画をウォッチリストに追加したり、観た/観てないをマークしたりできるようにします。バックエンドはBack4appで作成し、フロントエンドにはReact Native (withExpo)を使用します。前述したように、ほとんどのコードはChatGPTによって生成されます。

バックエンド
アプリを作成する前に、バックエンドの処理をする必要がある。バックエンドはデータベースとして機能し、映画のウォッチリストを管理する。Back4appを使って構築しよう。
Back4appとやりとりする方法は複数あります:
- Back4app Dashboard(このチュートリアルで扱います)
- Back4app ChatGPT プラグイン(このチュートリアルで扱います)
- Back4app CLI(こちら)
ダッシュボードとChatGPTプラグインを使って同じバックエンドを構築する方法を説明します。
Back4appを使ったことがない方には、ダッシュボードのアプローチをお勧めします。Back4appがどのように機能し、ダッシュボードがどのようにレイアウトされているのかを知ることができます。とはいえ、その後でChatGPTプラグインのアプローチもチェックしてみてください。
どちらの方法でもBack4appのアカウントが必要です。すでにお持ちの場合はログインしてください。そうでない場合は無料アカウントにサインアップしてください。
Back4app Dashboard
ChatGPTプラグインに興味がある方は、ChatGPTプラグインをご覧ください。
Back4appアプリの作成
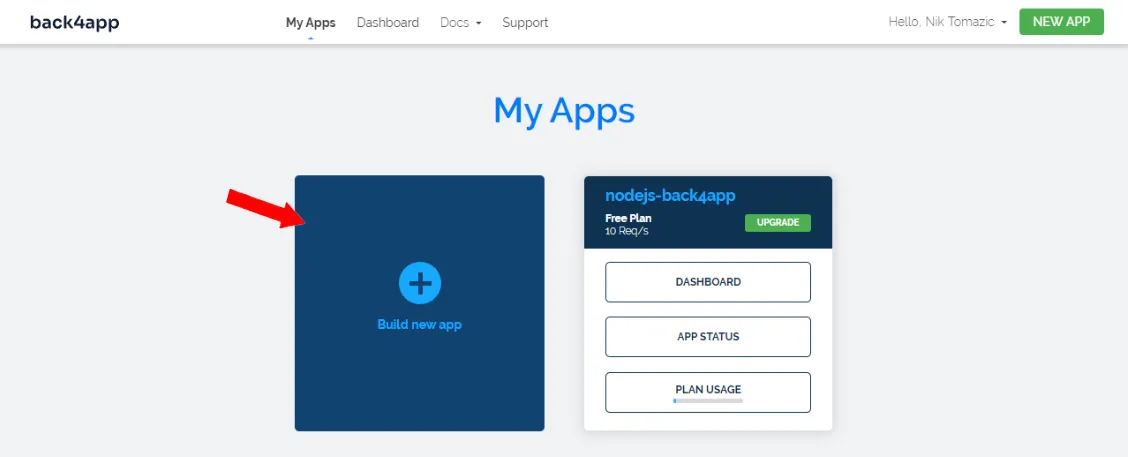
Back4appを使うには、まずアプリを作成する必要があります。ダッシュボードにログインすると、アプリのリストが表示されます。Build new app “をクリックしてアプリの作成プロセスを開始します。

Backend as a Service (BaaS)」を選択し、カスタムアプリ名を選ぶ。ここでは “back4app-chatgpt-app “とする。次に、データベースとして “NoSQL “を選択し、最後に “Create “をクリックする。
Back4appは、アプリケーションレイヤー、データベース、スケーリング、セキュリティなど、アプリに必要なものをすべて準備します。
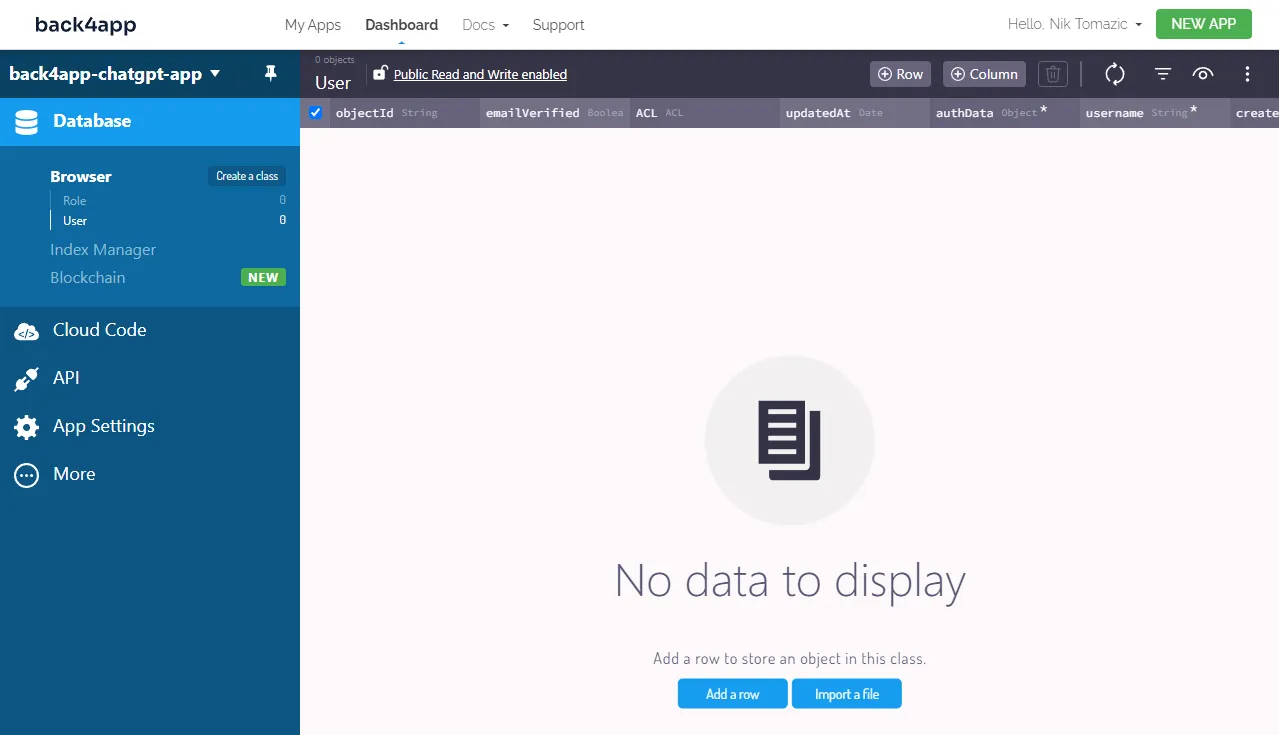
アプリケーションの準備ができたら、アプリケーションのダッシュボードにリダイレクトされます。

データベース
では、データベース・クラスを定義してみよう。
シンプルな映画ウォッチリスト・アプリを作るのだから、必要なクラスはひとつだけだ。それをMovieと名付けよう。Movieのオブジェクト・インスタンスは、ウォッチリストの映画を表します。
ムービー・クラスを作成するには、”Create a class “をクリックし、”Public Read and Write “を有効にして、以下のフィールドを追加する:
+---------------------------+-----------------+---------------+----------+
| Data type | Name | Default value | Required |
+---------------------------+-----------------+---------------+----------+
| String | name | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+
| Number | releaseYear | <leave blank> | yes |
+---------------------------+-----------------+---------------+----------+
| Boolean | isWatched | False | no |
+---------------------------+-----------------+---------------+----------+次に、プラスボタンをクリックして、データベースをサンプル行で埋めます。次のようにします:
+--------------------+-------------+-----------+
| name | releaseYear | isWatched |
+--------------------+-------------+-----------+
| A Clockwork Orange | 1971 | False |
+--------------------+-------------+-----------+
| Fight Club | 1999 | False |
+--------------------+-------------+-----------+
| Donnie Darko | 2001 | True |
+--------------------+-------------+-----------+バックエンドは以上だ。
次のセクションでは、ChatGPTを使って同じバックエンドを構築する方法を説明します。
Back4app ChatGPT プラグイン
このアプローチでは、ChatGPT 4とその実験的な機能にアクセスする必要があります。執筆時点では、GPT-4を使用するにはChatGPT Plusが必要です。
ChatGPTは魔法のツールではありません。それは大規模で洗練された言語モデルであり、あなたが修正する必要があるバグが発生する可能性があります。その上、ChatGPTに同じプロンプトを送信すると、ほとんどの場合、異なる応答を返します。
Back4appプラグインのインストール
すでにBack4app ChatGPTプラグインをインストールしている場合は、このセクションを読み飛ばしてください。
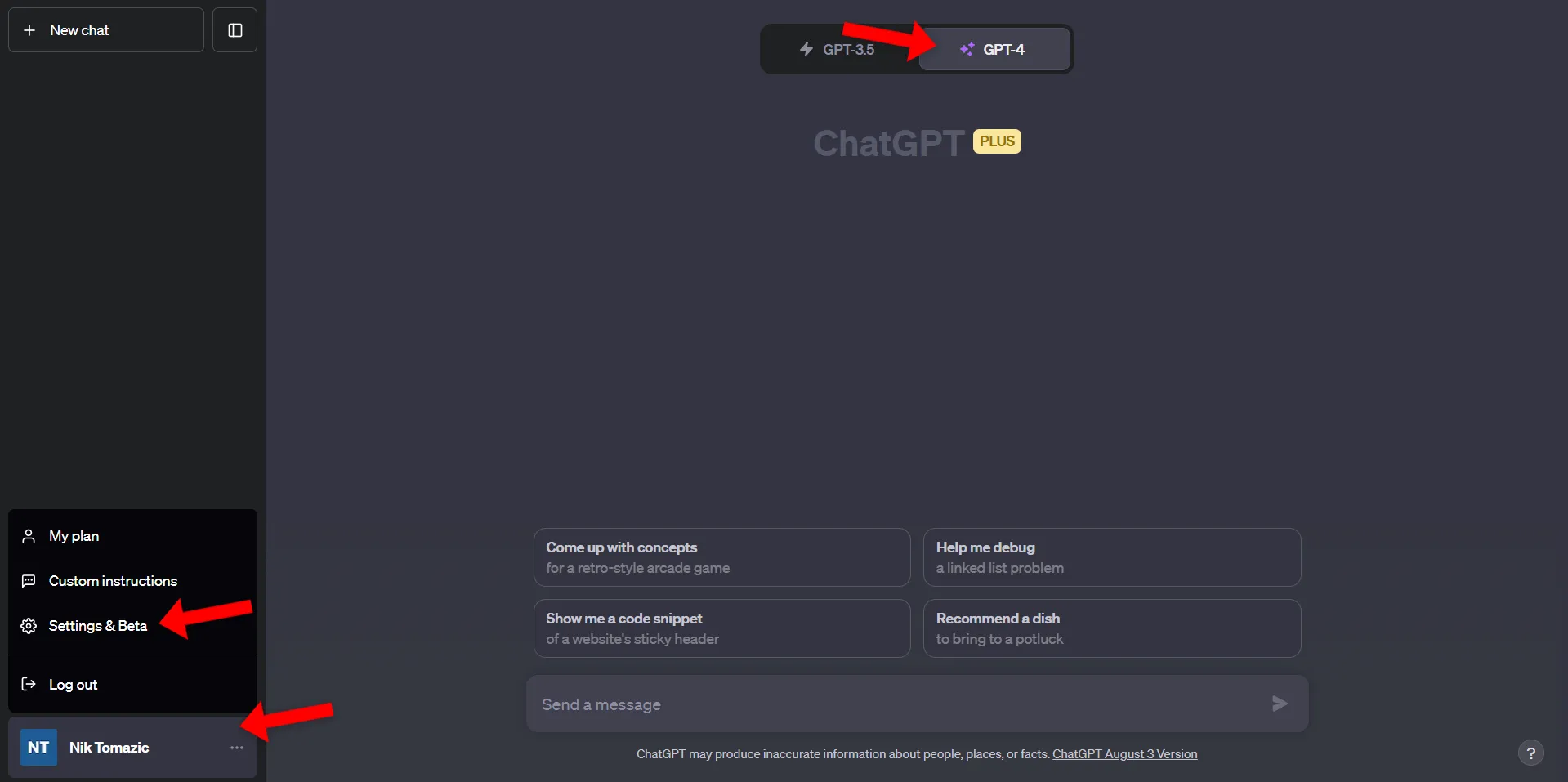
ChatGPT Plusアカウントにログインすると、ページ上部に2つのモデルが表示されます。すべての高度な機能を使用するには、モデルとして “GPT-4 “を選択します。次に、ページ左下のアバターをクリックし、”設定とベータ “を選択します。

モーダルのサイドバーで「ベータ機能」を選択し、「プラグイン」機能を有効にします。
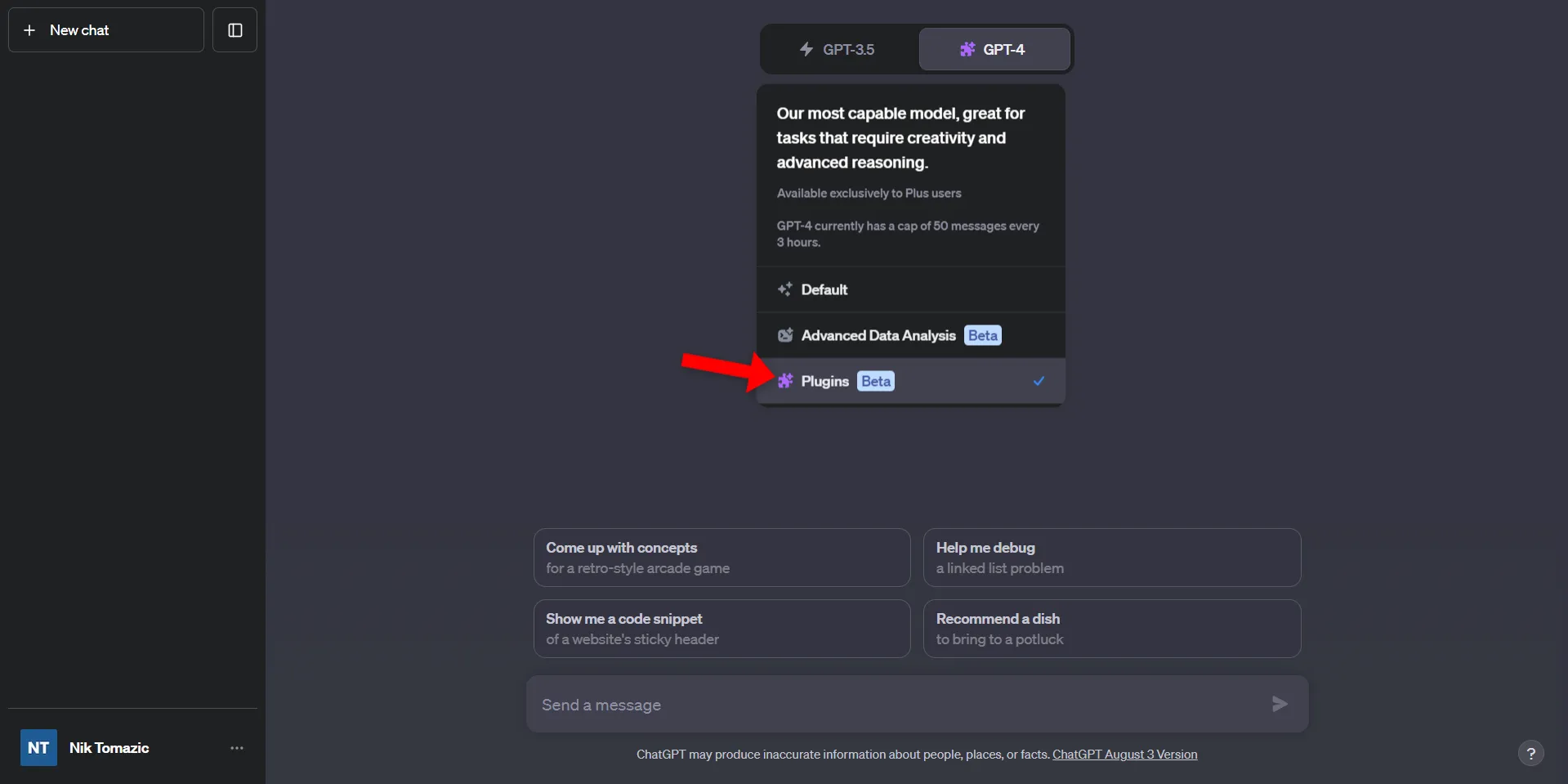
その後、モーダルを閉じ、”GPT-4 “をクリックし、このモデルの “プラグイン “機能を有効にします。

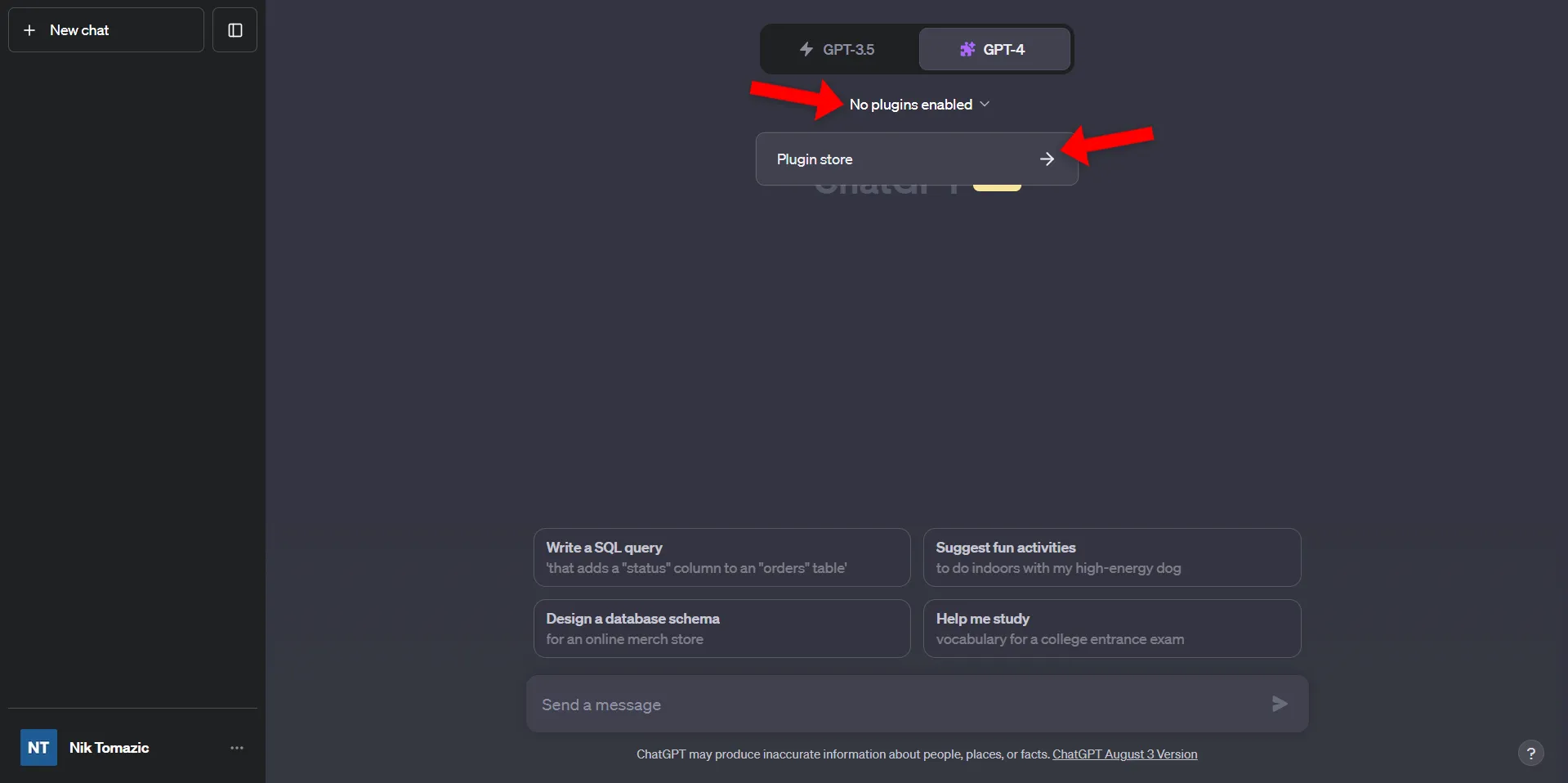
GPT-4 “ドロップダウンを閉じると、”No plugins enabled “というメッセージが表示されます。それをクリックしてChatGPTプラグインマーケットプレイスを開きます。

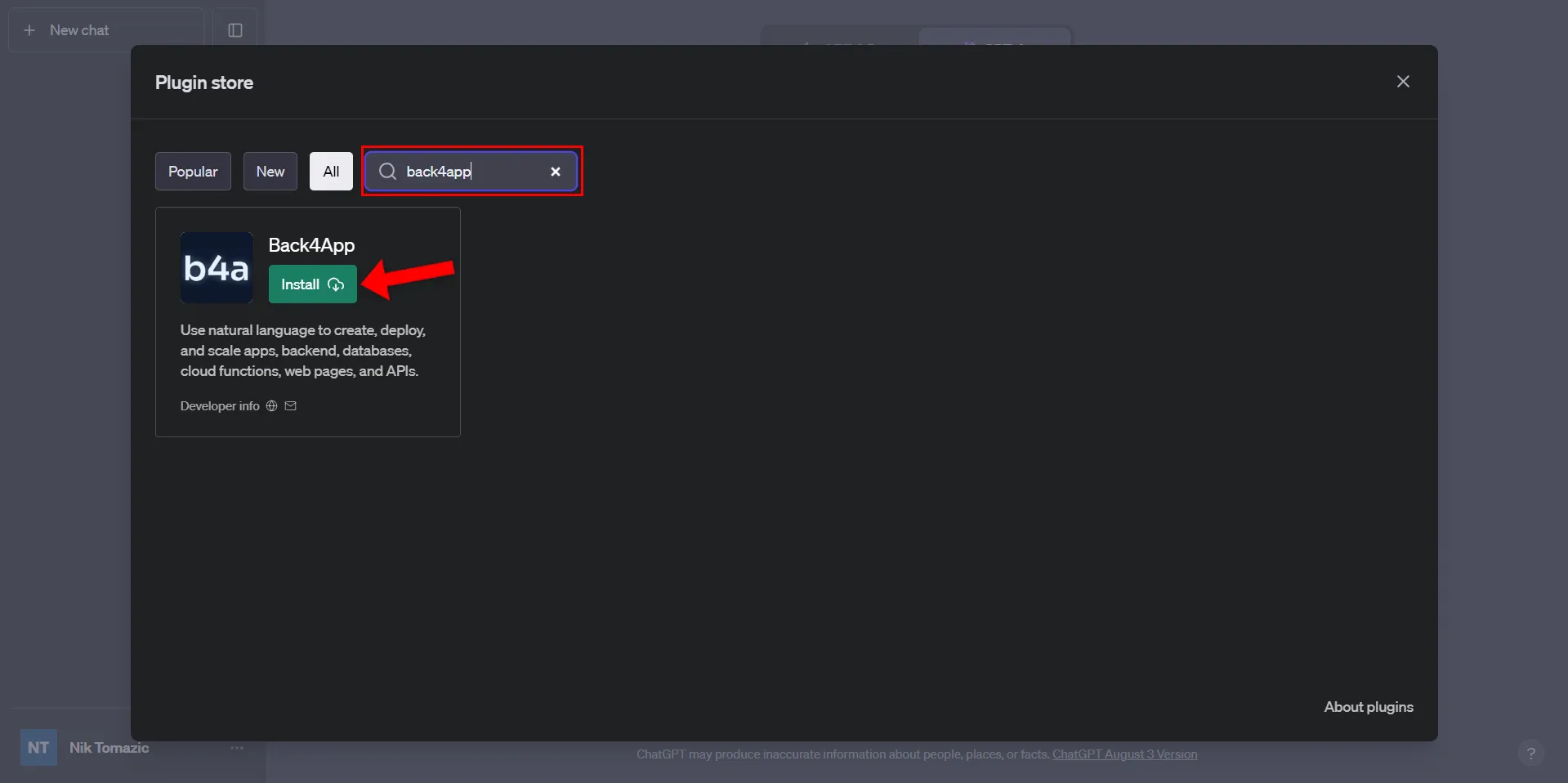
Back4app “を検索してインストールし、Back4appアカウントとリンクさせてください。

Back4appプラグインのインストールが完了しました。これであなたのChatGPTはBack4appと通信するスーパーパワーを手に入れたはずです。
Back4appプラグインの使用
ChatGPTで映画ウォッチリストのバックエンドを作るには、前と同じようなステップを踏む必要があります。しかし、このアプローチでは、UIをクリックする代わりに、自然な日常言語を使用します。
まずChatGPTに新しいBack4appアプリケーションを作成するように指示します:
Create a Back4app application called "back4app-watchlist".
ChatGPTはBaaSベースのアプリケーションの作成に成功しました。アプリは “Dashboard URL “をクリックして訪問することができます。さらに、ChatGPTは今後のステップで必要となるすべての情報とAPIキーを提供してくれました。
次に、ChatGPTに “Movie “データベースクラスを作成するように指示します:
Create a "Movie" database class that will have the following properties:
- name (String, required)
- releaseYear (Integer, required)
- isWatched (Boolean, required, default False)
もし、あなたのアプリに必要なデータベースクラスが分からない場合は、あなたのアプリのアイデアを ChatGPT に簡単に説明してください。ChatGPT はどのようなデータベースクラスが必要で、どのようなフィールドを含むべきかを把握することができます。
次に、ChatGPTにいくつかのサンプルムービーでデータベースを埋めるように依頼します:
Populate the database with 10 sample movies.
最後に、ChatGPTにデータベースビューのリンクを要求してください:
Provide me the link to the "Movie" class.
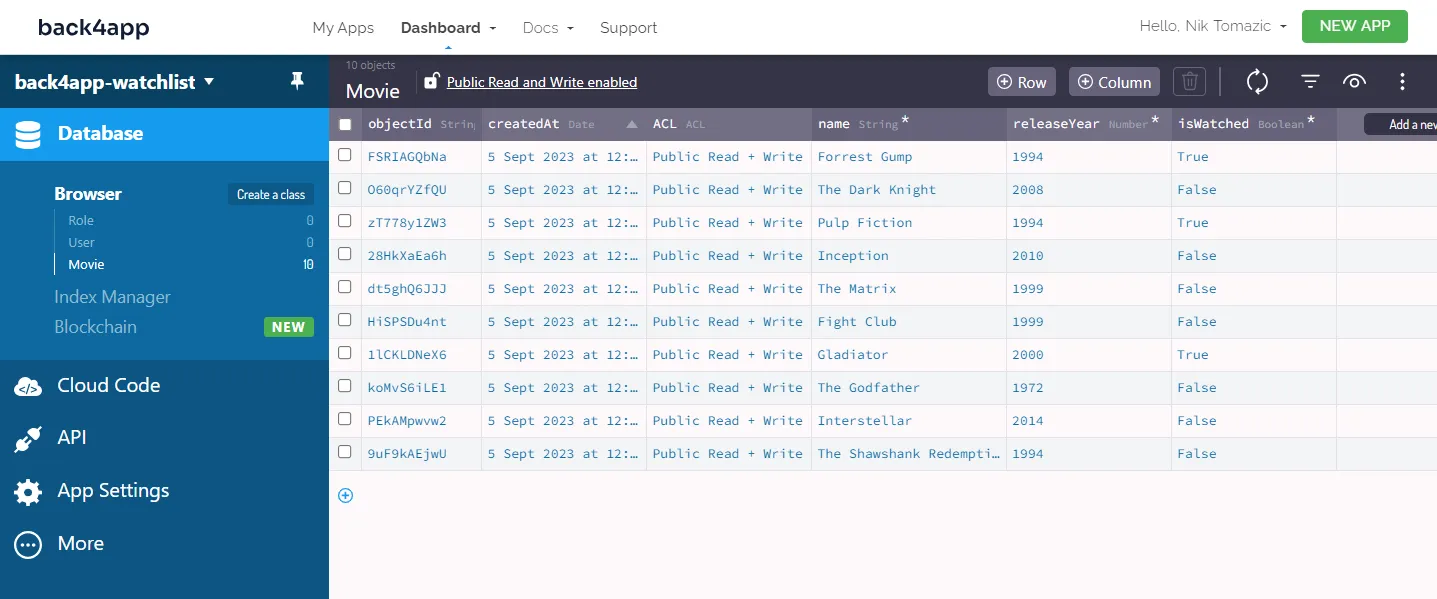
リンクをクリックすると、データベースビューの新しいタブが開きます。

ご覧のように、”Movie” クラスは要求された全てのフィールドを持ち、ChatGPT はデータベースへの入力に成功しました。
それだけだ。
フロントエンド(ChatGPT使用)
このセクションでは、ChatGPTにフロントエンドのコードを書いてもらいます。
アプリ制作プロセス
ChatGPTにアプリのアイデアを説明することから始めましょう。最初のプロンプトでは、ChatGPTに使って欲しいツールを定義し、アプリの作成プロセスをステップで説明してもらいます。さらに、データベーススキーマを提供します。
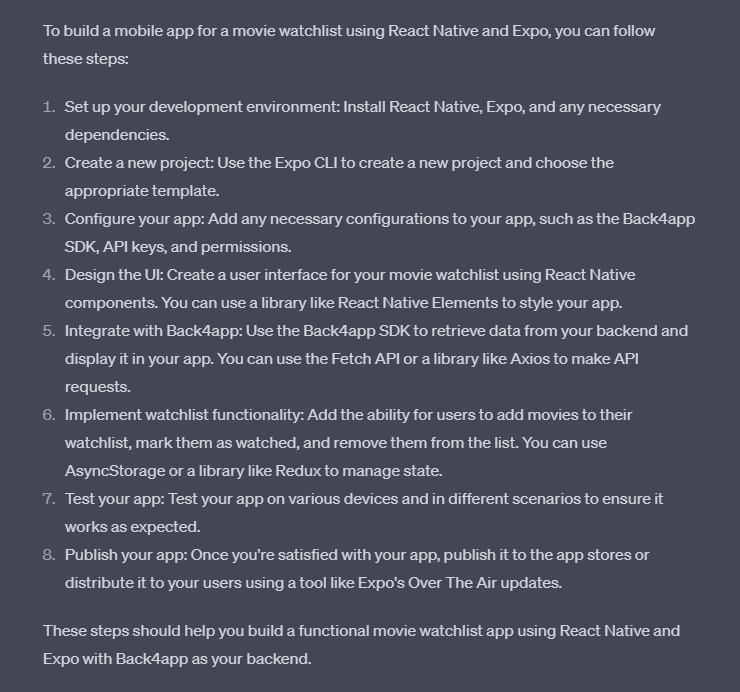
Describe the steps of building a mobile app for a movie watchlist. I want the app to be
written in React Native using Expo. My backend is hosted on Back4app. I only have one
database model named Movie and its structure is the following:
{
"results":[
{
"objectId": "bAhUu5SFZo",
"name": "Donnie Darko",
"releaseYear": 2001,
"isWatched": false,
"createdAt": "2023-04-11T16:10:44.281Z",
"updatedAt": "2023-04-11T16:10:44.281Z"
},
]
}データベーススキーマ/ダンプを取得するには、画面右上の3つの点を使い、”Export > All rows as JSON “をクリックします。Back4appはメールでエクスポートを送信します。

ChatGPTはReact Nativeアプリケーションを作成するのに有効な情報を提供しました。各ステップで追加情報を求めることができます。
プロジェクトの初期化
まずは最初の2つのステップについて、詳しい資料を請求することから始めましょう:
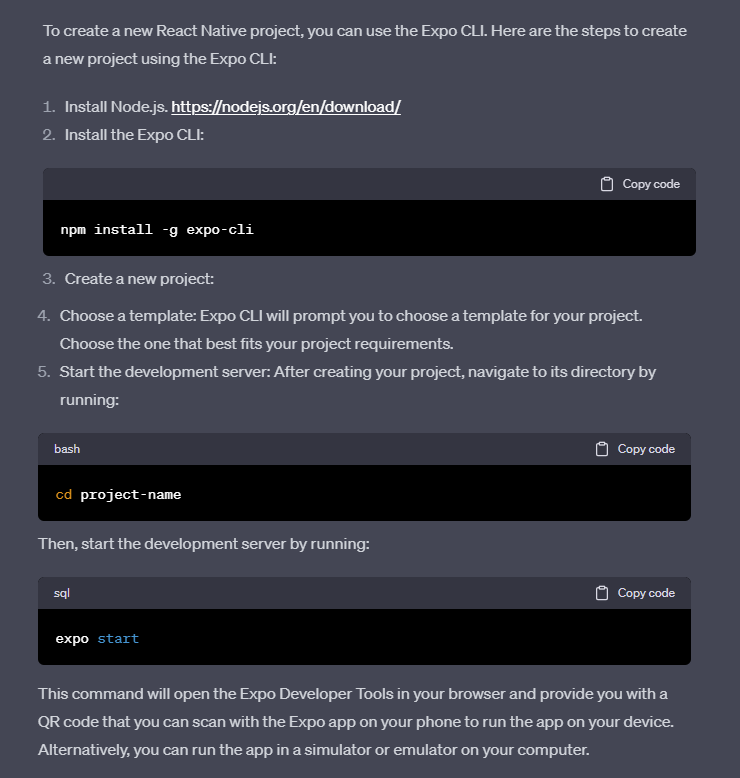
How to create a React Native project?
ChatGPTの反応は良さそうです。Node.js、Expo CLIをインストールして、新しいプロジェクトを作成してください。テンプレートについては、将来的に使用する可能性が高いReact Routerを自動的に設定するので、tabs(TypeScript)にすることをお勧めします。
プロジェクトが作成されたら、IDEで開いてディレクトリ構造を見てみることをお勧めします。Expoを使うのが初めてであれば、ChatGPTにディレクトリ構造について説明してもらってください。
次に、ChatGPTの指示に従ってExpoサーバーを起動します:
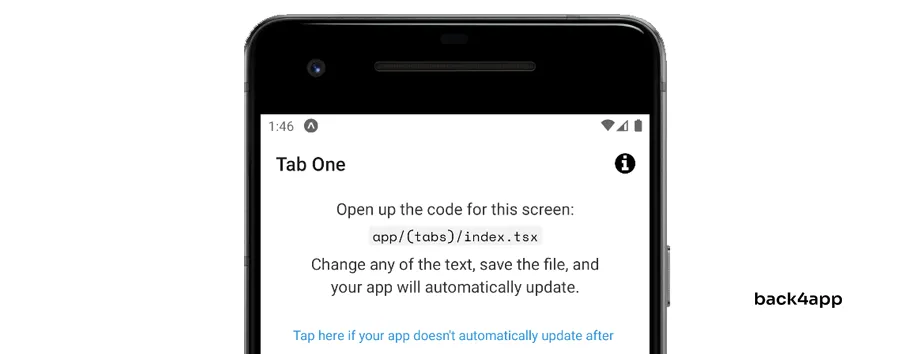
$ expo startExpoサーバーが起動したら、Android Studioを開き、VDMを使ってエミュレーターを起動します。次に、Expoコンソールに戻り、キーボードの「A」を押して、エミュレーターでアプリを開きます。以下の画面が表示されるはずです:

React NativeとBack4appの接続
続いて、ChatGPTにReact NativeプロジェクトとBack4appの接続方法を説明してもらおう。
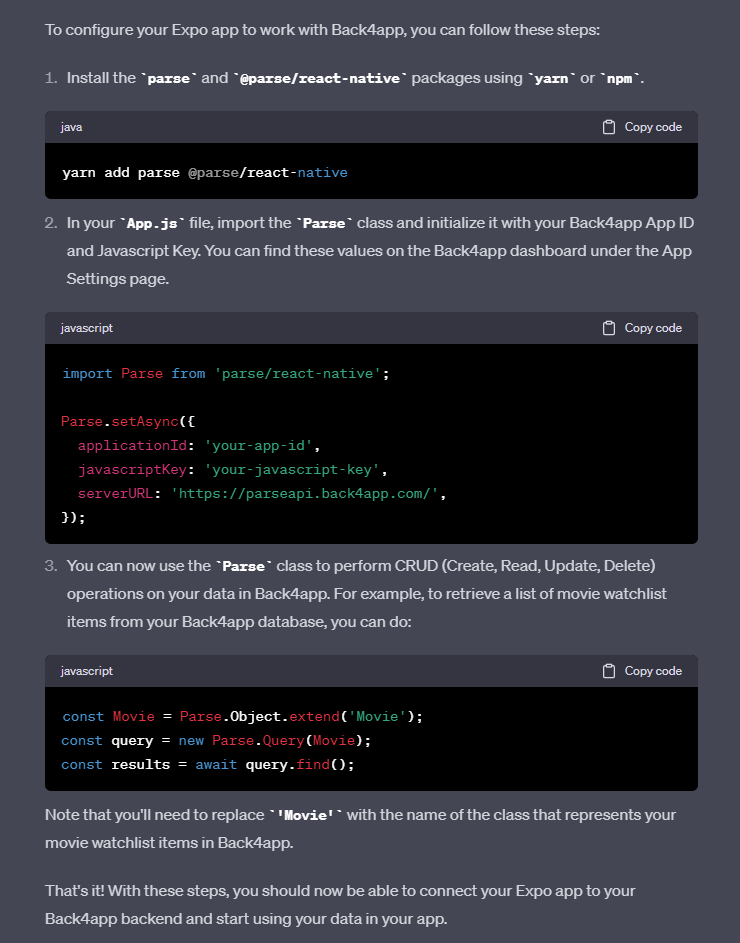
How can I configure my Expo app to work with Back4app? I've chosen "tabs (TypeScript)"
as my project template.
一見すると、生成されたステップとコードは正しく見える。しかし、よく見てみると、プロジェクトにはApp.jsや App.tsファイルすらないことに気づくだろう。これは空白のテンプレートの代わりにタブ(TypeScript)を選択したためです。その上、ChatGPTは間違った依存関係をインストールするように指示しています。
この記事を書いているとき、ChatGPTにこのことを説明しようとしたのですが、うまくいきませんでした。この時点で私は行き詰まり、Back4appの公式ドキュメントを参照する必要がありました。公式ドキュメントに従うと、まず以下のパッケージをインストールする必要があることに気づくでしょう:
yarn add parse @react-native-async-storage/async-storageそしてindex.tsに移動してParseを初期化する:
// index.ts
import 'expo-router/entry';
import Parse from 'parse/react-native.js';
import AsyncStorage from '@react-native-async-storage/async-storage';
Parse.setAsyncStorage(AsyncStorage);
// Make sure to replace the 'APPLICATION_ID' and 'JAVASCRIPT_KEY' with your own keys.
Parse.initialize('YOUR_APPLICATION_ID', 'YOUR_JAVASCRIPT_KEY');
Parse.serverURL = 'https://parseapi.back4app.com/';
YOUR_APPLICATION_IDとYOUR_JAVASCRIPT_KEYをBack4app Dashboardの “App Settings > Security & Keys “から実際のAPIキーに置き換えてください。
接続が成功したことを確認するには、index.tsの一番下に以下のコードを追加して、ムービーを一覧表示してみてください:
// index.ts
// ...
const Movie = Parse.Object.extend('Movie');
const query = new Parse.Query(Movie);
query.find().then((results) => {
console.log('Query results:', results);
}).catch((error) => {
console.error('Error querying database:', error);
});アプリを更新し、コンソールを開くと、映画リストが表示されます。
ウォッチリスト表示
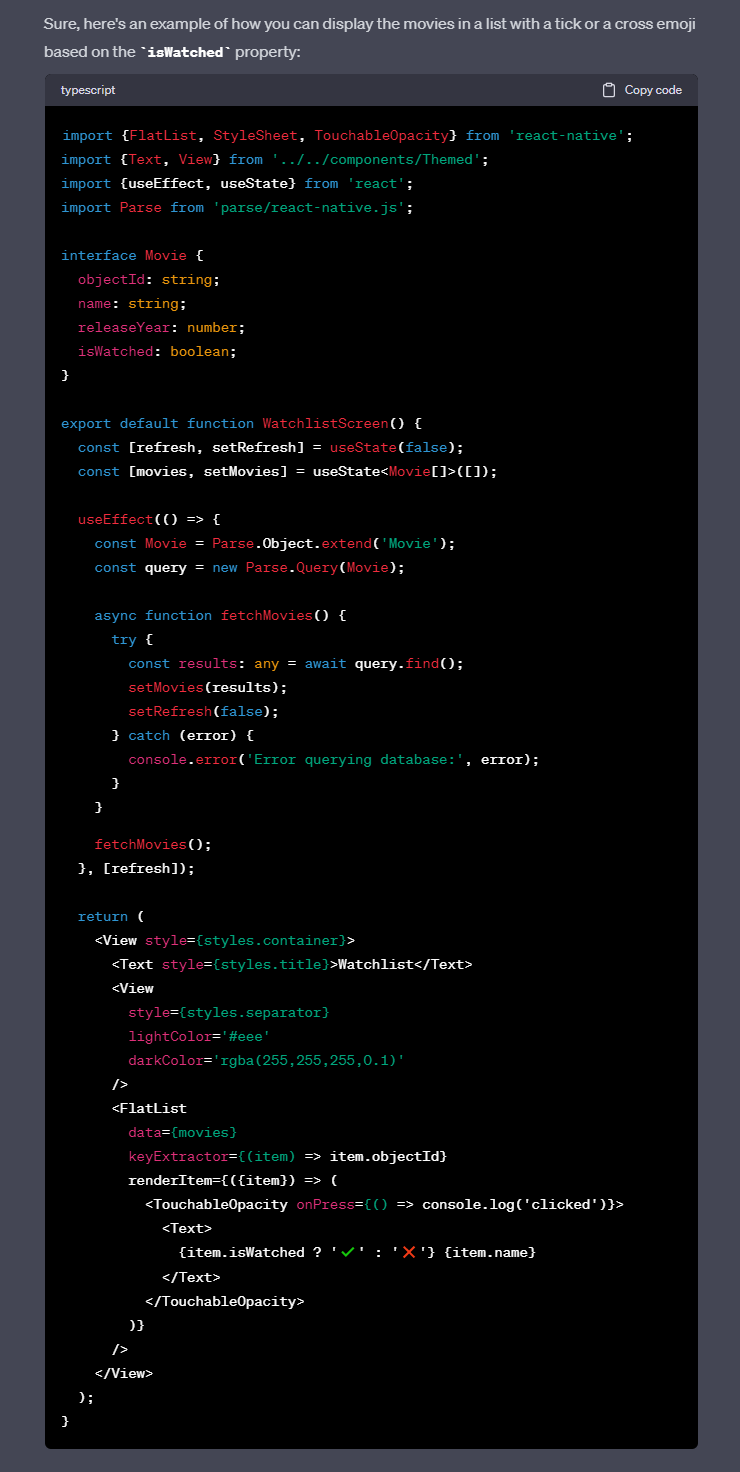
次に、ウォッチリストの映画を表示するReactコードをChatGPTに書いてもらいます。
Write me the code that I can use in my TabOneScreen to display the list of movies
in the watchlist. I want a tick emoji in front of watched movies and a cross emoji
in front of not yet watched movies.
ChatGPTは有効なコードを返した。useState()を利用してステートを処理し、Movieモデル用のTypeScriptインターフェイスを作成した。ムービー・リストを更新するためのリフレッシュ・フックも用意されている。唯一の問題は、スクリーンの名前がTabOneScreenではなく WatchlistScreenであることと、Movieインターフェースが不完全であることだ。これは簡単に修正できる!
app/(tabs)/index.tsx をChatGPTのコードに置き換えてください。そして
WatchlistScreenをTabOneScreenに置き換える。ムービーのインターフェイスを次のように変更する:
interface Movie extends Parse.Object {
objectId: string;
name: string;
releaseYear: number;
isWatched: boolean;
createdAt: Date;
updatedAt: Date;
}アプリを更新し、映画リストが表示されることを確認してください。
ウォッチリストの切り替え
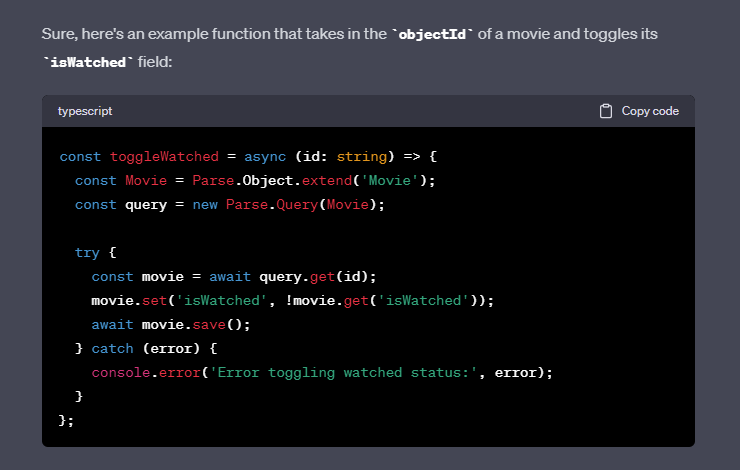
最後にしなければならないことは、ChatGPTに特定のムービーのisWatchedプロパティをトグルするtoggleWatched関数を書いてもらうことです。
Write me a function that toggles specific movie's "isWatched" property.
この関数をTabOneScreenにコピーし、TouchableOpacityをトリガーにする:
// app/(tabs)/index.tsx
export default function TabOneScreen() {
// ...
const toggleWatched = async (id: string) => {
const Movie = Parse.Object.extend('Movie');
const query = new Parse.Query(Movie);
try {
const movie = await query.get(id);
movie.set('isWatched', !movie.get('isWatched'));
await movie.save();
setRefresh(true);
} catch (error) {
console.error('Error toggling watched status:', error);
}
};
// ...
return (
<View style={styles.container}>
<Text style={styles.title}>Watchlist</Text>
<View style={styles.separator} lightColor='#eee' darkColor='rgba(255,255,255,0.1)'/>
<FlatList
data={movies}
keyExtractor={(item) => item.id}
renderItem={({item}) => (
<TouchableOpacity onPress={() => toggleWatched(item.id)}>
<Text>{item.get('isWatched') ? '✔️' : '❌'} {item.get('name')}</Text>
</TouchableOpacity>
)}
/>
</View>
);
}
// ...素晴らしい。
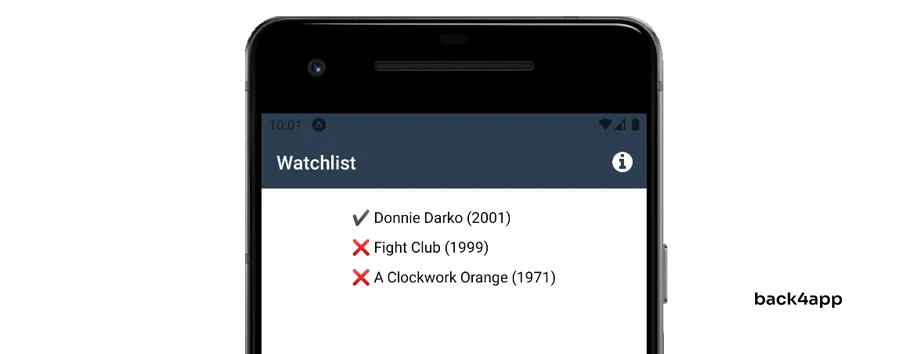
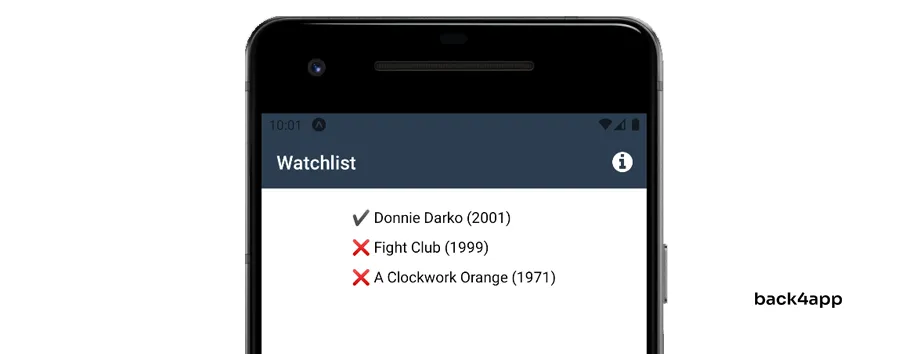
もう一度エミュレータを開き、アプリをテストしてください。すべての映画のリストが表示され、特定の映画をクリックすると、その映画のisWatched(絵文字で表示)が切り替わるはずです。

ChatGPTを使ってシンプルなモバイルアプリケーションを作成することに成功しました。自由にChatGPTで遊んで、次のような追加機能を追加してください:
- アプリで映画を追加する
- アプリで映画を削除する
- ユーザーごとのウォッチリスト
結論
ChatGPTは、開発プロセスをスピードアップし、ドキュメントを書き、有用なコードスニペットを提供できる素晴らしいツールです。便利であると同時に、まだいくつかの欠点があります。その最大の2つの欠点は、幻覚と限られた知識です。
幻覚のため、ChatGPTのすべての応答は事実確認と慎重な分析が必要です。そのため、開発者はChatGPTのコードのデバッグに、自分で書くよりも多くの時間を費やすことになります。
私の意見では、AI技術は現在少し誇張されすぎている。実際のAIやAGIに近づいているとは思わないが、将来何が起こるか見てみよう。
最終的なソースコードはGitHubで公開されている。
よくあるご質問
ChatGPTとは何ですか?
ChatGPTは、OpenAIによって開発された人工知能(AI)チャットボットです。ChatGPTはコンピュータソフトウェアの作成、論理的な問題の解決、さらには芸術的なコンテンツの生成も可能です。
ソフトウェア開発におけるChatGPTの利点は?
– 開発の高速化
– 優れた自然言語処理(NLP)機能
– ドキュメントの生成
– コードスニペットの提供
ChatGPTの制限は何ですか?
– 幻覚(誤情報の生成)
– 知識の制限
– 偏った回答
– 冗長な表現
ChatGPTに効果的にプロンプトを与えるには?
– 動詞で始めるまたは終える(例:書く、説明する)。
– 人に話しかけるようにChatGPTに話す。
– 必要な範囲でコンテキストを提供する。
– 同じ質問を繰り返すと異なる答えが返ることがある。
– スレッドを活用する。
アプリケーションを作成するためにChatGPTを使用するには?
1. Back4appのようなBaaSソリューションを使用してアプリのバックエンドを作成します。
2. アプリのアイデアをChatGPTに伝え、ステップごとに作成手順を説明させます。
3. 各ステップについてChatGPTに説明や補足を求めます。
4. 必要な機能のコードをChatGPTに出力させます。
5. ChatGPTのコードをテストし、デバッグします。



