Webサービスのデプロイ方法:ステップガイド
この記事ではwebservices、その利点、web servicesのデプロイオプション、そしてAPIとの比較について説明します。
さらに、カスタムコードを一切書かずに、eコマースweb serviceをクラウドにデプロイする方法も学ぶことができます。
Contents
重要なポイント
- Web Servicesの役割を理解する: Web servicesは現代のデジタルインフラを支える重要な要素であり、相互運用性、プラットフォームの独立性、スケーラビリティ、そしてセキュリティなど多くの利点を提供します。
- デプロイオプションを探る: web servicesをデプロイする方法には、従来型のホスティング、Platform as a Service (PaaS)、Containers as a Service (CaaS)、そしてBackend as a Service (BaaS)など、いくつかのアプローチがあります。
- Web Serviceをクラウドにデプロイするためのガイド: 本記事は、no-codeのBaaSプラットフォームを利用してeコマースweb serviceをデプロイするための包括的なガイドを提供します。
Web Serviceとは何か?
web serviceとは、インターネット上(主にHTTP)を介して利用できるソフトウェアです。web serviceが提供するデータは、XML、JSON、SOAP、またはYAMLなどの標準化されたフォーマットでやり取りされます。
web servicesは、最終ユーザーが直接利用するのではなく、マシン同士の通信のために使用されます。
たとえば、モバイルデバイスは天気情報を取得するために天気のweb serviceを利用し、その情報を見やすい形式で表示します。
web servicesには、Representational State Transfer (REST)、GraphQL、gRPCなど、複数の種類があります。
一般的なweb serviceのライフサイクルは次のようになります:
- web serviceは、特定のポートでサーバー上で待ち受けます。
- クライアントは、そのポートにいるweb serviceにリクエストを送信します。
- web serviceはリクエストを処理し、レスポンスを返します。レスポンスを処理する前に、サーバー側でリクエストの認証や認可を行うこともできます。
- クライアントはレスポンスを処理します。
web servicesは、プラットフォームや言語に依存しないこと、再利用性、スケーラビリティ、柔軟性、そして疎結合であることが特徴です。今日では、ほぼすべてのIT企業で利用されています。
Web ServiceとAPIの比較
Web serviceとAPIは似た用語ですが、同じ意味として使うべきではありません。
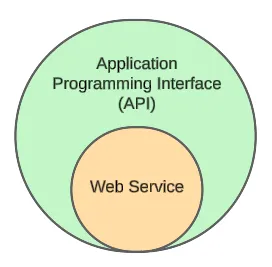
簡単に言えば、web serviceはインターネット上でのみ利用可能なAPIということです。つまり、すべてのweb servicesはAPIですが、すべてのAPIがweb serviceというわけではありません。

web serviceとして機能するAPI以外にも、APIはさまざまなことが可能です。たとえば、オペレーティングシステムとのやり取り、ローカルアプリケーション同士の通信、アプリケーション統合などが挙げられます。
web serviceではないAPIの例として、PythonのファイルシステムAPIやJavaScript DOM APIなどがあります。
Web Serviceの利点
web servicesは、現代のデジタルインフラにおける基本的な要素であり、多くの利点をもたらします。ここではそれらについて見ていきましょう。
相互運用性
web servicesの主な利点の一つは、異なるシステムやアプリケーション間の相互運用性を容易にする点です。
HTTPやXMLなどの標準化されたプロトコルに準拠することで、基盤となるテクノロジースタックにかかわらず、web servicesは異なるソフトウェアコンポーネント間での円滑な通信を可能にします。
プラットフォームの独立性
web servicesのもう一つの利点は、完全にプラットフォームに依存しないことです。Windows、Linux、MacOSを含むあらゆるオペレーティングシステム上で、どのようなプログラミング言語でも実装が可能です。
先ほども述べたように、あらゆるプラットフォームで利用できます。
シンプルで効率的
web servicesは理解しやすく、実装も簡単です。多くの場合、独自の状態は持たず、データベースや他のソフトウェアコンポーネントを活用しています。
ネットワーク経由で機能にアクセスするシンプルなアプローチを提供します。このシンプルさにより、操作の一貫性が保たれ、さまざまなプラットフォームや技術でサービスを理解し、利用しやすくなります。
スケーラビリティ
web servicesは非常にスケーラブルです。サーバーノードに追加リソースを割り当てる垂直スケーリングや、新たにサーバーノードを増やす水平スケーリングによって、どのようなトラフィックにも対応できます。
これにより、コンピューティングリソースの無駄をなくし、コストを大幅に削減できます。
再利用性
web servicesの最も優れた点は、非常に再利用しやすいことです。同じコードを複数のアプリケーションに組み込む代わりに、単一のweb serviceインスタンスをすべてで利用できるからです。
再利用性の高さにより、コードベースをより小さく保ちメンテナンスしやすくなるだけでなく、リソースの集中管理が可能となり、コストの節約にもつながります。
セキュリティ
web servicesは、認証、認可、暗号化などのセキュリティ対策を活用できます。ほとんどのweb servicesは、SSL/TSL暗号化によって保護されています。
これにより、機密性(送信者と受信者のみがメッセージを読めるようにする)と完全性(転送中にメッセージが改ざんされない)を確保できます。
Web Serviceのデプロイオプション
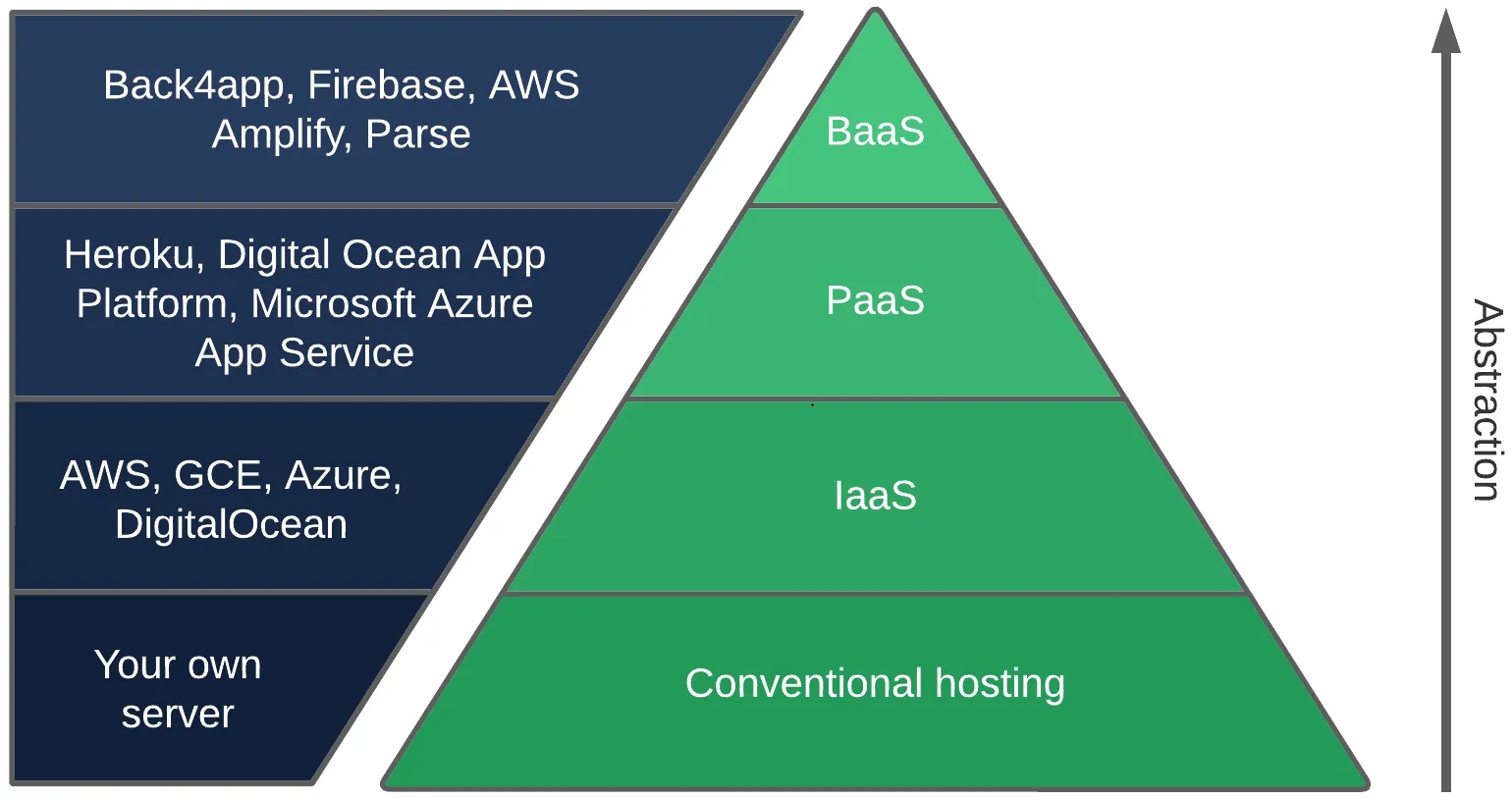
web servicesは、セルフホストで運用するか、クラウドにデプロイすることができます。web servicesのデプロイにおいて特に人気のあるクラウドオプションとしては、次のようなものがあります:
- Platform as a Service (PaaS)
- Containers as a Service (CaaS)
- Backend as a Service (BaaS)
これらのクラウドモデルにはそれぞれ利点と欠点があり、プロジェクトのデプロイ時に検討すべきです。最も重要な要素は、使いやすさ、予算、パフォーマンス、および機能です。

従来型ホスティング
従来型ホスティングは、ウェブサイトやアプリケーションをホスティングするための従来からのアプローチです。サーバーはセルフホストするか、ホスティング企業が提供するものを利用することができます。
従来型ホスティングでは通常、月単位または年単位でサーバースペースを借りることになります。
従来型ホスティングの主な特徴は次のとおりです:
- サーバースペース — アプリケーションのニーズに応じたさまざまなサーバースペースプラン
- ウェブサイト管理ツール — cPanelなど、使いやすいウェブサイト管理ツール
- メールホスティング — ドメインと紐付けできるメールホスティングサービス
- FTPアクセス — FTPまたはSFTPを通じてサーバーファイルにアクセス可能
従来型ホスティングの主な利点のひとつは、特に小規模なウェブサイトや企業にとって料金が手頃なことです。
しかし、クラウドベースのソリューションと比べると、スケーラビリティと柔軟性に欠けます。また、従来型ホスティングはセットアップもより複雑です。
Platform as a Service (PaaS)
Platform as a Service (PaaS)とは、クラウド環境でアプリケーションを構築、管理、および配信できるようにするサービスです。
さらに、PaaSプロバイダは、アプリケーションの作成、カスタマイズ、およびテストを行うためのさまざまなツールをあらかじめ提供しています。
IaaSと比べると、PaaSはより使いやすく、システム管理の経験もあまり必要ありません。
さらに、ロードバランサー、マネージドデータベース、自動バックアップといった機能を利用できます。ただし、IaaSと比較すると自由度やコントロールが制限され、ベンダーロックインのリスクが高くなります。
Containers as a Service (CaaS)
Containers as a Service (CaaS)は、もう一つの人気のあるクラウドコンピューティングモデルです。CaaSを使用すると、コンテナ化されたソフトウェアの開発、実行、デプロイ、および保守が簡単になります。多くの場合、DockerやDocker Composeと併用されます。
ほとんどのCaaSプラットフォームは、次のような機能を提供しています:
- Docker Engine
- Container registry
- Scaling capabilities
コンテナ化されたソフトウェアはどこにでもデプロイできるのが大きな利点です。ベンダーロックインがなく、クラウドプロバイダ間を自由に移行できます。これは特にweb servicesに有用です。
Backend as a Service (BaaS)
Backend as a Service (BaaS)は、インフラの管理を担当し、バックエンド開発を自動化してくれるクラウドコンピューティングモデルです。
さらに、リアルタイムデータベース、ファイルストレージ、ソーシャルメディア連携、メールやプッシュ通知などの機能が利用可能です。
そのため、開発者はインフラやバックエンドを気にせず、フロントエンド開発に集中できます。
フロントエンドは通常、BaaSベンダーが提供する独自のAPIやSDKを使用して構築します。BaaSを活用することで、コードベースを簡素化し、メンテナンス性を高めることができます。
BaaSは、IaaSとPaaSのすべての利点を備えつつ、バックエンドの抽象化レイヤーを提供します。BaaSを利用すれば、市場投入までの時間を短縮し、人件費やエンジニアリングコストを削減できます。
How to Deploy a Web Service?
この章では、Back4appプラットフォームを使ってweb serviceをデプロイする手順を段階的に解説します。今回はBack4appが提供するno-codeのBaaSソリューションを利用します。
もしカスタムコードベースのソリューションに興味があれば、以下の記事もご覧ください:
- Deploy a Flask Web Service to Back4app Containers
- Deploy a Node.js Web Service to Back4app Containers
- Deploy a PHP Web Service to Back4app Containers
- Deploy a FastAPI Web Service to Back4app Containers
Back4appとは?
Back4appは、最も人気のあるBackend as a Service (BaaS)ソリューションのひとつです。
これを使用すると、アプリのビジネスロジックやフロントエンドといった基本部分に集中でき、Back4appがその他の部分を処理してくれるので、開発を大幅に加速させることができます。
Back4appではノーコードおよびカスタムコードの両方でデプロイが可能で、習得コストも非常に低いです。初心者から上級開発者まで幅広く適しています。
特に便利なのは、データベースクラスに基づいて自動的にRESTful APIとGraphQL APIを生成してくれることです。
さらに、React、Android、iOSなど、ほぼすべての主要なプログラミング言語やフレームワーク向けにSDKも提供しています。
Back4appの主な機能
- スプレッドシートライクなデータベース管理
- ユーザー管理 & 認証
- 自動API生成
- Cloud Codeによるサーバーレス関数 & スケジューリング
- リアルタイムデータ
このチュートリアルを進めるには、無料のBack4appアカウントが必要です。まだお持ちでない方はこちらから作成できます。
プロジェクト概要
本記事では、シンプルなeコマース用Web APIを構築します。
このAPIでは、商品や商品カテゴリ、購入履歴の管理機能を提供します。各データベースクラスに対する作成、読み取り、更新、削除(CRUD)操作が可能です。
さらに、Cloud Codeを活用し、合計売上額や人気商品のランキングなど、eコマースの統計を計算するためのカスタム関数を実装します。
最後に、組み込みのBack4app RESTおよびGraphQLコンソールを使ってAPIをテストします。
アプリの作成
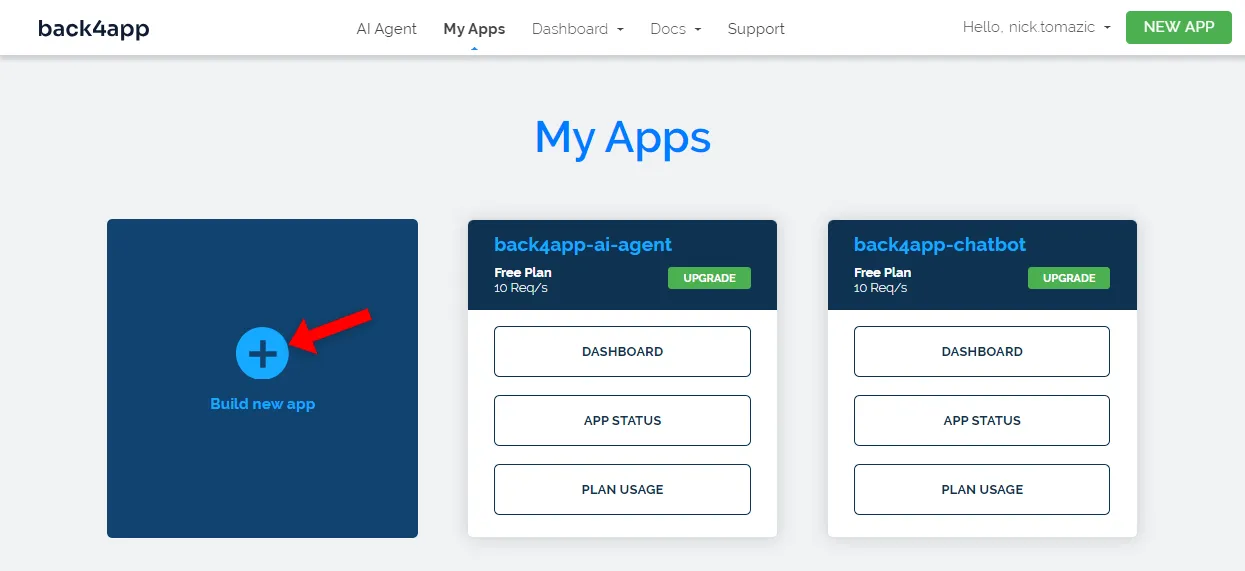
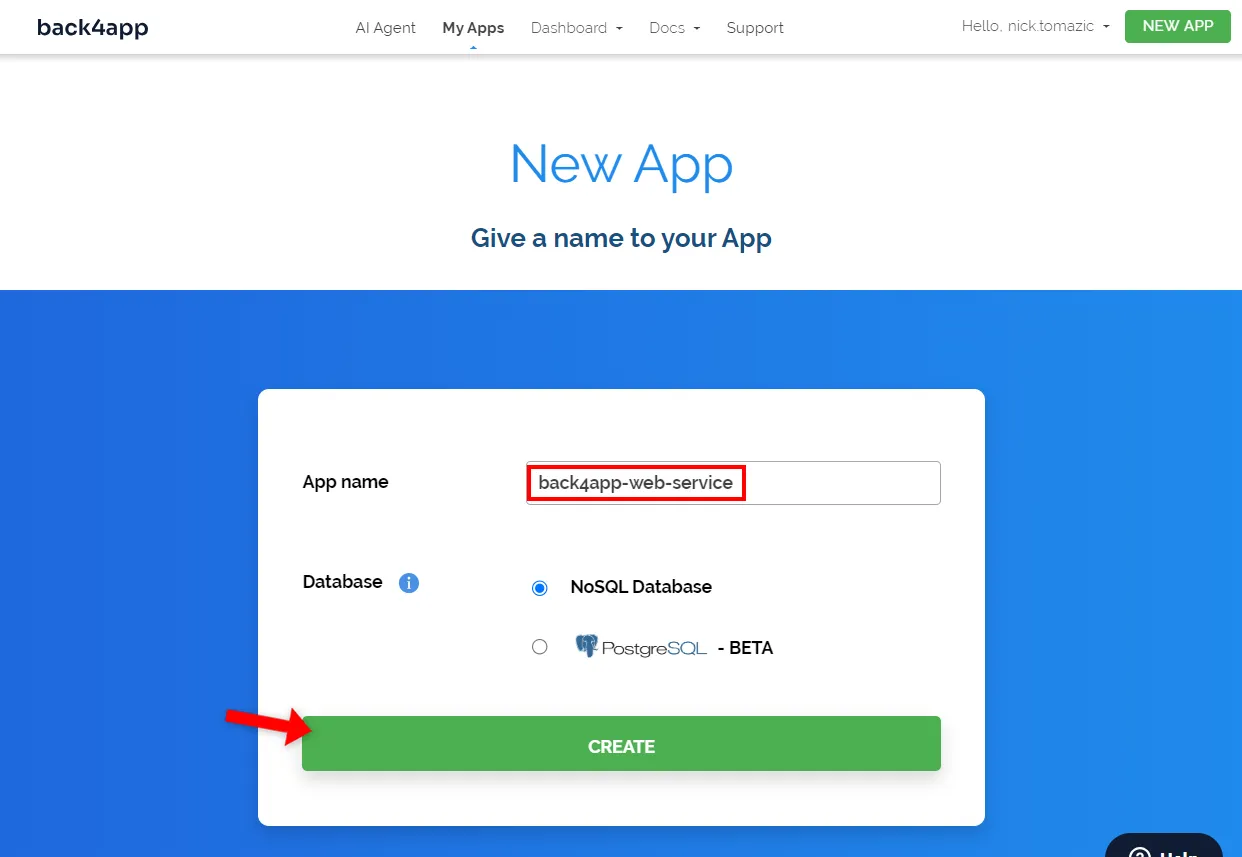
まずはBack4appを利用するためにアプリを作成しましょう。Back4appアカウントにログインした状態で、ダッシュボードの「Build new app」をクリックします。

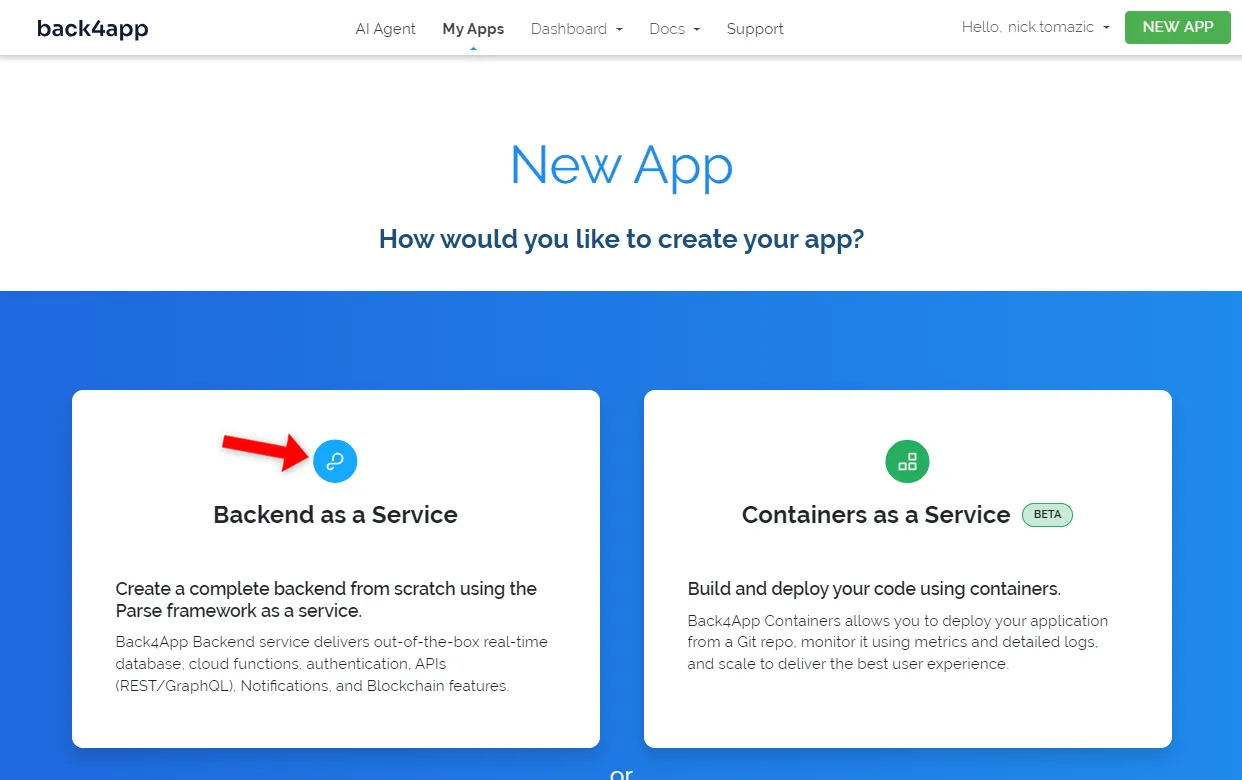
Back4appでは、次の2種類のアプリをデプロイできます:
- Backend as a Service (BaaS)
- Containers as a Service (CaaS)
いずれのモデルでもweb serviceをデプロイできますが、BaaSはフル機能のバックエンドを提供し、CaaSはコンテナ化されたweb serviceをデプロイするための仕組みです。
つまり、BaaSは主にノーコード、CaaSはカスタムコードのアプローチになります。
ここではBackend as a Service (BaaS)を選択します。

アプリを作成する際、NoSQLとSQLのどちらかを選択できます。今回の例ではどちらでも構いませんが、ここではNoSQLを使用します。
アプリ名を入力し、「Create」をクリックしてください。

するとBack4appがデータベースやアプリケーションレイヤー、スケーリング設定、ユーザー管理などを自動でセットアップしてくれます。およそ2分ほど待ちましょう。
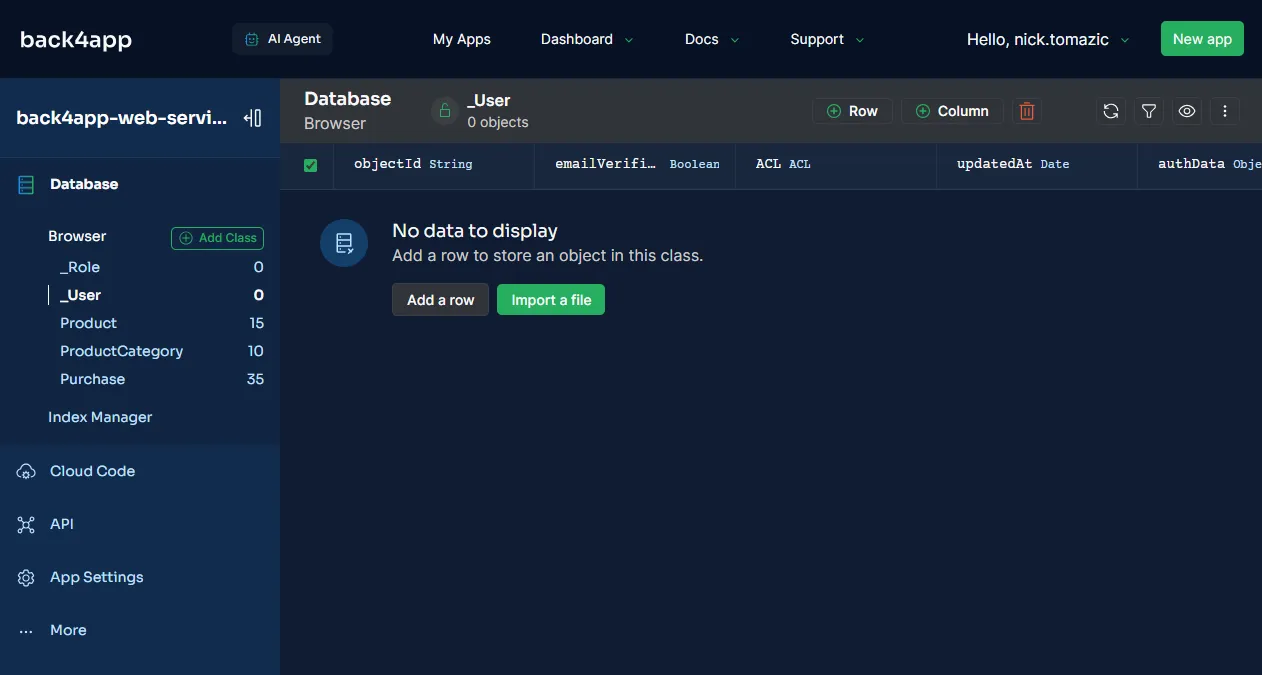
完了後、データベースビューにリダイレクトされます。

データベースの設計
次に、データベースを構築していきます。
デフォルトでは、Back4appのアプリには_Roleと_Userクラスが含まれています。これらはユーザー管理や認証に使われるクラスですが、今回は説明を割愛します。
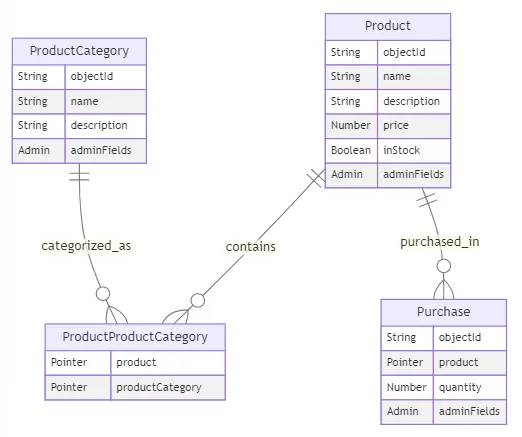
今回作成するeコマース用web APIでは、以下のようなデータベース構造を用意します:

まずProductCategoryクラスを作成しましょう。
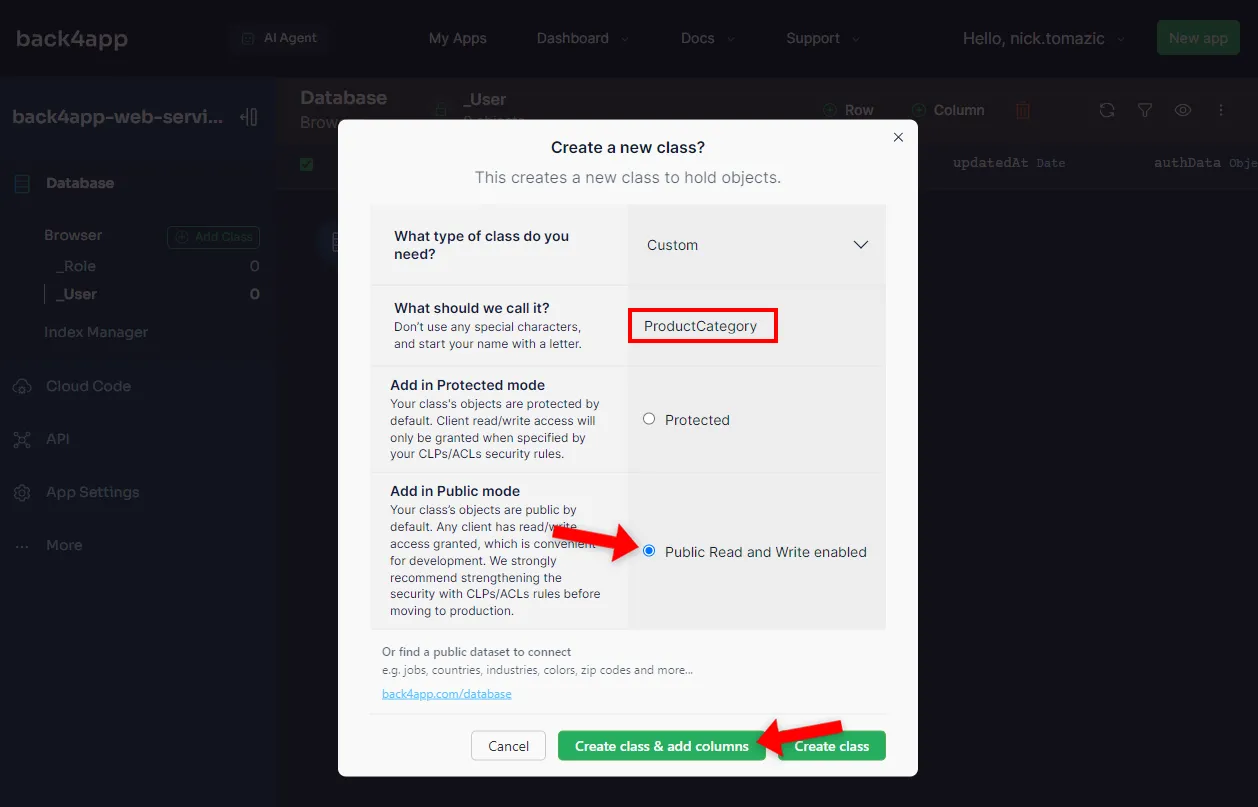
サイドバーの「Add Class」をクリックし、「ProductCategory」と名前を付け、「Public Read and Write」を有効にして「Create class & add columns」をクリックします。

次のカラムを追加してください:
+-----------------------------+-------------+---------------+----------+
| Type | Name | Default value | Required |
+-----------------------------+-------------+---------------+----------+
| String | name | <leave blank> | yes |
+-----------------------------+-------------+---------------+----------+
| String | description | <leave blank> | no |
+-----------------------------+-------------+---------------+----------+次に、同じ手順でProductクラスを作成します:
+-----------------------------+-------------+---------------+----------+
| Type | Name | Default value | Required |
+-----------------------------+-------------+---------------+----------+
| String | name | <leave blank> | yes |
+-----------------------------+-------------+---------------+----------+
| String | description | <leave blank> | no |
+-----------------------------+-------------+---------------+----------+
| Relation -> ProductCategory | categories | true | yes |
+-----------------------------+-------------+---------------+----------+
| Number | price | 0.0 | yes |
+-----------------------------+-------------+---------------+----------+
| Boolean | inStock | true | yes |
+-----------------------------+-------------+---------------+----------+最後にPurchaseクラスを作成します:
+-----------------------------+-------------+---------------+----------+
| Type | Name | Default value | Required |
+-----------------------------+-------------+---------------+----------+
| Pointer -> Product | product | <leave blank> | yes |
+-----------------------------+-------------+---------------+----------+
| Number | quantity | 1 | yes |
+-----------------------------+-------------+---------------+----------+これでデータベース構造が完成しました。
ご覧の通り、Pointer型は1:nのリレーションを扱い、Relation型はn:mのリレーションを扱います。
最後に、動作確認のため、いくつかのカテゴリ、商品、購入データを追加しておきましょう。
データの追加方法は、以下の2通りです:
- 手動でデータベースにレコードを作成する
- こちらのGitHubレポジトリからエクスポートしたデータをインポートする(「More > Import > Class Data」)
Web Serviceの利用方法
Back4appでweb serviceに接続する方法として、主に次のアプローチがあります:
- 自動生成されたRESTful API
- 自動生成されたGraphQL API
- Parse SDK
それぞれ順に見ていきましょう。
REST API
REST(Representational state transfer)はHTTPメソッド(OPTIONS、GET、POST、DELETEなど)を活用するプロトコルです。
現在利用されているAPIの大半はRESTベースであり、データ形式としてはJSONが最も一般的に使われます。
RESTは、高いスケーラビリティやプラットフォーム非依存性などの利点を持ち、ほぼあらゆるプログラミング言語やフレームワークで利用できます。
一方、過剰取得や不足取得の問題、リアルタイムサブスクリプションの不足、APIバージョニング機能がないなどのデメリットもあります。
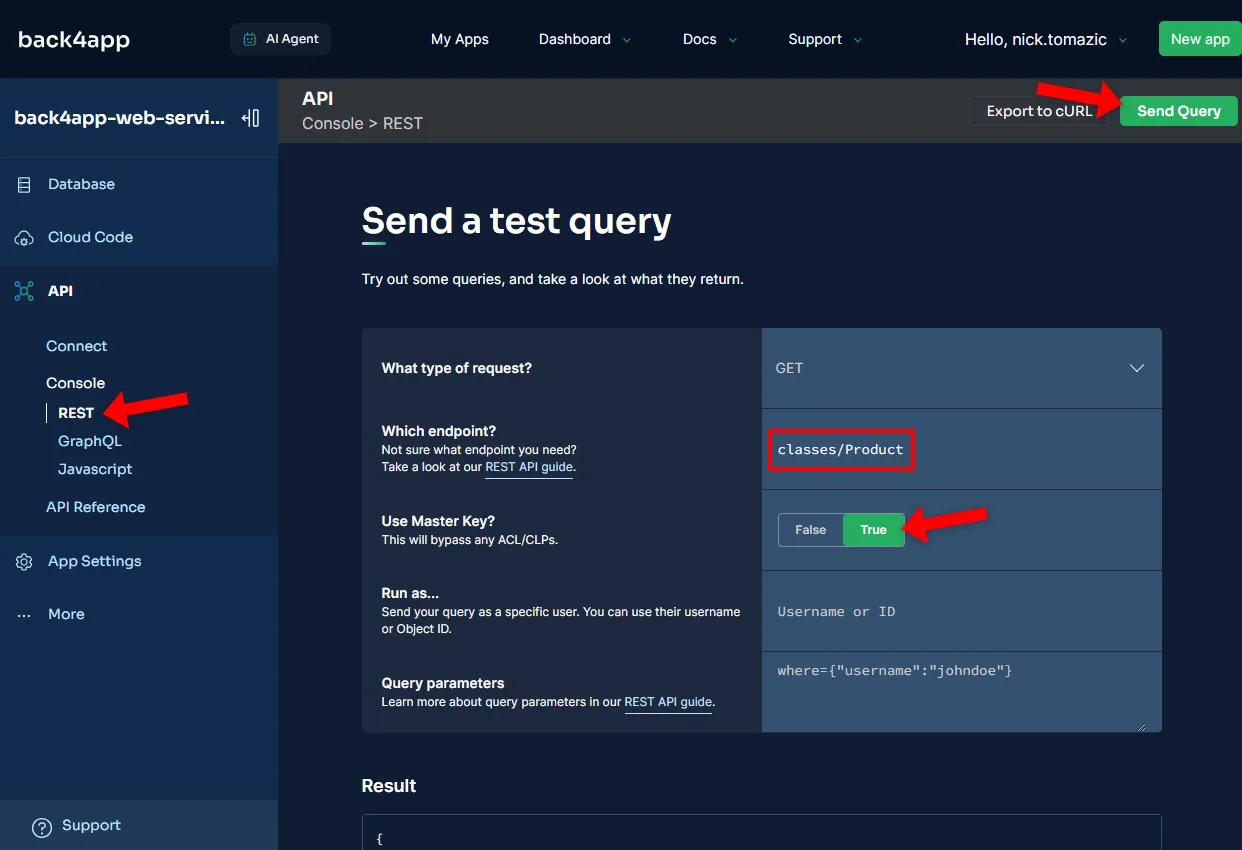
REST APIをテストするには、サイドバーの「API > Console > REST」を選択し、以下のクエリを実行してみてください:

このクエリに対しては、次のようなレスポンスが返ってきます:
さらに詳しく知りたい場合は、How to Build a REST API?をご覧ください。
GraphQL API
GraphQLは、サーバーサイドランタイムおよびクエリ言語で、APIの作成に使用されます。
GraphQLでは、クライアント側が必要なデータのみをリクエストできるため、不要なデータを取得しなくて済むという柔軟性があります。
柔軟性や拡張機能などの利点がある一方で、複雑さや習得コスト、標準化が進んでいないといったデメリットも存在します。
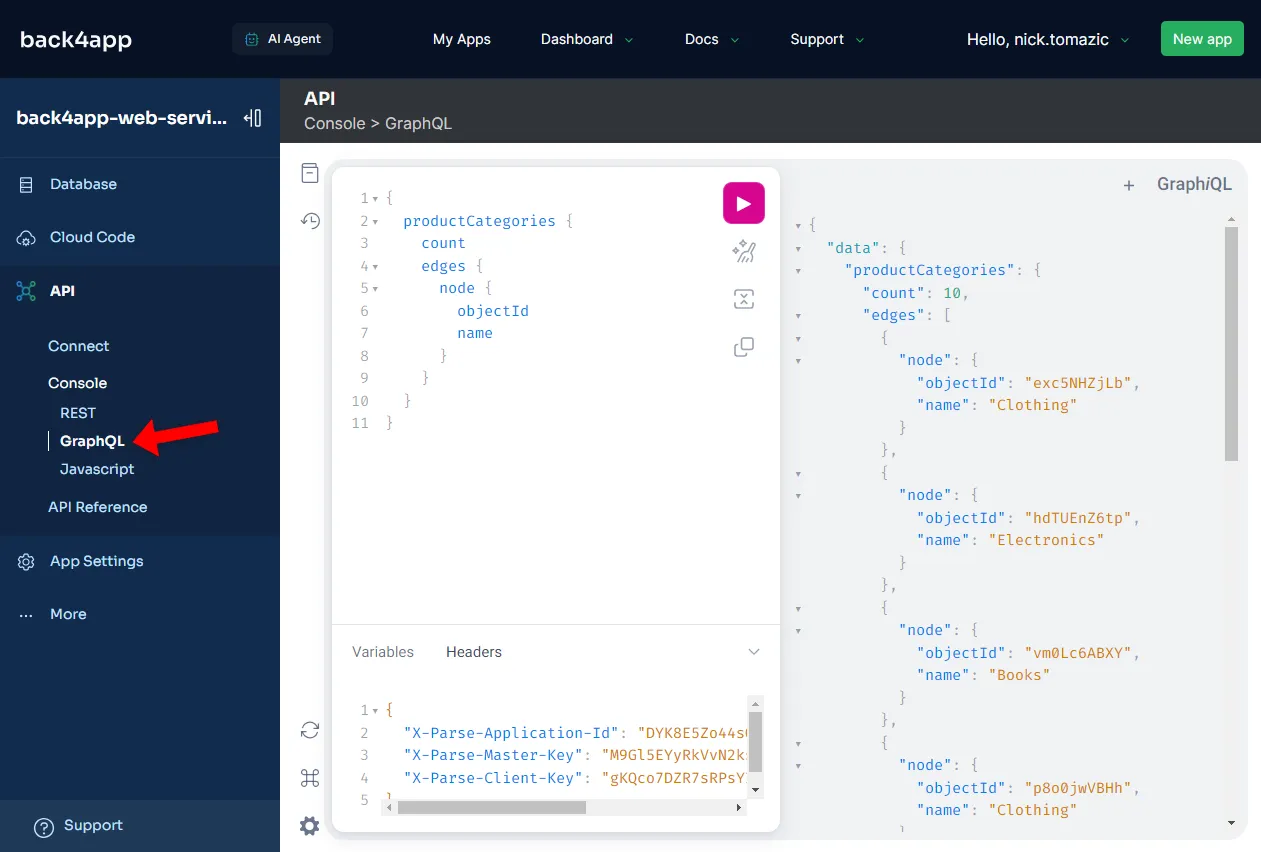
GraphQL APIをテストするには、サイドバーの「API > Console > GraphQL」を選択し、以下のクエリを実行してみてください:

さらに詳しく知りたい場合は、How to Build a GraphQL API?をご覧ください。
Parse SDK
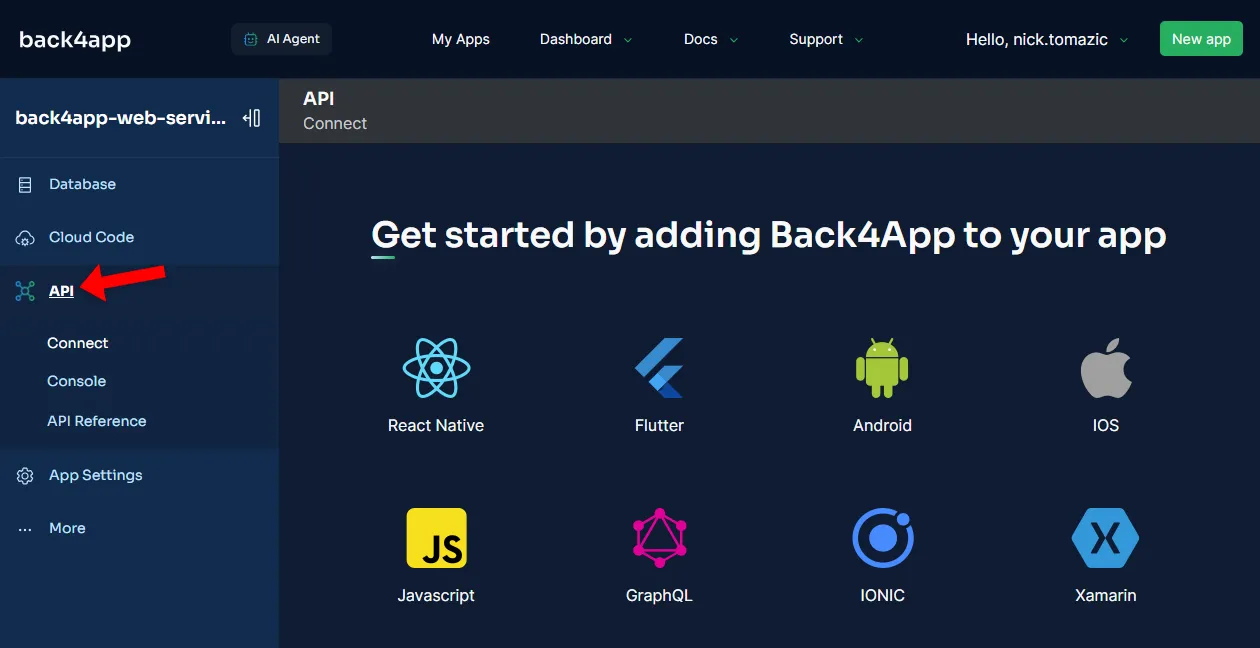
もしフロントエンドがParse SDKをネイティブサポートしているプログラミング言語やフレームワーク(React Native、Flutter、Android、iOS、JavaScript、IONIC、Xamarinなど)で書かれている場合は、Parse SDKを使うのが推奨です。
Parse SDKには、データの取得・操作、ユーザー認証、リアルタイムデータ、Cloud Code関数などを扱うためのクラスや関数が含まれています。

たとえばJavaScriptでデータを取得するコードは、以下のようになります:
APIドキュメント
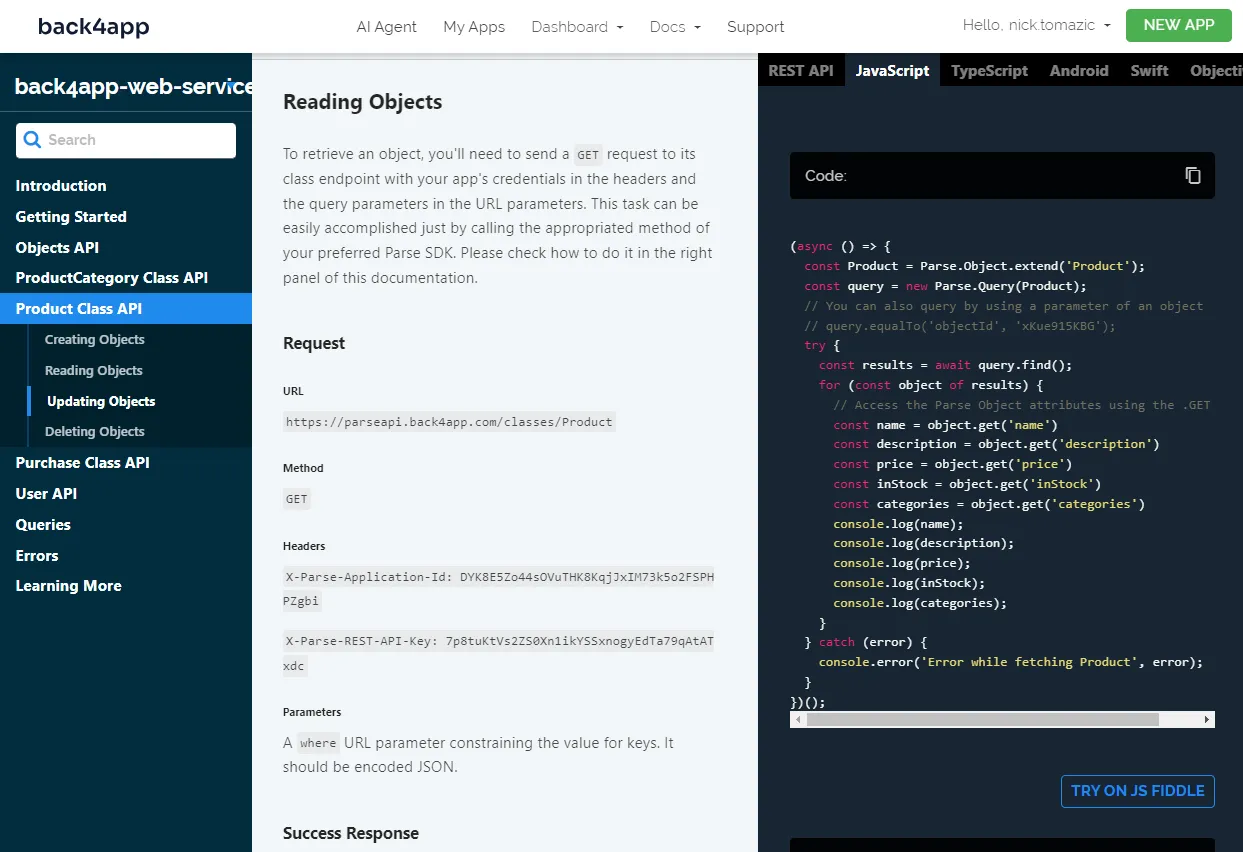
Back4appのもう一つの大きなメリットは、データベースクラスに基づくドキュメントを自動生成してくれる点です。
このドキュメントには、モデルの説明やサンプルコード、エラー処理の仕方などが含まれています。
サイドバーの「API > API Reference」を選択すると、ドキュメントを閲覧できます。

Cloud Code
自動生成されたAPIは便利ですが、すべての要件を満たすわけではありません。たとえば複雑なクエリや集計、カスタム処理などを行う場合は、Cloud Code関数を利用する必要があります。
Cloud Code関数はBack4appのFaaS(Functions as a Service)にあたる機能で、カスタムのJavaScript関数を定義し、API経由で呼び出したり、スケジュール設定したりできます。
Cloud Code関数の作成
ここでは、eコマースの統計を計算するために2つのCloud Code関数を作成します:
totalRevenue(): 購入データを集計し、合計売上を計算するtopTenPopularProducts(): 購入数に基づいて最も人気のある商品を算出する
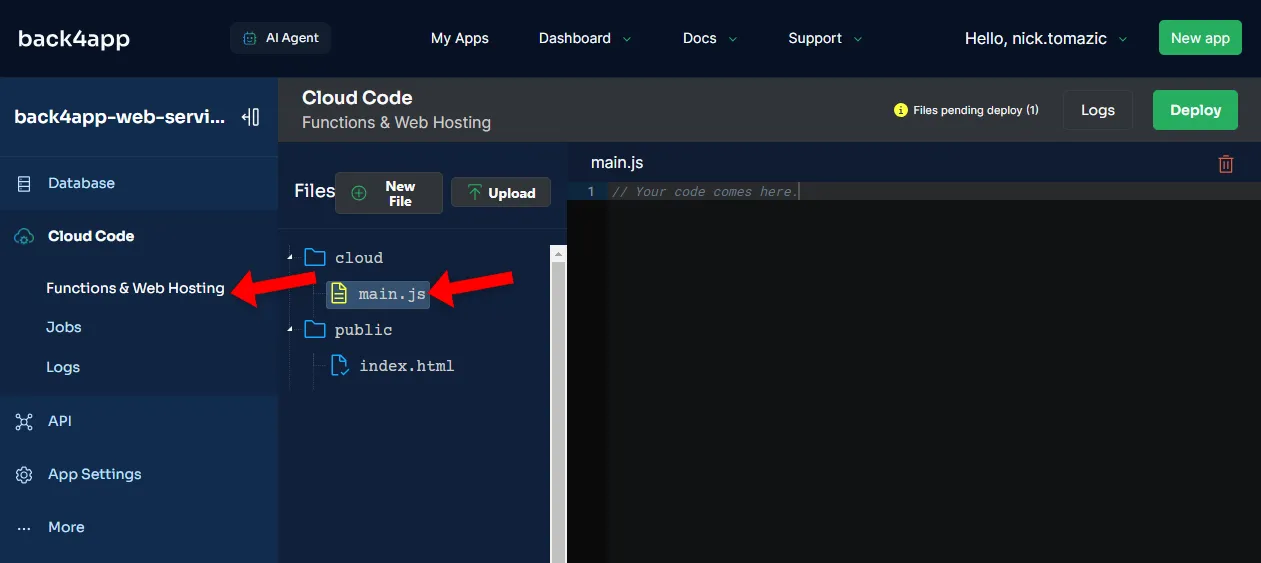
まず、サイドバーの「Cloud Code > Functions & Web Hosting」を開いてください。
画面が左右に分割されており、左側にディレクトリ構造、右側にコードエディタがあります。
デフォルトで用意されているディレクトリは以下の通りです:
- cloud: Cloud Code関数やその他のコードを配置する
- public: 静的アセットやCSS、HTMLを配置するディレクトリ(Back4appが自動でホスティング)
ここではmain.jsを開きましょう。

そこに以下のコードを貼り付けます:
最後に「Deploy」をクリックして関数をクラウドにデプロイします。
上記のコードはBack4app Agent(開発者向けのAutoGPT)を用いて生成されています。このエージェントはBack4appおよびBack4app Containersと緊密に連携し、アプリの新規作成や設定変更、カスタムコードの生成などを行うことができます。
Cloud Code関数のテスト
最後に、先ほど実装したCloud Code関数をテストしてみましょう。
サイドバーの「API > Console > JavaScript」を開き、以下のコードを貼り付けてください:
画面右上の「Run」をクリックして実行すると、次のようなレスポンスが得られるはずです:
// `totalRevenue` output
{
"result": 9385.389999999994
}別の関数を実行したい場合は、totalRevenueをtopTenPopularProductsに置き換えてみてください。
// `topTenPopularProducts` output
{
"result": [
{"objectId": "SA5mUfq9Ll", "name": "Science Fiction Novel", "count": 3},
{"objectId": "fV0DFPFlnz", "name": "Yoga Mat", "count": 3},
{"objectId": "gA4zn19Udo", "name": "Smartphone", "count": 2},
{"objectId": "UKeOHJkJ7l", "name": "Winter Jacket", "count": 2},
{"objectId": "8PodlEps2R", "name": "Espresso Machine", "count": 2},
{"objectId": "S15WrDgrpk", "name": "Hair Dryer", "count": 2},
{"objectId": "8O2D1egX51", "name": "4K Television", "count": 1},
{"objectId": "RriSWMDg48", "name": "Face Cream", "count": 1},
{"objectId": "Cq3Hqww69Q", "name": "Blender", "count": 1}
]
}Conclusion
以上の内容で、web servicesの概要、利点、デプロイオプション、そしてAPIとの比較について学習しました。また、Back4app BaaSを利用してweb serviceをデプロイする方法も確認できました。
追加のリソースとしては、back4app-web-serviceのリポジトリも参考にしてください。



