モバイルアプリのバックエンドを構築するには?

この記事では、モバイルアプリのバックエンドとは何か、そしてバックエンドを構築するために必要なすべての知識を学びます。
バックエンドとフロントエンドの違い、バックエンドの種類、モバイルバックエンドの機能、バックエンド開発にかかるコストについて見ていく。
最後に、最高のMBaaSプロバイダーの1つであるBack4appで、シンプルなモバイルアプリケーションのバックエンドを構築する方法を学びます。
Contents
フロントエンドとバックエンドの違い
フロントエンドとバックエンドという用語は、プレゼンテーション層とデータアクセス層の間の関心事の分離を指す。
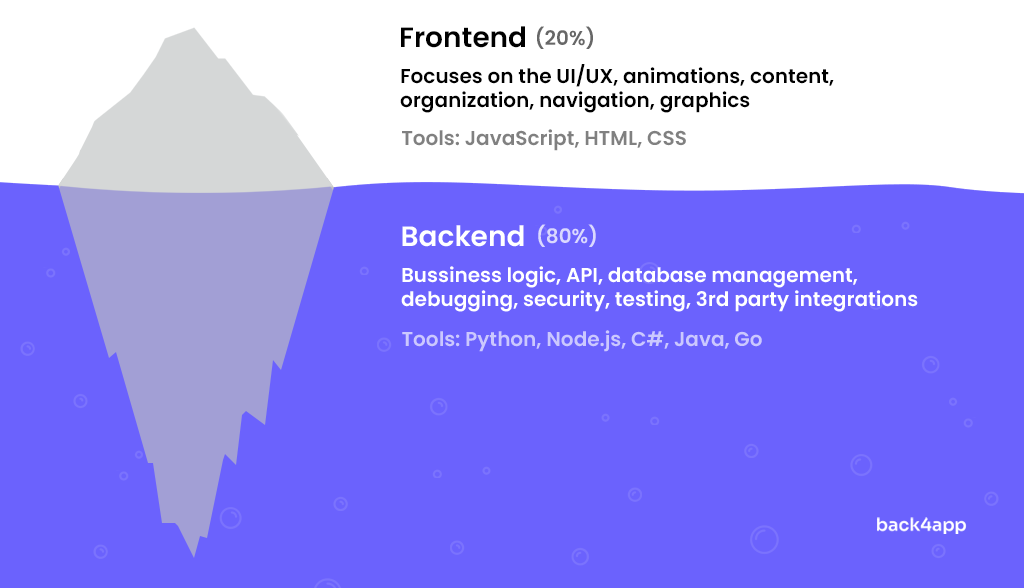
両者の違いを理解する最も簡単な方法は、氷山をイメージすることだ。フロントエンドは水面上にあり、ユーザーが見たり操作したりできるすべてのものです。一方、バックエンドは氷山の水中にある部分だ。ビジネスを動かす基礎となるロジックだ。

フロントエンド
フロントエンドとは、ウェブサイトやモバイルアプリなど、ユーザーが対話できるあらゆるタイプのクライアントのグラフィカル・ユーザー・インターフェースのことです。フロントエンドには、デザイン、メニュー、テキスト、画像、動画など、アプリケーションの視覚的な側面がすべて含まれます。ほとんどのプロジェクトでは、総工数の約20%を占め、繰り返しはありません。
フロントエンド開発者が気をつけなければならないこと:
- レスポンシブデザイン
- アプリのパフォーマンス
- クロスブラウザ対応
- アクセシビリティへの懸念
- SEO最適化
ウェブフロントエンドは通常、HTML、CSS、JavaScript、WebAssemblyなどのツールで実装される。AndroidのネイティブアプリはJava/Kotlinで書かれ、iOSのネイティブアプリはObjective-CとSwiftを使う。
近年、多くのフロントエンド開発者がReact Native、Vue、Svelte Nativeのようなツールを採用し、開発プロセスをさらに簡素化し、同じコードベースを異なるプラットフォームでも動作するようにした。
フロントエンドは、Google Play、App Store、Vercel、Netlifyなどのサービスに「デプロイ」することができる。
バックエンド
バックエンドまたはサーバーサイド開発とは、データアクセスレイヤーを開発することである。バックエンドは、データベースとフロントエンドの間の接続です。ほとんどのバックエンドはアプリケーションレイヤーインタフェース(API)を提供し、フロントエンドはそれを使ってデータを取得したり保存したりすることができます。
データは通常JSONかGraphQL形式でやり取りされる。バックエンドは通常、作業の約80%を占め、繰り返しが多い。例えば、ほとんどすべてのプロジェクトで認証、認可、データベース管理などが必要になる。
バックエンド開発者は次のような責任を負う:
- データベース管理
- アプリケーション・ビジネス・ロジック
- スケーラビリティ、高可用性
- セキュリティとバックアップ
バックエンド開発者は通常、Python、JavaScript (Node.js)、Ruby、C#、Java、Goなどのプログラミング言語で作業します。この記事を書いている時点で、最も人気のあるバックエンドアーキテクチャはモデル-ビュー-コントローラ(MVC)で、DjangoやLaravelのような多くのWebフレームワークで採用されています。
バックエンドの最も重要なコンポーネントはデータベースです。データベースにはさまざまな種類があり、大まかに3つのカテゴリに分けることができます:
- SQLデータベース
- NoSQLデータベース
- マルチパラダイム・データベース
それぞれに長所と短所があり、プロジェクト開始時に考慮する必要がある。
バックエンドは、抽象化したいレベルに応じて様々なプラットフォームにデプロイできる。例えば、あなた自身のサーバー、IaaS(AWS、GCE、Azure)、PaaS(Heroku、Digital Ocean App Service)、BaaS(Back4app、Firebase、AWS Amplify)を使うことができる。
モバイルアプリのバックエンド開発について詳しく知りたい方は、続きをお読みください。
モバイルアプリのバックエンドとは?
モバイルアプリケーションのバックエンドとは、デバイス自体ではなく、サーバー上で実行されるアプリの部分のことです。バックエンドは、アプリがデータを保存・管理し、ユーザーを認証し、データを処理・分析し、他のシステムやサービスと通信するために必要な機能を提供する。
バックエンドには、クラウドサービス上で動作するサーバー、データベース、APIなど、さまざまな形態がある。アプリが適切に機能するために必要なインフラやツールを提供し、アプリが豊かで魅力的なユーザー体験を提供できるようにします。
モバイルバックエンドはどのような機能を提供するのか?
モバイルアプリのバックエンドは通常、以下の機能を提供する:
- データの保存と管理
- データの処理と分析
- 認証と認可
- 複数デバイス間の同期
- 他のシステムやサービスとの統合能力
- サーバーサイドのタスク管理
- 分析&モニタリング
- プッシュ通知
モバイルアプリにバックエンドは必要か?
簡単な答えです:アプリがローカル(インターネット接続なし)で機能するのであれば、通常バックエンドは必要ありません。
この答えをよりよく理解するために、私たちが日常生活で使っているアプリをいくつか見てみよう。
バックエンドを必要としないアプリ:
- 電卓
- カレンダーと時計
- カメラとギャラリー
- ボイスレコーダー
- シングルプレイヤーゲーム
バックエンドが必要なアプリ
- Eコマースアプリ — 在庫の管理や注文の処理などにはバックエンドが必要だ。
- 交通機関アプリ — バックエンドでチケット処理、遅延情報などが利用できる。
- メッセージングアプリ — バックエンドは、あるデバイスから別のデバイスへメッセージを転送するために使用される。
- 天気予報アプリ — 現在の天気情報を取得するにはバックエンドが必要である。
では、バックエンドが上記のアプリをどのように改善できるかを考えてみよう:
- 電卓 — 複雑な計算をリモートサーバーにオフロードするためにバックエンドを使うことができる。
- カレンダーと時計 — イベントをデータベースに保存し、デバイス間で同期できる。
- カメラ — 歪み、照明などを修正するバックエンド・サービスを使うことができる。
- ボイスレコーダー — ノイズ抑制のためにバックエンド・サービスを利用できる
- シングルプレイヤーゲーム — ユーザーのスコアをデータベースに保存し、リーダーボードを表示できる。
バックエンドには大きな利点があるため、ほとんど全てのモバイル・アプリケーションはバックエンドを持っている。データを保存するためでなければ、バックエンドによってモバイルアプリケーションはアナリティクスの収集、プッシュ通知の送信、アプリの監視、クラッシュレポートの収集などを行うことができる。成功したいのであれば、バックエンドが必要になる可能性が高い。
バックエンドのタイプは?
アプリケーションのタイプによって、選択できるバックエンドのタイプは複数あります。一般的に言えば、抽象度によって3つのグループに分けることができます:
- サービスとしてのソフトウェア(SaaS)またはサードパーティ・サービス
- サービスとしてのモバイルバックエンド(MBaaS)
- カスタム・バックエンド
それぞれを見てみよう。
サービスとしてのソフトウェア(SaaS)またはサードパーティ・サービス
SaaS(Software as a Service)とは、ソフトウェア・アプリケーションをサードパーティのプロバイダーがホスティングし、インターネット経由で顧客が利用できるようにするソフトウェア提供モデルである。
SaaSソリューションでは通常、顧客は月額または年額のサブスクリプション料金を支払う必要がある。このバックエンド・タイプは最も使いやすく、数クリックでバックエンドを立ち上げて稼働させることができます。
このバックエンド・タイプの欠点は、プロジェクトの要件をすべて満たすSaaSを見つけられない可能性が高いことです。現実的なバックエンドを構築するには、おそらく複数のSaaSソリューションを組み合わせる必要があるでしょう。
SaaSの例をいくつか挙げよう:
- ワードプレス(コンテンツ管理システム)
- Mailchimp(管理ソフトウェアとEメールマーケティング)
- セールスフォース(顧客関係管理ソフトウェア)
- Shopify(Eコマースプラットフォーム)
- ドロップボックス(ファイルホスティング)
サービスとしてのモバイルバックエンド(MBaaS)
Backend as a Service(BaaS)は、開発のバックエンド側を自動化し、クラウドインフラの面倒を見るプラットフォームだ。
その上、ユーザー管理、電子メール通知、プッシュ通知、クラウド・コード機能、ソーシャルメディア統合、ファイル・ストレージ、決済などの機能を提供している。
これにより開発者は、基盤となるバックエンドやインフラを気にすることなく、コアビジネスとフロントエンドの構築に集中することができる。フロントエンドは通常、BaaSベンダーが提供する専用のAPIやSDKを使って開発する。これにより、アプリの複雑さが軽減され、メンテナンスが容易になる。
Backend as a Serviceを利用するメリットには、開発スピードの向上、エンジニアリングコストの削減、コアビジネスへの集中などがある。
BaaSの例をいくつか挙げよう:
BaaSとMBaasについてもっと知りたいですか?BaaSとは何か」をご覧ください。
カスタムバックエンド
カスタムバックエンドは最も強力で柔軟なオプションです。完全なコントロールを提供し、SaaSやMBaaSソリューションでは実装できない機能を実装することができます。
その最大の欠点は、構築にかかるコストと時間だ。また、この方法を使うことで、バックエンドのパフォーマンスとセキュリティに全責任を負うことになる。
カスタム・バックエンドの構築には通常数ヶ月を要し、熟練したバックエンド開発者、あるいはバックエンド開発者のチームが必要になる。
カスタムバックエンドを構築するための一般的なフレームワーク:
バックエンドフレームワークの詳細については、トップ10バックエンドフレームワークをご覧ください。
モバイルアプリのバックエンドを作るにはいくらかかるのですか?
モバイルアプリのバックエンドのコストを計算する簡単な公式はありません。アプリの複雑さ、機能の数、スケーラビリティ、パフォーマンスなどによってコストは異なります。
SaaSコスト
SaaSは通常、最も安価なオプションです。SaaS製品は通常、月額または年間サブスクリプション料金というわかりやすい価格設定モデルに従っています。また、SaaSプロバイダーの中には、ビジネスの規模に応じて異なる価格帯を提供しているところもあります。
MBaaSコスト
MBaaSを使ったバックエンドの構築は、カスタムバックエンドに比べ非常に安価です。開発コストを大幅に削減でき、インフラやバックエンド専門のエンジニアチームの雇用を心配する必要もありません。これは大きな節約になります!
ほとんどのMBaaSプロバイダーは、アプリのサイズに応じて異なる価格帯を設定しています。MBaaSを利用することで、月額$15から$500の支払いが期待できます。
カスタムバックエンドコスト
カスタムバックエンド開発は最も高価なオプションです。このオプションを選択することで、熟練した開発者のチームを編成し、バックエンドのインフラの世話をする必要があります。
カスタムバックエンドを構築するための価格は、プロジェクトの要件に応じて、一般的に数千ドルから数万ドルの間で推移する。
カスタムバックエンドを実装するのは難しい作業であるため、企業は通常、ソフトウェア開発を専門とする企業にアウトソーシングする。
MBaaSを使ってモバイルアプリのバックエンドを構築するには?
チュートリアルのこのセクションでは、Back4appを使ってモバイルアプリのバックエンドを開発する方法を見ていきます。
Back4appとは?
Back4appは、市場で最も優れたオープンソースのBaaS(Backend as a Service)ソリューションの1つです。Back4appは、開発者がウェブアプリケーションやモバイルアプリケーションを迅速に構築できるよう、幅広い機能と利点をユーザーに提供しています。
Back4appを利用することで、バックエンドや基盤となるインフラを心配することなく、コアビジネスに集中することができます。
このソリューションには、機能豊富で使いやすいダッシュボードとコマンドラインインターフェイス(CLI)が付属しています。また、Flutter、React Native、Node.js、Angular、Android、iOSなど、お気に入りのツール用のSDKも提供している!
Back4appの主な特徴は以下の通り:
- スプレッドシートのようなデータベース
- RESTおよびGraphQL API
- ライブクエリ
- 認証(ソーシャル認証を含む)
- スケーラブルなホスティング
- プッシュ通知とEメール通知
機能についての詳細はBack4app Featuresをご覧ください。
Back4appは、どんな規模のアプリにも対応できるシンプルでわかりやすい価格モデルに従っている。Back4appは、プロトタイピングやプラットフォームのテストに最適な無料プラン(クレジットカード不要)を提供している。これには以下が含まれる:
- 25kのリクエスト
- 250MBのデータストレージ
- 1 GBの転送
- 1 GBのファイルストレージ
Back4appの価格についての詳細は、価格ページをご覧ください。
プロジェクト紹介
シンプルなニュースアプリのバックエンドを構築する予定です。このアプリでは、編集者が記事を作成、更新、削除できるようにする。できるだけ簡単に管理できるように、Back4appのAdmin Appを有効にします。
バックエンドのセキュリティに気を配り、バックエンドのREST APIの使い方を紹介する。バックエンドは最小限のコードで構築します。
前提条件
- サービスとしてのバックエンド(BaaS)の基本的な理解
- データベース(およびモデル間の関係)の基本的な理解
- HTTPリクエストとレスポンスに関する基本的な理解
- JSON構文を理解する
目的
このチュートリアルが終わるまでに、あなたは次のことができるようになる:
- Back4appでシンプルなバックエンドをビルドしてデプロイする
- 独自のデータベースを構築できる
- Parseプラットフォームセキュリティの基本を理解する
- REST APIによるCRUD操作の実行方法を知っている
アプリ作成
以下のステップでは、Back4appのアカウントが必要です。既にお持ちの場合はログインしてください。そうでない場合は無料アカウントにサインアップしてください。
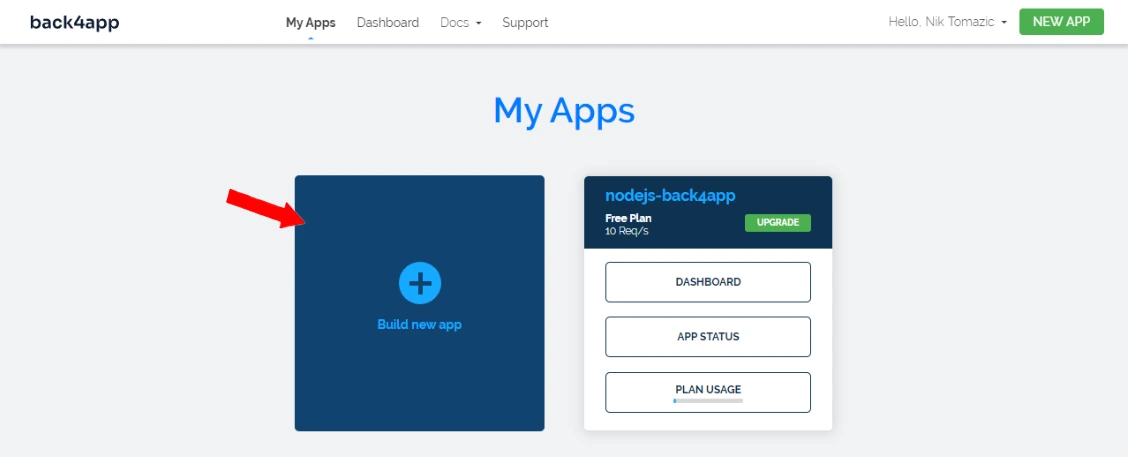
Back4appを使うには、まずアプリを作成する必要があります。ダッシュボードにログインすると、アプリのリストが表示されます。新しいアプリを作成するには “Build a new app “をクリックしてください。

カスタム名を付けて「Continue」をクリックする。
Back4appは、データベース、アプリケーションレイヤー、スケーリング、バックアップ、セキュリティなど、あなたのアプリに必要なものをすべて準備するために数分かかります。
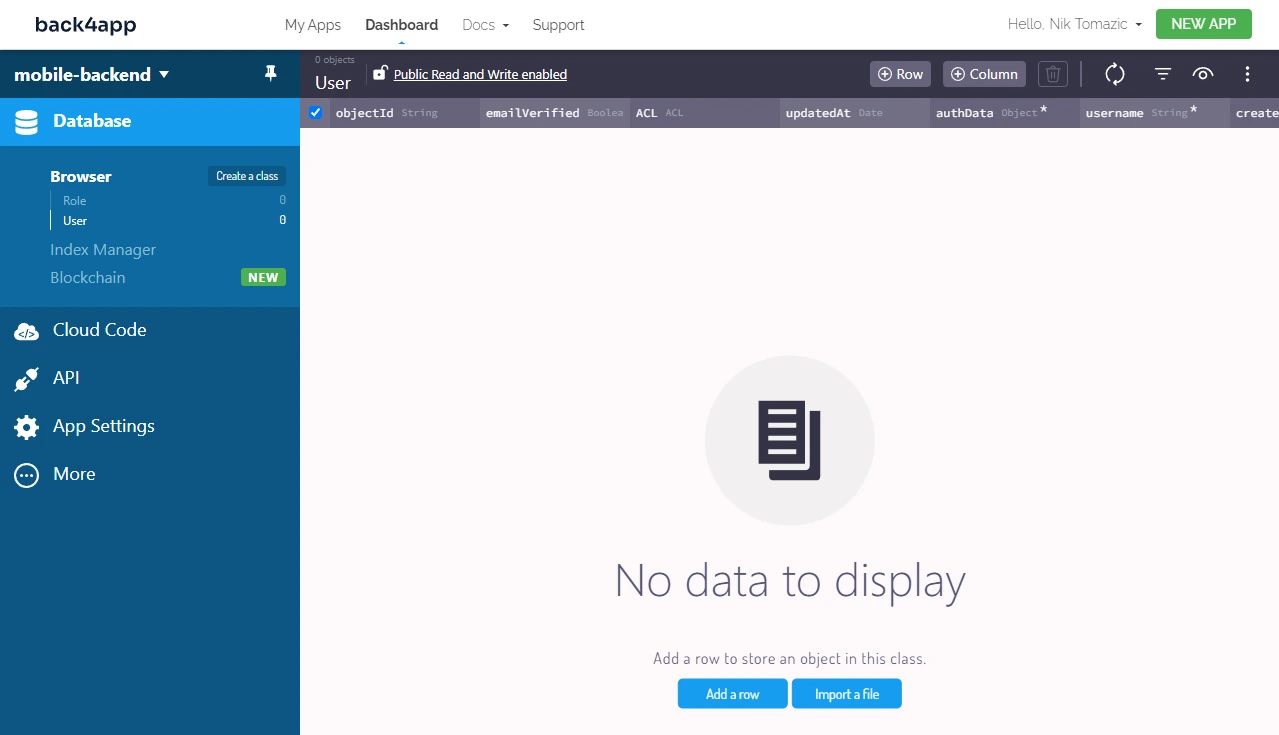
アプリケーションの準備ができたら、アプリケーションのダッシュボードにリダイレクトされます。

データベース
チュートリアルのこのセクションでは、必要なデータベースモデルをすべて作成します。
プロジェクト紹介で述べたように、私たちはシンプルなニュースアプリを作ろうとしています。データベースは以下のモデルで構成されます:
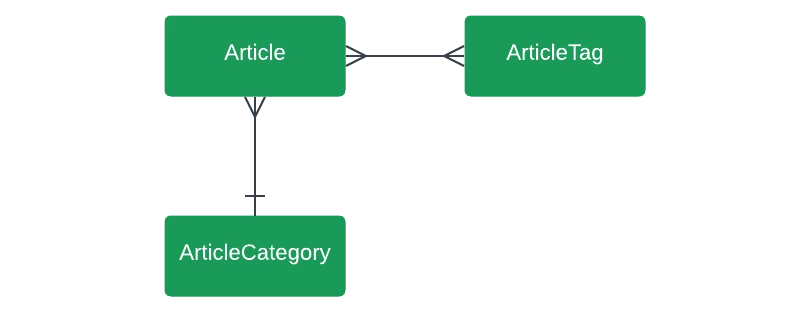
記事はニュース記事を表す。ArticleCategoryは記事のカテゴリーを表す(例:スポーツ、エンターテイメント)。一つの記事は一つのカテゴリーに属することができます。ArticleTagは記事のハッシュタグを表す(例:化粧品、健康、美容)。記事は複数のハッシュタグを持つことができます。
このデータベース構造は、後でカテゴリやタグに基づいて記事をフィルタリングすることを可能にする。モデル間の関係をよりよく理解するために、実体関係図(ERD)を描いてみましょう:

では、実際にモデルを作ってみよう。
ArticleCategoryモデルを作成することから始めます。画面の左上で “Create a class “をクリックし、名前をArticleCategoryとし、以下のフィールドを追加する:
+-----------------------------+-------------+---------------+----------+
| Data type | Name | Default value | Required |
+-----------------------------+-------------+---------------+----------+
| String | name | <leave blank> | yes |
+-----------------------------+-------------+---------------+----------+
| String | description | <leave blank> | no |
+-----------------------------+-------------+---------------+----------+
| Pointer -> User | author | <leave blank> | yes |
+-----------------------------+-------------+---------------+----------+次に、ArticleTagという名前の別のクラスを次のような内容で作る:
+-----------------------------+-------------+---------------+----------+
| Data type | Name | Default value | Required |
+-----------------------------+-------------+---------------+----------+
| String | name | <leave blank> | yes |
+-----------------------------+-------------+---------------+----------+
| Pointer -> User | author | <leave blank> | yes |
+-----------------------------+-------------+---------------+----------+最後に、以下のフィールドを持つArticleという名前の別のクラスを作る:
+-----------------------------+-------------+---------------+----------+
| Data type | Name | Default value | Required |
+-----------------------------+-------------+---------------+----------+
| String | title | <leave blank> | yes |
+-----------------------------+-------------+---------------+----------+
| String | description | <leave blank> | no |
+-----------------------------+-------------+---------------+----------+
| String | content | <leave blank> | yes |
+-----------------------------+-------------+--------------+-----------+
| Pointer -> ArticleCategory | category | <leave blank> | no |
+-----------------------------+-------------+---------------+----------+
| Relation -> ArticleTag | tags | <leave blank> | no |
+-----------------------------+-------------+---------------+----------+
| Pointer -> User | author | <leave blank> | yes |
+-----------------------------+-------------+---------------+----------+データベース・アーキテクチャは以上だ。では、サンプル・データを追加してみよう。
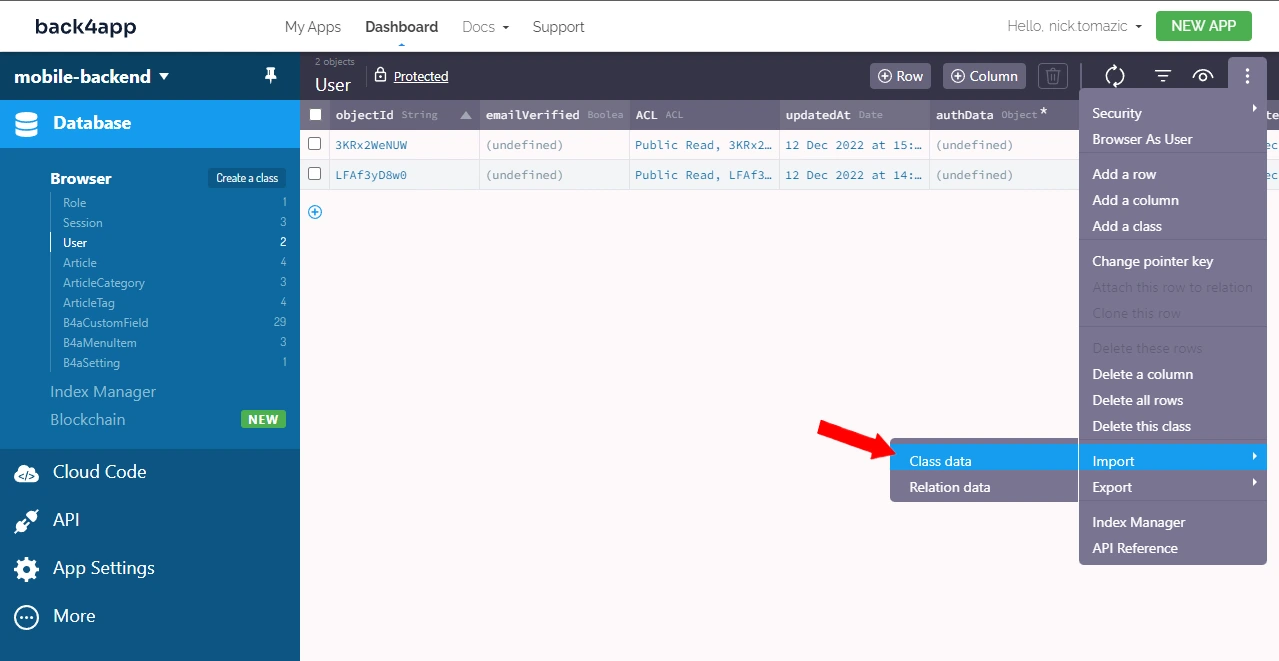
もう少し簡単にするために、インポートできるデータをいくつか作っておいた。データセットをインポートするには、画面左側のクラスを選択し、画面右側の3つの点をクリックします。インポート” > “クラス・データ “を選択し、適切なファイルを選択します。

JSONデータセットをダウンロードするには、back4app-mobile GitHubレポに移動し、”Code “をクリックし、”Download ZIP “をクリックします。
以下の順序でJSONファイルをインポートする:
- ユーザー
- 記事カテゴリー
- 記事タグ
- 記事
管理パネル
管理を少し簡単にするために、Admin Appを有効にします。Admin Appはウェブブラウザーベースのツールで、技術者でないユーザーインターフェイスを使ってアプリのデータを管理するように設計されています。
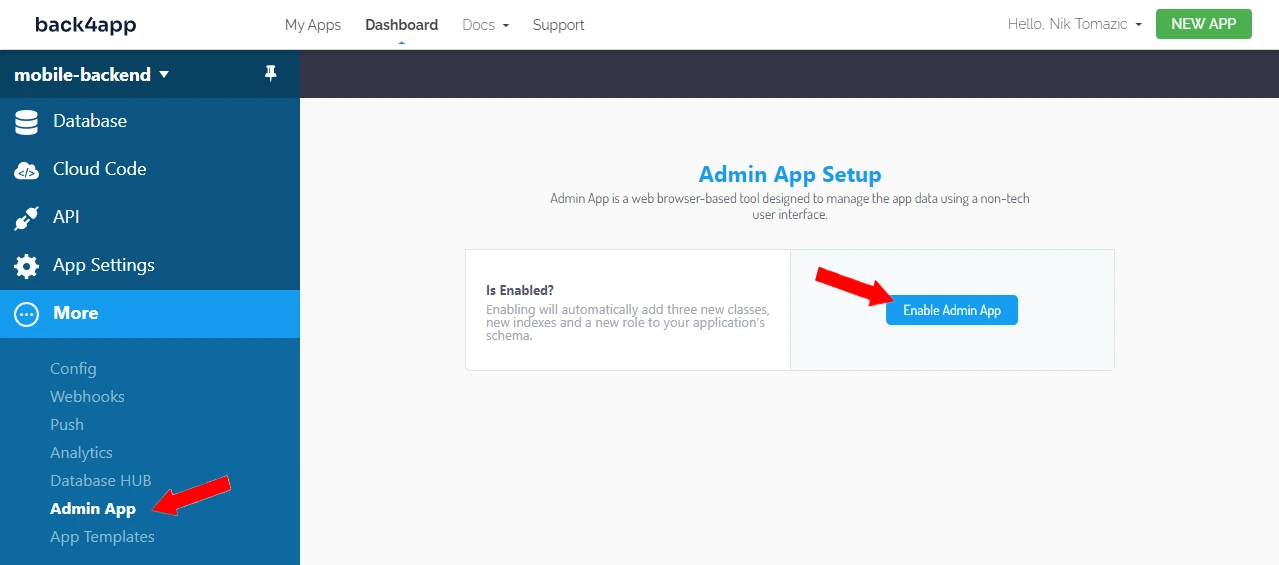
アプリのダッシュボードに移動し、”More” > “Admin App “をクリックし、”Enable Admin App “ボタンをクリックします。

ユーザー名とパスワードを決めてください。私はこうする:
Username: admin
Password: complexpassword123次に、管理画面にアクセスするためのドメイン名を選びます。私はこうする:
mobile-backend.admin.back4app.comこれで、選択したドメインの管理ダッシュボードにログインできます。
Back4app Admin Appの詳細については、公式ドキュメントをご覧ください。
アプリのセキュリティ
私たちのアプリをセキュアにするためには、以下のことを実行しなければならない:
- クライアントによるデータベース・クラスの作成を許可しない。
ユーザ・モデルのクラス・レベル権限(CLP)を変更します。- 作成したすべてのモデルのCLPを修正する。
クライアント・クラスの作成を許可しない
クライアント・クラスの作成を許可しないようにするには、”App Settings” > “Server Settings” > “Core Settings” > “Edit “に移動し、ページの一番下までスクロールダウンして、”Allow Client Class Creation “のチェックを外します。
ユーザーモデルCLPの修正
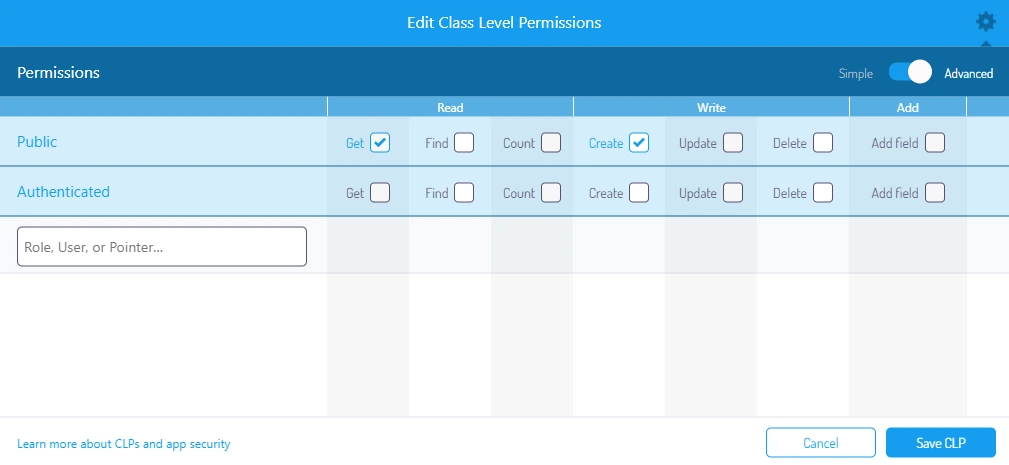
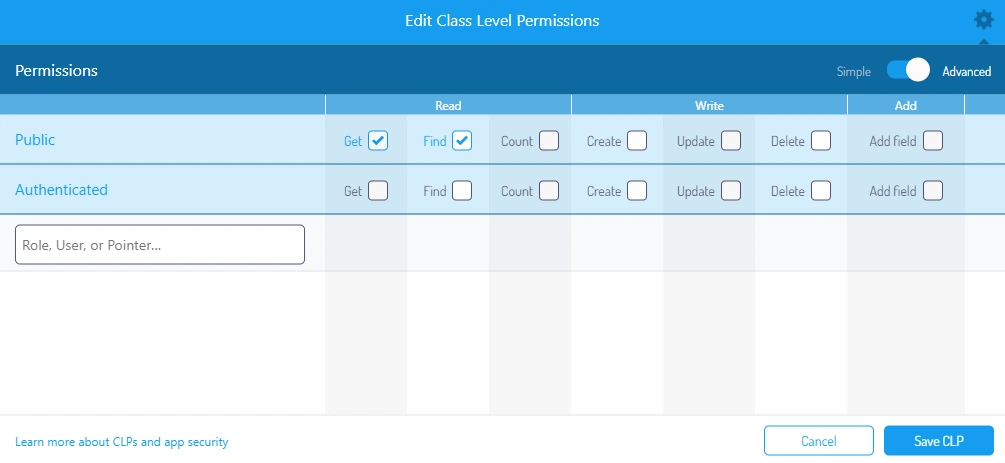
Database “タブ内でユーザーモデルを選択し、画面右側の3つの点をクリック > “Security” > “Class Level Permissions”。次に歯車のアイコンをクリックし、”Advanced “に変更します。このようにGetと Create以外のすべてのチェックを外します:

作成したすべてのモデルのCLPを修正する
すべてのカスタムモデル(Article、ArticleCategory、ArticleTag)に対して同じことをする。今回は、PublicグループのReadと Find以外のすべてをこのように無効にします:

こうすることで、認証されていないユーザーは記事を見つけ、読むことしかできなくなる。
セキュリティの詳細については、Parse Securityをご覧ください。
APIテスト
チュートリアルのこのセクションでは、組み込みのAPI Consoleを使用してAPIをテストします。
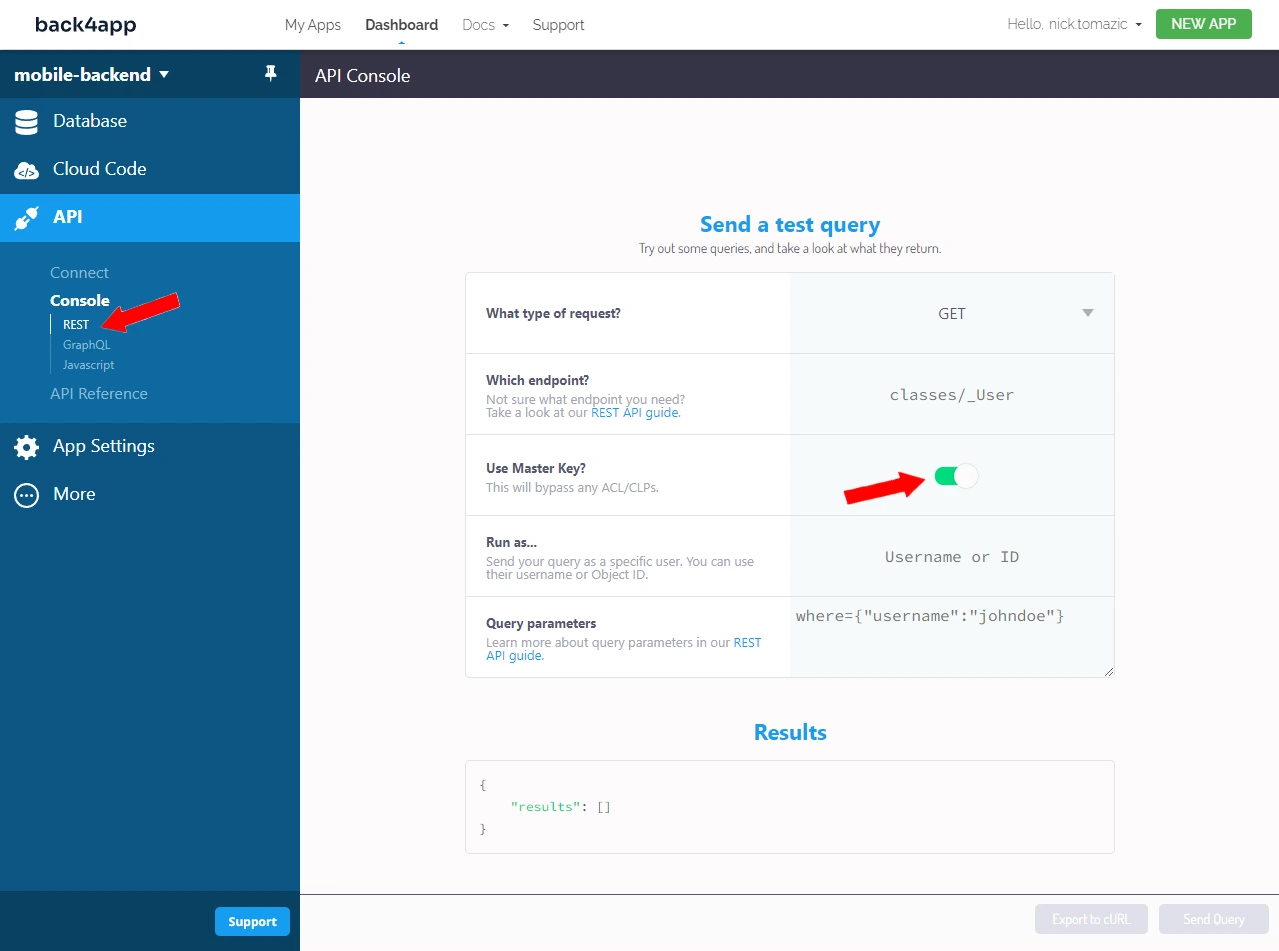
REST APIコンソールを開くには、アプリのダッシュボードに移動します。API “セクションで “Console “を選択し、次に “REST “を選択します。

ACL/CLPのため、リクエストを成功させるには、必ず “Use Master Key? “にチェックを入れてください。
検索
オブジェクトはGETリクエストタイプで取得できます。エンドポイントにはclasses/を使用します。例:classes/Article。
応答は次のようになる:
{
"results": [
{
"objectId": "oRwkdx7KgX",
"title": "Voting 2022 has ended!",
"description": "The voting for year 2022 has ended, the new major is...",
"content": "Lorem ipsum dolor sit amet...",
"category": {
"__type": "Pointer",
"className": "ArticleCategory",
"objectId": "FYxzrBlCBC"
},
"author": {
"__type": "Pointer",
"className": "_User",
"objectId": "UZ76K07znv"
},
"createdAt": "2022-12-13T09:09:04.845Z",
"updatedAt": "2022-12-13T09:09:13.297Z",
"tags": {
"__type": "Relation",
"className": "ArticleTag"
}
},
... more results ...
]
}特定の結果を取得したり、クエリーセットをフィルタリングしたい場合は、ドキュメントを参照してください。
作成
モデルのインスタンスを作成するには、POSTリクエストを選択し、classes/ (例:classes/Article)に送信します。POSTリクエストではクエリパラメータを提供しなければなりません。例えば
{
"title": "Another article",
"content": "This is another test article added via the API",
"category": {
"__type": "Pointer",
"className" :"ArticleCategory",
"objectId": "pPGdxPAxQA"
},
"author": {
"__type": "Pointer",
"className": "_User",
"objectId": "LFAf3yD8w0"
}
}反応だ:
{
"objectId": "yAbmJ0sRZT",
"createdAt": "2022-12-12T17:18:32.922Z"
}更新
モデルを更新するには、PUTリクエストタイプを選択し、classes//
{"description": "Back4app is cool!"}反応だ:
{
"updatedAt": "2022-12-12T17:31:23.459Z"
}削除
モデルのインスタンスを削除するには、DELETEリクエストタイプを選択し、それをclasses// classes/Article/oRwkdx7KgX)。
リクエストが成功した場合は、空のボディが返される。
Back4appのRESTリクエストの詳細については、APIリファレンスをご覧ください。
今後のステップ
モバイルアプリ用のバックエンドは、これで多かれ少なかれ完成しました。このバックエンドをあなたのモバイルアプリに接続するには、以下の作業を行う必要があります:
- アプリの設定」>「セキュリティとキー」から
アプリケーションIDとクライアントキーを取得します。 - 適切なParseJS SDK(プラットフォームに応じて)をインストールします。
- SDKを使用して、認証情報を使用してBack4appに接続します。
- SDKを使用してリクエストを送信します。
詳しい手順については、ドキュメントをご覧ください:
結論
フロントエンドとバックエンドという用語は、プレゼンテーション層とデータアクセス層の間の関心事の分離を指す。
最近では、バックエンドが提供するすべての素晴らしい特典のために、ほとんどすべてのモバイルアプリケーションが独自のバックエンドを持っています。バックエンドによって、モバイルアプリケーションはアナリティクスの収集、プッシュ通知の送信、アプリの監視、クラッシュレポートの収集などを行うことができる。
バックエンドを構築する方法は複数あります。以下の方法がある:
- 複数のSaaS製品を組み合わせる
- サービスとしてのモバイル・バックエンド(MBaaS)の利用
- カスタム・バックエンドの構築
MBaaSを利用することは、カスタムバックエンドと比較して非常に安価でありながら、多くの柔軟性を提供できるため、素晴らしい選択肢です。Back4appは最高のMBaaSプロバイダーの1つで、数日、あるいは数時間でバックエンドを構築することができます。



